
Without a doubt, FAQ is one of the parts that can’t be missed out in online stores. It can bring a range of benefits to stores such as enhancing brand reputation, and motivating visitors to complete the checkout process. Further, to make your FAQ web page design catch reader’s eyes at first sight, you should make its interface more appealing.
When it comes to modifying FAQ page design, Magento 2 FAQ Extension is a great module that you can take into consideration. It provides you plenty of powerful functions of customized FAQ page design.
Let’s explore this tutorial to see how this extension can help you to build a good FAQ page design!
Table of contents
I. The advantages of customizing FAQ web page design
Normally, visitors come to your FAQ page to get some basic information about your products and services, and verify the store prestige before making a purchase. Therefore, firstly, customize your FAQ page design as your brand identities such as logo, color, and icon can make visitors see how professional your store is.
More important, it helps to enhance the shopping experience. Display FAQs in collapsible type and group all questions to appropriate categories will make your FAQ page design more clear and easy to follow.
II. How to customize FAQ web page design with Magezon FAQ Extension
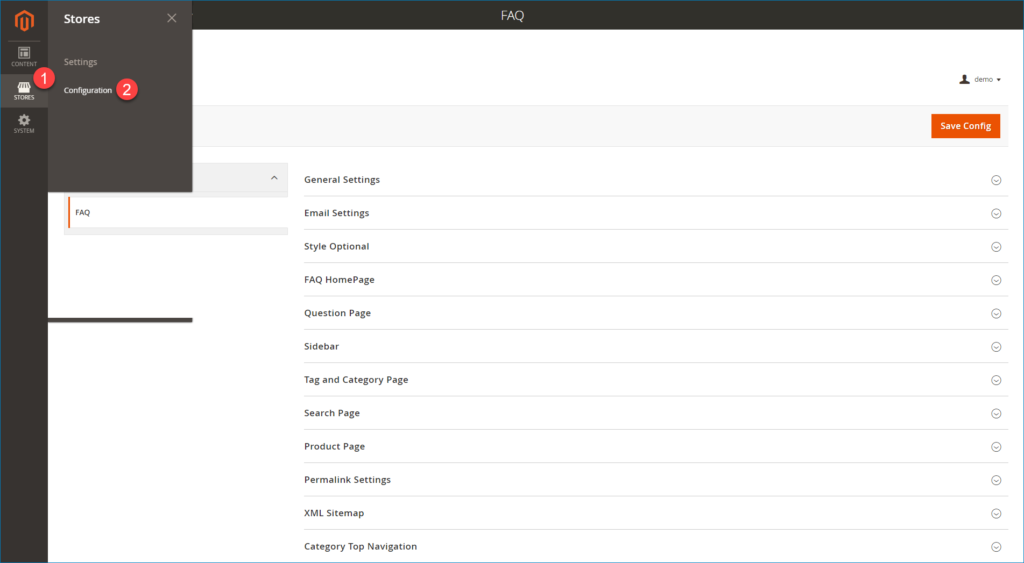
To modify FAQ web page design using Magento 2 FAQ extension, from the admin panel, go to Stores >> Configuration
You’ll see all the sections below:

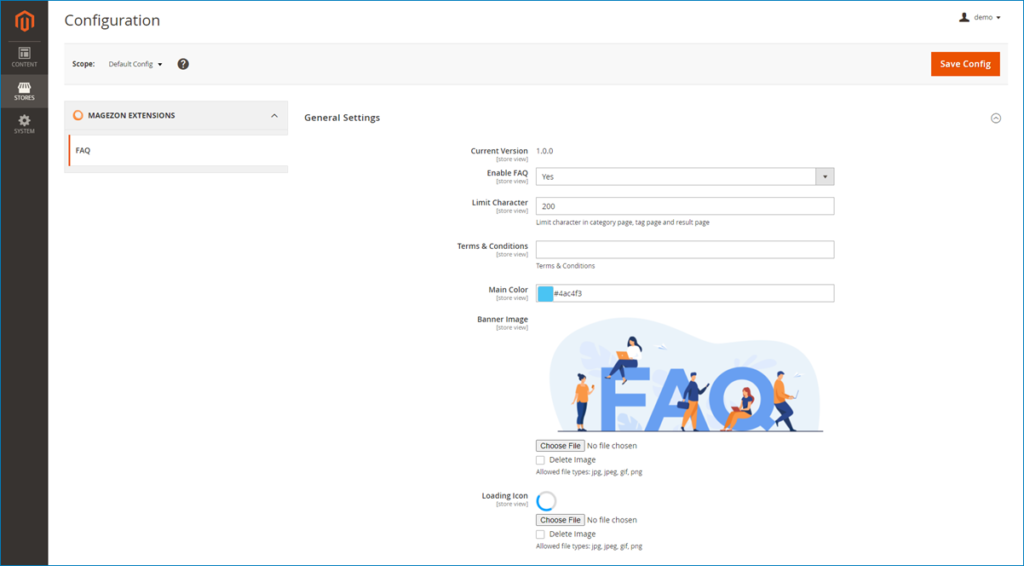
1. Customize the General Settings section
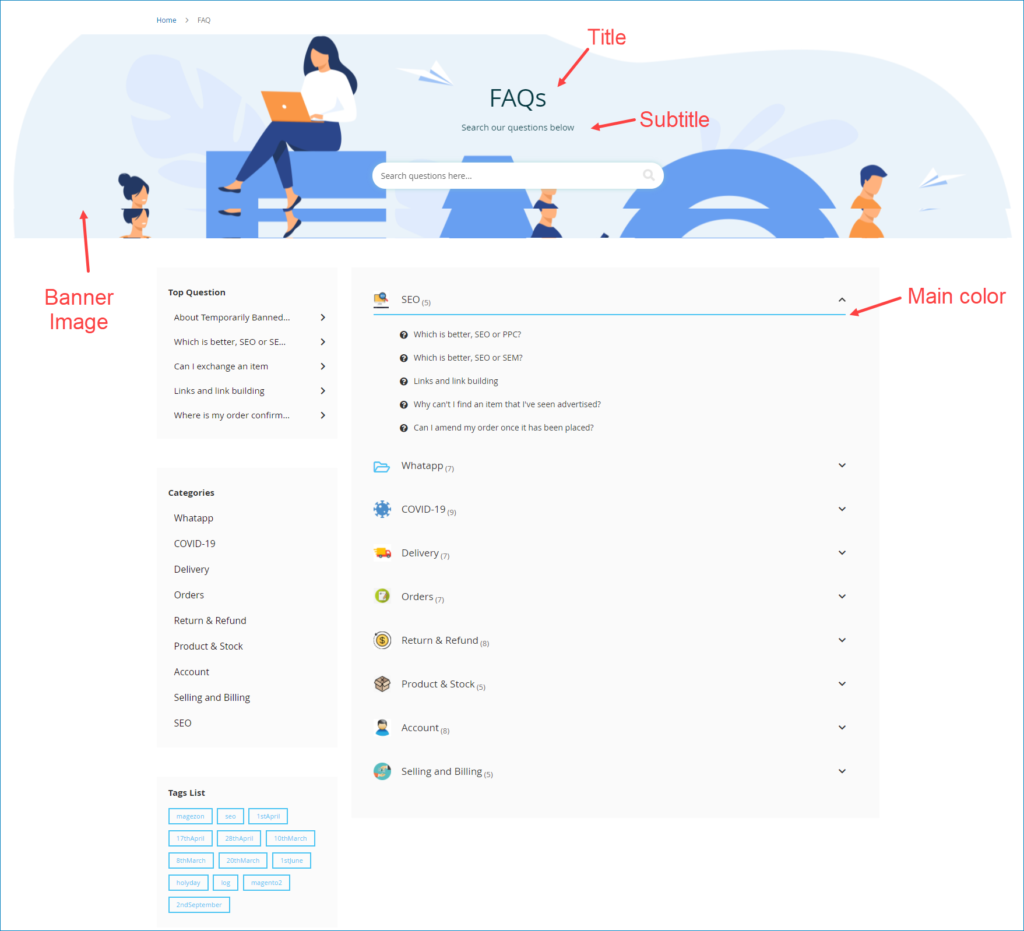
Firstly, expand the General Settings and select “Yes” to enable your FAQ page. With a color palette supported, you can set theme color for your FAQ page to make it unique compared to other pages or follow your brand color.
Next, make your FAQ page design more appealing with the Banner Image and Loading Icon field. You can upload images in these two fields. Our Magento 2 FAQ module supports 4 image types, namely jpg, png, jpeg, and gif. The loading icon will appear when you search questions on the search bar.

