
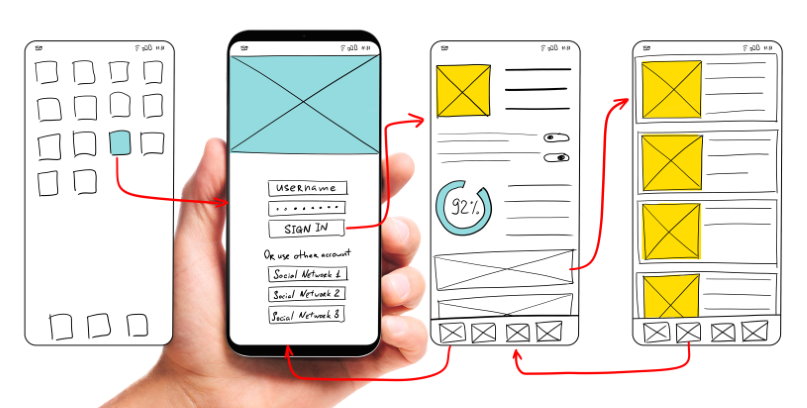
Wireframes will help create a high-quality user experience by allowing you to sketch a “demo” for your website or app. However, wireframing might be time-consuming, and that’s when the dedicated tools come in handy to offer the necessary capabilities and expedite the design process.
With that thought in mind, this article will review the 20 best wireframe tools with their prominent features to help you choose the best one for your projects.
Table of contents
What to Look for in a Good Wireframe Tool?
Finding a website mockup tool that will work for you while designing a website might be difficult because there are so many on the market. Still, here, we’ve made it simple for you by providing the following aspects to consider while selecting the best wireframe tools:
- UI (User Interface): It should have straightforward and intuitive navigation so that you feel at ease when using it.
- Integrations: Look for programs that integrate seamlessly with your existing ones.
- Price: Before investing in a wireframe tool, create a budget appropriate for the size of your team and the demands of your company. A free, open-source wireframing tool may be suitable for newbies on a small budget, but it has fewer capabilities than a premium one.
- Feedback and collaboration feature: As remote work is a trend now, these tools should offer at least one helpful method for gathering feedback from coworkers, design customers, or other stakeholders and sharing the design digitally.
- An included UI kit or ability to upload one: You should be able to use a built-in UI component package or upload pre-designed kits from 3rd parties.
- Export/hand-off options: While many developers can work off a snapshot, the finest wireframe tools contain hand-off capabilities that allow you to export certain aspects of your design, such as icons, and whole screens, into HTML or analyze the plan to get the CSS code for faster development implementation.
- Multiple points of access: Team cooperation is easier if your team can update and view the design everywhere. Pick a tool that can be accessed via your browser, desktop software, or mobile app.
- Different fidelity levels for mockups: The appropriate wireframe tool should allow you to begin with simple, low-fidelity wireframes and advance toward more high-fidelity mockups.
The next part will provide a quick rundown of each wireframing tool, including its user interface, main features, pros and cons, and cost.
20 Best Wireframe Tools to Sketch Your Website
1. Adobe XD
Adobe appears first on our best wireframe tools list. This vector-based design tool help develop interactive wireframes and intuitive user interfaces with numerous built-in UI components that enable designers to build and test on multiple devices.

Features:
- Responsive resizing: Depending on the size of the screen, design components can enlarge or reduce.
- Repeat grid: The pre-designed elements ensure you don’t need to repeat certain activities and speed up the design process.
- Auto animate: There’s an AI-powered tool to help you incorporate motion visuals into your UX design, organize your components, and add transitions or moves.
- 3D Transforms: Simply pick individual components and enable the 3D option to transform them into 3D shapes. Then, using the canvas control, rotate and move the things.
- Integrations: Adobe XD Stats is compatible with other Adobe applications like Photoshop and Illustrator, and you can simply import UI components into Adobe XD by dragging and dropping them.
Plans:
You can get the starter’s plan for $9.99/month/user or the entire Adobe Creative Cloud suite for $54.99/month/user. On the other hand, it offers a 7-day trial with all the necessary features if you want to have a demo before purchasing.
Highlights:
- Score: 4.8/5
- Best used for advanced prototyping
- Price: from $9.99/month/user
2. Figma

Figma is a robust cloud-based design tool with a simple drag-and-drop user interface. Thanks to its straightforward and roomy architecture, it is easier to construct various concepts within a single project.
Features:
- FigJam: An online whiteboard with diagramming and location mapping tools to brainstorm.
- Auto layout: The auto layout component in Figma may expand vertically or horizontally for an easy and responsive design.
- Interactive prototype tools: This tool can generate complex prototypes with clever animation and drag trigger features. Moreover, the intelligent animate function automates the animation of comparable items and improves current transitions, while the drag trigger gives the user control over the changes.
- Accessible: Figma is a browser-based application that works with all popular operating systems, including Windows, macOS, and Linux.
- Figma mirror: You can preview designs using the desktop application on iOS and Android devices.
- Community platform: Users can browse, examine, and download Figma community-created templates, plugins, and widgets.
Plans:
The Figma starter pack is free to work with three projects, with 30-day revision history and unlimited file storage.
Users also have three premium plans to choose from, which are: the Professional ($12/user/month) with limited projects, the Organization ($45/user/month) with more advanced features, or the Enterprise ($75/ user/ month), the highest tier, with more protection and management.
Highlights:
- Score: 4.6/5
- Best used for mid-fidelity prototyping
- Price: freemium (from $12/month/user)

Try FREE Magezon Page Builder!
Easily create your engaging Magento pages in any style whenever you want without relying on developers or designers, just by drag & drop.
3. Framer

Framer is a website wireframe creator for building interactive prototypes and animations by enabling users to construct a demo that looks like an actual app with numerous accurate usability tests.
Features:
- Custom fonts: Different fonts can be imported to make your wireframe similar to the actual website.
- Innovative components: Improve your prototype’s presentation and aesthetics using various interactive elements.
- Packages for private teams: Share projects only within your team.
- Magic motion: You have complete control over the animation layers and transitions.
Weakness:
It requires a high learning curve with extensive prototyping features.
Plans:
Framer is free to use for up to three projects with two editors. The Pro plan costs $20/user/month, and the Enterprise plan can be obtained upon request.
Highlights:
- Score: 4.4/5
- Best used for: creating high-fidelity prototypes
- Price: freemium (from $20/month/user)
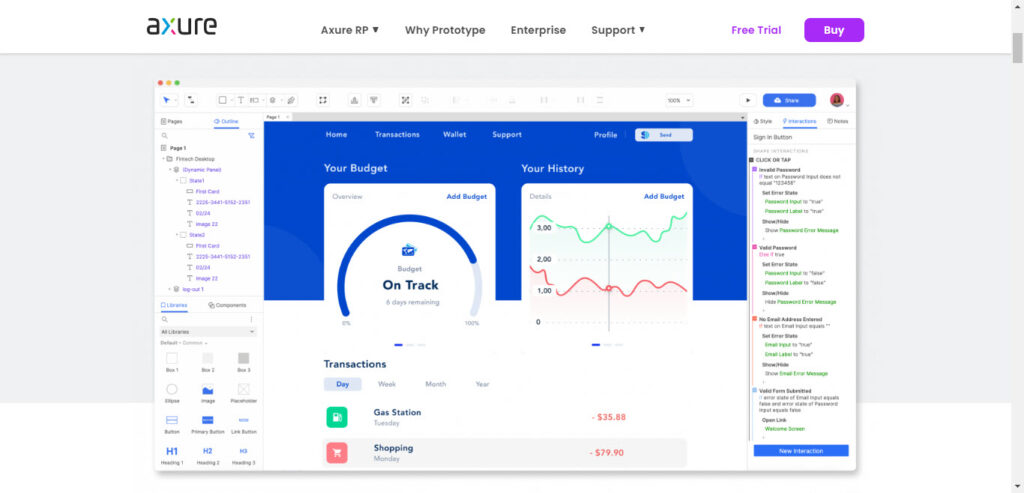
4. Axure RP

Axure RP can help you create low and high-fidelity wireframes in the simplest way since all tasks are performed without code.
Features:
- Password-protected projects: Axure RP provides password protection for prototypes to ensure security.
- Adaptive views: Create a collection of adaptable views by reorganizing and restyling certain parts to accommodate different screen widths.
- Flow diagrams: Use the connector tool, add objects, and draw bright lines between them to construct user flows, flowcharts, business process models, and other flow diagrams.
- Dynamic panels: You can see and edit all active panel states concurrently, making switching between panels easy while designing a prototype.
Weakness:
Its interface and features might initially overwhelm a beginner, and the lack of prototyping tools is also dedicated to the desktop experience. Hence, it lacks popular motions and transitions to work with mobile prototyping.
Plans:
There are three plans: Pro for $25/use/month, Team at $42/user/month, and Enterprise, available upon request. Before joining, you can also download a 30-day free trial to experience the software features.
Highlight:
- Score: 4.3/5
- Best used for: realistic prototyping
- Price: $25-42/month/user, billed annually
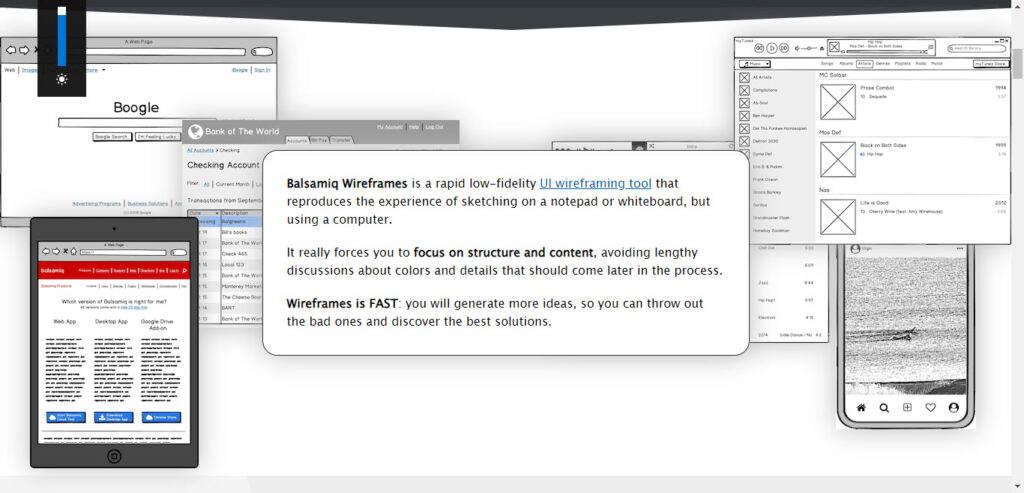
5. Balsamiq

On this list of website mockup tools, Balsamiq allows users to quickly generate low-fidelity prototypes by streamlining the design process. Moreover, it provides sketched-style wireframes focusing on content and structure rather than complicated details.
Features:
- Drag-and-drop editor: Design components can be added, rearranged, or removed to be helpful for those just learning the basics of prototyping.
- Quick add feature: If you want to add UI elements to your project, simply enter the name of a UI control or icon, and a list of recommendations will appear.
- Linking feature: This allows users to connect their wireframes easily, which is beneficial for displaying click-through prototypes and conducting usability tests.
- Export options: Some formats you can export from Balsamiq are PNG, PDF, and JSON.
Plans:
This app has three options: Balsamiq Cloud (web app), Wireframes for Desktop, and Balsamiq Wireframes for Google Drive, Confluence, or Jira. A 30-day free trial is offered for every edition. On the other hand, the desktop version costs $89 for a single user, while the subscription prices for the online app range from $9 to $199/project/month.
The price for integrations depends on the platform. For example, Confluence and Jira start at $100 for three users, while the Google Drive connection costs $5 per person monthly.
Weakness:
The few features for high-fidelity animations are a significant limitation, making Balsamiq unsuitable for large-scale prototyping.
Highlights:
- Score: 4.3/5
- Best used for: basic wireframing
- Price: freemium (from $9/month/project)
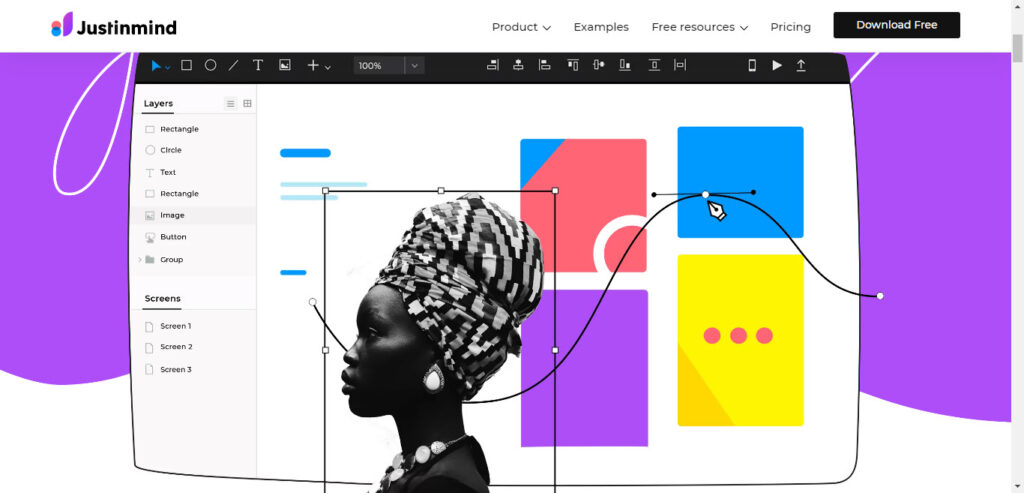
6. Justinmind

Justinmind is a straightforward and powerful wireframing tool that enables UX/UI designers to turn wireframes into interactive prototypes with its various integrated UI kits and design tools.
Features:
- Advanced design tools: Justinmind lets you build interactive prototypes for your web using conditions, sequences, and transition effects.
- Masters and templates: Users can make UI elements and template groups to reuse.
- Integration and plugins: 3rd-party applications like Sketch and Adobe XD can be integrated to create interactive prototypes.
- Emulators and viewer app: To test your design assumptions with real-world consumers on screens of different sizes, Justinmind creates realistic simulations of your prototypes.
Weakness:
Although Justinmind advertises itself as a no-code prototyping tool, it’s not as easy since some of its features are difficult for beginners, and some don’t have comprehensive tutorials and instructions on utilizing them.
Plans:
Justinmind has a free edition for unlimited users and projects with limited capabilities. It also provides 3 premium subscriptions: Standard for $19/month, Professional for $29/month, and Enterprise for an additional fee.
Highlights:
- Score: 4.3/ 5
- Best used for: interactive wireframing
- Price: freemium (from $19/month)
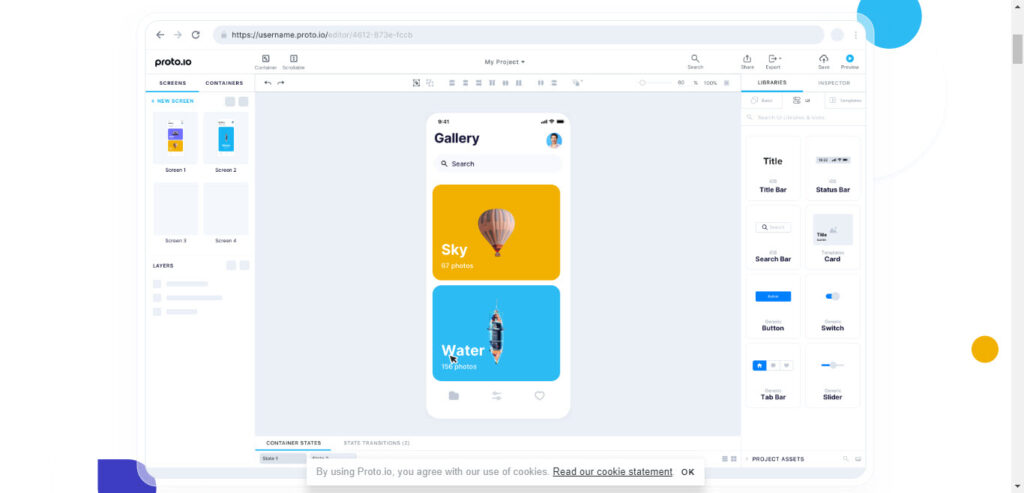
7. Proto.io

Proto.io is one of the best wireframe tools for creating responsive mobile app interface prototypes.
Features:
- Proto.io spaces: Proto.io creates a space where designers display their interactive prototypes and users can learn from the design process.
- Interactions wizard: You can drag and drop a connection onto UI components, screens, containers, and states to build an interaction automatically.
- Animation timeline system: Users can change the animation’s duration, delay, and easing effect.
- Multiple preview options: Prototypes can be seen via a web browser, mobile device, and even offline if you download the prototype via the Proto.io iOS or Android Player.
- Powerful sharing features: Users can share their prototypes through links with various sharing settings, such as public or password security, and track all links, views, and viewers with an analytics tool.
Weakness:
Because it relies on data imported from local files and a limited number of users, exporting files can be quite challenging.
Plans:
Four options are available, ranging from $24 to $160 a month, invoiced annually. Moreover, Proto.io provides a 15-day free trial with full functionality.
Highlights:
- Score: 4.3/5
- Best used for: mobile prototyping
- Price: $24-$160/month, billed annually
8. Sketch

Sketch, a popular lightweight vector design program, has an impressive set of capabilities for wireframing and developing icon vector design. On the other hand, cloud-based technology allows stakeholders to engage with developers and plan handoffs.
Features:
- Powerful extensions: Sketch simplifies mockup development by providing intuitive drag-and-drop tools like Sketch Symbols for building reusable components and Smart Guides for creating correct alignment.
- Easy-to-use editing tool: It has several plugins and connectors to enhance functionality and automates operations. Moreover, Sketch also contains Sketch Assistant to recognize your design errors like missing layers or inadequate contrast.
- Co-editing: Designers can work on the same Sketch file in real time.
Weakness:
It only supports macOS and hinders cross-platform cooperation.
Plans:
Sketch’s Standard package, which includes unlimited watchers, costs $9/month or $99/year. The business plan is available for teams of 25 people or more; however, the pricing is only provided upon request. Each package comes with a 30-day free trial.
Highlights:
- Score: 4.3/5
- Best used for: lightweight prototyping
- Price: $9/month or 99$/year
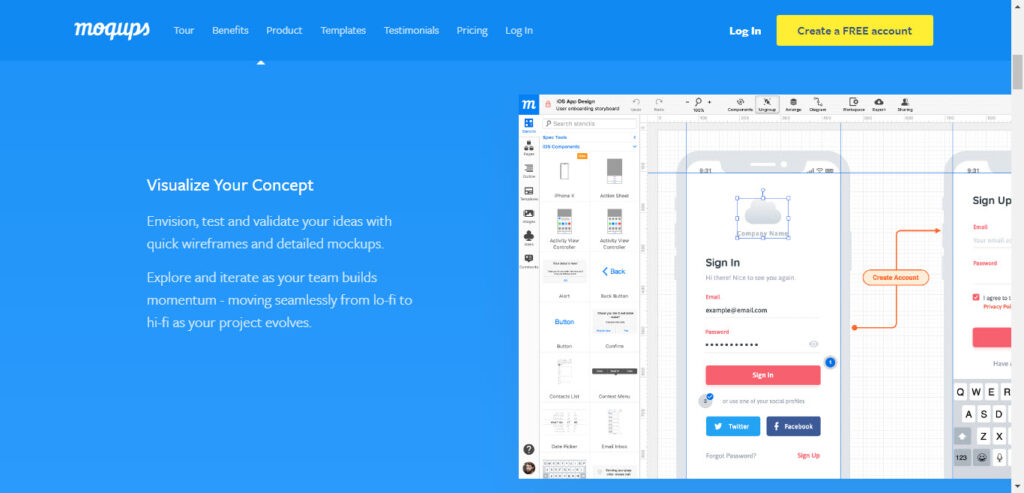
9. Moqups

Moqups has a user-friendly design that enables users to generate prototypes, mockups, and wireframes for various projects.
Features:
- Streamlined workflow: You can easily move between diagrams and wireframes without switching platforms.
- Adjustable spacing and alignment: Moqups provides quick alignment and snap-to-grid features to help you simplify the process of editing prototypes.
- Ease of collaboration: It allows real-time revisions, comments, and feedback to improve team cooperation.
- Several default templates: It provides a diverse set of UI template alternatives that can be customized for unique applications ranging from eCommerce to blog wireframes.
- Support in several languages: It offers several languages, including English, German, Spanish, Italian, and Korean.
Weakness:
Moqups does not work offline, and because it is a beginner’s tool, its stylistic components aren’t as rich and customizable as other full-fledged wireframe tools.
Plans:
The free plan allows up to 200 items and 5 MB of storage space; the three subscription options range from $13 to $89/month and include more robust team communication and collaboration tools.
Highlights:
- Score: 4.2/5
- Best used for: brainstorming UI ideas
- Price: freemium (from $13/month)

Try FREE Magezon Page Builder!
Easily create your engaging Magento pages in any style whenever you want without relying on developers or designers, just by drag & drop.
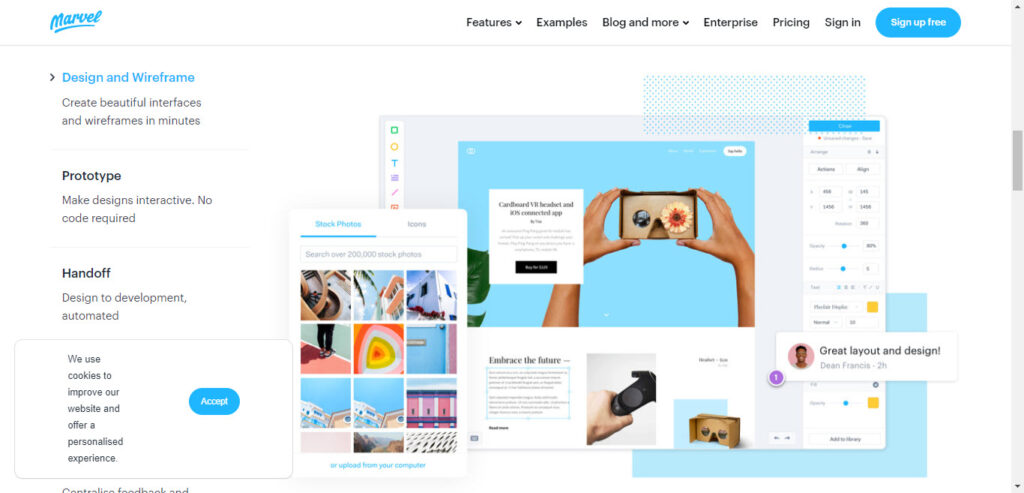
10. Marvel

Marvel is a no-code prototype tool that allows users to collaborate on creating, testing, and developing on a single platform and provides all the elements required to build digital goods and convert mockups into interactive design requirements.
Features:
- Integrations: To help increase design features, Marvel provides third-party integrations such as Microsoft Teams, Dropbox, Jira, and social networking apps like YouTube.
- User testing: It captures people’s interactions with your prototype, collects feedback, and enhances the user experience.
- Design handoff tool: Marvel handoff tool creates a sharable URL by making and bundling design requirements. It creates Swift, CSS, and Android XML code for elements; copies and pastes it to speed up the design process.
- Customizable templates: It offers ready-made wireframe templates for common devices. An extensive collection of pre-made assets is also available for customization.
Weakness:
As a web-based program, it requires a stable internet connection; some designers believe it lacks advanced functionality for generating dynamic prototypes.
Plans:
One free and three premium plans range from $12 to $48/month. Enterprise’s subscription charge for the top-tier plan can be obtained upon request.
Highlights:
- Score: 4.1/5
- Best used for: rapid prototyping and testing
- Price: freemium (from $12/month)
11. Mockflow

Mockflow is a simple wireframing program for UI planning and a quick mockup for non-technical users and beginners.
Features:
- Presentation tools: Mockflow allows you to create entertaining and professional presentations by adding effects and building slide layouts.
- Revision history system: This feature allows designers to track all iterations easily.
- Team collaboration tools: MockFlow facilitates systematic and coordinated teamwork. In other words, individual projects are organized into folders and subpages for easier access, so you can give your team members admin, edit, or review access.
- Enterprise-level security practices: There’s consistent data protection with features like SSL, SSO, and secure sharing.
Weakness
The program slows down when dealing with multiple pages.
Plans:
The free plan of MockFlow allows you to build one project with five reviewers, while paid plans start at $14/monthly/user, including feature integrations and video calls.
Highlights:
- Score: 4/5
- Best used for: team collaboration
- Price: freemium (from $14/month/user)
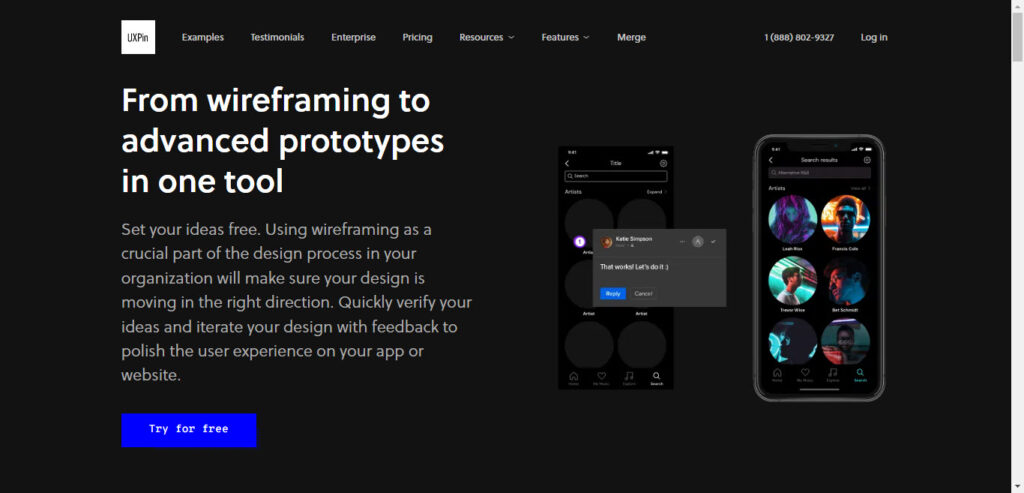
12. UXPin

UXPin is an interactive wireframing tool that supports code-based design with built-in UI components to speed up development.
Features:
- Auto-generated style guide: Keep a master list of all your fonts, colors, and materials in one location, and make sure it is up to date to maintain a consistent design throughout the process.
- Multi-platform: UXPin supports Windows, macOS, and browsers, allowing users to work from any device.
- Interactive form elements: You can create more realistic user experiences by incorporating interactive features or improve usability testing using their prototype’s conditional logic and animated states.
- Web accessibility features: Contrast Checker and Color Blindness Simulator can help you create accessible prototypes.
Weakness:
Like other browser-based wireframing tools, it is slow, mainly when dealing with complex prototypes.
Plans:
UXPin offers a total of 4 plans: one free and three paid. Startup costs $89 /user/ month, Company costs $119/user/month, and Enterprise costs upon request – all plans include a free trial period.
Highlights:
- Score: 4/5
- Best used for: design hand-off and documentation
- Price: freemium (from $89/user/month, billed annually)
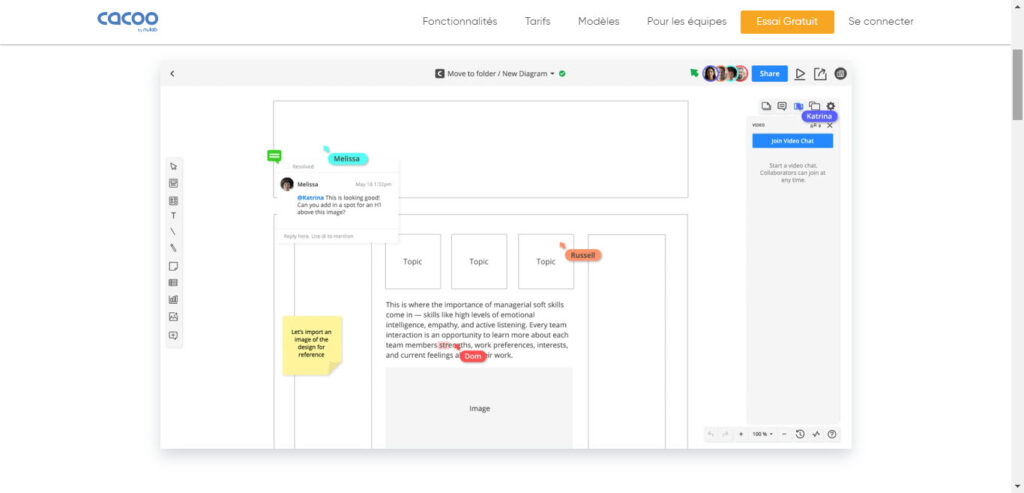
13. Cacoo

Cacoo is a virtual diagramming tool. Although it’s not a dedicated wireframe tool, it includes many integrations and templates to help you with wireframing, sitemaps, and other strategic planning diagrams.
Features:
- Real-time collaboration tools: Team members can discuss, track changes, and communicate through comments, screen sharing, and video conferencing.
- Embedded diagrams: When you change a diagram on a wiki, website, or blog, it will automatically update.
- Presentation tool and screen sharing: You can present your wireframe while participating in a live video conference.
- Exporting options: It’s simple to save your work in different image formats, such as PNG, SVG, PDF, and PPT files.
Weakness:
Its speed depends on your internet connection due to its cloud-based characteristics and can be challenging when used without many keyboard shortcuts.
Plans:
You can build up to 6 diagrams using Cacoo’s free plan, which is accessible for unlimited users; however, you can only export projects as PNG files.
It provides two paid plans: the Pro plan ($5/user/month) and the Enterprise plan ($1,500/year). But you can use the free options, which offer a 14-day free trial and unlimited projects.
Highlights:
- Score: 4/5
- Best used for: collaborative wireframing
- Price: freemium (from $5/user/month, billed annually)
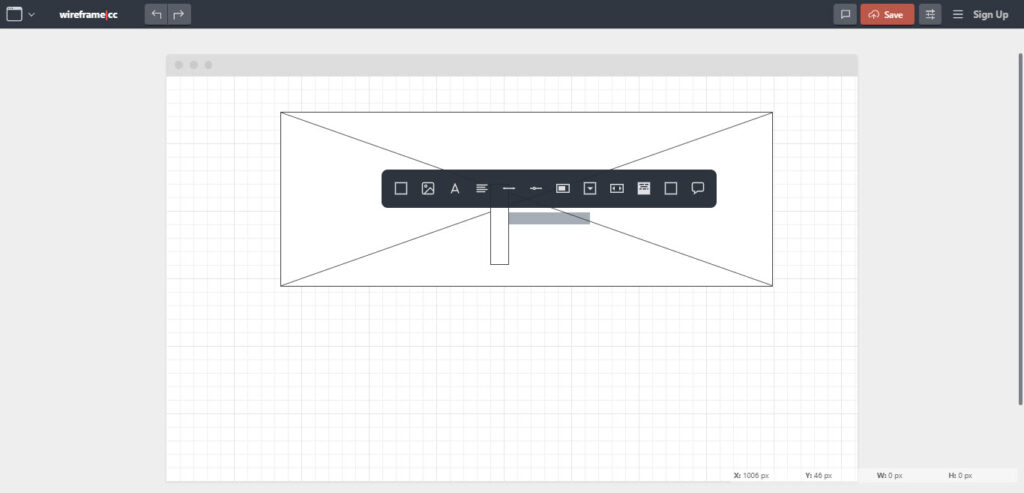
14. Wireframe.cc

When looking for a quick, effective yet detailed, and clutter-free tool to create mockups for websites, Wireframe.cc is one of the greatest choices.
Features:
- Real-time collaboration: Everyone can work on prototypes and offer comments to one another via a sharing link.
- Revision history: Users’ work will be preserved, allowing them to recover it anytime.
- Adaptive templates: Wireframe templates are available for different devices, including computers, smartphones, and tablets.
Weakness:
It lacks collaborative capabilities and interactive tools.
Plans:
Wireframe.cc has a free basic plan that users can only generate single-page wireframes with limited export and integration options. To use its full features, you must sign up for a premium membership, which costs $16-99 monthly.
Highlights:
- Score: 4/5
- Best used for creating low-fidelity wireframe
- Price: freemium (from $16/month)
15. Fluid UI

Fluid UI is a user-friendly tool with robust wireframing and prototyping features. It has a drag-and-drop interface and UI shape collection to help users construct wireframes with ease.
Features:
- Built-in library: Over 2,000 mobile and desktop elements are available for fine-tuned prototype designs. Users may also upload and store their artwork for future use.
- User-friendly linking system: You can connect prototypes to show how they relate.
- Collaboration features: Fluid UI provides tools for cooperation and feedback, including video presentations, live video conferencing, and built-in comments.
Weakness:
Users can submit just one picture at a time, and the upload feature is only available to paid plan subscribers.
Plans:
Fluid UI’s free edition allows users to build one project with up to ten pages. You can upgrade to one of its premium plans, ranging from $15 to $65 monthly.
Highlights:
- Scored: 4/5
- Best used for: creating detailed mockups
- Price: freemium (from $15/month)
16. Canva

You must be familiar with Canva as a tool that allows non-designers to generate accessible, high-quality visuals and wireframes. It can help create prototypes quickly with drag-and-drop graphics, pictures, charts, and other ready-made themes and shapes.
Features:
- Canva teams enable groups to create mockups in real time.
- Canva’s crop tool allows you to make precise compositions.
- Create charts quickly and simply using customizable numerical and percentage-based charts and graphs.
Price:
- Starter Plan: $0
- Pro: $119.99 per year
- Enterprise: $30 per person, per month
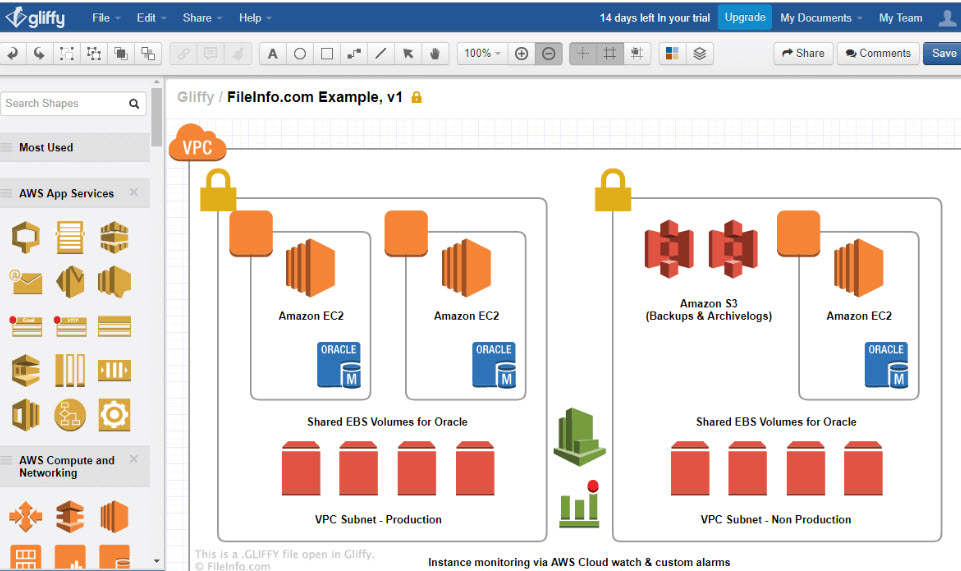
17. Gliffy

Gliffy is a free online diagramming tool with the option to upgrade to the full-featured version for $7.99 a month. The free edition makes it a competent mockup tool with features for flowcharts, containers, and forms, as well as other interactive elements. Moreover, users can also contribute their photos.
Features:
- Wireframes can be swiftly created using a drag-and-drop diagramming program.
- It can integrate with popular programs such as Basecamp, Jira, and WordPress.
- You can create process flowcharts, workflow diagrams, and swimlane diagrams using free web software.
18. Jumpchart

Jumpchart is another good online mockup maker with a free edition that allows for one project with up to ten pages and two users. This tool focuses on sitemap structure rather than individual page design and can help you understand the overall picture of your site before concentrating on the specifics.
Features:
- You may export your designs to your choice CMS using a robust API.
- Directly in the design framework, provide authors with placeholders for headers and body content.
- You can assign tasks to contributors and keep track of who is doing what.
19. InVision Studio

InVision Studio is gradually proliferating in the design world. Before its introduction in 2018, UI designers using the InVision prototyping tool had to rely on a third-party wireframe tool, but now both tasks are possible with the InVision suite.
Features:
- Envision Specs improves team-wide handoffs.
- A unified design, development, and product center makes transferring code simple and rapid.
- Integration of Jira for improved project management
Plans:
InVision Studio’s free edition supports up to three active users and three documents, making it ideal for individuals and small design teams. The Pro plan offers limitless documents and archiving for up to 15 collaborators for $7.95/month (every year). You can also see the InVision Freehand, another wireframing tool from InVision.
- Starter Plan: $0
- Pro: $7.95 per month, paid annually
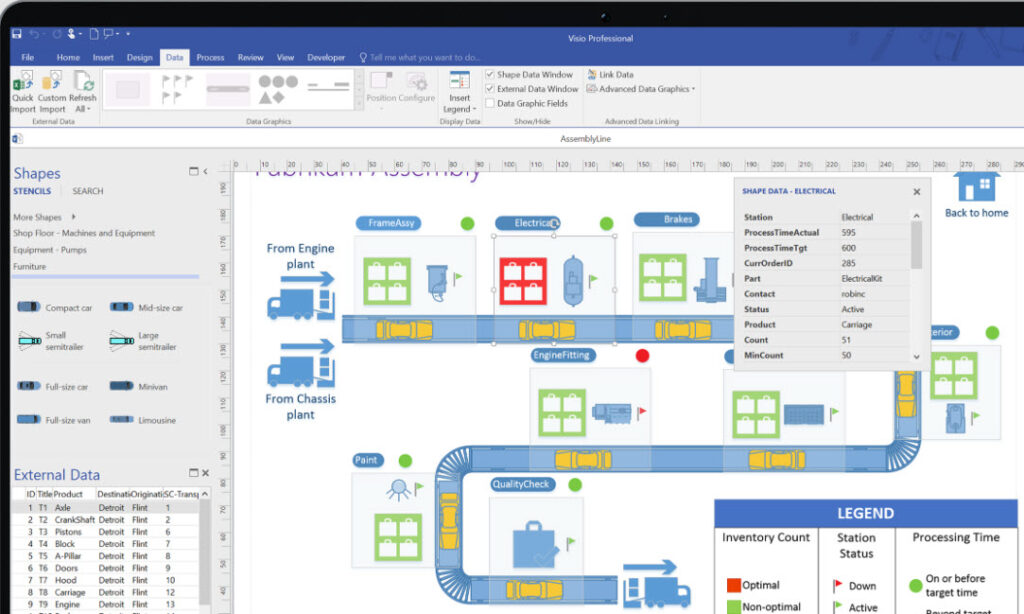
20. Microsoft Visio

Microsoft Visio will make it simple for your teams to develop business workflows. Visio diagrams may be viewed, edited, and collaborated on immediately inside Microsoft Teams for Office 365 customers. Furthermore, customers of Microsoft Visio Online Plan 2 may access Office 365 apps in many ways.
Features:
- Data Visualizer can convert Microsoft Excel process map data into Visio diagrams.
- Document your Visio process diagrams in Microsoft Word automatically.
- Use Microsoft PowerPoint Slide Snippets to break down complicated diagrams into single sections.
- Easily create professional diagrams
- Collaborate with others and easily share diagrams
- Sharing is simple and safe.
Plans:
You can use Microsoft Visio free plan for one month. After that, this tool provides two paid options: Visio plan 1 ($5/user/month) and Visio plan 2 ($15/month). You also can make a one-time purchase pack that costs $309.99 and $579.99.
Conclusion
Best wireframe tools help designers transition projects smoothly from one stage to the next. A crucial step in the design process is selecting the appropriate tool. So, take your time reviewing the options. We hope that this list of the best website wireframe tool will assist you in choosing the one that best meets your requirements.
If you are a Magento merchant and don’t know which extension to build your website, consider Page Builder from Magezon. As a trusted Adobe partner, we have satisfied thousands of customers with a vast collection of drag-and-drop extensions, helping you create a high-converting and unique store in minutes.
Don’t take my words for granted; see how your website can be with Magezon Page Builder and what others say about us:
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites

