
Users come first in the design of interactive websites. They are not only fun and interesting, but they also let shoppers take control of their experience and direct them to the information they desire. While connecting with customers in meaningful ways, interactive websites help keep users stay your site longer, increase conversion rates and ultimately boost sales.
Below are 20 interactive website examples that go above and beyond to serve their visitors. So, if you want some ideas or inspirations for your site, let’s begin now!
Table of contents
20 Captivating Interactive Website Examples
1. The Nike Reactor
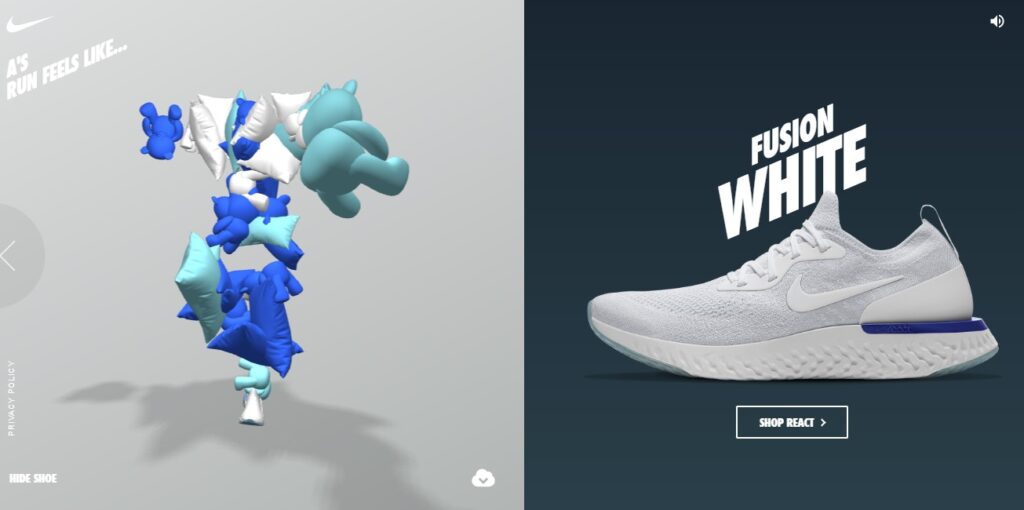
The Nike Reactor is the first one on our best interactive website examples list. It allows you to explore the new collection by playing with an interactive user interface using appealing colors and amusing animations. The catchphrases like “soft as stress ball,” “responsive as bouncy balls,” or “light as soap bubbles” are also used wisely to give visitors information about their products.

When you first arrive on the homepage, an animated figure will run across the screen. What you’re going to do next is to customize its shape, the shoe edition, and its running style. It enlightens consumers along the process by outlining the shoes’ materials, the sensations these shoes have, and the wide range of color selections.
By building a website like this to help visitors have the most realistic feeling about the products, Nike can raise the chance of turning potential customers into actual ones. Tell me, do you want to buy one now?
2. Apple

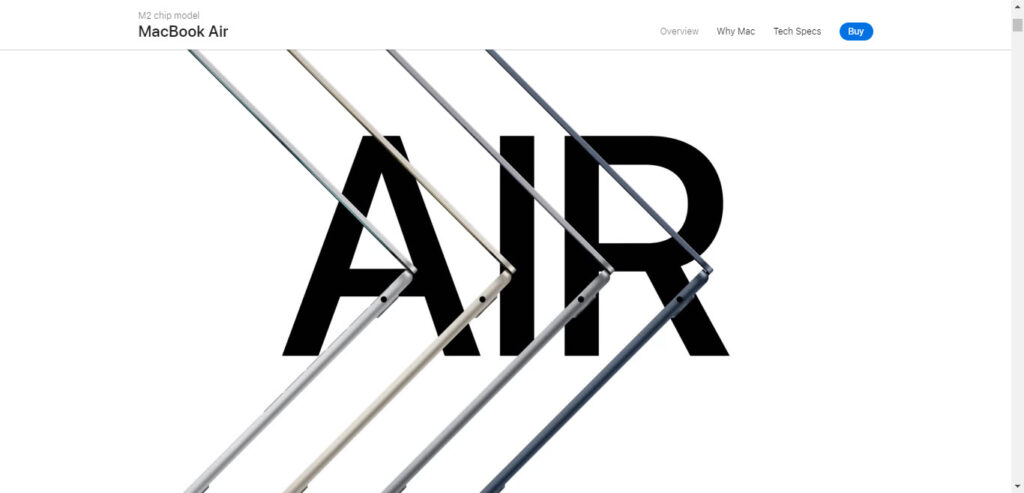
As a big company, Apple carries a lot of expectations. To be honest, Apple has never made the world disappointed, and its website is one of the best interactive website examples that we have.
If you use Apple websites, you will notice their iconic minimalist design style with high-quality product images. It increases page load speed and successfully shows the company’s products with all the remarkable details without overwhelming the visitors.
Every page is well-structured and separated into multiple blocks that are simple to navigate. For instance, the Accessibility section is presented and illustrated using high-quality images, interactive movements, and direct, pertinent language. Customers may click on the plus sign in the bottom right corner of the block to learn more about each feature. See the video below to better understand.
3. Webflow
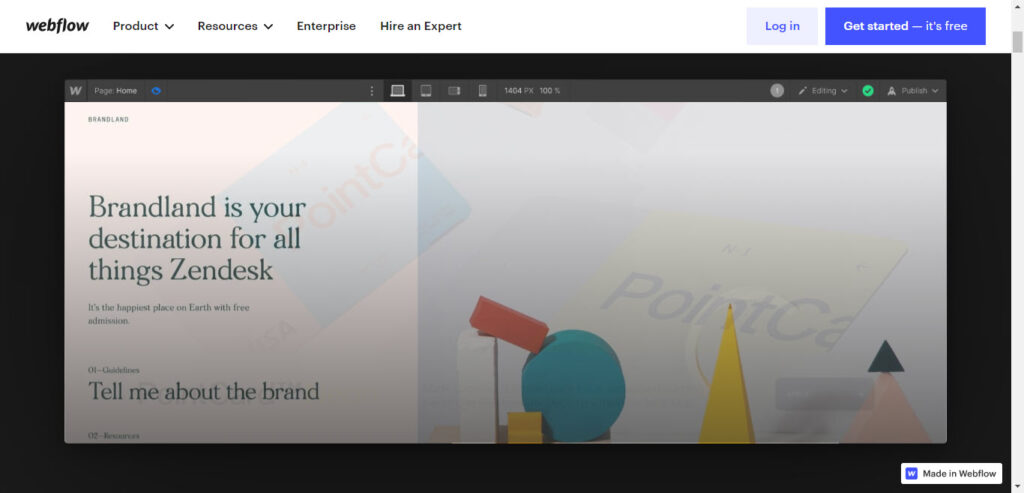
Webflow has a remarkable technology that allows designers to quickly and effectively develop visualized, interoperable, and responsive websites.

The website is separated into sections full of useful information and presented scientifically by video clips. This makes the learning experience enjoyable and exciting. Furthermore, interaction components like dynamic photographs, colors, copies, shapes, and fonts are visually engaging and keep users engaged.
4. Cyclemon

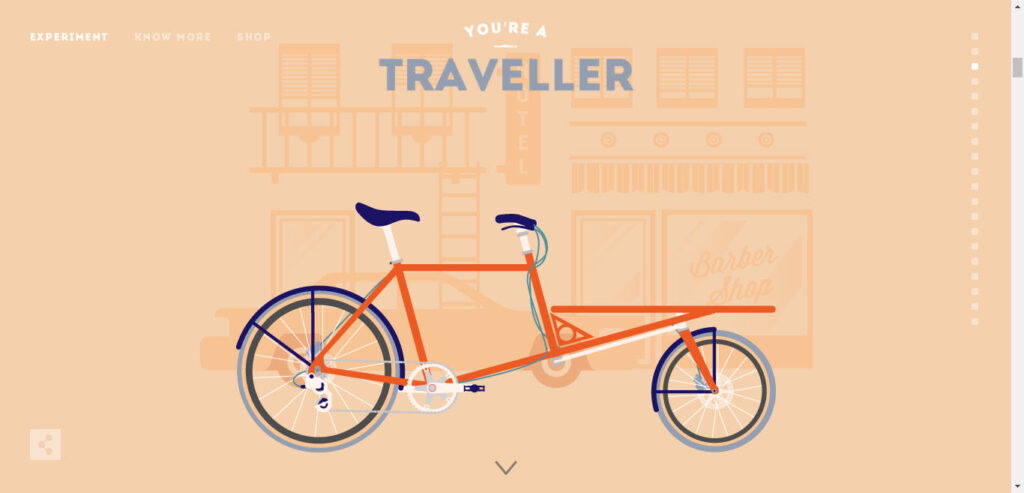
Cyclemon is an interactive site design developed by Thomas Pomarrelle that focuses on high-quality images and movements. Simply said, this cool interactive website combines pictures and interactive features to show various bicycle designs.
If you are a bike fan, you can not miss Cyclemon. You will have an interesting experience playing with images while browsing for your favorite. Go and explore yourself!
5. APPS

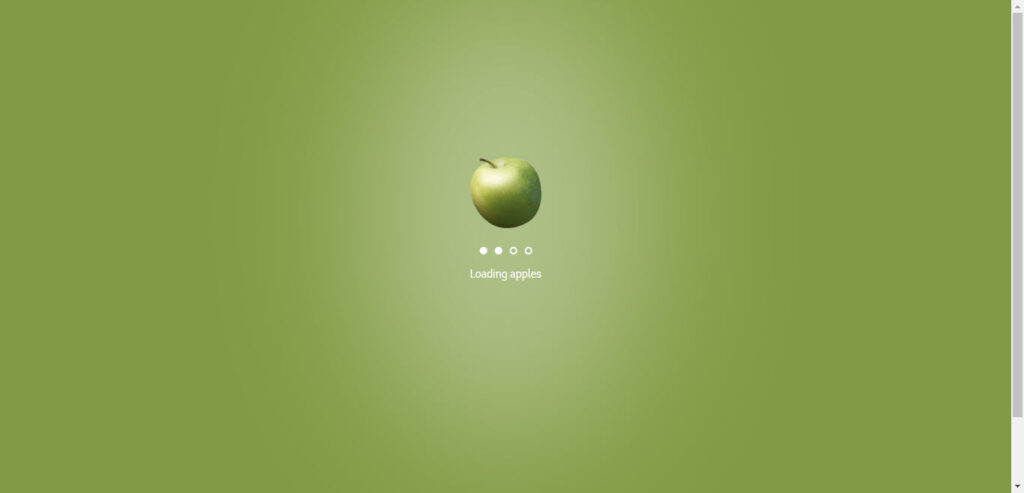
APPS is one of some interactive website examples designed for liquor brands developed by VGNC. Since most designers think the developing process is challenging, there hasn’t been an impressive website for alcohol items. However, with the aid of interactivity, VGNC made a great website to showcase APPS’s product, Apple Cinder.
VGNC combines the images and movements to create an impressive and appealing cider production simulator. If users want to learn more about the process, they can type the letter shown on the screen and control the story’s speed. There is also an appealing narrator voice throughout the process to motivate users to scroll down further and explore.

Try FREE Magezon Page Builder!
Easily create your engaging Magento pages in any style whenever you want without relying on developers or designers, just by drag & drop.
6. Fern

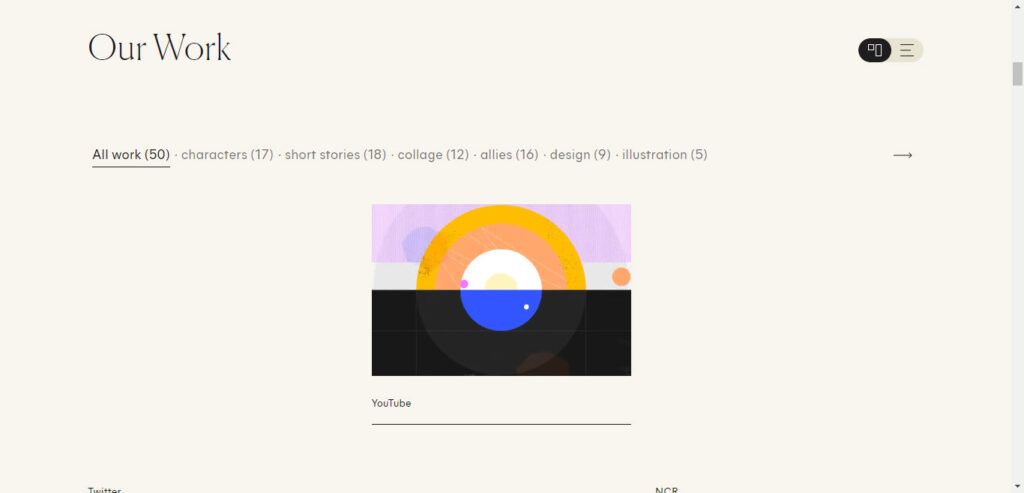
Fern specializes in animation, illustration, and narrative. Visitors can interact with their website by horizontal scrolling, GIFs, animated text, and videos.
If you scroll down to their Our Work section, you’ll see a unique interactive feature. It seems to be a basic menu at first, but when you hover over one of the projects’ names, the cursor exposes a small animated clip that serves as a trailer. This interesting detail gives you brief information about the project engagingly.
Finally, did you see the little cat at the end of the page? Yes, it’s your cursor. Did you stop for a second and smile because of its cuteness?
7. Earth Month With A Redwood

Redwood Empire Whiskey has a website called Earth Month With A Redwood. It was conceptualized and created by Affinity Creative to enlighten and encourage customers to participate in the Redwood Glamping Experience Sweepstakes.
Earth Month With A Redwood lets visitors interact with the website as much as possible. You are encouraged to “plant your seed” as soon as you land on the homepage by moving the blue circle into the glass. When you do, a hand-drawn map will appear first. There’re 3 guys on this map who will change color, like the color of the wine bottles they sell, every time you hover over them.
At the bottom, you’ll also find a scrolling banner inviting you to enter the giveaway or share it on Facebook or Instagram. Hovering over to make it stop.
8. Prometheus Fuels
When you visit the Prometheus Fuels site, you’ll learn the story of how they produce clean energy for cars. Their website is one compelling interactive website example combining the features of a website and a video game.
It starts with a Ford Mustang driving through a sandy landscape. If you want to see the details from different angles, move the cursor around. At certain stages, instructions such as “Hold the spacebar to speed up” or “Hold the spacebar to energize the molecules” will allow you to interact with the website. This interactive feature helps the visitors’ journey more exciting.
This presentation is a piece of art with a distinct visual style thanks to excellent illustrations and animations. The entire work has a cinematic sense to it with the grainy effect to make you feel engaged in the plot, much like the main protagonist.
9. Gucci Flora Fantasy
Gucci is well-known for creating high-quality campaign landing pages, and Flora Fantasy is another example. This interactive web page of Gucci is so appealing that you will begin looking for their new product.
10. We are THIRD
When you click on this site, there is only a canvas of limitless white in the beginning. This website’s introduction encourages you to pick a brush and sketch whatever you want. As you draw, more menus will appear. After the first page is colored red, it will disappear, and you’ll be sent to the next pages. If you look closely, there’s a red line following your cursor. Try it and draw anything that you want!
11. Bragg
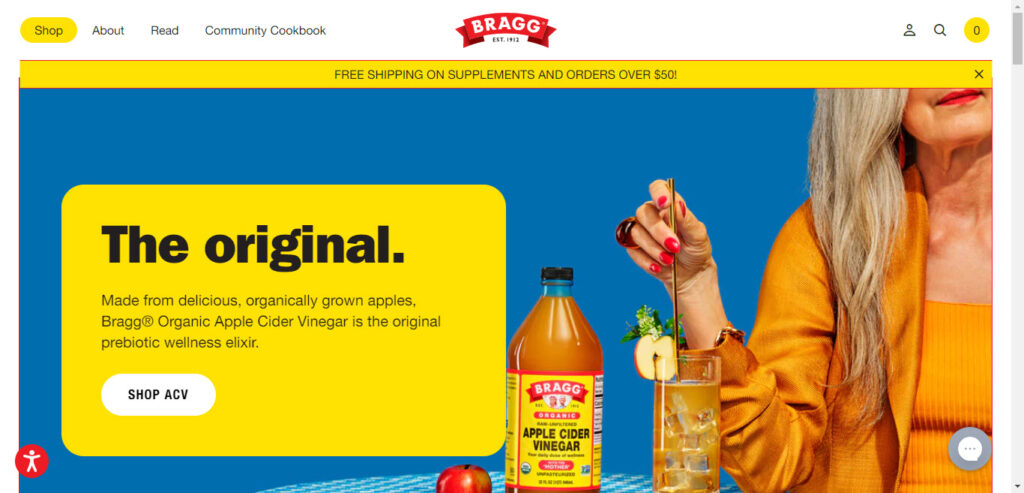
The health food firm Bragg, also known as Bragg Live Foods, promised to help anyone with their diet, sense of well-being, and ability to live a more active and healthy life. Bragg’s website follows the same individualized approach.

Users may move about the website or alter the color of various items as they hover over them. An interactive timeline, for instance, encourages readers to discover the significant turning points in the company’s history, beginning with the date of its foundation. A product slider follows. When a user hovers over one of the goods, further details, such as the product name, star rating, size availability, and price, slide in. Then, the pricing will immediately update as the user clicks on another available size.
12. Carolina Herrera: 212 Heroes Skate Game

Carolina Herrera is a cosmetics company that advertises its new products through a fun interactive skateboard game in which you collect stuff and earn rewards. This one is one of the best interactive websites in 2022 that fills customers with excitement. Play it yourself!
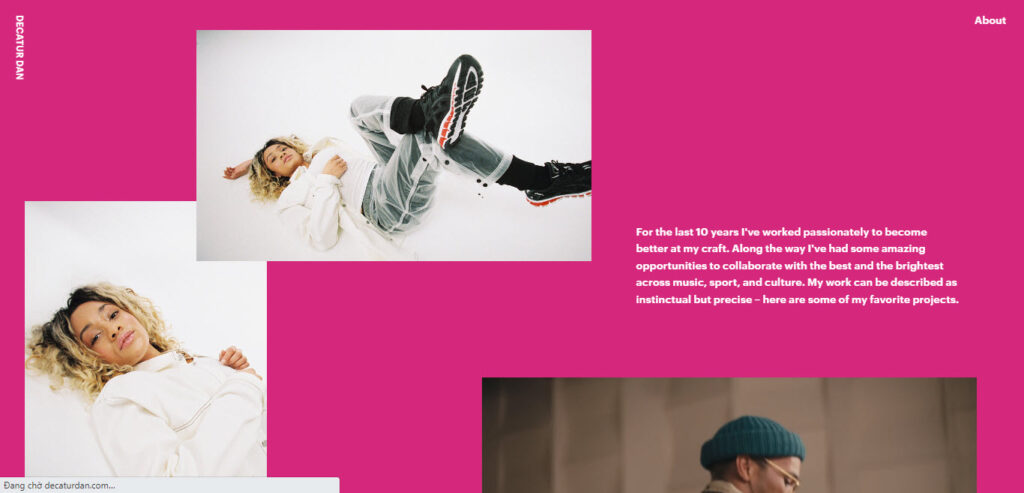
13. Decatur Dan

Dan Hall, a.k.a Decatur Dan, is a well-known music video director who now develops visual narratives for clients like Nike and Beats by Dre. His portfolio site, created by CTHDRL, demonstrates his visual storytelling abilities. His website allows visitors to move and resize all items on the page and invites them to share his devotion. Consequently, people may adapt his work and include it in their design.
14. Delve Architects

Founded in London, Delve Architects strives to create architectural design with a fun and approachable attitude.
The mild pastels dominate the color scheme. The user may pick the destination they want on the website, thanks to the 4-color block at the top of the homepage. Users may examine their work, learn more about their profession, read their blog, or get in touch with them by clicking on one of the colors.

Try FREE Magezon Page Builder!
Easily create your engaging Magento pages in any style whenever you want without relying on developers or designers, just by drag & drop.
15. Draggable by Shopify
Draggable by Shopify is a GitHub-hosted microsite that has a lightweight, responsive drag & drop widget library.
The website provides drag-and-drop UI element creation capability. Visitors can participate and experiment with the objects displayed on the screen.
16. DTE
Showing rather than telling about your smart home is an idea that can help you sell it. With 3D models and interactive tours of their concept, DTE does precisely that.
17. Monopo London
Monopo is a Japanese branding and communications business situated in London. With highly creative and cool interactive websites, Monopo impresses its target audience at first sight. You may interact with the background and the photos while admiring the stunning parallaxes and hover effects.
18. Cycles Gladiator

A California-based wine brand – Cycles Gladiator – is committed to uplifting and encouraging women. These interactive webpages let visitors discover more about their connection with the nonprofit organization Do More Art, find a local store or restaurant that sells their wines, and sign up for their mailing list. Each call to action button employs a slight hover motion. In addition, users may examine their wine collection one bottle (or can) at a time using the slider at the bottom of the page.
19. Handsome
Handsome is an experienced design firm that develops profoundly linked brands, services, and products.
Handsome’s website features a black-and-white, retro-vintage aesthetic and several beautiful micro-interactions that thrill visitors as they browse. This website’s “must-see” aspect is the horizontal scrolling menu, which displays each project.
20. Utsubo
Utsubo is a Japanese cross-cultural creative agency with a pleasing interactive website design. You will be completely engrossed in this website’s originality and iconography when you visit it. Its whole engaging website is focused on generating unforgettable experiences for everyone.
Wrapping Up
These are the 20 interactive website examples that will inspire and motivate you. Remember that the best engaging websites will give customers a more entertaining, customized, and exciting experience. So don’t forget to include some interactive components on your website.
If you are a Magento merchant and don’t know which extension to build your website, consider Page Builder from Magezon. As a trusted Adobe partner, we have satisfied thousands of customers with a vast collection of drag-and-drop extensions, helping you create a high-converting and unique store in minutes.
Don’t take my words for granted; see how your website can be with Magezon Page Builder and what others say about us:
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites




