
Not want to use the default layout of Magento 2 category pages? Want to customize it the way you desire but have no coding skills?
Magento 2 Category Page Builder by Magezon will be a smart solution for this. With drag & drop supported, the extension gives you the ability to change layout for category pages quickly and easily.
In this post, we will give you a step-by-step guide on how to use our Category Page Builder to build category page layout. Ready to jump in?
Table of contents
Step 1: Create Layout Profile
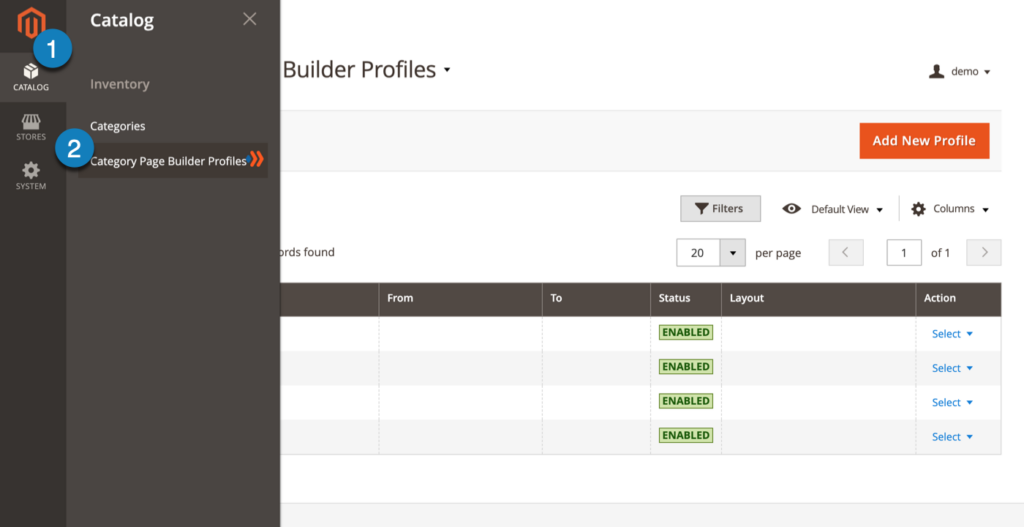
After installing the extension on your site, from the admin panel, navigate to Catalog > Inventory > Category Page Builder Profiles:

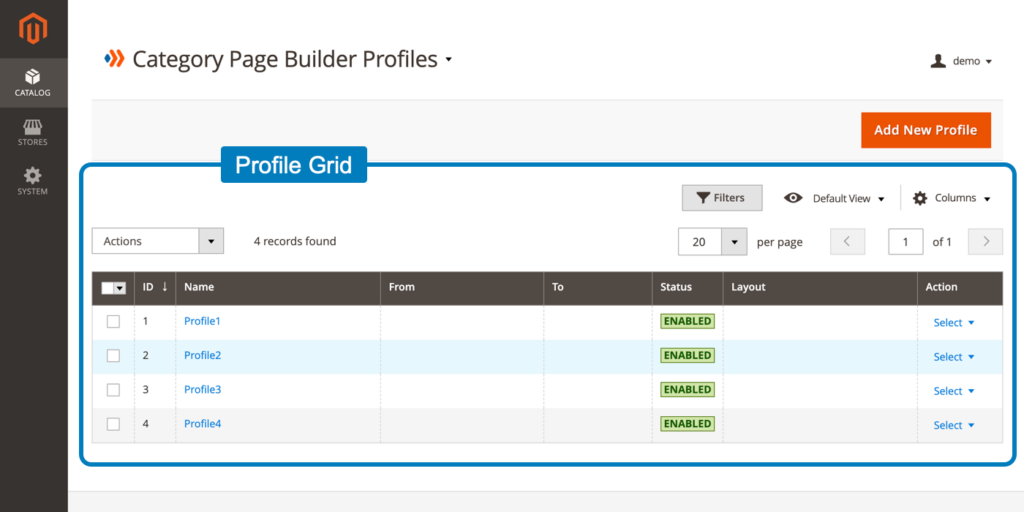
There you will find a grid containing all profiles created:

