
Wanna make your size chart a more stunning match with the store theme? Easy! With Magezon Size Chart extension, you are allowed to customize your size chart and button on the product page
In this post, we will provide a guide to color your size chart in Magento 2 with only 2 steps.
Table of contents
Step 1: Configure the size chart table
This is the very first step to color your own brand’s size chart. However, you have to have a size chart already, if not, please check the instruction for making a size chart in the blog post “How to create a size chart on product page”.
A small tip is that you should think about your theme for products and choose the tone of color. After that, join hands to make your eye-catching size chart.
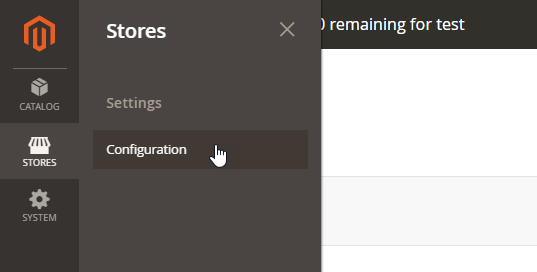
Navigate to Stores > Setting > Configuration

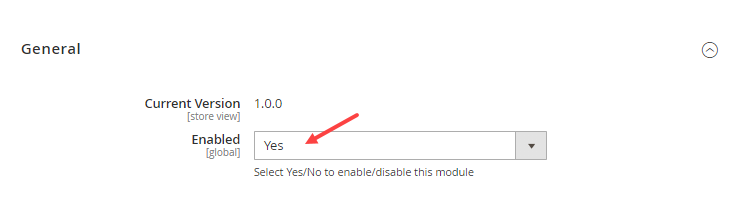
- General
To enable Size chart module on the product page, select “Yes”

- Advisor
Fulfill all of the fields in this section.

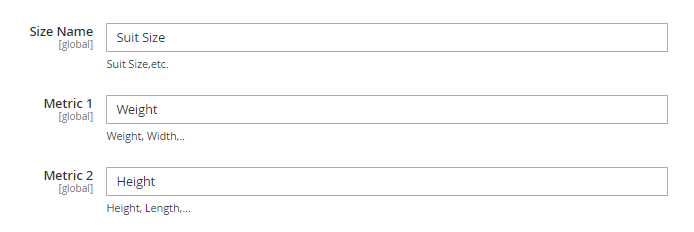
- Size name: Enter the name of the size chart. (e.g: Suit size, Women’s size, etc.)
- Metric 1: Enter the first parameter of the size chart (e.g: Weight/ Width)
- Metric 2: Enter the second parameter of the size chart (e.g: Height/ Length)
- Standard table:

- Size name background: Set the color background for the size name of the table
- Table background 1: Set color background for the row in the table
- Table background 2: Set color background for the row in the table
- Text color: Set color for the text color
- Value color: Set color for value in the chart
Step 2: Color the size chart button
In this step, we will focus on designing the size chart button. Magezon Size Chart extension provides many splendid button types that you can choose for displaying on the product page.
In the Button Settings field, you can customize the color for Size chart button which will be displayed on the product page.

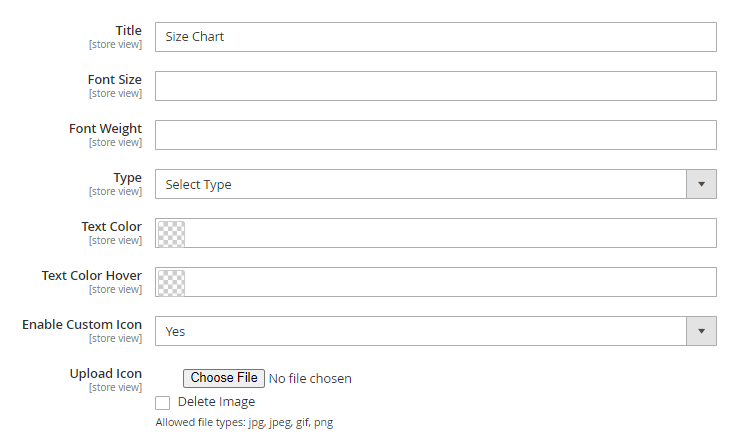
- Title: Enter the title on the button
- Font Size: Set the font size for the title
- Font Weight: Set the font weight for title
- Type: 6 types for admin to flexibly design the button for their size chart which is shown on the store: Default Button, Modern Button, Flat Button, 3D Button, Gradient Button, Outline Button
- Text Color: Set color for the title
- Text Color Hover: Set color for the title when hovering over
- Enable Custom Icon: Choose “Yes” to show the icon on the button
- Upload Icon: Support file in type of png, jpg, jpeg, gif
** If you don’t want to show an icon on the size chart button you can remove it by clicking on the “Delete Image”
For each Button Type, it will have a different setting:
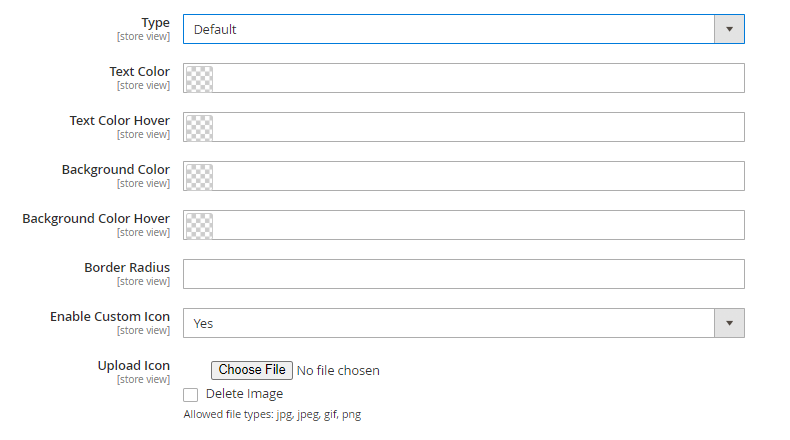
- Default Button:

- Text Color: Set color for the title
- Text Color Hover: Set color for the title when hovering over
- Background Color: Set background color for the button
- Background Color Hover: Set the color for the button when hovering over
- Border Radius: Set the radius of the button border
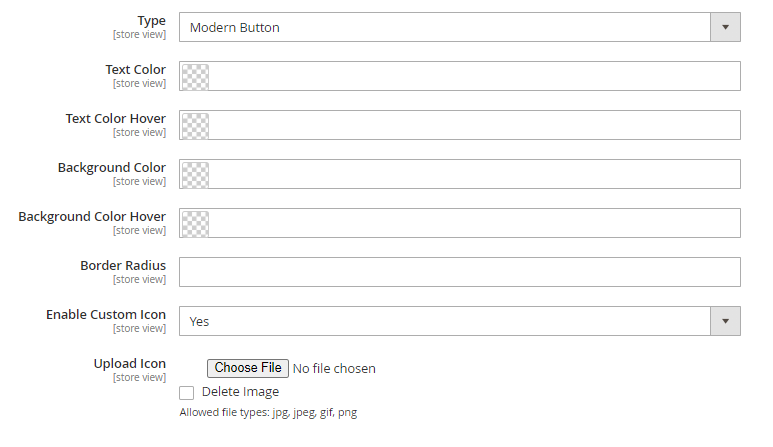
- Modern Button:

- Text Color: Set color for the title
- Text Color Hover: Set color for the title when hovering over
- Background Color: Set background color for the button
- Background Color Hover: Set the color for the button when hovering over
- Border Radius: Set the radius of button border
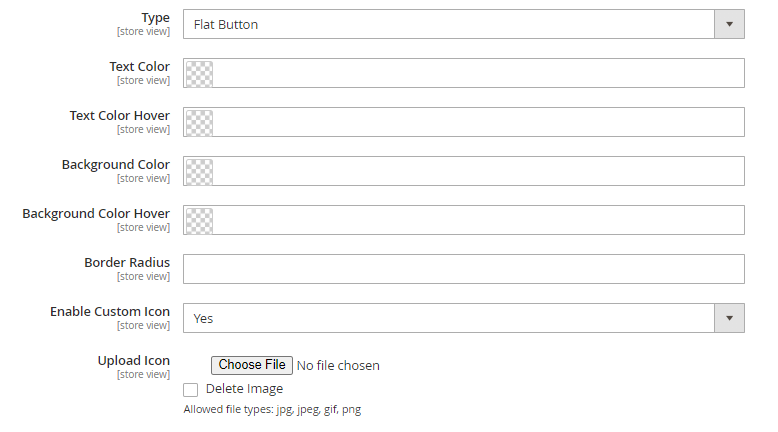
- Flat Button:

- Text Color: Set color for the title
- Text Color Hover: Set color for the title when hovering over
- Background Color: Set background color for the button
- Background Color Hover: Set the color for the button when hovering over
- Border Radius: Set the radius of the button border
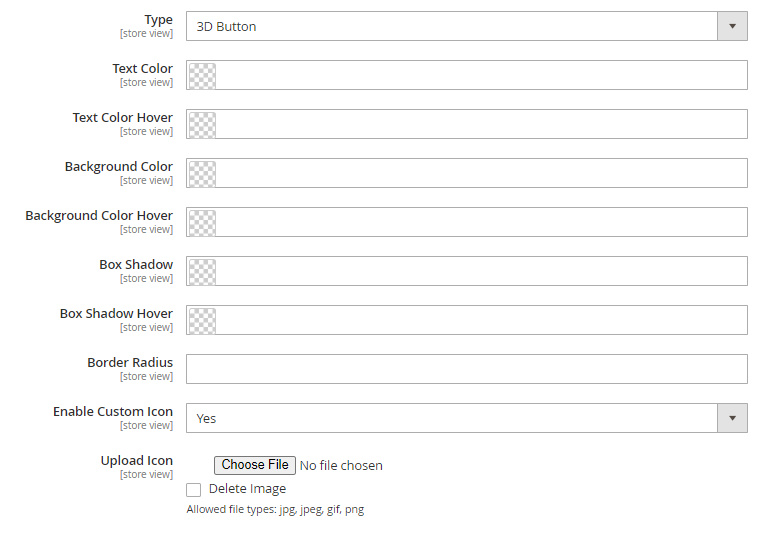
- 3D Button:

- Text Color: Set color for the title
- Text Color Hover: Set color for the title when hovering over
- Background Color: Set background color for the button
- Background Color Hover: Set the color for the button when hovering over
- Box Shadow: Set the shadow’s color for the button
- Box Shadow Hover: Set shadow’s color for the button when hovering over
- Border Radius: Set the radius of the button border
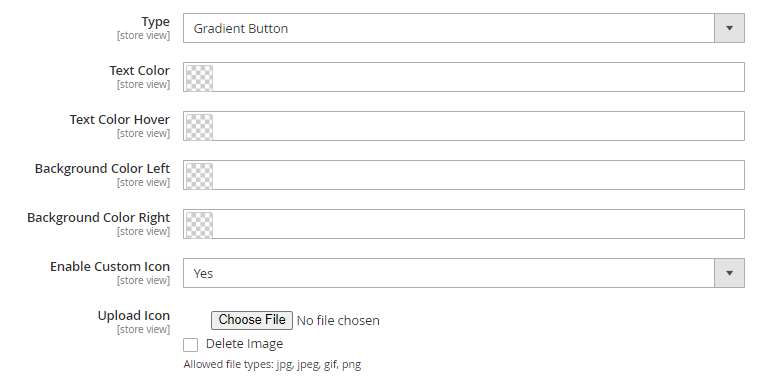
- Gradient Button:

- Text Color: Set color for the title
- Text Color Hover: Set color for the title when hovering over
- Background Color Left: Set the background color for the left side of the button
- Background Color Right: Set the background color for the right side of the button
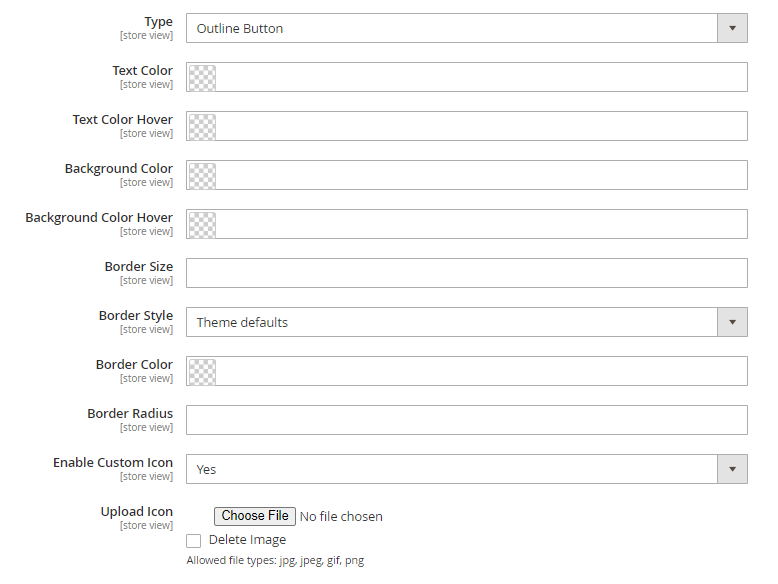
- Outline Button:

- Text Color: Set color for the title
- Text Color Hover: Set color for the title when hovering over
- Background Color: Set background color for the button
- Background Color Hover: Set the color for the button when hovering over
- Border Size: Set the size for the border of Size chart button
- Border Style: 7 styles of button border: Theme Defaults, Solid, Dotted, Dashed, None, Hidden, Double.
- Border Color: Set color for the button border
- Border Radius: Set radius for button border
Finally, don’t forget to save all of your configurations with the Save button on the top right corner of the screen.
Conclusion
It’s time to make your size chart become attractive and match your brand theme using Magento 2 Size Chart from Magezon. Visit our blog tutorial series to get more articles like this. Feel free to leave us some of your questions or comments.

Increase Purchasing with Magento 2 Size Chart
Help your customers calculate their size and choose the fit products quickly by using Magezon Size Chart. Try it today!
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites