
I. New updates on key extensions
1. Magezon Page Builder
1.1 Link builder updated
Previously, when you want to add a link into some elements, you get only 1 choice. It’s to enter the exact URL into the link field.
Like this

Thus, the old Link section gets the following disadvantages:
- It’s inconvenient to update if the links are changed
- Takes time to copy custom links
- High risk of wrong URLs
Deeply understand the circumstance, we decided to update the link section to be more convenient and user-friendly. Here below are the link builders in some certain elements as examples.



List of 10 elements with link builder updated:
- Button
- Heading
- Single Image
- Slider
- Icon
- Image Carousel
- Call To Action
- Countdown
- Icon List
- Pricing Table
1.2 How the link builder works
So, after hitting the Select Url button, a pop-up will appear to configure the links. There are 4 types of links supported:

a. Custom link
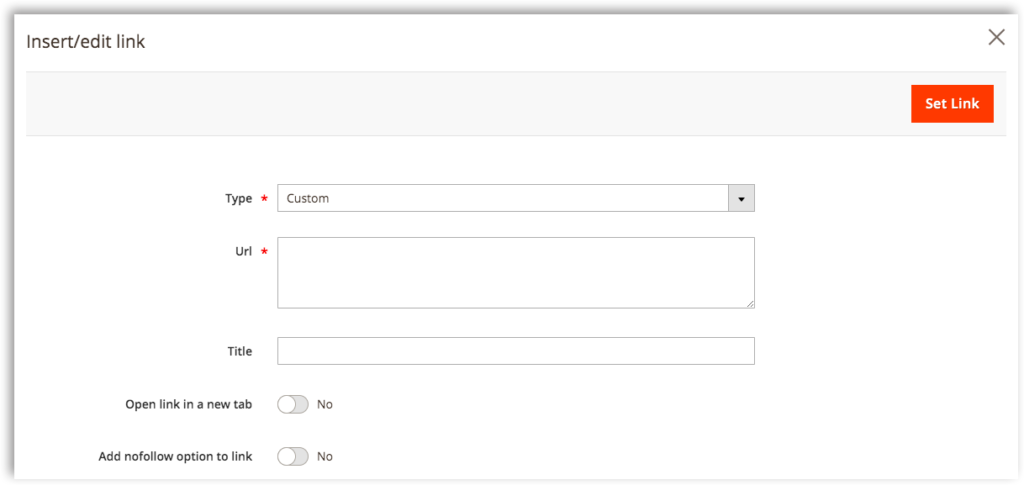
Using this link type means you can add custom URL from other sites. And, you have to paste the exact URL address in the Url field (required field).
Then, define the Title for the link and decide whether to Open the link in a new tab or Add no-follow option to link or not.

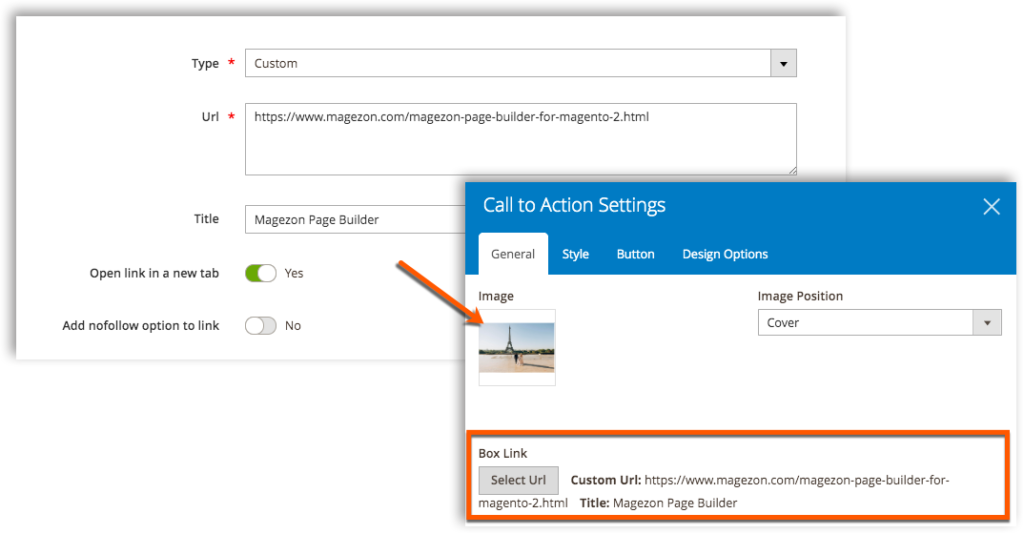
Try setting a Call to Action element like below with the Custom link configured:

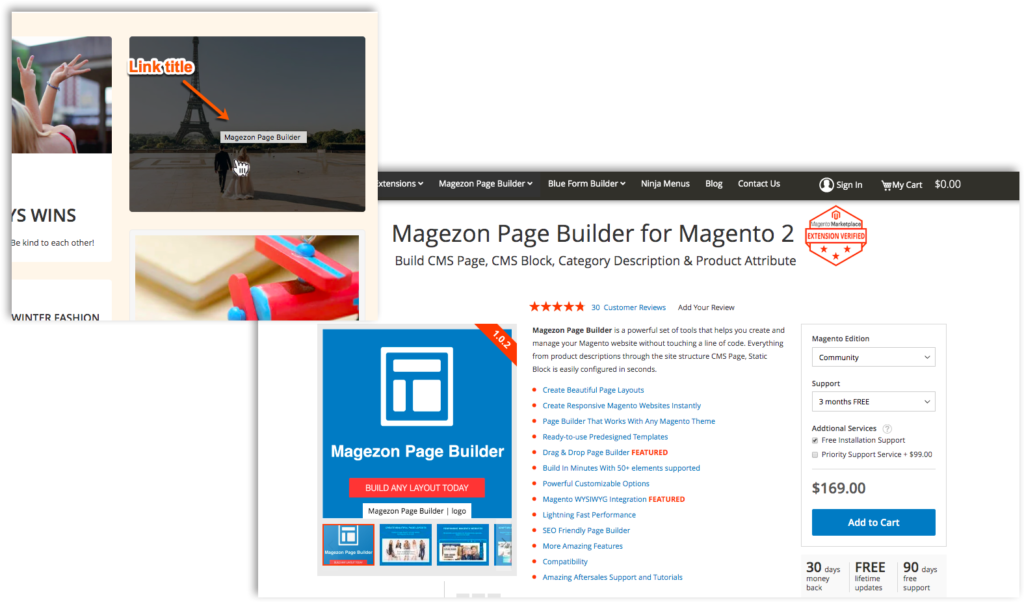
The result:

Note: If the original link changed, you still need to update the URL to match with the target site.
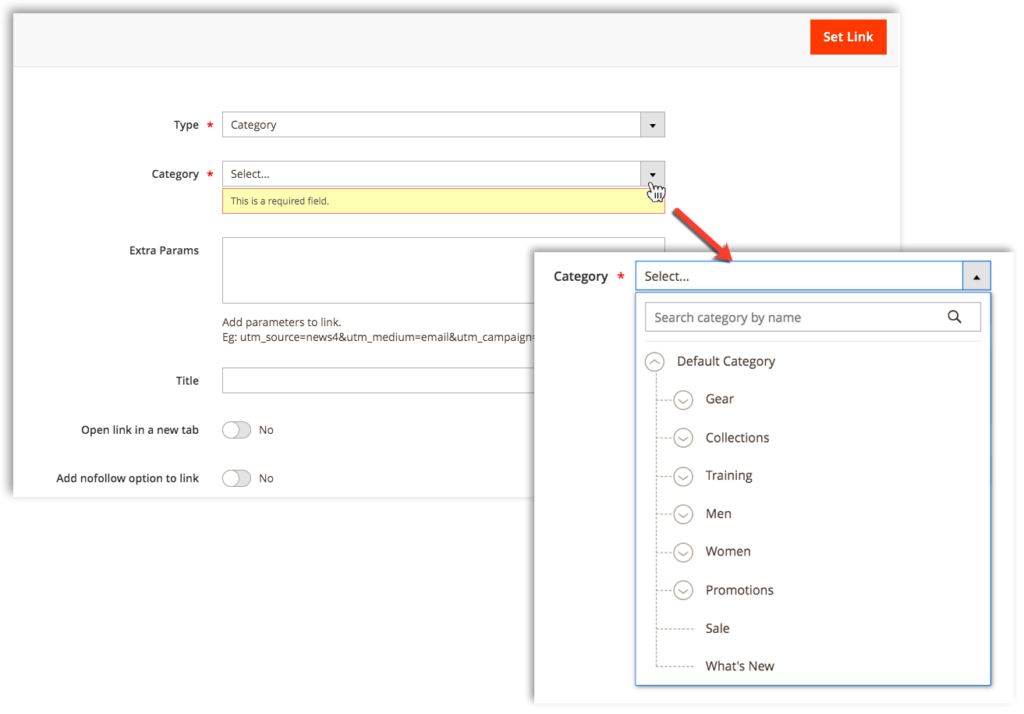
b. Category link
This type of link allows you to select links of Category Pages in the whole website. The categories are organized with default Magento system. Entering the keyword to search helps find your desired category page even faster.

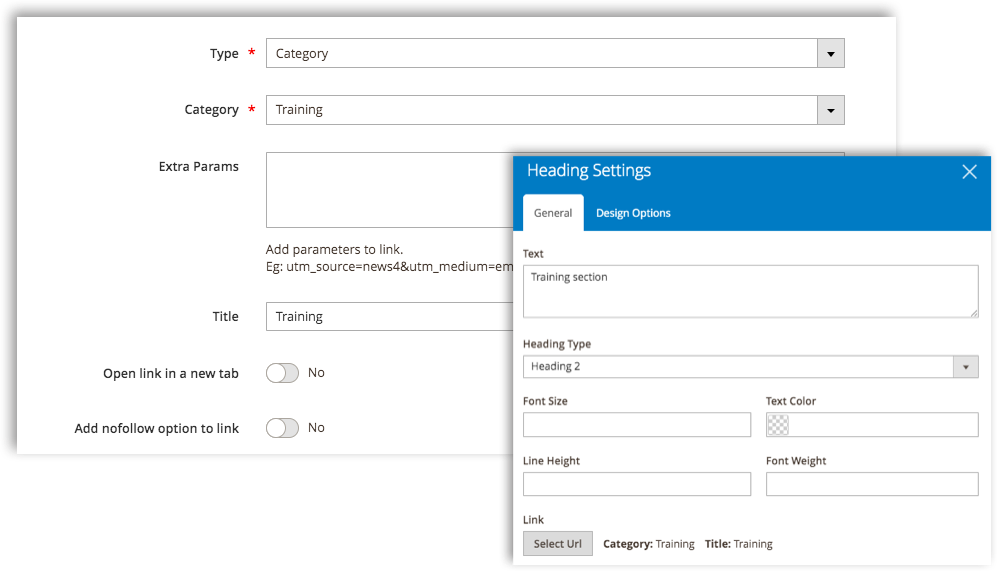
Similarly, try adding Training page link into the Heading element like this:

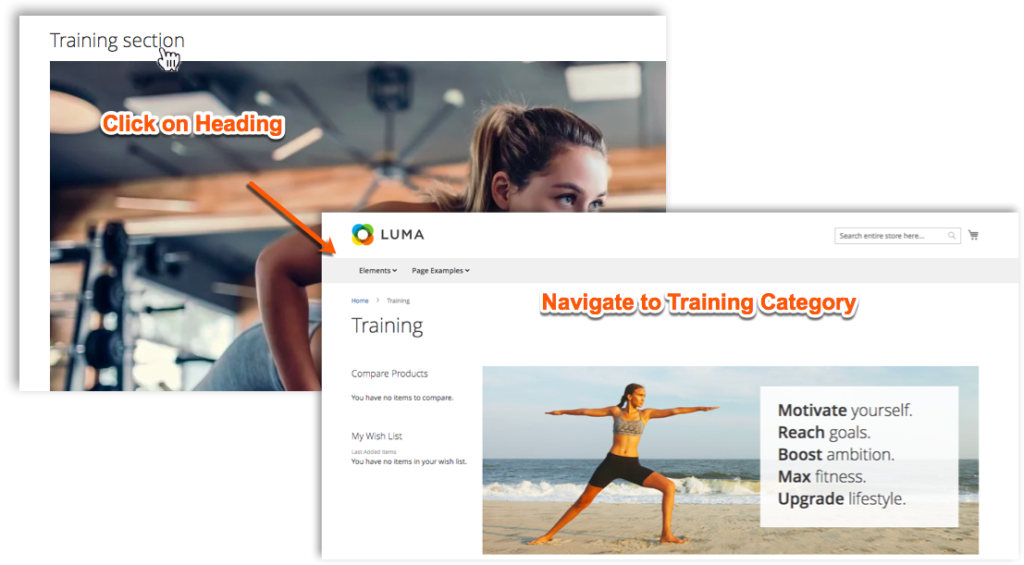
And the result:

Note: The target Category site will be directed even if its URL is changed. As a result, URL is automatically updated and no need to fix the link from the backend anymore.
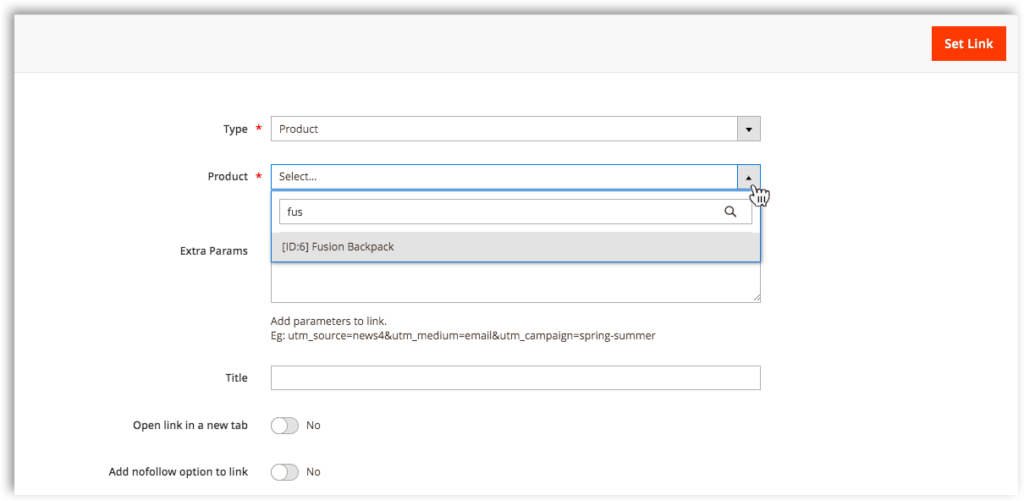
c. Product link
Navigate visitors to the Product page directly with this type of link. All you need to do is to search the product by name and click on a certain one. Plus, no matter how its URL will change, the link assigned by link builder still leads visitors to the desired product page, exactly.

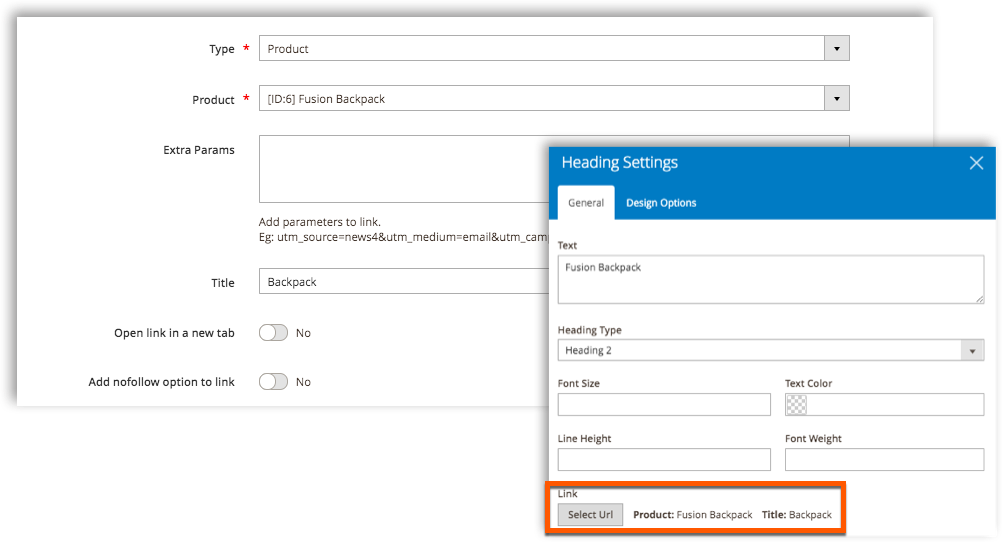
For example, let’s configure the below setting:

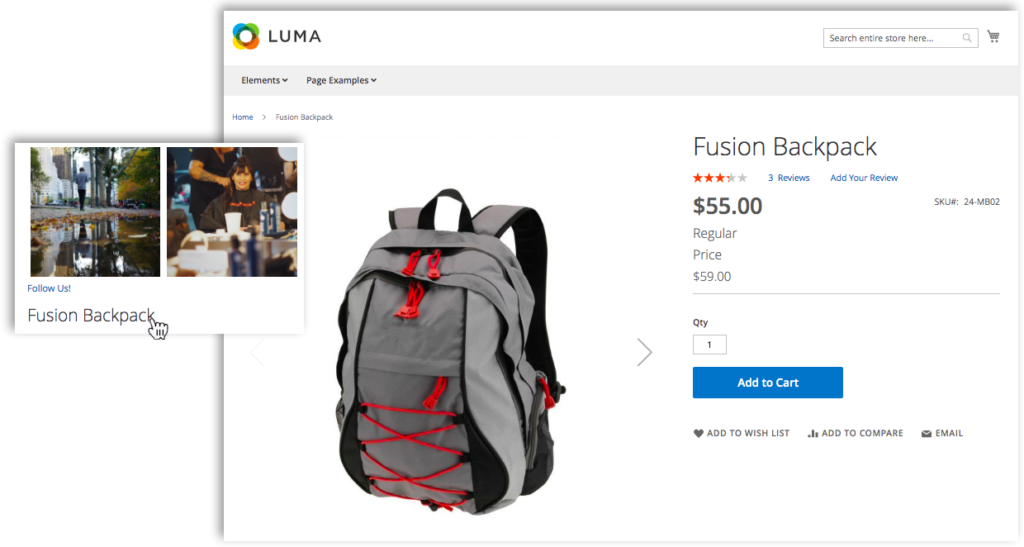
And, how it works on the front:

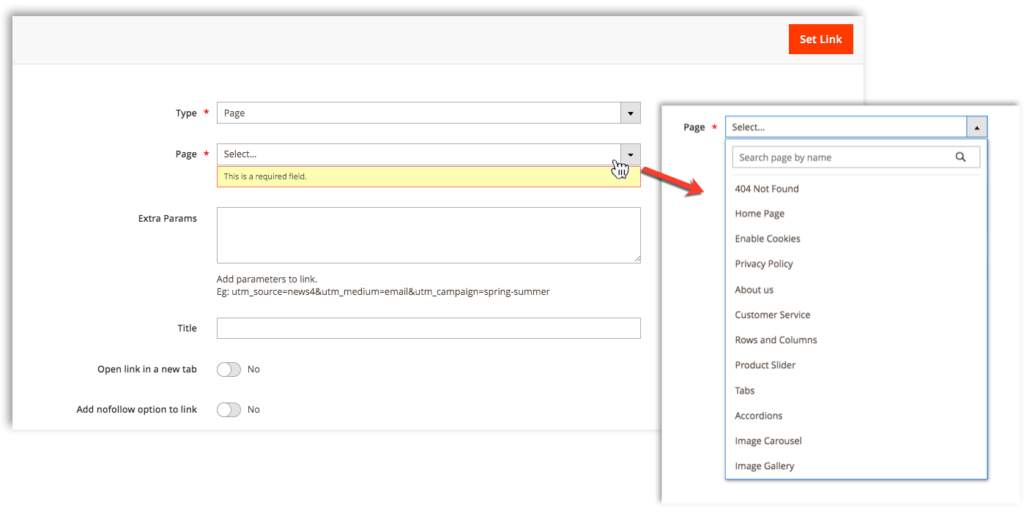
d. Page link
Last, if you want to lead your visitors to some of your pages in the default system, link builder can also help. Like Category and Product Page links, no matter how its URL will change, the link assigned still lead to the desired page, exactly.

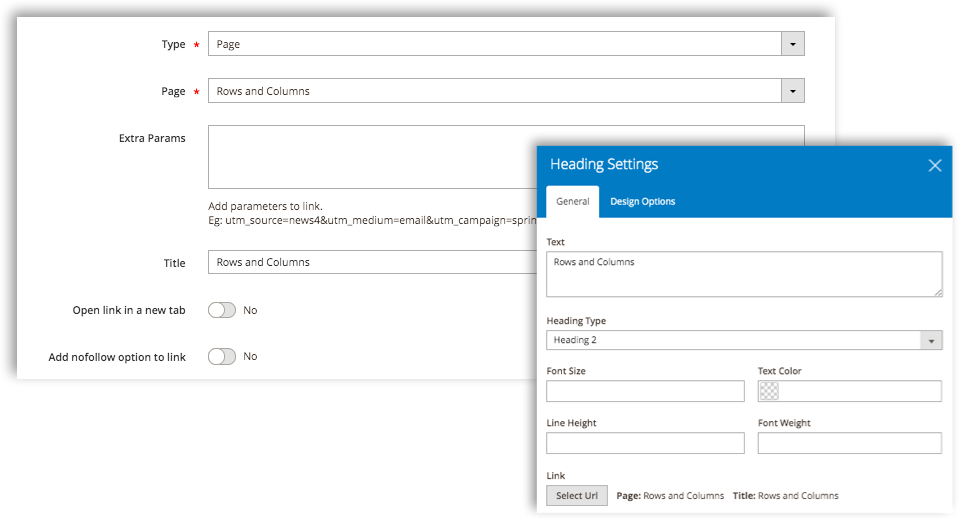
Now, try adding page link for our Heading:

And the result:

2. Ninja Menus 2.0.1
Ninja Menus 2.0.1 comes with brand new user interface and more helpful functions. Not all, we added some more Styling fields inside the General section.

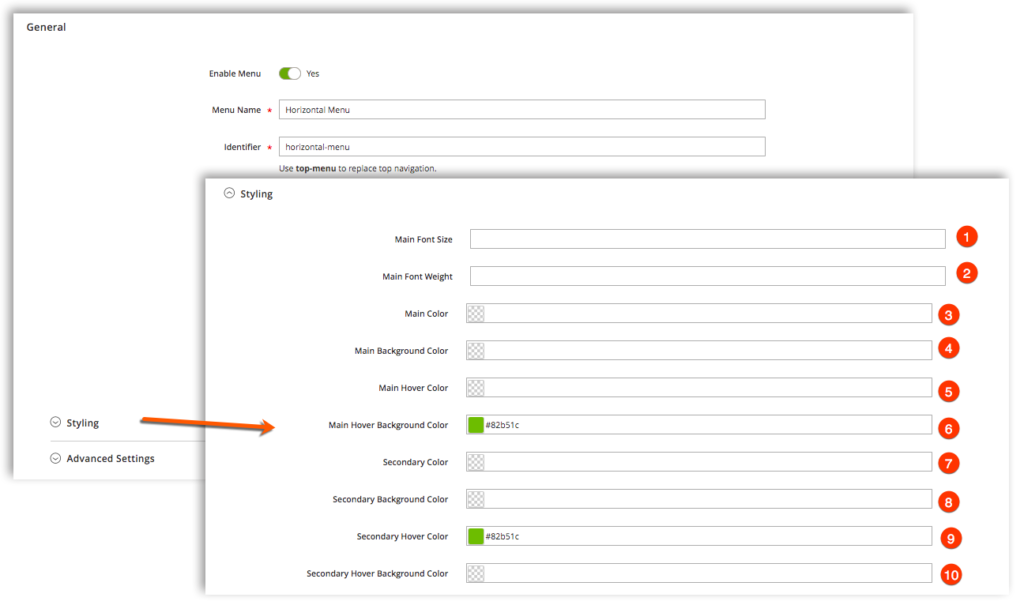
The configuration includes:
(1) Main Font Size: Set the font size for the text of the main menu
(2) Main Font Weight: Set the font weight for the text of the main menu
(3) Main Color: Allows configure the main menu text’s color
(4) Main Background Color: Allows configure main menu background’s color
(5) Main Hover Color: Set the color of the main menu’s text while hovering
(6) Main Hover Background Color: Set the color of the main menu’s background while hovering
(7) Secondary Color: Allows set the submenu text’s color
(8) Secondary Background Color: Allow set the submenu background’s color
(9) Secondary Hover Color: Set the color of the submenu’s text while hovering
(10) Secondary Hover Background Color: Set the color of the submenu’s background while hovering
With this section, you can configure the overall look of the navigation menu more quickly and conveniently. No need to configure single parts and elements of the menu again and again.
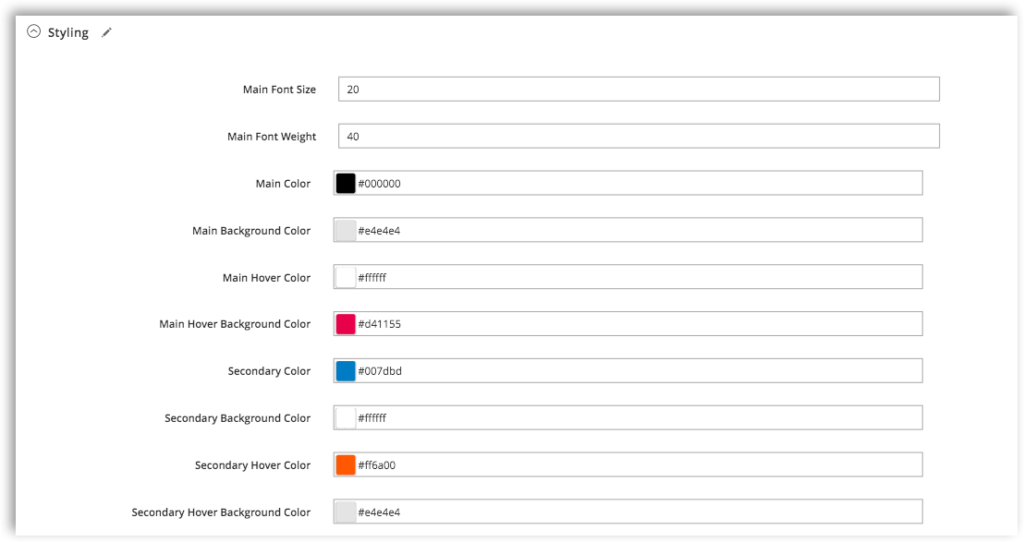
Let’s take an example to see:

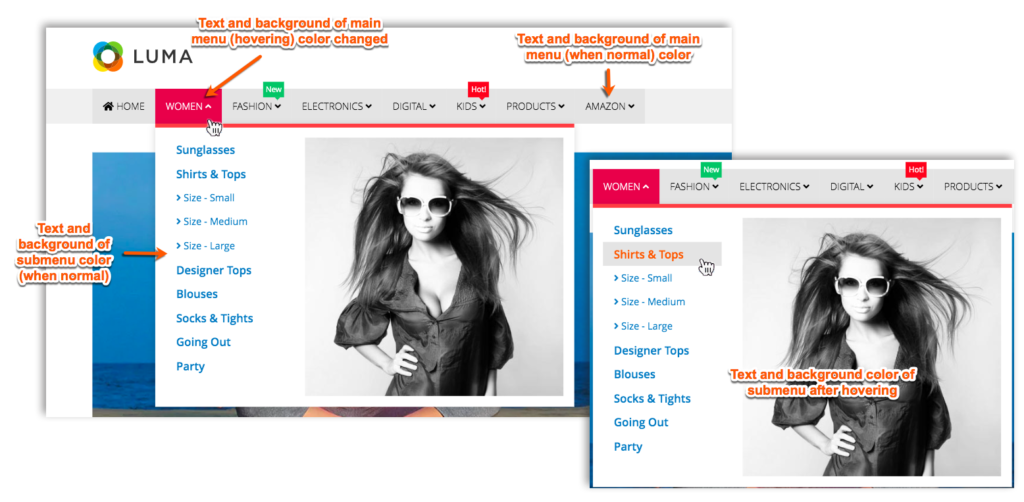
Result in the storefront:

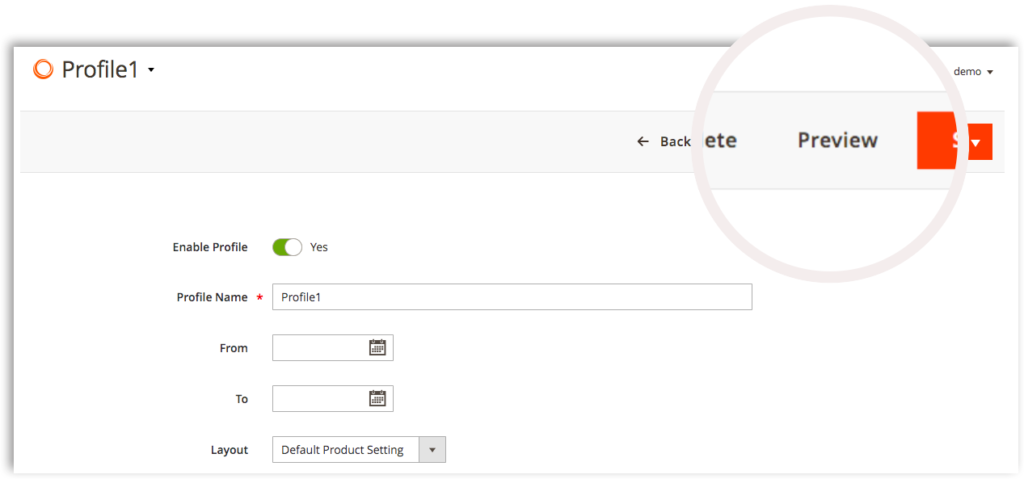
3. Single Product Page Builder
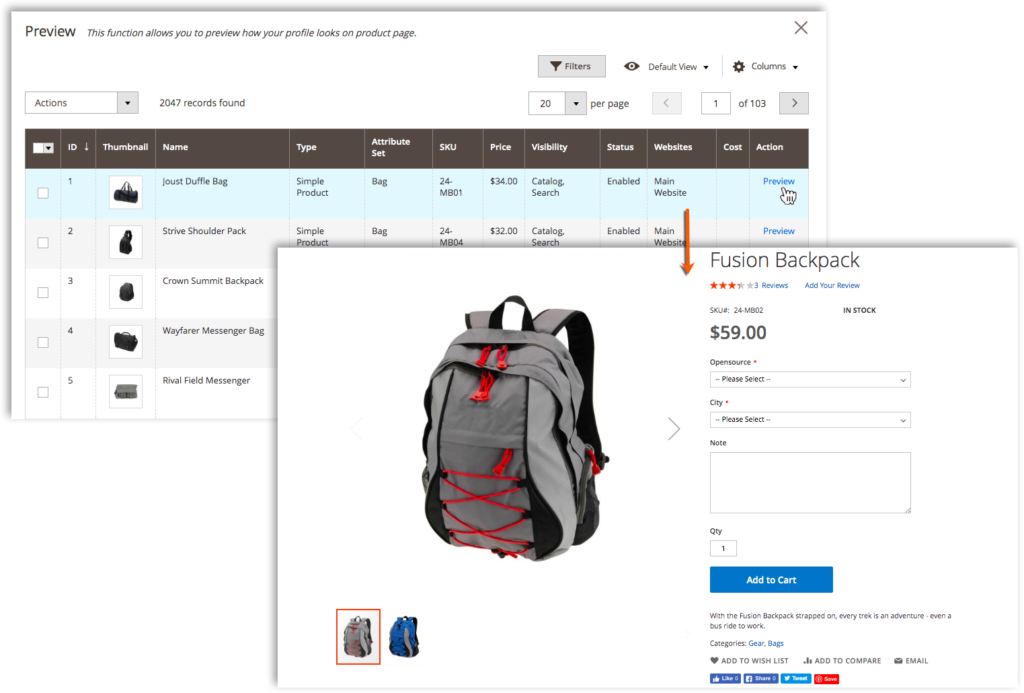
Single Product Page Builder has been added one more function named Preview. This promises to bring users convenience and the ability to view the product page’s look in each Profile even while configuring.

After clicking on the Preview button, there will appear a pop-up. A list of all the products and the preview pages ready.

II. New releases
1. Header & Footer Builder
Base on the fact that headers and footers are very important blocks of Magento websites, Magezon has just released an extension that helps design your headers & footers in August 2019. This extension – Header & Footer builder brings you full control over the configuration of these blocks and promises to meet all your demands.

Highlight features
- Easily Design Headers & Footers
- Design Unique Headers & Footers for Each Page
- Display Headers and Footers Perfectly in Any Device
- Header & Footer Templates
- Drag & Drop Builder
- 22+ Elements Supported
- Powerful Customizable Options
- Sticky Headers
- Create Unlimited Headers and Footers
- 100% Compatible with: Ultimo Theme, Porto Theme, Magezon Page Builder
In fact, details and images about the extension are fully described in another article.
2. Checkout Success Page Builder
Another stunning extension introduced at the same time, Checkout Success Page Builder extension is a powerful tool to make your checkout page more attractive.
Full of features for designing a perfect order success page, Magento 2 Checkout Success Page extension is the ultimate way to improve the post-purchase experience. In addition, it maintains contact with customers and boosts your sales.

Highlight features
- Easily Customize Checkout Success Page with Drag & Drop
- 20+ Elements
- 5 Pre-built Templates
- Show Different Success Pages by Conditions
- Display Coupon Codes
- Dynamic Variables
- Fully Responsive
- 100% Compatible with Magezon Page Builder
III. Coming Soon Extensions
1. Category Page Builder
In great demand of an editor for category pages, we decided to create one.
Using the same logic with Single Product Page Builder, Category Page Builder helps create any category page layout in Magento 2.
And, just like other extensions of our builder package, its highlight advantage is: Having intuitive drag & drop builder that lets every newbie shape the category page layout in minutes. No need technical skill!

Highlight features:
- Build a category page layout in your style.
- Create unlimited category page layouts
- Online layout templates
- Different templates for different category pages.
- Powerful customizable options
- Fully Compatible with Magezon Page Builder
2. Blog extension
Owning a Magento website but having a WordPress blog system? Well, it’s the most common circumstance that happen today with Magento shop owners.
The reason we create this extension is to simplify everything of the Magento system. No need to use a third-party framework (like WordPress), create your own blogs directly from the backend. They will be displayed beautifully in any page of your site.

Highlight features:
- SEO friendly posts and URLs
- Fully Responsive
- Social sharing (Facebook, Disqus, Instagram, etc)
- Categories ready
- Diverse Topics
- Thousands of icons and animation effects
- Fully Compatible with Magezon Page Builder
3. Grid Builder extension
Sometimes, Magento default Product grids are so boring and they keep the same all the time. To grab more attention, you need something different.
The Grid Builder extension can help design the product items’ look in product list, grid, and carousel. More, easily change the order of product attributes like Product Image, Name, Price, etc with the drag and drop interface.

Highlight features:
- Visual drag and drop interface
- Easily change the order of product attributes displayed
- Support product grid on any page
- Create unique grid systems for different pages
- Powerful customizable options
- Compatible with Magezon Page Builder
And, which features do you want these above extensions to have? Share us your ideas!
In a nutshell
Magezon has got some important changes and updates in August and this article is just an overall look. We are trying our best to make our extensions meet all of your demands. However, we can’t do it perfectly if we don’t know what you’re really expecting.
Thus, tell us your opinions. Any further questions or need support, feel free to contact us via email or LiveChat.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites