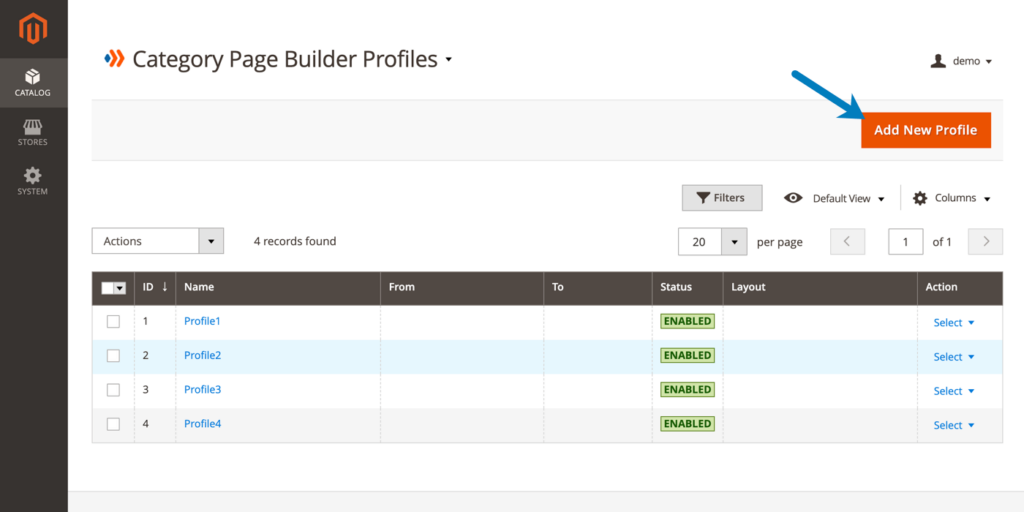
To create a new profile, click on the Add New Profile Button:

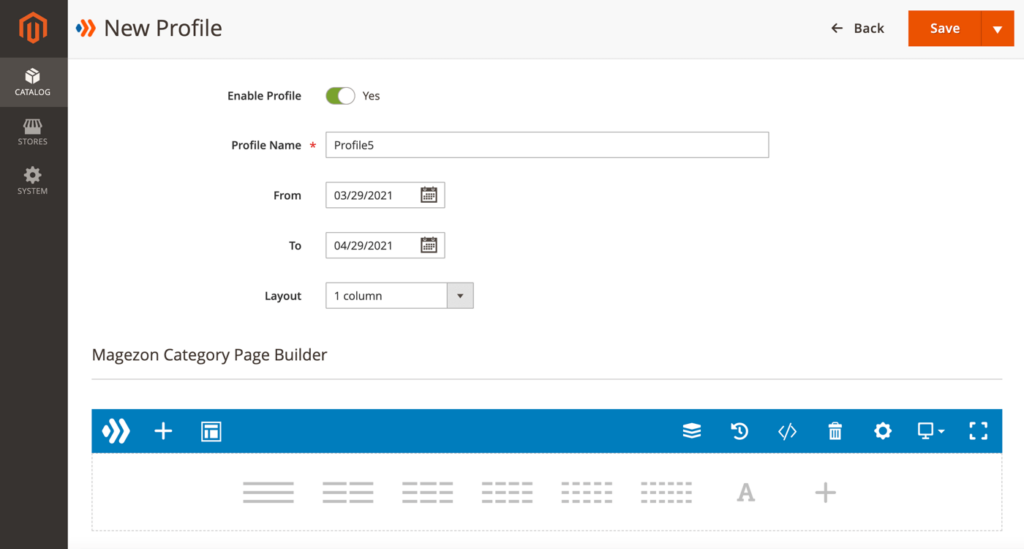
The edit page of the profile will be opened:

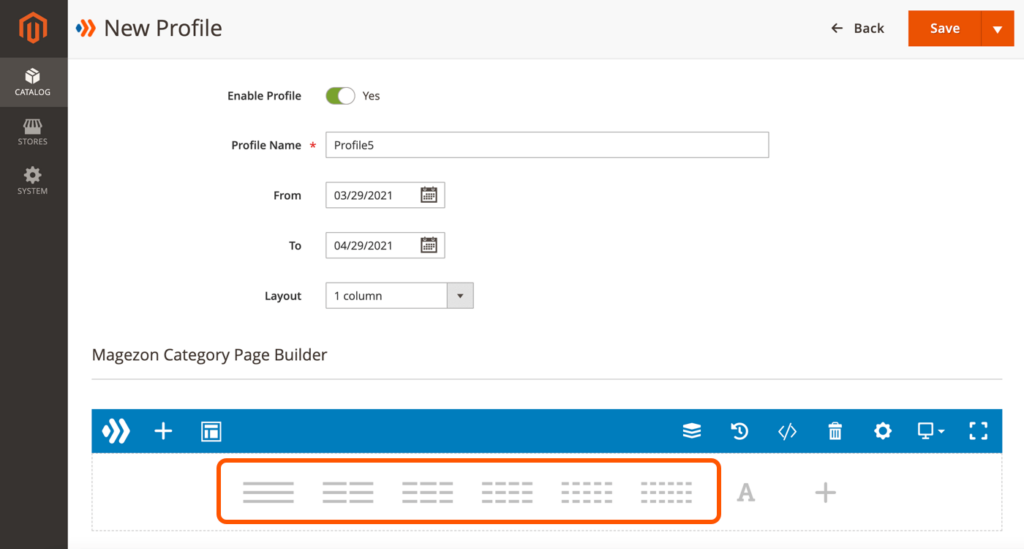
1. General Settings
- Enable Profile: make sure this button is turned on to enable the profile.
- Profile Name: specify the profile name.
- From…To…: specify the active time period of the profile. Out of this time period, the category pages will be back to its default layout.
- Layout: choose Empty, 1 column or 1 column Full Width and the category pages using this profile will be displayed in the chosen layout type.
Note: Category Page Builder only supports 3 layout types mentioned above because it offers the Sidebar element that can be added to the builder section.
2. Magezon Category Page Builder
In this section, you will build a category layout using 15+ elements and a simple builder interface.
2.1 Use Templates
If you are not familiar with our builder interface or simply want to save time, let’s start with pre-built templates.
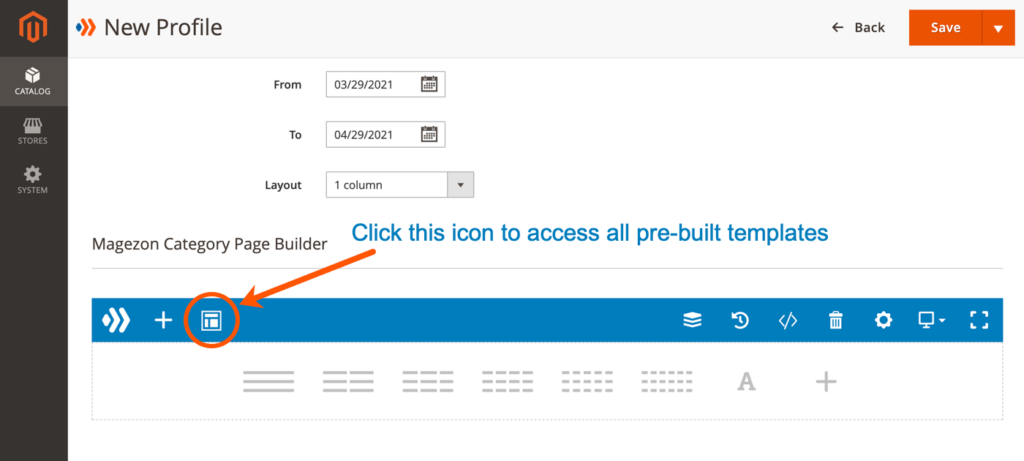
Click the template icon from the top bar to access all templates:

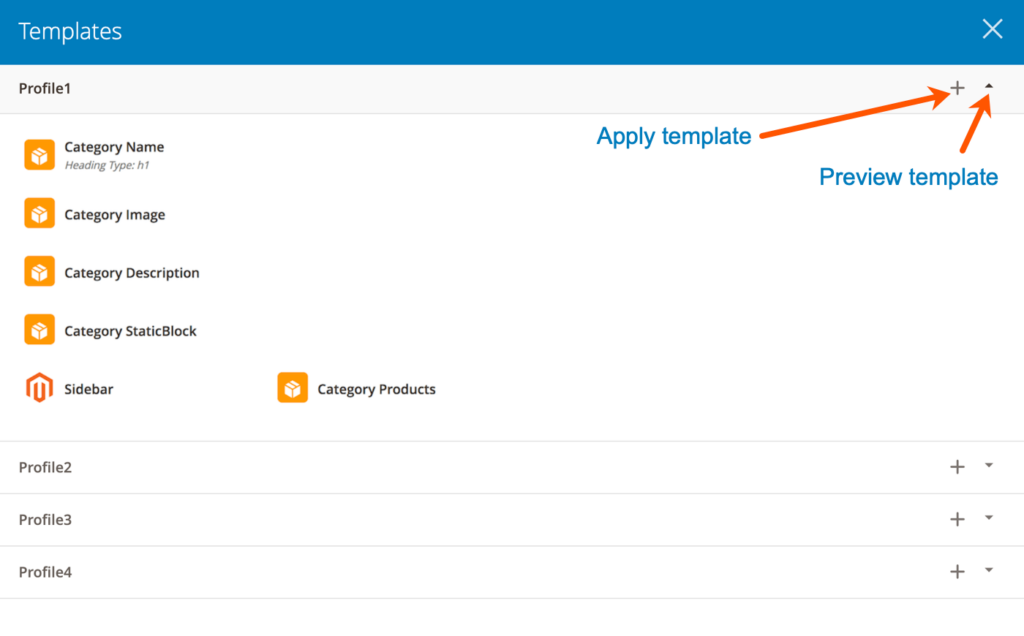
All templates can be found in a popup window:

The chosen template will be imported to the builder section. And you can edit any settings to best suit your needs.
2.2 Create From Scratch
If you don’t want to use our templates, you can build your own layout from scratch.
2.2.1 Add elements
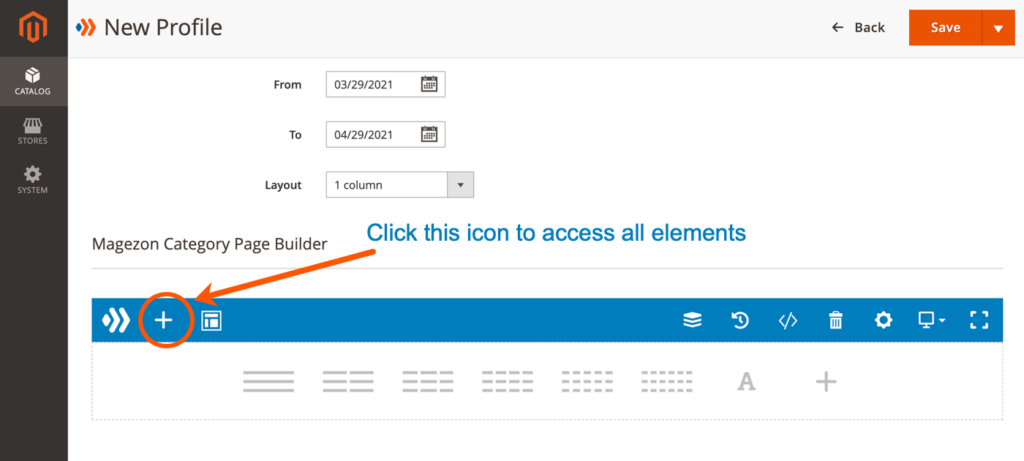
To add an element to the builder section, click the plus icon on the top bar:

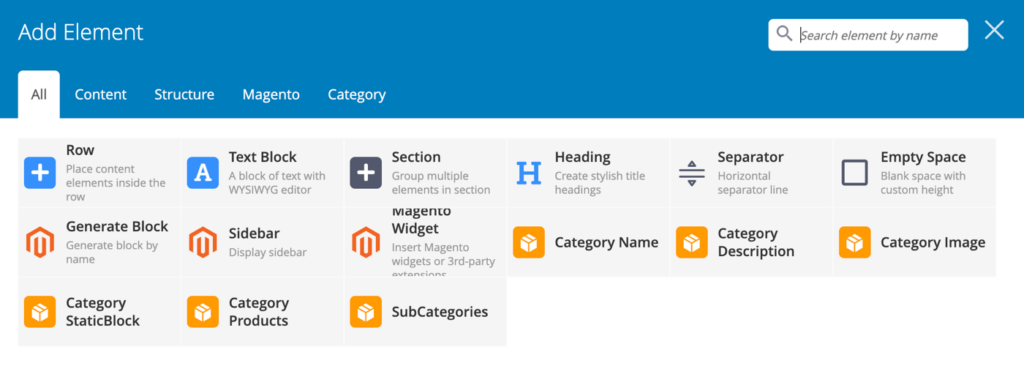
Choose the element you want to add from the popup window:

There are 2 types of elements:
– Core elements: belong to a core builder library. And you can find these elements in every Magezon builder extension.
- Row
- Text Block
- Section
- Heading
- Separator
- Empty Space
- Generate Block
- Magento Widget
– Category Page Builder elements: belong to Category Page Builder extension only. Please find more details here.
- Category Name
- Category Description
- Category Image
- Category StaticBlock
- Category Products
- SubCategories
Note: On the frontend, these elements will be replaced with relevant information configured on the category edit pages.
2.2.2 Create multiple columns
To quickly add multiple columns, you can find quick access at the bottom of the builder section:

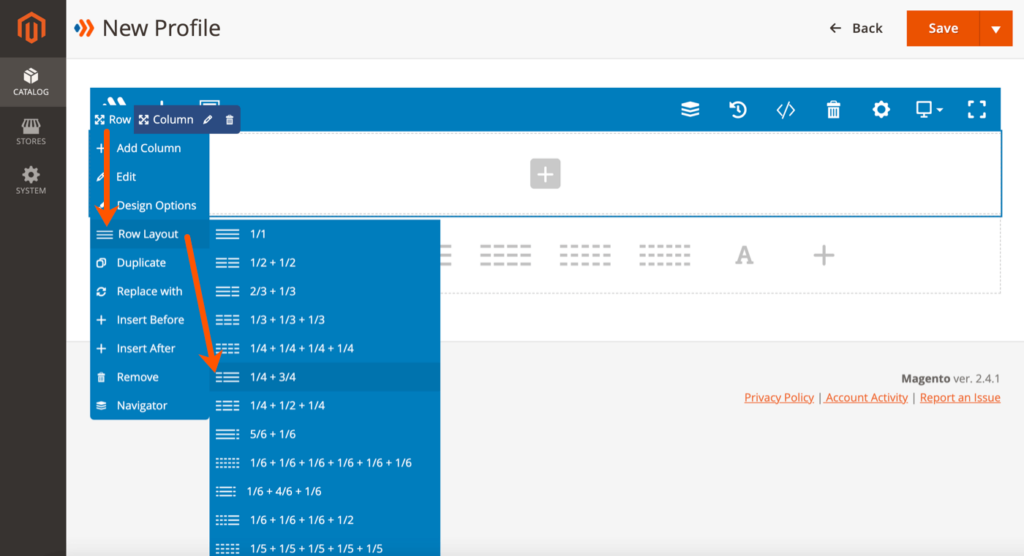
For more options, first add a Row element to the builder section. Then hover over the row: Row > Row Layout and choose your desired layout.

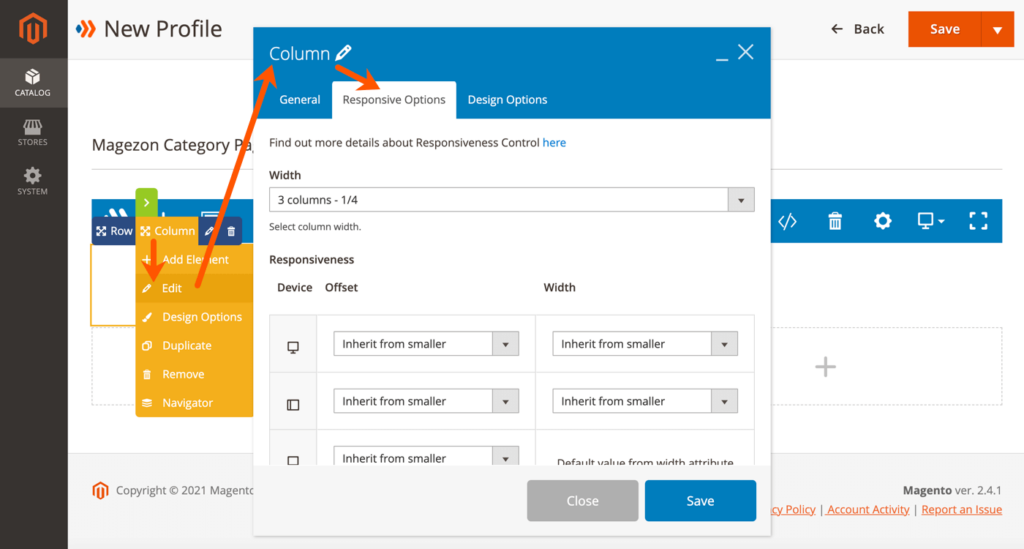
You can hover over Column and click Edit to open the column settings. In the Responsive Options, you can edit column width for different screen sizes. For more details, please visit here.

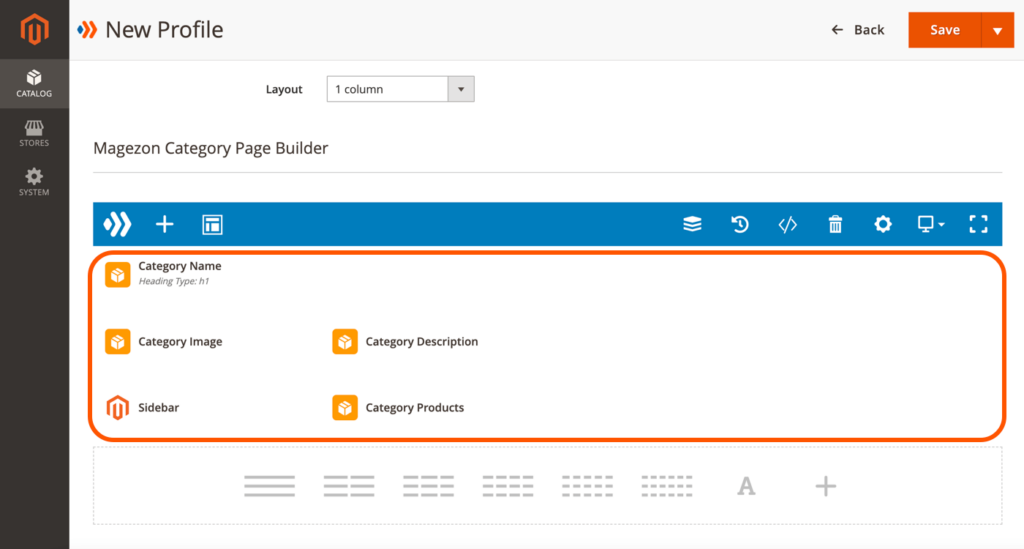
Below is an example layout:

- The first row contains the Category Name element.
- The second row has 2 columns. The first one contains the Category Image element and the second one contains the Category Description element.
- The third row has 2 columns. The first one contains the Sidebar element and the second one contains the Category Products element.
Remember to save any changes you’ve made.
Step 2: Apply Layout Profile to Category Pages
After creating a layout profile, the next step is to assign this layout to specific category pages.
1. Apply to All Category Pages
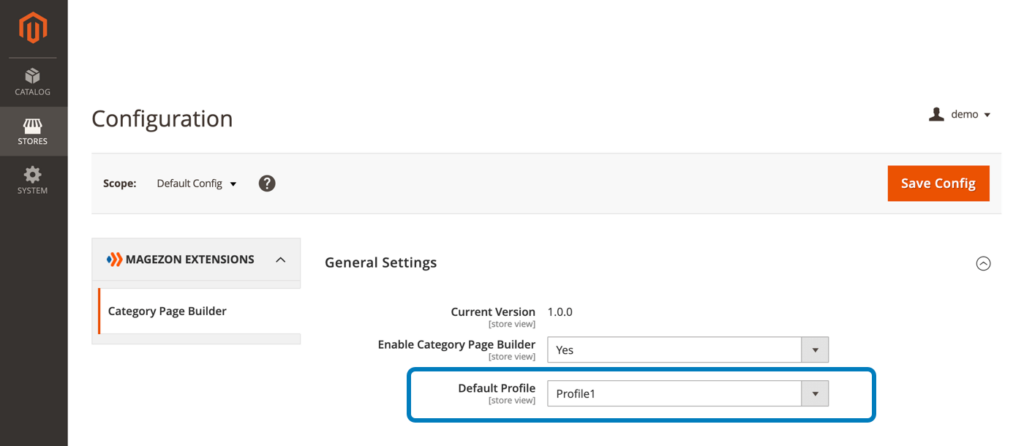
To assign a layout to all category pages, go to Stores > Settings > Configuration. In the left panel, span MAGEZON EXTENSIONS > Category Page Builder. Then set Default Profile to a specific layout profile that you want to apply to all category pages:

2. Apply to a Specific Category Page
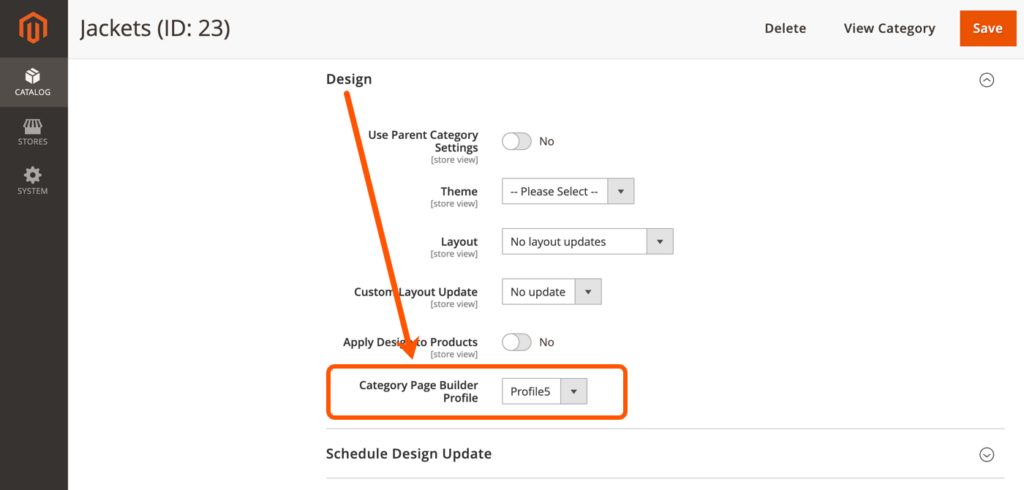
To do this, open the edit page of a category in the backend. In the Design tab, select a profile from the Category Page Builder Profile dropdown:

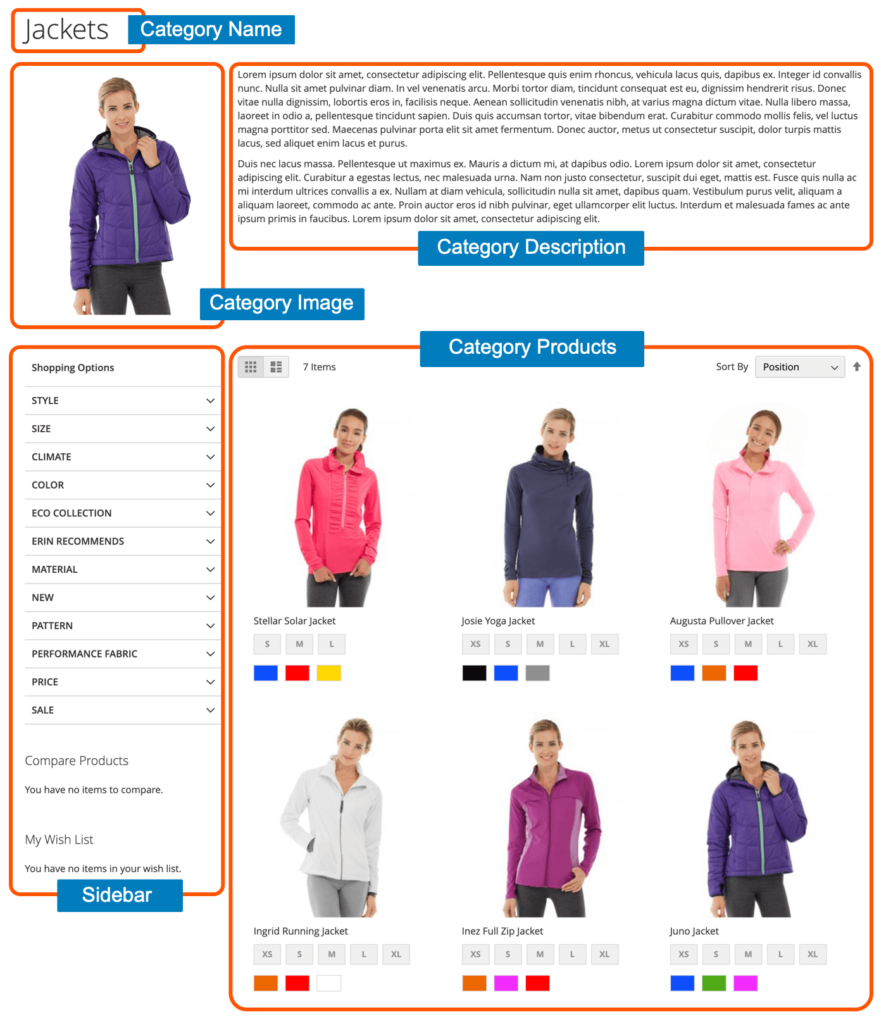
In this example, we choose Profile5 for the Jackets category. On the frontend, the category will be displayed in the chosen layout.
Here is how it looks on the frontend:

Note: In case you set Default Profile to apply to all category pages, and choose a specific profile for a category in its edit page, then this category page will be displayed in the layout selected in its edit page.
To Sum Up
We have walked you through a comprehensive guide to using Magento 2 Category Page Builder to customize your category page layout. If you have any questions, feel free to leave us a comment below.

Create beautiful Magento category pages with Magezon Builder
Easily create your engaging Magento pages in any style whenever you want without relying on developers or designers. Just by drag & drop.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites