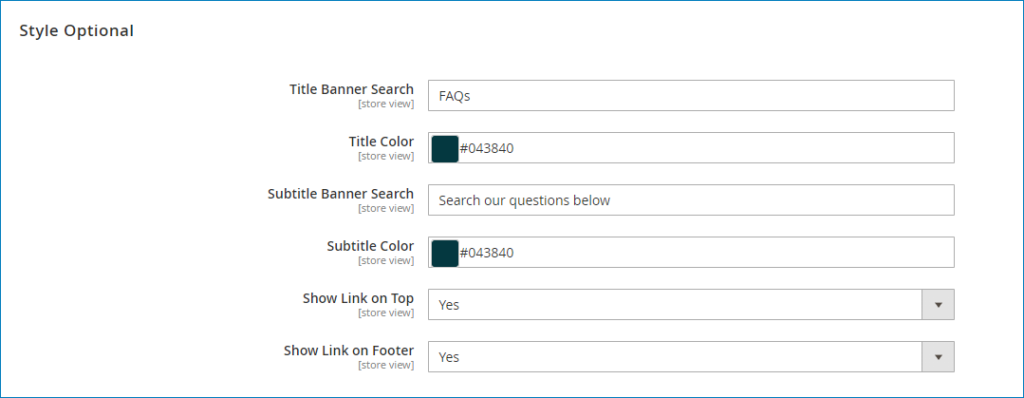
2. Go to edit the Style Optional section

After customizing the General Settings section, move to open the Style Optional section to set a title and subtitle for your FAQ page. Especially, with our Magento 2 FAQ module, you’re free to select the colors that you like for the title and subtitle.
More, selecting “Yes” in 2 fields – “Show Link on Top” and “Show Link on Footer” to show the FAQ link on the top and footer of your website. Through it, your customers can catch FAQ with ease.
Once you’ve finished customizing the General Settings and Style Optional section, you’ll get the FAQ page design as following:

3. Move to configure the FAQ homepage

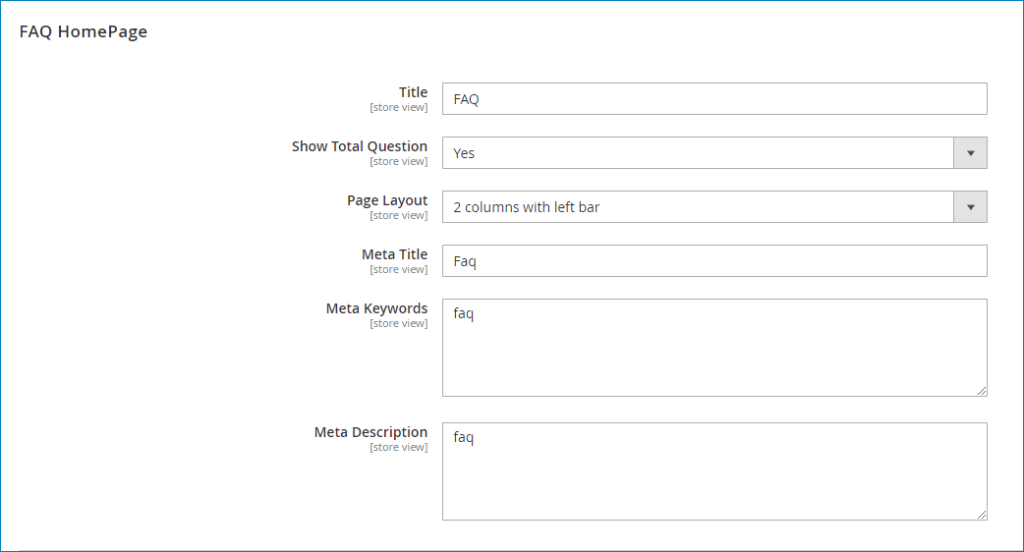
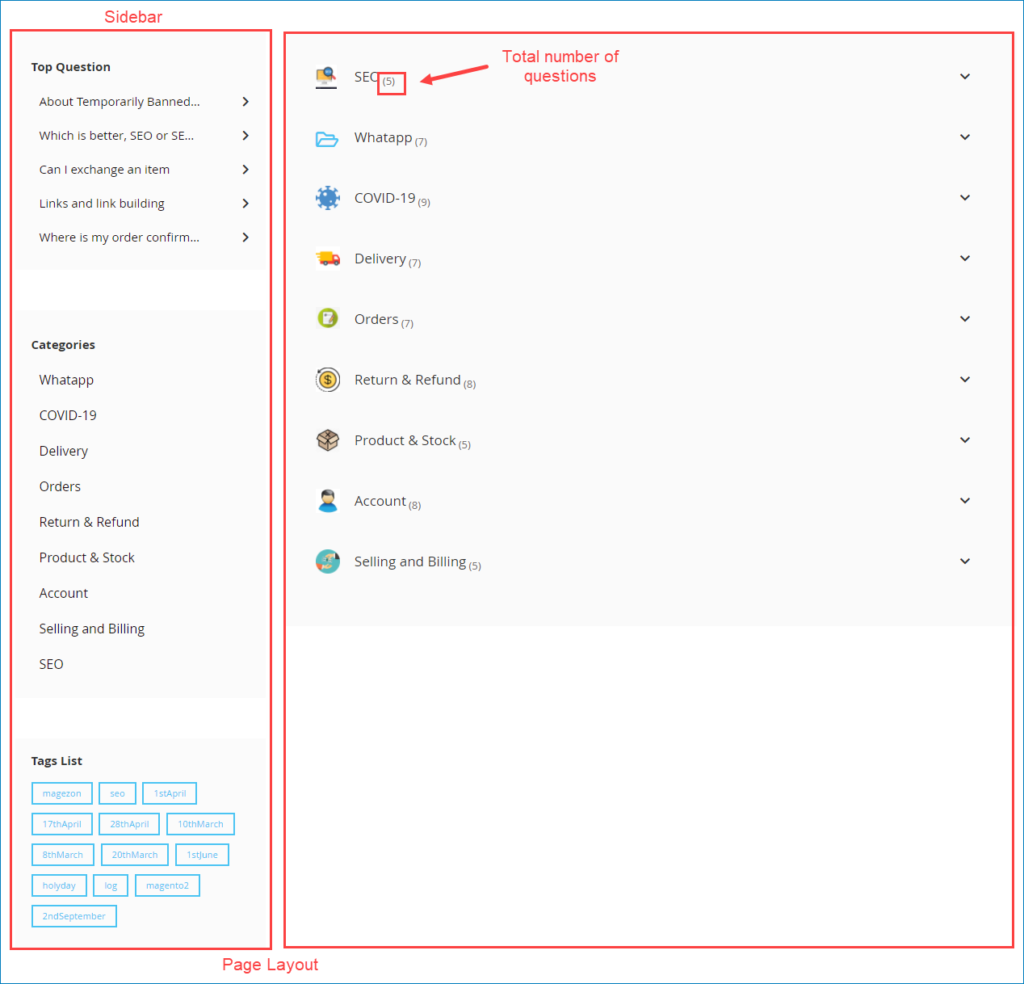
Next, go to configure the FAQ homepage layout. First, set a title for the FAQ homepage on the frontend. If you want to show the total number of questions of each category, select “Yes” in the Show Total Questions field. Then set layout for the FAQ homepage. In this tutorial, we’ll set it as 2 columns with left bar.
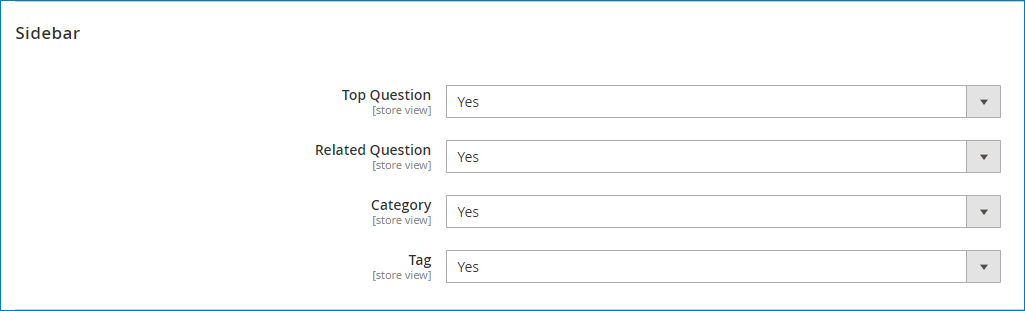
If you also choose the layout as we do, go to set the display of the sidebar in the Sidebar section. Our module allows you to display 4 options in the sidebar – Top Questions, Related Question, Category, and Tag.
Please note that the Related Question options display on the question detail page only.

The FAQ web page design will look as the image below:

Moreover, this section gives you full control over specifying meta tags, namely meta title, meta keywords, and meta description. These options play an important role in boosting SEO for your website.
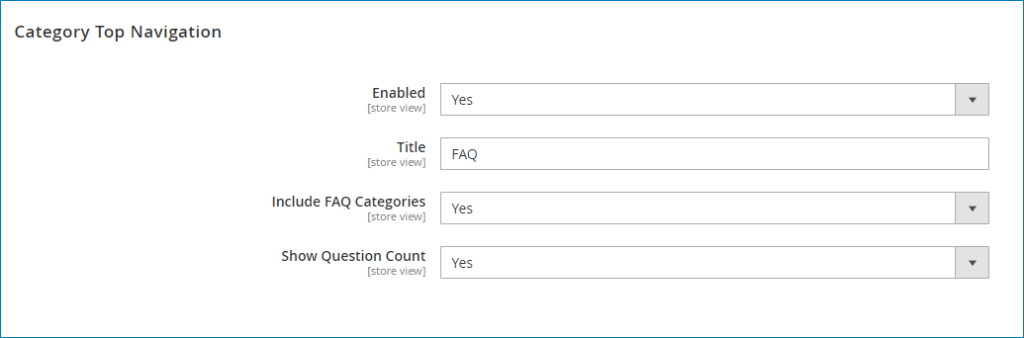
4. Finally, go to customize the category top navigation section

Showing the FAQ link on the menu bar will help visitors find their wanted information more easily and quickly. To make it active, go to selecting “Yes” in the Enabled field, and set a title for this link.
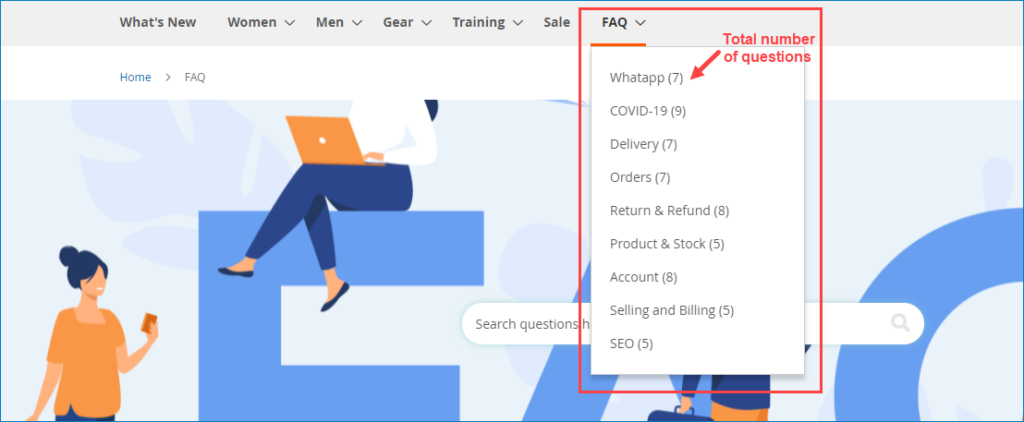
This module lets you display the FAQ link on the menu bar with a list of categories. Especially, it’s possible to show the total number of questions of each category on the list.
Let’s see the result on the frontend!

To sum up
We’ve provided you a detailed guide on how to customize FAQ web page design with Magento 2 FAQ Extension by Magezon. Hope you can get a good FAQ page design with our module after reading this tutorial.
Feel free to contact us via email or leave a comment below if you have any questions.

Optimize Your Magento Store With Powerful Extensions
Looking for fast, efficient and well-coded extensions to build or optimize your Magento stores for sales boosting? Then visit Magezon website and grab necessary add-ons for yours today!
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites


