
| * To get more useful tutorials on Magento Page Builder, follow here. |
Mere novices of Magento-based stores, in particular, should be aware of the button’s importance, too. Then, what to do next is learn how to create and customize the buttons using Magento Page Builder.
If you are in stage 2, this article is made for you.
Table of contents
- Where is Buttons Content Type located in Magento Page Builder
- Introduce Buttons Toolbox in Magento Page Builder
- How to add buttons in Magento Page Builder?
- How to move buttons in Magento Page Builder?
- How to customize individual button settings
- How to customize Buttons container settings
- An Alternative to Magento Page Builder
- Final words
Where is Buttons Content Type located in Magento Page Builder
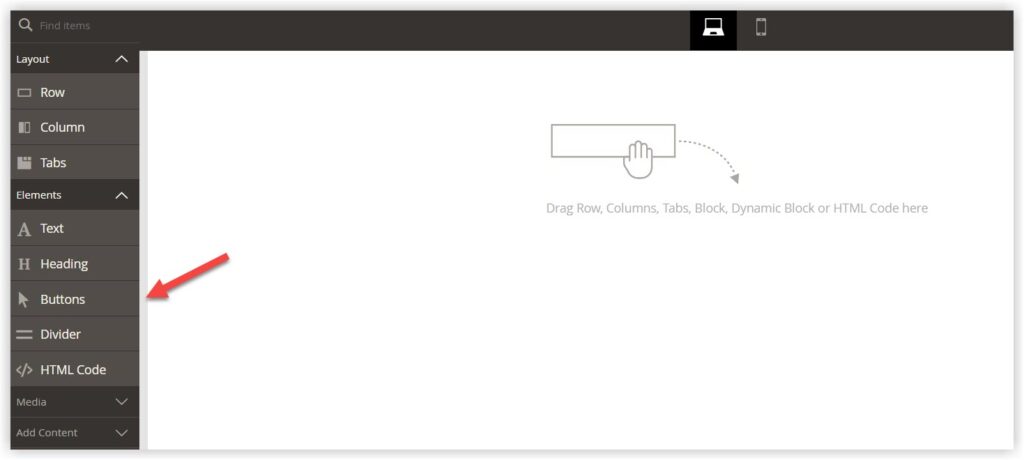
In Magento Page Builder workspace, Buttons content type belongs to the Elements section in the left panel.

Introduce Buttons Toolbox in Magento Page Builder
Like Tabs content type, Buttons content type’s toolbox is divided into 2 parts: individual button toolbox and buttons container toolbox. Toolbox in Magento Page Builder brings several basic features, including settings, add/ remove, hide/show and move.
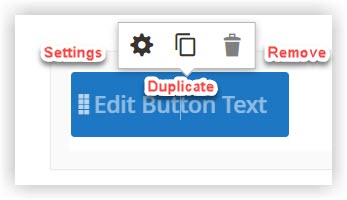
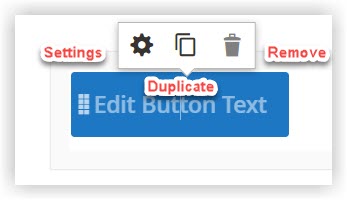
Individual button toolbox
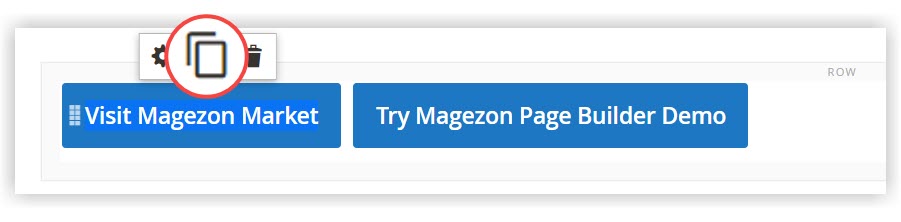
Individual button toolbox appears when you click on the button.
This toolbox includes:
- Settings: Where you can change the properties of a specific button
- Duplicate: Make a copy of the button
- Remove: Delete a specific button from the button container

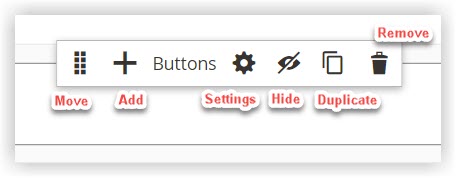
Buttons container toolbox
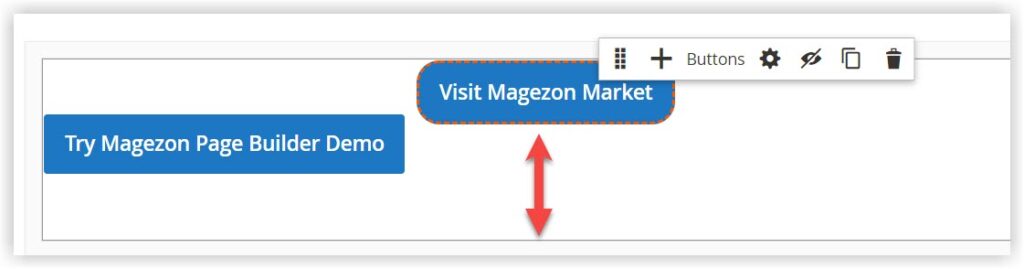
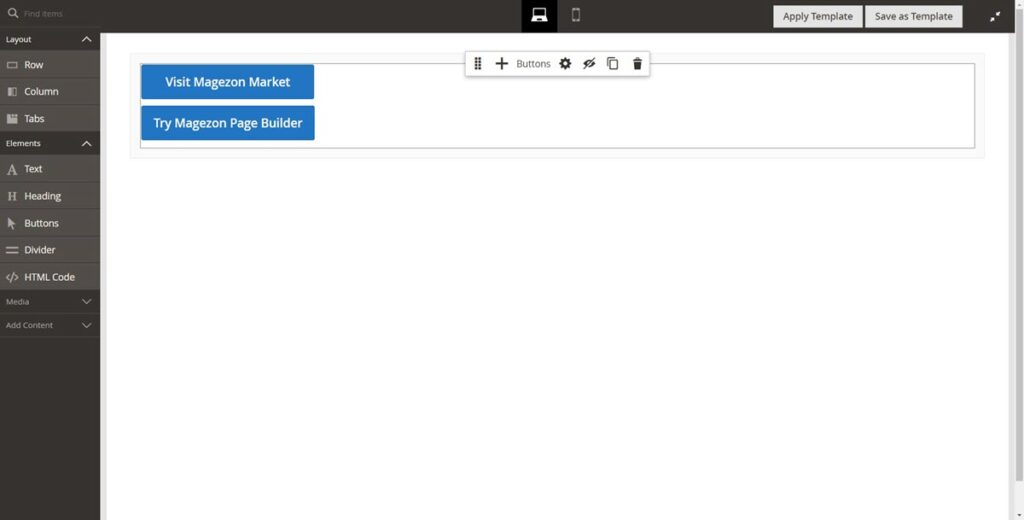
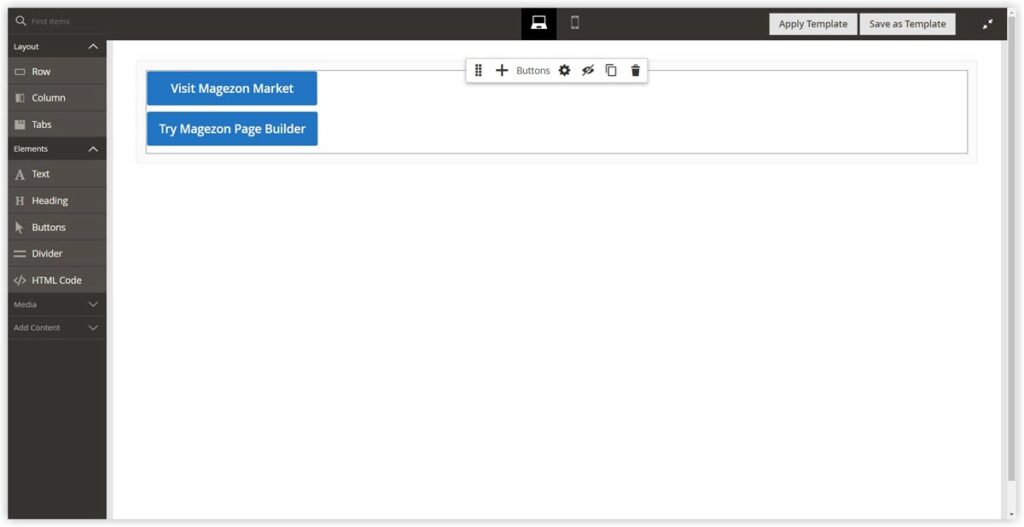
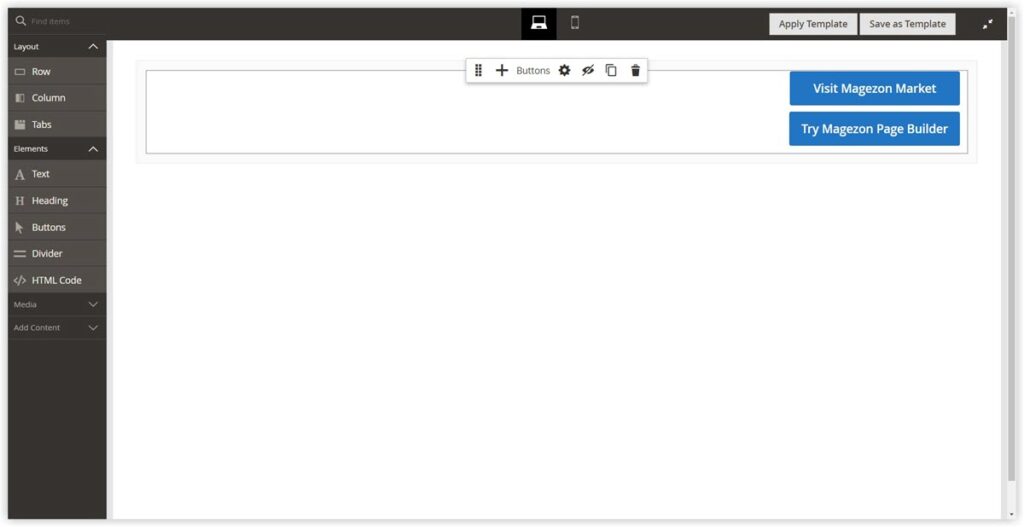
Buttons container toolbox appears when you hover over the buttons container.
This toolbox includes:
- Move: Move the buttons container to other positions on the stage
- Add: Add a new tab to the Buttons container
- Buttons(label): To distinguish Buttons from other content types
- Settings: Where you can edit the properties of the Buttons container
- Hide: Hide the Buttons container
- Show: Show the Buttons container
- Duplicate: Make a copy of the Buttons container
- Remove: Delete the current container from the stage


Try FREE Magezon Page Builder demo today
Easily create beautiful, engaging Magento website in any style whenever you want without relying on developers or designers. Just by drag & drop.
How to add buttons in Magento Page Builder?
Add an individual button
- To add a button, firstly, you must add one of the following Layout content types: Row, Column, or Tabs.
- Then, in the Admin Panel, under Elements, drag and drop a Buttons placeholder directly into the stage.
- Click on the button to display its toolbox and choose the Settings icon on the toolbox handle.

