
Magento email templates (once-called Magento 2 transactional emails in Magento 1) have been a hot topic between Magento 2 store owners and Magento 2 developers as well. Creating and editing a Magento transactional email is the very first step to make a smooth and effective business communication.
However, for Magento dummies, it’s such an obstacle to get familiar with the Magento backend and use it the right way. So this blog will navigate you around the website to create, edit and assign the Magento 2 email templates. Also, before putting an end we’ll give you some tips to make your email fully responsive in any device screen so keep reading on.
Table of contents
1. Create Magento 2 Email Templates in the Admin Panel
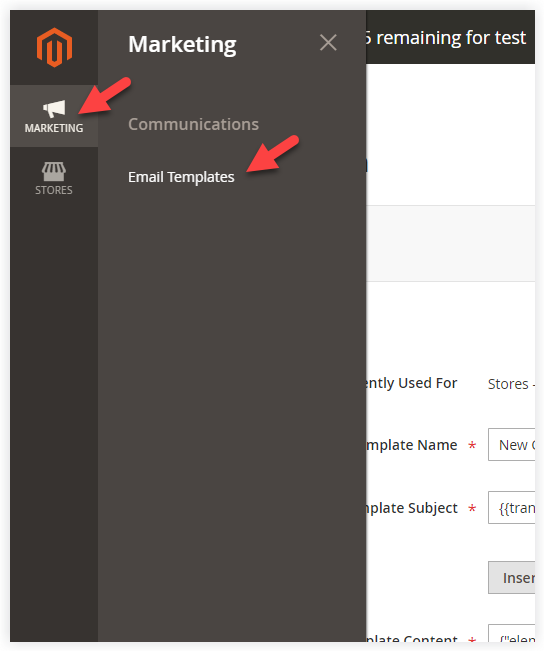
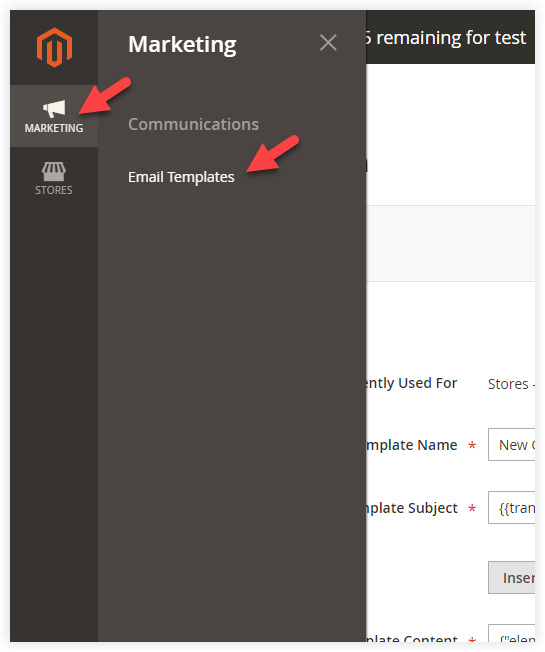
Before editing any email templates, we need an existing one right? In the admin panel go to Marketing >> Communications >> Email Templates

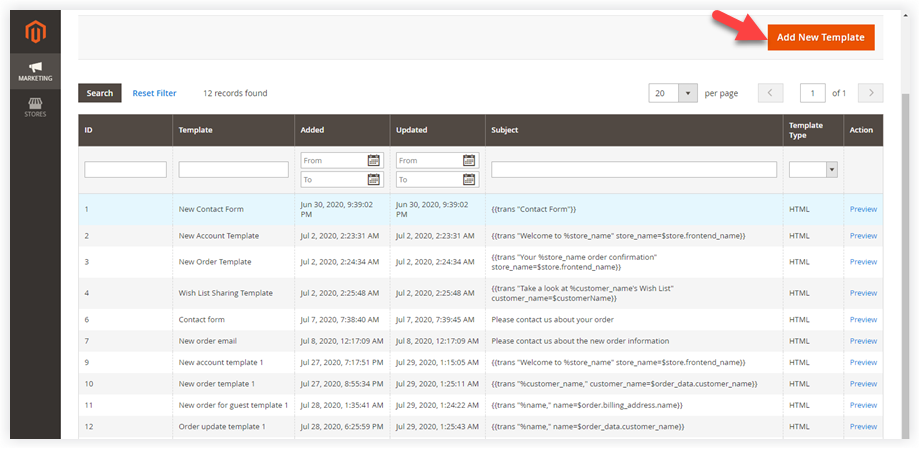
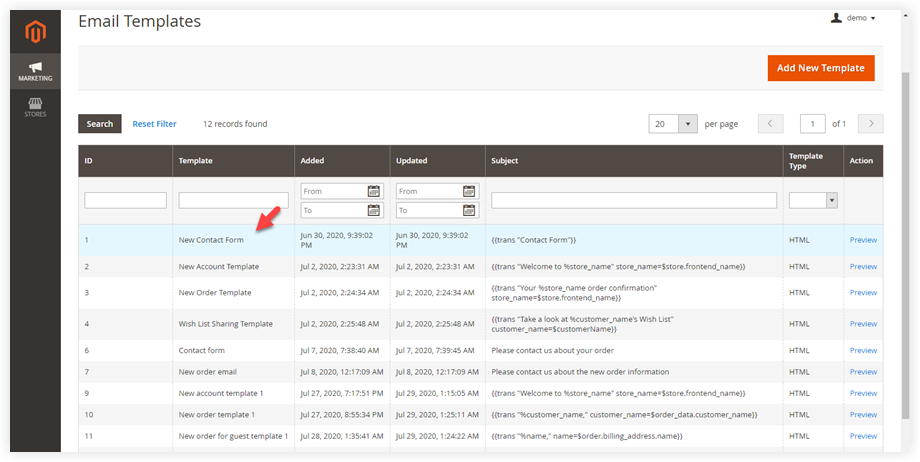
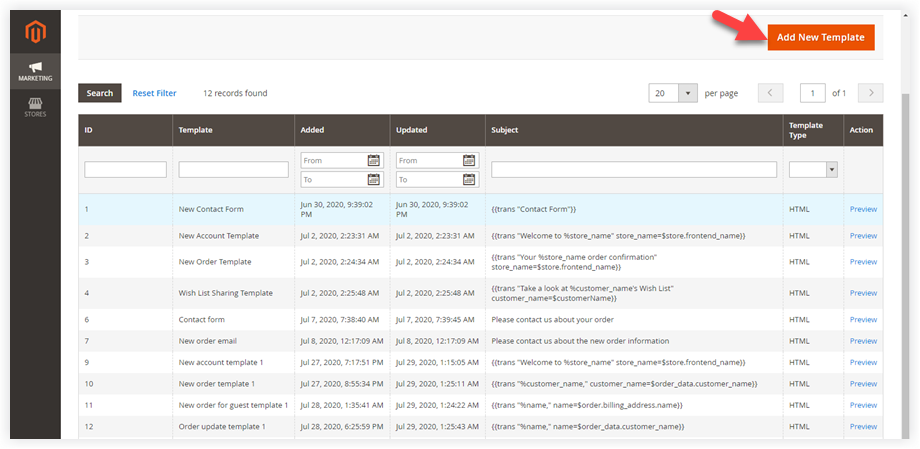
Then you will see an email template grid, click Add New Template button in the top right corner:

