
Hi everyone, in this sneak peek, we’re excited to reveal one of the brand-new features of our new Page Builder that we’re working on. Its name is Smart Code Editor. This is a fully-featured code editor that makes writing and editing code so much easier and enjoyable.
The editor comes with advanced editing and formatting features that will enhance the readability and management of your code. Features include syntax highlighting, warning and error reporting, autocomplete, color picking, multiple selections, and searching, finding and replacing. Let’s dig into details to explore how it works.
Table of contents
Where Can You Find The Smart Code Editor?
In the new version of Page Builder, whenever you add code to the builder, the Smart Code Editor will be available. It means you can use the code editor to add custom CSS code to an element, add custom CSS code to your page content, or write custom code in the Raw HTML element.
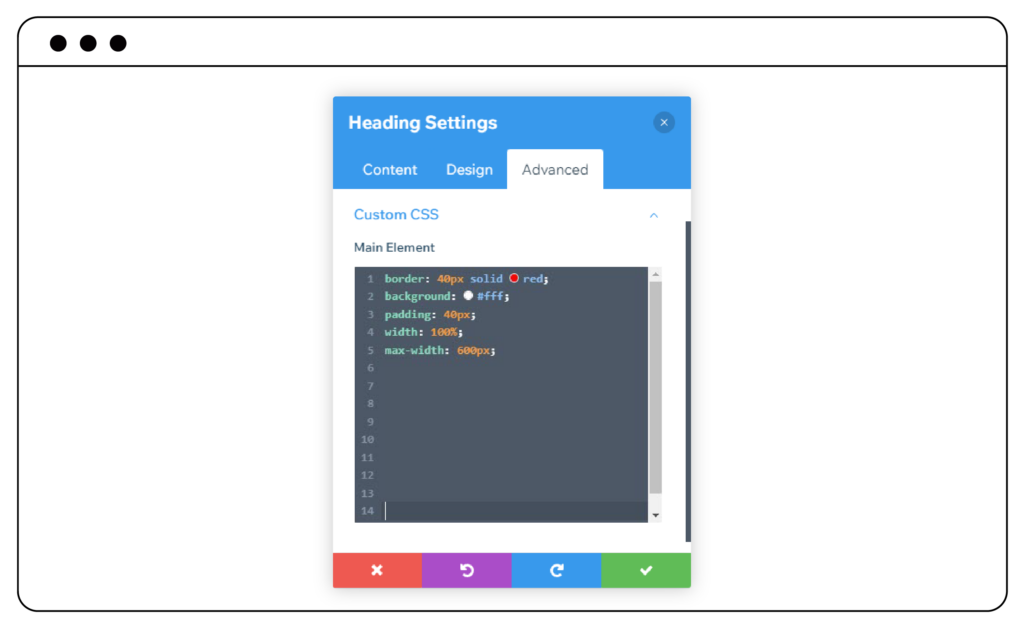
Syntax Highlighting
If you’re having a hard time reading code and recognizing its structure, then syntax highlighting is exactly your solution. Everything you write will be color coded and automatically formatted, and all lines will also be numbered. This makes writing and editing your code a lot easier!

