
When building a website, you will need a consistency in design. It’s the vital key for a successful one. There’s should be a same style from page to page. In other words, some elements, layouts and structures will be used over and over again, for example, hero sections or feature lists.
The question is: How can we copy contents created by Magezon Page Builder from this page to another one. Or, from domain to domain?
This article, we are going to discuss this issue. It’s easy to handle with and will take you a few minutes to follow. Just dive in to see.
Table of contents
Duplicate the Whole Page
1. Duplicate the Same Domain
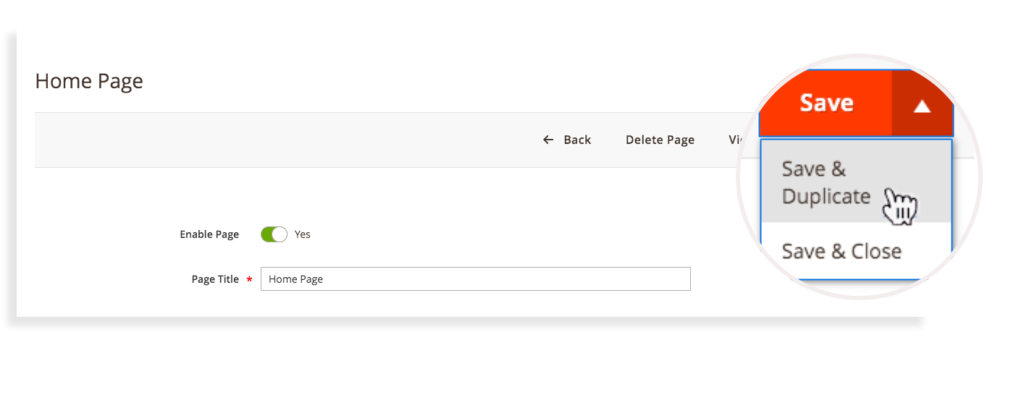
When you want to create a page that has a similar structure like an existing one, you can Duplicate it. It’s so easy to duplicate a page with Magezon Page Builder. Use the orange button on the top right corner of your Magento site.

Then, rename the new page created and edit it the way you want.
2. Duplicate Page Between Different Domains
To duplicate a page from a domain to another, follow the following steps:
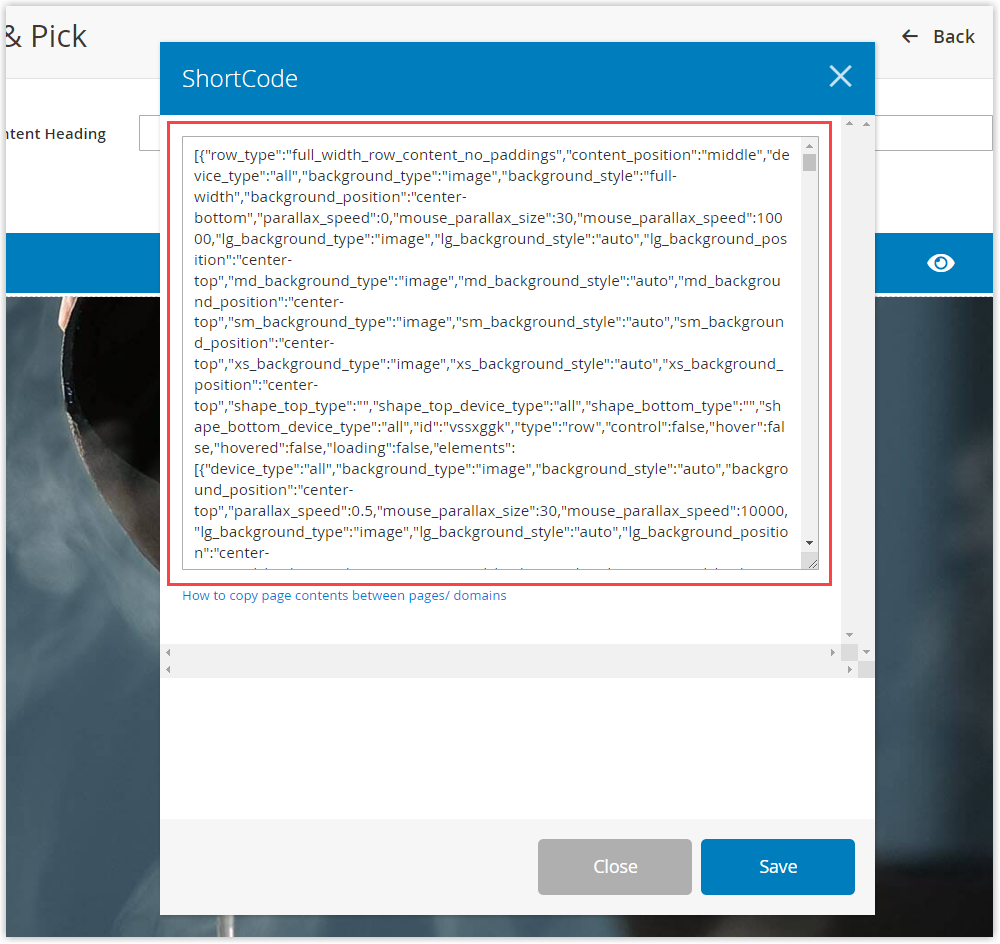
- Step 1: On the blue menu bar of the editor, click on the Short Code icon.

- Step 2: A modal including the code of the whole page appears later on. Copy the code and paste it into the ShortCode modal of the page in another domain.

Copy & Paste Elements Between Pages or Domains
Note: To copy/paste elements through pages/domains, you should use shortcode. And in this case, Clipboard plugin is required to access shortcode of an element.
1. Copy Row
It will be a bit annoying setting every row with the same Design Options over and over again. For example, you have a Landing page with hero section is a Full-height row, and the background color is #007dbd.
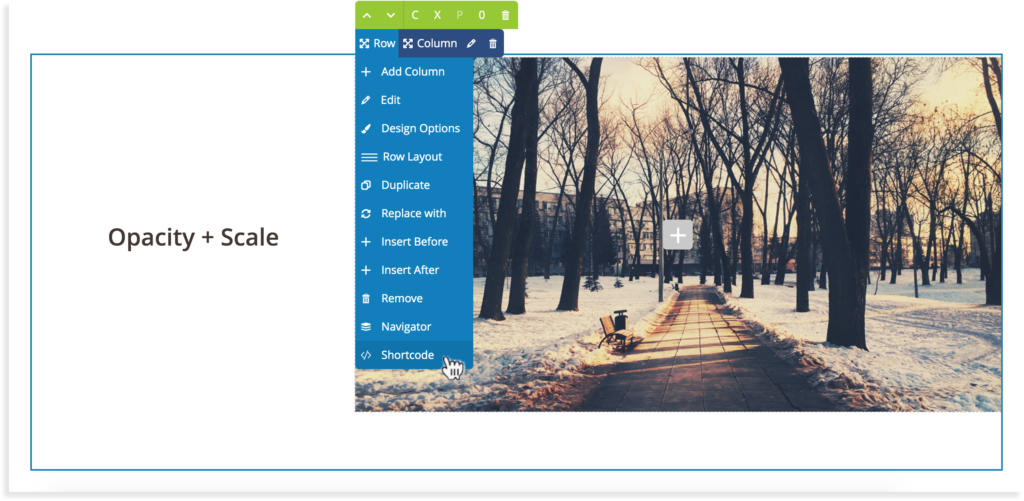
In your Product page, you would like to “duplicate” that settings to create a similar hero section, just change the elements inside. To copy the setting from page to page, do as follow:

2. Copy Element
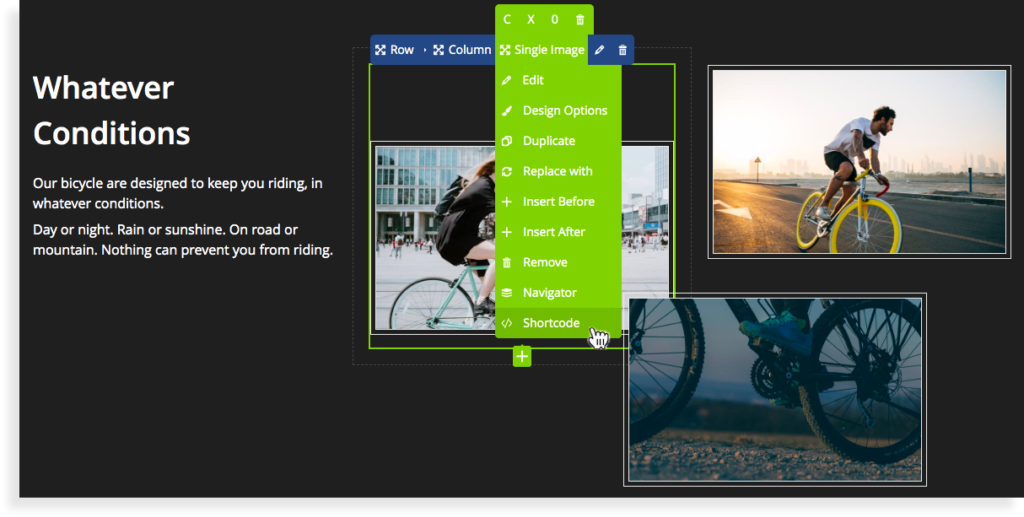
When it comes to elements, things are just the same. Do it in the way you do with Row. Use the shortcode function!
There’s only one thing you need to remember. While copying the elements between pages or domains, paste it to the shortcode box of The same kind of element in other pages.
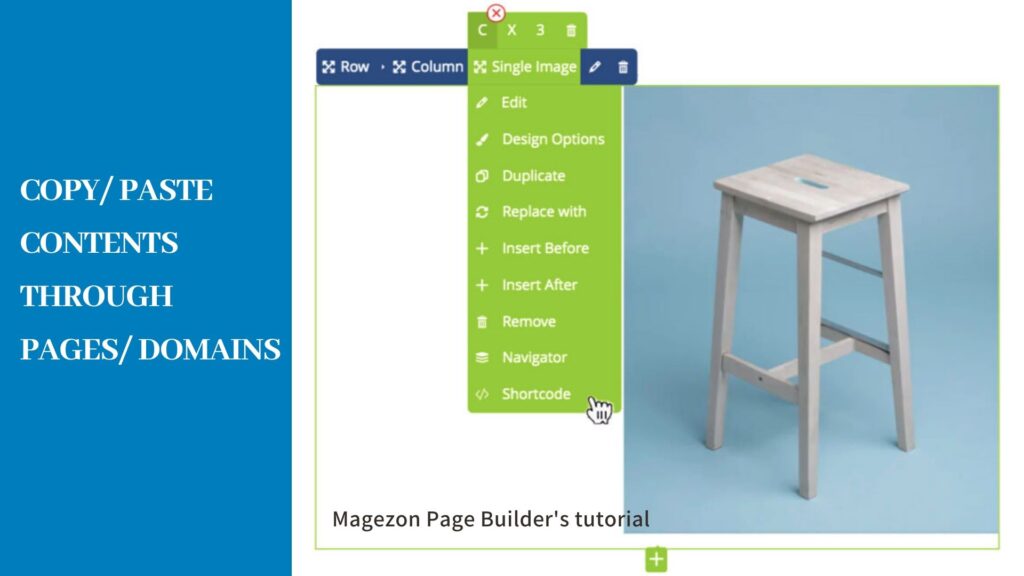
For example, you wanna copy a Single Image like below. Open the Shortcode, copy it. Then, in the target page, create a Single Image element first. Then paste the code inside.

Note: For a visual, step by step tutorial, watch the video:
| Related posts: 4 Ways to Remove Elements in Magezon Page Builder How to Reverse Column Order in Magezon Page Builder |
In a Nutshell
While working with Magezon Page Builder, it seems to be more important to know how to copy/paste contents through pages or domains. Hope this article helps with some typical copy/ paste steps.

Try FREE Magezon Page Builder demo today
Easily create beautiful, engaging Magento website in any style whenever you want without relying on developers or designers. Just by drag & drop.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites




