
As you probably know, 50+ elements is a great feature of Magezon Page Builder. Together with other features, this one will give you the power to build stunning page layouts without any lines of code. In today’s sneak peek, we’re thrilled to announce important improvements and updates on elements that will be incorporated into the upcoming Page Builder new version. Scroll down to explore what exactly they are and what they actually do!
Table of contents
New Elements
| Back to Top: Create a back to top button to help users easily scroll to the top of a page. |
| Chart: Allow you to create different kinds of charts for a bright and clear display of quantitative data on your websites. |
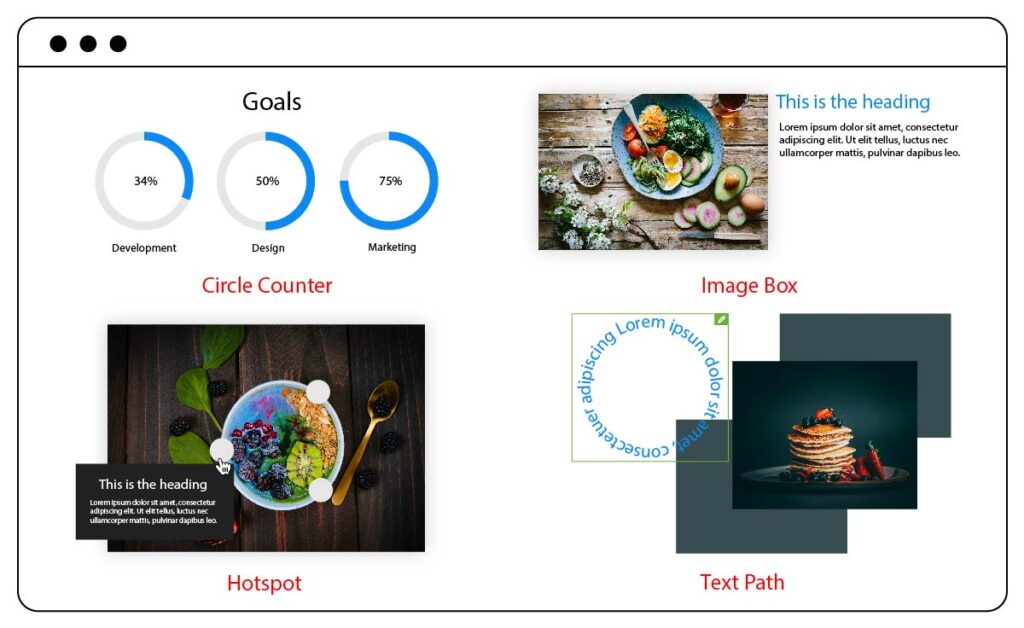
| Circle Counter: Display stats using an animated circle chart. |
| Hotspot/Lookbook: Show hotspots on an image. Clicking or hovering over a hotspot will display a popup containing some information. |
| Image Box: Combine an image with a title and description within a box. |
| Lottie: Create high-resolution animated lottie illustrations. |
| PDF Viewer: Embed your PDF files on a page with ease. |
| Popup: Help you create popups to display on a page. |
| Process Tracker: Encourage users to engage with your content and to continue to keep reading as they will know exactly how much is left. |
| SoundCloud: Embed audio clips from SoundCloud. |
| Star Rating: Display a star rating that represents the average rating of things. |
| Table: Create an eye-catching and responsive table. |
| Twitter Tweet: Show a specific Tweet on your Magento 2 website. |
| Video Slider: Create fully customizable sliders that beautifully showcase your videos. |
| Image Gallery – Grid: Display multiple images in a responsive grid gallery. |
| Image Gallery – Masonry: Show your image gallery in a responsive masonry layout. |
| Facebook Embed: Embed Facebook posts or videos into your site to get more views and increase the conversion rate. |
| Icon Box: Add an icon and a text in a box. |
| Timeline: Let you create beautiful and responsive timelines. |
| Text path: Attach your text to any shape. |

Element Updates
1. Rename Elements
Along with the upcoming new elements, we will also change the names of a few elements:
- Separator, now Divider: Display horizontal lines that divide your content in a clear and nice-looking way.
- Empty Space, now Spacer: Create space between elements.
2. Element Settings
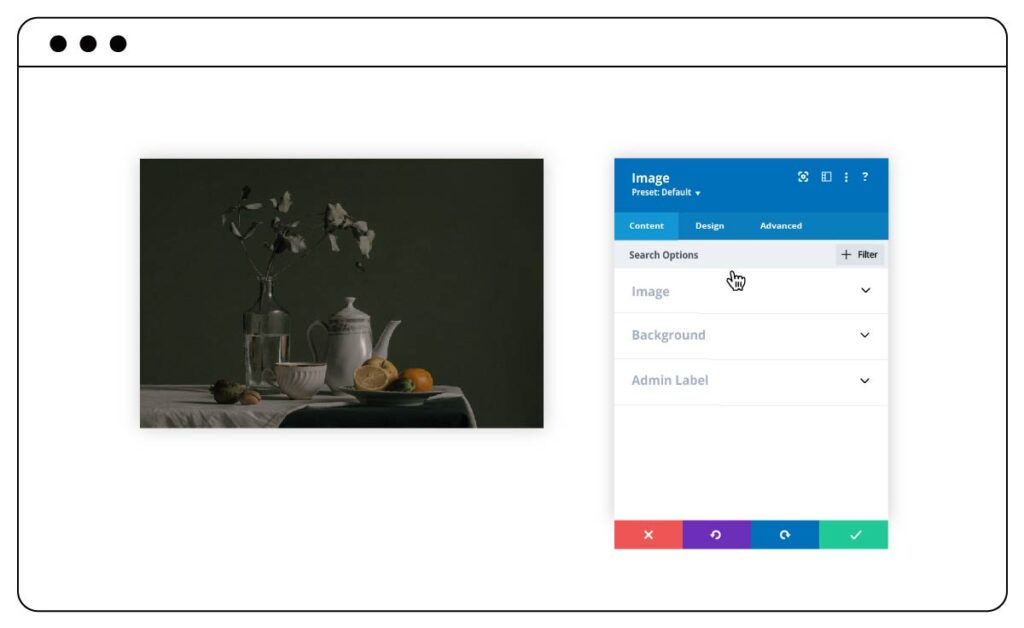
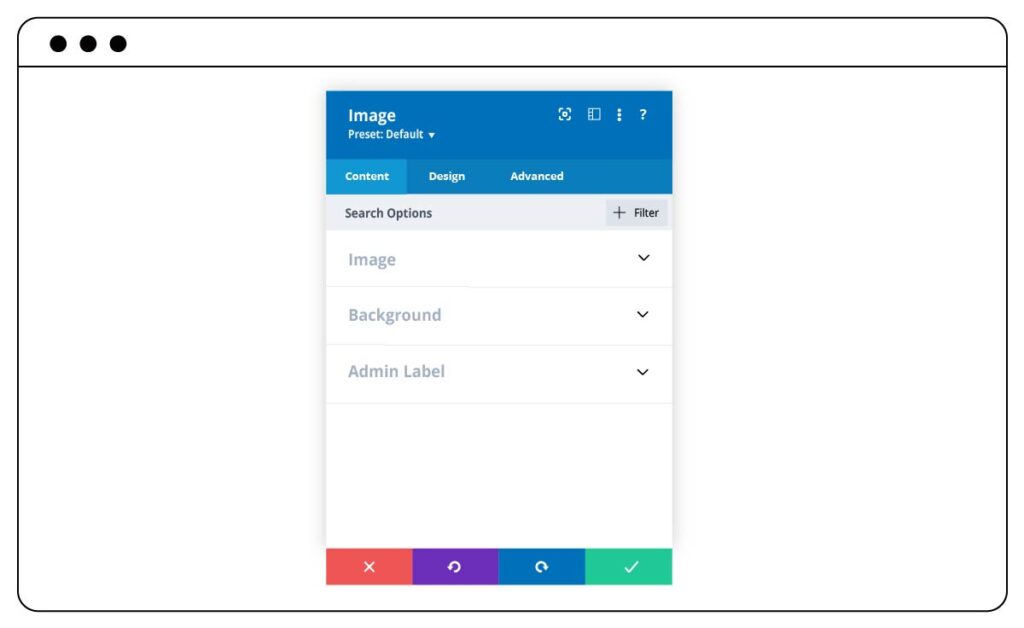
Whenever you edit an element, you’ll see three tabs in the settings popup: Content, Design, and Advanced. Each tab contains option groups, and each option group contains a set of options. You can add the content of an element in the Content tab. If you want to set the appearance or style of an element then the Design tab is all you need. In the Advanced tab, it lets you do high-level customizations such as Custom CSS, Scroll Effects, Visibility, and so on. Everything is customizable when all three tabs are combined.