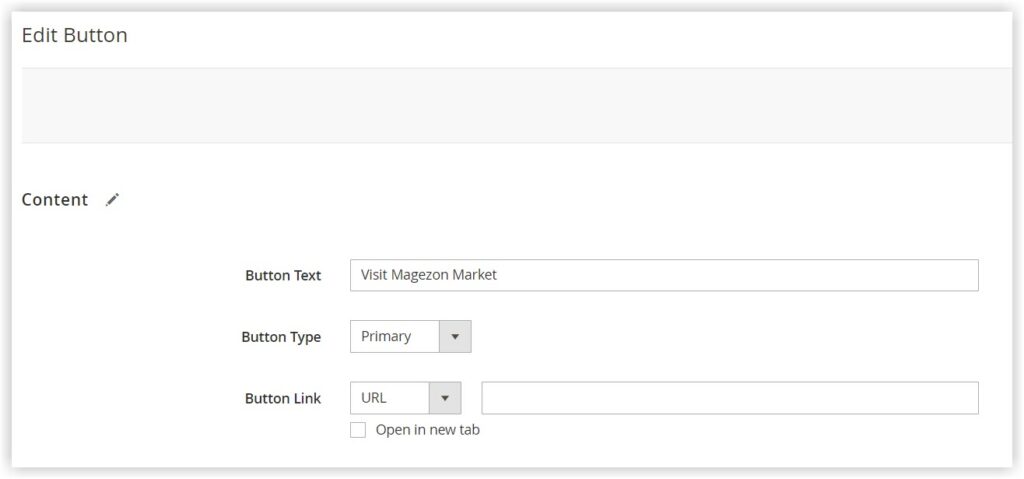
Then, Edit Button popup appears. Your mission is completing the Content section.

- Fill in the Button Text field with the text that will appear on the button.
- Choose one from Button Type options.
Primary

Secondary

Link

- Choose one type in Button Link and fill in the field.
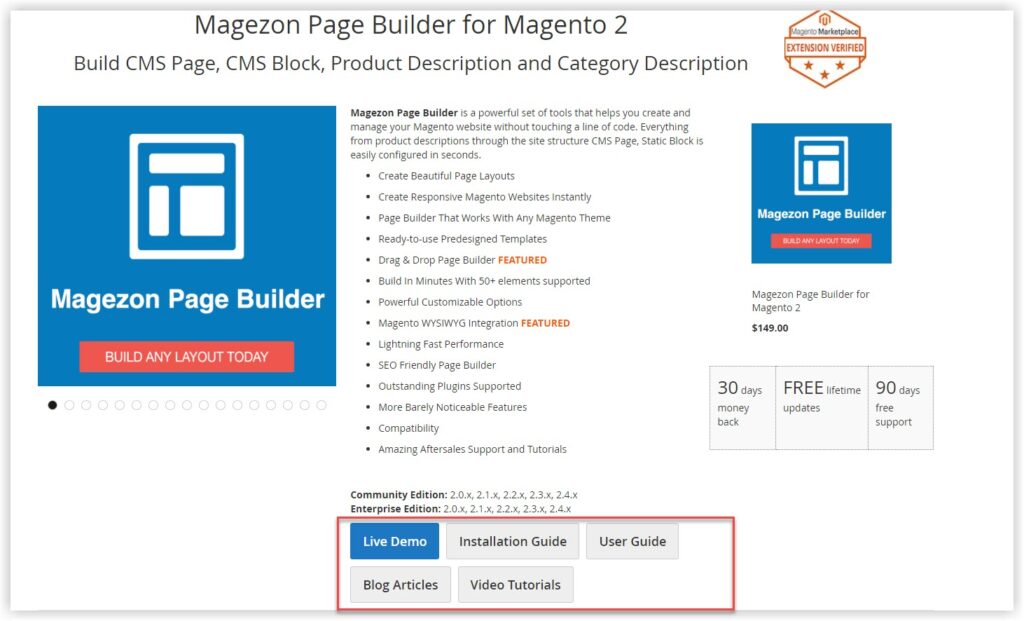
URL: Enter the destination URL in 2 methods.
For example, our site is https://www.magezon.com/
Our desination URL is https://www.magezon.com/magezon-page-builder-for-magento-2.html
Relative URL: /magezon-page-builder-for-magento-2.html
You can use this shortened format in case the URL is one of your site’s internal links.
Fully-qualified URL: https://www.magezon.com/magezon-page-builder-for-magento-2.html
You can use the full format for any internal links or external links.
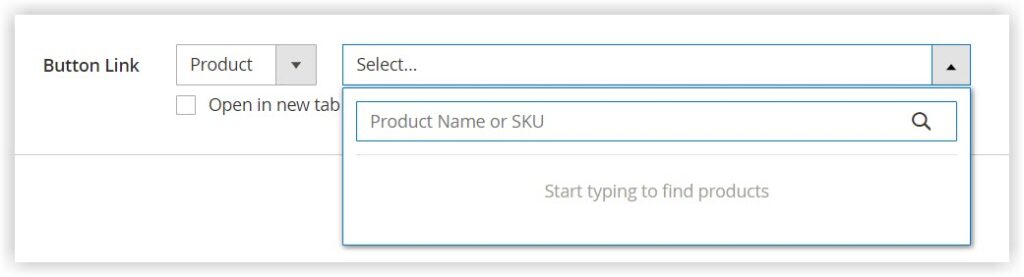
Product: Enter the product name, SKU, or click on the blank to show the product list, then choose the product in the suggestion shown below.

