
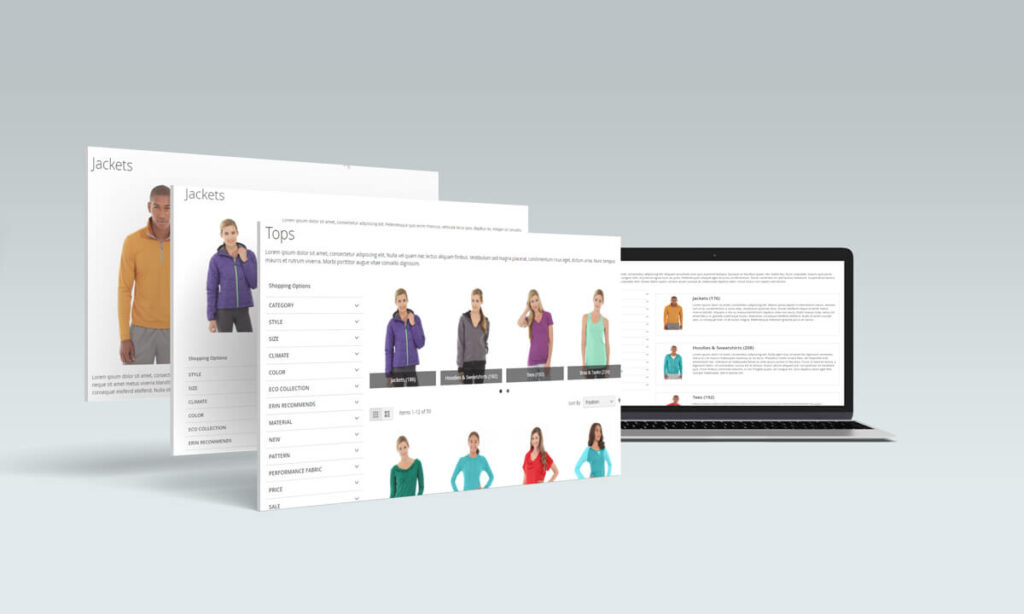
If you are looking for an easy way to configure a category page with Magezon elements, then this post is for you.
Magezon Category Page Builder supports many elements that admin can customize for the eCommerce page. In this article, we will introduce you six elements on Category Page Builder which will help you display a visual category on the online store.
Table of contents
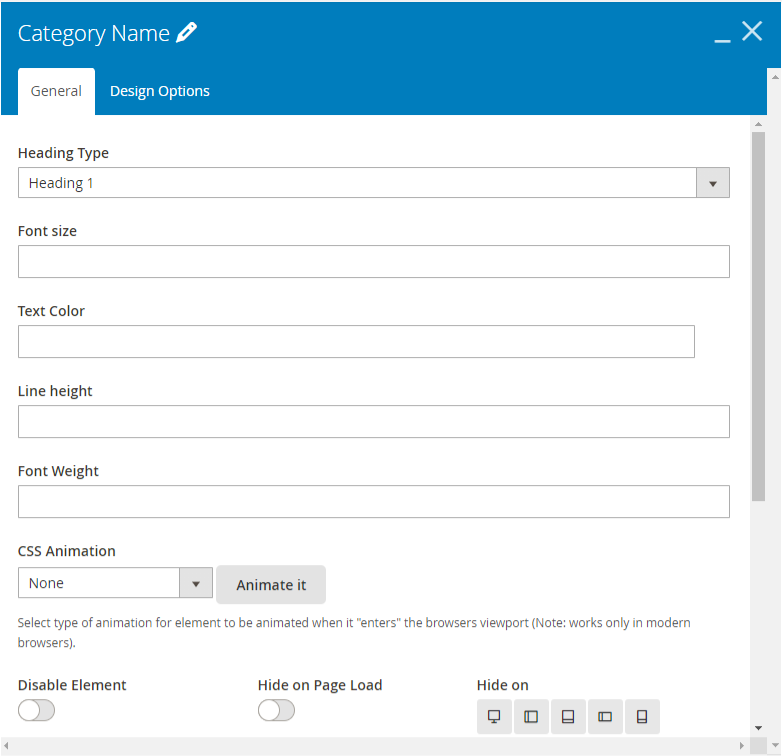
1. Category Name
This element is used for giving the category name.
- Heading Type: choose heading type for category name.
- Font size: choose font size (px) for category name.
- Text Color: choose the color for category name.
- Line height: enter vertical distance (px) between lines of text in category name.
- Font Weight: enter the thickness (px) of text in category name
- CSS animation: select the type of animations (if needed) to animate category name in the viewport.

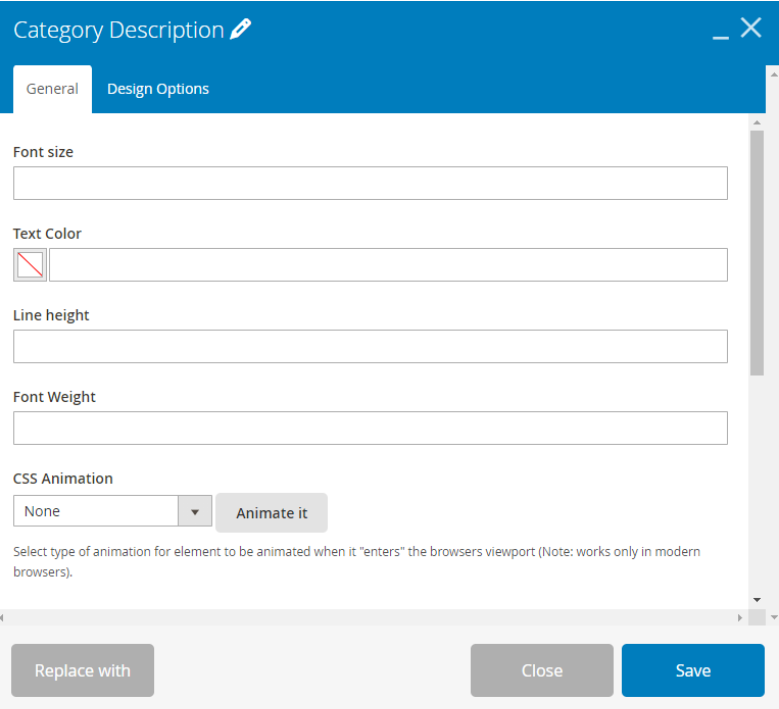
2. Category Description
This element will help to make a stunning description of the category, so you can customize such size, color,… for your category description.
- Font size: Enter the font size for the description
- Text color: Set color for text in the description
- Line height: enter vertical distance (px) between lines of text in category description.
- Font Weight: enter the thickness (px) of text in category description.

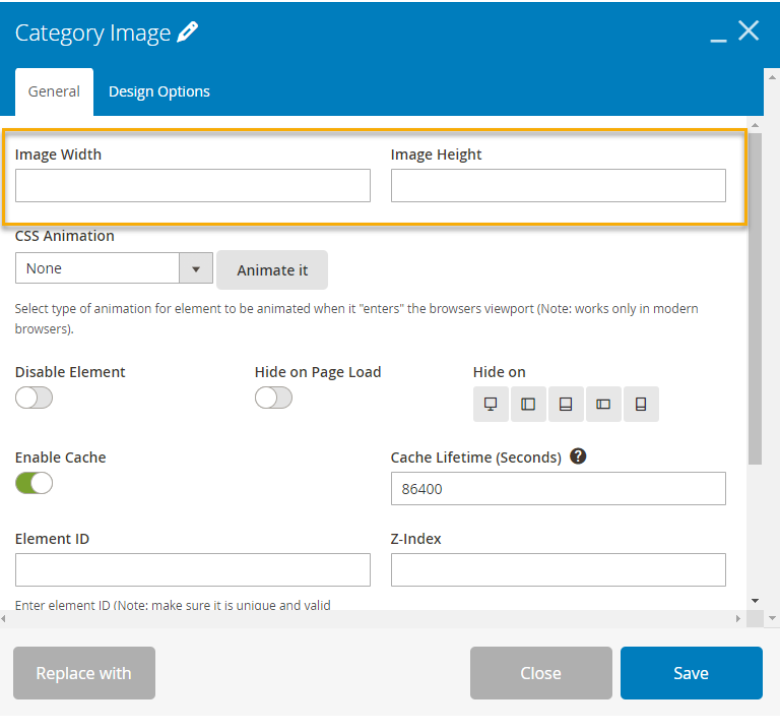
3. Category Image
When showing an image in the category, to make sure it displays reasonably on your online store, you need to configure this element.
- Image width: adjust the width of the image
- Image height: adjust the height of the image

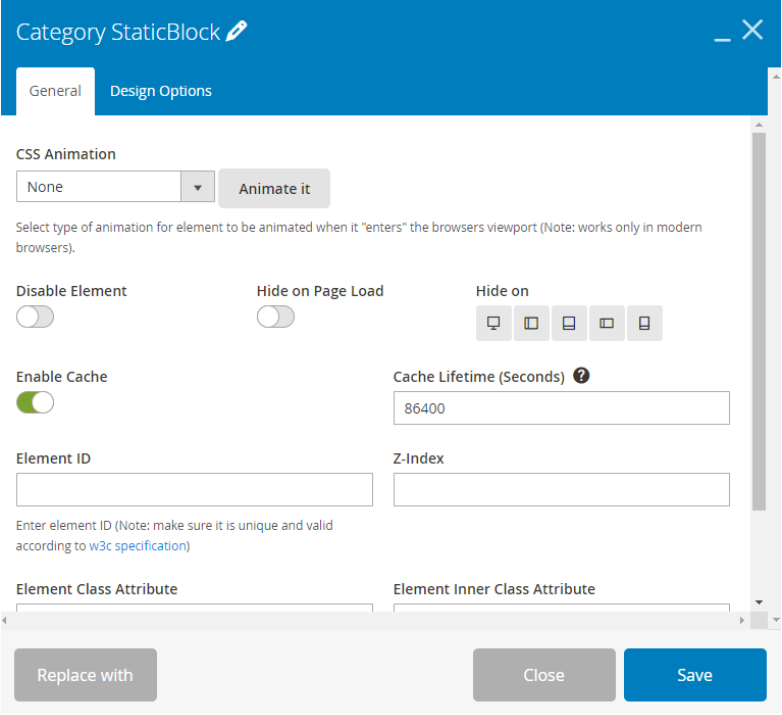
4. Category StaticBlock
This element supports admin to display the category in the static block with ease.
- CSS Animation: choose animation to show category when it enters the browsers viewport
You can also disable/enable this element by clicking the “Disable Element” button.

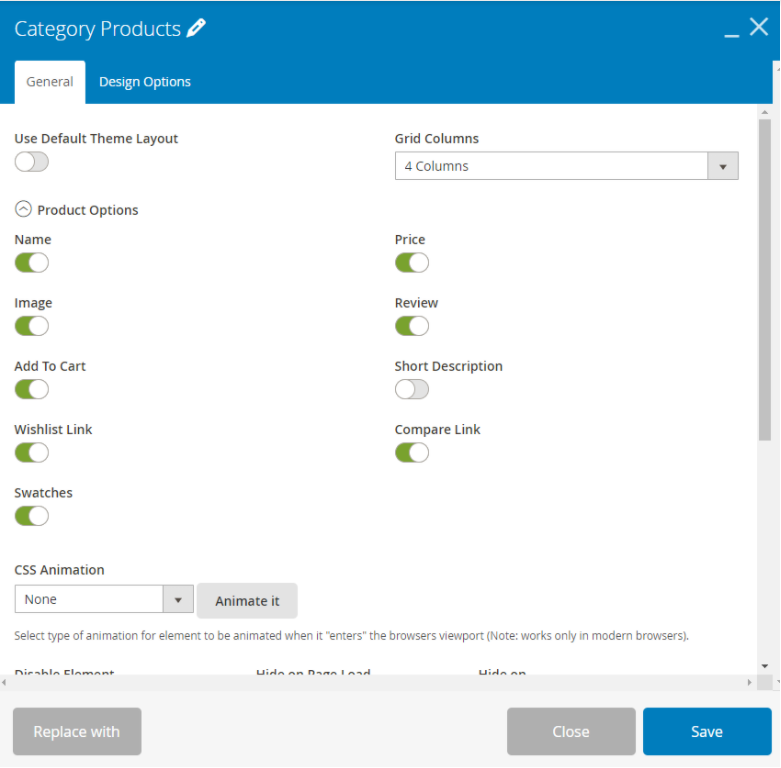
5. Category Product
This element already has the default theme layout that you can use to show your category product. If you don’t want to use the default theme, you can customize the category product layout with the following options:
- Grid Column: choose the number of columns in the product grid. 23 Category Page Builder
- Product Options section: you can show/hide product Name, Price, Image, Review, Add to Cart, Short Description, Wishlist Link, Compare Link, and Swatches.

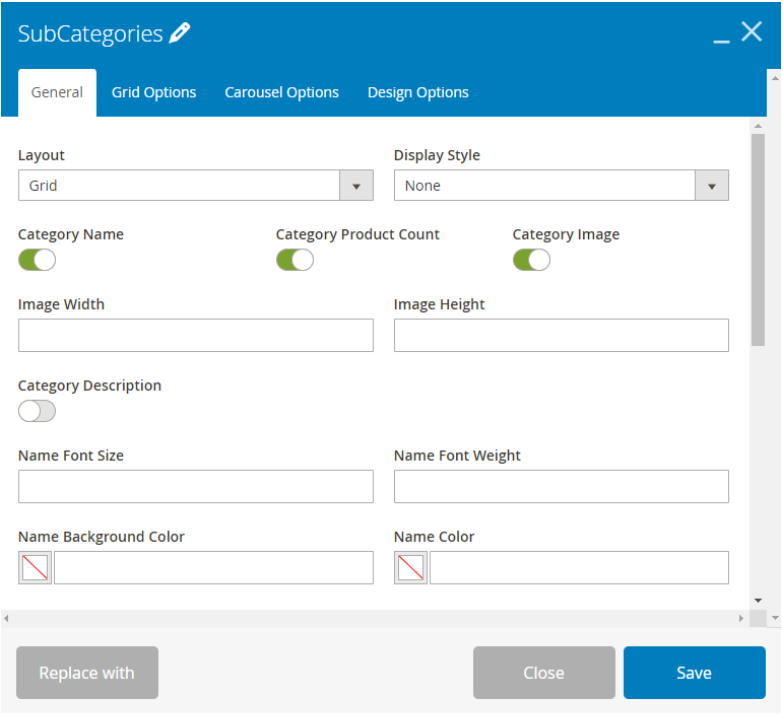
6. Subcategories
This element is used to display subcategories of the main category. Firstly, you have to configure all field in the general tab:
- Layout: choose one of three types of layout to display subcategories including Grid, List, and Slider.
- Display Style: display subcategory layout in 3 styles: None, Style1, and Style2.
- Enable/Disable Category Name, Category Product Count, Category Image, and Category Description.
- Image Width (if Category Image is enabled): adjust Image Width
- Image Height (if Category Image is enabled): adjust Image Height
- Length (if category description is enabled): limit the length of description by entering the characters limit.
- Name Font Size: Enter font size for the name of subcategories
- Name Font Weight: Enter font-weight for the name of subcategories
- Name Background Color: Set background color for name of subcategories
- Name Color: Set color for name of subcategories

Conclusion
Above are six elements that you can apply to your category on your online store. We already wrote an article on “How to display Category List on Sidebar in Magento 2” that you can get some tips to configure your category. Feel free to leave us some of your comments and questions.

Create beautiful Magento category pages with Magezon Builder
Easily create your engaging Magento pages in any style whenever you want without relying on developers or designers. Just by drag & drop.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites