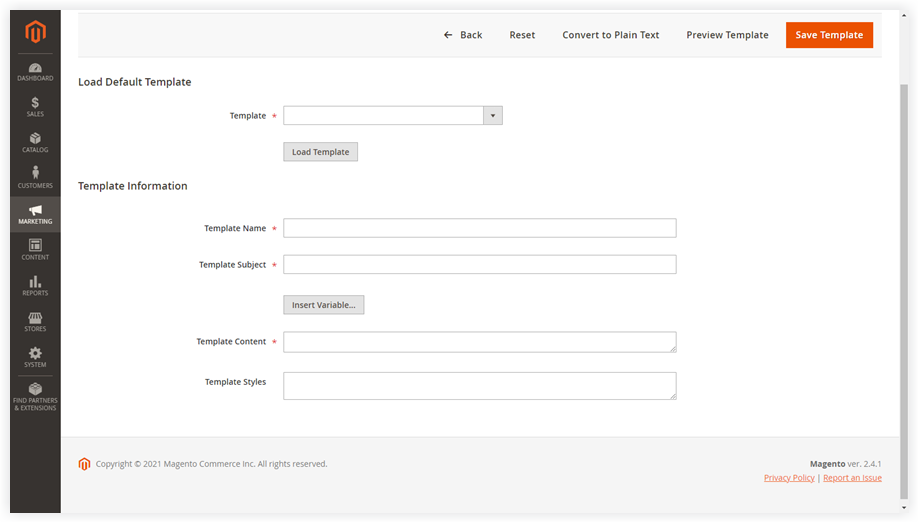
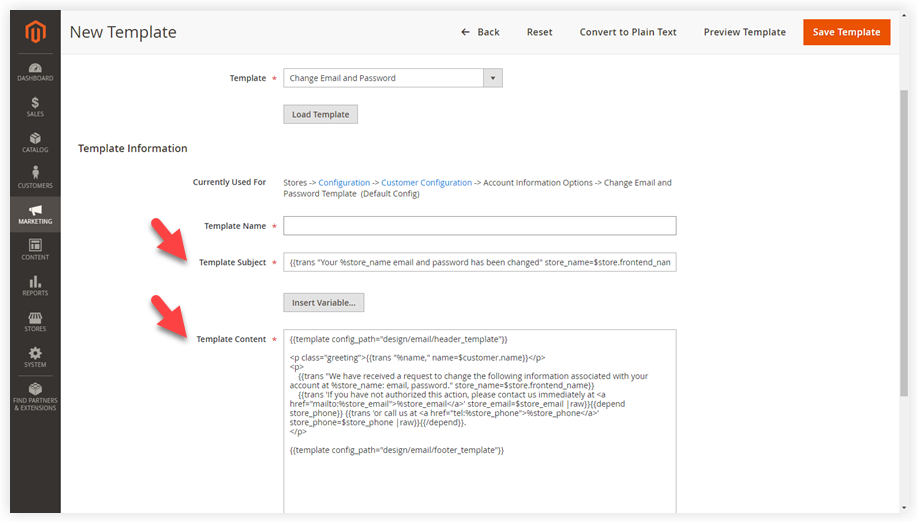
Next, pay attention to the Template Information section, and see the below explanation to understand what the backend editor requires:

- Fill the Template Name the way you want as long as it meet your template identification purpose.
- Template Subject: In this field, the system variables can be applied and the field represents the subject of your email.
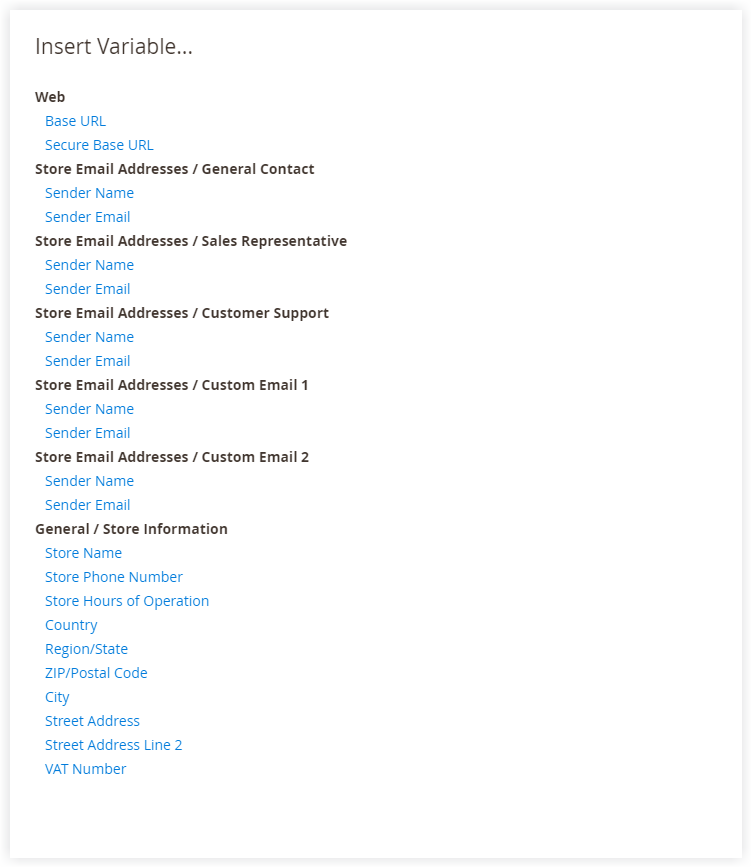
- Template Content: I believe it’s the most critical section because it carries the main message of the email. Honestly, you might feel complicated at first. People mostly use system variables to build their content although it may be a little messy for those who are new to the platform.
Note: For the average Jane or Joe, you should find help from third parties who provide Magento 2 email builder extensions. Why? Because these modules will alleviate the volume of complexity in the Magento backend with their user-friendly editor.
- Template style: This field is optional. Furthermore, it’s the place where you style your email templates with custom CSS code. These styles can be added inside a <style> tag in the <head>of a letter.
Afterward, click Save Template, and the process is done!

Try FREE Email Builder demo today
Create any Magento transaction email templates that match your web design and theme. Without time-wasting, of course, no coding skills needed.
2. Edit Magento 2 email templates from the admin panel
a. Edit existing email templates
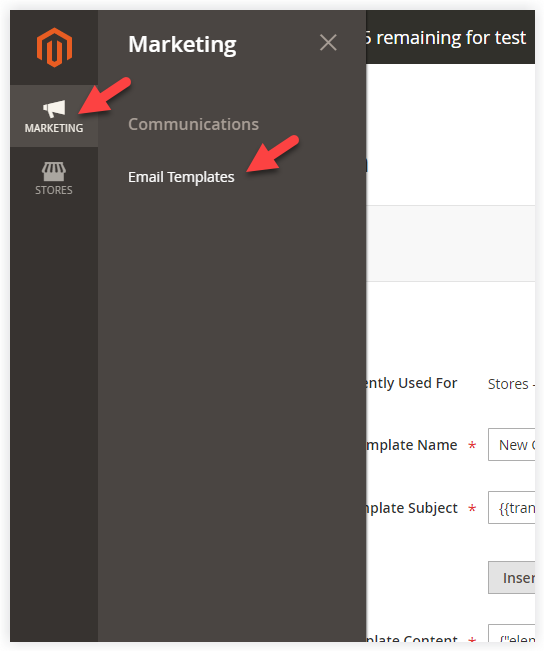
In the admin panel flyout menu, go to Marketing >> Communications >> Email Templates:

In the email template grid, choose the one you want to edit:

There are 4 main sections for you to edit an email: template name, template subject, template content, and template style. Do not forget to use the system variables and apply custom CSS to add charm to your email.

b. Edit default Magento 2 email templates
Step 1: Go to Marketing >> Communications >> Email Templates

Step 2: Click Add New Template

It leads you to the email template editor.
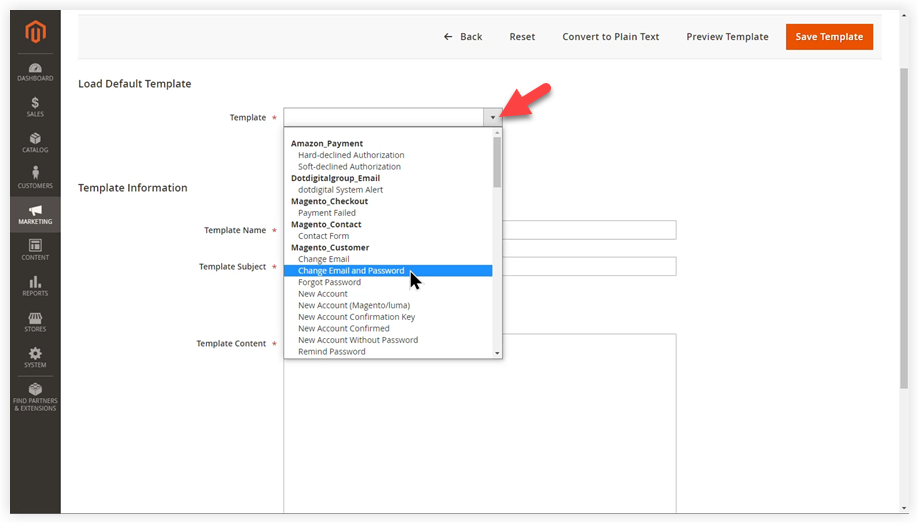
Step 3: In the Load Default Template section, click the dropdown icon to choose your default template
Below is the list of Magento default email template you may see:
- Payment Failed
- Contact Form
- Change Email
- Change Email and Password
- Forgot Password
- New Account
- New Account (Magento/luma)
- New Account Confirmation Key
- New Account Confirmed
- New Account Without Password
- Remind Password
- Reset Password
- Currency Update Warnings
- Footer
- Footer (Magento/luma)
- Header
- Subscription Confirmation
- Subscription Success
- Unsubscription Success
- Cron Error Warning
- Price Alert
- Stock Alert
- Credit Memo Update
- Credit Memo Update (Magento/luma)
- Credit Memo Update for Guest
- Credit Memo Update for Guest (Magento/luma)
- Invoice Update
- Invoice Update (Magento/luma)
- Invoice Update for Guest
- Invoice Update for Guest (Magento/luma)
- New Credit Memo
- New Credit Memo (Magento/luma)
- New Credit Memo for Guest
- New Credit Memo for Guest (Magento/luma)
- New Invoice
- New Invoice (Magento/luma)
- New Invoice for Guest
- New Invoice for Guest (Magento/luma)
- New Order
- New Order (Magento/luma)
- New Order for Guest
- New Order for Guest (Magento/luma)
- Order Update
- Order Update (Magento/luma)
- Order Update for Guest
- Order Update for Guest (Magento/luma)
- Shipment Update
- Shipment Update (Magento/luma)
- Shipment Update for Guest
- Shipment Update for Guest (Magento/luma)
- Send Product Link to Friend
- Sitemap Generation Warnings
- Forgot Admin Password
- User Notification
- Wish List Sharing
With this endless list of email templates, you can choose a proper one that meets your business communication requirements. We take Change email and password template for example:

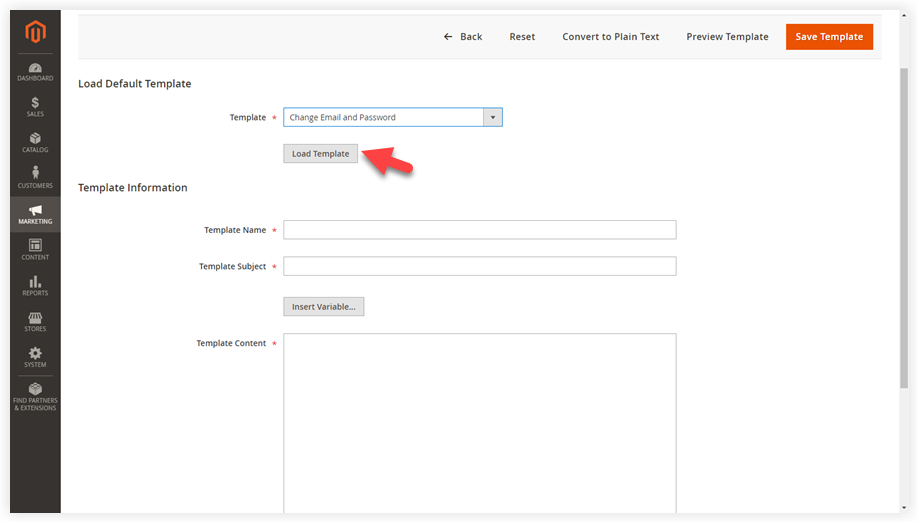
Then, click Load Template:

Afterward, the template subject and content are available. All you have to do now are adding template name, styling CSS, and adjusting the content as your wish.

3. Assign Magento 2 email templates
After creating and editing Magento 2 email templates, now you must be eager to know how to use them. Well, to assign an email template, you need to follow just a few simple steps.
Suppose that we’ve created and edited a Change email and password template like the example above, now we have to assign it for a specific mission.
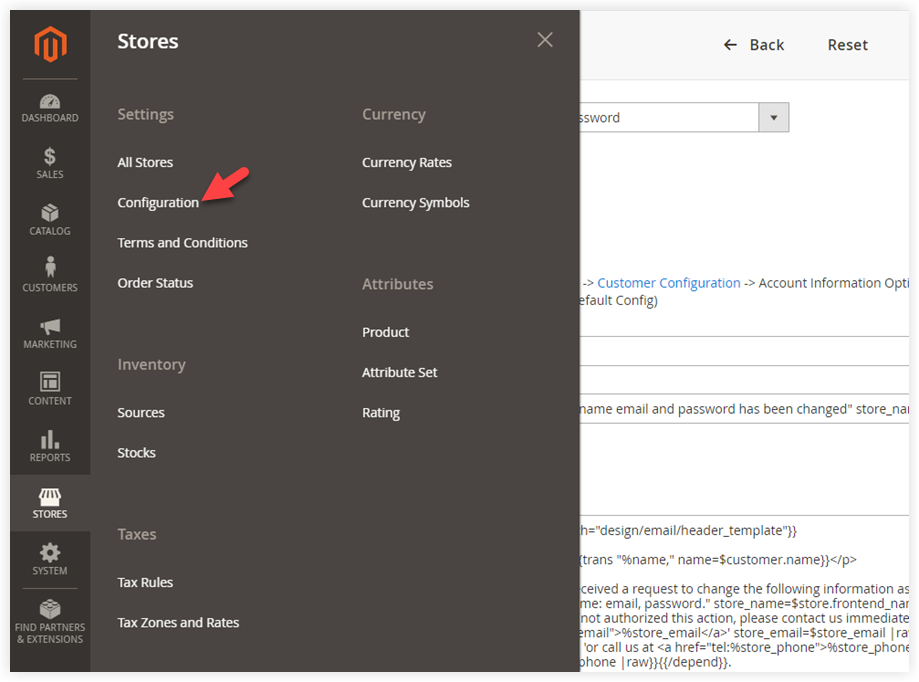
So from the admin panel flyout menu, go to Store >> Settings >> Configuration:

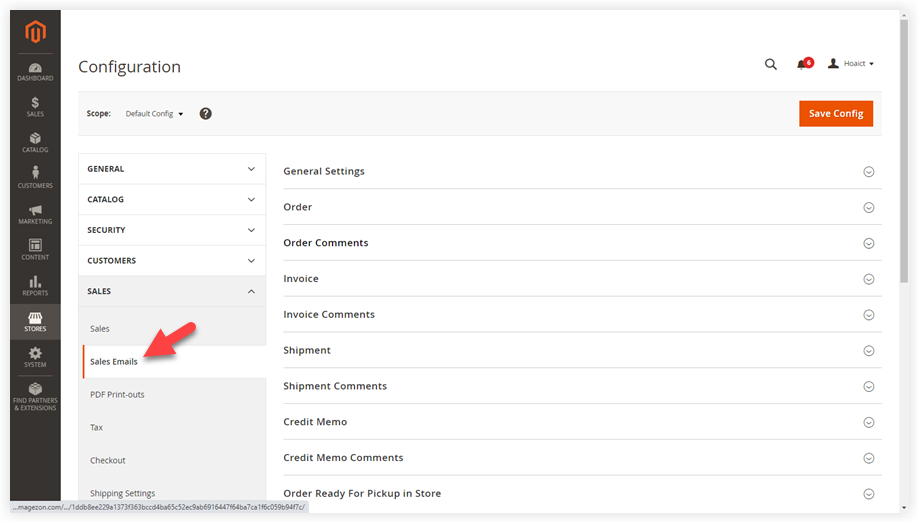
Span Sales >> Sales Emails:

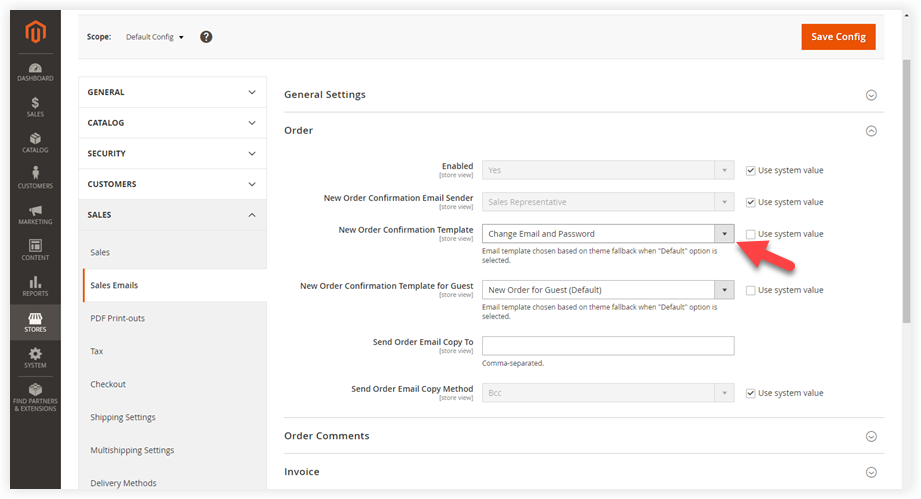
Choose your preferred section that you want to assign your email. In this case, I’ll span Order section. In the New Order Confirmation Template field, remove the checkmark Use default system value, and choose your desired template in the dropdown list, just like the image below:

Finally, click Save Config.
4. Customize email logo
Email logo is mandantory for all online business, read our blog to know how to edit email logo from the Magento backend with ease.
5. Tips to Design a 100% Responsive Magento 2 Email Template
Thanks to the extensive flourishing of technology, people nowadays are empowered to send and read email no matter where they are, as long as they own a portable device. So it’s inevitable that an email must be highly responsive and look reasonable in any device screen. How to do that? Well, when creating and customizing a Magento 2 email template, you should put an eye on the tips below:
- Use table-layout (<table> instead of <div>)
- Avoid shortening the HEX codes for colors (#ffffff instead of #fff)
- Use CSS2 properties instead of CSS3
- HTML4 instead of HTML5
- Use background_color instead of background, and use the extended properties like padding-top, padding-left, etc.
- Avoid background images, instead, use background color, add visual elements using the tag.
- Use HTML attributes instead of CSS
- Add inline CSS styles to your layout
- Use standard system font
Read more: Responsive Magento Email Design: All You Need to Know
Conclusion
We hope that after reading this post you will find it easy to edit your own Magento 2 email templates. We’ll be back everyday with tons of other amazing post about Magento and profound understanding of ecommerce needs so do not forget to turn on your notifications. Any questions are welcome in the comment section.

Try FREE Email Builder demo today
Create any Magento transaction email templates that match your web design and theme. Without time-wasting, of course, no coding skills needed.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites




