
Dear Magezon customers,
Today, we would like to announce a very important update related to Blue Form Builder. That is Blue Form Builder has been updated from version 1 to version 2. This update includes an extensive change in both UI and UX along with new functions to optimize form building and managing process.
So let’s explore what’s new in Blue Form Builder 2 (BFB 2).
1. New builder interface: Magezon Core Builder
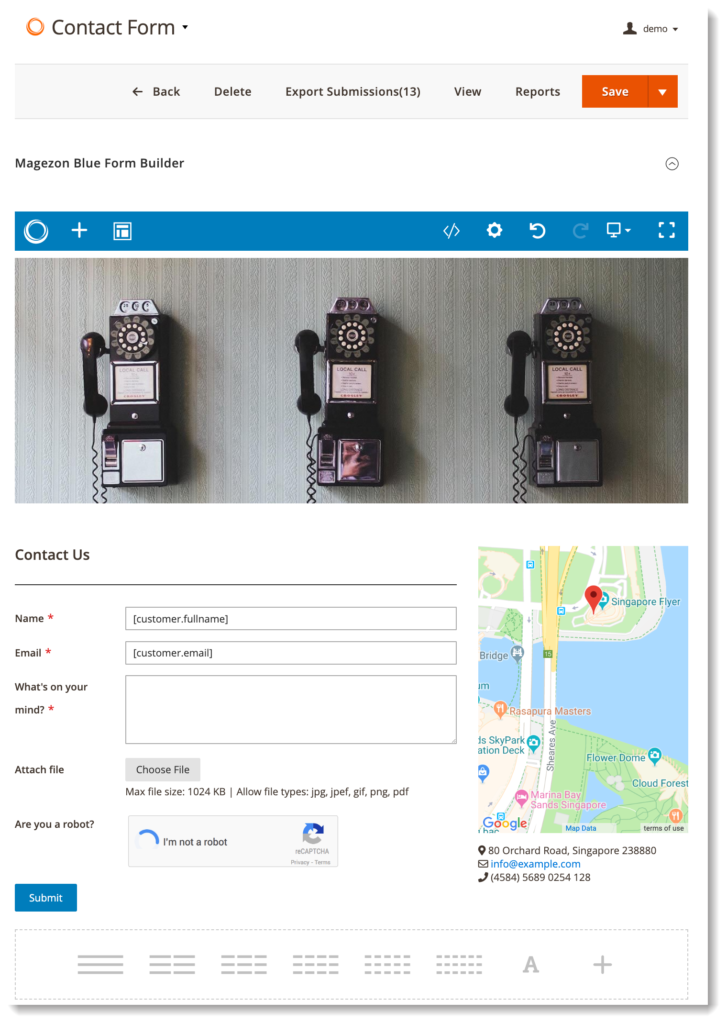
The biggest change is a completely new form builder interface built based on Magezon Core Builder.
Magezon Core Builder is the one based on which we developed our builder extensions including Magezon Page Builder and Single Product Page Builder.
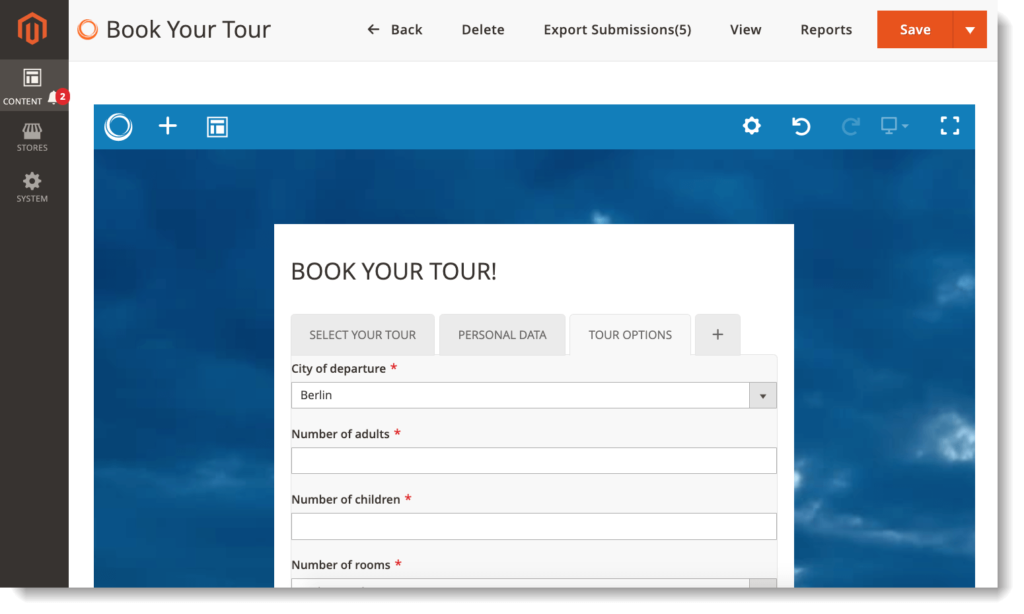
So the builder interface of BFB 2 now looks like this:

2. 2 new elements with 4 updates
Basically, BFB 2 has all elements that you can find in Blue Form Builder 1 (BFB 1). However, there are some changes as follows:
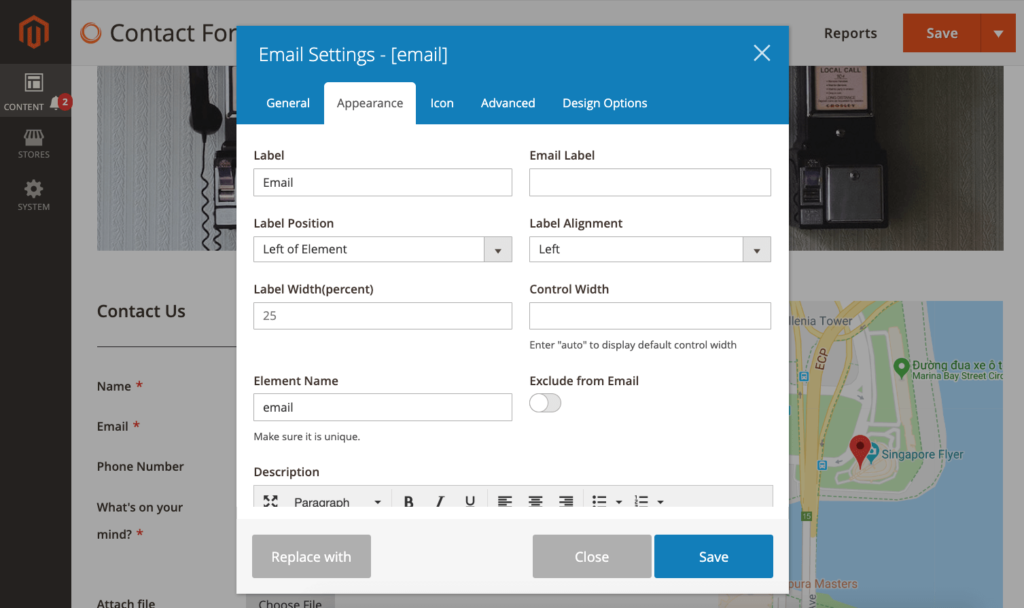
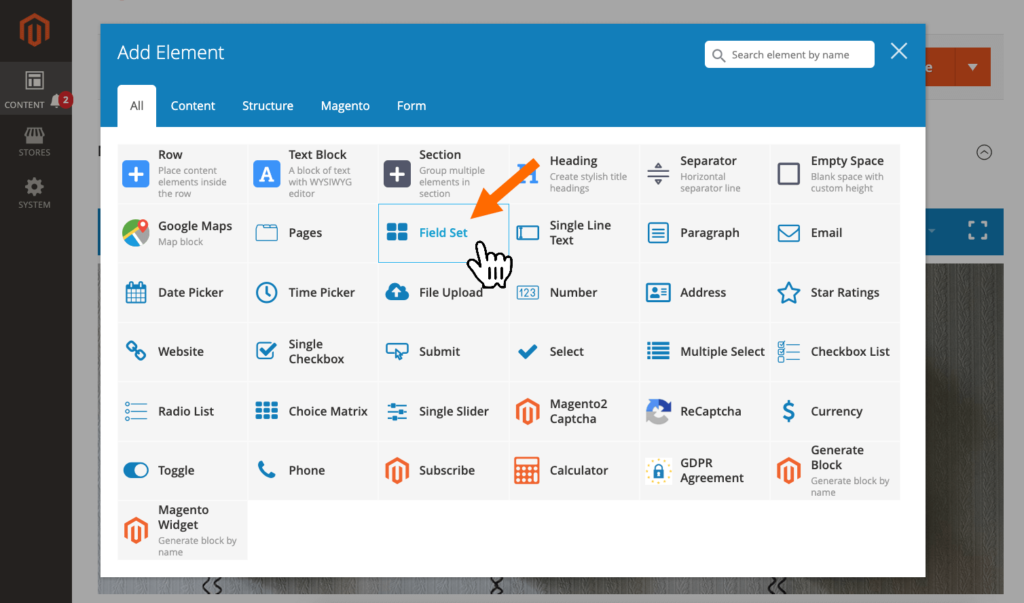
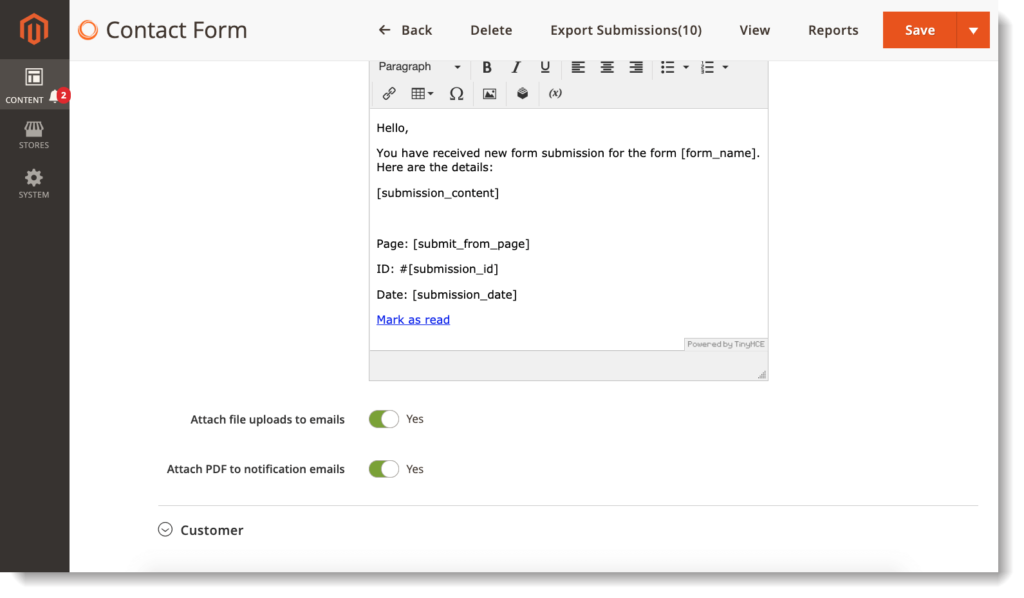
– Element settings: Besides custom options that you can find in BFB 1, there are new options to extend the element’s functionality. The settings popup of an element now looks like this:

– Multi page form:
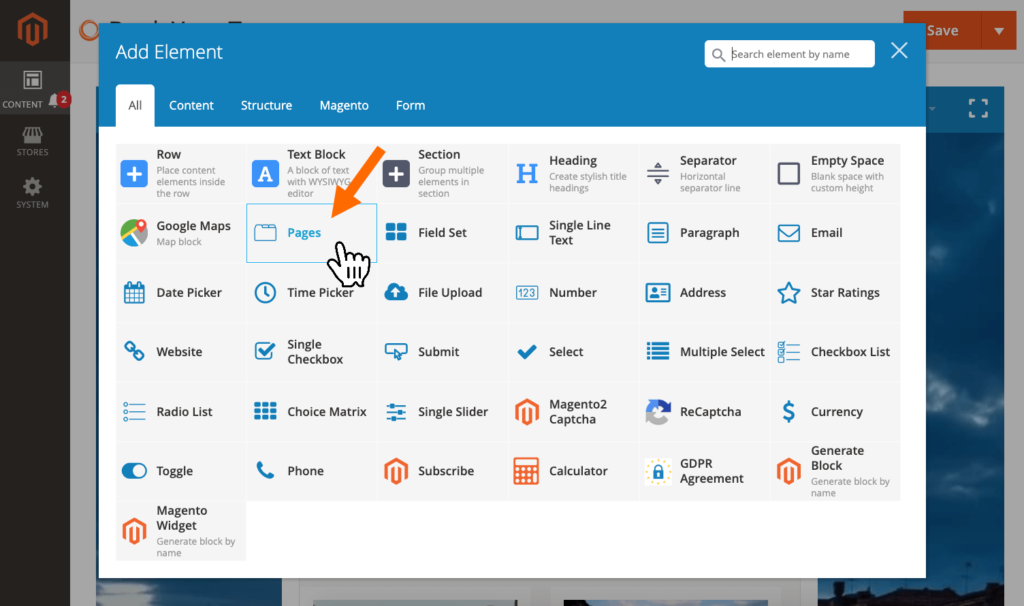
As you know in BFB 1, you have to turn on a toggle button to enable multi page form function. However, in BFB 2, we have a new element called “Pages” that you need to add into the builder section to create a multi page form. Besides, you can flexibly customize top bar style and Next/Previous buttons.


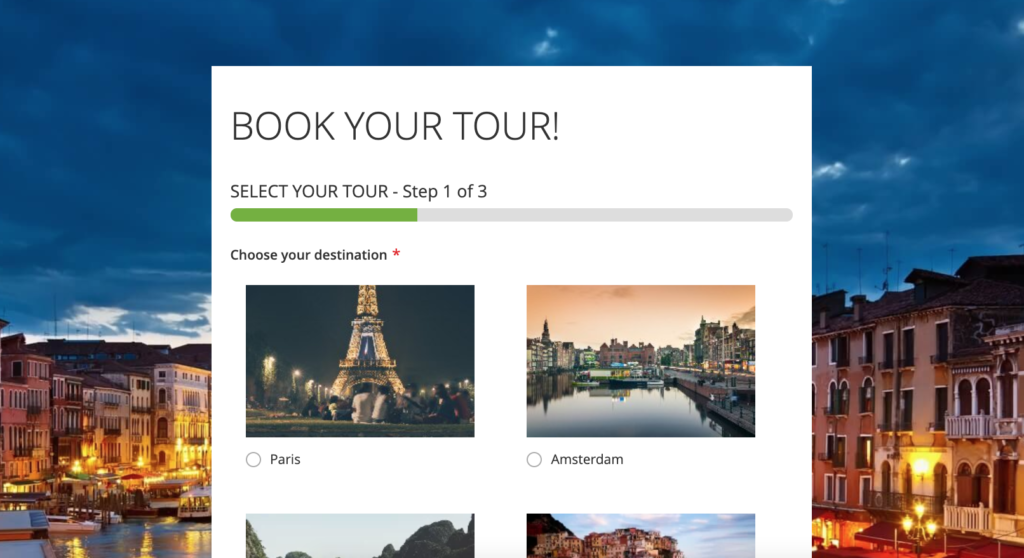
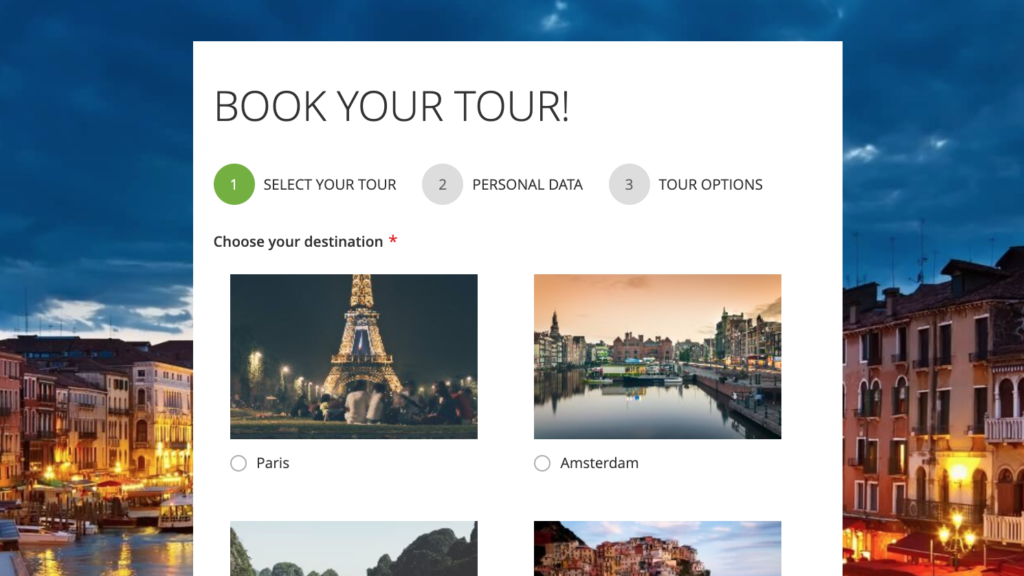
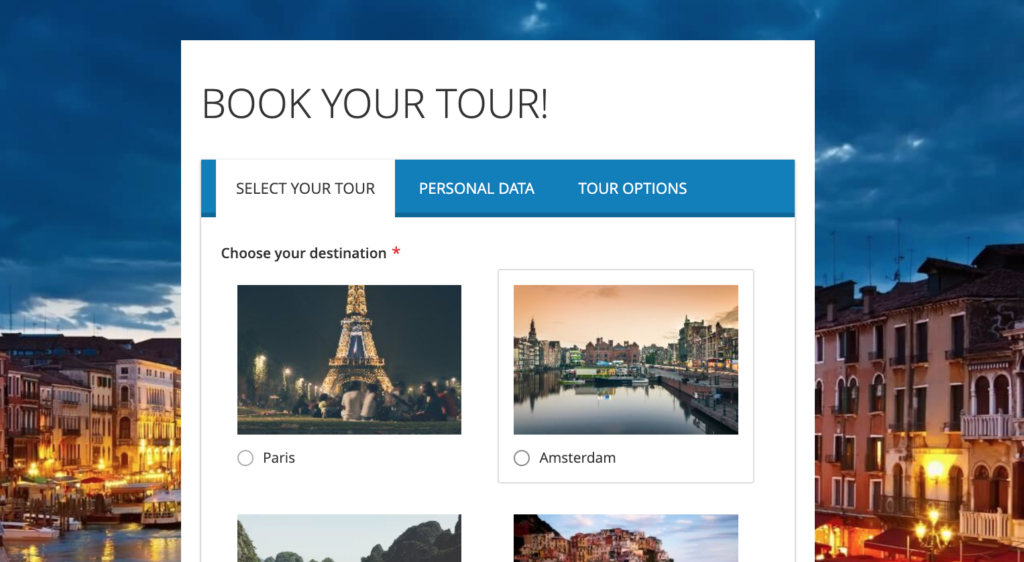
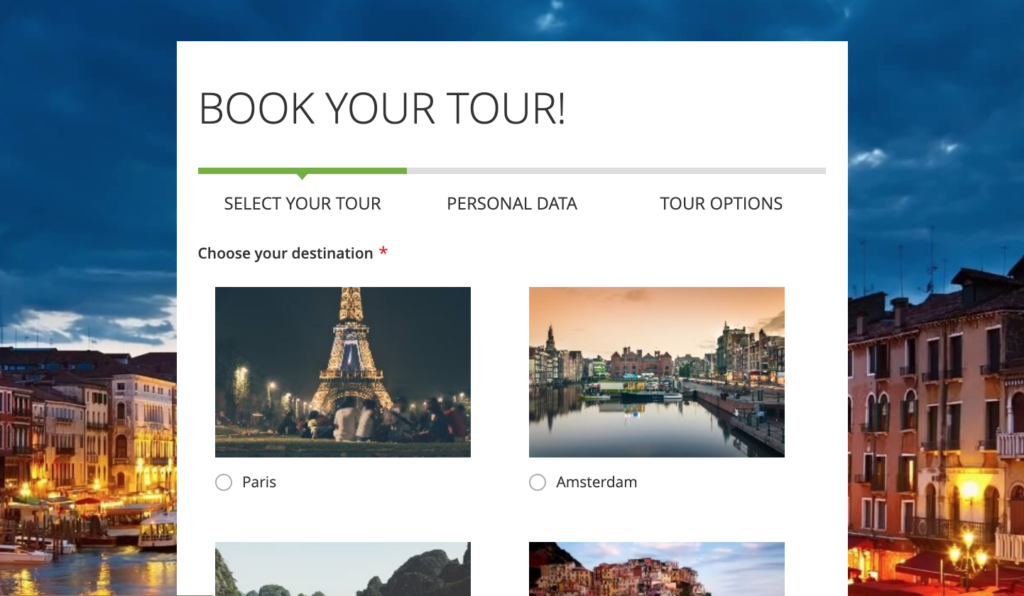
4 types of top bar in multi page form:

Image 5: Progress bar 
Image 6: Circles 
Image 7: Tabs 
Image 8: Connector
>> View demo: Frontend – Backend
– Field Set element: this is a new element.


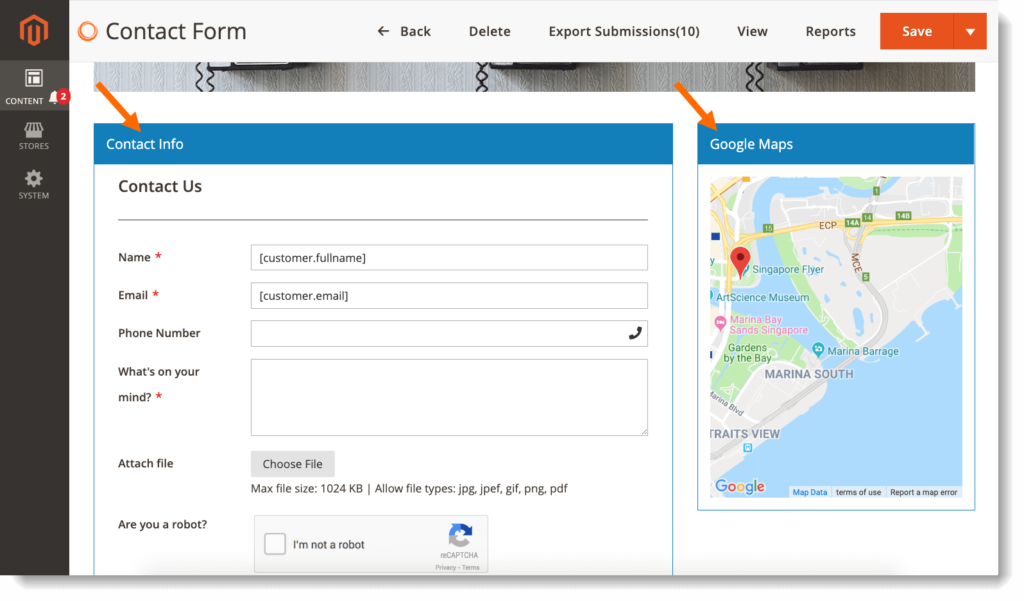
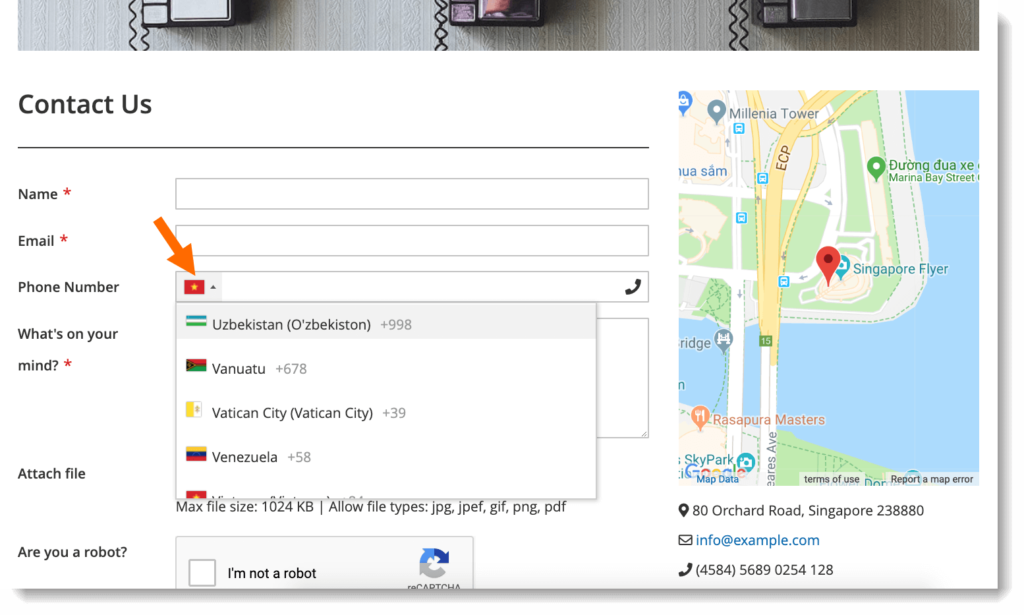
– Phone element: has a new appearance and you can choose the country, like this:

>> View demo
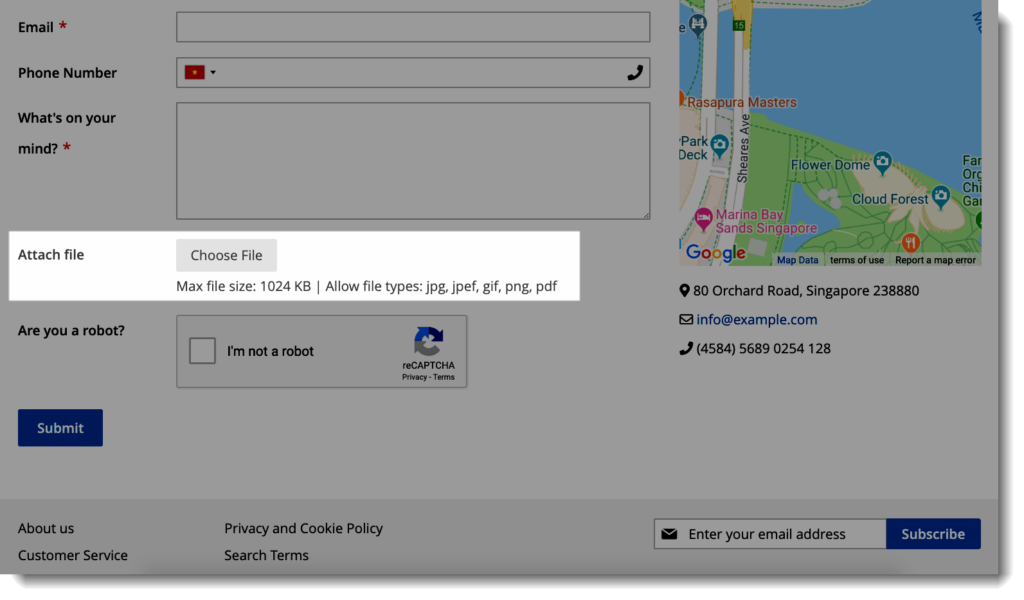
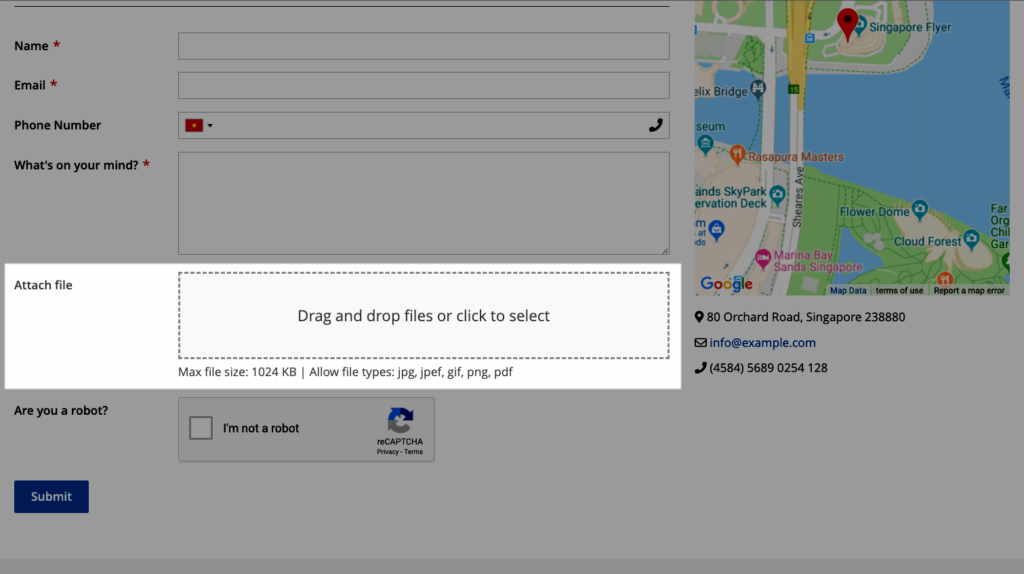
– File Upload element: has a new appearance like this:


Image 13: File Upload element with drag-drop interface
>> View demo
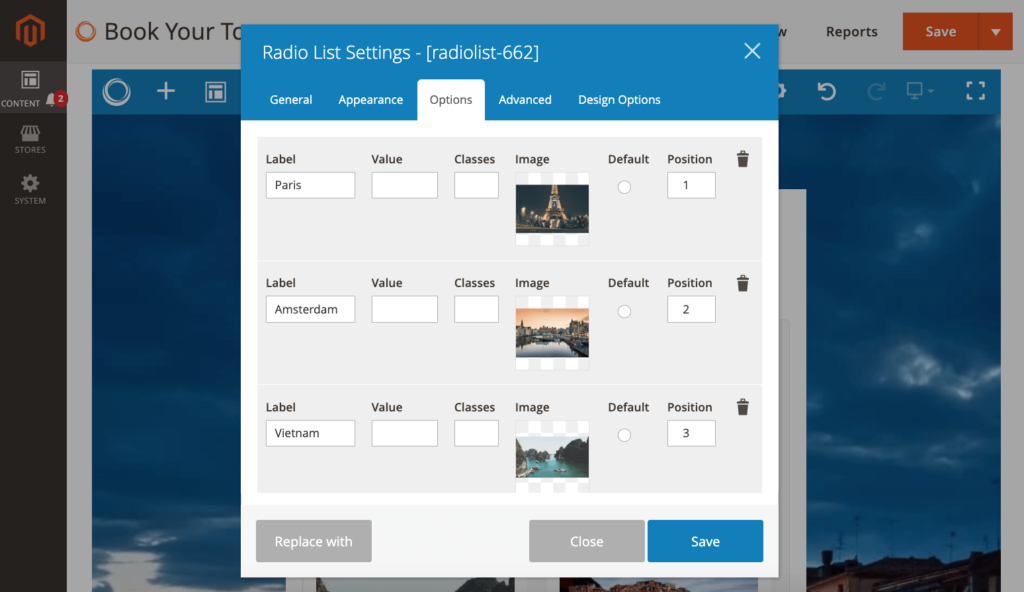
– Radio List / Checkbox List elements: With these elements, you can now add images as options instead of simply adding text like BFB 1.

>> View demo: Frontend – Backend
3. Improved performance
In BFB 2, the speed of submitting a form as well as sending email notifications is much faster than that in BFB 1. Therefore, the function Send email after in Email Notifications settings for Admin and Customer no longer exists.

4. Success message
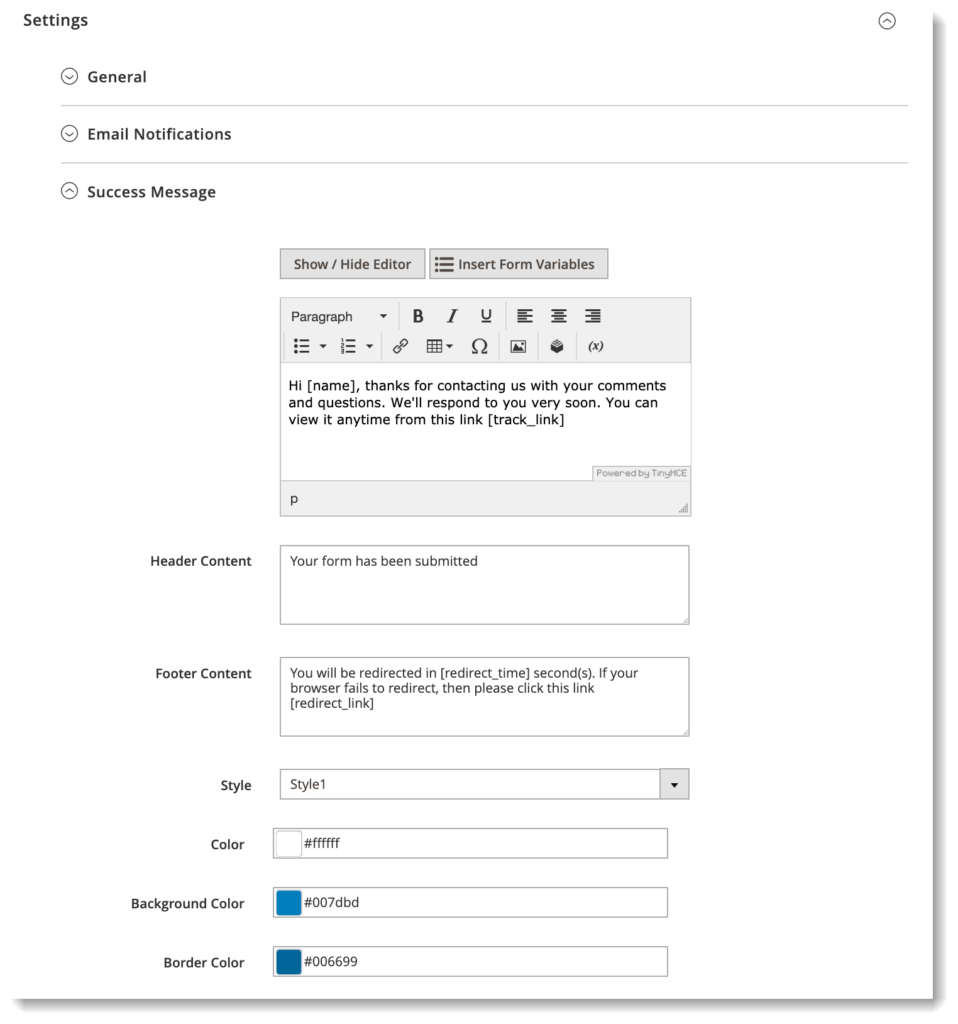
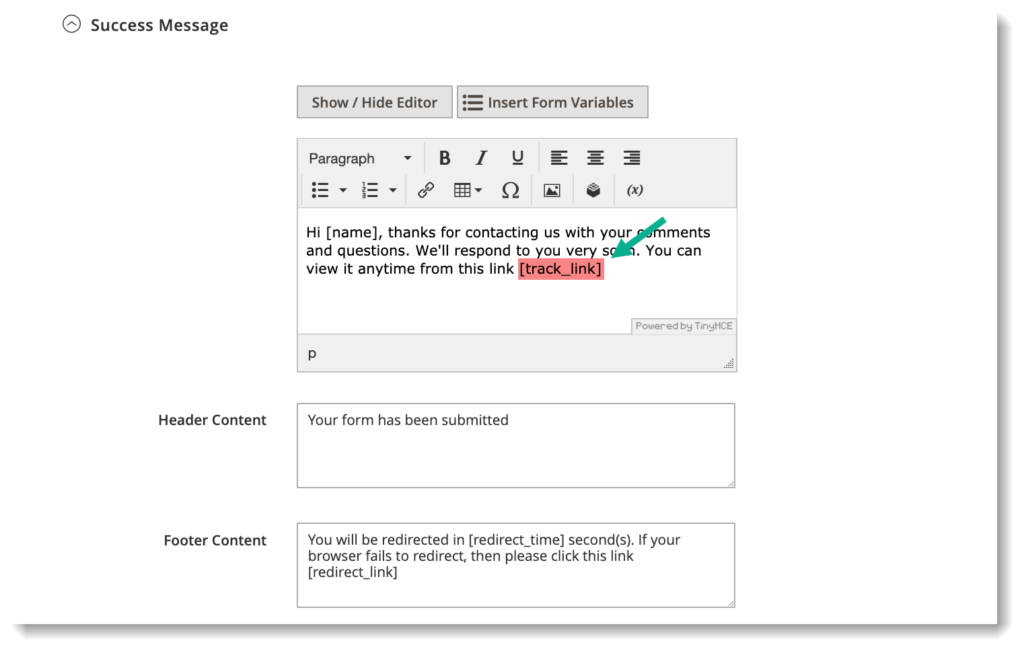
In BFB 2, you can customize not only the content of success message but also its header and footer as well as style, like this:

Note: The Footer Content in success message is related to the function of redirecting customers after submission.
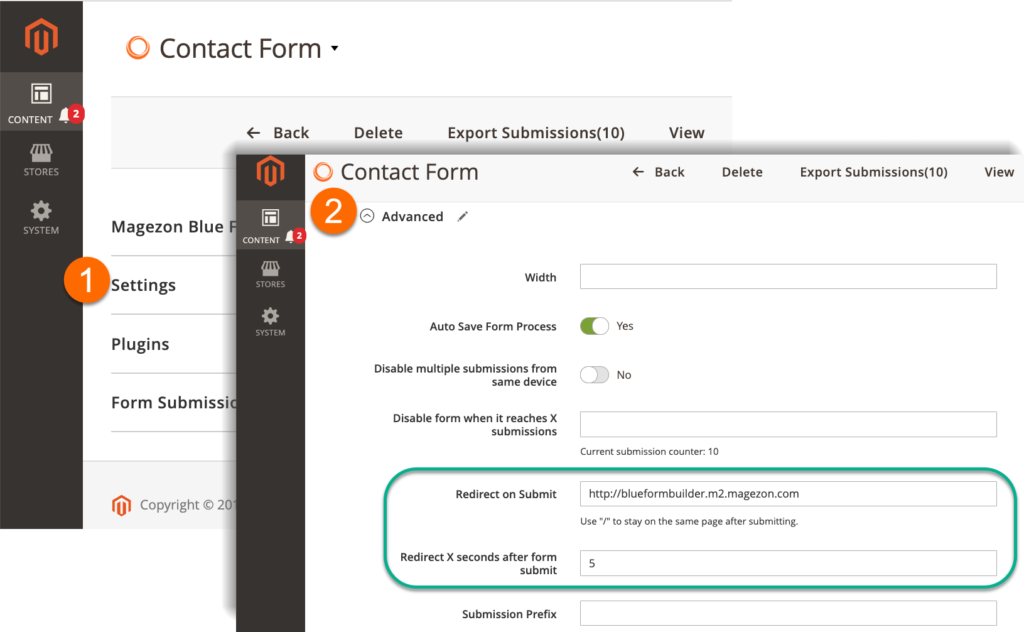
If you open Settings > Advanced, then fill out Redirect on Submit and Redirect X seconds after form submit fields, the footer content will appear in success message on frontend.

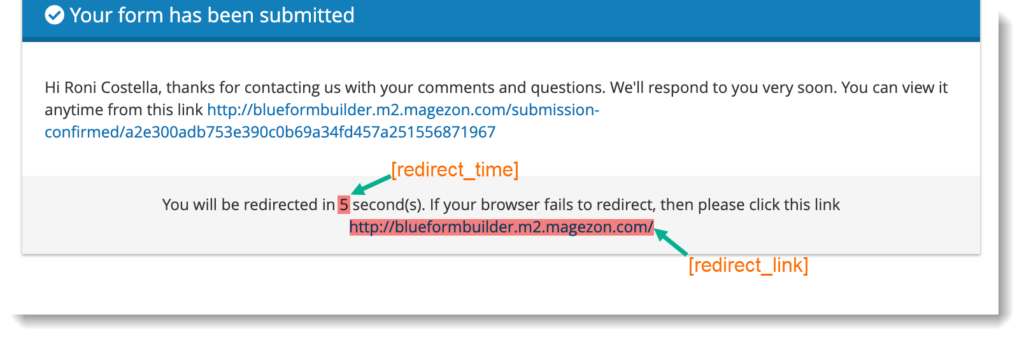
Enter [redirect_time] variable in Footer Content field and it will be replaced with the value filled in Redirect X seconds after form submit with redirect countdown.
Enter [redirect_link] variable and it will be replaced with the link filled in Redirect on Submit.
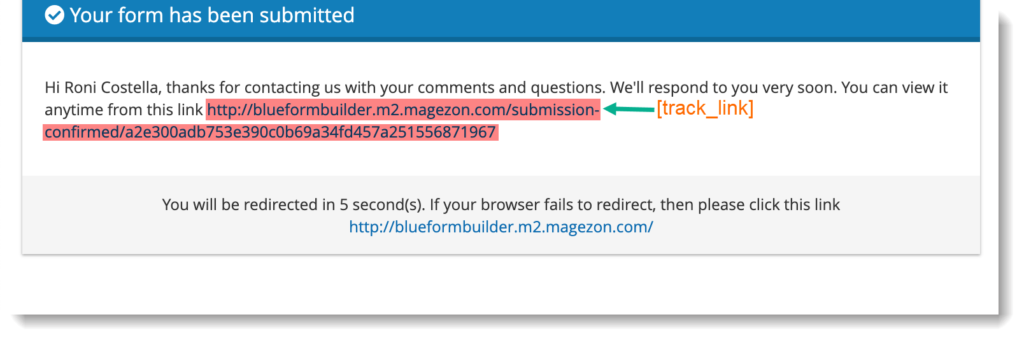
Let’s see how success message looks on frontend:

5. New functions for 3 plugins
3 plugins of Blue Form Builder has also been updated with new functions.
5.1 Smart Conditional Logic plugin
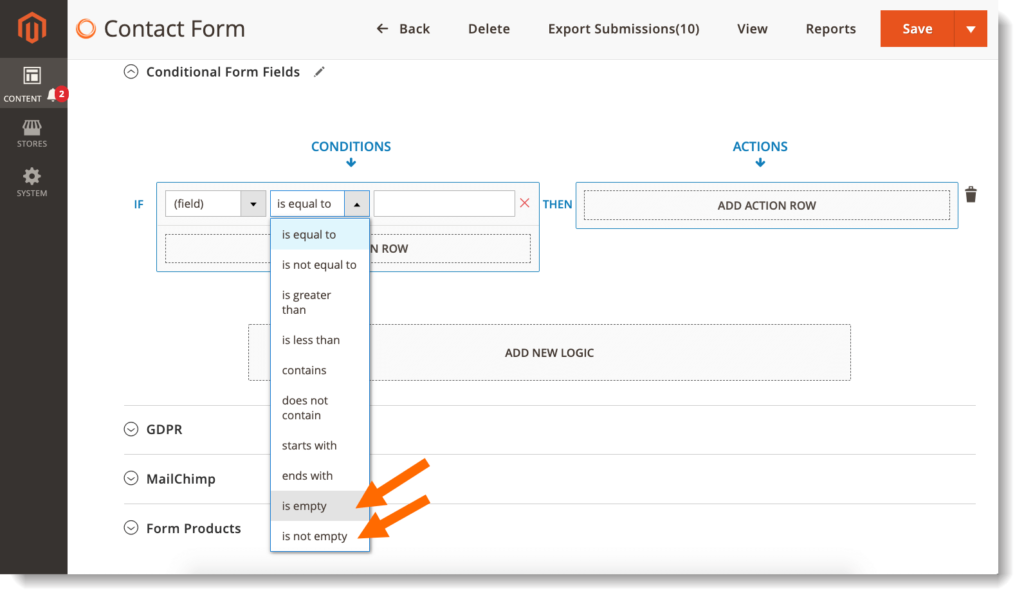
We add 2 new conditions including:
– is empty
– is not empty

>> View demo
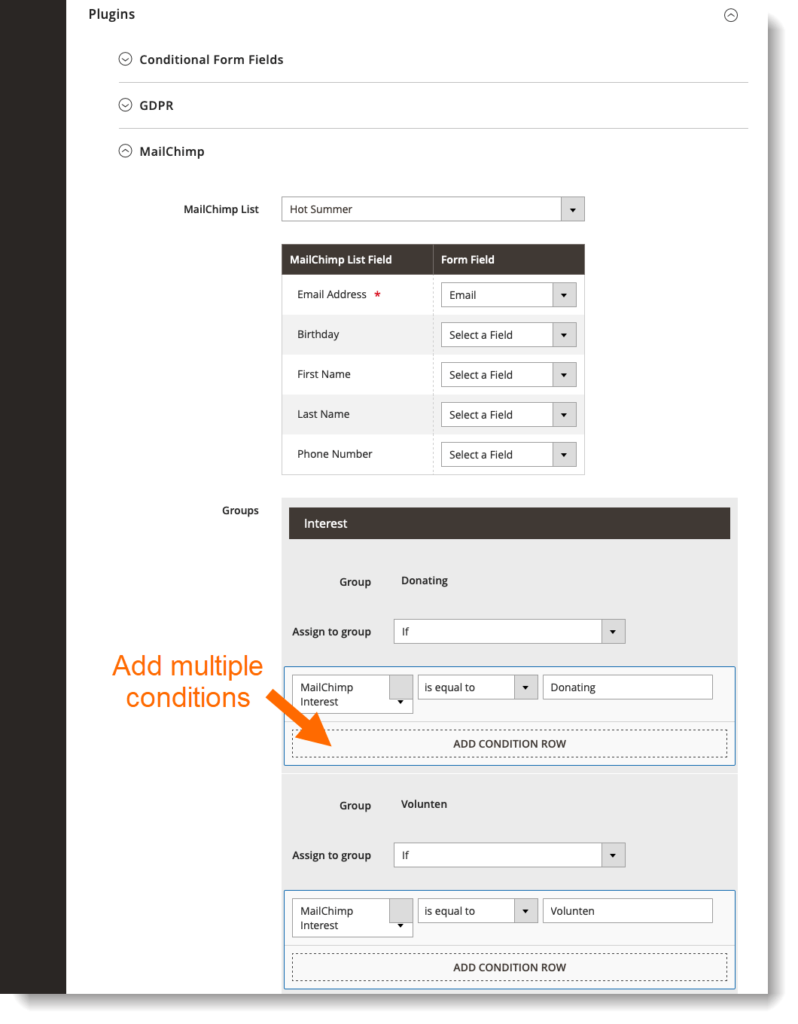
5.2 Mailchimp plugin
With MailChimp plugin, you can now add multiple conditions to assign customers to a specific group.

>> View demo
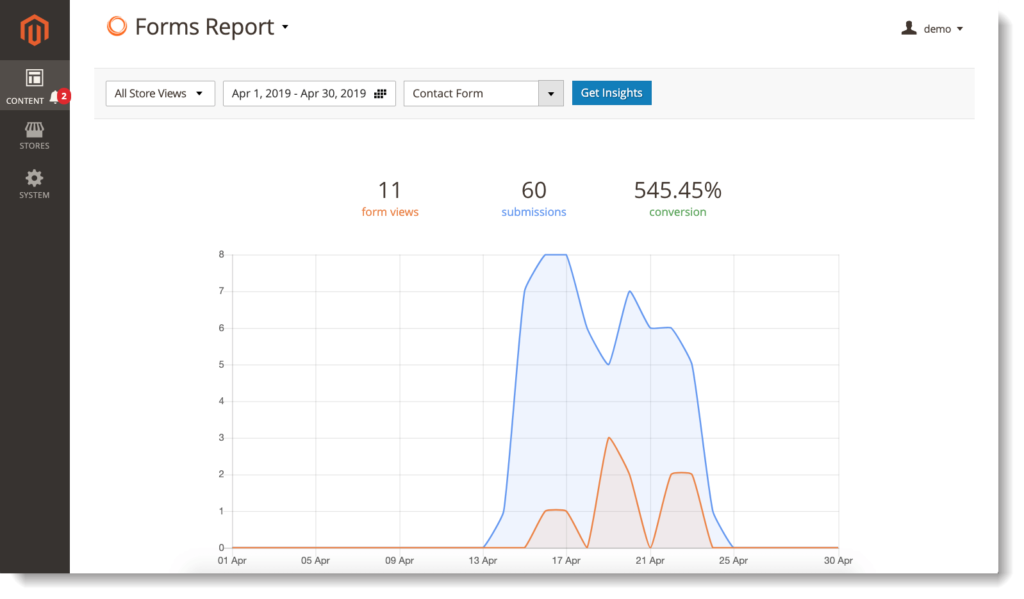
5.3 Report plugin
Report plugin has a new interface like this:

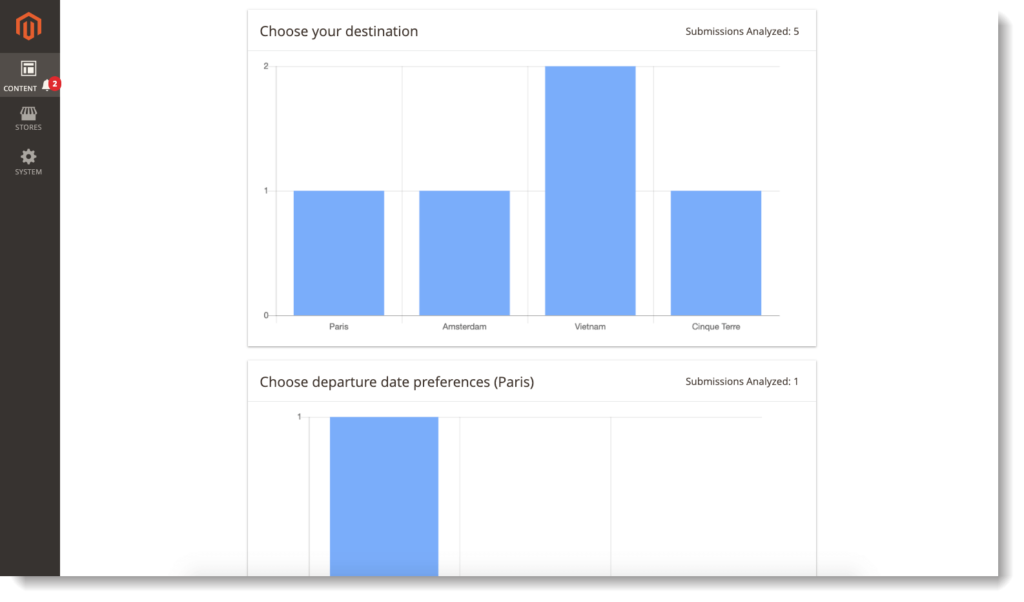
– In case the form has a field with multiple choices, you can view report on this field by clicking Get Insights button.

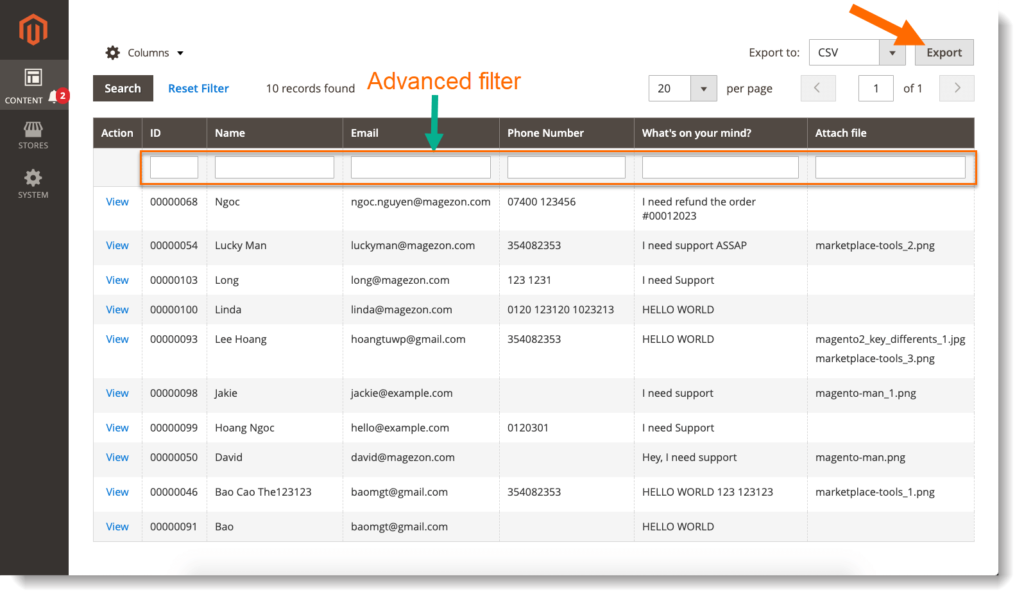
– Submissions Grid: There is a grid where you can view submissions of a form for specific store views and time period you have chosen. You can export them to CSV or Excel XML. Also, you can filter wanted submissions quickly with advanced filter.

6. Multi-language support
BFB 2 now can support multi-language forms. Specifically, when customers switch between languages on frontend, your form will change its language accordingly.
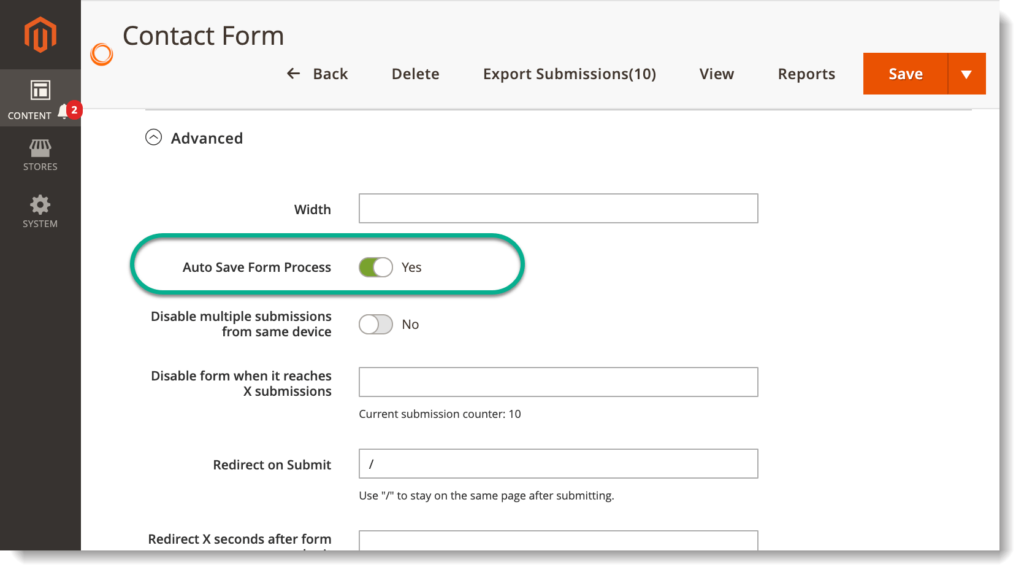
7. Save form progress
With this new function, users’ form data would be auto-saved as they fill the form. It means the data that users filled in the form would still remain after they refresh the page, and they just need to continue filling out the form instead of filling from scratch.
To enable this function, just navigate to Settings > Advanced and turn on the toggle button Auto Save Form Process.

To have a clearer view on how this function works, please click this link to open a contact form. Type something in some form fields. After a few seconds, refresh the browser; the information would still be here.
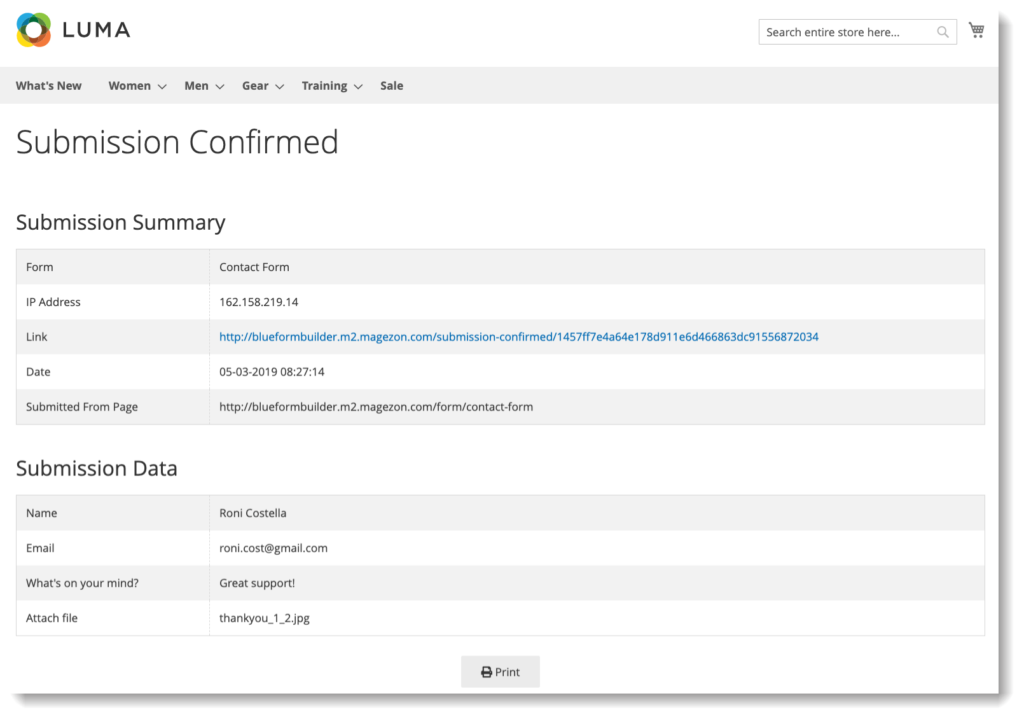
8. View submissions on frontend
After submitting the form, customers can view their submission right on frontend by clicking the link in success message. Just insert [track_link] variable in success message in backend like this:

The [track_link] variable will then be replaced with the link by clicking on which, customers can view their submission on frontend.


———————-
We hope that the release of BFB 2 can meet more of your demands and bring you a better experience. Please feel free to contact us if you have questions or need support.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites