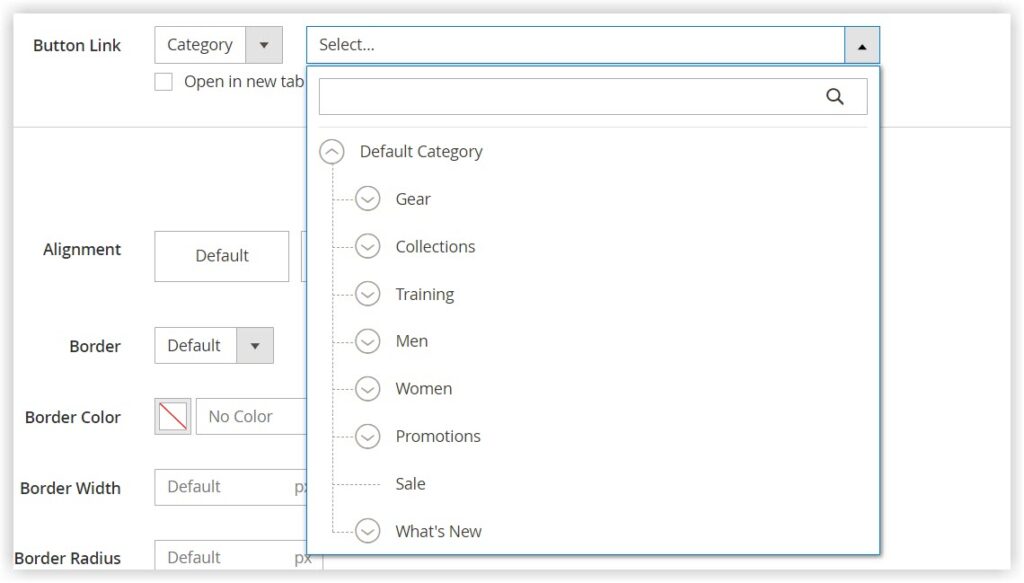
Category: Enter the category name, click on the blank to show the category list, and choose the category in the suggestion below.

> Learn more: How to create a new category in Magento 2
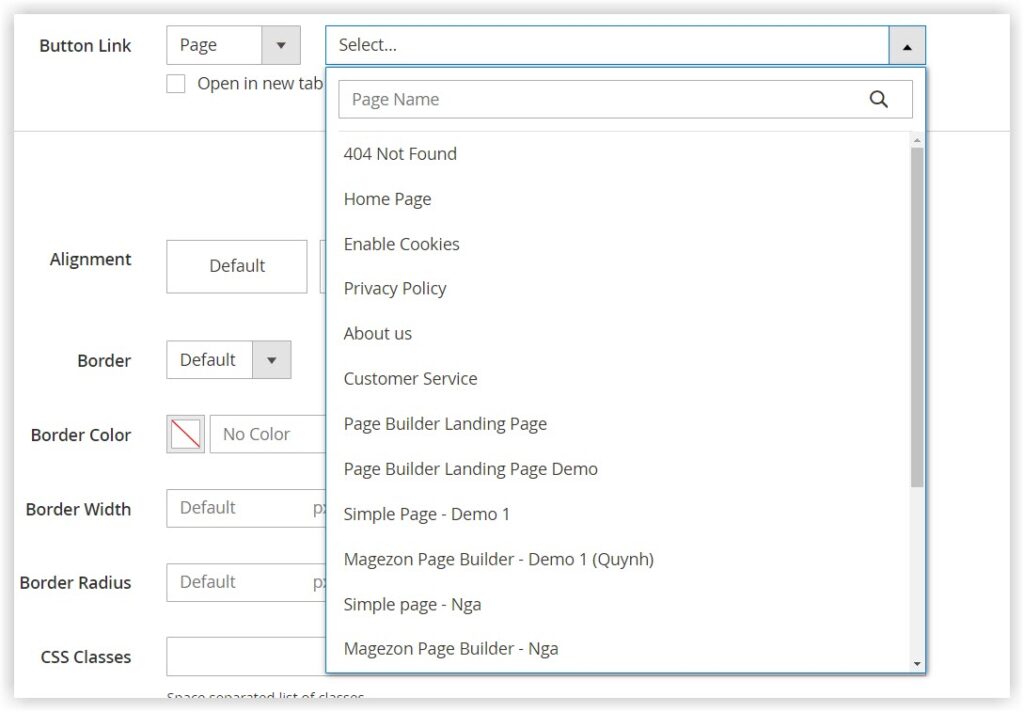
Page: Enter the name of a CMS page, or click on the blank to show the CMS page list, then choose the CMS page in the suggestion shown below.

> Read more: How to Create a CMS Page With Magento Page Builder
Besides, you can turn on Open in new tab mode when you don’t want the current page navigated to the new page.
When we’re finished. Close the fullscreen and click Save.

That’s all basic steps to create an individual button. Then, go to Advanced Settings and customize buttons if needed.
Add a set of buttons
In case you want to create a set of buttons, follow these steps below:
- Add an individual button (as steps above).
- Next, hover over the buttons container to display its toolbox.
- Click the Add icon to add as many buttons as you want.

- Or click on this individual button, and choose the Duplicate icon.

- Customize Button Text, Button Type, and Button Link in the same way you did for the Individual Button above.
- Complete the Advanced Settings if needed.
- Click Save to finish.
How to move buttons in Magento Page Builder?
Move an individual button
- Click the specific button.
- Hover the Move icon, which appears next to the button text.
- Drag and drop the button to the position you want.
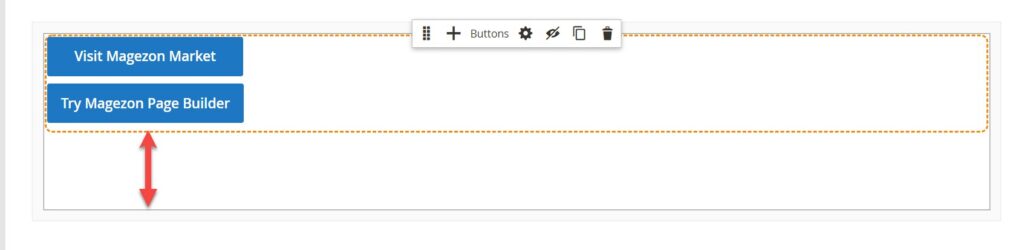
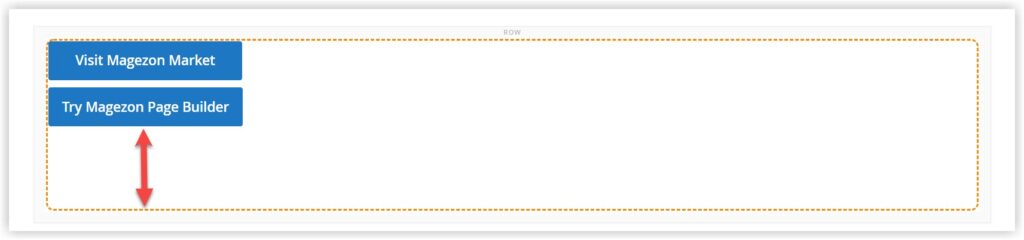
Move a set of buttons
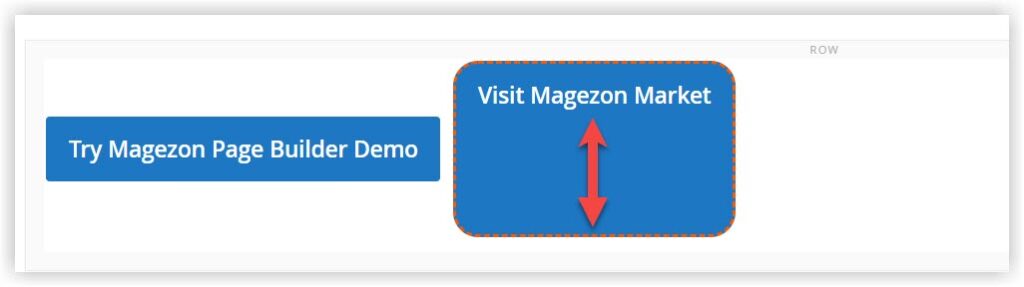
- Hover over the Buttons container.
- Then, click on the Move icon.
- Drag and drop the Buttons container to the position you want.

Try FREE Magezon Page Builder demo today
Easily create beautiful, engaging Magento website in any style whenever you want without relying on developers or designers. Just by drag & drop.
How to customize individual button settings
Content Settings
Users often customize the content settings as soon as they add a new button.
Advanced Settings
The advanced settings allow you to configure the individual button alignment, border, margin, and padding.
Alignment: The individual button’s alignment depends on the buttons container’s alignment.
For example, when I configure the individual button’s alignment to the right and the buttons container’s alignment to the left, all buttons will be placed on the left of the Buttons container.

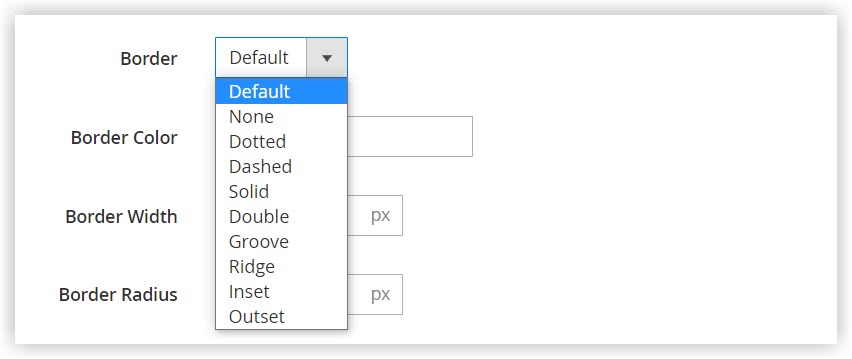
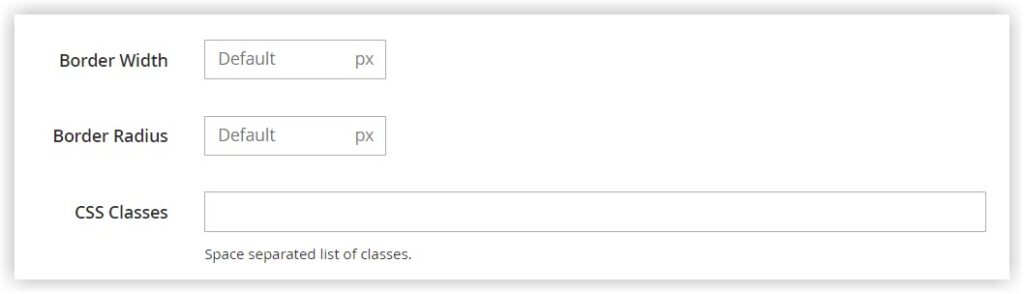
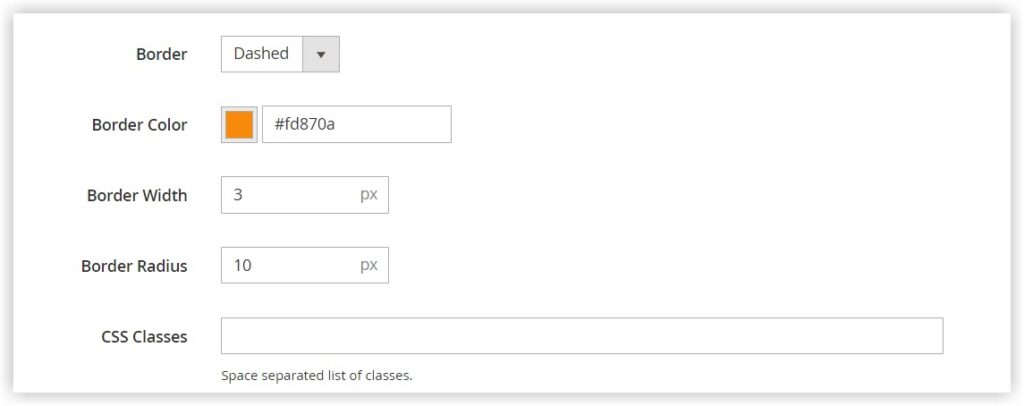
Border: Customize the border style of the individual button with these following options, Default, None, Dotted, Dashed, Solid, Double, Groove, Ridge, Inset, and Outset.

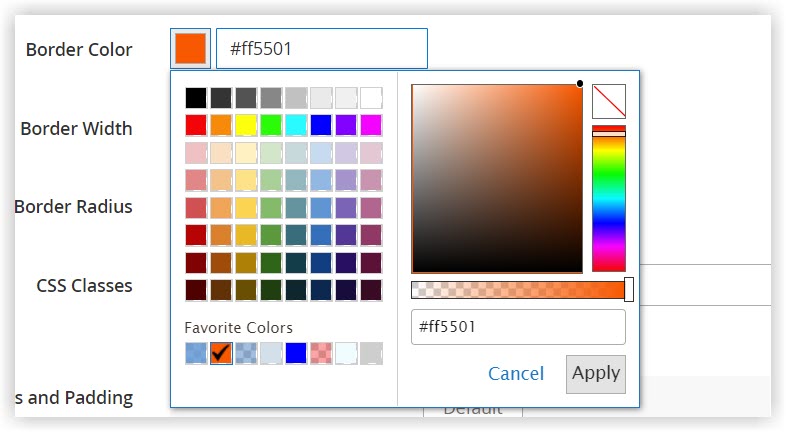
Border Color: Select the color you want for the button’s border by choosing a swatch, using the color picker, or entering the color values.

Border Width: Enter the number of pixels for the border line width.
Border Radius: Enter the number of pixels to round the corners of the button’s border.
CSS Classes: Use CSS classes to style the button the way you wish.

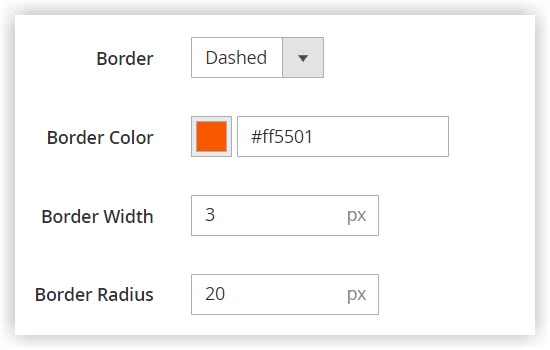
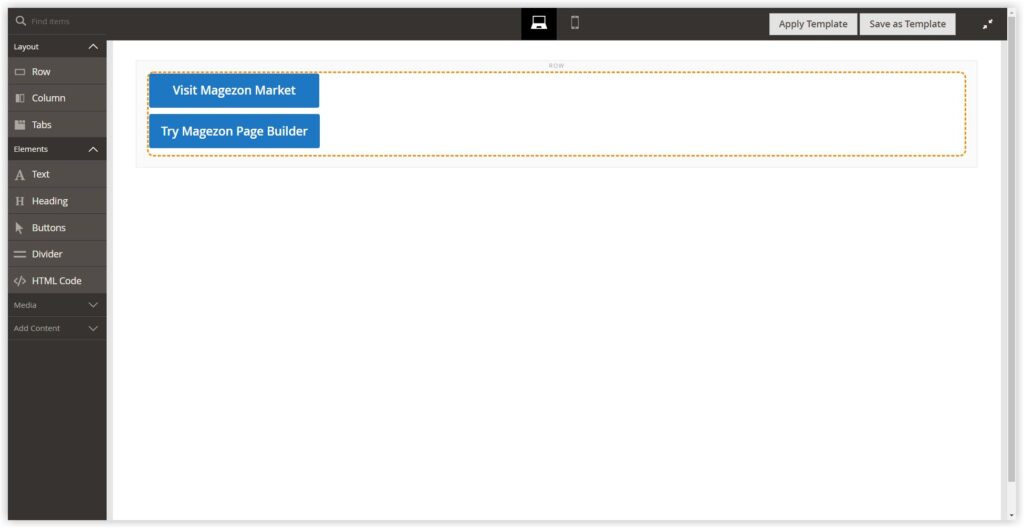
Now, let me illustrate with an example of the button set as follows:
Border Style: Dashed
Border Color: #ff5501
Border Width: 3px
Border Radius: 20px

