
Once you’ve decided on your target customers for your online storefront, you should do everything to draw their attention, including choosing a themed color for your website. If you focus on products and services for females like beauty and makeup, pink is the first ideal choice. The pink color palette is various and can be blended with different colors to emphasize the feelings of beauty, youth, happiness, and elegance.
This article, we’ll explain its power, how to combine it with others for maximum effectiveness and analyze some pink websites for your reference.
Table of contents
What Pink Conveys in Web Design?
In color psychology, pink has various good meanings, including warmth, comfort, harmony, friendship, love, compassion, and peace. The color is popular among female audiences and strongly associated with femininity. It’s often used to signify women’s characteristics such as caring, kindness, and softness.
Pink is also linked with love, but unlike red’s heat and passion (or even aggression), it gives a softer side of love, such as sweetness, tenderness, and romance. As it is always used to present sweetness, innocence, and warmth, it’s an official color for young girls. People can easily relate anything sweet and nice, such as cupcakes, candy, flowers, etc., to pink. Thus, you can go for a pink website design if you aim at all the positive effects above for your users.
Common Combinations of Pink Color
You can combine pink with different colors for your online store and induce certain feelings or reactions from your visitors. Below are some most popular color combinations you can consider.
1. Purple and Pink
The harmony between pink and purple is undeniable. The exquisite touch of purple goes well with the warmth of pink, creating a chic and fashionable combo that is especially suitable for female audiences.
If you target young and teenage girls, you can make a beautiful contrast of darker shades of purple and the brightness of pink. You can also design your logo with the analogous scheme. Pairing shades of pink tinted with blue creates the purplish pink complementing well with purple. It brings gentler and more visually calming to the eye.
The 1994 Taco Bell logo is one good example of this combination where the high contrast between intense and bright shades of pink and purple is applied. Purple symbolizes the luxurious feeling while enjoying tasty food, while pink represents the brand’s affection for its customers. Pink color also shows their target market is the youth.
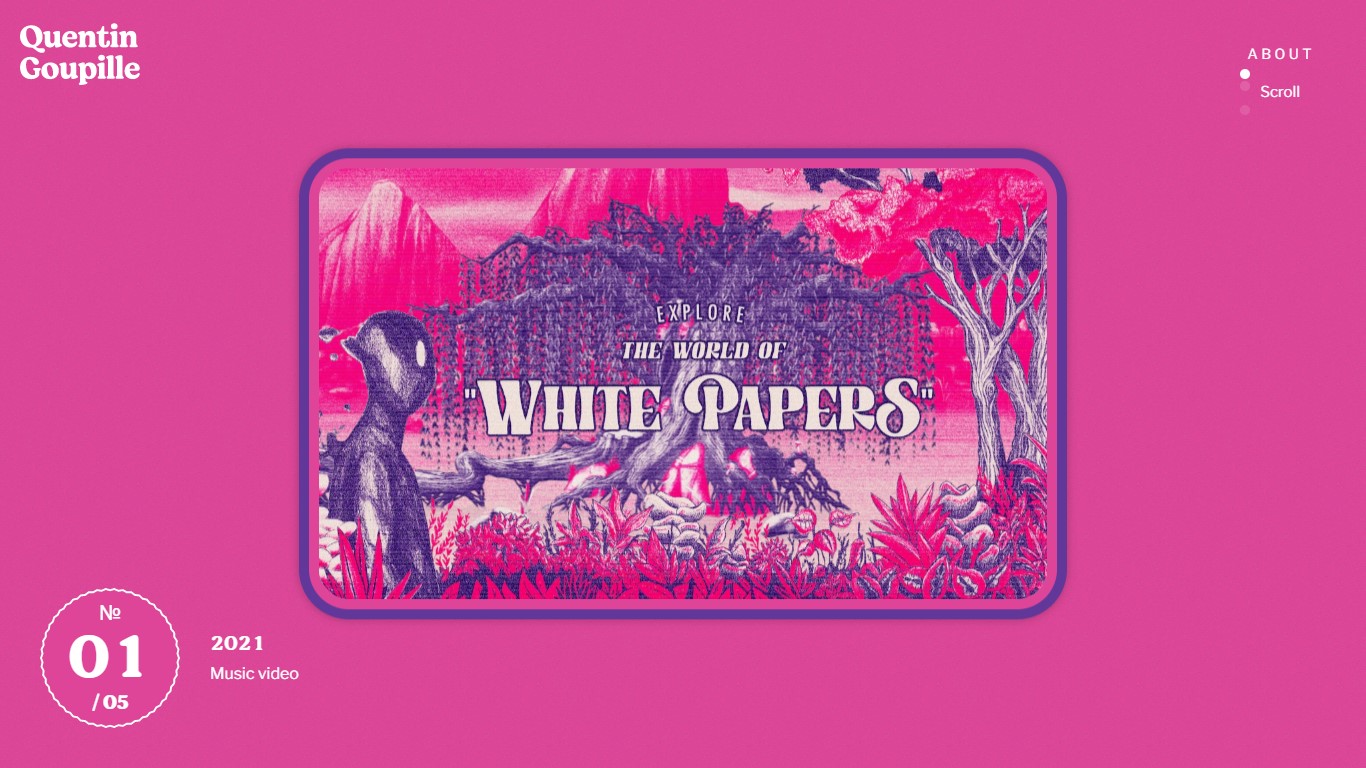
Or you can take inspiration from Quentin Goupille’s website and see how it combines pink and purple to stand out.
2. Black and Pink
Black bonds well with any color, yet pink makes a perfect logo combination. The color indicates power, confidence, intelligence, and sophistication. The black’s neutrality and the pink’s youthfulness are a combo of bolder and more elegant looks for your pink websites. It also helps grab potential customers’ attention quickly.
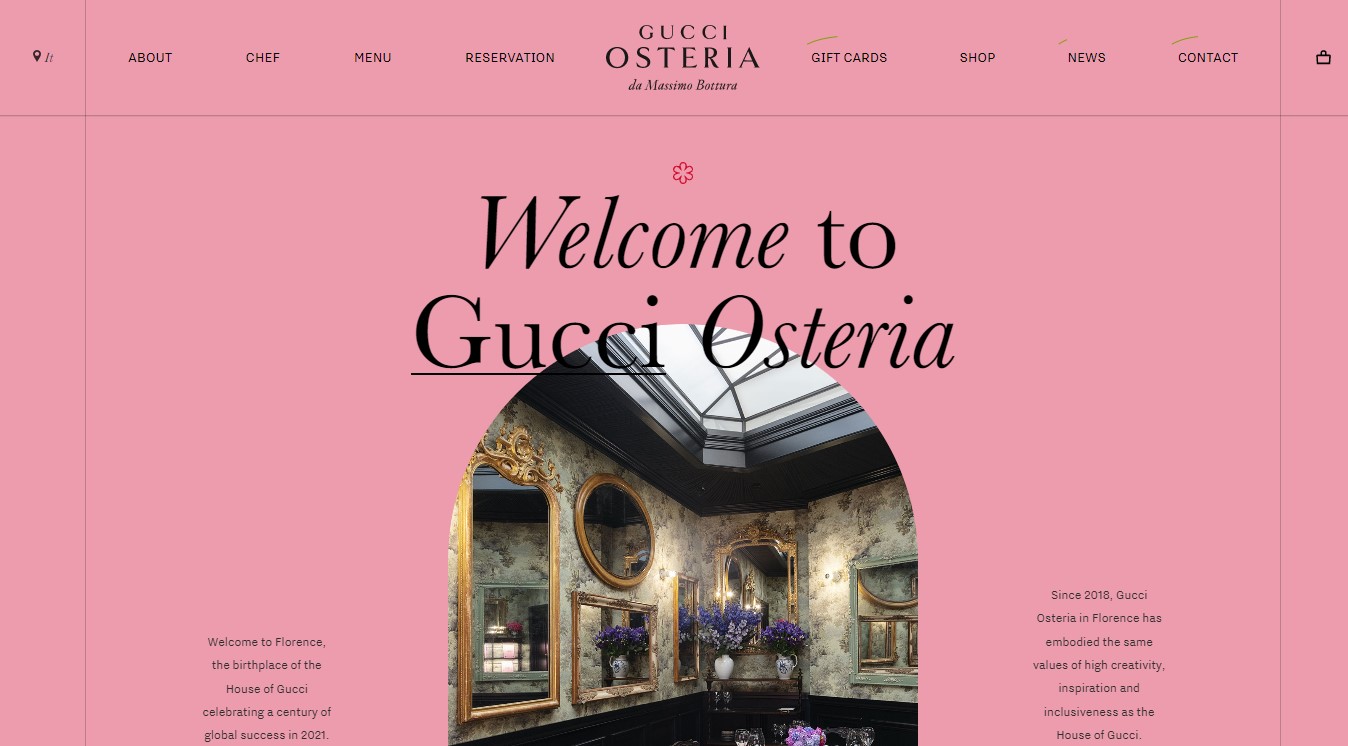
If you want to learn more about this color blend, look at the website of Gucci Osteria. The black color contrasts with the subtleness and depth of the lighter shade of pink, increasing audience recognition.
3. White and Pink
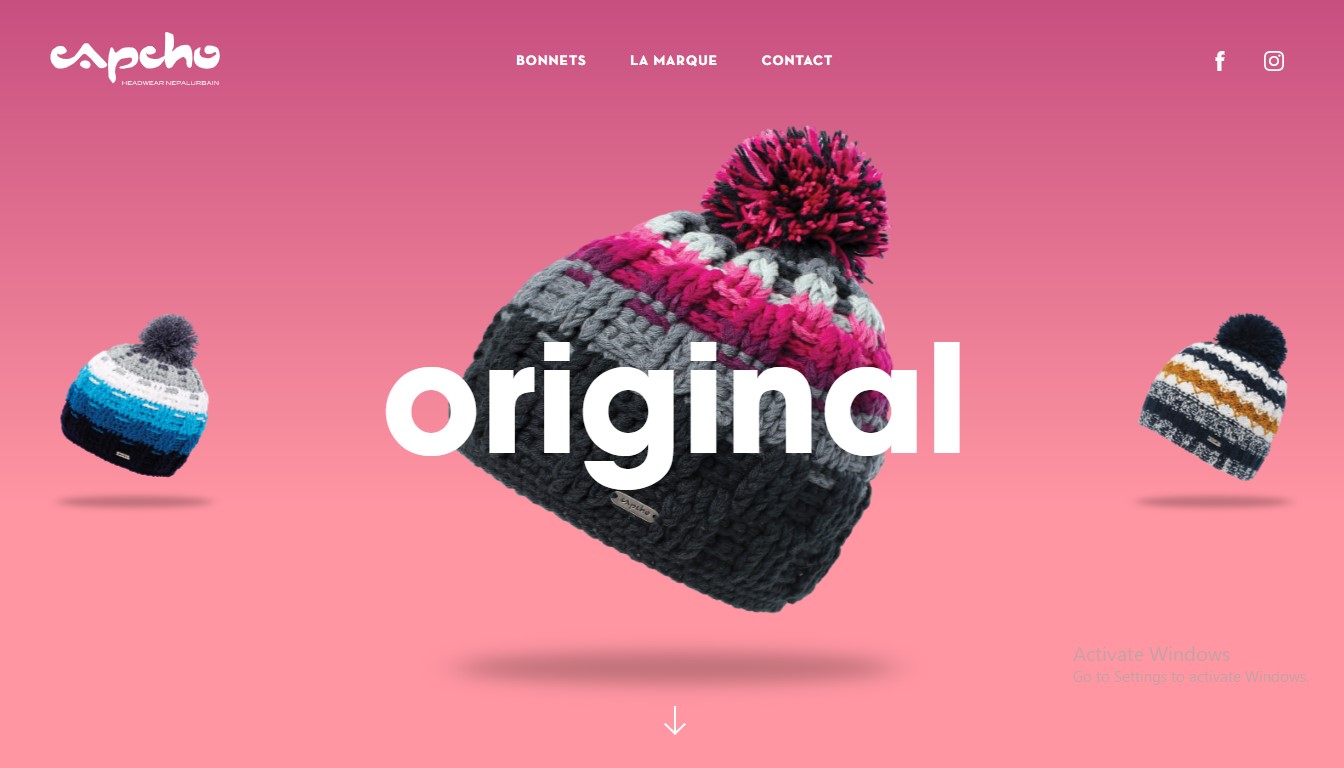
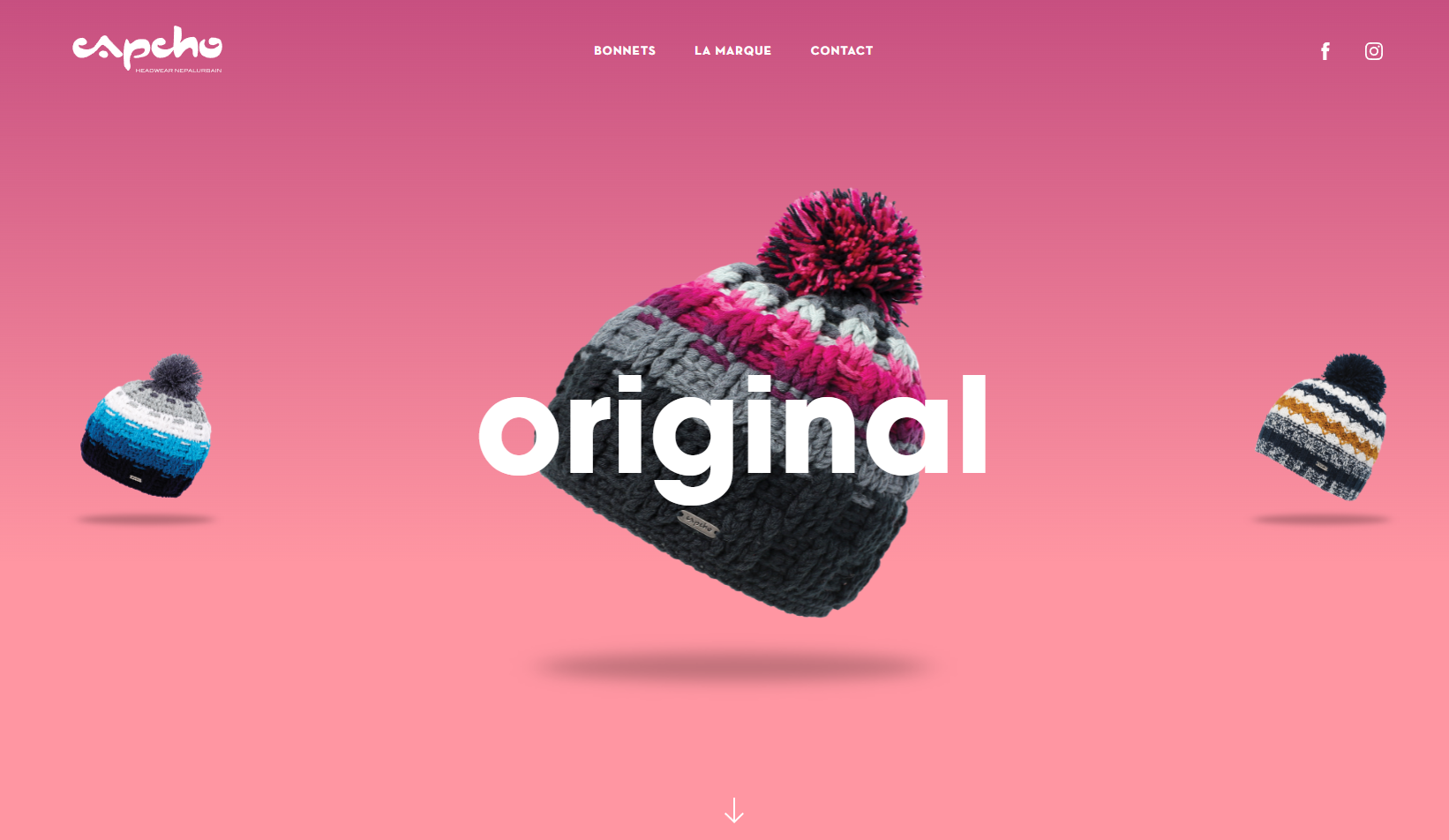
Like black, white is a neutral color that can mix ideally with the playfulness and youthfulness of brighter shades of pink. Plus, its plainness makes it the perfect option to go with pink for a straightforward but powerful logo. Saturated hues like white can help the brand name stand out visually. Some examples are the logos of Capcho, T-mobile, Barbie, Lyft, and Dribble.
4. Blue and Pink
Blue is interpreted as trust, loyalty, and reliability; thus, many companies prefer to add this color to their logos and websites. Many designers like to infuse pink shade with blue to attract more users visually and evoke happier feelings. The pink and blue website design is similar to the purple-pink one, where you can play around with various shades of the two colors to have different levels of contrast.
Blue and light pink become a sweet and tender harmony, while people find in the mixture of blue and saturated pink hues boldness, confidence, and sexiness. Scriptcompass, Flickr, Vineyard Vines, and Baskin and Robbins are popular brands using this combination.

Try FREE Magezon Page Builder!
Easily create your engaging Magento pages in any style whenever you want without relying on developers or designers. Just by drag & drop.
5. Pink and Pink
The same color with different shades always results in a good contrast. You can create emphasis by pairing saturated hues of pink with lighter and more subtle shades. This old-but-gold technique, if applied correctly, can strike customers even from afar. Castoretpollux, Victoria’s Secret, and Dribble are must-mention names of the approach.
6. Orange and Pink
The next nice and interesting combination is orange and pink, which are analogous colors. The fusion of the two delivers warm, earthy, and energetic feelings. However, only a few brands will try this blend for their logos. Therefore, in this case, if you can create good harmony, you’re creating an advantage for your branding.
Desingembraced has a successful blend of orange and pink for its website. Bright and bold shades lead to extremely compelling intensities, thus, benefiting brand marketing.

7. Gold and Pink
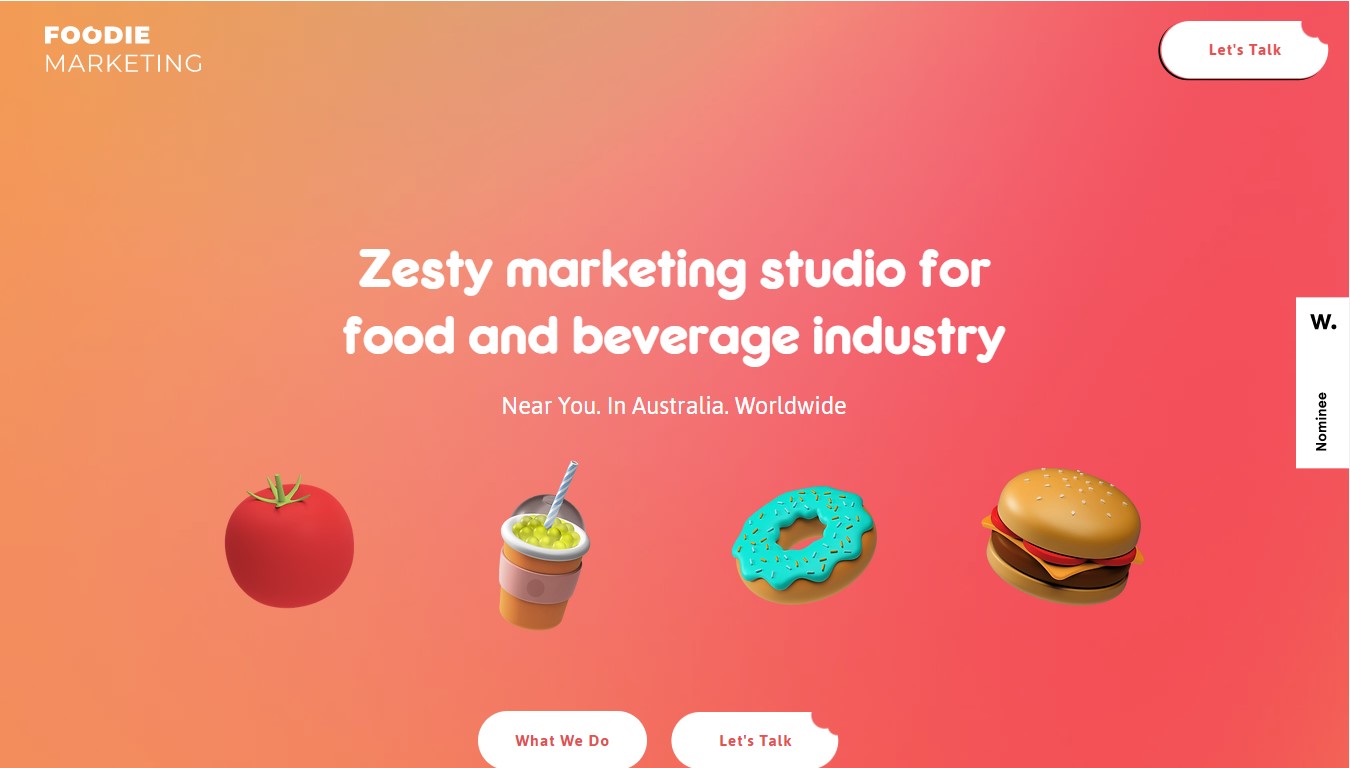
If you want a classy, elegant, and sophisticated combination, you should go for the fusion of gold and pink. The extravagance of gold complements perfectly with the sophistication of pink, creating an attractive and striking blend.
Limited brands are applying these two colors for their pink website design, including Foodie Marketing and Chanel (in some products). People visiting their page will feel that they are luxurious and extravagant brands.

Things to Remember When Using Pink
When working on your pink website design, you should be cautious. Though light pink brings a sweet or sentimental, even delicate and fragile feeling, using bright pink may make your webpage gaudy. Intense shades of pink are a reason for your site to look euphoric and boisterous. Too pinky websites can seem to be immature and powerless.
15 Stunning Pink eCommerce Websites
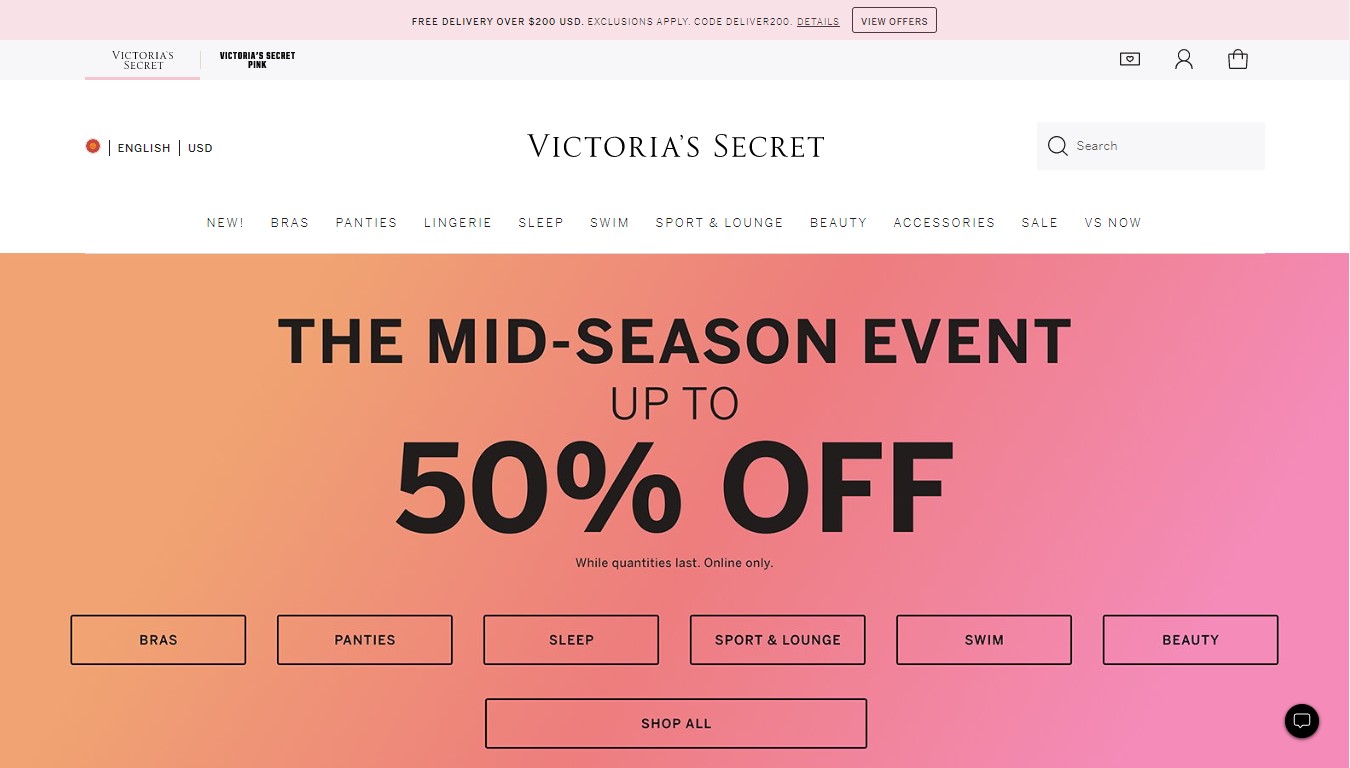
1. Victoria’s Secret
Victoria’s Secret is one of the best pink websites that implement the color strategy smartly. It takes advantage of all colors that combine perfectly with pink, such as a gold and pink banner, white background, and black text. The site’s themed color creates a sense of femininity, maturity, elegance, and sexiness.


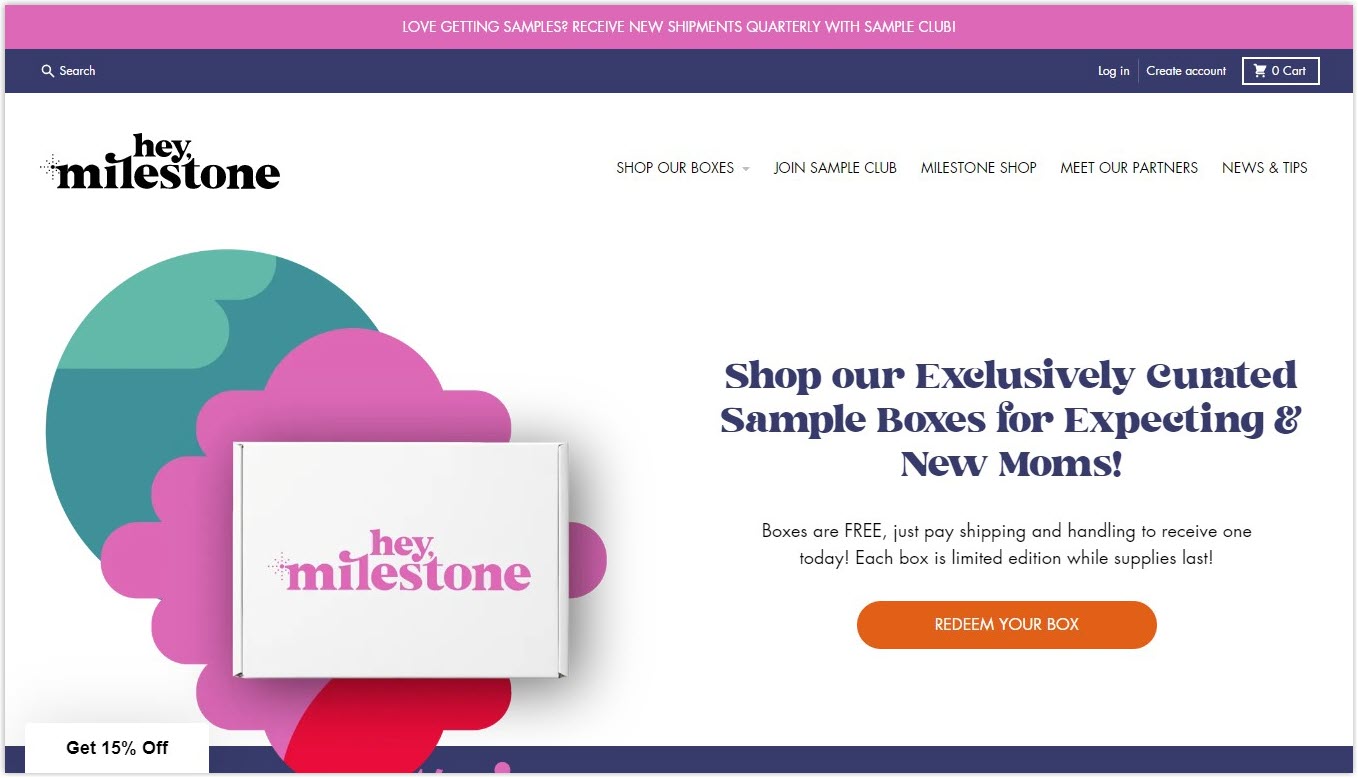
2. Hey, Milestone
The website mainly focuses on the pair blue-pink and purple-pink, offering their target audiences (new moms) peace of mind. The switching between colors as viewers scroll down gives them the emotional changes from relaxation to the feeling of trust.


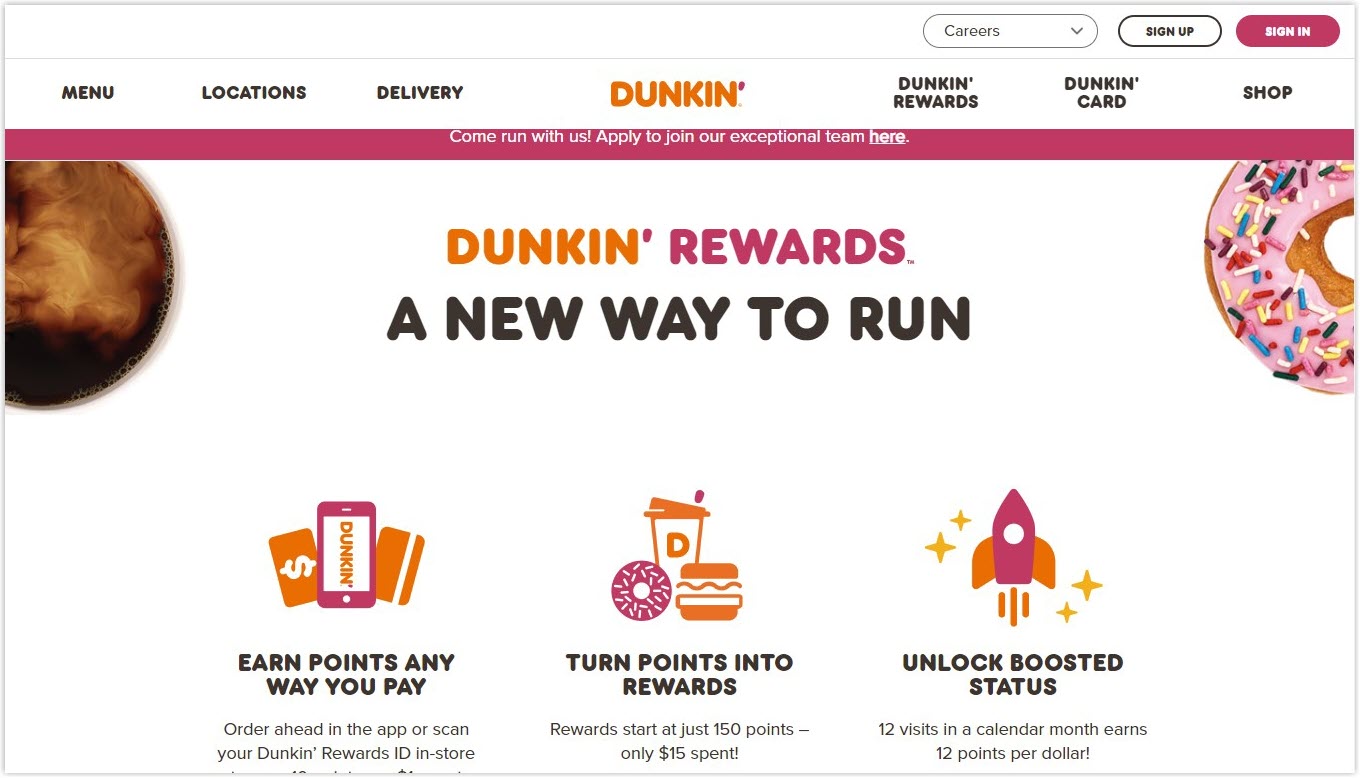
3. Dunkin Donuts
As mentioned above, Dunkin Donuts’ logo successfully blends orange and pink. Their page is also one of the best pink websites in which the cute pink color of donuts is combined with the energetic orange details (letters, icons, etc.), striking users’ attention once they’ve entered.


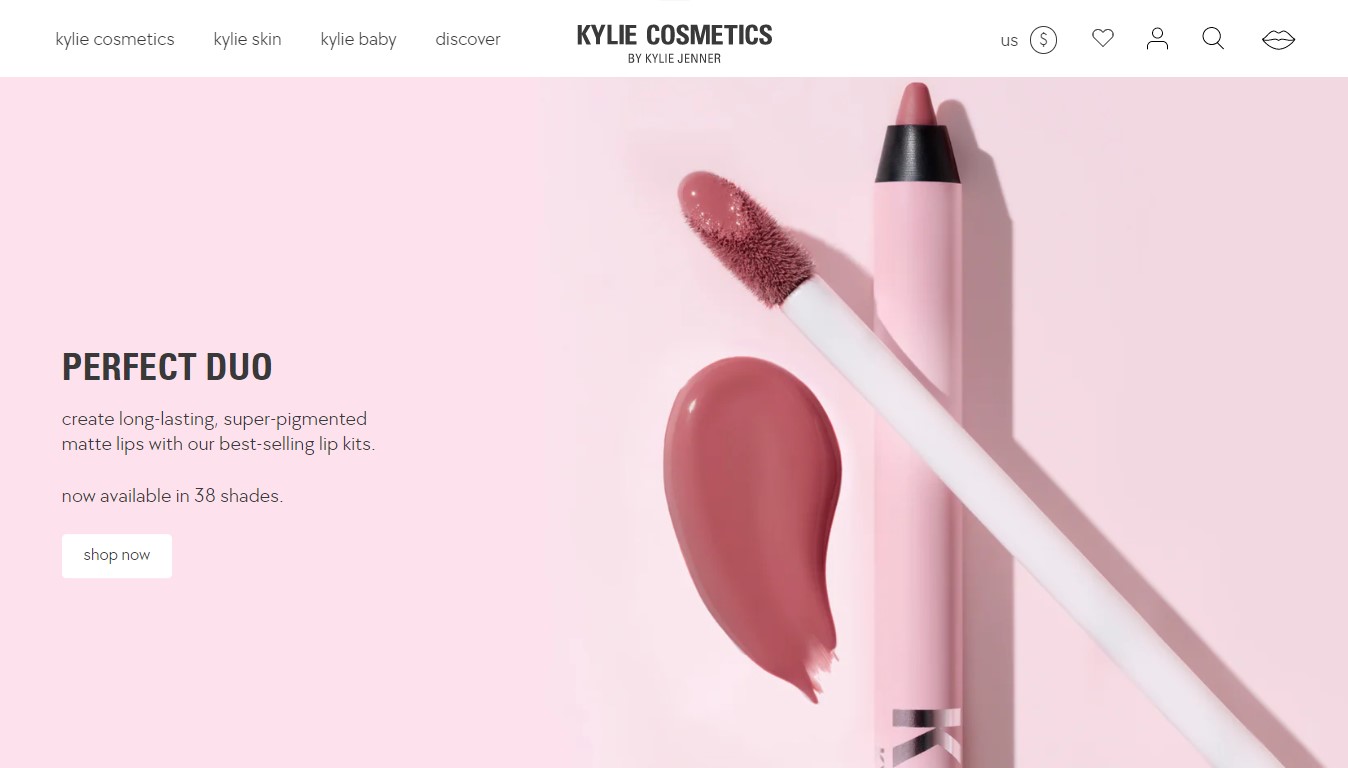
4. Kylie Cosmetics
If you still can’t find the best website color palette for your site, take a look at the Kylie Cosmetics storefront. Their pink scheme is cute, soft, and smooth to the eyes. The smart thing they do here is to choose the pink color of their lipstick product to combine and highlight, yet in great harmony.


→ Stunning examples for cosmetics and skincare websites: Best Beauty Websites: 35+ Ideas to Spice Yours Up (+ Tips)
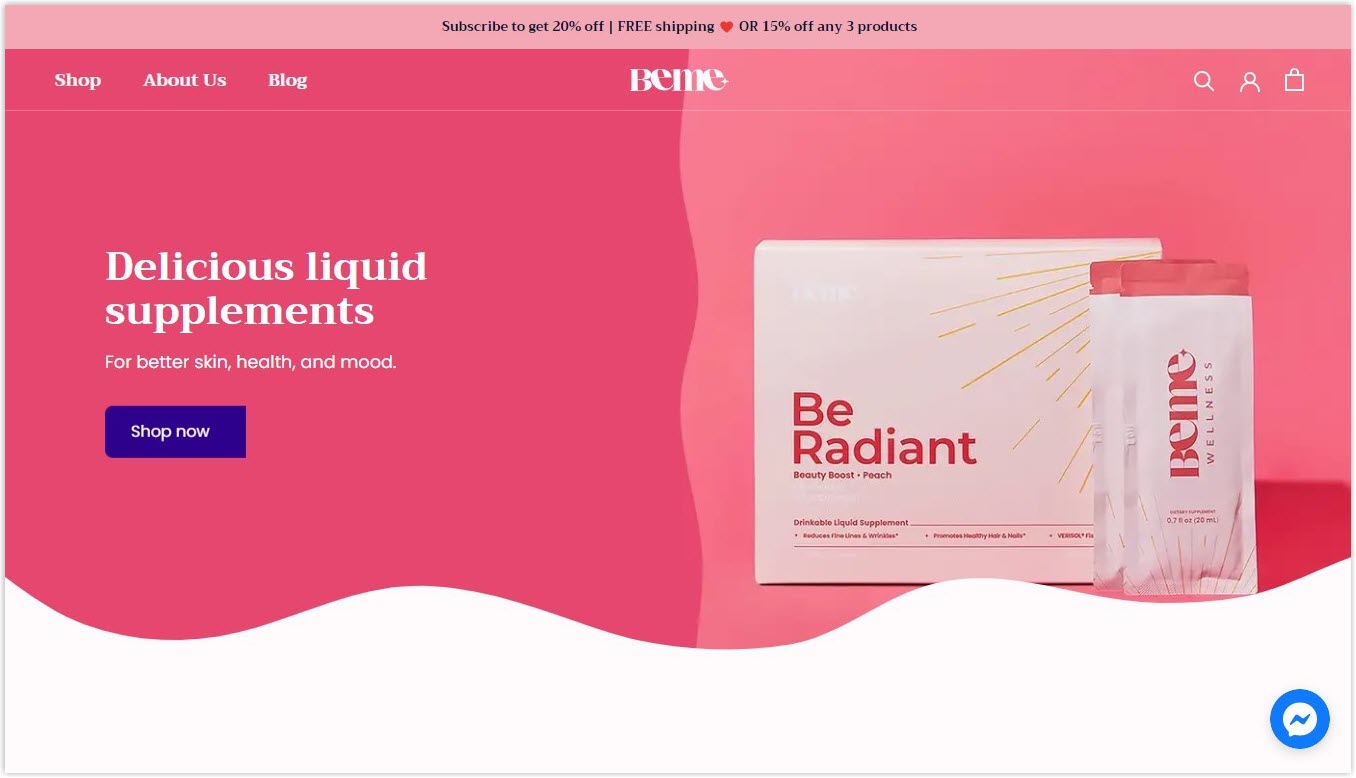
5. Beme
Beme has a fantastic pink website to communicate with viewers, as the ever-changing background color palette helps deliver excitement. The motion graphic on the right of the page keeps displaying pink’s amazing complementary colors, creating great visual stimulation.



Try FREE Magezon Page Builder!
Easily create your engaging Magento pages in any style whenever you want without relying on developers or designers. Just by drag & drop.
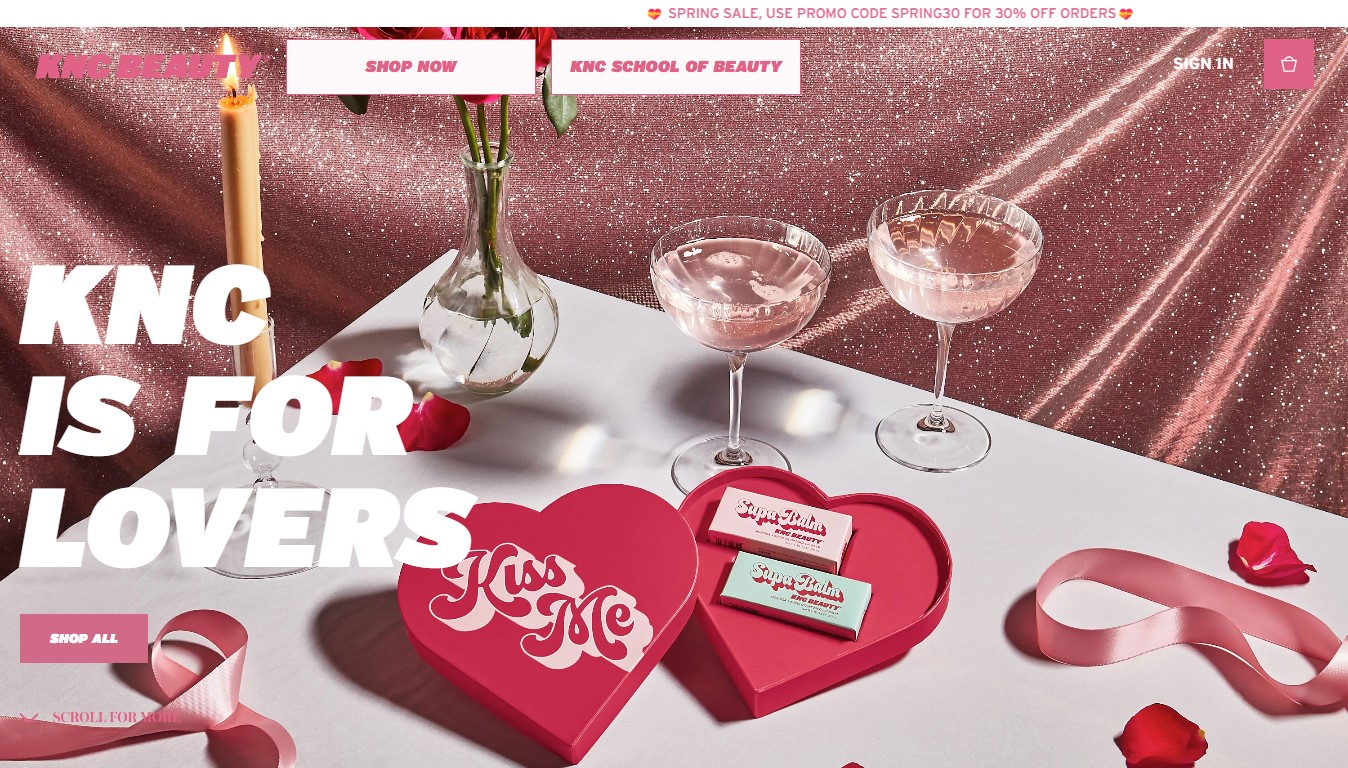
6. KNC Beauty
KNC Beauty is one of the best beauty websites because of how they apply pink color to their site. White and pink keeps changing their role in texts and background, creating harmony. Playfulness, youthfulness, and a bit of tenderness of love are what people feel when browsing through the store.


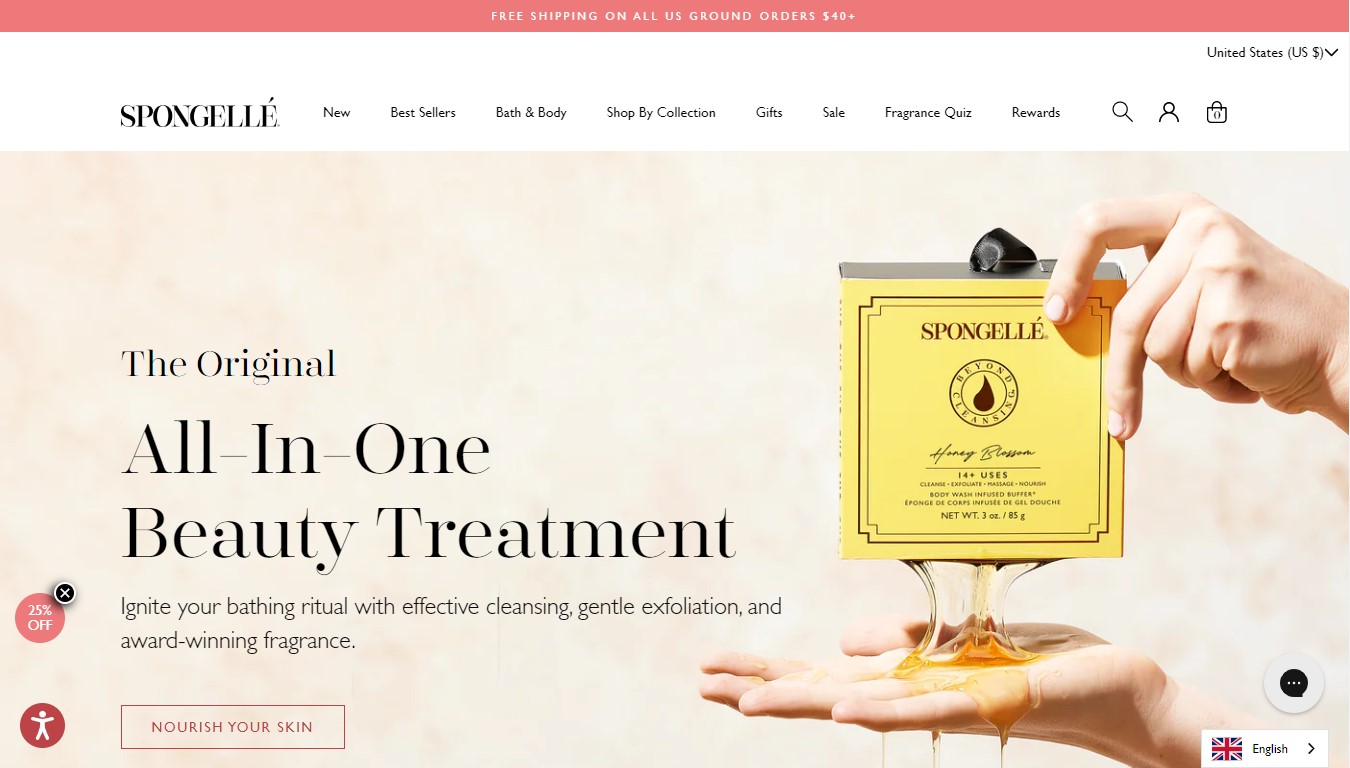
7. Spongellé
Another beauty website design that you can learn from is Spongellé. Unlike the young, cute, and romantic feeling from KNC Beauty, Spongellé comes with a darker shade of pink, presenting its serious and mature caring. The site is also successful at creating a relaxing vibe.