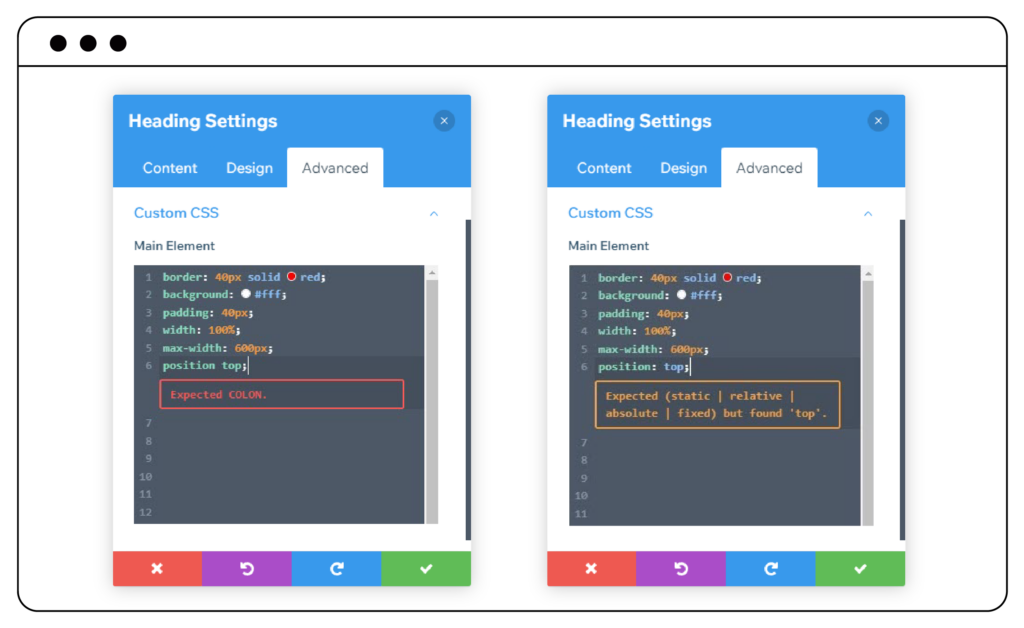
Warning And Error Reporting
Adding custom code to your website can be buggy and cause a lot of problems if it is not thoroughly tested. That’s why we developed automatic error reporting within the Smart Code Editor. When you add a line of code that is syntactically incorrect, a warning message will be displayed right below so you know the error and how to fix it.

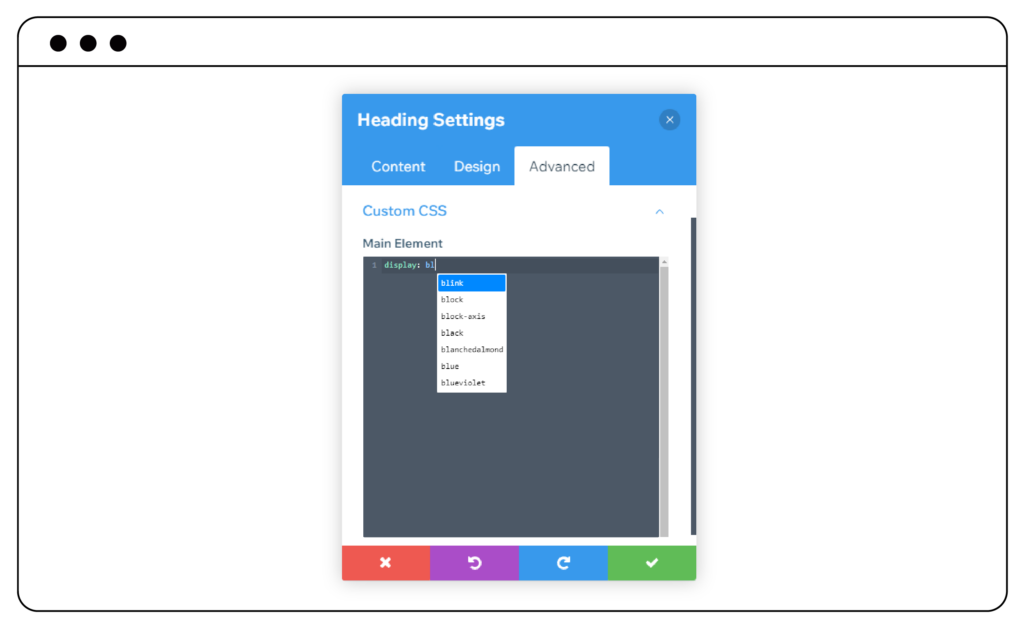
Autocomplete
The autocomplete function can significantly speed up your coding process. When you start entering the name of a keyword, variable, function, or class, a list of suggestions will show up. Simply select your desired option from the list to get the job done swiftly.

