As we all know, Magento’s header & footer are set in default format and very difficult to modify. That’s the reason why we provide a tool to create and customize Magento 2 Header & Footer.
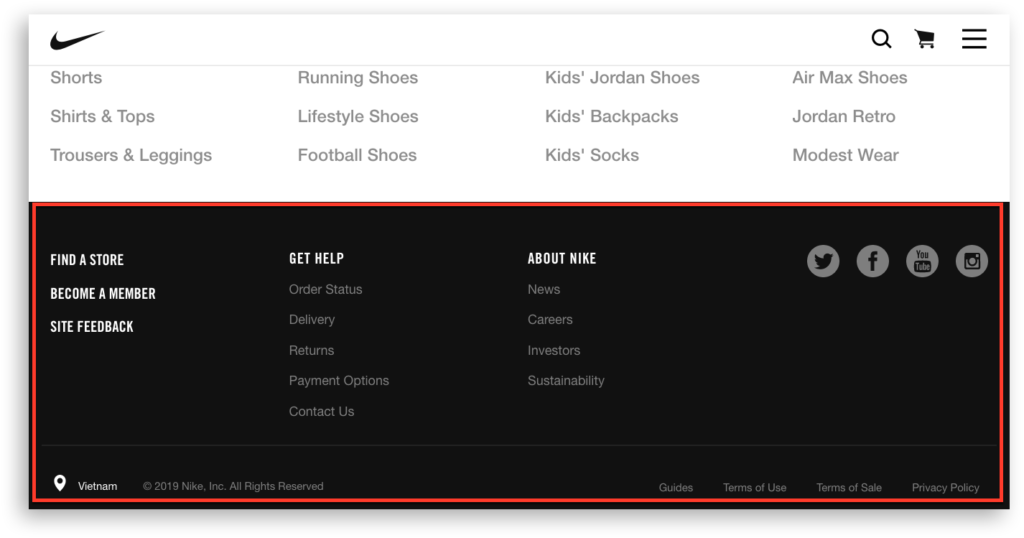
In this article, we will show you how to create a simple footer. We select Nike’s as the sample to follow:

Upper part
1. Create Links
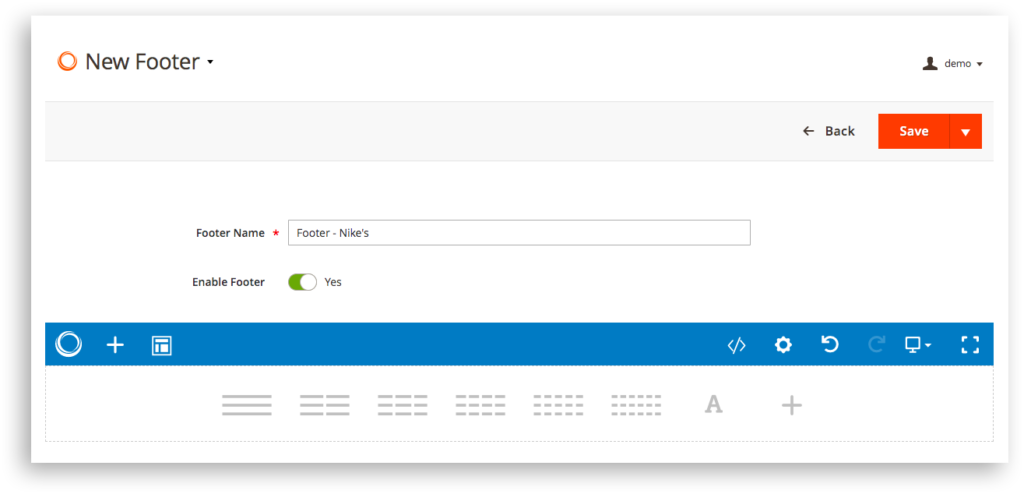
Name the footer them come to the main builder viewport.

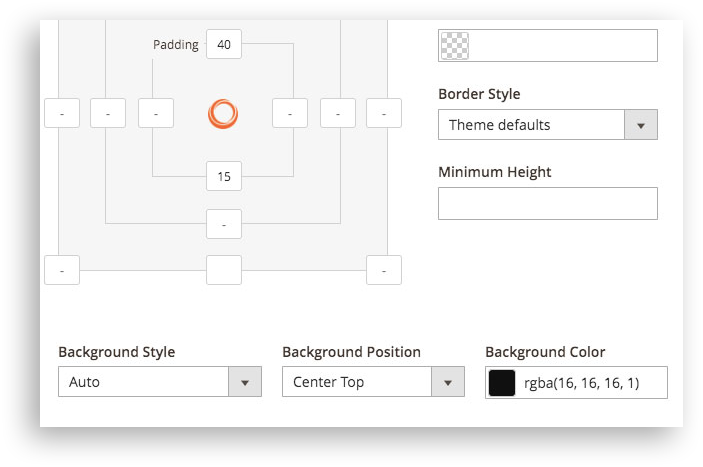
First, create a row of 2 equal columns. Set the paddings and background color (#101010)

In the first big column, add a new row as the children of it.
Divide the row into 3 equal columns.
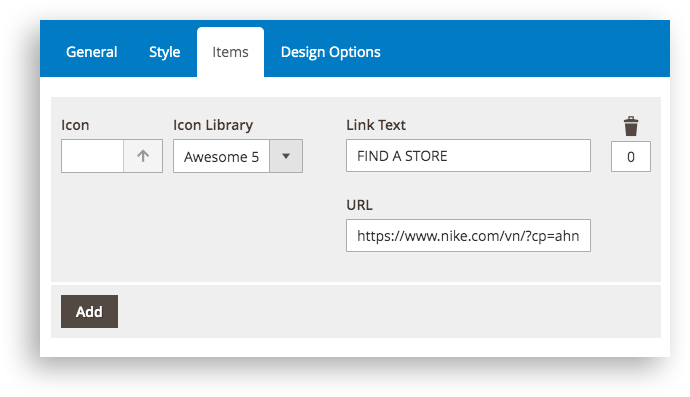
In the first left children columns: Add element Links with the Link Text “FIND A STORE” with the configuration like below:


Then, Duplicate the link to be 2 more links and re-name them.

Then, in the middle children columns: Paste the link (Which is previously copied from the left column) then re-name to be “GET HELP”
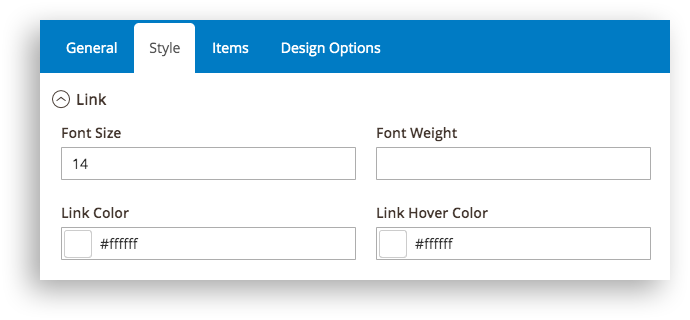
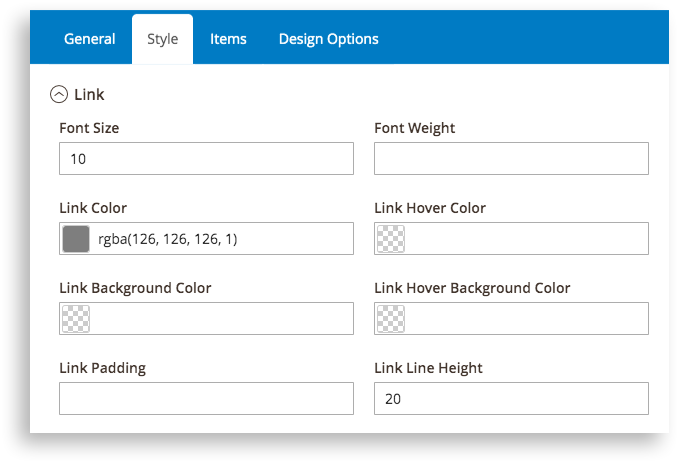
Below this big link, we have 5 smaller links placed vertically. Do the following configuration:


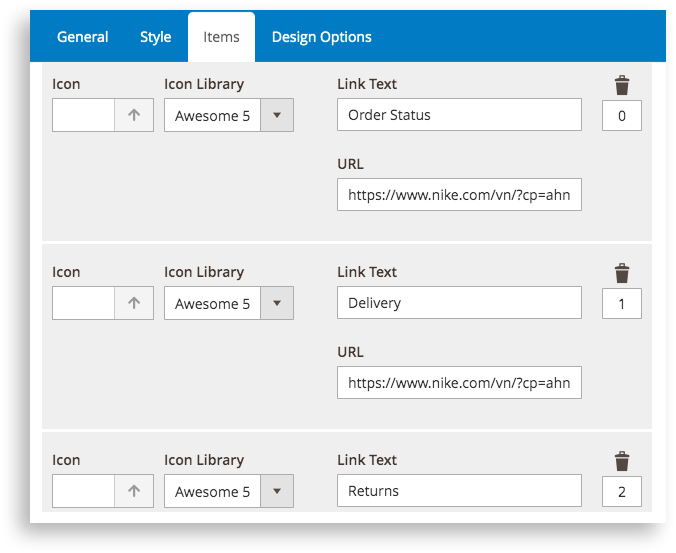
In the last children columns: Copy links from the middle one and paste them into. Edit the name and the URL respectively.
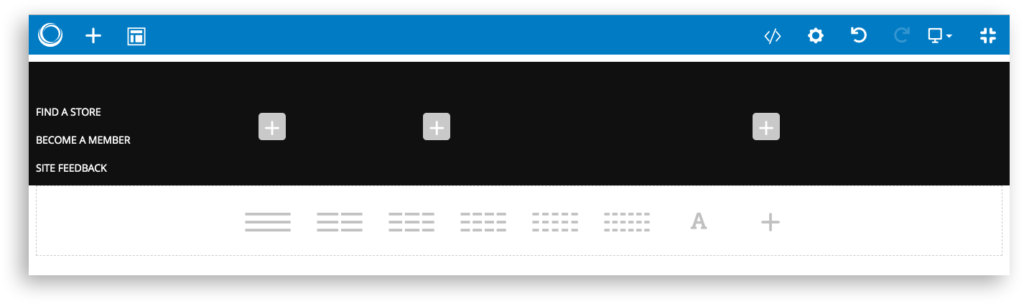
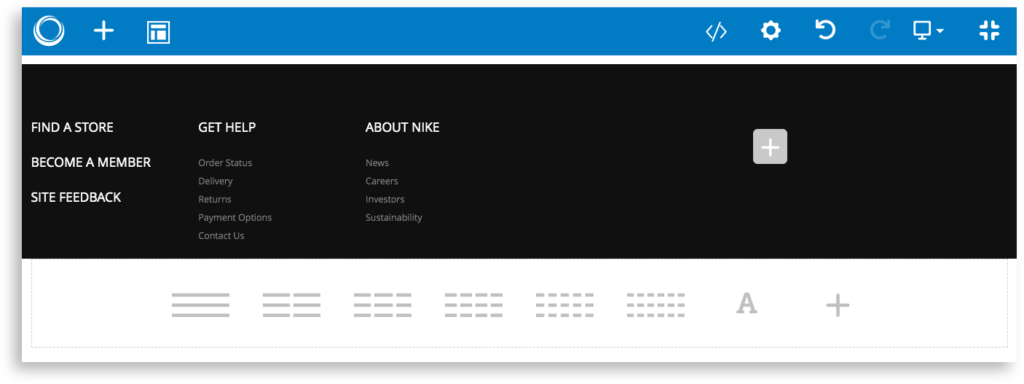
After finishing, the result will look like this:

2. Social Icons
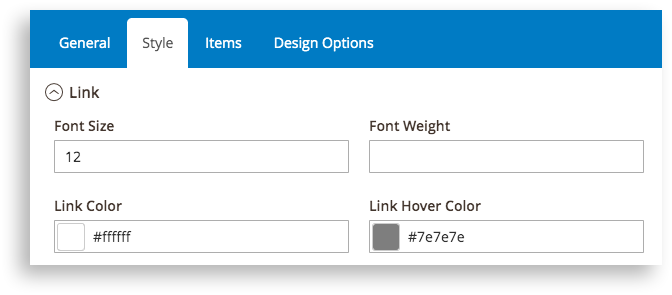
Click on the plus button of the second big column: Then add an element named Social icons from the Element list. The configuration like below:
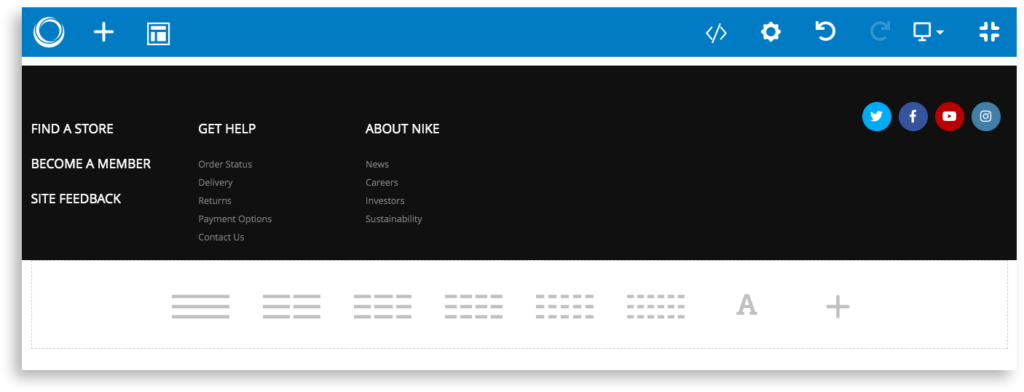
And the result be like:

Middle Part
Add another row with one column below the upper one. Set the background color to be #101010.
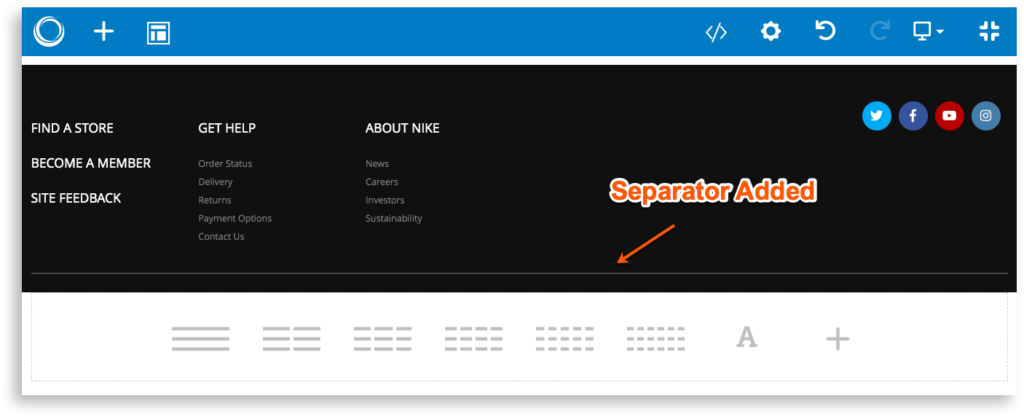
Then, hit the plus button, add Separator from the Element List. Configure its settings like this:
And the result be like:

Bottom Part
Add another row with 3 children columns. Set the background color to be: #101010.
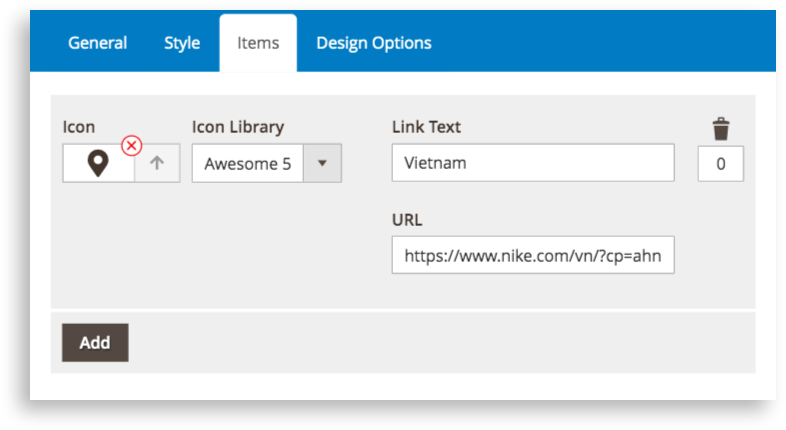
In the first left children column: Add a Links and set it like this:


Resize the column to be as small as 1/12 width of the row.
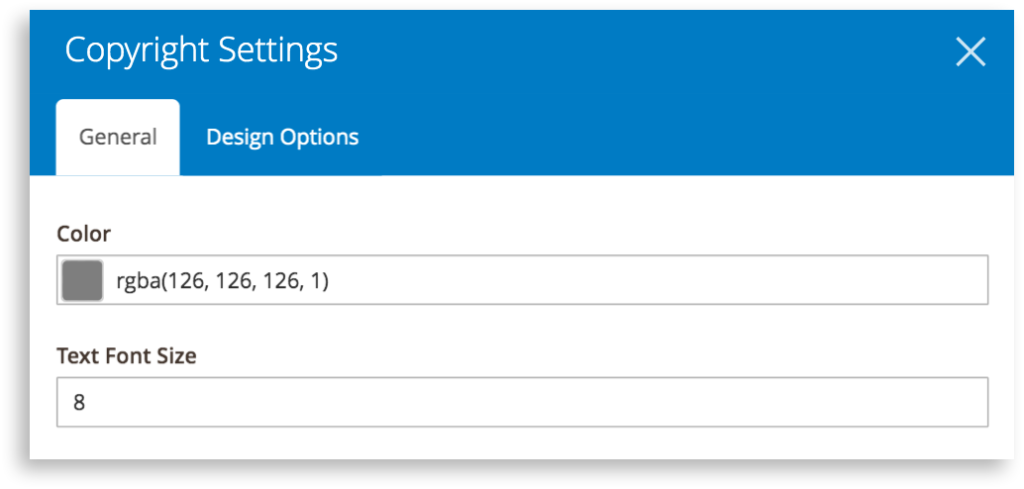
In the middle children column: Add element Copyright with this configuration:

In the last children column: Copy the small links of the Upper Part then paste into this column. Re-set the Layout to be Horizontal. Set the Style and rename the Items inside. Align the element to the right.
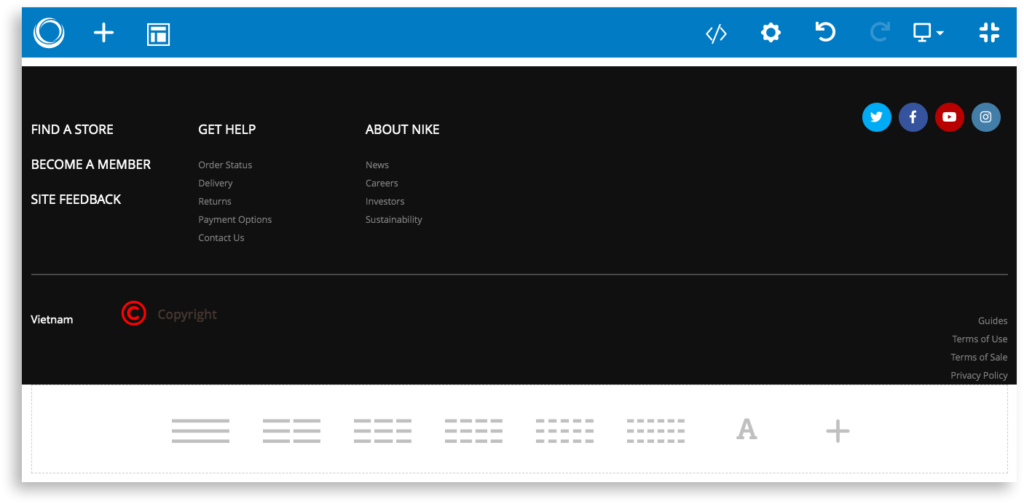
After finish all above setting, the footer will look like this from the backend:

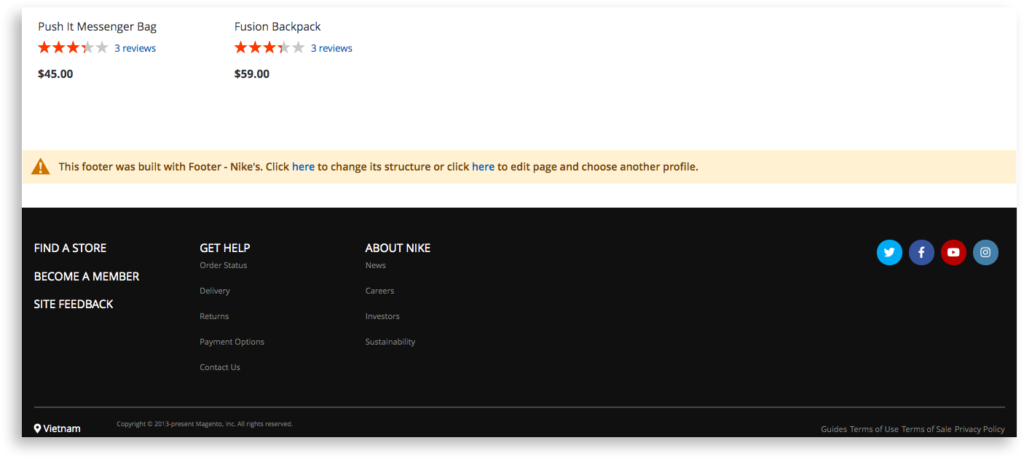
And, how it look exactly in the front:

4. In a nutshell
We hope this detailed step by step tutorial can help you create beautiful Magento 2 footer like Nike’s. Using our Magento 2 Header & Footer Builder, you can absolutely create your own footer without code.
Any further question, contact us via live chat or email.

Optimize Your Magento Store With Powerful Extensions
Looking for fast, efficient and well-coded extensions to build or optimize your Magento stores for sales boosting? Then visit Magezon website and grab necessary add-ons for yours today!
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites