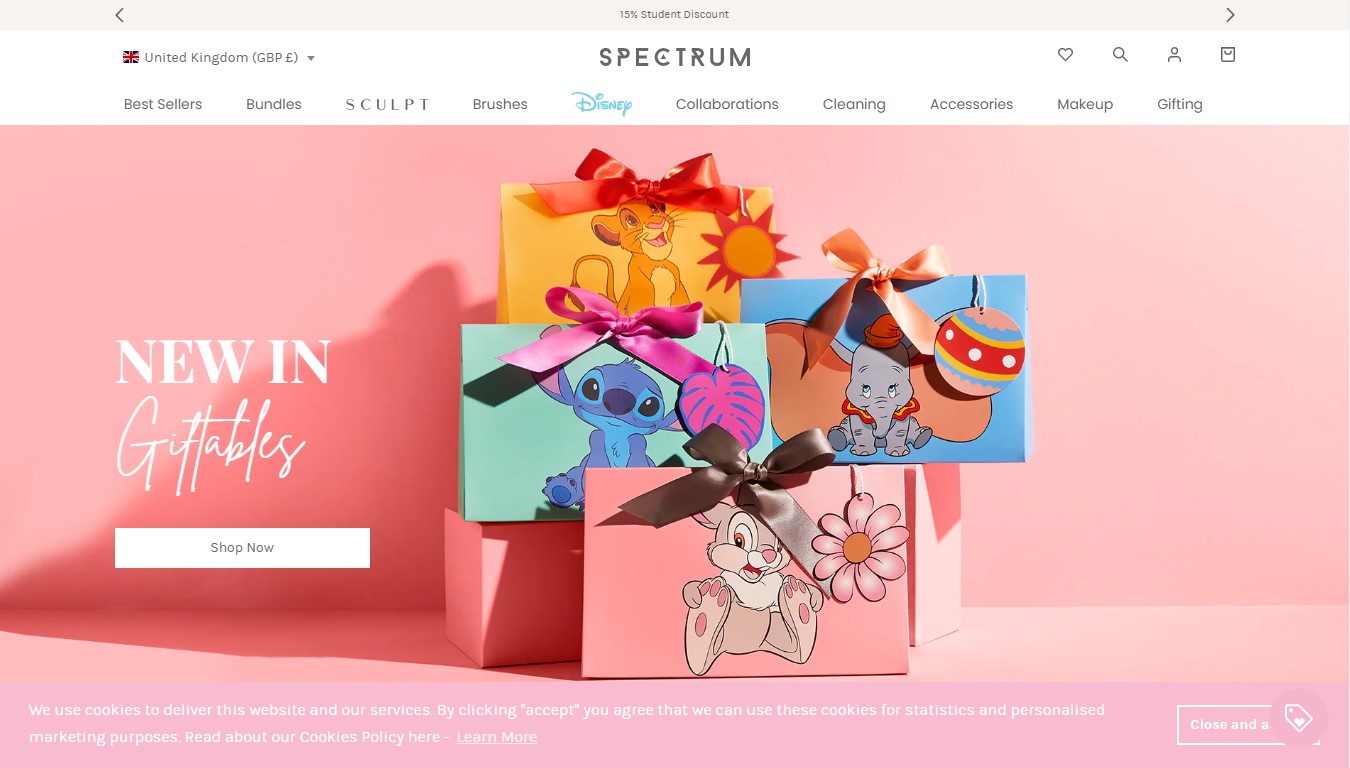
8. Spectrum
Spectrum is among the makeup websites that can inspire you. The light pink and white blend brings the feeling of being cute, young, and dreamy. The site also uses purple and blue picture backgrounds, different typography, and color for texts to attract viewers.


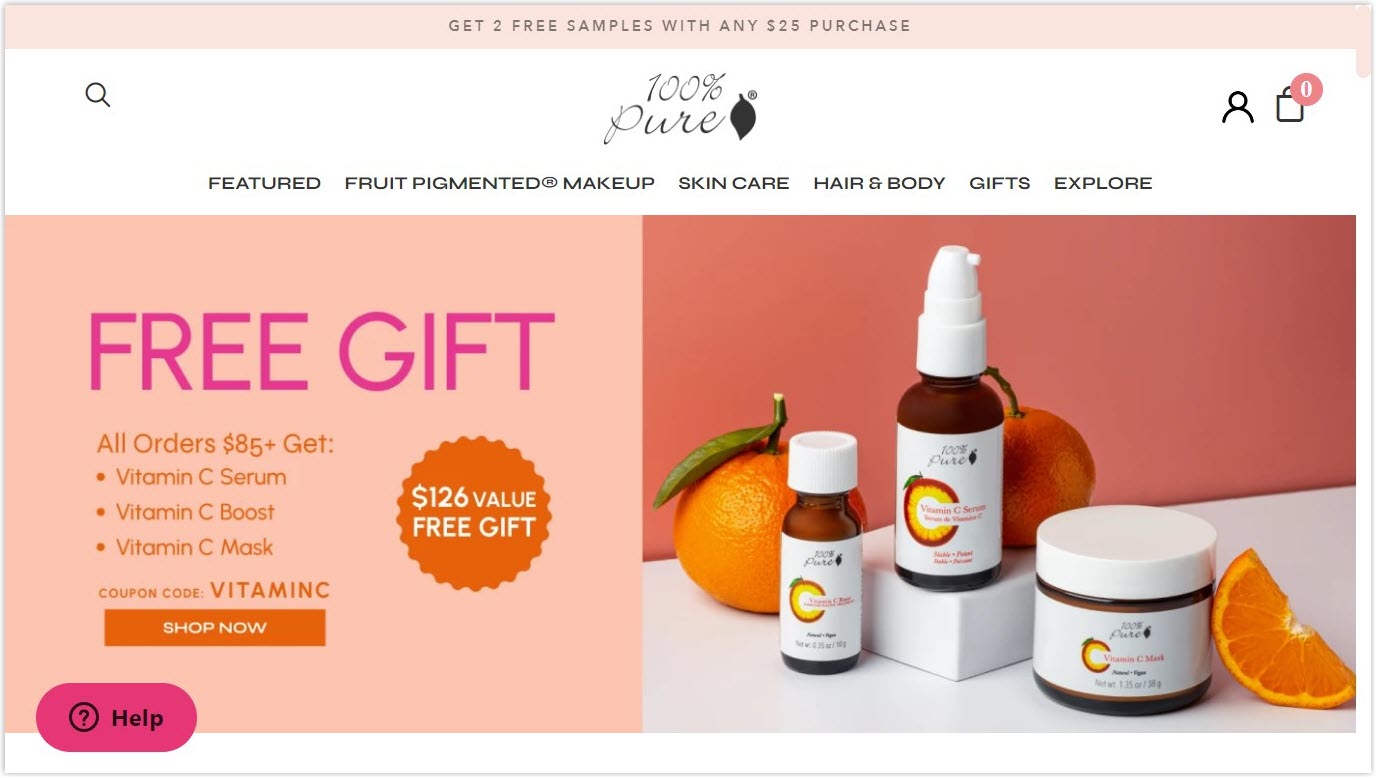
9. 100% Pure
100% Pure is another cosmetic website applying a pink color scheme effectively. The page is designed with shades of pink and other complementary colors, such as orange. As the name of their brand states, people will feel pure, fresh, and natural-related when visiting the webpage.


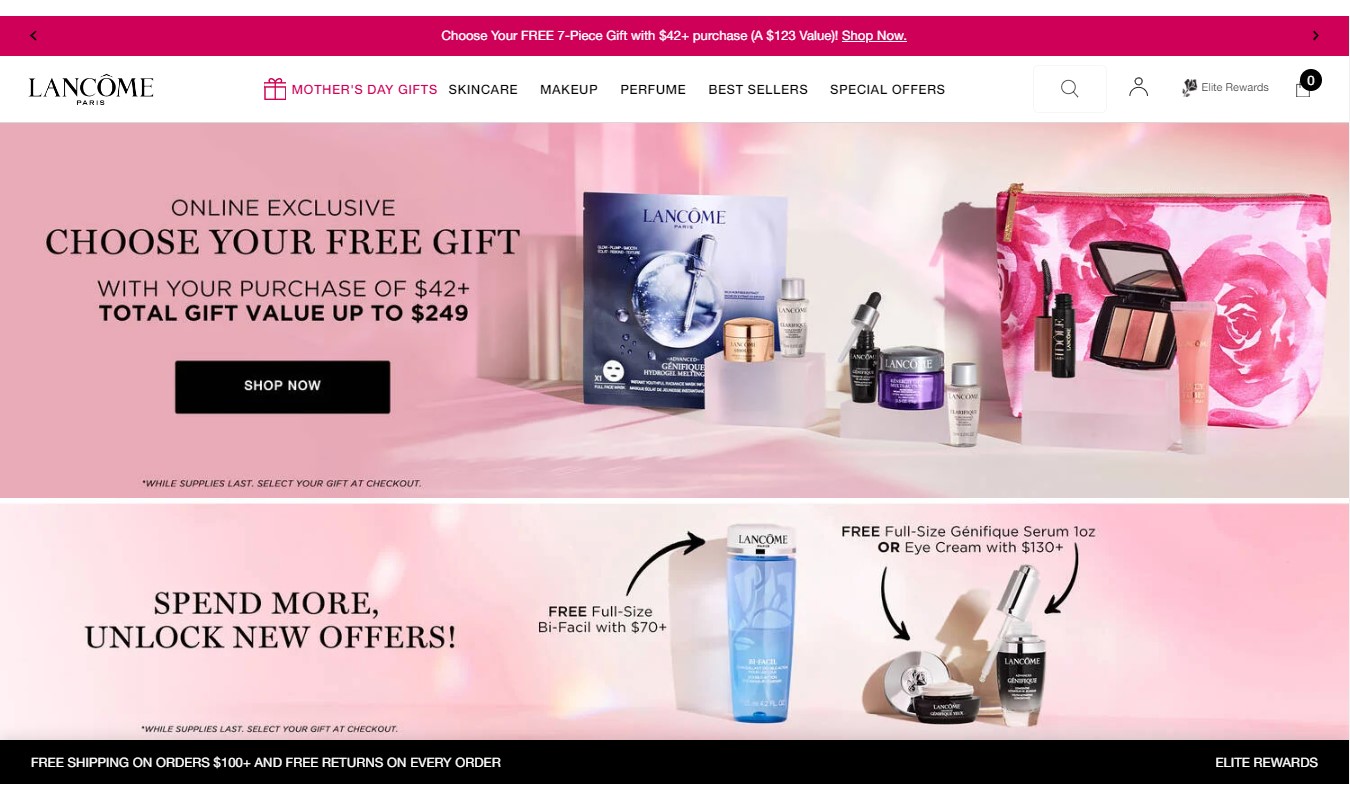
10. LanCôme
Applying the combo of black and pink, LanCôme creates a soft and tender look while highlighting critical information and providing clear navigation for users. Plus, the combination tells that the brand is serious and reliable.