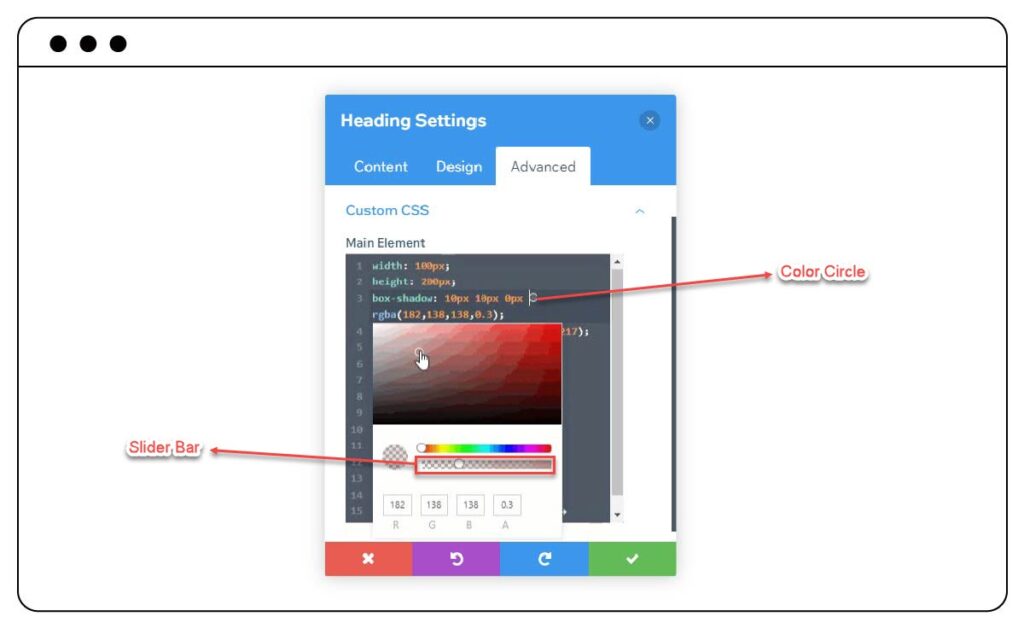
Color Picking
Within the code editor, you are able to find the exact color you want thanks to color pickers. Once you click on a color circle, the color picker will appear. Use it to browse colors or specify a particular color by inputting Hex, RGB, or HSL values. In addition, it allows you to adjust the color opacity using a slider bar.

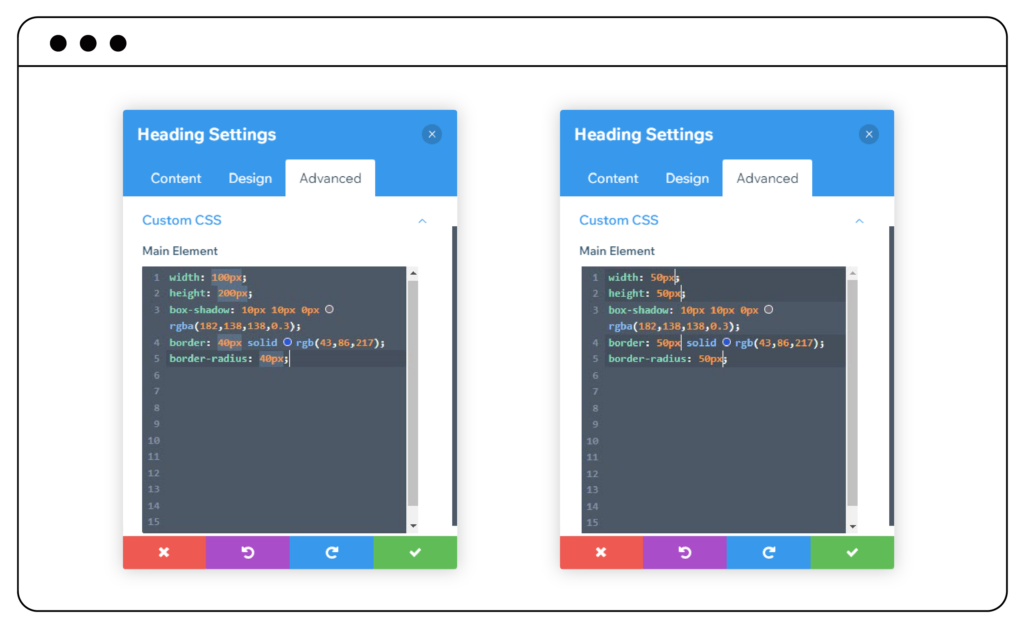
Multiple Selections
This function allows you to select multiple parts of code at once by using Ctrl/Cmd+Click or Alt+Drag. After that, you can make quick batch adjustments.