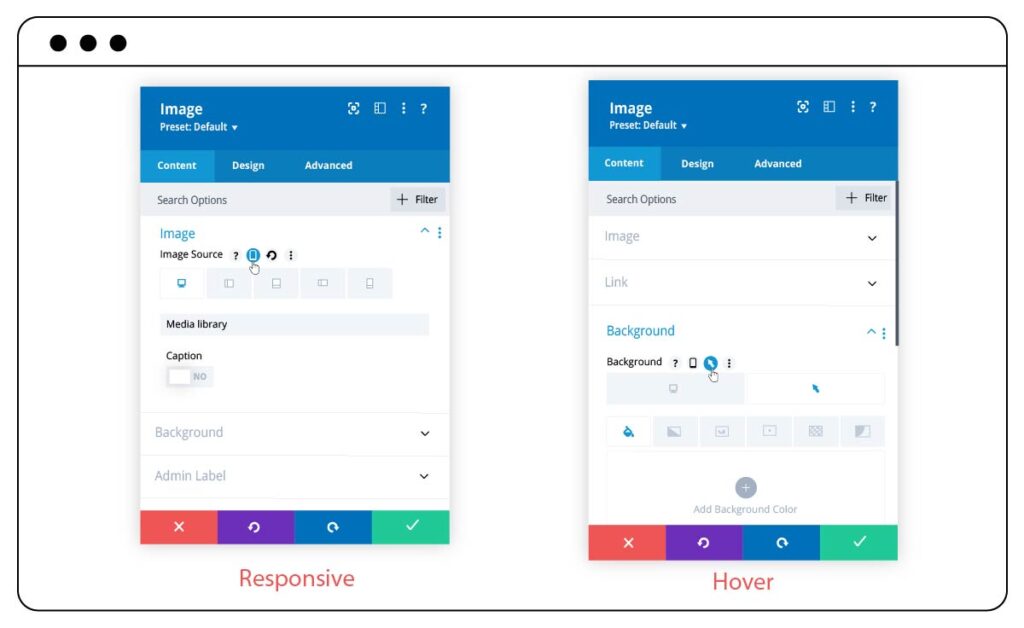
In the new version of Page Builder, responsive editing will be available for almost all settings. Simply select the device icon above the option that you would like to customize to access the responsive editing interface. You can then customize this option for each of 5 devices.
The hover options, like the responsive editing, is added to every option that supports transitions. Use this feature to create beautiful hover effects to attract customers.

3. Settings Modal Style
Along with the improvements to the element settings, we’ve also worked hard to give the settings modal a whole new look and feel.
Firstly, we will add new functions on the header of the modal to make the user’s operation more complete and easier.
- Expand/Contract Modal makes the settings window wider or smaller.
- Snap to Left lets you mount the modal on the left of the browser then the content will be pushed to the right.
- Other Settings allow you to access element’s control such as Save to Layout, Lock, Disable, and so on.
- Help Center is where you can find video tutorials and a list of keyboard shortcuts.
- Presets is a new class-based system that lets you save custom styles of an element as presets. You can then apply these presets to other elements across your website.
Secondly, we will add a search bar so that you can easily find the setting you want. It’s also possible to filter out your desired group of options using the filter function.
Finally, if the previous Page Builder version only had three buttons in the footer of the settings window: Replace with, Close, and Save, the new version will have four: Discard All Changes, Undo, Redo, and Save Changes.

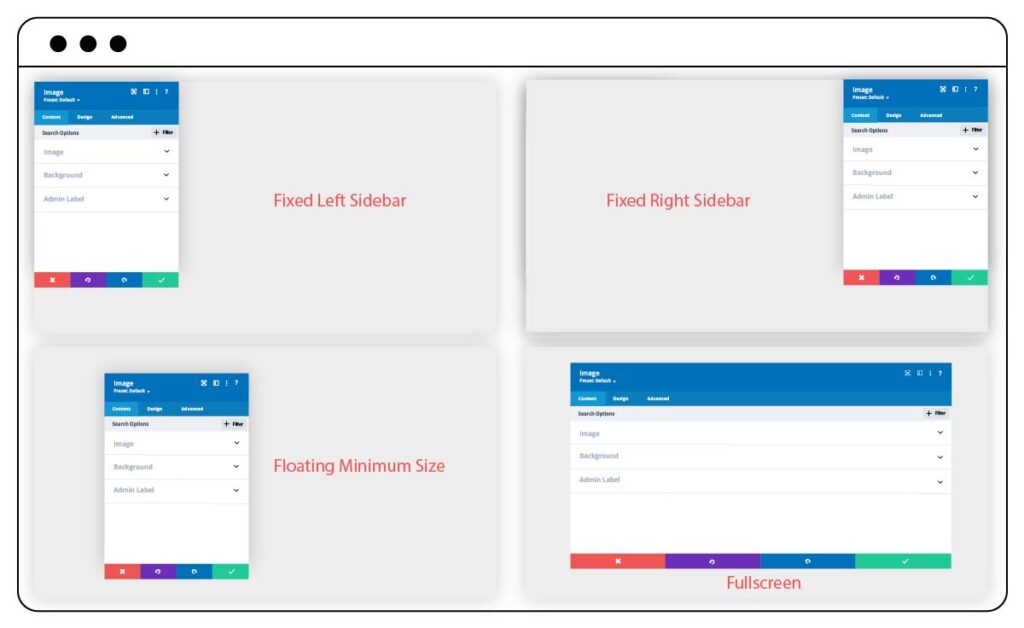
4. Settings Modal Position
The settings modal position can be adjusted according to your preference including Floating Minimal Size, Fullscreen, Fixed To The Left, Fixed To The Right, or Fixed To The Bottom. Additionally, you can set the default position of the settings modal.

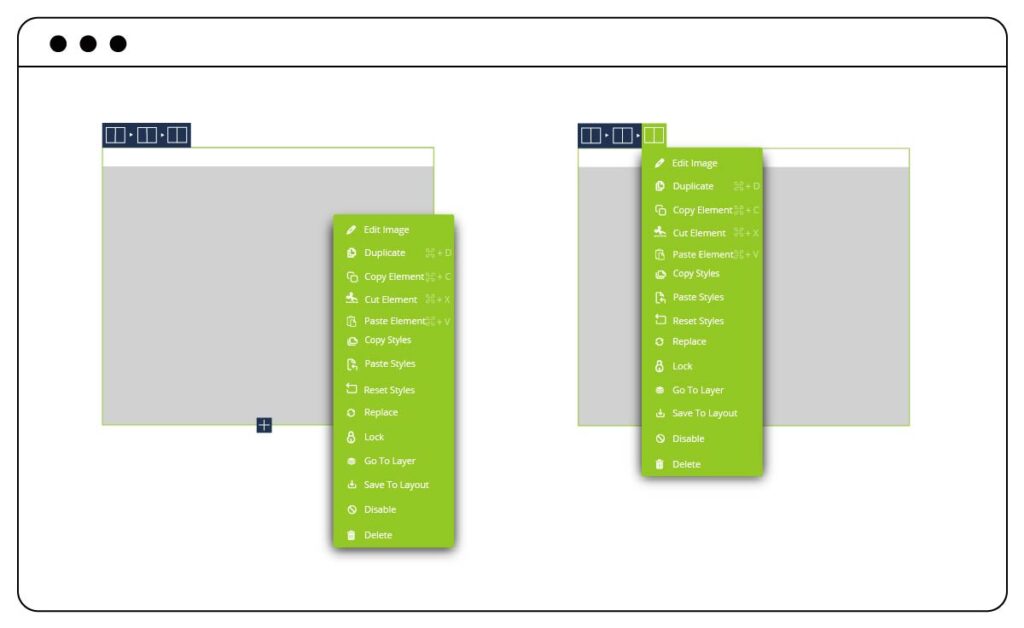
5. Element Controls
Element controls contain actions used to perform on elements. In the previous Page Builder version, it can be accessed by hovering over the icon on the toolbar above the element. However, in the upcoming version, you can also right-click on the element to quickly access the element control menu. And we will add some new options to the drop-down menu:
- Copy/Paste Styles: Let you copy an element’s design settings and then reflect them to similar elements within a layout.
- Reset Styles: Reset an element’s style to the default one.
- Lock: Prevent anyone from editing, moving, or removing an element.
- Save to Layout: Allow you to save an element to the library for later use.
- Disable: Select the type of screen on which you want the element to be disabled.

Note: What you see in the sneak peek’s illustration images doesn’t reflect our final Page Builder that will be published. As the extension is still in development, any change may happen.
Wrap Up
The above article is what you can expect in our elements’ upgrade. We are still in the process of improvement, development, and expansion to serve the needs of users. Therefore, we appreciate your ideas in the comment below. And don’t forget to stay updated with the latest news on our new Page Builder.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites




