
User shopping experience partly depends on how you and your customers communicate through the contact us page. However, Magento newbies may find it confused to configure their Magento 2 contact us page from scratch. And concerning the page design, the admin panel does not give you the flexibility to create a truly spectacular website, unfortunately.
So in this blog, we’ll learn how to set up and customise a Magento 2 contact us page. Also, it’s crucial to reveal a tool for creating eye-catching contact forms.
Let’s get started right away!
Table of contents
What is Magento 2 Contact Us Page?
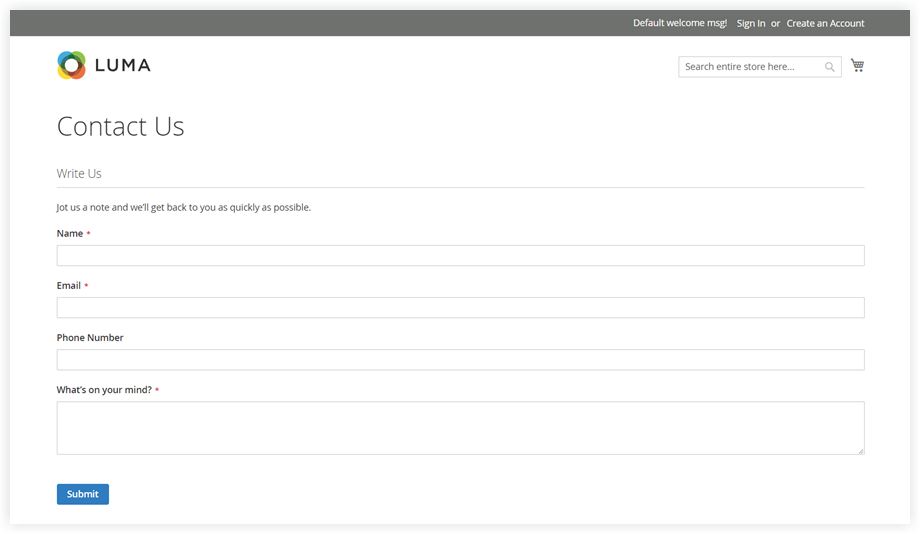
Typically, when installing Magento 2, the store footer includes a link to an available default contact us form. Like the image below:

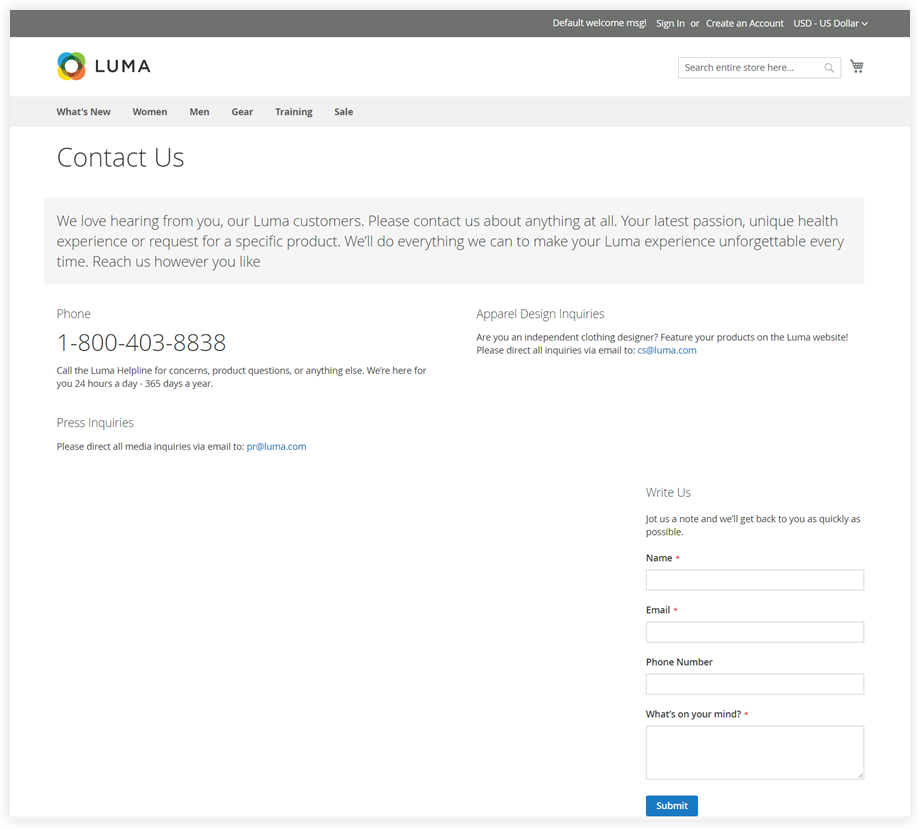
This form is directly rendered by code, not from a CMS page. So it may be hard for non-programmers to customize the form with zero codings. Also, you can use any theme’s sample data to apply additional information for your contact us page. For example, the contact us page in the Luma theme would look like this:

People usually put the link to the contact us page in the header or footer of their page so that your customers can send their concerned queries quickly whenever they want. Moreover, you should avoid hard-to-find places because it barriers your customers from keeping in touch with you.
| You may also like: Simple Contact Us Page: 10+ Examples That Work Like a Charm How to Write an About Us Page Effectively (Tips + Examples) |
To demonstrate, a process of sending a contact form in Magento 2 is:
- Customers link to the contact us page from the header or footer of your website.
- Customers read information and instructions on the page. Here they can find your phone number and then make a phone call directly to you.
- Customers fill in the required field and their concerning queries (or any message they want to send).
- After that, a “thank you” message will appear.
How to Configure the Contact Us Form
First and foremost, we need to configure the contact us form.
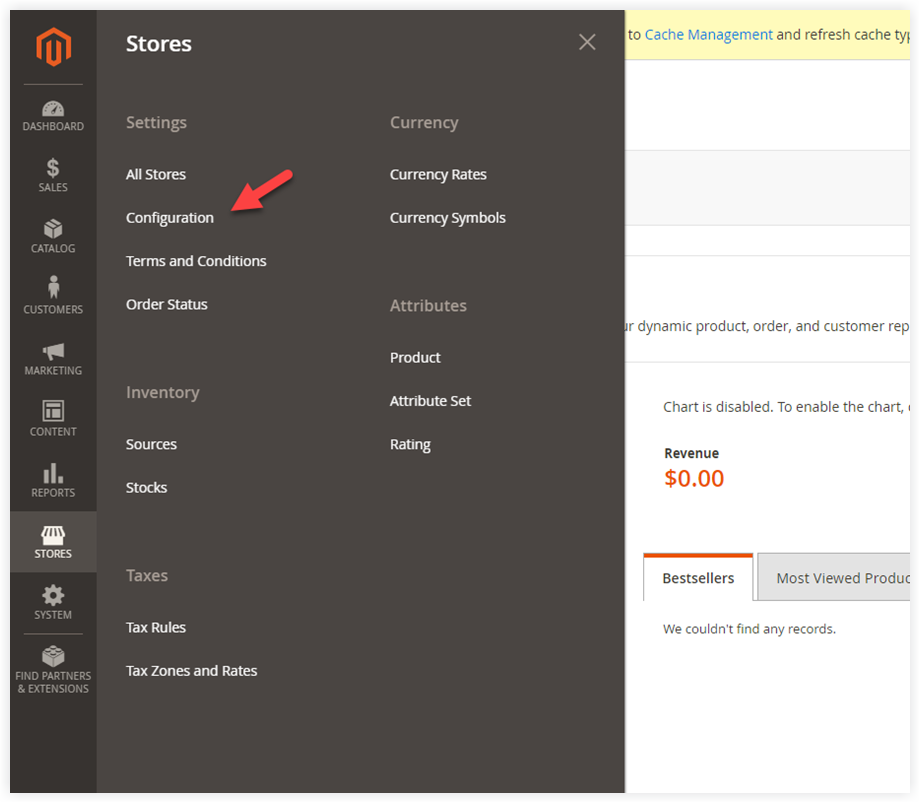
Step 1: navigate to Stores > Settings > Configuration:

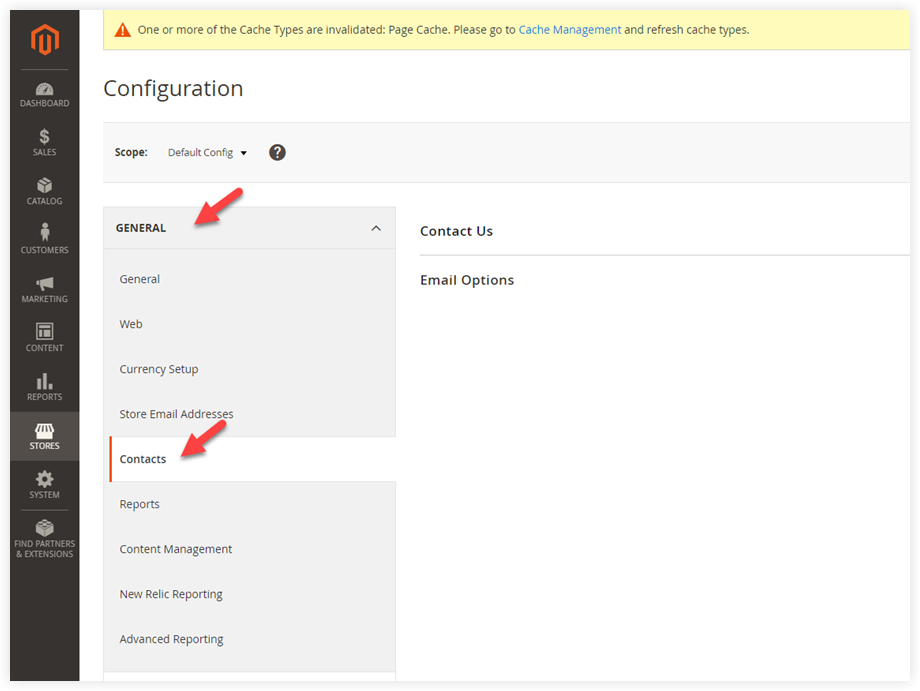
Step 2: Span General > Contact in the left-hand side panel.

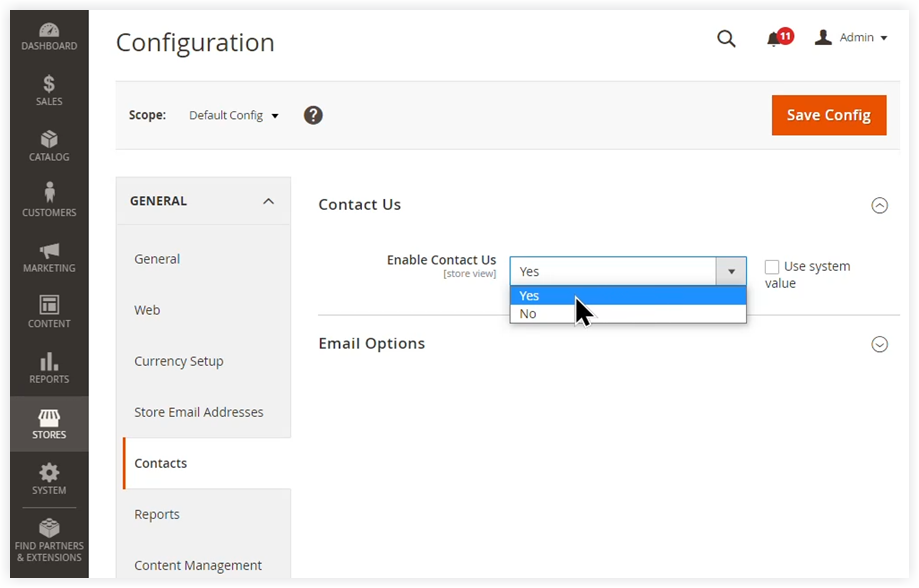
After that, expand the Contact Us and set the field “Enable Contact Us”. Please untick the checkmark “Use system value” before applying your settings:

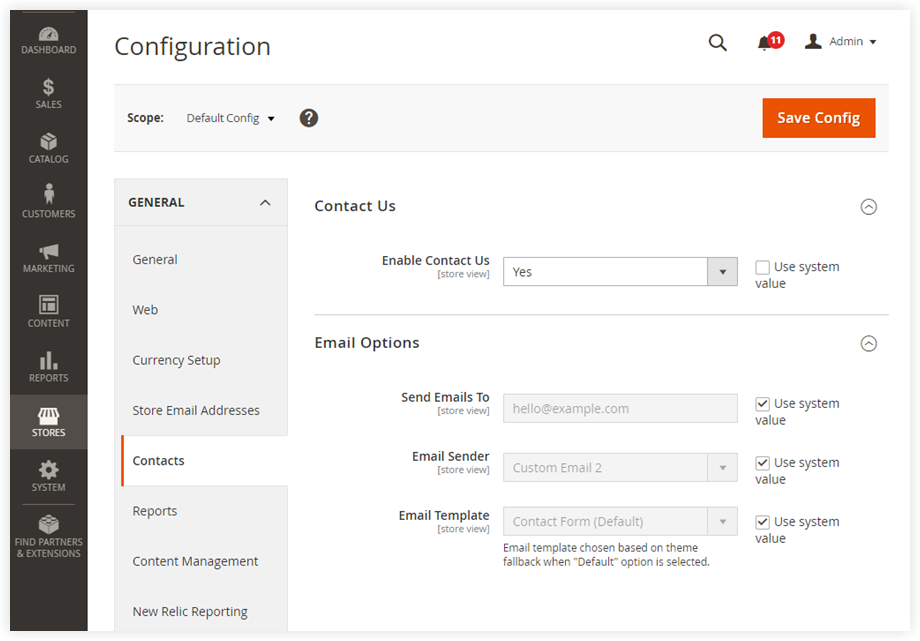
Step 3: Expand Email Options. Please untick the checkmark “Use system value” and do the following instructions:

- Send Email To: Enter the email address from which you would like to receive your customer’s messages.
- Email Sender: Select the store identity that you want to appear as the email sender.
- Email Template: Choose an existing email template used for messages or queries from the Contact us form.
Magento 2 Advanced Contact Form free extension helps you to eliminate the drawbacks of the Magento default contact form. The module gives its users the flexibility to manage the customer contact info from the admin panel. Besides, it’s easier to set up auto-responder and customise email templates.
Create and Customise a Magento 2 Contact Us Form
Putting some basic information in a Magento 2 contact us form, and some people call it a day. No contact form design, no consistency with their website themes. And they look forward to hearing from their customers, which happens once in a blue moon. Why? Because these contact forms cannot reflect the true brand visual identity and instantly drive visitors away from your sites.
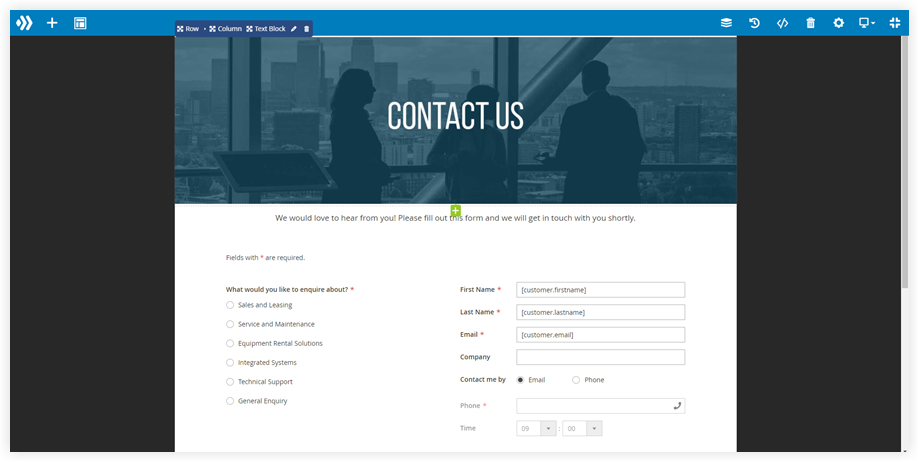
So what should we do? We suggest you use Magento 2 Blue Form Builder extension from Magezon. With a visual drag and drop interface, this comprehensive tool lets you create whatever type of form you want just in minutes. Besides, there is no need to build forms from scratch. You can customize contact forms, feedback forms, survey forms, booking forms to newsletter signup forms, etc. with our 10+ stunning templates.

Blue Form Builder from Magezon allows you to make the most out of simple shortcode and form widgets to add forms into your desired places. That is to say, it’s easy to insert an eye-catching contact form to your contact us page using the Magento widget.
Customize the Magento 2 Contact Us Page
Now let’s talk about how to customise the contact us page content right from the backend. The system supports two methods to do it: using sample data and without sample data. We’ll go through all of them right away!
1. Method 1: Using Sample Data
By default, the Luma theme allows you to customise your existing contact us page using the WYSIWYG editor.
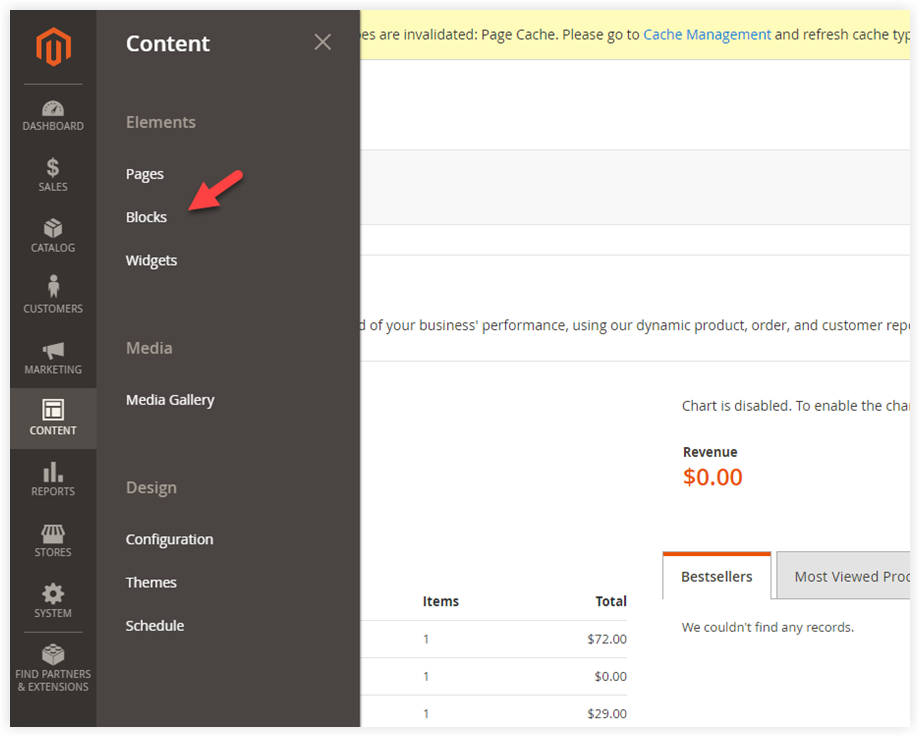
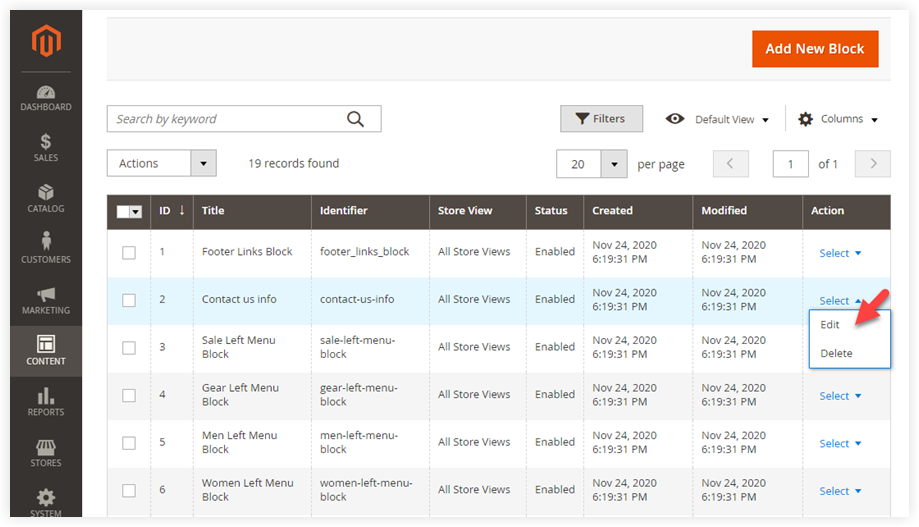
Firstly, from the admin panel, go to Content >> Elements >> Blocks:

Next, choose the Contact us info block and click Edit:

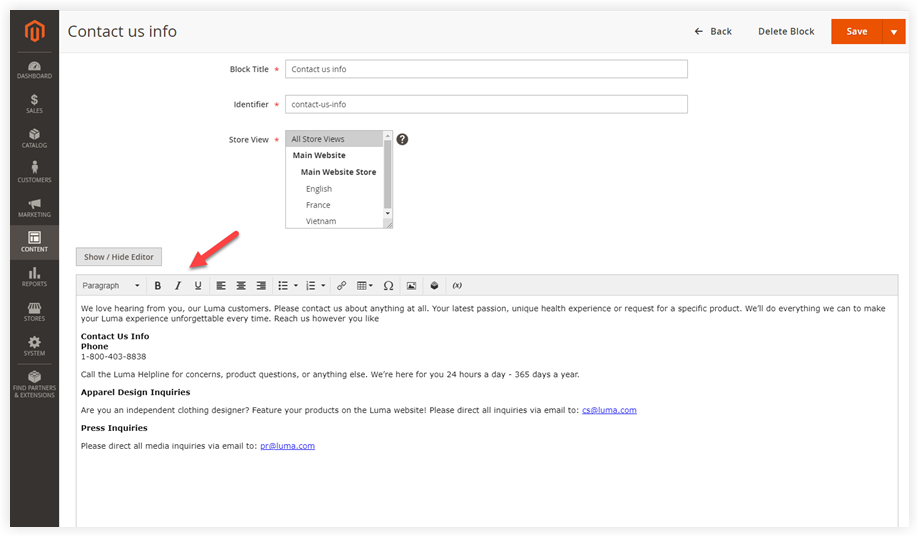
After that, you’ll be redirected to the Contact us info block edit page. Scroll down to the content section and customise it as your desire:

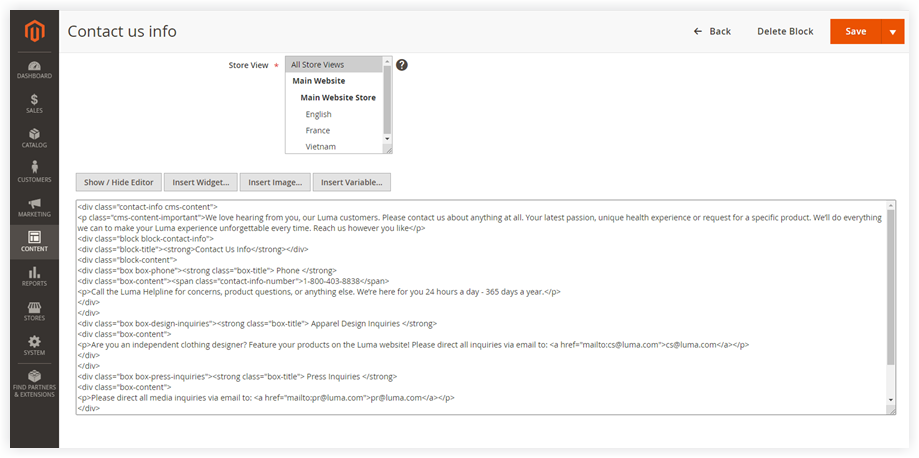
If you disable the WYSIWYG editor, there are three more customisable options to use: Insert Widget, Insert Image, and Insert Variable.

When you finish your customisation, do not forget to click Save.
2. Method 2: Without Sample Data
Since the release of Magento 2.4, we can not insert a contact form into a CMS page or CMS block. Instead, you need to customise your contact form using XML layout or custom theme templates.
Level up Your Magento 2 Store With Robust Extensions From Magezon
In conclusion, we hope you can now tell us how to set up Magento 2 contact us page. Pay a visit to our website and take a quick look at the affordable and best-in-class Magento 2 extensions

Optimize Your Magento Store With Powerful Extensions
Looking for fast, efficient and well-coded extensions to build or optimize your Magento stores for sales boosting? Then visit Magezon website and grab necessary add-ons for yours today!
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites

