
All Magento stores that wish to operate their e-commerce effectively should have heard of PWA studio. What is it, and how does it benefit users, businesses, and developers? This article will give you basic knowledge about this set of tools, analyze its pros and cons, and provide instructions to install. Keep following along!
Table of contents
What Is a Progressive Web App (PWA) and Its Benefits?
Definition

A progressive web app is a type of software that combines the functions of web pages and apps. These programs are considered a great alternative to native apps, offering fantastic user experiences. Since the PWA runs in web browsers, web surfers don’t need to install the app on their devices.
Brands also find it a beneficial gateway to communicate with customers. With this “fusion,” businesses don’t need to develop different applications on Android, or iOS; even a cross-platform solution (which often can’t optimize users’ experience) is unnecessary.
Benefits
1. Benefits for users
People don’t like to wait for more than 2 seconds to load a page and tend to leave when it takes too long. Meanwhile, mobile users who often use smart devices on the run, with a poor network connection and massive data downloads, are even more impatient. However, since the number of people using their phones for browsing has increased dramatically, especially in Africa and Asia, businesses should develop an idea to meet their expectations.
Progressive web apps, processing features of web pages, and mobile apps are the best solution. In the last few years, few people have been willing to download new apps (only if necessary), giving PWA a chance to grow. It offers benefits such as fast speed, working offline ability, and accessibility directly from the browser. Users can add it to their Home screen as a native app, skip marketplaces and save valuable storage, which is highly appreciated on low-end devices. The installation process is also quick; just click on the dedicated button, and there’s a shortcut on the screen.
Summary of benefits for users:
- Small size
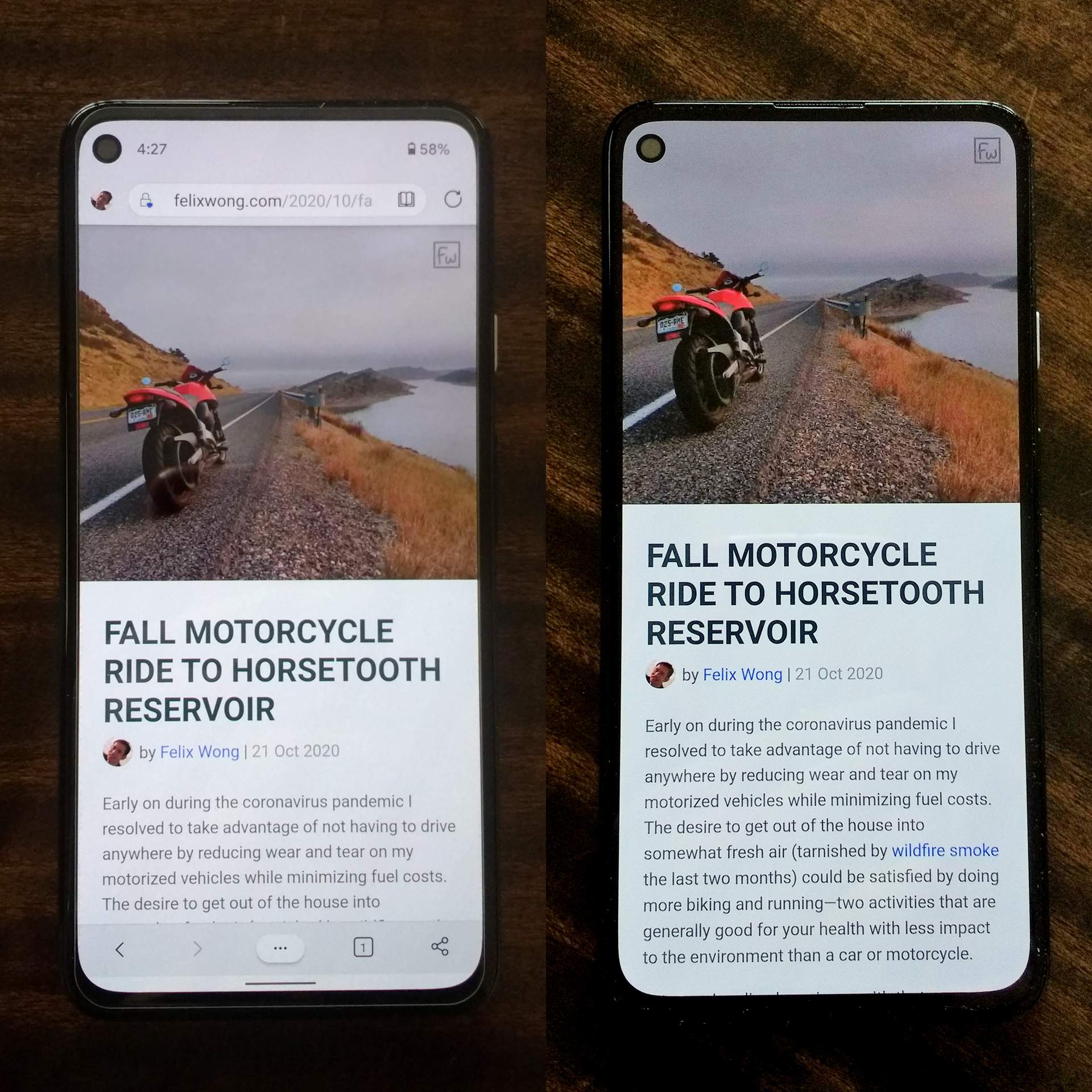
- Quick loading time
- Instant updates available
- Ability to perform well in poor network conditions
- App-like features (add to the home screen, push notifications, offline mode)
- Avoid app aggregators (App Store, Google Play, etc.)
2. Benefits for businesses
When users install an app locally, it can become a helpful and smooth communication channel between brands and customers. Without relying on third parties, PWA can reduce the operating budget and the risk of data leakage or cyber fraud.
This set of tools also provides superb UX to help increase visitors’ engagement and boost sales. Moreover, PWAs have fast loading time, reducing the server load and minimizing the danger of a slow-down or a crash when your site experiences heavy traffic.
While there’s hesitation in installing a new app since users usually have their favorite set, the number of downloads is growing every year. This figure increased from 140.68 billion in 2016 to 255 billion in 2022. Yet, the problem lies in the frequency of apps’ usage while over 20% of users never relaunch an app after the first use.
It seems easier for marketers to persuade clients to install PWA from the web browser than to let them go through the app store to download something. They also don’t need to depend on Google or Apple whether their app is published or updated. Plus, the cost of user acquisition is much cheaper since there’s no extra payment required for the middleman.

In addition, the development cost is cheaper. Instead of building, testing, and deploying different compatible software for desktop and mobile, iOS and Android, having only one multi-platform app is enough. Thus, in the end, it increases the marketing ROI.
PWA is a vital technology in this omnichannel era as it allows businesses to unify and streamline their customers’ experience across all touchpoints. The more native-app-like functionalities added to PWAs, the more possibility the brands to gain clients’ loyalty as it makes users more engaged and aware of the store. Moreover, the tool works like a native app in analyzing shoppers’ preferences, an important factor in e-commerce.
Summary of benefits for businesses:
- Fast loading speed despite heavy traffic
- No intermediary is required for downloading and installing
- Cheaper Cost of User Acquisition (CAC)
- Independent from Apple or Google for updating process
- Higher user engagement, cross-platform conversion, and conversion rates
- More chances of successful user onboard and higher marketing ROI
3. Benefits for developers
Since PWAs are built based on common website standards such as HTML, JavaScript, or CSS, they are easier to be developed than native apps. If your projects are not too complicated, an internal front-end developer team can quickly do the job. On the other hand, PWAs should be done with caution. The techies who do the heavy lifting here must apply the marketers’ idea about seamless UX and guarantee a smooth operation.

It is, however, a piece of cake with microservices and headless architecture. The most recent PWA frameworks and ready-to-use solutions allow developers to convert a website into a Progressive Web App without affecting the eCommerce engine. They can decouple the front end from the platform’s back end while also assisting sales and marketing teams with a new, agile UX approach.
Working with Vue Storefront, for example, allows developers to develop strong frontend and JavaScript skills, as well as gain experience useful for projects other than eCommerce. Furthermore, they do not have to wait indefinitely to see the results of their efforts. The time to market for PWA-based products is several months, but it only takes 160 working hours to test a fully-featured Vue Storefront proof of concept for eCommerce PWA.
Summary of benefits for developers:
- Opportunity to approach modern development and gain valuable experience
- No requirement for separating app development for iOS and Android OS
- No payment is required for developer accounts on Google Play or App Store
- Independence of the backend with PWA platform-agnostic solutions
- Short time-to-market

Try FREE Magezon Page Builder!
Easily create your engaging Magento PWA in any style whenever you want without relying on developers or designers. Just by drag & drop.
What Is Magento PWA Studio and Its Pros and Cons?
Definition
PWA studio is a library of cutting-edge tools and technologies allowing developers to construct, configure, and test the PWA storefront directly on the Magento backend. It includes 3 primary components:
1. PWA build pack
The build pack includes sets of simple to complicated tools to assist developers in configuring the environment and proceeding with more complex and comprehensive workflows, such as tools for project setup tools, configuration management, and extensible framework. These arrangements vary within those projects or between projects. For example, depending on various behaviors, environments for development, testing, staging, and production change.
2. Custom react hooks
These hooks enable you to create functional components that re-utilize the same functionality across several class components. Venia and Peregrine packages offer a huge amount of pre-defined React hooks. People also use these to set and retrieve data and support the state management functionality.
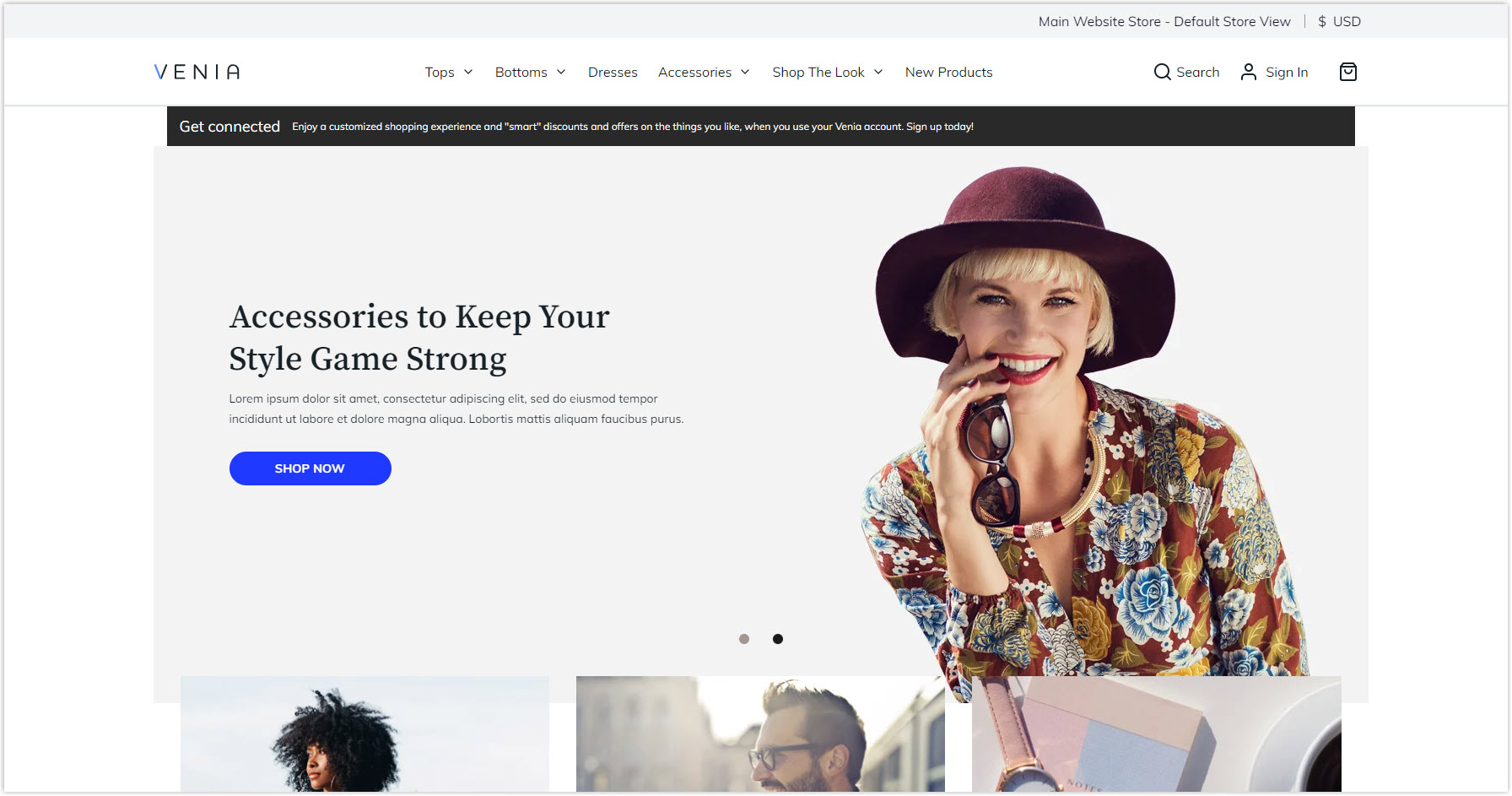
Venia, the initial Magento PWA storefront, was designed based on PWA Studio’s tools and collections. It contributes to the effort of making PWA technology widely used. If you want to develop your own PWA storefront project, you can start with the Venia storefront and the visual components. After installation, it will run on top of your current Magento 2 backend.

Pros
1. Compatibility
Magento PWA Studio supports up to Magento 2.3, which benefits Magento businesses as most now use Magento 2. Plus, it obtains built-in consistency with the Magento coding standard that will guarantee no code conflict and let PWA function smoothly.
2. Simpler integration process into Magento
The app builder will provide a fully configured and ready-to-use package. It’s also possible for the developers in charge of the configuration to stay ahead for some hours.
Magento 2 PWA Studio is also well-known for its flexibility while keeping the development simple since developers can remove or use specific PWA Studio for Magento components. Besides, PWA Studio allows you to apply their wide variety of pre-made pieces immediately or change them according to your needs.
3. Out-of-the-box architecture and framework application
The outstanding architecture and framework application of the PWA studio help streamline the design process. You can change the installation and configuration or use the ready-made and ready-for-use program. It’s also available to add ideas to the pre-built software and generate a flexible framework that meets your requirements.
5. Fast updating and maintaining process
PWA studio and Magento versions change simultaneously, so there’s no need to understand the Magento update to adjust PWA operation to other PWA solutions. Thus, the updating and maintaining process is faster and easier.
Cons
1. Hard and time-consuming development
PWAs may require as much effort as a native app or website optimization.
2. Struggle with access to hardware features
Unlike the native apps integrated with a particular software environment, PWAs need to deal with the issue of limited access to cameras, GPS, fingerprint sensors, etc.
3. Push notifications on iOS
For now, notifications in Chrome, Safari, Mozilla, and Opera can work on Android but not iOS.
4. Cached files don’t last long
If PWAs are inactive for a long time, you may not see the previously downloaded files while the shortcut is still there.
5. Poor design interface
The general design, typeface, or color scheme may make your desktop and mobile storefronts dull, shady, and unsightly.
6. Limited compatibility with extensions
Periodic modifications will limit the compatibility between third-party extensions or add-ons and PWA studio. Therefore, you need to wait for the new extensions to be released, then install and use them to address the problem.
7. The abstractions and compressibility
Developers need to remove all the unnecessary code from their apps to guarantee a fast loading speed. The potential excessive complexity and errors can cause the separating and cleaning of complex code structures that come with ready-made code solutions from PWA Studio to be longer.
Magento PWA Requirements
1. Service Workers
You need service workers to create a seamless experience. There’s a JavaScript file running in the background, whose duty is to cache static files and requests, send push notifications, and update content. Storing the previously-cached files allows the app to load faster, and you can be sure your users can still see the content even when experiencing an unstable Internet connection.
2. Web App Manifest
It’s a JSON file containing the app information such as name, author, icon appearance, how it should behave after installation, etc.
3. App Shell Architecture
It shows the page skeleton (a static page in HTML, JavaScript, and CSS) while the rest of the content shows up. The skeleton is what is left after you remove all dynamic content.
4. Transport Layer Security (TLS)
It’s a protocol that encrypts communication between web applications and servers and guarantees authentication and security. Magento PWA should use HTTP to protect customers’ personal data (such as names, addresses, credit card numbers, etc.) by providing a secure HTTPS connection.
5. Application Programming Interface (API)
It’s another protocol that communicates between the front and back end to ensure the two parts work smoothly together. APIs use different languages, such as GraphQL.
6. Pop-up Working Principle
PWA Magento 2’s UI/ UX depends on a pop-up working principle, such as opening a new pop-up for new action. It lets users stay on the same page while swiping the overlaying page.
How to Install Magento PWA Studio (Version 2.4)
1. Install Magento 2.4 Using Composer
With composer, you can manage and organize all Magento 2 components. Here are the steps for installation:
- Check the prerequisites.
- Set up the web server
- Set up PHP and other packages.
- Configure Elasticsearch
- Set up MySQL
- Generate Access Keys for Magento 2.4
- Configure the web server for Magento 2.4
2. Requirements to Install Venia PWA Storefront
The setup of Venia PWA storefront requirements are as follows:
- Yarn > Version 1.22.18
- NodeJs > Version v14.x+
- Functioning Magento 2.4 Setup
Node.js Installation
You can set up Node.js with Apt and use NodeSource PPA by running the following commands:
- curl -fsSL https://deb.nodesource.com/setup_lts.x | bash –
- apt-get install -y nodejs
Yarn Installation
Use the command below to set up Yarn using the npm package manager:
- npm install –global yarn
- Here are the commands to check Node.js and Yarn versions:
- nodejs -v
- yarn -v
3. Install Venia PWA Storefront
After completing those prerequisites, follow these steps to set up the PWA storefront.
Step 1. Clone the PWA studio repository
Here is the command to perform the task:
- git clone https://github.com/magento-research/pwa-studio.git
Step 2. Set up project dependencies
In the Magento PWA root directory, perform the following command:
- yarn install
Step 3. Generate SSL certificate
Here is the command to get a secure SSL certificate:
- yarn buildpack create-custom-origin packages/venia-concept
Step 4. Create and update the .env file
Use this subcommand with the CLI tool to create .env file: create-env-file
You’ll see the subcommand creates: packages/venia-concept/.env
Now, perform the command below to set the value for Magento 2 backend:
- MAGENTO_BACKEND_URL=”https://master-7rqtwti-mfwmkrjfqvbjk.us-4.mag
4. Run the Server
Build artifacts: by using the following command: yarn run build
Run the server: You can do it in many ways:
- Command to start the Venia storefront development environment: yarn run watch:venia
- Command to run the PWA developer experience, hot-reloading, and concurrent build pack rebuilds: yarn run watch:all
- Command to create artifacts and operate the staging environment: yarn run build && yarn run stage:venia
5. Install Apache Reverse Proxy
Use the following commands to enable the mod_proxy module:
- sudo a2enmod proxy
- sudo a2enmod proxy_http
- <VirtualHost *:80>
ProxyPreserveHost On
ProxyPass / http://127.0.0.1:8080/
ProxyPassReverse / http://127.0.0.1:8080/
</VirtualHost>
Restart the Apache web server:
- sudo systemctl restart apache2
Wrapping Up
With the increasing number of mobile users, Magento PWA studio offers an ultimate solution to developing web applications. It helps businesses to optimize their online presence, create a professional impression, and generate higher sales. I hope that today’s article has provided helpful information on this set of tools and somehow encouraged you to invest in your PWA. Remember to stay tuned for our next articles on PWA and see what you can learn.
Now, if you don’t know which Magento extension to easily build your eCommerce website and gain more sales, consider Page Builder from Magezon. As a trusted Adobe partner, we have satisfied thousands of customers with a vast collection of drag-and-drop extensions, helping you create a high-converting and unique store in minutes.
Don’t worry if you are not competent at coding, now you can confidently create any necessary page of your website in any style you want at ease.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites


