
In last week’s post, we gave you an overview of our brand new feature – Role Manager. Today we’re really excited to announce another new flexible feature that is Drag & Drop File Uploading.
It helps you save yourself tons of time by dragging files directly into the builder and turning them into appropriate elements automatically. Let’s take a more in-depth look to know about this feature in detail!
Table of contents
Automatically Transform Files Into Elements
Normally, if you want to add some content like images to your page, you need to insert an element supporting the content and then access the Media Library to upload a file.
This process takes dozens of clicks but will be accomplished in a single gesture in the new version of Page Builder. Simply drag and drop files from your computer into the builder. After that, Page Builder will detect the types of files you are uploading and automatically transforms them into elements, or applies them to the page in logical ways.
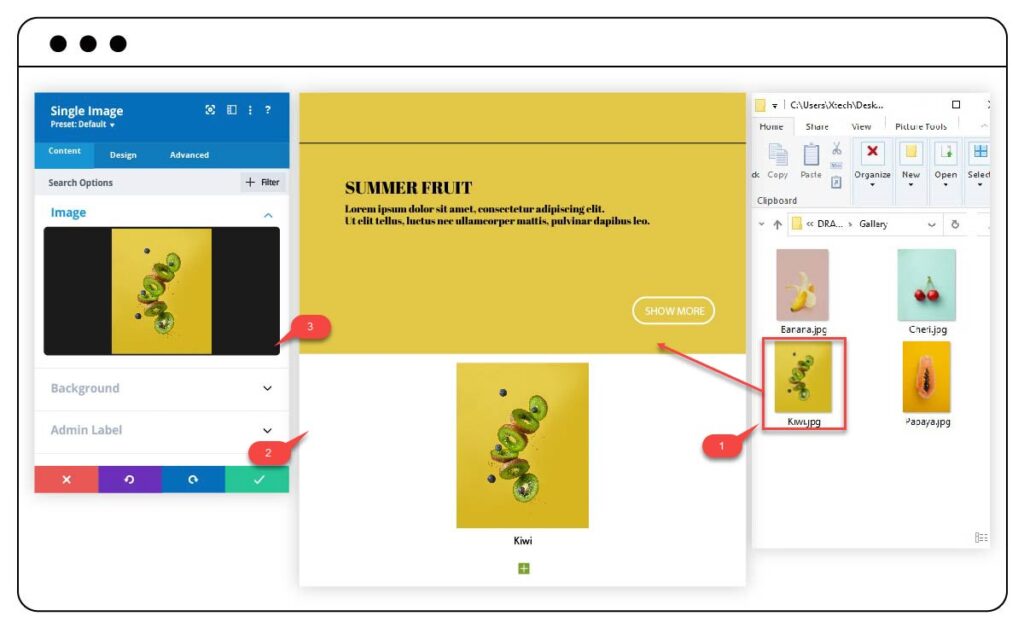
For instance, dropping an image file into the builder will turn it into a Single Image element. Also, a TXT file will be converted to a Text Block.

Drag & Drop Multiple Files At Once
Save even more time by dragging and dropping into the builder multiple files at the same time. Our Page Builder will process these files logically and display them appropriately.
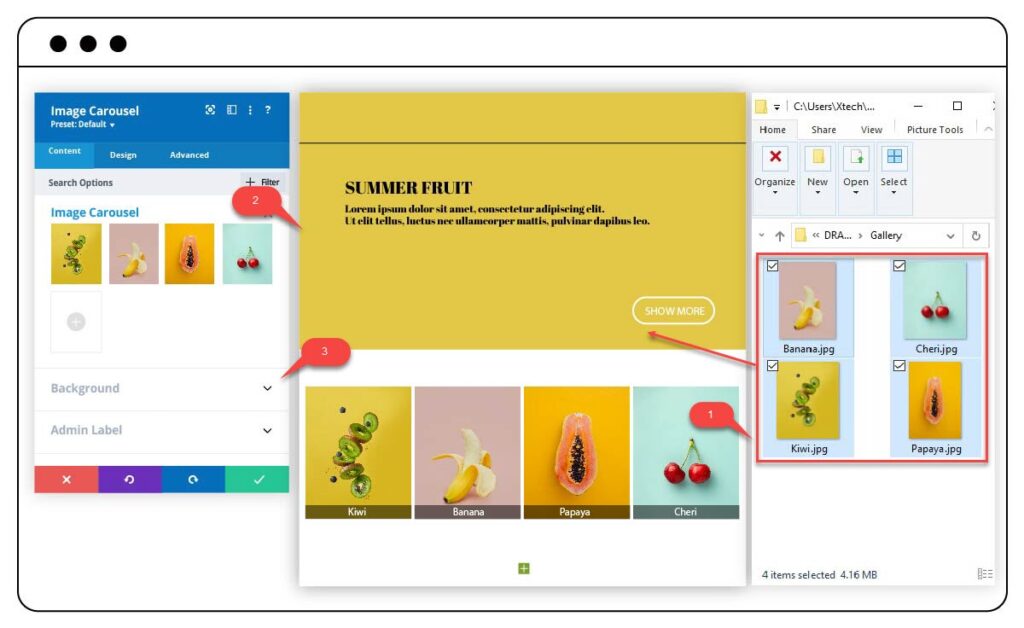
For example, dropping multiple images into the builder will be combined into an Image Carousel element. If you drag & drop a video file and text file, they will be transformed into a Video Player and Text Block element.

Support Various File Types
Below is a list of all the file types presently supported by the Drag & Drop File Uploading feature. We’ve also provided short descriptions of what happens when dragging these file types into the builder.
| Images: Dropping an image file will automatically turn it into a Single Image element. On the other hand, dragging multiple image files at once will turn into an Image Carousel element. |
| Videos: Once you drag and drop a video file into the builder, a Video Player element will be added. |
| Text Files: When you add a text file, it will be displayed as a Text Block element. |
| CSS Files: Whenever a CSS file is dragged into the builder, the CSS style will be applied instantly to your content. This CSS could be found in the Settings modal. |
| HTML Files: The uploaded HTML file will be transformed into a Raw HTML element. |
| Font Files: Uploading font files will add custom fonts to the list of fonts and you can apply them to your text. |
| JSON Files: Dragging JSON files will help you import the Page Builder layout faster. |
Note: What you see in the sneak peek’s illustration images doesn’t reflect our final Page Builder that will be published. As the extension is still in development, any change may happen.
Wrap Up
Drag & Drop File Uploading feature is definitely a useful tool for boosting your page-building workflow. We hope through this article you will have clear ideas about how this feature can be used. Please leave comments below if you have any questions about this feature as well as our new Page Builder.
Stay tuned for next week’s sneak peek because we still have lots of amazing features we are developing to share with you.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites