Product Listing is an essential feature in Magento eCommerce websites. It improves both UX & UI, helping users to search for products more easily. In this tutorial, we will guide you on configuring and customizing your product listings in Magento 2.
Table of contents
What Is Product Listing in Magento 2?
Magento 2 Product Listing is a feature that allows users to determine how many products or which type of grid appears per page. Each page with a product list has a set of controls to sort the products, change the grid format, and sort by attributes.
How to Configure Product Listing in Magento 2
Log in to your Admin account, and go to the Admin panel
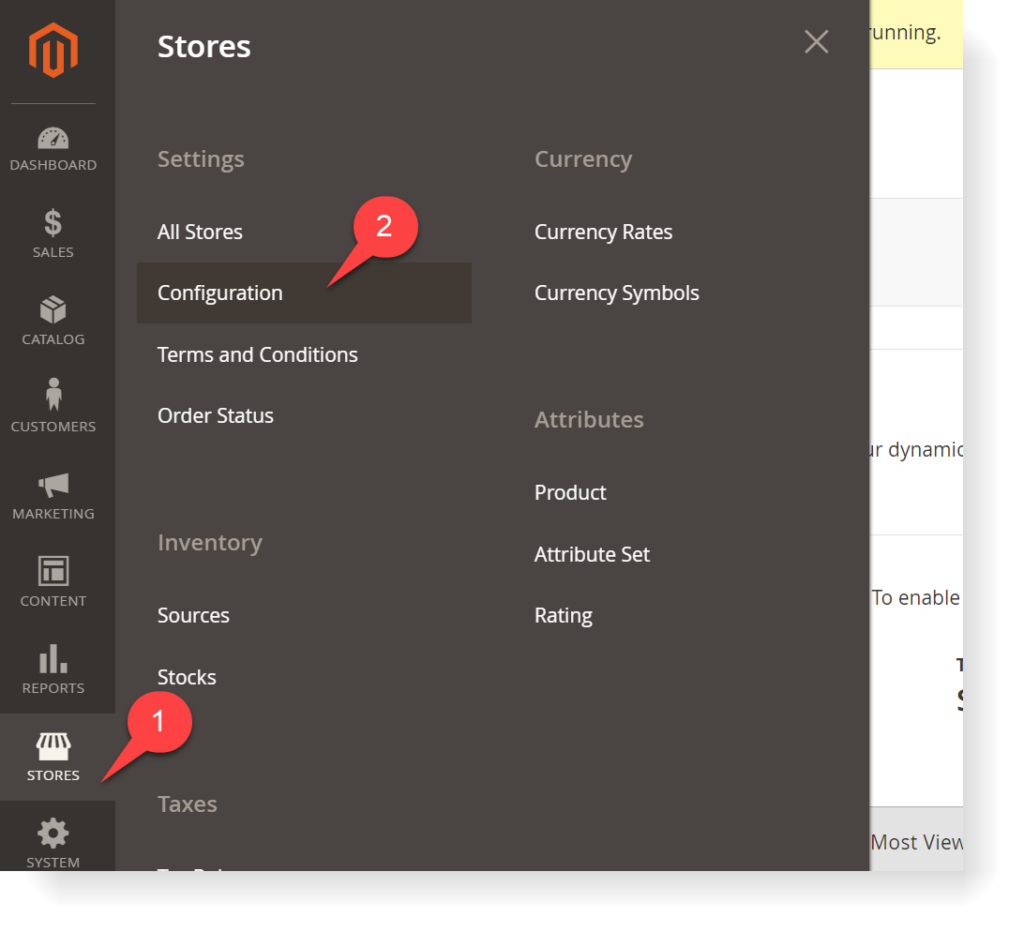
Go to Stores > Settings > Configuration

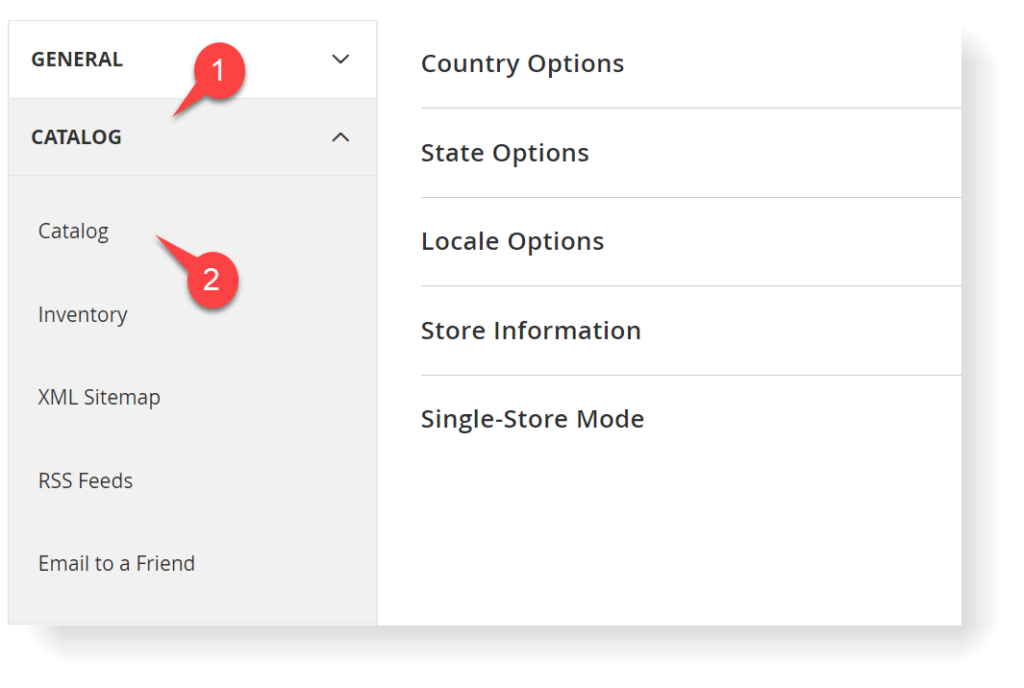
Expand Catalog and choose Catalog below

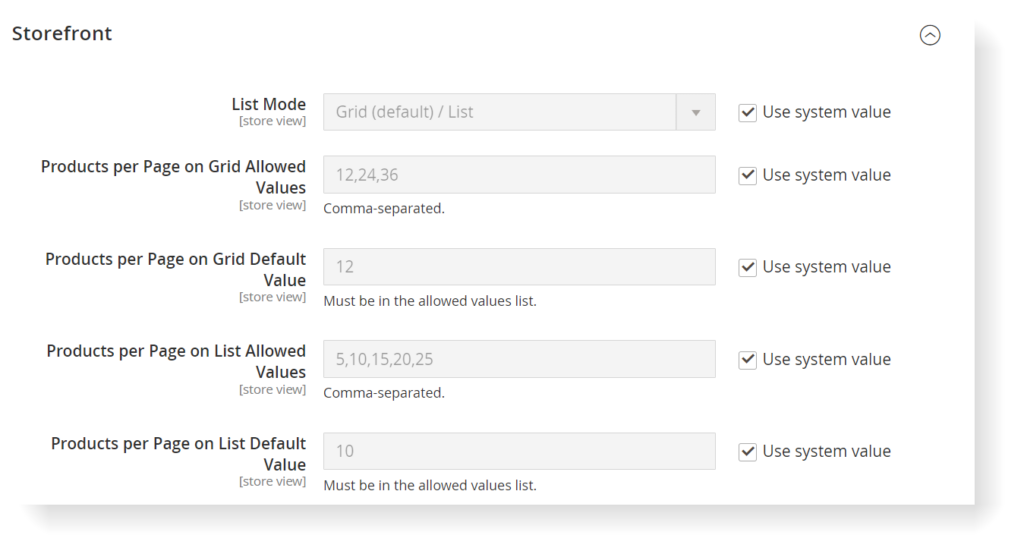
Expand Storefront section
- Set the List Mode. Choose 1 of 4 options: Grid Only, List Only, Grid (default) / List, and List (default) / Grid.
- Products per Page on Grid Allowed Values: enter the number of products you want to display per page in the grid option.
- Products per Page on Grid Default Value: enter the number of products you want to display on the default grid.
- Products per Page on List Allowed Values: enter the number of products you want to display per page when showing in the list option.
- Products per page on List Default Value: enter the number of products you want to display on the default list.

