
In the previous post, we introduced you to a most awaited feature called Frontend Editor. Today, we’re excited to share with you other upcoming features of Page Builder’s new version regarding control over the page layout. Scroll down to discover what they are and what they actually do!
Table of contents
Content Positioning

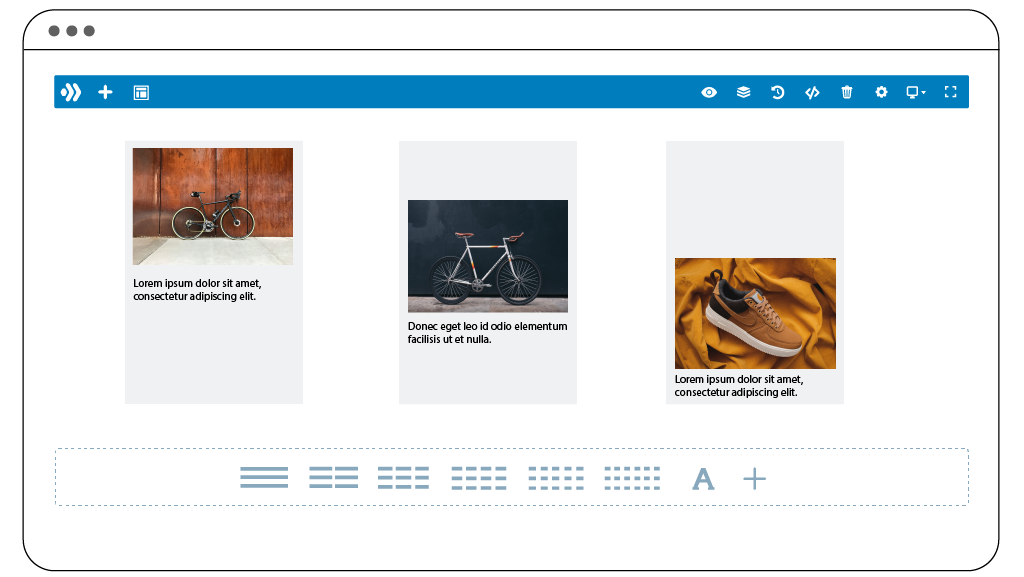
In the Page Builder’s new version, we will add a new vertical alignment option for columns. As a result, you can easily position the content within the column in the same manner, such as top, center, and bottom. It will make the content have a put-together look and be more neat and classy.
Draggable Sizing & Spacing Controls
We’re also working on another helpful feature named Draggable Sizing & Spacing Controls. This feature will help you save tons of time modifying the width, height, margin, and padding of every element, row, and column. You can quickly drag to adjust these settings directly without opening the settings window and entering values. Let’s go into details on each setting.
1. Draggable Widths & Heights

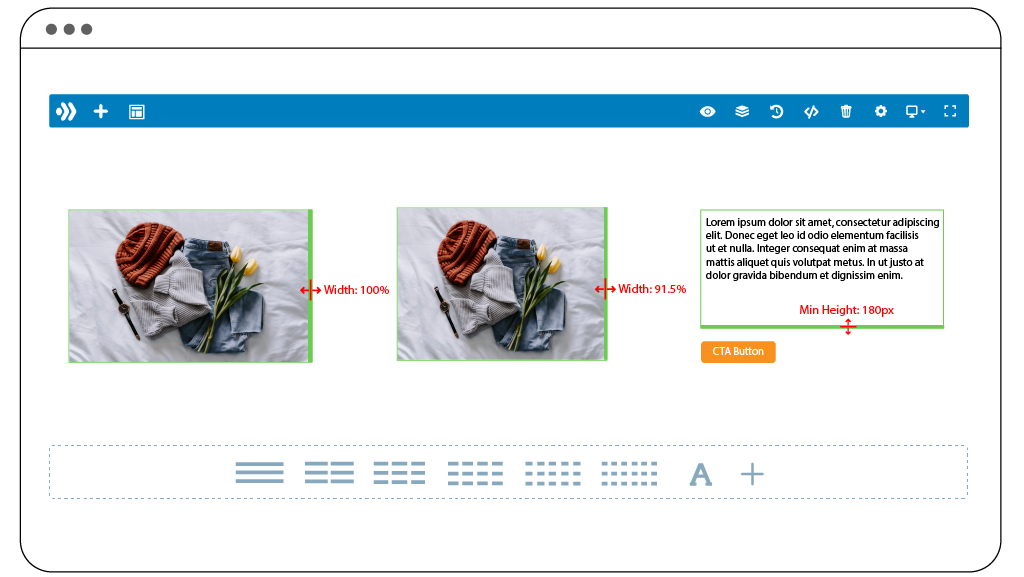
With the UI improvements, customizing sizing becomes easier and faster than ever. You simply hover over the edge of any four sides of the element, column, or row and use the small draggable anchors to drag in either direction.
2. Draggable Margin & Padding

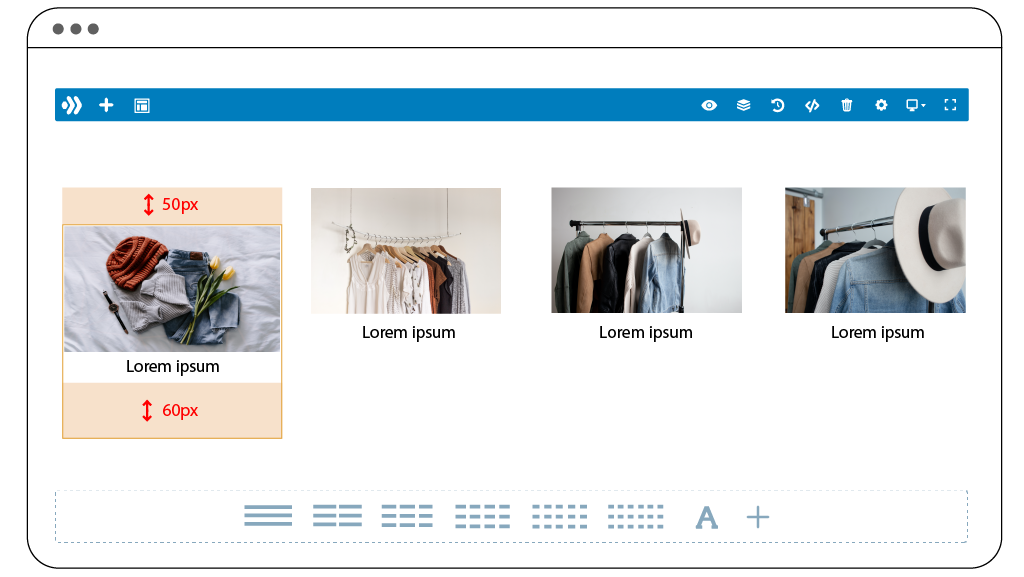
What’s more, you’re able to drag to modify the top, bottom, left, or right padding and margin of any element, row, or column. With the draggable anchors, you can add padding to any inside border of an element by hovering over an edge and dragging the anchor to increase or reduce the padding.
Much like adding padding, you simply hover over the outside border of a row, column, or element and drag the anchor to adjust margins. Besides, you’re able to break the grid by adding negative margins. The negative margins allow you to position elements in any direction, break them free from their parent containers and create overlapping effects.
What’s more, the extension will give you the ability to adjust top and bottom margins/padding or left and right margins/padding simultaneously.
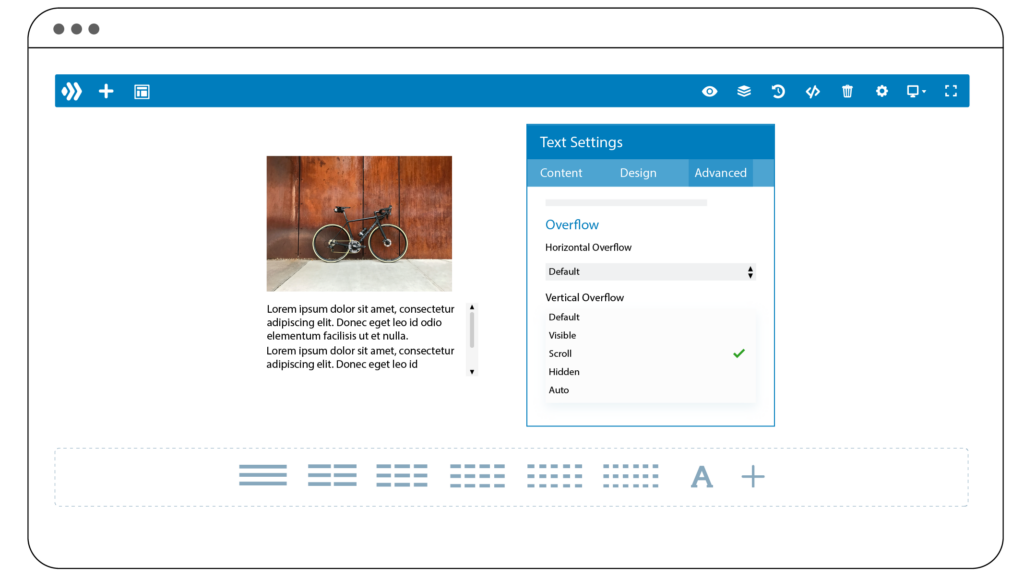
3. Set New Width, Height, and Overflow Controls

In addition to the sizing controls, the new version will have a new set of options for overflow. This option comes in handy when you want to adjust a specific height or width for an element. You’re able to control overall, horizontal, and vertical overflow settings. Furthermore, it will include 4 custom overflow values to choose from: Visible, Hidden, Scroll, Auto.
Note: What you see in the sneak peek’s illustration images doesn’t reflect our final Page Builder that will be published. As the extension is still in development, any change may happen.
Wrap Up
We hope this post has helped shed some light on the new features regarding controlling the page layout of the new Page Builder and how you can use these features in this latest version. Stay tuned for more awesome updates, and leave a comment below to let us know what you think of these new features.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites




