
Displaying a form, e.g. newsletter signup form and contact form, in a popup is an effective way to grab users’ attention and boost form conversion rates.
In this article, we’ll walk you through detailed steps to create popup forms in Magento 2 with Blue Form Builder without touching any line of codes. So let’s take a look!
| Want to create a more professional and eye-catching popup forms? We have Popup Builder for Magento 2 that won’t let you down. |
Table of contents
1. Embed Forms with 3 Ways
The first thing you need to do is embed a form in specific places on your website. There are 3 ways to do this:
- Use short code
- Insert widget in WYSIWYG editor
- Add a new form widget
Please view the detailed tutorial here.
2. Popup Form Type & Custom Options
No matter which ways you use, you’ll find the same options to customize the embedded forms.

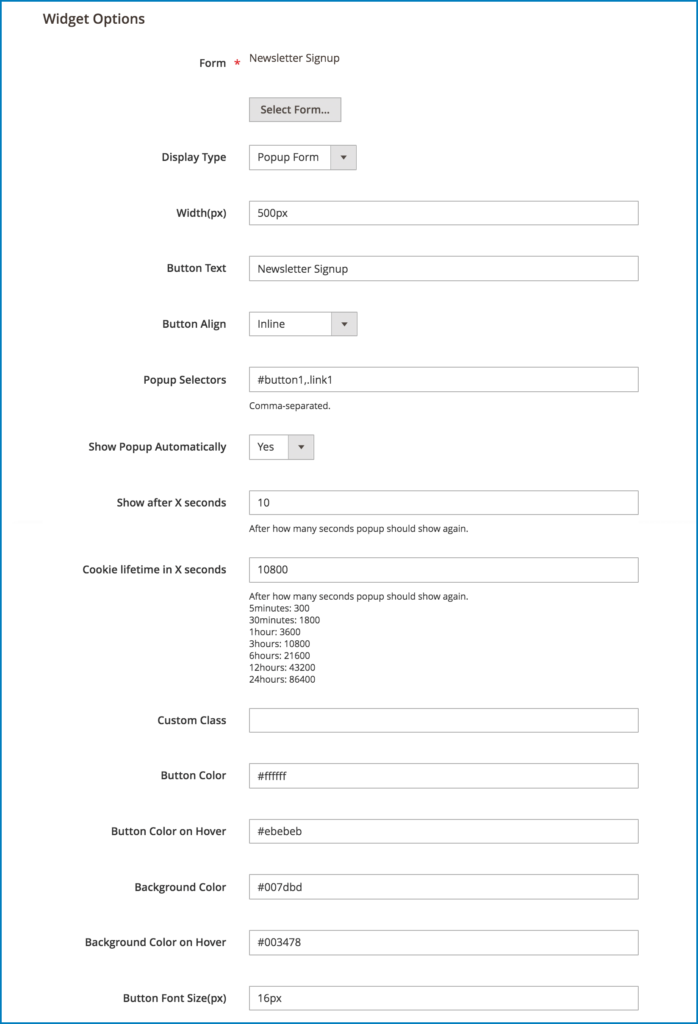
After choosing your wanted form, please choose Popup Form in Display Type field.
- Width: specify the width of the popup form.
- Button Text: enter the text inside the button.
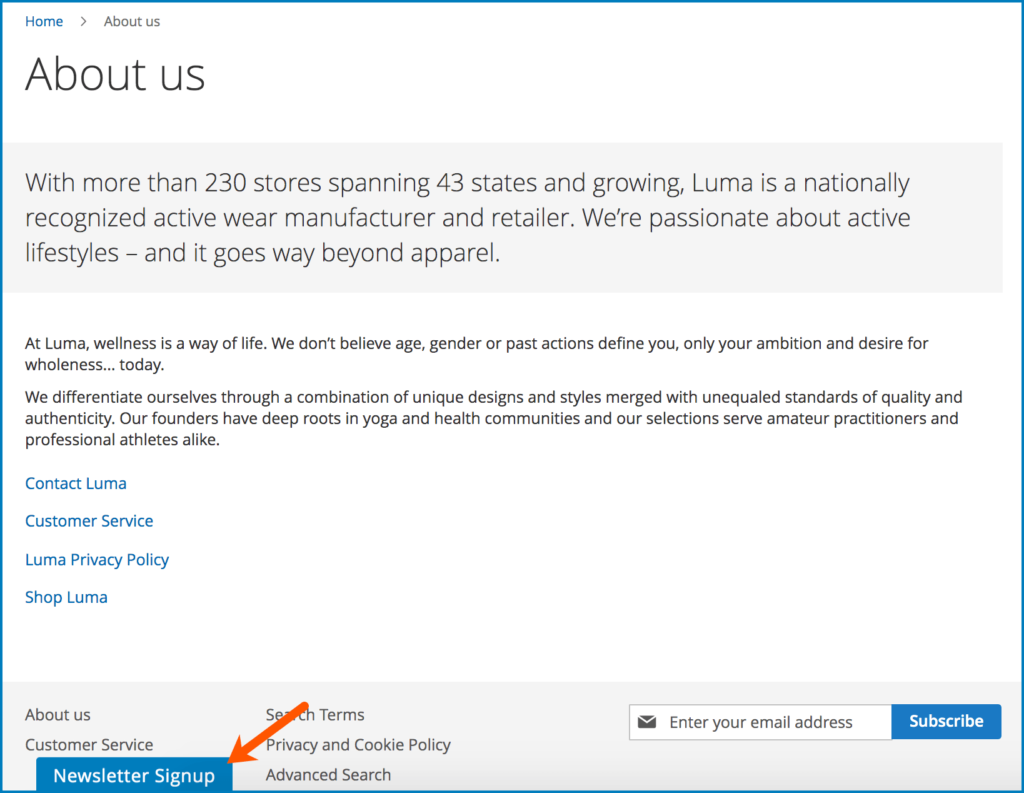
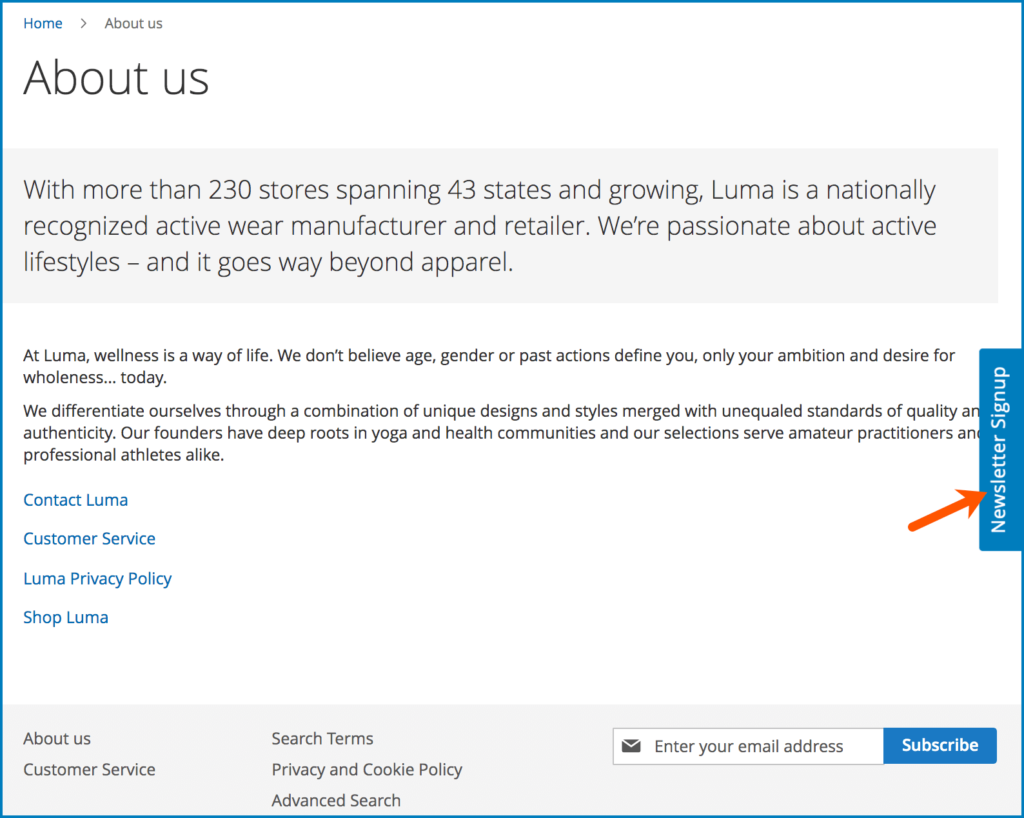
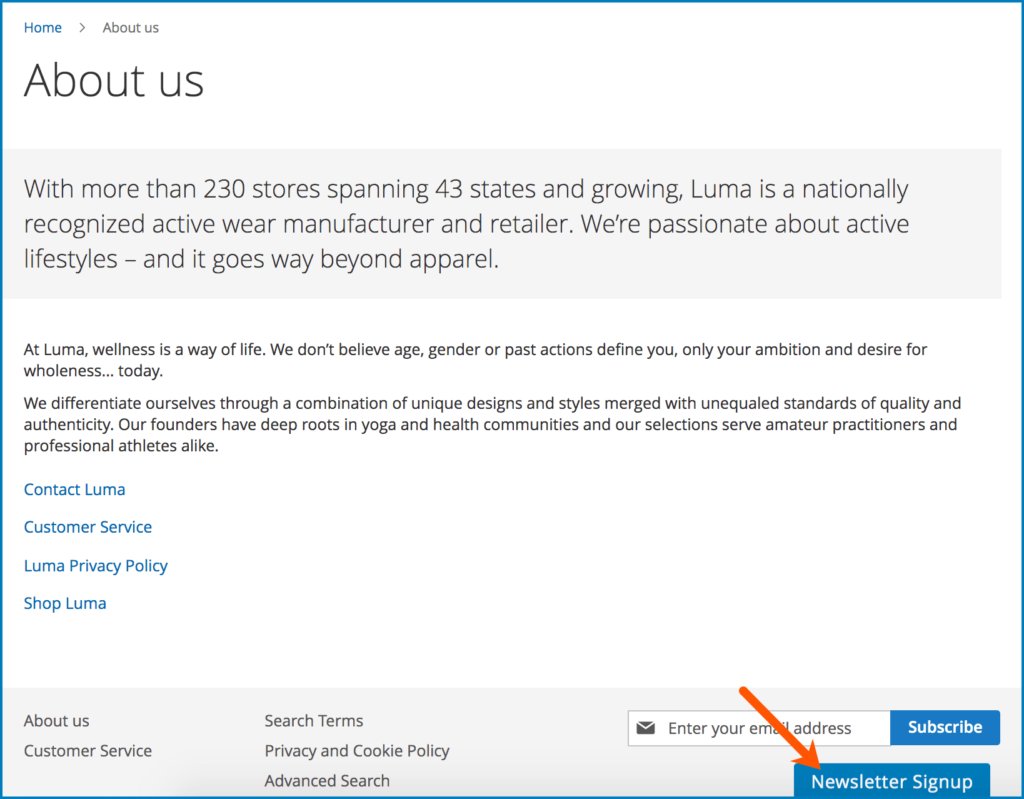
- Button Align: choose position for the form button with 5 options:
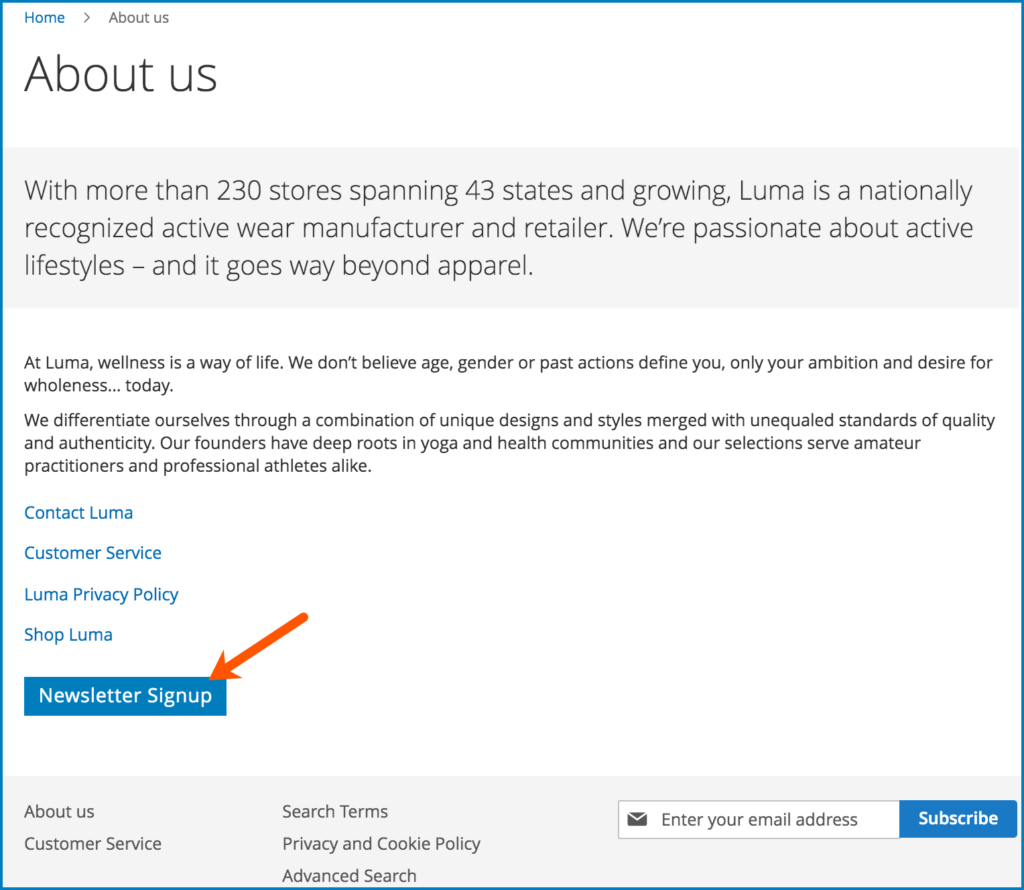
+ Inline: the button is placed within page content.

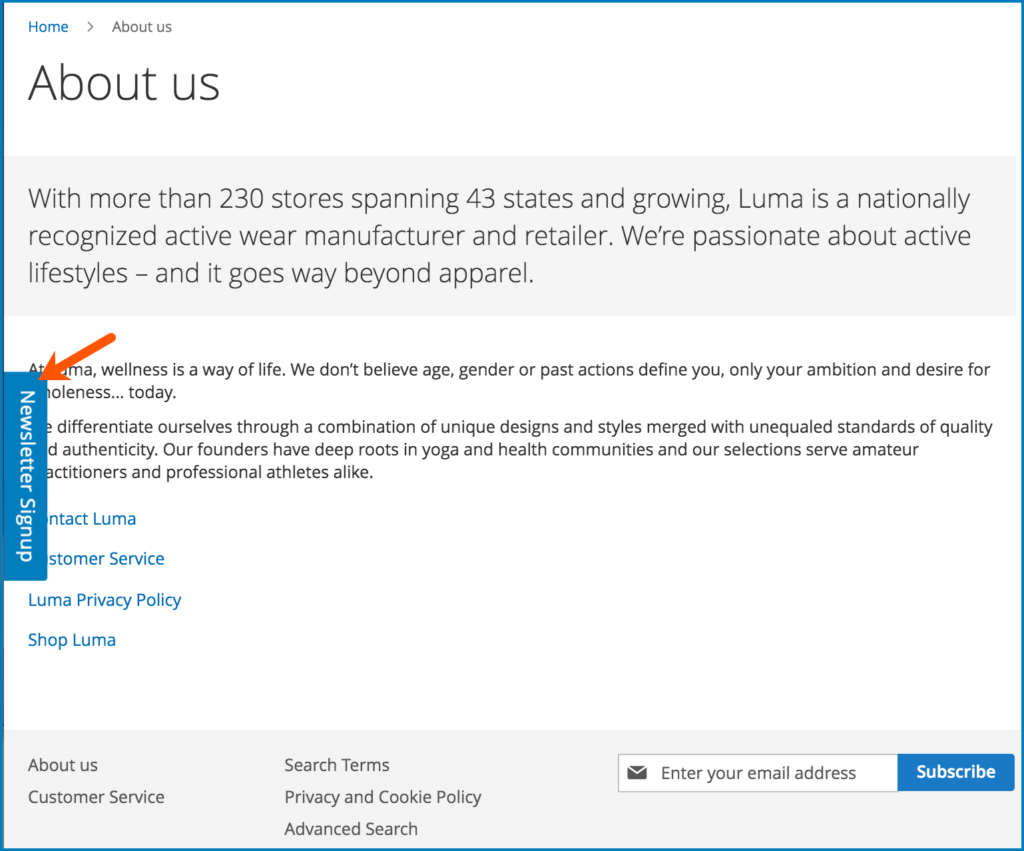
+ Left: the button is fixed on the left of the page.

+ Bottom Left: the button is fixed at the bottom of the page and on the left.

+ Right: the button is fixed on the right of the page.

+ Bottom Right: the button is fixed at the bottom of the page and on the right.

- Popup Selectors: enter id or class of a specific element (e.g. button, link) by clicking on which, the popup form will be shown. For example, the ID of a button is button1 and the class of a link is link1. Then you should fill the Popup Selectors field with #button1,.link1. This way, when you click on this button or link, the popup form will appear.
- Show Popup Automatically: decide whether the form will automatically pop up on page load.
- Show after X seconds: specify after how many seconds the form will auto pop up after page load.
- Cookie lifetime in X seconds: decide after how many seconds the form should pop up again.
- Custom Class: add custom class to customize the popup form further.
- Button Color: choose color for the text inside the button (you should enter color code here).
- Button Color on Hover: choose color for button text on hover (you should enter color code here).
- Background Color: choose color for button background (you should enter color code here).
- Background Color on Hover: choose color for button background on hover (you should enter color code here).
- Button Font Size: enter font size (px) of button text.
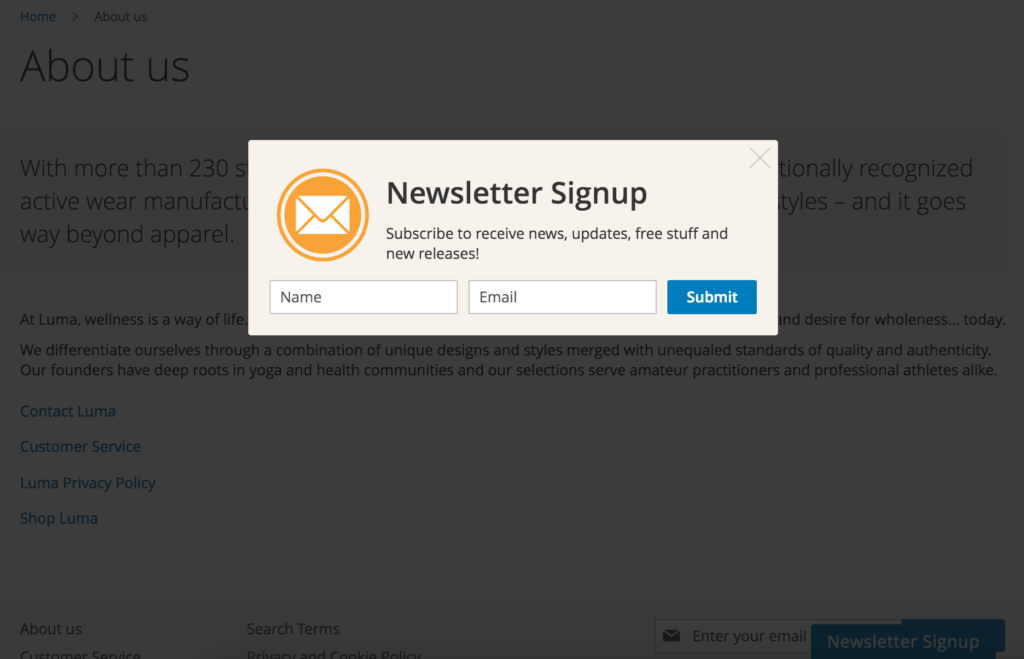
>> Let’s see a popup form on frontend:

To Sum Up
With Blue Form Builder, you don’t have to be a skilled coder to create popup forms for your Magento 2 sites. It is easy to use and just takes you a few minutes to set up a certain popup form. If you have any further questions, just feel free to leave a comment below.

Try FREE Blue Form Builder demo today
Create whatever type of Magento form in any style you want just in minutes. Just by drag & drop.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites