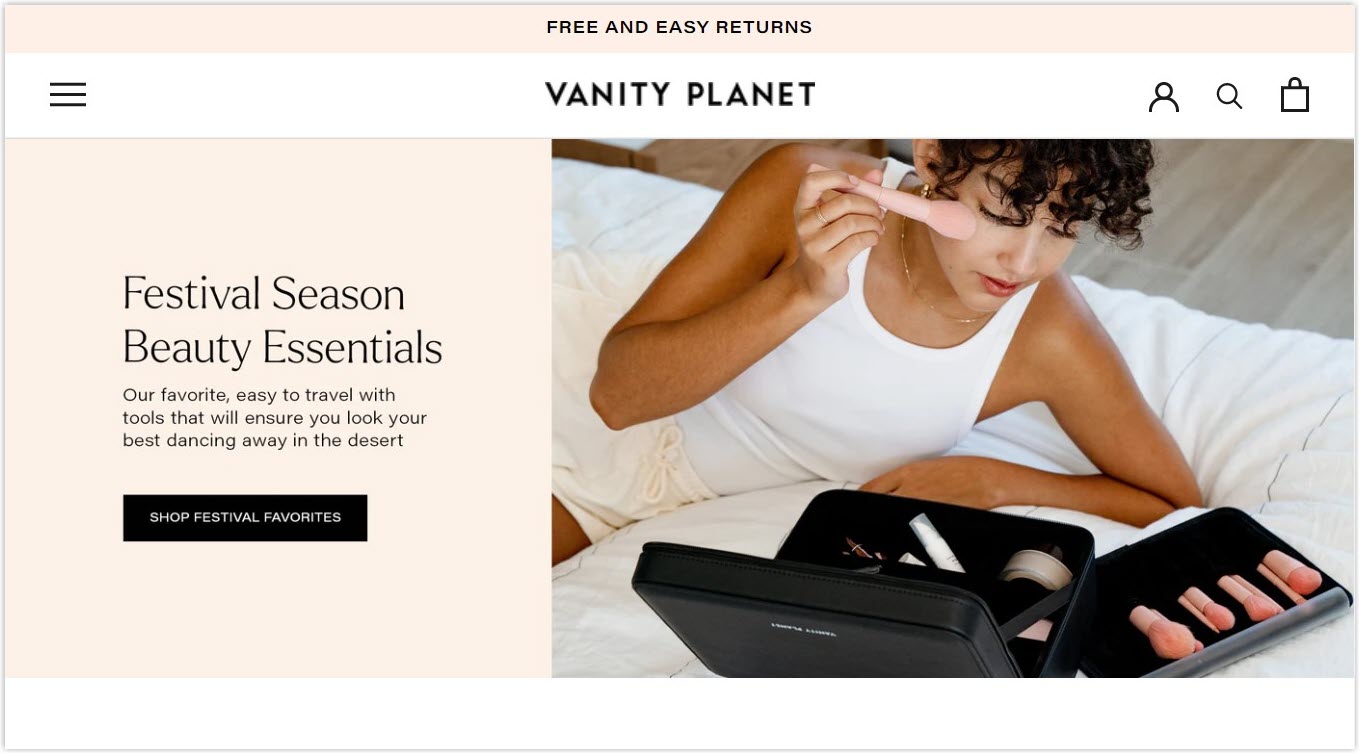
11. Vanity Planet
Vanity Planet’s unique way of using pink makes it a hot pink website. They choose a shade close to white and yellow, creating a classic and mature look. Besides black and white, red text emphasizes essential information such as sales, best seller, just in, etc.


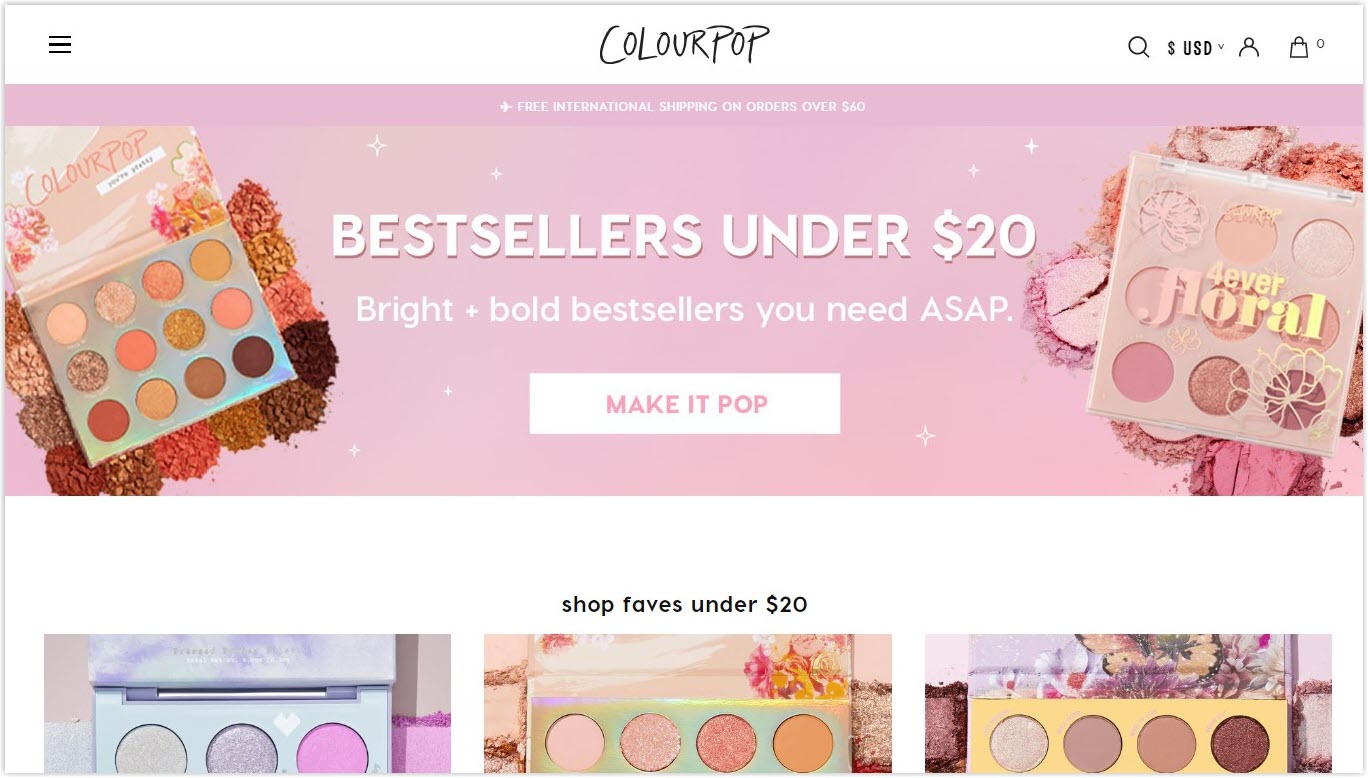
12. Colour Pop
Among pink websites, the most popular blend combines pink with black and white. Colour Pop runs the same combo and gets specific effects. It evokes the emotion of happiness and joy, like getting to parties.


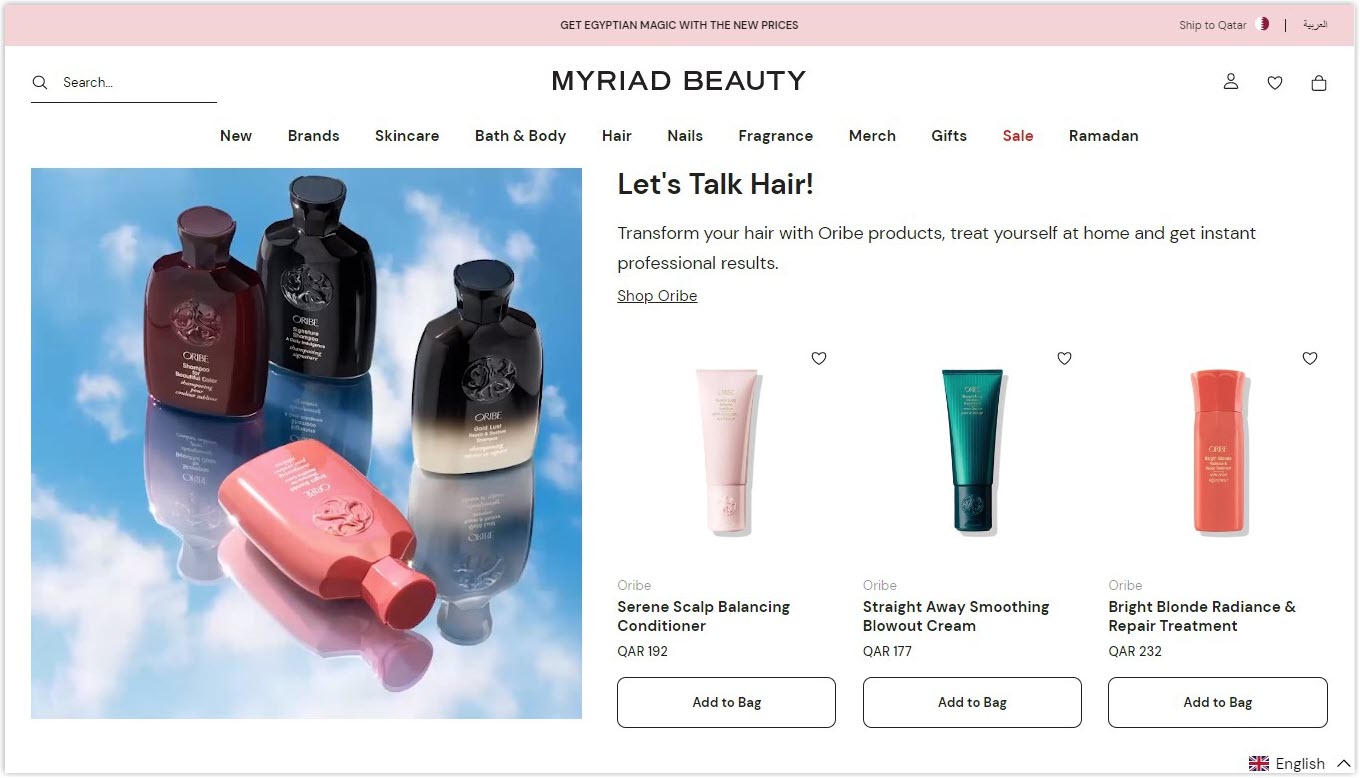
13. Myriad Beauty
On the Myriad Beauty website, the light blue infused with pink and white background creates a feeling of peace, calmness, relaxation, and reliability.


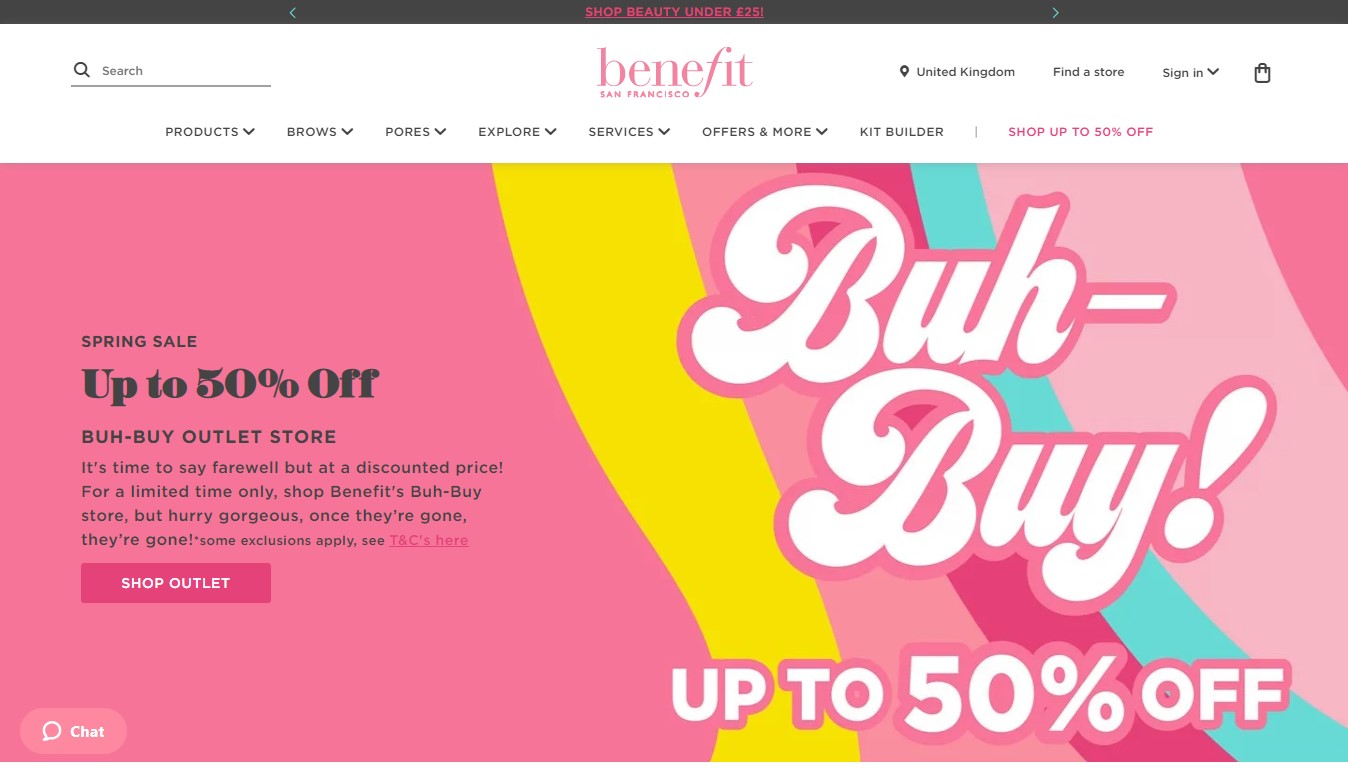
14. Benefit Cosmetics
Benefit Cosmetics is a perfect reference for you if you decide to have a young and energetic pink website. The site knows how to use pink and other colors to deliver positive energy. They also have a good idea of using font and size of texts, making the page stand out.


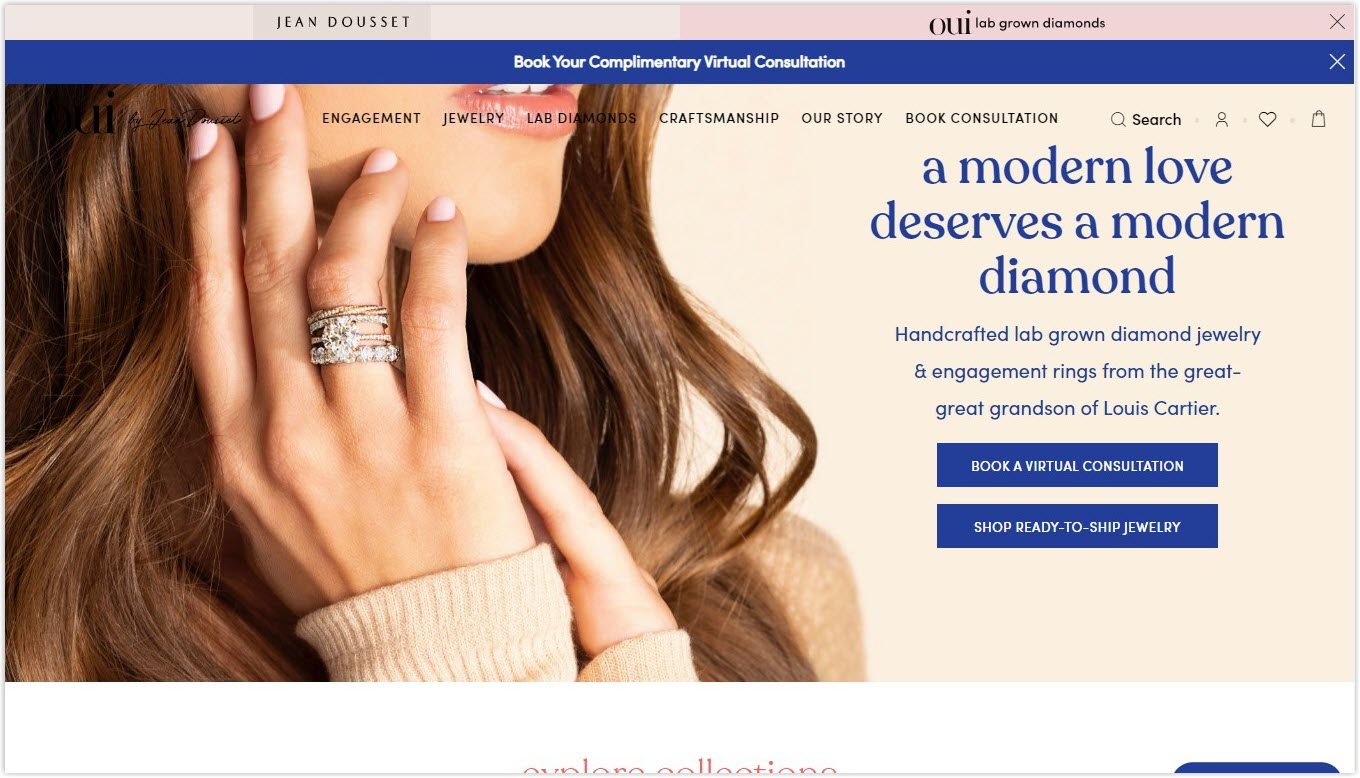
15. Oui
Oui owns a pink and blue website design using different shades of pink for each banner and blue for typography, CTAs, and header. It keeps the soft look to the pink details and highlights information with text. The site brings users the feeling of elegance and love.


The Bottom Lines
Since the pink color is attached to many meanings and concepts, pink websites are where the brands can make full use of color harmony to reach the potential customers’ emotions and maximize the company’s potential. Implement the color combine tactics and learn from those example websites above to generate the best webpage for your online store.
Now, if you don’t know which Magento extension to easily build your pink eCommerce website and gain more sales, consider Page Builder from Magezon. As a trusted Adobe partner, we have satisfied thousands of customers with a vast collection of drag-and-drop extensions, helping you create a high-converting and unique store in minutes.
Don’t take my words for granted, see how your website can be with Magezon Page Builder and what others say about us:
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites