
By default, Magento provides users with a Header CMS that contains Top links such as Customer info, Sign in, Create an Account, Currency options. These links can help customers easily find basic information when they visit the website. However, Magento doesn’t have any button to let admin quickly add another link to the bar.
This is the default top bar.

Here are the guidelines with 4 steps that help you do it. To illustrate, we’ll add a link https://www.magezon.com to “Magezon” as an anchor text.
4 Steps to Add Link to the Top Menu
Step 1: Add default.xml file
Add default.xml file into path: app/code/Magezon/Tutorial/view/frontend/layout with the content below:
<?xml version="1.0"?>
<!--
/**
* Magezon
*
* This source file is subject to the Magezon Software License, which is available at https://magezon.com/license/.
* Do not edit or add to this file if you wish to upgrade to newer versions in the future.
* If you wish to customize this module for your needs.
* Please refer to https://www.magezon.com for more information.
*
* @category Magezon
* @package Magezon_Tutorial
* @copyright Copyright (C) 2021 Magezon (https://magezon.com)
*/
-->
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="admin-1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="header.links">
<block class="Magezon\Tutorial\Block\Link" name="magezon-tutorial-add-new-header-link" template="Magezon_Tutorial::newlink.phtml"/>
</referenceBlock>
</body>
</page>
- Note: You can always add/modify any block using “referenceBlock” và name=”Block_Name”, not just for “header.links”.
Step 2: Create class Link.php
Create class Link.php by path : Magezon\Tutorial\Block with the content below:
<?php
/**
* Magezon
*
* This source file is subject to the Magezon Software License, which is available at https://www.magezon.com/license
* Do not edit or add to this file if you wish to upgrade to the newer versions in the future.
* If you wish to customize this module for your needs.
* Please refer to https://www.magezon.com for more information.
*
* @category Magezon
* @package Magezon_Tutorial
* @copyright Copyright (C) 2021 Magezon (https://www.magezon.com)
*/
namespace Magezon\Tutorial\Block;
use Magento\Framework\View\Element\Template;
class Link extends Template
{
protected $_template = 'Magezon_Tutorial::newlin.phtml';
protected function _toHtml()
{
$this->setNewUrl("https://www.magezon.com/");
$this->setNewTitle("Magezon");
return parent::_toHtml();
}
}
Step 3: Create template newlink.phtml
Create template newlink.phtml by path: Magezon\Tutorial\view\frontend\templates that has the content below:
<?php
/**
* @var Magezon\Tutorial\Block\Link $block
*/
?>
<li>
<a class="mgz-tutorial" href="<?= $block->getNewUrl() ?>" ><?= $block->getNewTitle() ?> </a>
</li>
Step 4: Flush Cache and reload the page
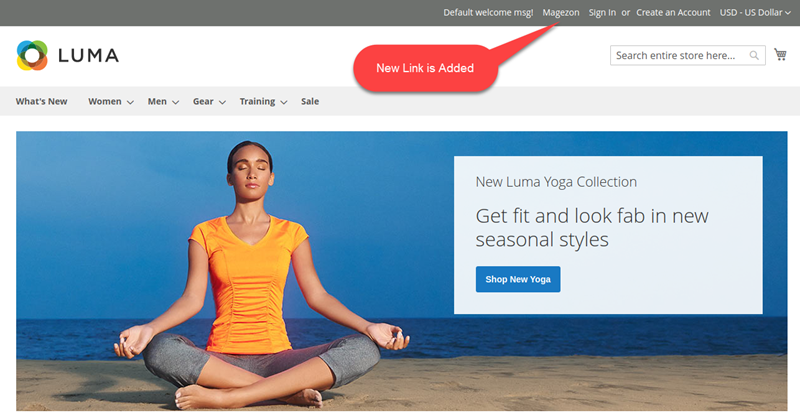
Here’s how the final result looks like.

Wrap It Up
That’s the complete tutorial of Magento 2 adding a link to top menu. We’re very curious about what kind of content you wanna see in the next post. Comment down to let us know!
Looking to level up your Magento store for sales boost? Then, you should visit Magezon.

Optimize Your Magento Store With Powerful Extensions
Looking for fast, efficient and well-coded extensions to build or optimize your Magento stores for sales boosting? Then visit Magezon website and grab necessary add-ons for yours today!
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites



