
| * For more useful tutorials on Magento Page Builder, visit here. |
Magento 2.4.3 was released recently with a boatload of new features, including Magento Page Builder Open Source. This Page Builder allows store owners to easily create their own page using drag-and-drop gestures. It also supports live previews in real time, providing a seamless experience for Magento merchants.
I will walk you through the Magento Page Builder workspace in this article. As a result, you’ll know how it looks and what’s in the workspace.
Table of contents
| Create a visually stunning landing page with Magento Page Builder: How to Build a Magento Restaurant Landing Page to Get More Bookings How to Create a High-Converting Coffee Landing Page in Magento 2 How to Create a Product Landing Page in Magento 2 (Step By Step) |
Where is Page Builder located in Magento Backend?
Page Builder is developed to take advantage of the tool for the content creation process. Thus, it is available on CMS pages, product and category pages, blocks, and dynamic blocks.
- Page Builder on CMS pages
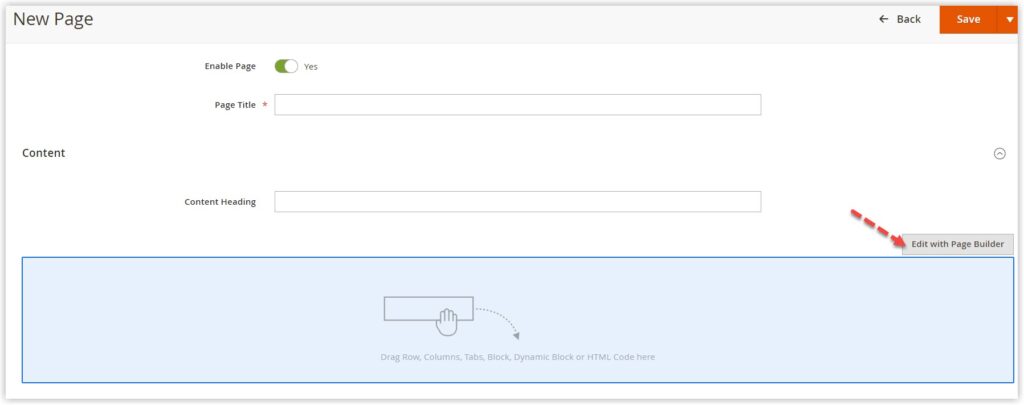
To find Page Builder on CMS pages, go to Content > Pages. Access any existing page or create a new one. Then you’ll see Page Builder in the Content section of the edit page.

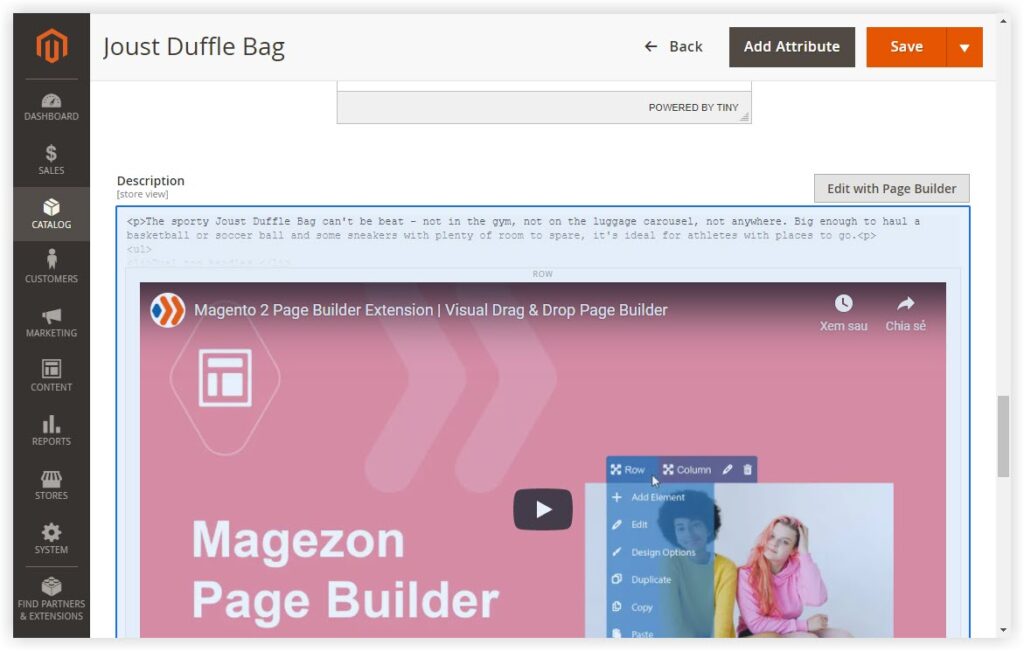
- Page Builder on Products Creation/Edit Pages
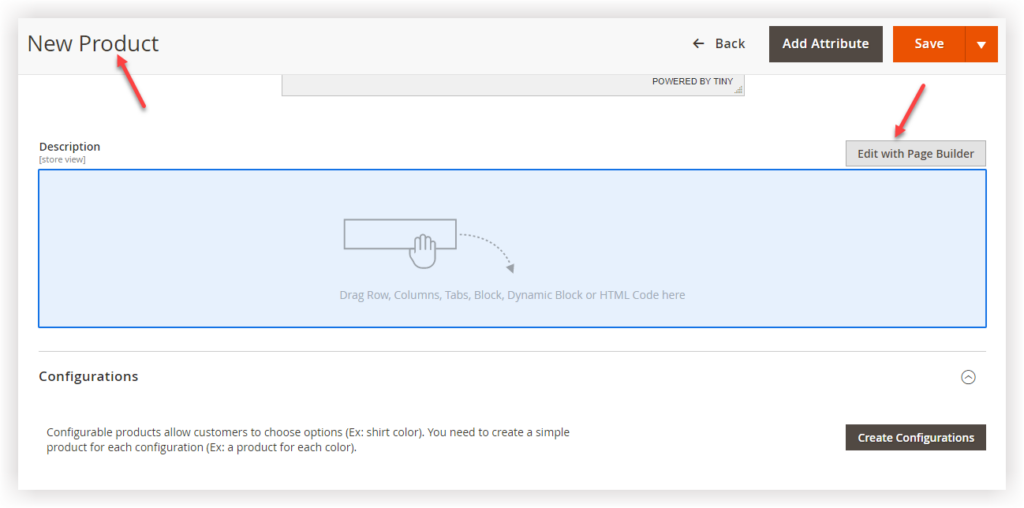
To access Page Builder on the Products edit/creation page, navigate to Catalog > Products. Then access any existing product or create a new one. When you’re landing on the product creation/edit page, Page Builder appears in the Description area of the Content section.

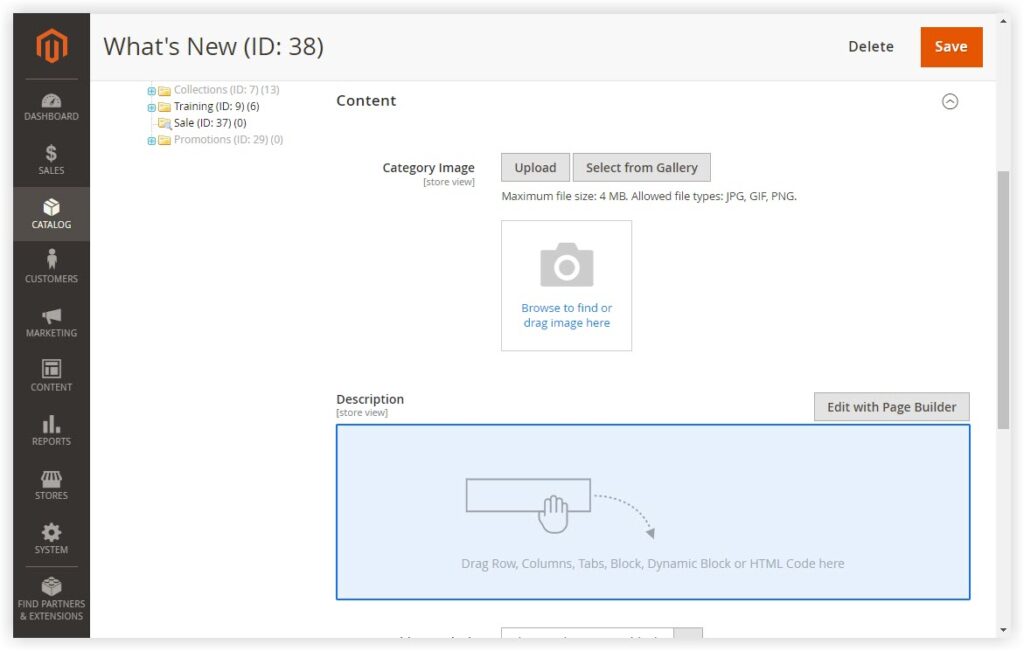
- Page Builder Category Creation/Edit Pages
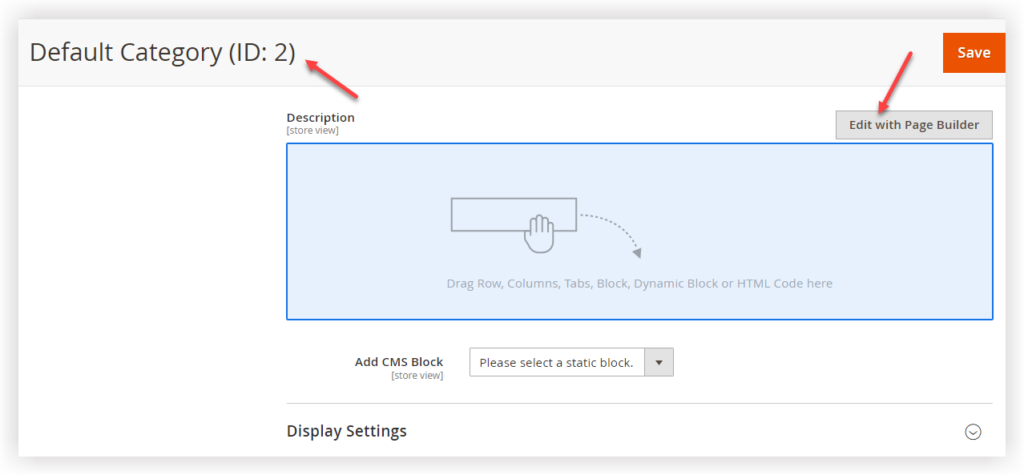
To find Page Builder on the Category edit/creation page, navigate to Catalog > Category. Then access any existing category or create a new one. When you’re redirected to the category creation/edit page, Page Builder appears in the Description area of the Content section.

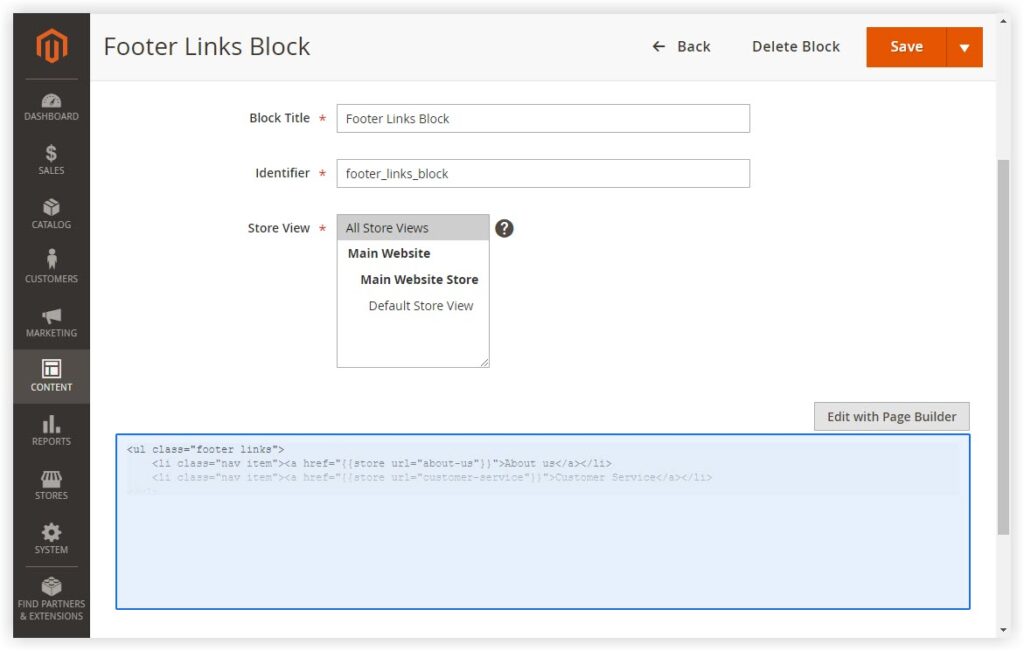
- Page Builder in Block Edit/Creation Pages
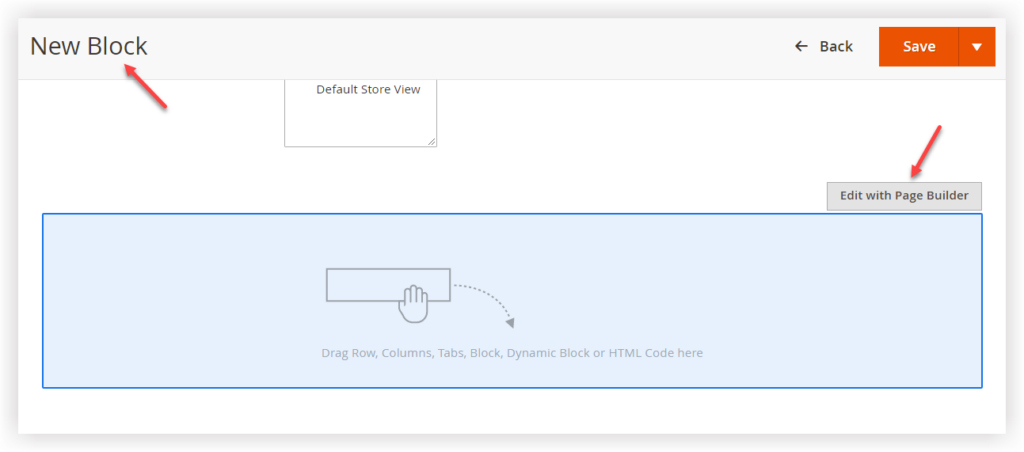
To find Page Builder on block edit/creation pages, navigate to Content > Blocks. Then access any existing block or create a new one. When you’re redirected to the block creation/edit page, Page Builder is below the Store View section.

Note: Dynamic Blocks only support the Magento Commerce version.
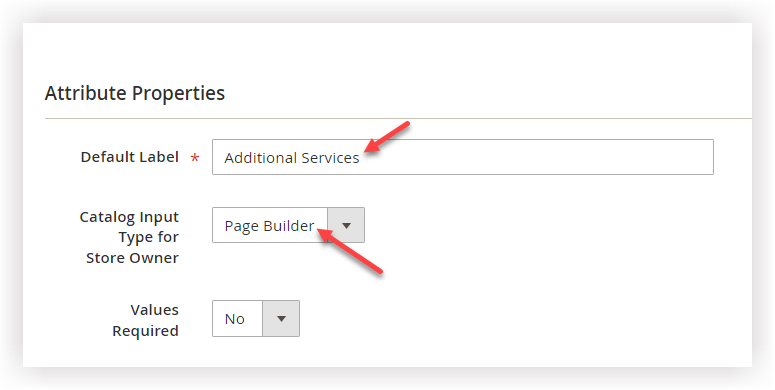
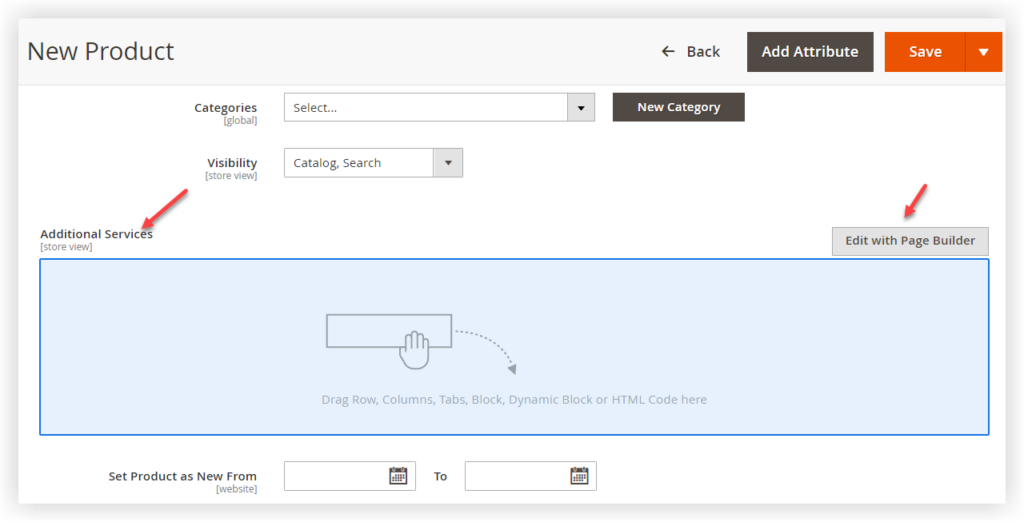
- Page Builder acts as an Input Type for Product Attributes



Try FREE Magezon Page Builder demo today.
Easily create beautiful, engaging Magento websites in any style without relying on developers or designers. Just by drag & drop.
What’s in Magento Page Builder Workspace?
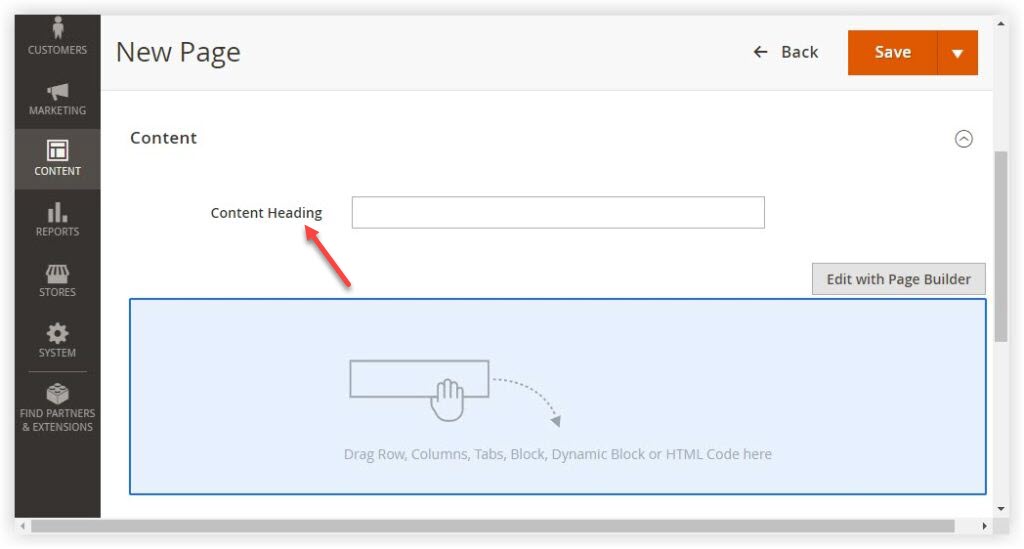
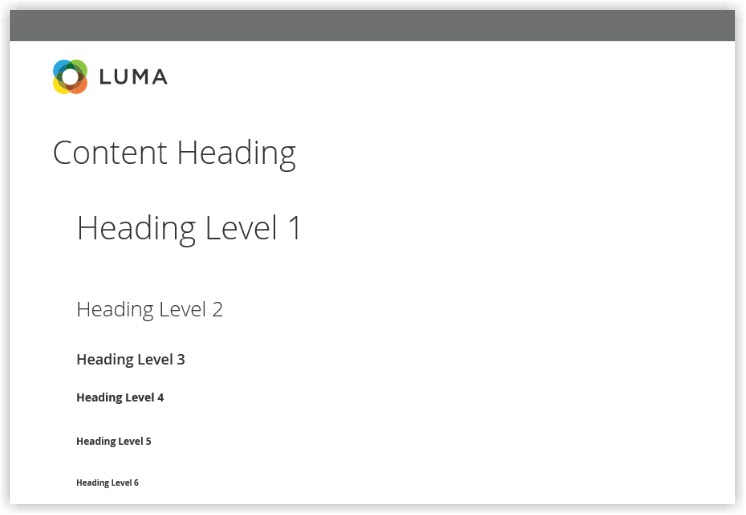
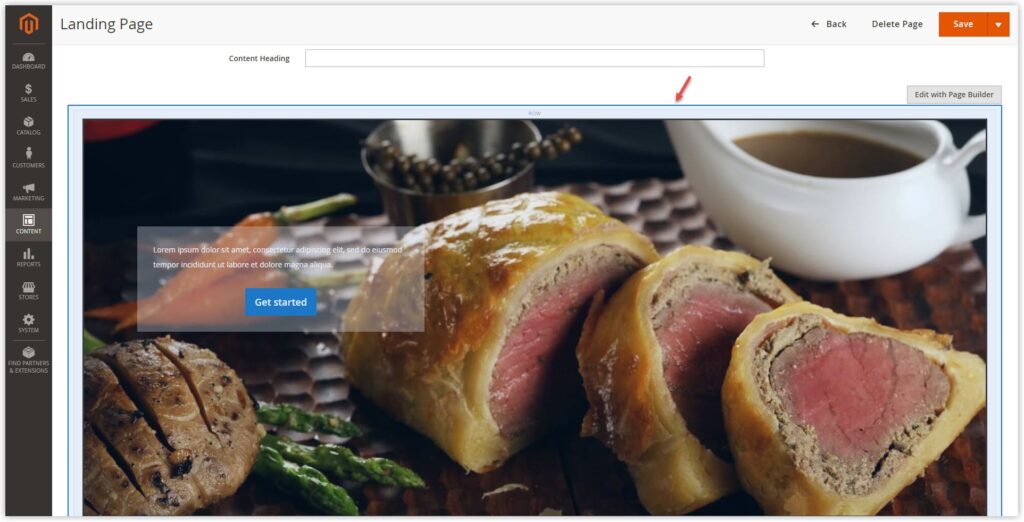
1. Content Heading
| In fact, Content Heading is used to support the content that was previously created with the old Commerce releases. However, it doesn’t belong to Magento Page Builder. Therefore, you can’t use Page Builder to format the heading as you like. Our advice is to use the Heading content type of Page Builder instead of Content Heading. |
Take a look at the Content section. The Content Heading field appears at the top of the section.

And here’s how it looks on the front end.

2. Content Preview
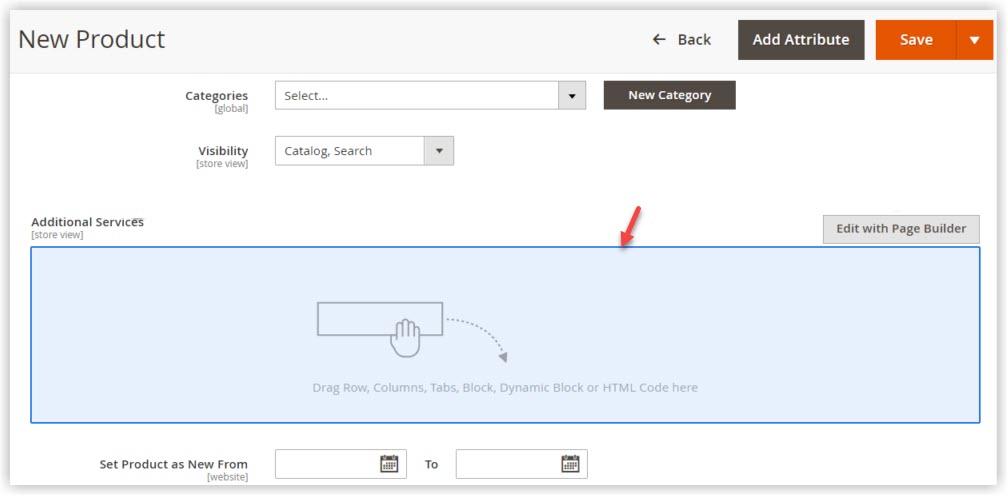
When you expand the Content section, you will see a preview of the Page Builder content. Live preview lets you view how your content will appear on the storefront. Click Edit With Page Builder or the content preview area to access the Magento Page Builder workspace, where you can make any changes.
- For CMS Page:

- For Blocks:

- For the Product page:

- For Category page:

- For Product Attributes

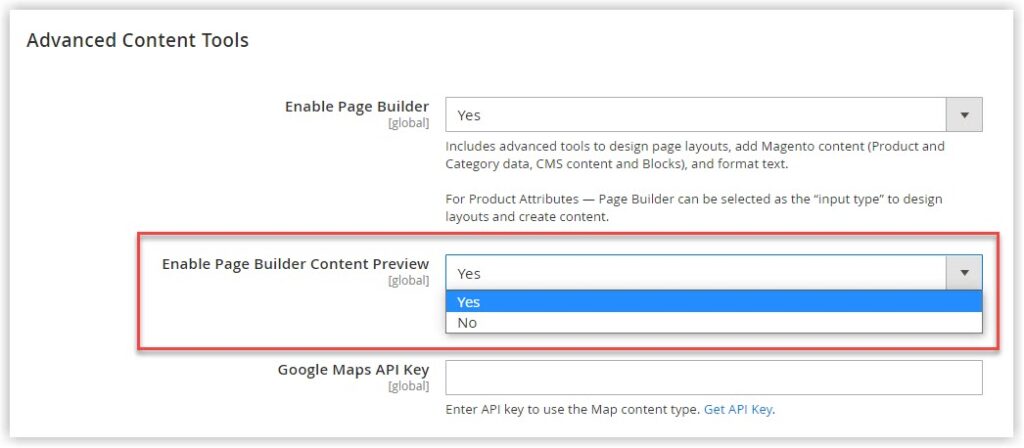
The preview mode is default enabled on the product and category edit page. However, you can disable it to avoid poor performance because of loading the preview. To disable the preview, navigate to Stores > Settings > Configurations > General > Content Management. Under Advanced Content Tools, select No for Enable Page Builder Content Preview.

→ Learn more: How to configure Magento Pager Builder (Well-explained)
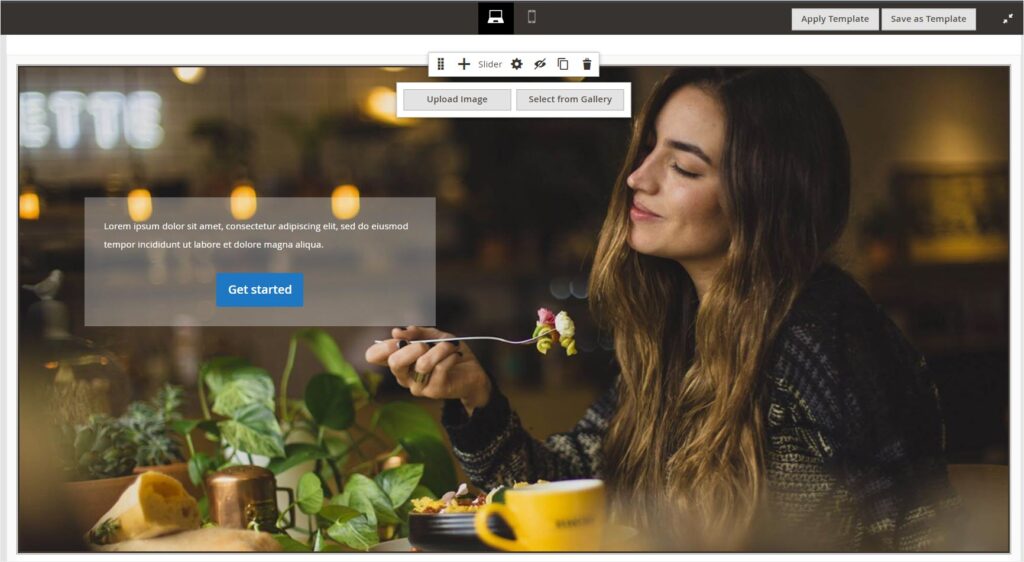
3. Stage
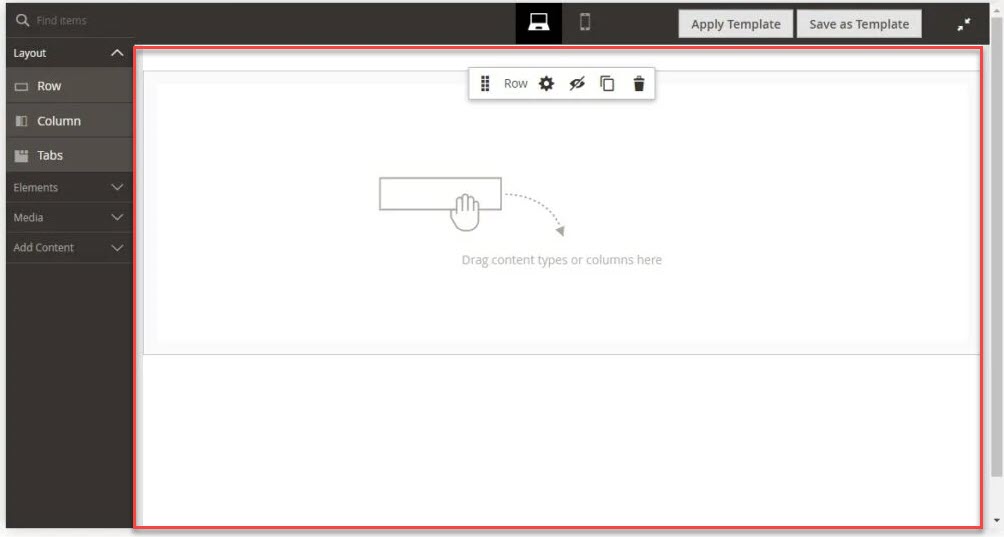
When you access the Magento Page Builder workspace, the stage is the primary work area highlighted in the image below. This is where you can create and edit any content the way you want.

| Note: Since the 2.4.1 release, full-screen editing has been available in every area used in Page Builder, including CMS pages, product pages, category pages, blocks, and dynamic blocks. This functionality helps keep users focused on the content and perform the creation process effectively. |
4. Admin Panel
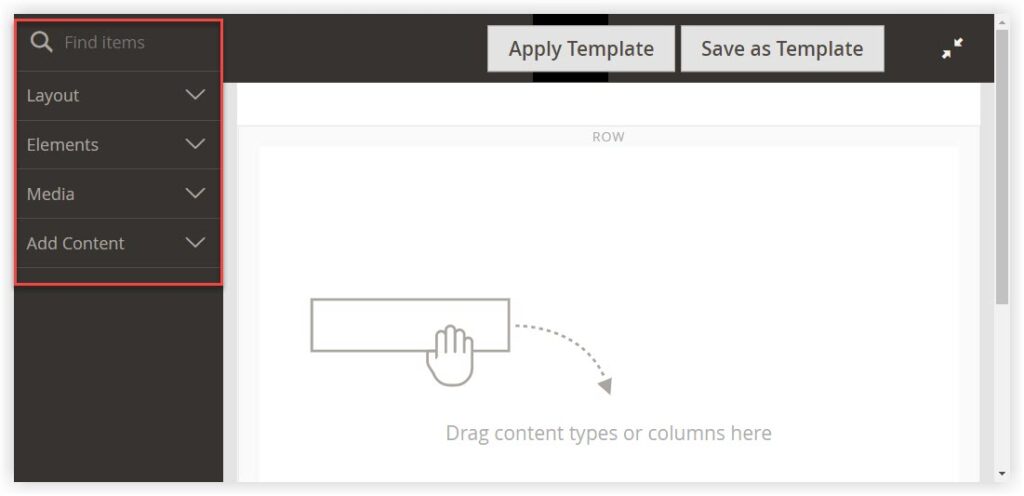
The admin panel is located on the left hand of the stage and contains different content types. When you want to add any desired content type, simply drag it from the admin panel and drop it onto the stage.

The left panel contains four content types: Layout, Elements, Media, and Add Content.
- Layout: Row, Column, and Tabs
- Elements: Text, Heading, Buttons, Divider, and HTML Code
- Media: Image, Video, Banner, Slider, and Map
- Add Content: Block and Products
To do a quick search, type the content type name in the Find items box.
| Learn more about content types in Magento Page Builder in this series. |
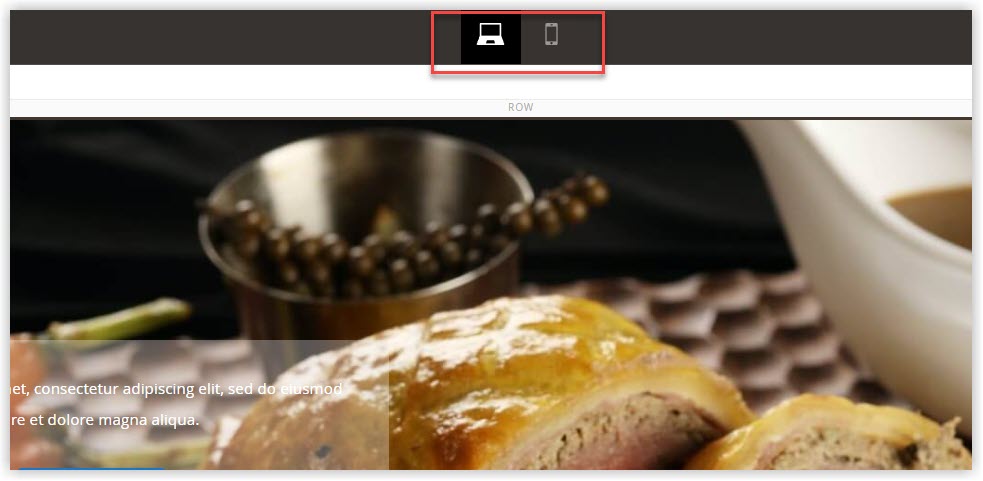
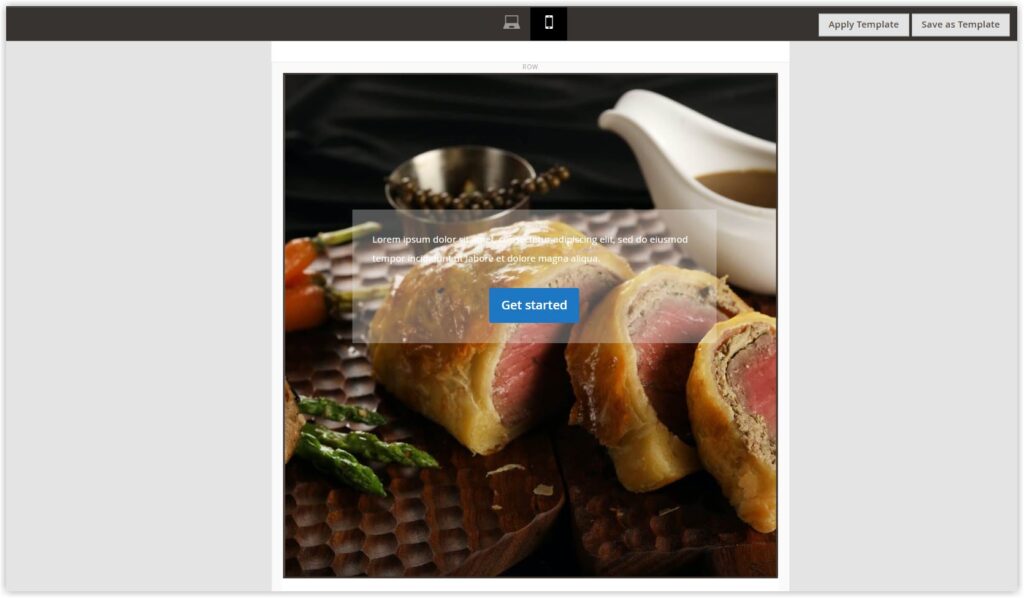
5. Viewports
A viewport is the visible area of a webpage on a device screen. The viewport varies depending on the chosen device and will be larger on a desktop than on a smartphone screen.
To find the viewport options in Magento Page Builder, ensure the design mode is full-screen. On top of the Magento Page Builder stage, you’ll see two viewport buttons (for desktop and smartphone). This functionality shows you how the content looks on the storefront on these two device screens.

Magento Page Builder establishes breakpoints for each viewport. Understandably, breakpoints are the screen width at which your content layout will adjust to fit each viewport.
The Page Builder viewports offer the content breakpoints as below:
- Desktop breakpoint (Min-width: 1024px): Viewport widths are defined as more than 1024px.
- Mobile breakpoint (Max-width: 768px, Min-width: 640px): Viewport widths range between 640px and 768px.
Page Builder viewports offer Magento users two functionalities: content previews and breakpoint settings.
- Content previews: Allows you to preview how the content looks on the storefront for different device screens.


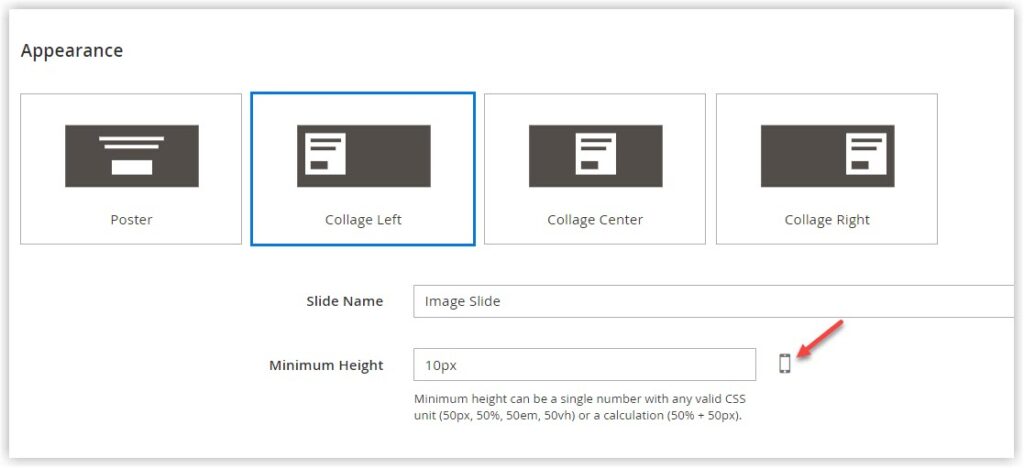
- Breakpoint Settings: Allows you to set breakpoint styles to content types on the Mobile viewport. Specifically, Magento Page Builder enables you to set breakpoints for the Minimum Height fields of the following content types: Rows, Columns, Tabs ( & Tab Items), Banners, and Sliders (& Slides).

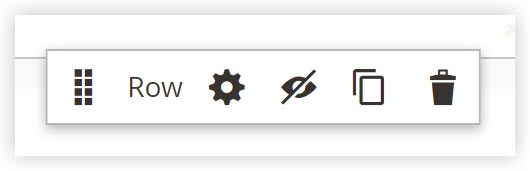
6. Toolbox
As mentioned earlier, Magento Page Builder offers various content types; each container has its own toolbox with a set of options. The content toolbox enables you to change location, edit, show, hide, duplicate, or remove the content container. When you hover over the container, its toolbox will appear afterward.

Below is the full description of every control in a content toolbox:
| Controls | Icon | Description |
| Move | Change the content container’s location on the stage. | |
| Add | Add child elements to a parent element. The Add option is available in these content types: Buttons, Tabs, and Sliders. | |
| Label | Specify the container content type. | |
| Settings | Access the settings page of the container to change its properties. | |
| Hide | Hide the active content container. | |
| Show | Show the hidden content container. | |
| Duplicate | Duplicate the content container. | |
| Remove | Remove the content container. |
Level Up Your Website With Magezon Page Builder
We’ve looked at free Page Builder from Magento. However, it is probably a choice in the first stage. To create dynamic and fully-functional webpages that can skyrocket your sales, Magezon Page Builder should be your choice.

With more than 50+ elements and many advanced features, Magezon Page Builder empowers you to boost your website to the next level.
| Great news: In 2023, Magezon will release a new version of Magezon Page Builder, which is developed with a boatload of terrific features like a frontend editor, more control over layouts, extendable styles, and multi-select & bulk editing. |
Conclusion
This blog introduces you to the Magento Page Builder workspace, a few workflows, and our recommendation for a better alternative. Follow us on Facebook, Twitter, and LinkedIn to keep updated with the latest news and information about Magento and eCommerce.

Try FREE Magezon Page Builder demo today.
Easily create beautiful, engaging Magento websites in any style without relying on developers or designers. Just by drag & drop.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites