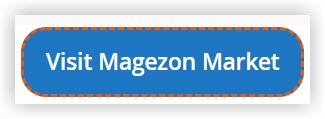
Here is the result:

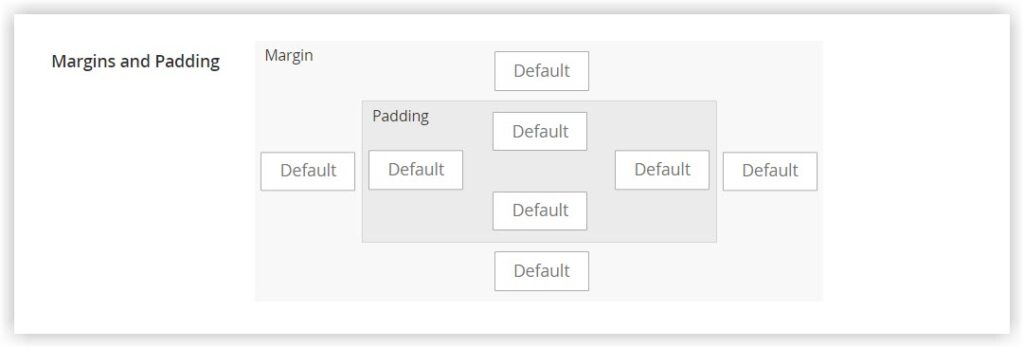
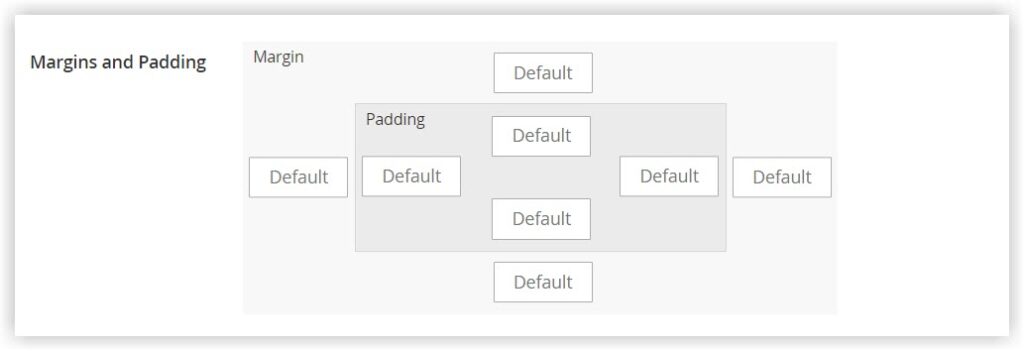
Margins and Padding: Enter the values for Margins and Padding to determine the blank space inside and outside edges of the button.

For example, I set the button’s bottom padding to 100px.

And here is the result when I set the button’s bottom margin to 100px.

Finally, click Save to finish customizing the button.
How to customize Buttons container settings
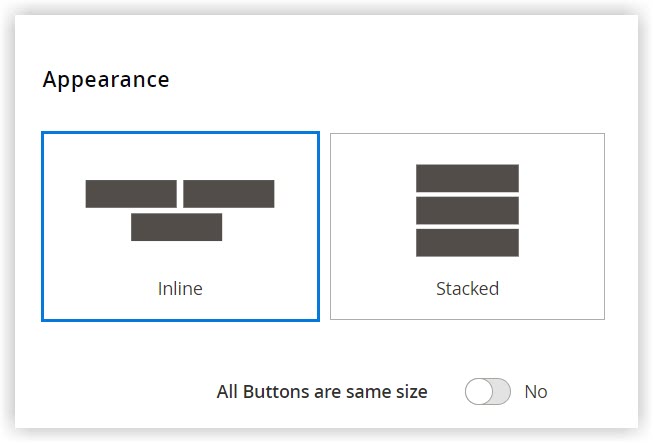
Appearance

Inline (default) mode lets you place the buttons in one row.

Stacked mode lets you arrange the buttons vertically.

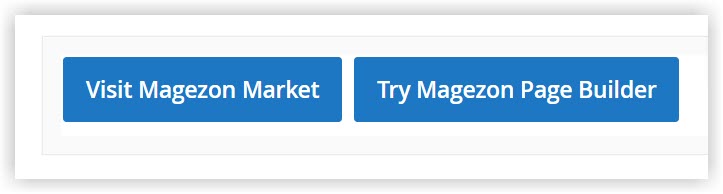
When you turn on All Buttons are the same size, you will get this result:

Advanced Settings
Alignment: Align the buttons to the Buttons container’s left, center, and right border.
If you choose Default, the buttons will be aligned depending on the alignment setting of the current theme.

Left

Center

Right

Border: Set border style of the Buttons container with these following options: Default, None, Dotted, Dashed, Solid, Double, Groove, Ridge, Inset, and Outset.
Border Color: Select the color you want for the Buttons container’s border by choosing a swatch, using the color picker, or entering the color values.
Border Width: Enter the number of pixels for the border line width of the Buttons container.
Border Radius: Enter the number of pixels to round the corners of the Buttons container border.
CSS Classes: Use CSS classes to style the buttons container the way you wish.

Here is the result for the configuration above:

Margins and Padding: Enter the values for Margins and Padding to determine the blank space inside and outside edges of the container.

Margin

Padding

Finally, click Save to finish customizing the container.
An Alternative to Magento Page Builder
As mentioned above, Buttons content type in Magento Page Builder has a basic configuration with its settings, border settings, and alignment. This leads to a fact that users cannot design stunning, high-conveting buttons.
With Magento Page Builder, you can only create buttons with a very basic design. So, if you want more than that, like a button with attention-getting effects, Magezon Page Builder is worth considering.
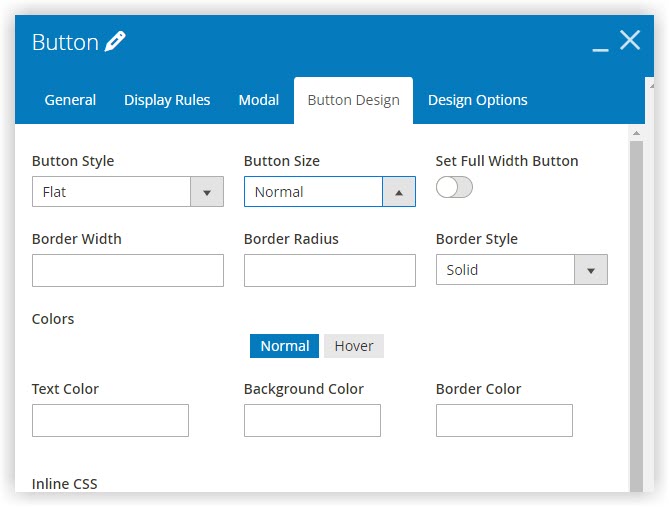
Button Design in Magezon’s product is more powerful than Magento Page Builder. Besides the same features like Border Width, Border Radius, and Border Style, Magezon Page Builder allows you to customize the button into flat or 3D style. There are also more options for the button size, like small, normal, large, and extra large. Moreover, Text Color and Background Color for Hover mode are features that cannot be found in Magento Page Builder.

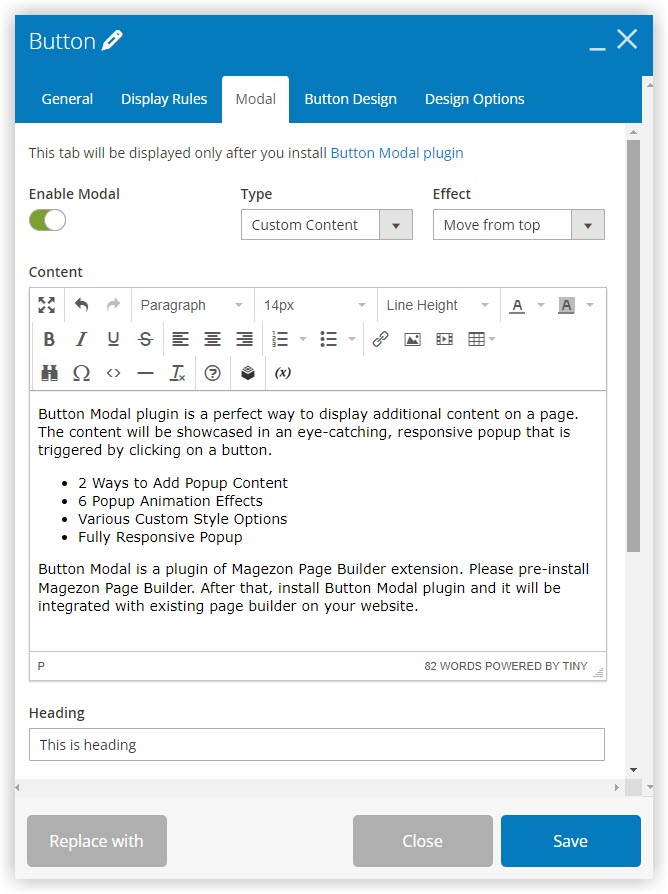
Button in Magezon Page Builder is also supported by Button Modal plugin. When you install this plugin and enable Modal, users can take advantage of its advanced features to create many eye-catching pop-up content and animations for buttons.

| Good news: In 2022, Magezon is going to roll out a new version of Magezon Page Builder, which is innovated with a high-level drag and drop editor and more controls and styles in elements. Besides the Magezon website and blog website, our Page Builder release will be announced on our Facebook, Twitter, Instagram, and LinkedIn channels. So, stay tuned. |
Final words
Buttons content type in Magento Page Builder is quite easy to learn. If you only require elementary buttons, Magento Page Builder can complete the mission well. On the other hand, if your requirement is on a higher standard with more stunning effects, you had better take Magezon Page Builder for your designing process.

Try FREE Magezon Page Builder demo today
Easily create beautiful, engaging Magento website in any style whenever you want without relying on developers or designers. Just by drag & drop.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites



