
This year, 2023, many new eCommerce design trends will massively affect how businesses create their websites. Therefore, foreseeing and incorporating them immediately is necessary if you want to stay ahead of this game. In other words, businesses that can adapt and embrace the changes quicker will be the ones that can thrive not only in 2023 but in the years to come.
So what design trends are they? This article will cover 25 eCommerce design trends that promise to boom in 2023. Read till the end to choose what’s good for you.
Table of contents
25 eCommerce Design Trends in 2023 to Convert More
User Experience
1. Interactive Shopping Experience
When shoppers visit your online store, they expect an interactive shopping experience. They will likely put their cash elsewhere if you don’t provide this eCommerce design trend in 2023.
Despite all the benefits of online shopping, it has its pitfalls, including wrong feelings about items, daunting vast selections, and a longer waiting time. This is when interactive functions come in handy while filtering product information and applying the latest advancements of virtual technology to eliminate any guesswork and provide your visitors confidence in their purchasing decisions.
So what precisely does interactive shopping do?
Besides a familiar 360-degree product viewer, it also allows users to see products in their real houses by stripping any room and redesigning it without lifting a single chair. Moreover, instead of browsing through each and every item, with interactive shopping, all are sorted based on your visitors’ needs. In other words, it personalizes the shopping experience by learning the lifestyle and preferences to create content that speaks to them.

2. Chatbots
Chatbots have been a popular feature for a few years and aren’t going anywhere anytime soon. In 2023, they will only become more prevalent as artificial intelligence and machine learning become more sophisticated. Chatbots will become the go-to for basic customer service requests and personal shopping experiences. More so, chatbots are popular not only for their ability to communicate well and quickly with people but also for the ways they can help businesses save time and resources.
And why do we say “they can help businesses save time and resources”?
Chatbots are a more cost-effective and time-efficient solution than humans for customer service. A single chatbot can handle a larger volume of customer inquiries than a human representative and can be trained more quickly. Furthermore, they only require occasional updates, making them a more scalable solution for businesses.

According to Hubspot, 9 out of 10 customers said that an immediate response is important or very important to them. Besides, 60% of customers defined “immediate” as 10 minutes or less. And you know what? Chatbots can answer almost instantly compared to people since they just need a fraction of a second to process user input and provide a response.
Every business should have this “online 24/7 assistant” to provide quick and better customer service. Chatbots can also help free up your customer support team to deal with more complex queries. So, using chatbots will be a significant investment if you want to keep your business cutting-edge.
3. Micro Interactions
Micro-interactions are small animations that provide user feedback on websites. A common micro-interaction is seeing a link change colors when a user mouses over it.
With the current focus on micro-interactions, experiences might be given more attention to make them stand out. For example, a gradient slowly shifting hues as you scroll down a page or a pop of color exploding from your mouse after you click on an element. These are both examples of elevated micro-interactions that you might see more often.

4. Micro Animations
As we all know, the human eye is attracted to movement. That’s why more and more businesses use micro animations to improve user experience and give shoppers a more accurate vision of their purchases.
Micro animations are a fundamental building block of an interface or design. They provide user visual feedback, making the overall UX process more accurate and representative of users’ actions. So we can say that micro-animations play a significant role in UX but can also improve the UI.
They also add a touch of fun to your website while guiding users through their interactions, similar to how Smashmallow used small animations for their hero image below.

By using animations, designers can effectively highlight critical features of a product and give users a better understanding of how it works. This latest web design trend is viral in eCommerce since shoppers often look at products they can’t physically touch or try on.
5. Mobile Responsiveness
Mobile responsiveness should be one of your top priorities for your 2023 eCommerce website design. Since Google’s mobile-first index became active in July 2019, mobile responsiveness has become even more crucial for your web design, as Google will index your website’s mobile version by default. On the other hand, your users would want the same experience when using your website via different types of devices, from smartphones to tablets or desktops. Hence, it can help you reach a wider audience and keep them engaged longer.
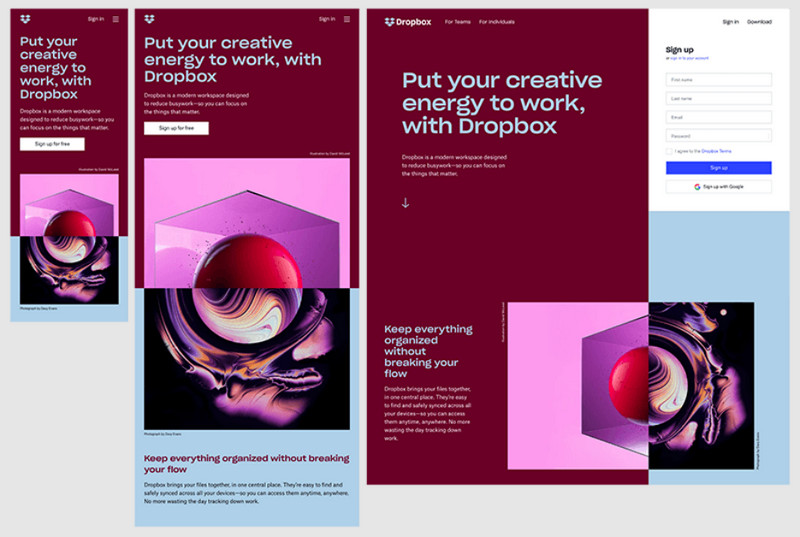
If you’re looking for creative ideas to help make your website or app more responsive across devices, you can learn from Dropbox.


Try FREE Magezon Page Builder!
Easily create your engaging Magento pages in any style whenever you want without relying on developers or designers, just by drag & drop.
6. Smart Content Loading
When it comes to developing resource-heavy websites, many of us might be guilty of including too many graphical elements and third-party integrations that can make our websites load slowly.
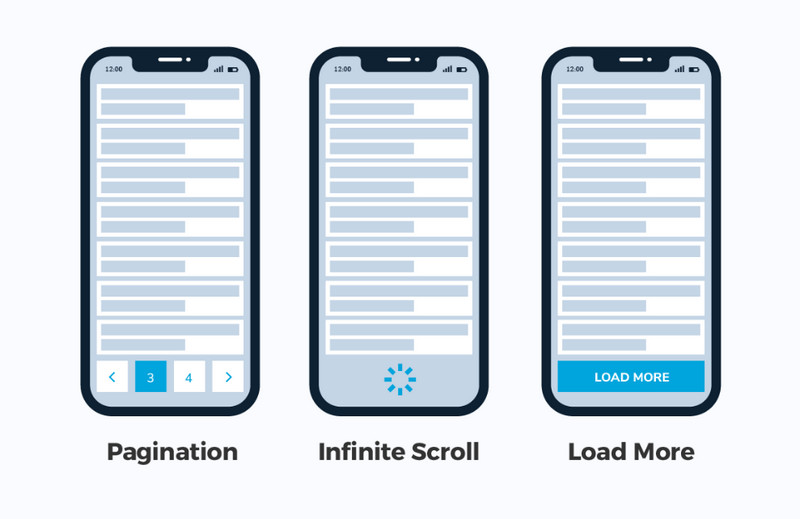
Luckily, there are 2 ways to develop intelligent websites that only have to download the content they need. Lazy loading and infinite scroll. Some of the top social networks have been implementing these features for years. Infinity scroll, in particular, is a popular choice for long one-page websites.

So, suppose you want to enhance your user experience. In that case, it’s essential to consider using these techniques, improve your site’s performance, and ensure that your users have a positive experience when they visit your site.
7. Animated Cursors
Another creative way to make your website stand out is by customizing your cursor. This web design 2023 trend is about adding those little finishing touches that significantly impact. By changing the cursor’s form or adding cursor-triggered animations, you can add some playfulness to different scrolling behaviors or on-click commands. It’s a small change with an enormous potential to delight your visitors.
8. Parallax Scrolling
Parallax scrolling creates a sense of depth on web pages by having sections of content scroll at different rates. This effect is often used with images or videos as the background of a page, making it appear like the user is scrolling past different layers. It also makes content more engaging and exciting for users, creating a more dynamic experience.
9. Storytelling Approach via Product Pages
In 2021, many e-commerce websites began employing storytelling in their content to make it more engaging and shift the focus from selling to solving shoppers’ problems. It is a great way to direct people to buy the product, as it can make your content much more engaging. By using stories, you can connect with shoppers on a deeper level and show that you understand their needs. In the year 2023 to come, we will see even more brands using this tactic to stand out.

10. Navigation With Page Transitions
Animated page transitions, also known as page transitions, are becoming increasingly popular among web developers to provide a more immersive and enjoyable user browsing experience.

In 2023, we predict page transitions will become more widely used as shoppers increasingly notice and enjoy them. If this UX design trend is employed correctly, it can liven up a website and help with navigation to improve the user experience.
11. Navigation Menus
Your navbar also needs to be kept up with the latest eCommerce design trends to make your website look modern and relevant, helping to attract and retain customers.
Below are the 6 biggest trends for navigation menu design you should know in 2023:
- Select menus:
Select menus work well in every browser because they are common form elements. However, they are also almost impossible to style in different ways, which makes it challenging to customize them for all web browsers. The overall feel of select menus is generic and could look out of place if not used properly. Even so, they are trending, especially on websites displaying a broad range of products or services.

- Resizing and positioning
The goal is to create a navigation menu design that is easily accessible and doesn’t get hidden when the window is resized. To achieve this goal, the navigation has to break down gracefully. Resizing and positioning are crucial aspects that must be well-planned and carefully implemented.
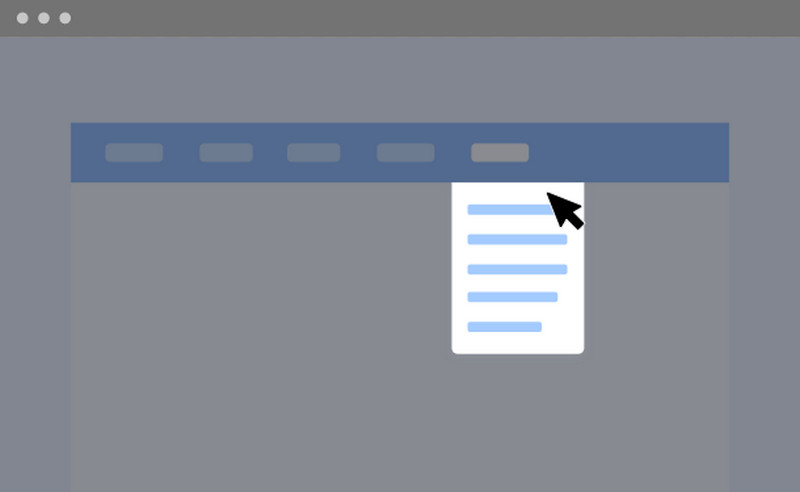
- Overlay dropdowns
Hidden menus are a popular trend, especially for responsive website designs. This is because they declutter the page and emphasize the content.
Overlay dropdowns are effective if you have limited links. By toggling these menus, the page will stay in the background while also bringing up a new list that contains navigation links. This list is usually in the form of a block.

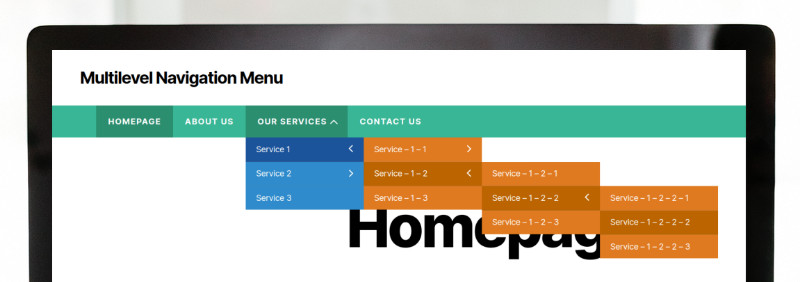
- Multi-level navigation
As more and more websites are becoming content-intensive, companies that offer various services and sub-services need a user-friendly way to include everything in the navigation. We’ve discovered that multi-level navigations work perfectly for this purpose since it allows users to quickly find the content they’re looking for without getting overwhelmed or lost.

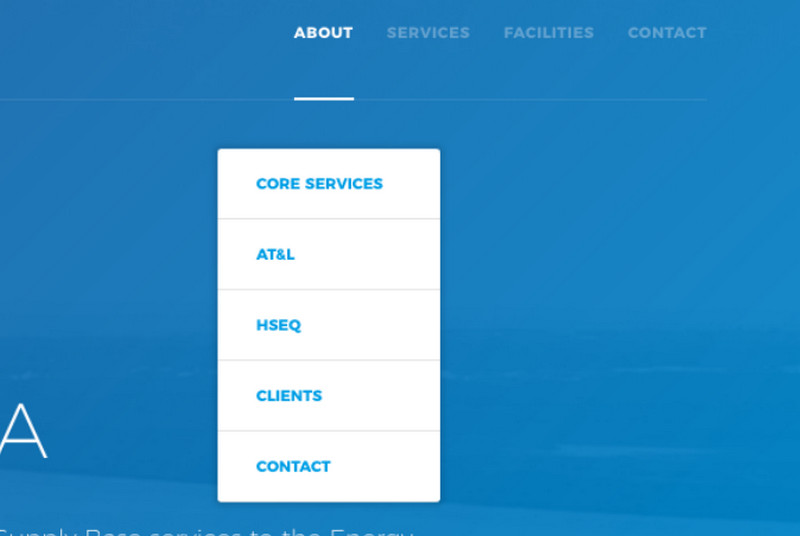
- Block dropdowns
Block dropdowns are a popular style of a responsive dropdown menu, where the links are hidden and pushed down when they are displayed. This is a widely expected solution for a clean and responsive menu design.

- Hidden shelf sliding menus
Drawer or shelf-hidden navigation menus, popularized by iOS developers, have a sleek design. The menu is opened by a toggle switch, usually near the page’s top left or right side. They take up no space on your page while still being helpful when they are open. You can also customize them to match your current layout.
12. Lightning-Fast Website
According to Google, the probability of bounce increases by 32% as page load time goes from 1 to 3 seconds. So, if your site’s landing page loads slowly (two to three seconds), you’re essentially putting your business in the slow lane. Also, they claim that over half of web users will leave a slow-loading page, leading to 11% fewer page views and a 7% loss in conversions.
Here are a few ways to help your e-commerce website run more efficiently:
- Use a lightweight theme
- Enable Gzip compression on your website
- Install a cache solution or plugin
- Remove inactive plugins or add-ons
- Use content delivery networks like Cloudflare, Site Accelerator by Jetpack, StackPath, and MetaCDN
- Compress your media files
- Remove unused JavasScript and CSS files
- Minimize JavasScript and CSS files
- Enable lazy loading
Additionally, having a fast website has countless benefits that can help you save time and money and grow your business. Some of the advantages of having a fast website include the following:
- Increased customer satisfaction
- Improved search engine rankings
- Reduced costs associated with hosting and bandwidth
- Higher conversion rates
- Reduced page abandonment rates

Try FREE Magezon Page Builder!
Easily create your engaging Magento pages in any style whenever you want without relying on developers or designers, just by drag & drop.
13. Dark Mode
The dark mode is ideal for two main reasons. First and foremost, it helps reduce eye strain for those who spend a lot of time in front of screens. Moreover, dark mode creates an ultra-modern look for your website while allowing you to highlight other design elements simply by darkening the elements surrounding it.

Visual Design
14. Bold Color
One of the latest web design trends for 2023 is using a black-and-white color palette with bold color accents. This look is chic and stylish and will help your site stand out by highlighting different textures, shapes, and points of interest that might otherwise be missed.

>> Check out this list of “40+ Amazing Color Schemes for Websites That Engage Users” for inspiration!
15. Robust and Bold Typography
Typography is vital to how your target audience experiences your site. Next year, bold typography will be a popular eCommerce web design trend.
Your font can add some character and flair, but it can also build trust with your audience. If you’re going for a more trustworthy look, use an appropriate font to help send the message you want. As you’re reviewing your site, take some time to upgrade your font choice to something more interesting that will grab your reader’s attention.

16. More Videos
As videos and media platforms such as YouTube become increasingly popular if you want to stay ahead of the competition, incorporate more videos into your site. Videos are a fantastic way to keep visitors engaged on your website, as they can break up large chunks of text for a more comfortable experience and make your page more visually appealing.
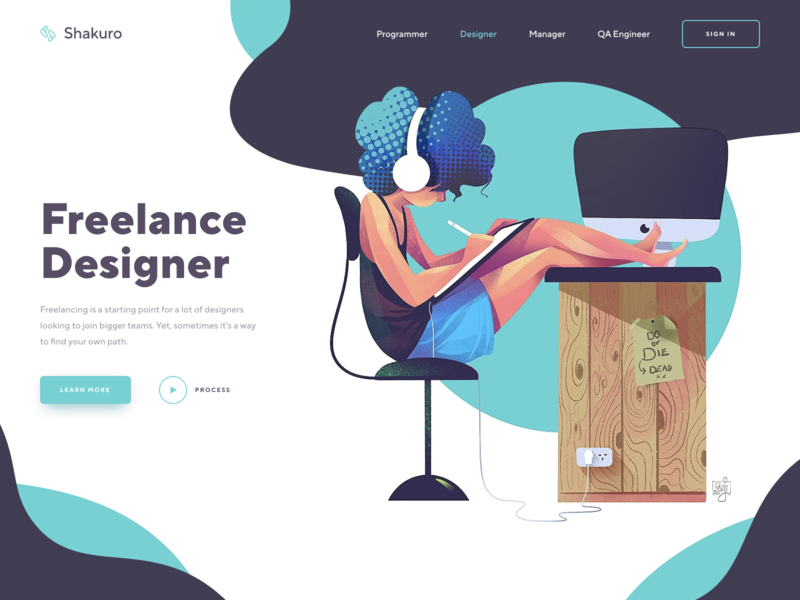
17. Illustrations
While a team photo at happy hour is a great way to show some personality on your website, it’s not one of the eCommerce web design trends in 2023. Many companies have started using illustrations instead since they help add some flair and stand their website out. Using this tactic for your website will also help visitors remember you better than generic staged photos. Moreover, you can incorporate your brand colors to make illustrations more recognizable and give them a specific feeling.

18. White Space
The use of white space on a website makes the overall experience more relaxing for visitors, stands the content out, and improves readability. In other words, it is about ensuring your content has room to breathe. You don’t want to try and cram too much information onto the screen all at once – it can be overwhelming for readers and make your content look cluttered.

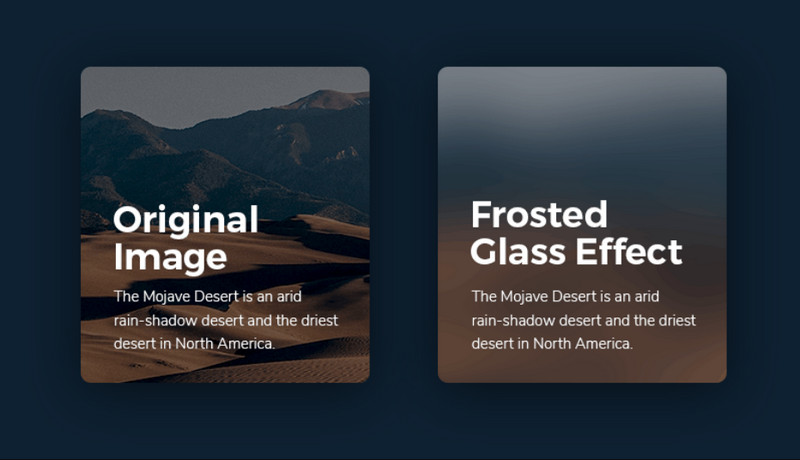
19. Frosted Glass Effects
The frosted glass effect is a popular web design trend that can help add depth, color, and interest to a website. This effect is achieved by blurring the background image or element, allowing text or other objects to be placed over the top and remain readable.
Besides, this effect has become increasingly popular in recent years as it offers a unique and stylish look that can help make a website stand out. The frosted glass effect is worth considering if you’re looking for something new to try in your website design!

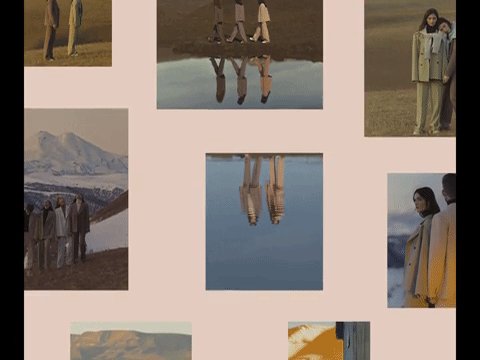
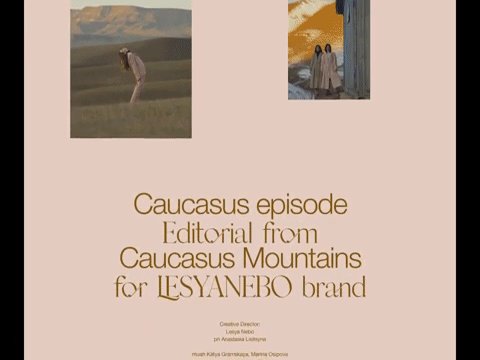
20. Blending Photos With Graphical Elements
Have you noticed the trend of overlapping graphics on images in your social media feed? This mixing technique is becoming increasingly popular because it adds creativity and fun to a typical image.
The trend is also catching on with websites. Mixing photography with graphics can reinforce your company branding and keep website visitors engaged with your content. So if you’re looking to add a bit of personality to your brand, consider using this latest UX trend!

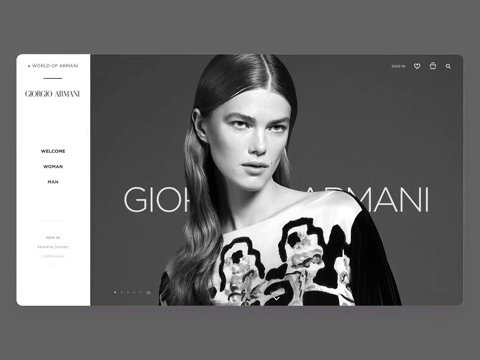
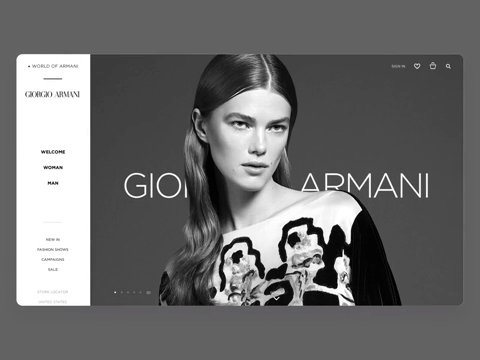
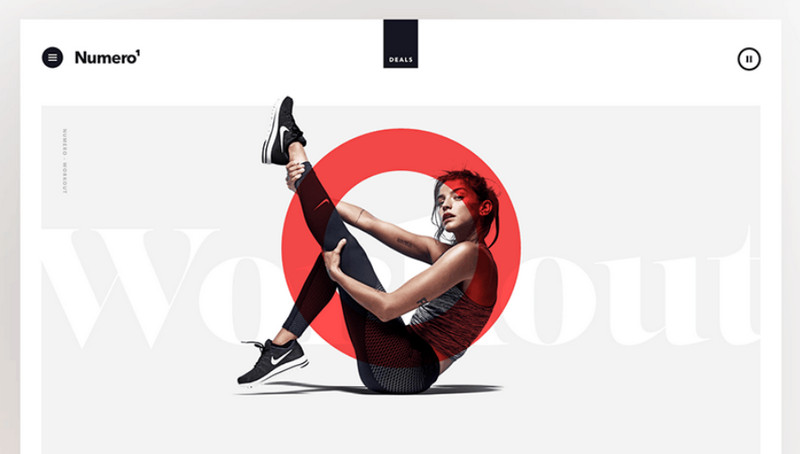
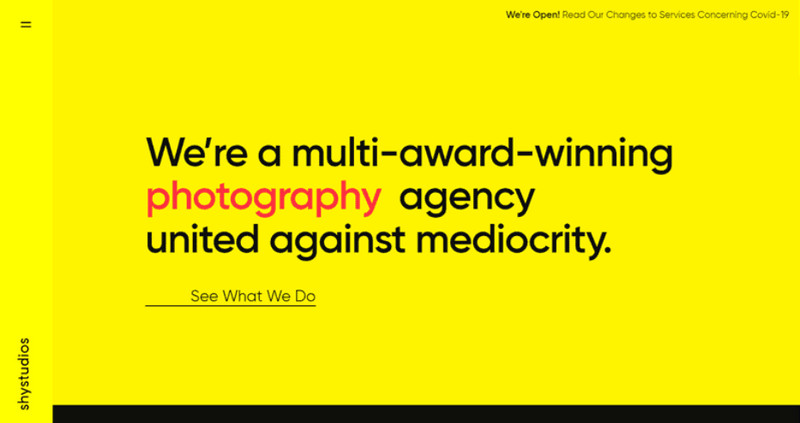
21. Text-Only Hero Images
A website’s “hero section” is the equivalent of a newspaper’s front page – it’s the most visible and essential part of the site.
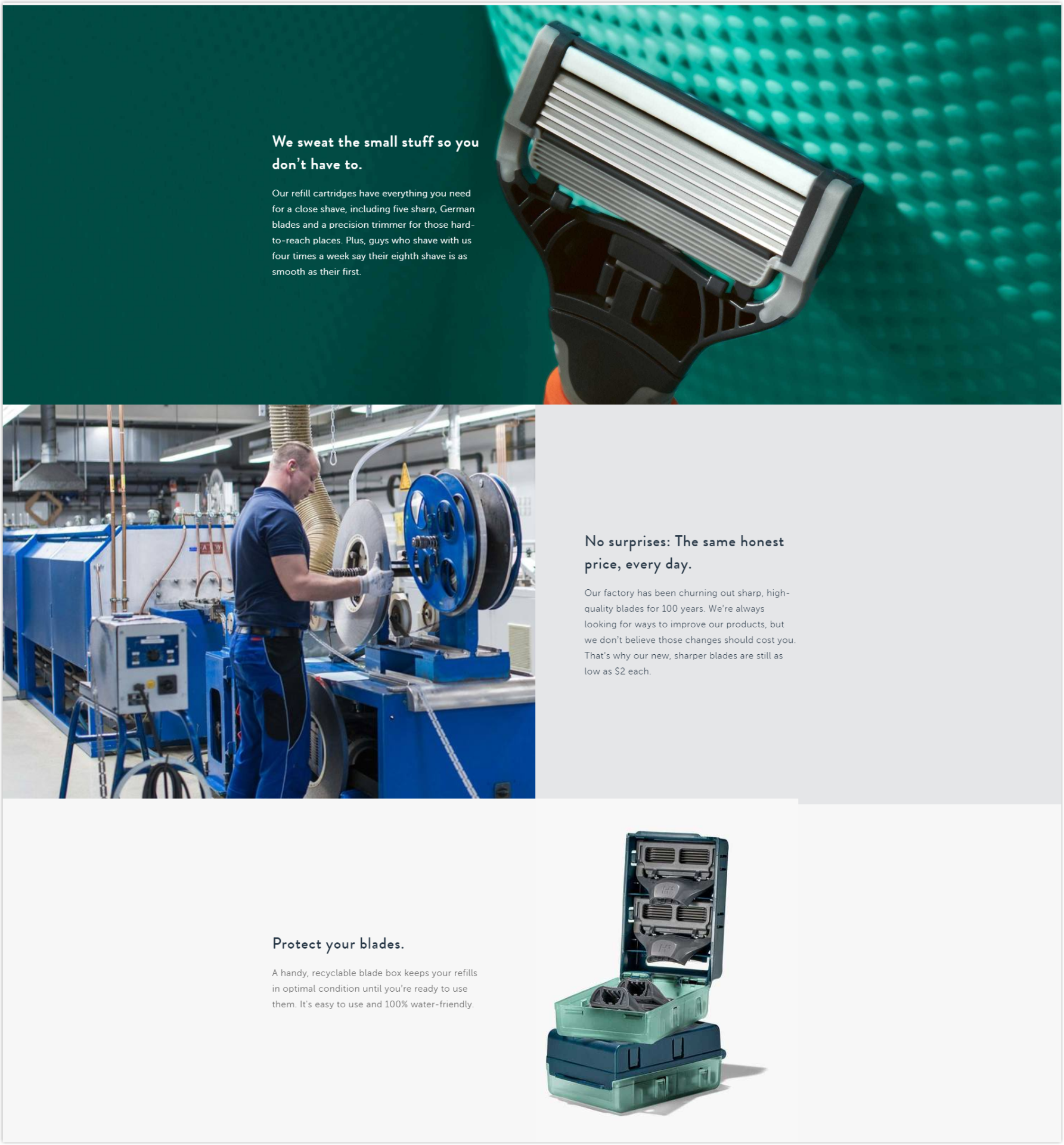
A current UX design trend in 2023 is to ditch the traditional background image in the hero section in favor of more attention-grabbing typography. A bold, unique font is what you need to get a user’s attention quickly.

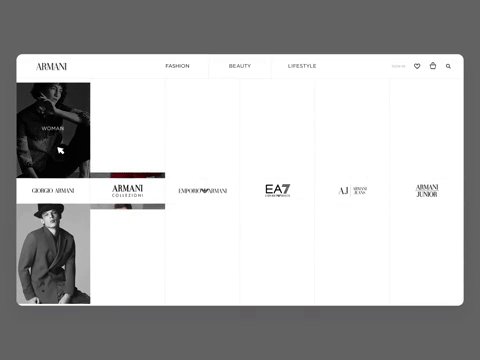
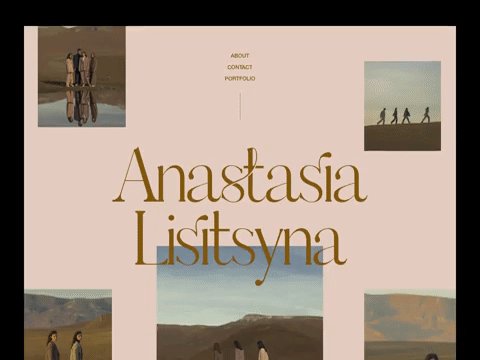
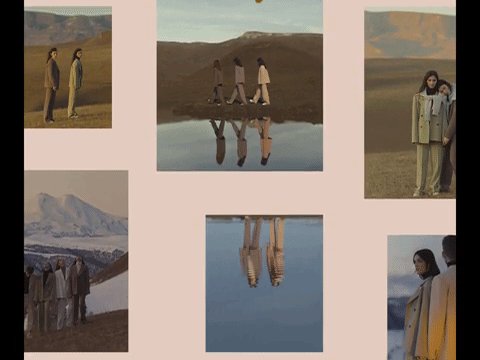
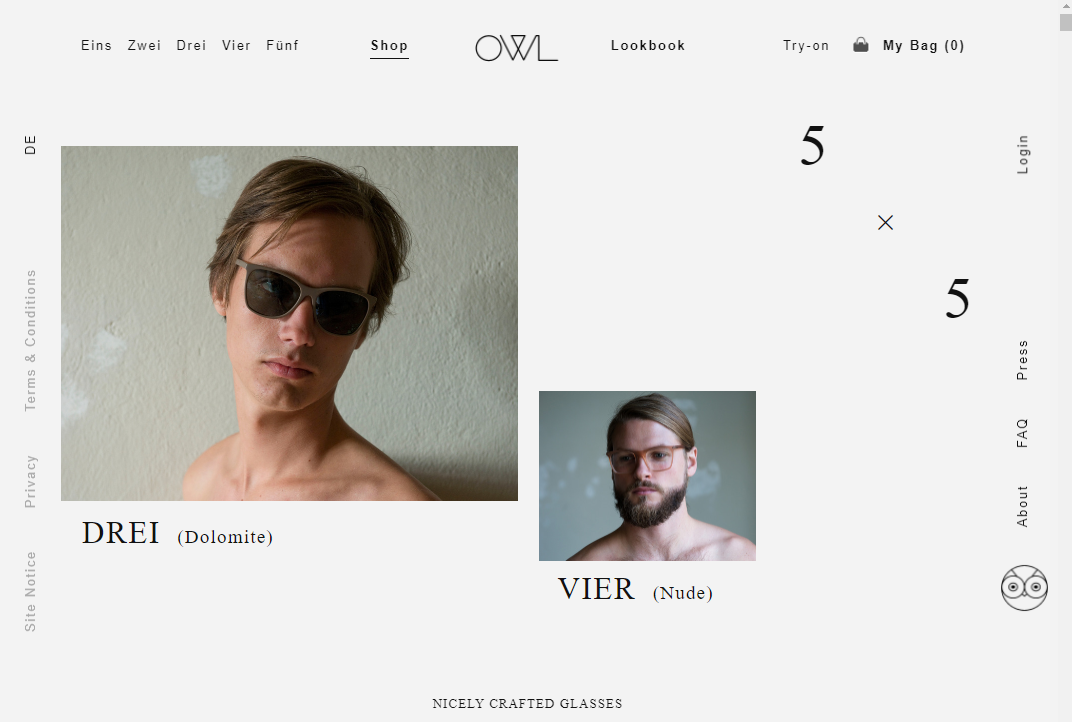
22. Multi-Direction Layouts
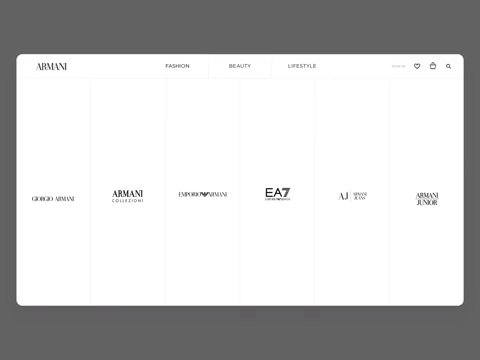
The product gallery is critical to your eCommerce website since it provides potential customers with the necessary information. While a standard gallery can be practical, many ways exist to enhance and improve the user experience.
In 2023, we’ll see a lot of brands experimenting with multi-product galleries that have grids. This eCommerce design trend comes at the perfect time, as it addresses interactive shopping experiences and mobile-first design.

23. Minimalism
Many companies mistake that more is better, while sometimes less is more. A minimalist design is often the best way to present your business to your audience. This ensures that you only deliver the most critical information without overwhelming them.
You might be tempted to fill your site design with tons of information and images, but resist the urge. Overloading your audience with too much information at once will only discourage them from exploring your site further. Keep things simple instead – use clear, concise language and plenty of white space to avoid an overcrowded appearance. This will make it easy for visitors to find what they’re looking for and encourage them to stick around.

24. Full-Page Headers
Headers that span the entire page width are anticipated to be trendy in the 2023 web design. A usual approach is to include crucial text or call-to-action buttons on the left side of the header and use alluring graphics on the right side. This is because visitors tend to direct most of their focus to the top-left corner of your page.
25. Full Height Homepage Hero
Making your homepage hero section full height can help focus your users’ attention and serve as distraction-free messaging – much like a giant billboard. Think of full-screen hero sections as an opportunity to tell a story. Remember that images will be cropped differently based on the browser dimensions. Make sure to use an image that will work well with the design.
By eliminating any distractions that might otherwise be present on the page, you can ensure that users will pay attention to the content you want them to see. You should use an image that will accommodate the design accordingly. For example, if you’re using a full-width hero image, ensure it is at least 2000px wide to avoid getting cut off on larger screens.

So, there you have it! 25 eCommerce design trends that are predicted to be popular in 2023.
If you’ve been looking at trends in eCommerce over the past few years, you’ve noticed that they change at a break-neck pace. That’s why businesses that can adapt and embrace these trends quicker will be the ones that can stay ahead of the competition and give you a boost in terms of new customer acquisition, retention, and engagement.
Let’s Get Ahead of the Curve
Staying ahead of your competitors with the eCommerce design trends will surely help your website gain more traffic and sales. However, instead of making your site complete chaos by trying to stuff everything, choose wisely and optimize one thing at a time. You don’t want to confuse your visitors and interrupt your branding process.
If you’re a Magento store owner planning to build an impressive and high-converting footer, consider Magento 2 Header and Footer Builder from Magezon, an Adobe trusted partner. With a user-friendly drag-and-drop interface and diverse powerful features, you can easily design or redesign any style whenever you want without relying on developers or designers.
More Magento extensions are also available to create all necessary pages and elements for your website. Don’t worry if you’re not that good with coding because these extensions are the solution.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites