In this post, we’ll walk you through how to use the Design Options tab to customize elements in Magezon Page Builder. Hope it should help a lot.
Table of contents
Responsive Options Design
The Design Options tab gives you the right to apply different sizes of the screens on to your page.

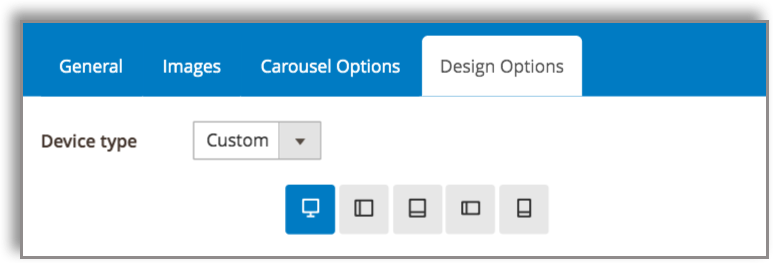
From the Design Options, click on the caret to see the drop-down – Choose Custom. Then, there will be symbols of devices for you to select.
It’s time for you to Design Options upon different interface. Click on the symbol of desktop, tablets or mobile, vertically or horizontally.
After clicking on each symbol, configure other following designs rationally. As you know, the symbol marked blue by your click means you are fixing the layout inside that interface. The other layouts are kept the same until you get to fix them.
Paddings, Margins, Borders, Radius
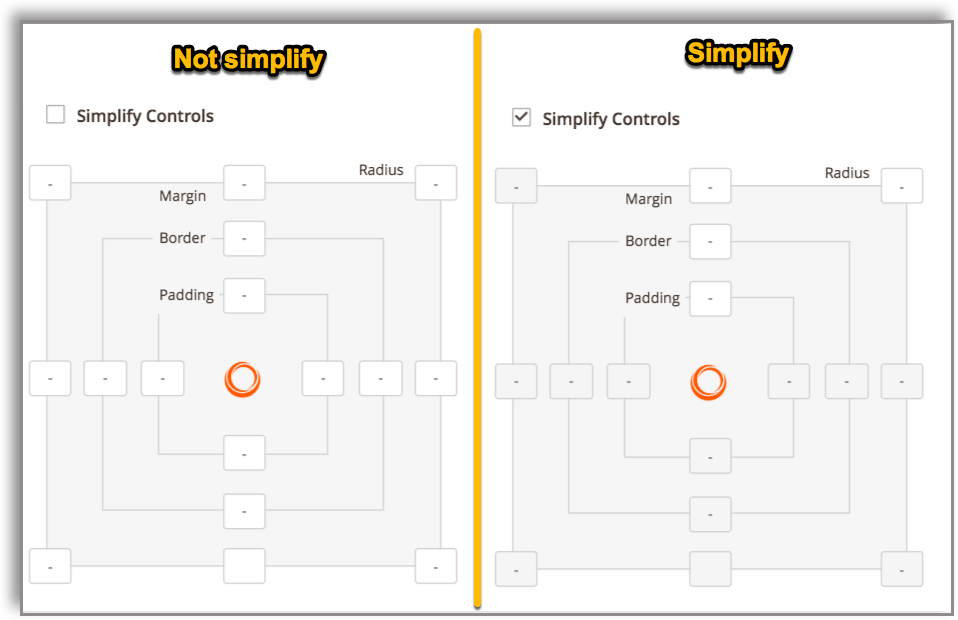
Magezon Page Builder lets you configure the element’s Radius, Margin, Border, and Padding using our ‘onion’ Control.

First, define whether you want to configure these options simply or not. Tick on the checkbox of Simplify Controls field, then you see the difference as the above image. Yet when you enable that field, you can apply a similar value to all across one property (Ex. same border value for all corners)
If not, apply the values easily by entering the exact numbers to each box of corners.
Note: If the device type is chosen above, you can set the configuration for different interfaces of device types.
Alignment and Border
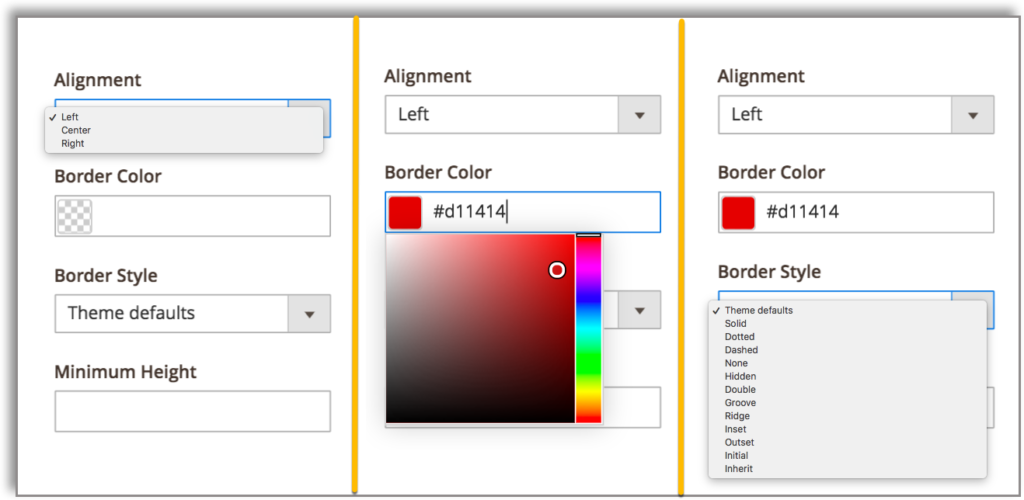
When it comes to the Alignment setting, it’s more like shaping your element to fit your site’s style.

As can be seen from the above image, the field of Alignment seems to be simplified with a drop-down box of 3 options only. Decide which kind of alignment you wanna apply on your element and which is most suitable for your site’s look.
The Color of Border is now so easy to set with our built-in full-colored palette. Just click on the box of color then there will be a palette shown off. Drag your mouse freely upon the palette until you find your desired color. If you’ve already get the color code, enter it then the color box will automatically change.
The next field to be configured is Border Style, this one is as simply as the first on, just choose the value from the drop-down box. So many styles are ready for you. Plus, don’t forget to enter the Minimum Height (in pixel) of your element, this a way to limit the size when it displays on the front.
Background Settings
There’s a good news for those who have not limit in creativity. Yep, the Background can be configured freely using this editor.

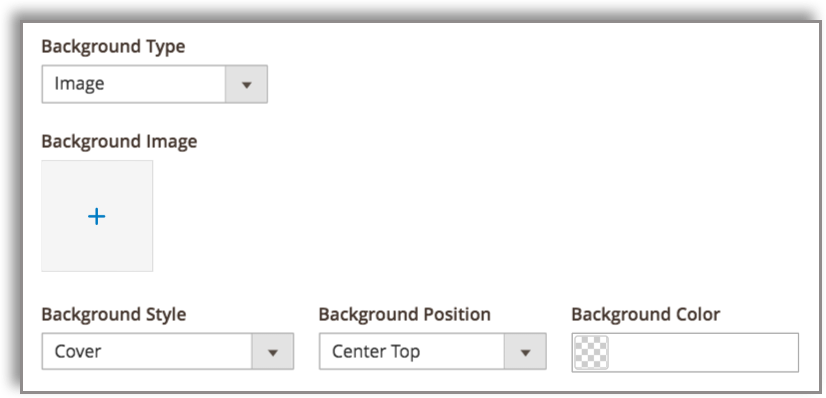
Choose the Type of Background first, select from image or video to set your background. This function helps create a stunning lively background with unlimited sources. If you choose Image as the Background Type, you can select the desired one from your device.
Don’t forget to configure the Background Style as there will be many for you to select. Be sure that one fits your site well and really makes sense to the overall design. Then come to Background Position and Color, choose the values that really indeed. Don’t ever abuse them because adding too much configuration of design in an element at once can sometimes bring about bad effects.
Parallax Effect
Magezon Page Builder Design Options allows adding the parallax effect to any container type element to create dynamic effects that act upon the scroll.

Set Parallax Effect to your element:
- Open the Design Options tab in each element
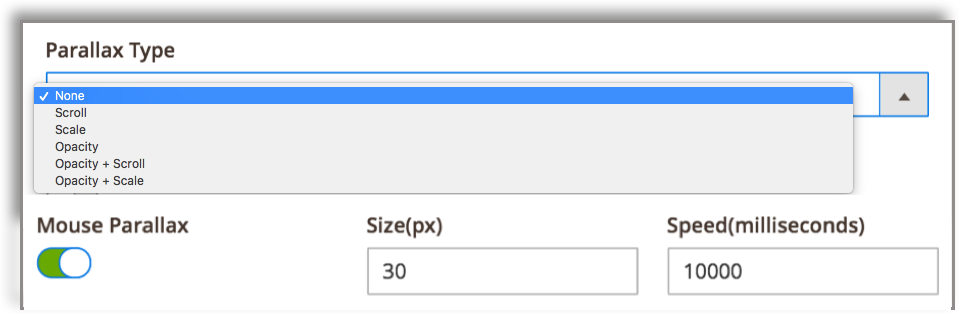
- In the Parallax Type field, choose one appropriate type
- Wanna add Mouse Parallax effect? Enable the Mouse Parallax button.
- Optional: Change the Size (in pixel) of the effect and the Speed (in milliseconds) to control the effect your way.
| You may also like: How to Create a Eye-Catching Landing Page With Parallax Effect How to Add Parallax Background in Magezon Page Builder |

Try FREE Magezon Page Builder demo today
Easily create beautiful, engaging Magento website in any style whenever you want without relying on developers or designers. Just by drag & drop.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites