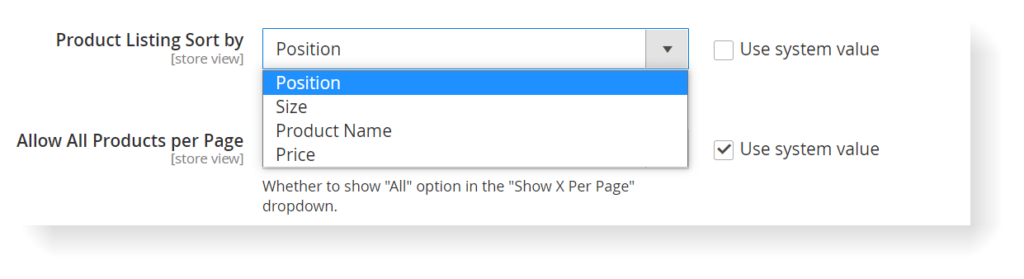
- Product Listing Sorted by: Choose the attribute to sort products.
- Allow All Products on Page: Choose Yes or No.
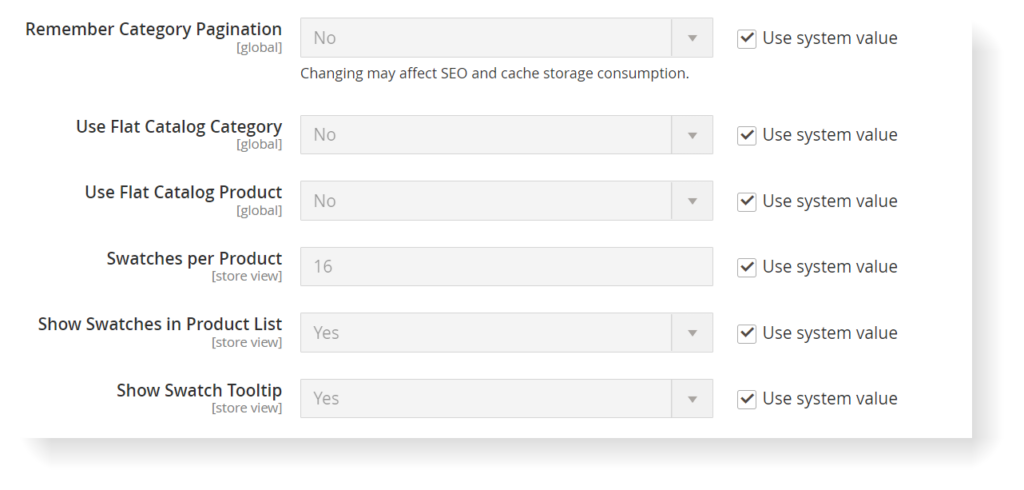
- Remember Category Pagination: Switch to Yes.

| People also read: Magento 2 Layered Navigation: Detailed Guide What is Pagination? How to Configure Pagination in Magento 2? Magento 2 Related Products, Cross Sell and Upsell Products |
Set Use Flat Catalog Category and Use Flat Catalog Product to Yes, if you want to use Flat Catalog. They can help reduce the number of SQL queries and speed up the indexing process. However, the flat catalog can cause performance issues and other indexing problems. Thus, this option is not recommended.

- Swatches per Product: enter the maximum number of swatches that can be displayed per product
- Show Swatches in Product List: turn to Yes if you want to show swatches in your product list
- Show Swatch Tooltip: turn to Yes to show a tooltip when hovering over swatches.
Finally, click Save Config.

Optimize Your Magento Store With Powerful Extensions!
Looking for fast, efficient, and well-coded extensions to build or optimize your Magento stores for sales-boosting? Then visit the Magezon website and grab the necessary add-ons for yours today!
How to Get all Product Lists in Magento 2
However, if you want to display products on a list in Magento 2. There are two methods. Follow the steps below.
You should use Magento\Catalog\Model\ProductRepository or Magento\Catalog\Model\ResourceModel\Product\Collection according to your needs. You can use both methods to get product instances with all data.
Example 1 (Repository):
/**
* @param \Magento\Catalog\Model\ProductRepository $productRepository
* @param \Magento\Framework\Api\SearchCriteriaInterface $criteria
* @param \Magento\Framework\Api\Search\FilterGroup $filterGroup
* @param \Magento\Framework\Api\FilterBuilder $filterBuilder
* @param \Magento\Catalog\Model\Product\Attribute\Source\Status $productStatus
* @param \Magento\Catalog\Model\Product\Visibility $productVisibility
*/
public function __construct(
\Magento\Catalog\Model\ProductRepository $productRepository,
\Magento\Framework\Api\SearchCriteriaInterface $criteria,
\Magento\Framework\Api\Search\FilterGroup $filterGroup,
\Magento\Framework\Api\FilterBuilder $filterBuilder,
\Magento\Catalog\Model\Product\Attribute\Source\Status $productStatus,
\Magento\Catalog\Model\Product\Visibility $productVisibility
) {
$this->productRepository = $productRepository;
$this->searchCriteria = $criteria;
$this->filterGroup = $filterGroup;
$this->filterBuilder = $filterBuilder;
$this->productStatus = $productStatus;
$this->productVisibility = $productVisibility;
$this->getProductData();
}
/**
* @return \Magento\Cms\Model\Block|null
* @throws \Magento\Framework\Exception\NoSuchEntityException
*/
protected function getProductData()
{
$this->filterGroup->setFilters([
$this->filterBuilder
->setField('status')
->setConditionType('in')
->setValue($this->productStatus->getVisibleStatusIds())
->create(),
$this->filterBuilder
->setField('visibility')
->setConditionType('in')
->setValue($this->productVisibility->getVisibleInSiteIds())
->create(),
]);
$this->searchCriteria->setFilterGroups([$this->filterGroup]);
$products = $this->productRepository->getList($this->searchCriteria);
$productItems = $products->getItems();
return $productItems;
}
Example 2 (Collection):
/**
* @param \Magento\Catalog\Model\ResourceModel\Product\CollectionFactory $productCollectionFactory
* @param \Magento\Catalog\Model\Product\Attribute\Source\Status $productStatus
* @param \Magento\Catalog\Model\Product\Visibility $productVisibility
* @throws \Magento\Framework\Exception\LocalizedException
*/
public function __construct(
\Magento\Catalog\Model\ResourceModel\Product\CollectionFactory $productCollectionFactory,
\Magento\Catalog\Model\Product\Attribute\Source\Status $productStatus,
\Magento\Catalog\Model\Product\Visibility $productVisibility
) {
$this->productCollectionFactory = $productCollectionFactory;
$this->productStatus = $productStatus;
$this->productVisibility = $productVisibility;
}
/**
* @return \Magento\Framework\DataObject[]
* @throws \Magento\Framework\Exception\LocalizedException
*/
public function getProducts()
{
/** @var \Magento\Catalog\Model\ResourceModel\Product\Collection $collection */
$collection = $this->productCollectionFactory->create();
$collection->joinAttribute('status', 'catalog_product/status', 'entity_id', null, 'inner');
$collection->joinAttribute('visibility', 'catalog_product/visibility', 'entity_id', null, 'inner');
$collection->addAttributeToFilter('status', ['in' => $this->productStatus->getVisibleStatusIds()])
->addAttributeToFilter('visibility', ['in' => $this->productVisibility->getVisibleInSiteIds()]);
return $collection->getItems();
}How to Customize Product Listing Page in Magento
If you want to customize the front end of the product listing page like this. Follow the guide below.
You can find the list.phtml in catalog_category_view.xml under the line of
<block class="Magento\Catalog\Block\Product\ListProduct" name="category.products.list" as="product_list" template="Magento_Catalog::product/list.phtml">You can also change the default logic behind the class. For example, you can extend Magento\Catalog\Block\Product\ListProduct and use that in your own Block that replaces this one.
If you just want to change HTML, replace Magento_Catalog::product/list.phtml
In your theme, copy the file under Vendor/Theme/Magento_Catalog/templates/product/list.phtml. And adjust it how you would like.
If you want to replace it with Module, you need to have a view/frontend folder within your module directory and adjust the XML by using reference blocks:
Vendor/Module/view/frontend/layout/catalog_category_view.xmlWith the code:
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="category.products.list" template="Vendor_module::product/list.phtml">
</referenceBlock>
</body>
</page>And then have:
Vendor/Module/view/frontend/templates/product/list.phtmlCopy/paste the Magento list.phtml there.
In the list.phtml, Childblocks are blocks that are defined within a level 0 block (so container->block->childblocks). These are not outputted unless you call them in your phtml file by using the ->getChildBlock() function.
If you want to adjust those, you need to do the same thing for
<container name="category.product.list.additional" as="additional" />
<block class="Magento\Framework\View\Element\RendererList" name="category.product.type.details.renderers" as="details.renderers">
<block class="Magento\Framework\View\Element\Template" as="default"/>
</block>
<block class="Magento\Catalog\Block\Product\ProductList\Item\Container" name="category.product.addto" as="addto">
<block class="Magento\Catalog\Block\Product\ProductList\Item\AddTo\Compare"
name="category.product.addto.compare" as="compare"
template="Magento_Catalog::product/list/addto/compare.phtml"/>
</block>
<block class="Magento\Catalog\Block\Product\ProductList\Toolbar" name="product_list_toolbar" template="Magento_Catalog::product/list/toolbar.phtml">
<block class="Magento\Theme\Block\Html\Pager" name="product_list_toolbar_pager"/>
</block>
<action method="setToolbarBlockName">
<argument name="name" xsi:type="string">product_list_toolbar</argument>
</action>For example :
Magento calls for ‘$block->getChildBlock(‘addto’))->getChildHtml(‘compare’)’
You can find this in the file Magento_Catalog::product/list/addto/compare.phtml
Conclusion
That’s all about how to configure product listings in Magento 2. Hope it will be helpful for you when creating a Magento eCommerce website. If you have any questions about Magento, feel free to leave a comment below. Besides, we also have a Magento 2 tutorial series for newbies. Explore it to learn more about Magento 2.
At Magezon, we also offer various other fast, well-coded, yet affordable extensions for your store optimization. Visit our website to opt for great ones!

Optimize Your Magento Store With Powerful Extensions!
Looking for fast, efficient, and well-coded extensions to build or optimize your Magento stores for sales-boosting? Then visit the Magezon website and grab the necessary add-ons for yours today!
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites