
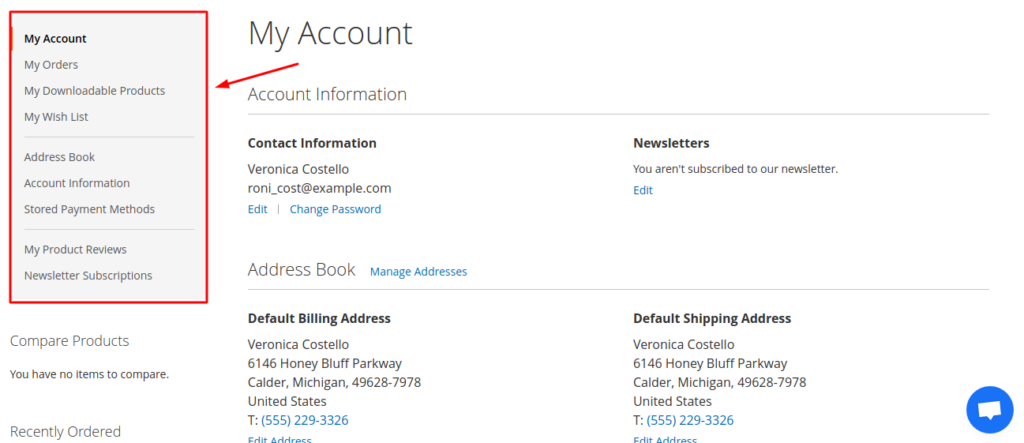
My Account Menu or Customer Account Navigation is a practical feature in Magento 2. It helps customers easily manage their account information, including: orders, downloadable products, wish list, stored payment methods, product reviews, and newsletter subscriptions.

My Account Menu by default
You can use the default navigation as it is, or you can customize it to create a better fit with your store. In this tutorial, we’ll show you how to add and delete a link in My Account Menu.
Table of contents
- How to Add a New Link to the My Account Sidebar
- Step 1: Modify customer_account.xml layout
- Step 2: Create Controller Custom.php via Magezon/Tutorial/Controller/Account
- Step 3: Create tutorial_account_custom.xml Layout by Path Magezon/Tutorial/view/frontend/layout/customer_account.xml
- Step 4: Create template newtemplate.phtml by Path Magezon/Tutorial/view/frontend/templates
- Step 5: Delete Cache and Refresh the Page
- How to Remove a Link from My Account Menu
- To Recap
How to Add a New Link to the My Account Sidebar
Step 1: Modify customer_account.xml layout
Insert customer_account.xml layout by path Magezon/Tutorial/view/frontend/layout/customer_account.xml with the following content:
<?xml version="1.0"?>
<!--
/**
* Copyright © Magento, Inc. All rights reserved.
* See COPYING.txt for license details.
*/
-->
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="customer_account_navigation">
<block class="Magento\Framework\View\Element\Html\Link\Current" name="magezon_tutorial_custom_my_account">
<arguments>
<argument name="path" xsi:type="string">tutorial/account/custom</argument>
<argument name="label" xsi:type="string">My custom</argument>
<argument name="sortOrder" xsi:type="number">150</argument>
<argument name="navigation" xsi:type="boolean">true</argument>
</arguments>
</block>
</referenceBlock>
</body>
</page>
Step 2: Create Controller Custom.php via Magezon/Tutorial/Controller/Account
<?php
namespace Magezon\Tutorial\Controller\Account;
use Magento\Framework\View\Result\PageFactory;
use Magento\Framework\App\Action\Context;
class Custom extends \Magento\Customer\Controller\AbstractAccount
{
/**
* @var PageFactory
*/
protected $resultPageFactory;
/**
* @param Context $context
* @param PageFactory $resultPageFactory
* @param \Magento\Framework\Controller\Result\ForwardFactory $resultForwardFactory
* @param \Magezon\CustomerAttachments\Helper\Data $dataHelper
*/
public function __construct(
Context $context,
PageFactory $resultPageFactory
) {
$this->resultPageFactory = $resultPageFactory;
parent::__construct($context);
}
/**
* @return \Magento\Framework\View\Result\Page
*/
public function execute()
{
/** @var \Magento\Framework\View\Result\Page $resultPage */
$resultPage = $this->resultPageFactory->create();
$resultPage->getConfig()->getTitle()->set(__('My Custom'));
return $resultPage;
}
}
Step 3: Create tutorial_account_custom.xml Layout by Path Magezon/Tutorial/view/frontend/layout/customer_account.xml
<?xml version="1.0"?>
<!--
/**
* Copyright © Magento, Inc. All rights reserved.
* See COPYING.txt for license details.
*/
-->
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<update handle="customer_account"/>
<body>
<referenceContainer name="content">
<block class="Magento\Framework\View\Element\Template" name="magezon_tutorial_custom_my_account_content" template="Magezon_Tutorial::newtemplate.phtml"/>
</referenceContainer>
</body>
</page>
Step 4: Create template newtemplate.phtml by Path Magezon/Tutorial/view/frontend/templates
<div>
<h2>Hello World</h2>
</div>
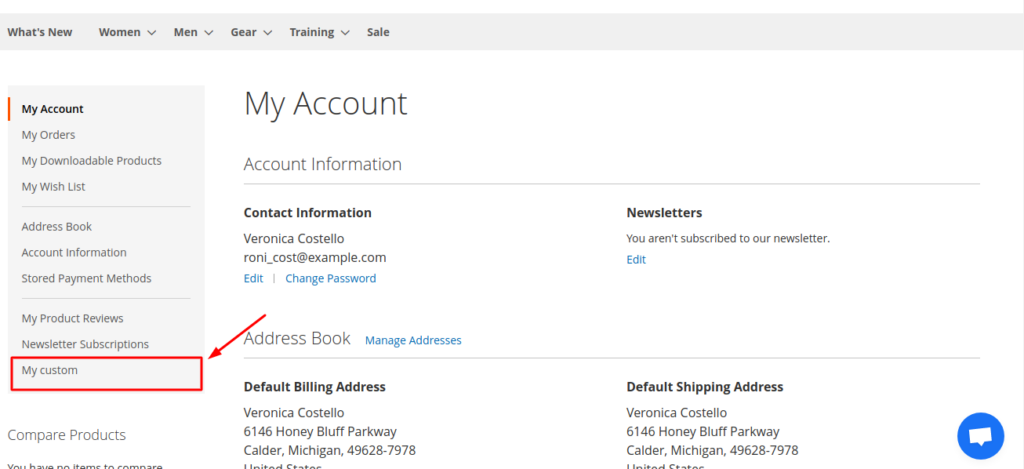
Step 5: Delete Cache and Refresh the Page
Here is the result after we add a new link to My Account Menu.

| Related articles: How to Add Top Link in Magento 2 An Ultimate Guide to Magento 2 Customer Groups How to Create a New Customer Account in Magento 2 How to Set Up Magento Customer Configuration |
How to Remove a Link from My Account Menu
To remove a link from My Account Menu, add customer_account.xml layout via Magezon/Tutorial/view/frontend/layout/customer_account.xml with the following content:
<?xml version="1.0"?>
<!--
/**
* Copyright © Magento, Inc. All rights reserved.
* See COPYING.txt for license details.
*/
-->
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<referenceBlock name="block_name" remove="true"/>
</page>
Under is a list of common block names:
– customer-account-navigation-account-link : My Account
– customer-account-navigation-address-link : Address Book
– customer-account-navigation-account-edit-link : Account Information
– customer-account-navigation-newsletter-subscriptions-link : Newsletter Subscriptions
– customer-account-navigation-billing-agreements-link : Billing Agreements
– customer-account-navigation-product-reviews-link : My Product Reviews
– customer-account-navigation-orders-link : My Orders
– customer-account-navigation-my-credit-cards-link : Stored Payment Methods
– customer-account-navigation-wish-list-link : My Wish List
To Recap
That’s the end of our guide about adding a link to My Account Menu. There are more Magento tutorials waiting for you to discover in our blog. Comment to let us know what kind of content you’d like to see next.

Optimize Your Magento Store With Powerful Extensions
Looking for fast, efficient and well-coded extensions to build or optimize your Magento stores for sales boosting? Then visit Magezon website and grab necessary add-ons for yours today!
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites