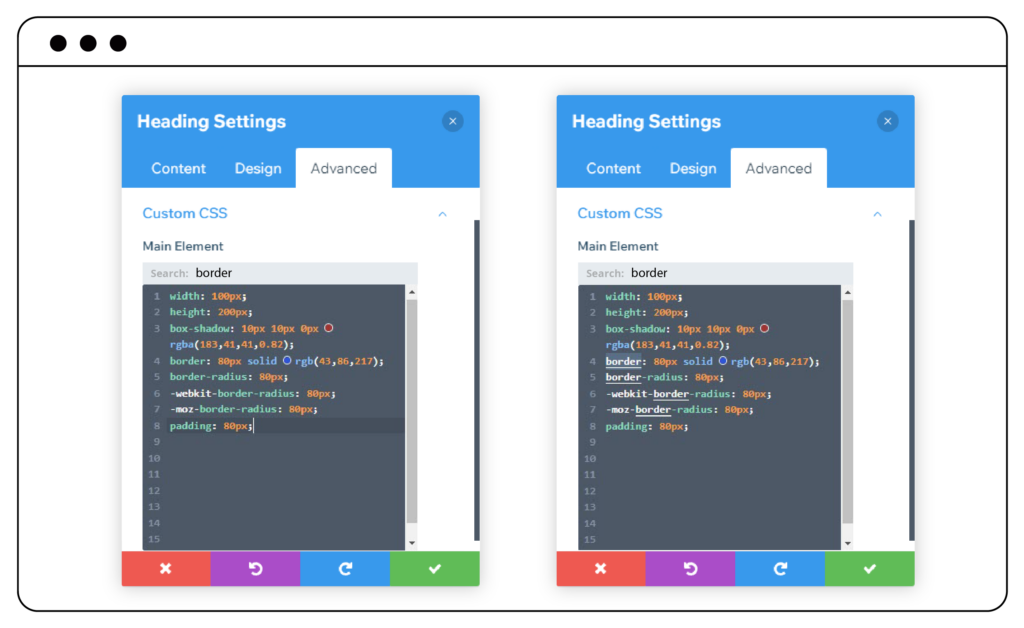
Searching, Finding and Replacing
The Smart Code Editor comes with a search function that allows you to find any piece of code with some clicks. Simply press Ctrl/Cmd+F to open the search box and type what you want to search for.
Besides, if you wish to replace values in the code editor, just press Ctrl/Cmd+H. You can replace all matching items at once or replace them one by one.

Note: What you see in the sneak peek’s illustration images doesn’t reflect our final Page Builder that will be published. As the extension is still in development, any change may happen.
Wrap Up
Smart Code Editor will definitely be one of the features that are worth waiting for in the upcoming version of Page Builder. We hope this article will give you an overview of this amazing feature. Let us know what you think by leaving comments below. And do not forget to stay updated with the latest articles because we will continue to give you insights into more amazing features.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites




