
In today’s sneak peek about Page Builder’s new version, we will introduce more features about styling control. You may read about scroll effects, animations, sticky options and box shadows in the previous post. Now let’s continue to unlock the power of other design options. Making use of these design controls will give your site a stunning look & feel.
Table of contents
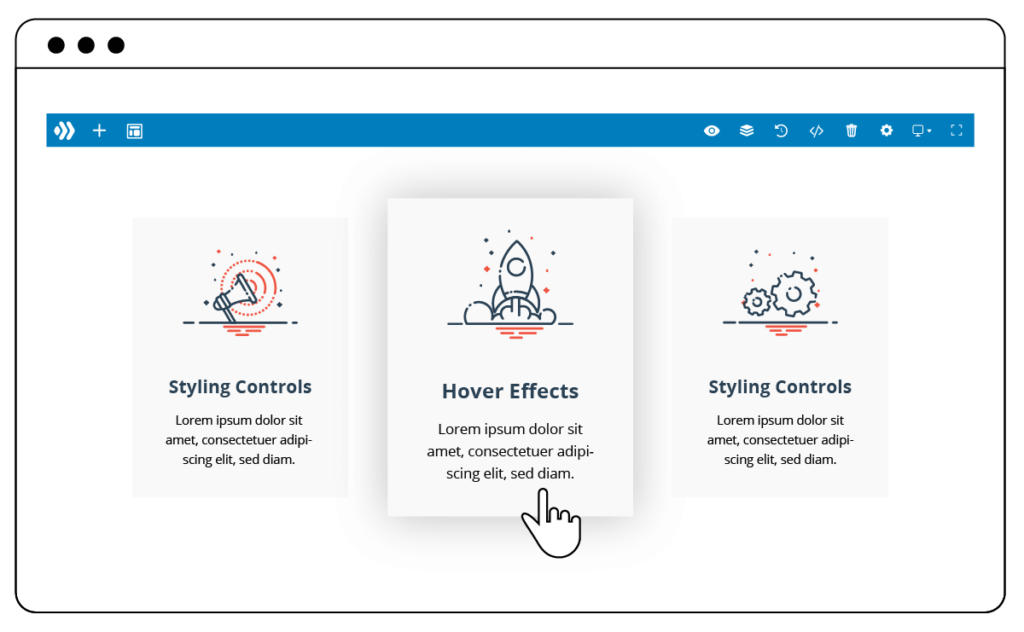
Hover Effects
In the new version of Page Builder, you will be able to modify the hover design of any row, column and element. We make it super easy to create hover effects so that you don’t need to touch any line of code. Hover over an option, click the hover icon and switch to the Hover tab to edit the option on hover.
You can apply hover effects to background colors, element positions, sizes, box shadows, and other design settings. Combining them together will create unlimited beautiful effects, making your site more interactive and engaging.
The content by nature will transition smoothly from the default design to the hover one. However, you are allowed to adjust hover transition timing, delay & speed curve.

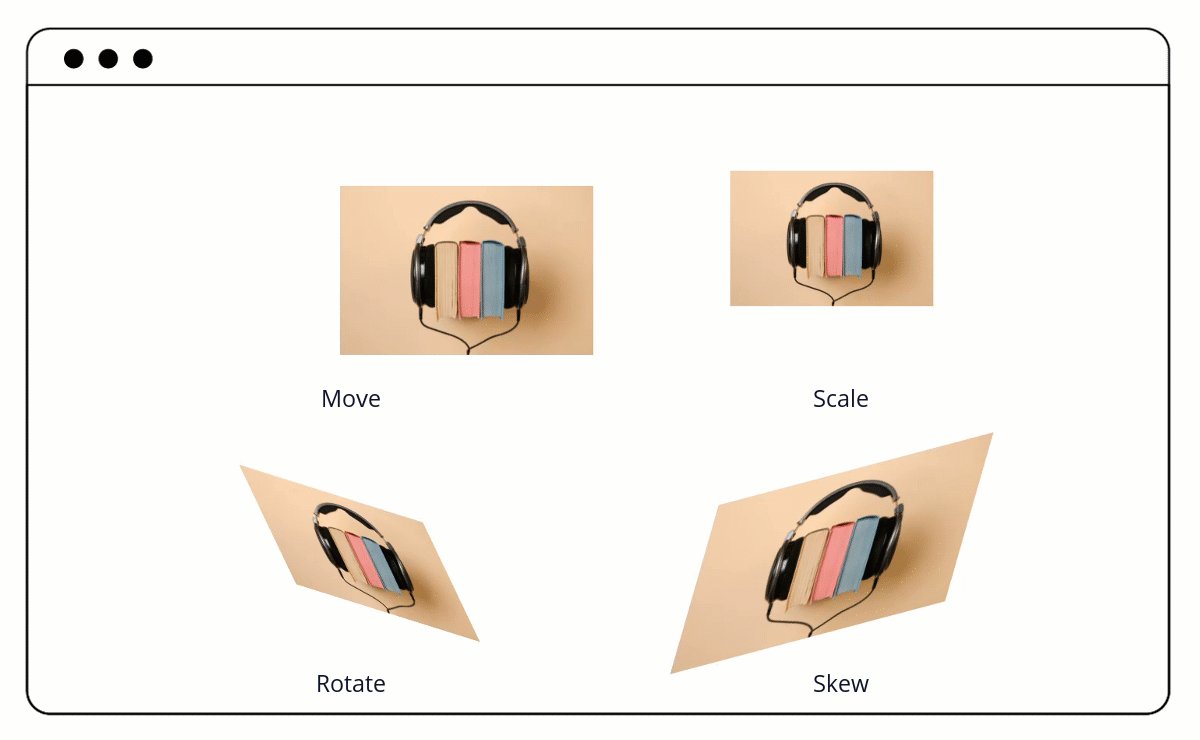
Transform Controls
With the brand new transform controls, you can transform any content without the need for graphic design tools like Photoshop. Move elements around, scale them up and down, rotate & skew them. All can be done in no time with mouse drag and a visual transform interface. Using a combination of these options will give your content a unique appearance and add depth to the whole page.

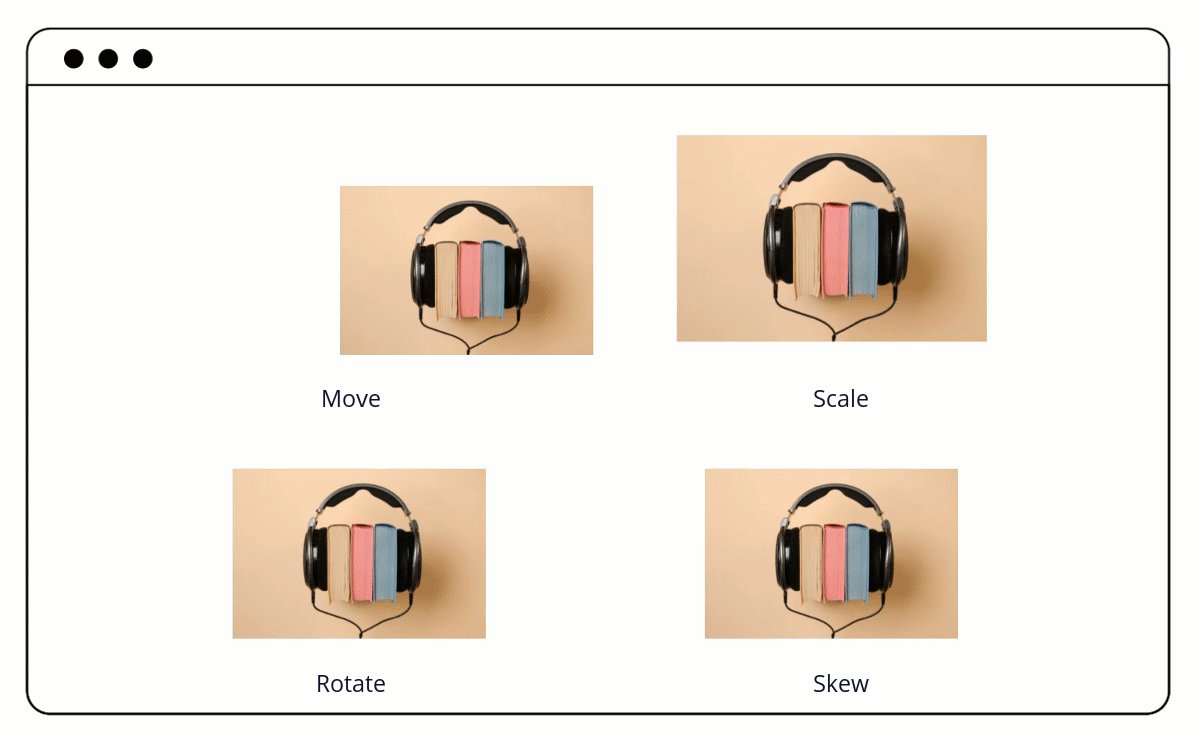
1. Move
Use the Translate control to move elements freely in any direction and to any position without affecting the surrounding elements or parent elements.
2. Scale
The Scale control allows you to modify the size of elements. Scale them up or down keeping the original ratio or adjust their width and height individually.
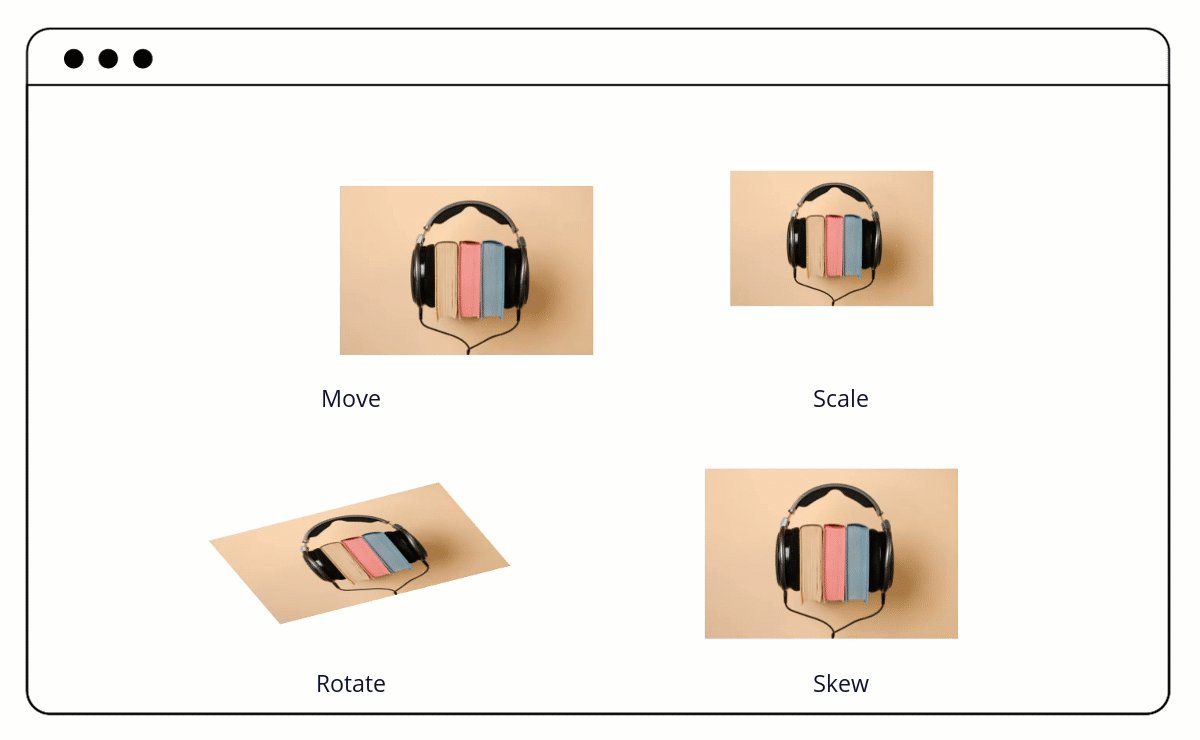
3. Rotate
With the Rotate control, it is possible to rotate an element around the x, y and z-axis in a 3D space.
4. Skew
Elements can be skewed along the x and y-axis with Skew control. You can skew them with the original aspect ratio being maintained, or unlock and change each side independently.
5. Transform Origin
The transform origin is the point around which a transformation happens. You can adjust the transform origin, which will change the position of transformed elements.
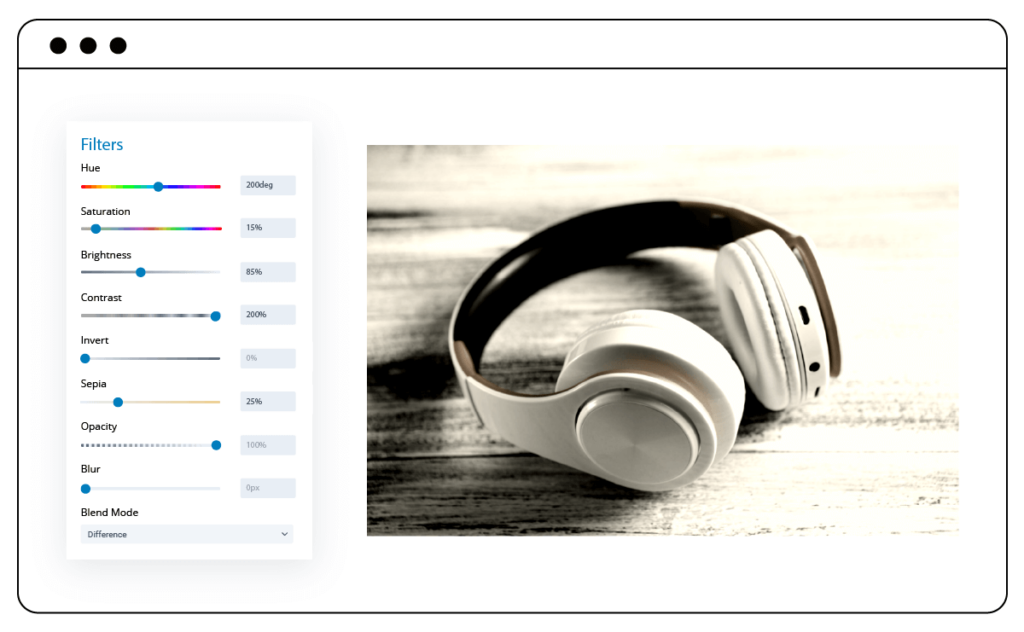
Filters & Blend Modes
With a full range of filters and blend modes, Page Builder’s new version allows you to make visual adjustments to any row, column and element.
Filter effects are the perfect way to apply graphic effects to your design. The filter controls include Hue, Saturation, Brightness, Contrast, Invert, Sepia, Opacity and Blur.
Meanwhile, blend modes let you blend 2 layered elements to stylize your content in different ways. There are 16 blend modes to choose from: Normal, Multiply, Screen, Overlay, Darken, Lighten, Color Dodge, Color Burn, Hard Light, Soft Light, Difference, Exclusion, Hue, Saturation, Color, and Luminosity.

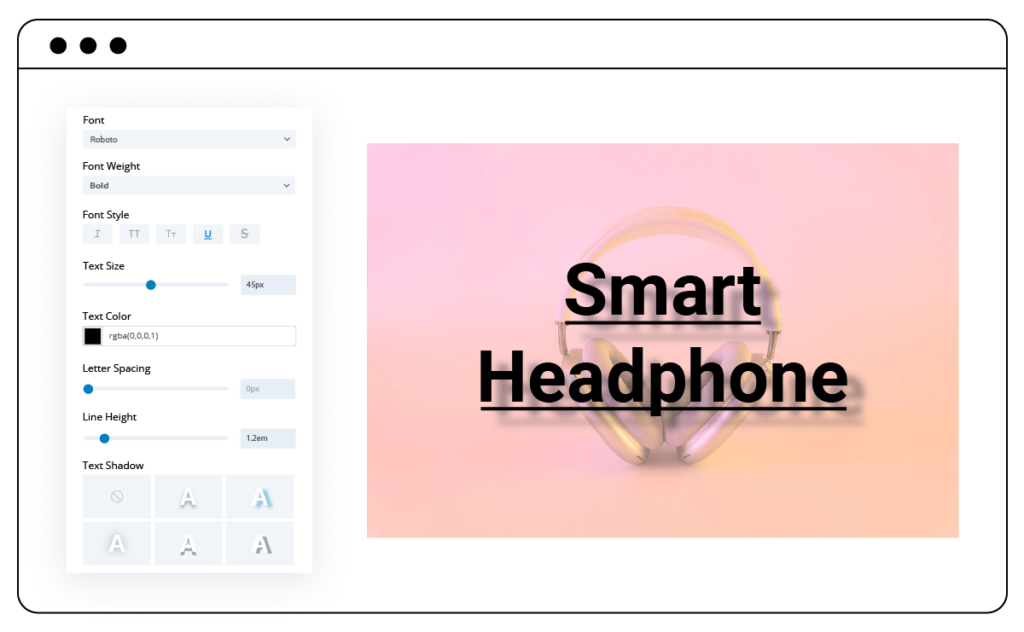
Text Styling
The new Page Builder will come with a full set of text styling options that are included in every text-related element. Besides font size, font weight, text color, line height & letter spacing, you can find more options to customize your text.
– Customize text styles, e.g. italics, underline, strikethrough, etc.
– Add text shadow with controls over horizontal offset, vertical offset, blur radius and color.
– Pick from thousands of Google fonts or upload your own. Please note that it will be a built-in feature to change the font. No need to install the Font Builder plugin like in the current version.

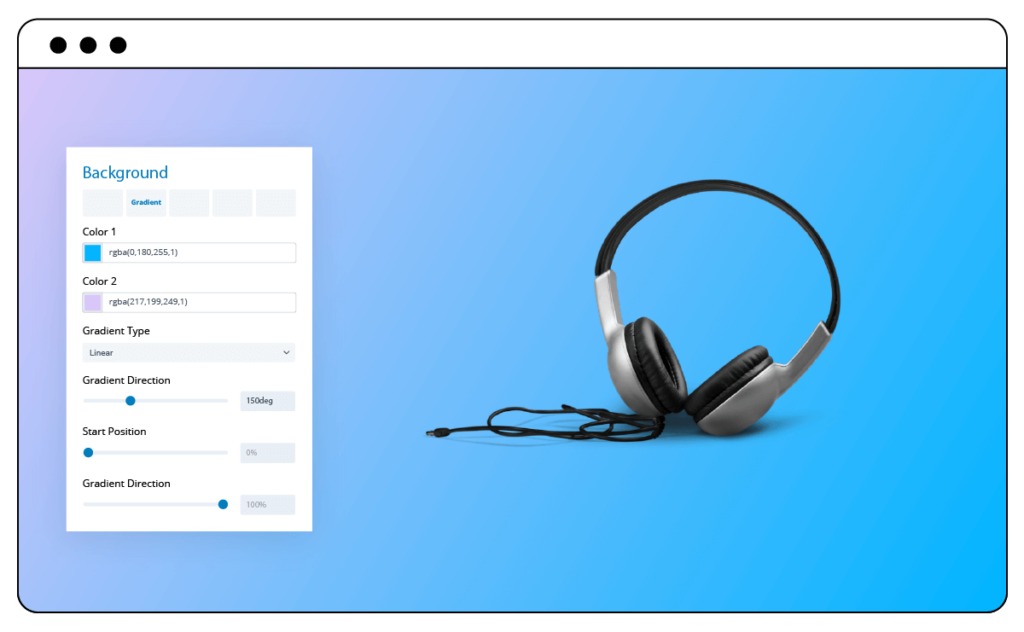
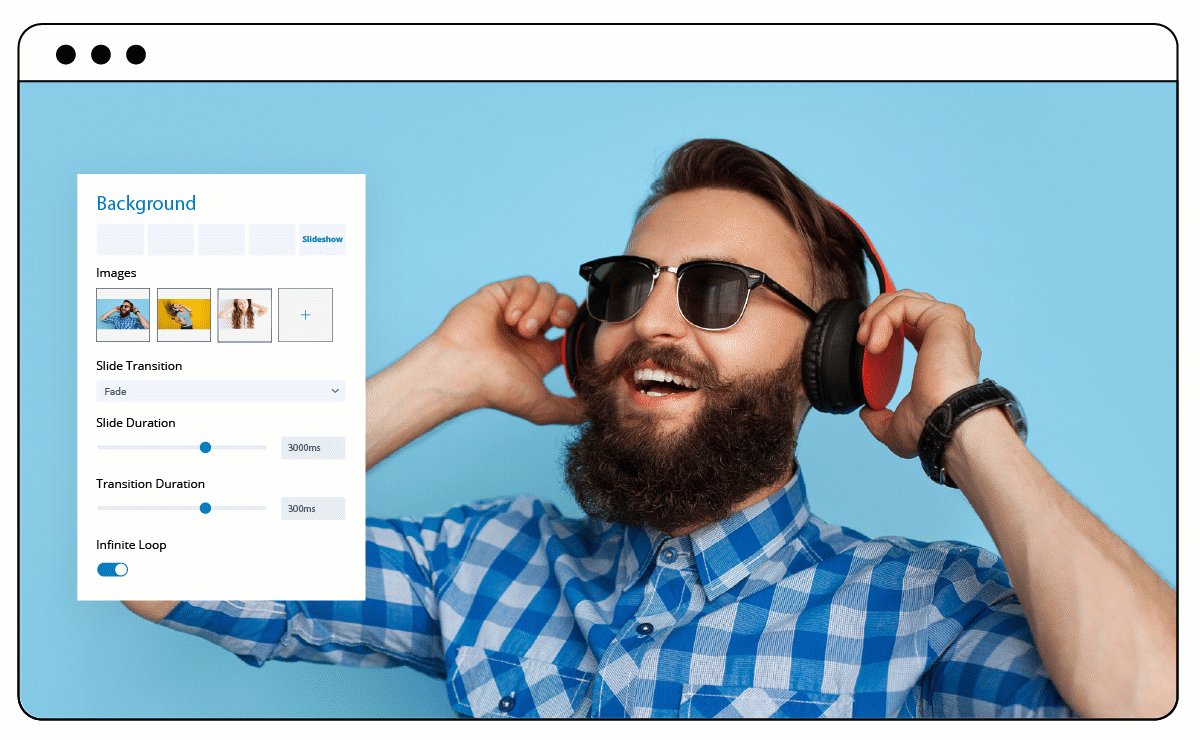
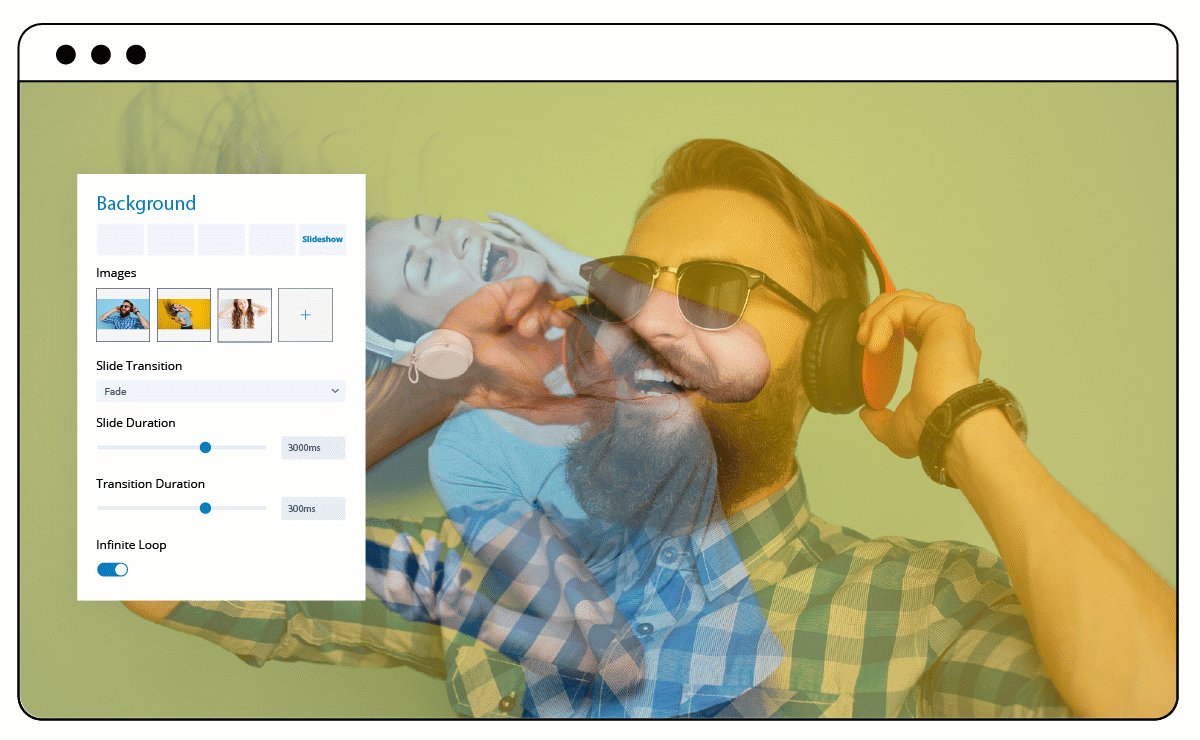
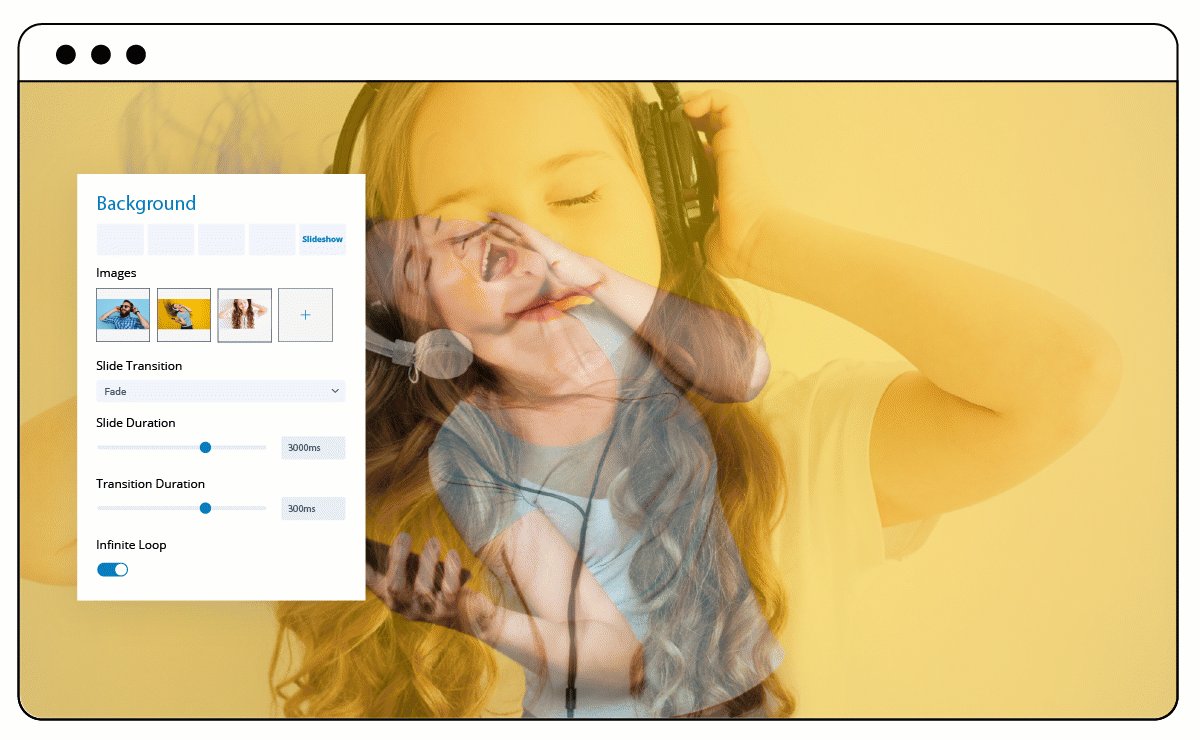
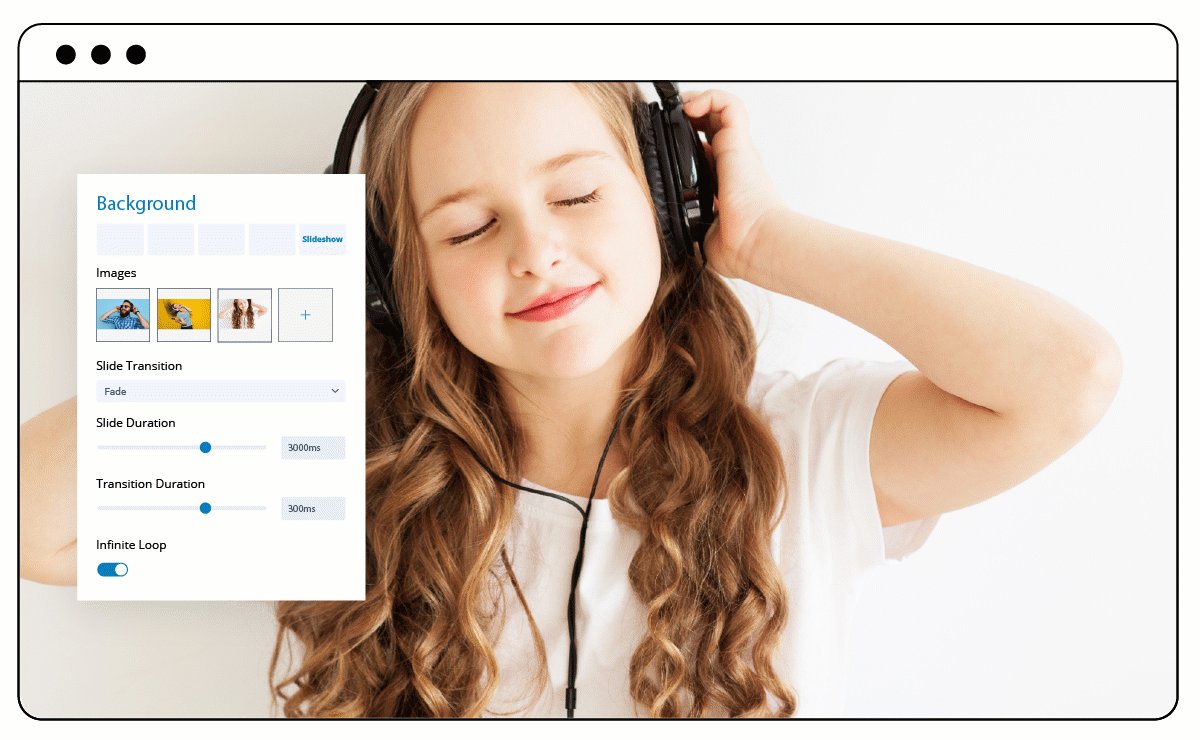
Background Options: Gradient & Slideshow
In addition to background color, image & video, Page Builder’s new version offers 2 new options: gradient and slideshow.
– Background gradient includes 2 colors of your choice that transition smoothly to each other. You can control gradient type (linear or radial), direction & position.

– Background slideshow lets you set a slideshow of images as background. This background type includes options such as slide duration, slide transition, transition duration and infinite loop.

Regarding the background, you may be familiar with parallax scrolling, a web design technique in which the background moves at a slower pace than the foreground. Parallax effects are already available in the current version and will remain in the new version. However, it will be applied to not only background images & videos but also background slideshows. Please check how parallax effects work in these following demos: demo 1 – demo 2.
Note: What you see in the sneak peek’s illustration images doesn’t reflect our final Page Builder that will be published. As the extension is still in development, any change may happen.
Wrap Up
Magezon Page Builder’s new version will be packed with tons of styling options that can bring your website to life. You don’t have to rack your brain with complicated CSS. The design experience will become easier and faster.
What do you think about the new styling features? Let us know by leaving a comment below. We are willing to hear your feedback. And don’t forget to stay updated with the latest news on our new Page Builder.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites




