
In early 2022, we plan to launch a completely new version of Page Builder. It’s not simply about product improvements, but about rebuilding Page Builder using a completely new language. Of course, new features will be added and improvements will be made on the existing ones to bring you the best experience.
If you’ve ever read this post, you will get an overview of what’s new and what will be improved in the new version. However, we also have sneak peek posts that help you understand these in detail. And in today’s sneak peek, we will focus on the most awaited feature: Frontend Builder.
Table of contents
Frontend Builder
Yes, you heard it right! Page Builder will come with a frontend builder that can save you a lot of hassle and time. No need to switch back and forth between backend and frontend to see how your page looks after every change. You will be able to edit your page right on the frontend of your website and see everything in real time.
For those who prefer to work with the backend builder, don’t worry! The backend editor in the current version is still there, and will come with enhancements in the new version. The experience is the same as that in the frontend editor. However, the content built in the backend editor is just 65-70% similar to how it will look on the frontend. As it lives inside of the Magento Dashboard, the backend builder is great for making quick changes while you’re inside the dashboard.

Drag & Drop Editing
Drag & drop is one of the most important features of a page builder. And it is already there in our current version of Page Builder. You can drag content from one position to another and drag to resize column width. So what will be updated in the new version?
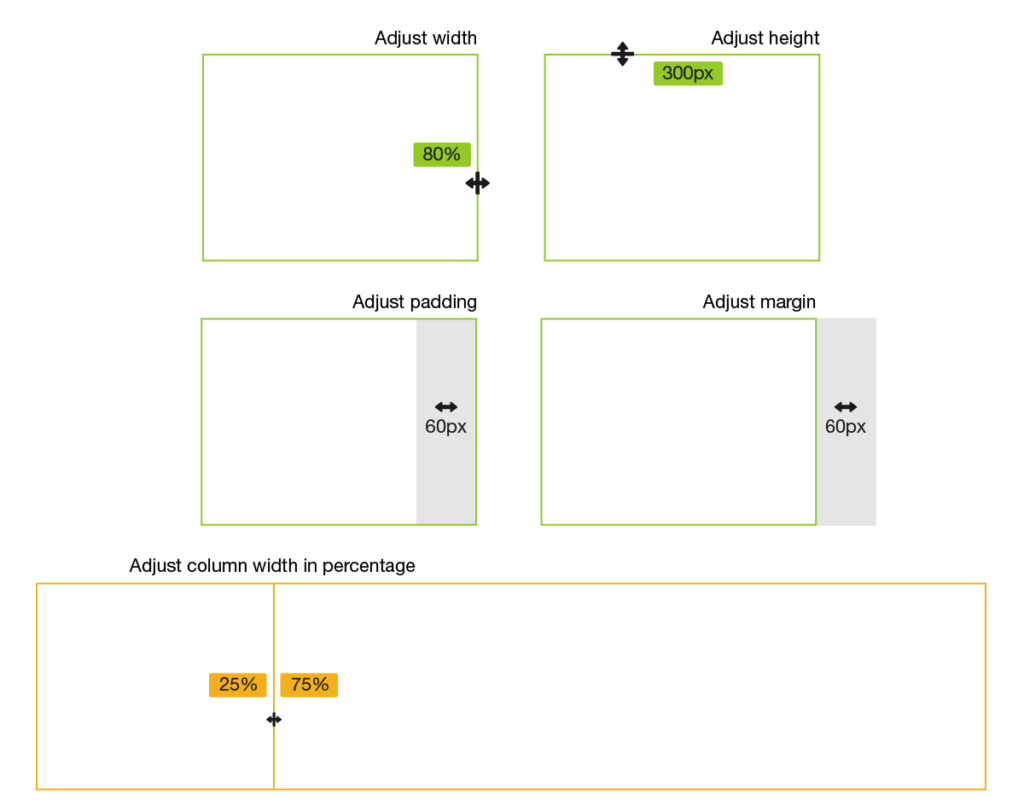
– Dragging and dropping content to another position, especially long distances, will become easier, smoother and more precise.
– You can drag to adjust the width and height of any element, column or row.
– You can drag to adjust padding and margin values for all four sides of any element, column or row.
– Column width can be dragged and adjusted in percentage.

Inline Text Editing
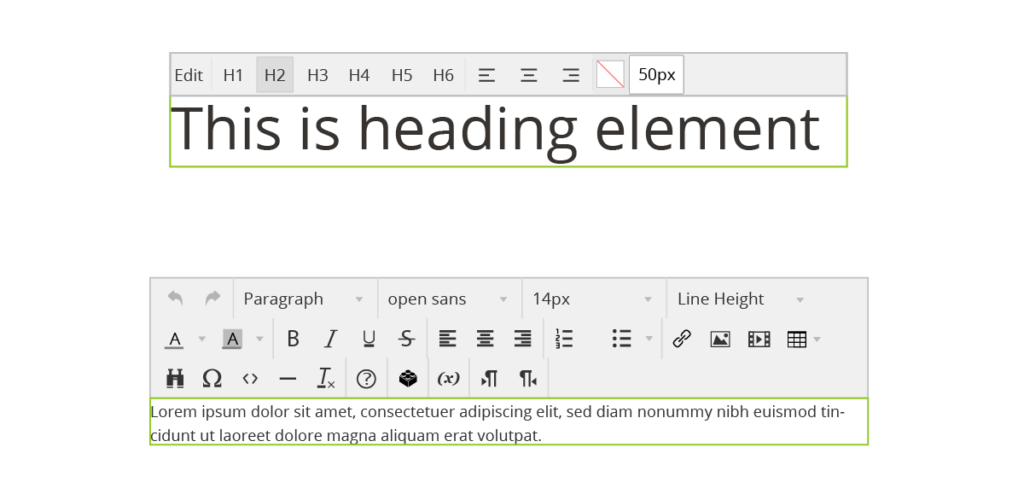
We have to say that inline editing is a great feature that makes a page builder “more perfect”. It gives you the ability to quickly add, edit and format text right on the page without the need to open up the element’s settings modal. Simply click on the text you want to edit and edit it right away.
In the current Page Builder, inline editor is limited to Text Block and Heading element only. Meanwhile, in the new version, this feature will be applied to other elements that contain text, e.g. Call To Action, Testimonials, Accordion.

Responsive Editing
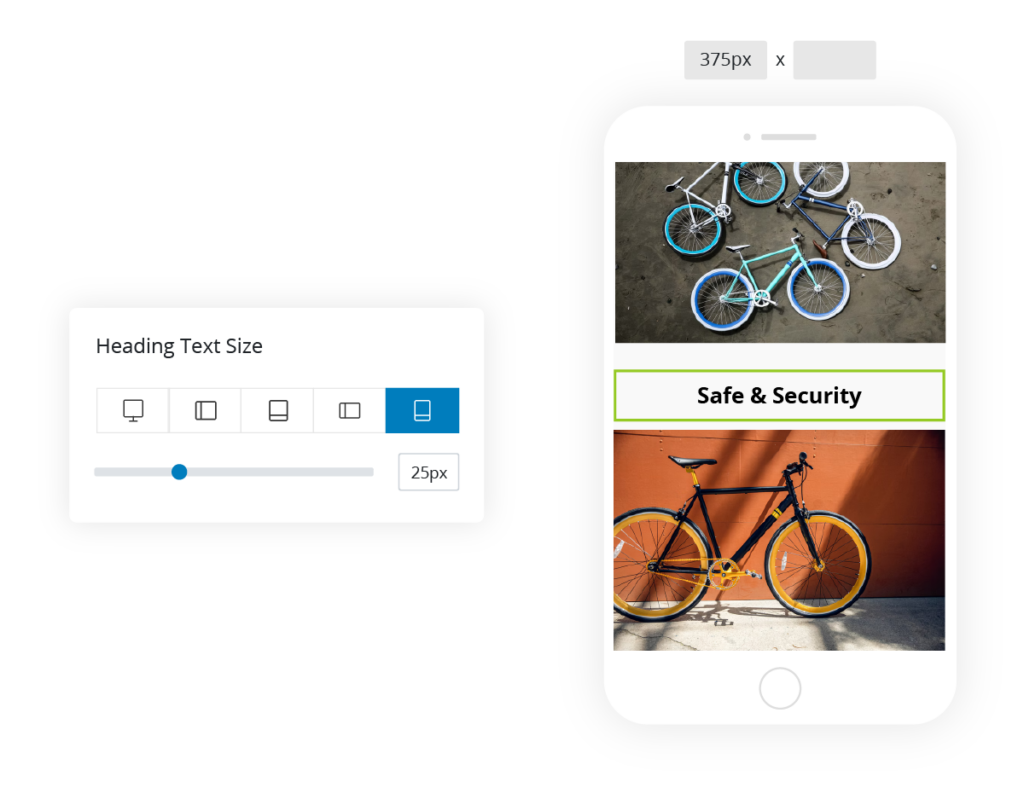
The new Page Builder will give you more fine tuned control over your responsive designs. Like the current Page Builder, you can instantly preview how your page looks on 5 devices: Desktop, Tablet Landscape, Tablet Portrait, Mobile Landscape, and Mobile Portrait. The difference is that you will be able to check it on any other screen sizes by entering the value in pixel. Moreover, you can change each device’s default breakpoint value to your desired one.
In the new version, you can still adjust column width, show/hide content, adjust design options such as margin & padding, background, border, etc. for each of five device types. More than that, almost every element setting will now be tailored for each responsive breakpoint. And our builder interface will automatically switch between each breakpoint while you edit.

Keyboard Shortcuts
Keyboard shortcuts offer a quick way to perform certain actions that you’d typically do with a mouse. To help you speed up the content building process, our new Page Builder will come packed with a list of helpful keyboard shortcuts. For example, you can undo/redo actions, copy/cut/paste elements, duplicate/delete elements and so on. You may find it quite overwhelming to memorize all the keyboard shortcuts. However, believe me! Once you master it, you will find it a real time-saver.
Page Shortcuts
| Undo | Ctrl / Cmd + Z |
| Redo | Ctrl / Cmd + Shift + Z |
| Full Screen | Ctrl / Cmd + Shift + F |
Element Shortcuts
| Copy | Ctrl / Cmd + C |
| Cut | Ctrl / Cmd + X |
| Paste | Ctrl / Cmd + V |
| Disable | Ctrl / Cmd + Shift + D |
| Lock | Ctrl / Cmd + Shift + L |
| Unlock | Ctrl / Cmd + Shift + U |
| Delete | Delete |
| Duplicate | Ctrl / Cmd + D |
| Paste Styles | Ctrl / Cmd + Shift + V |
Modal Shortcuts
| Open Layers panel | Ctrl / Cmd + Shift + L |
| Open Helper modal | Ctrl / Cmd + ? |
| Open History modal | Ctrl / Cmd + Shift + H |
| Open Layout Library modal | Ctrl / Cmd + Shift + T |
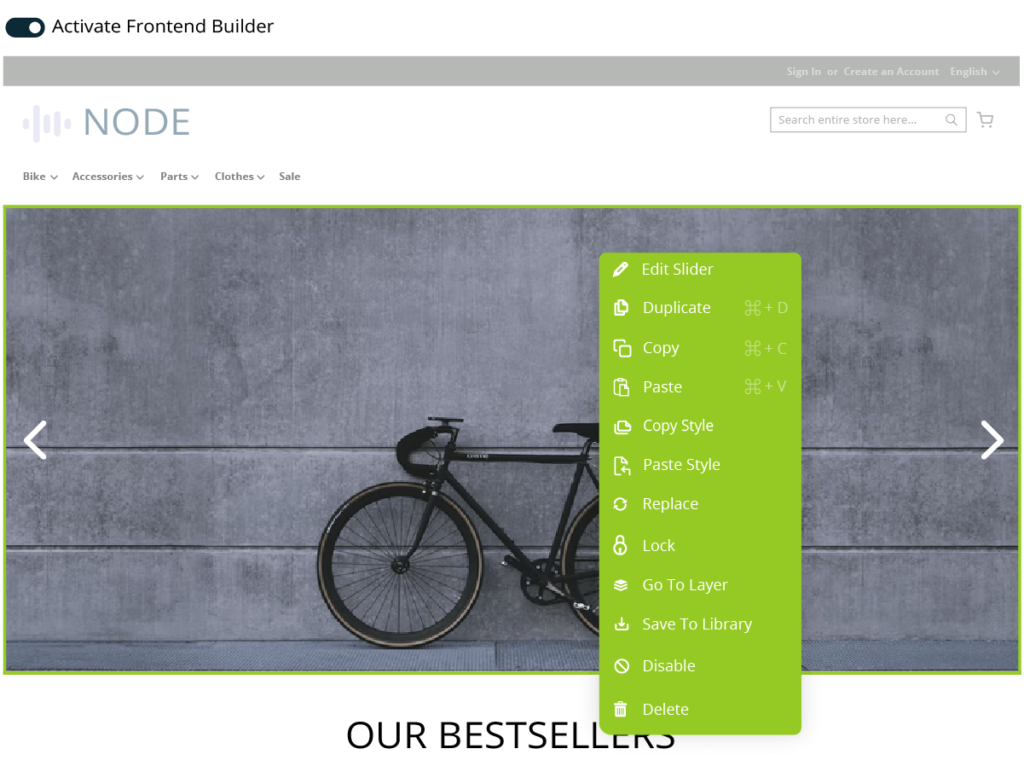
Right-Click Controls
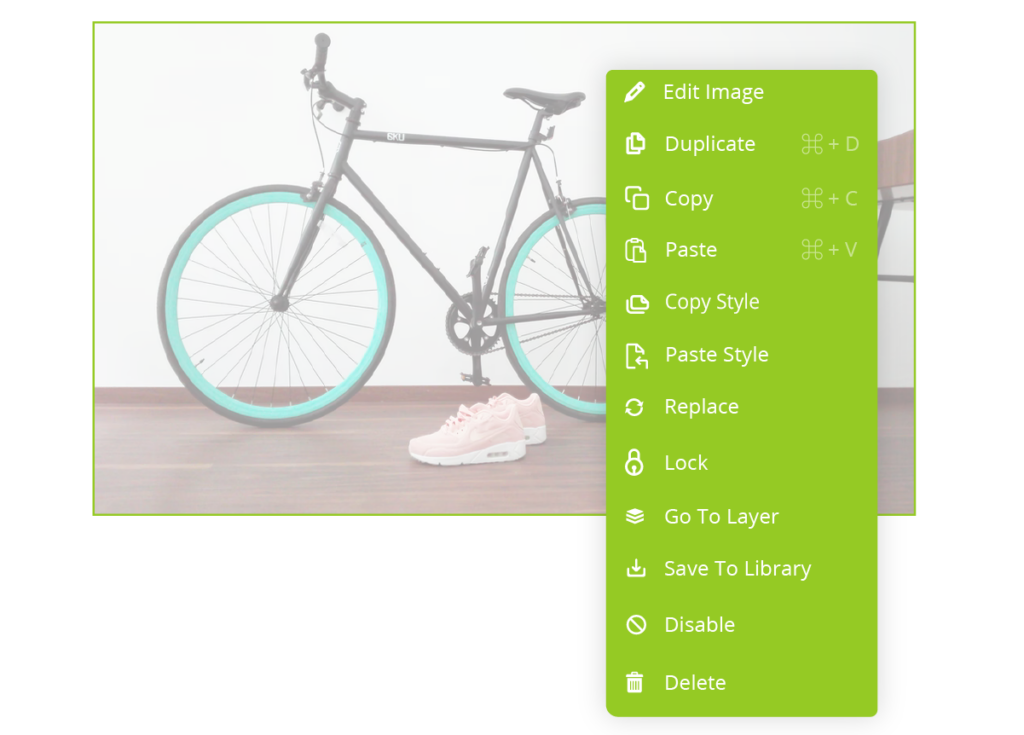
Right-click is a small but awesome feature that allows you to access popular actions with just one right click. When you right-click on a row, column or element, a menu will appear with options for you to edit, duplicate, delete, save as template and locate the content within the navigator window.
Note: Right-click can be performed within the builder interface, navigator window and element settings modal header.

Note: What you see in the sneak peek’s illustration images doesn’t reflect our final Page Builder that will be published. As the extension is still in development, any change may happen.
Wrap Up
There are only a few months left before our new Page Builder is officially published and you have hands-on experience of the frontend builder. However, by writing this sneak peek, we hope that you will first have a clear idea of this new feature.
Thank you very much for your patience! If you have any questions, please leave us comments below. And don’t forget to stay updated with the latest news about our Page Builder.
Also, join our community for more riveting product updates, tutorials, and hot deals!
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites




