
In Magezon Page Builder, there are several elements to display multiple images. Besides the familiar names such as Slider or Image Carousel, Image Gallery is another good option to showcase your beautiful images.
This article will…
- help you understand what an Image Gallery element is.
- guide you on how to make an image gallery with this element.
Table of contents
1. What is Image Gallery element?
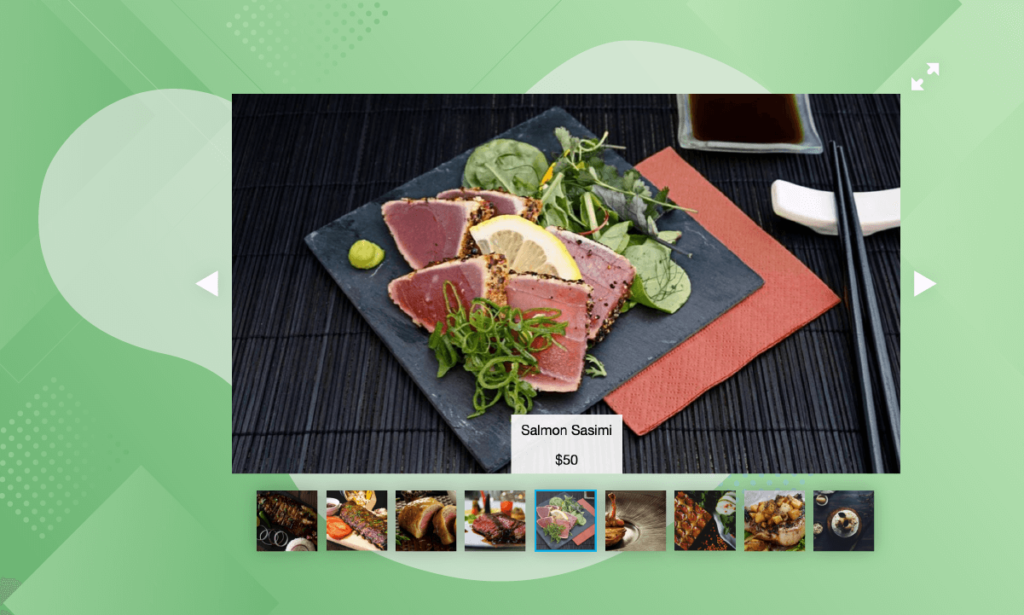
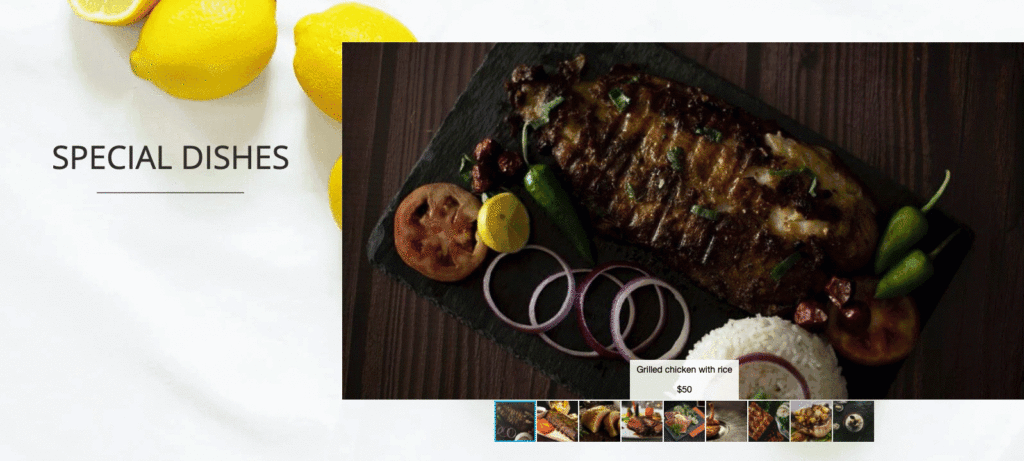
Image Gallery element of Magezon Page Builder is a useful tool that allows you to display images in a grid layout within a column or a row. Specifically, you can show a slider of thumbnails for your pictures right below or above. Moreover, your users can see the pictures in full screen. Interesting? If you are looking for a tool to show a lot of images in less space while also helping your users or customers browse easily, Image Gallery is top-notch.
We bet you surely understand about Image Gallery. Now, let’s move on to the most expected part “How to create an Image Gallery in Magezon Page Builder”
II. How to Create an Image Gallery in Magezon Page Builder
To make it easy, have a closer look at the example below:

In Image Gallery setting, there are 4 tabs, including:
- General
- Images
- Fotorama Options
- Design Options
Please put your focus on the first three tabs, especially the Fotorama Options.

Please bear in mind:
- Only when we choose Fotorama as Gallery Type does the Fotorama Options tab appear.
- Fotorama is a stunning jQuery image gallery framework that makes the process of creating gorgeous-looking sliding photo galleries for your website simply.
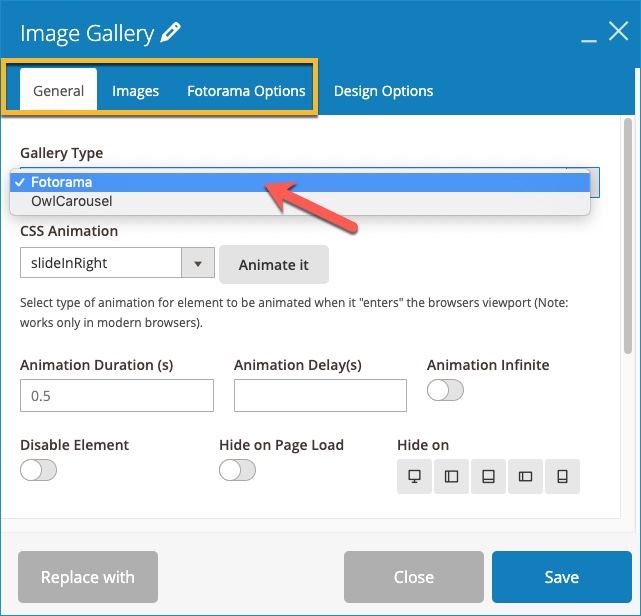
1. General Tab
Step 1: Select Fotorama as Gallery Type.
In addition, you can choose any options below Gallery Type such as the CSS animation to have a stunning gallery.
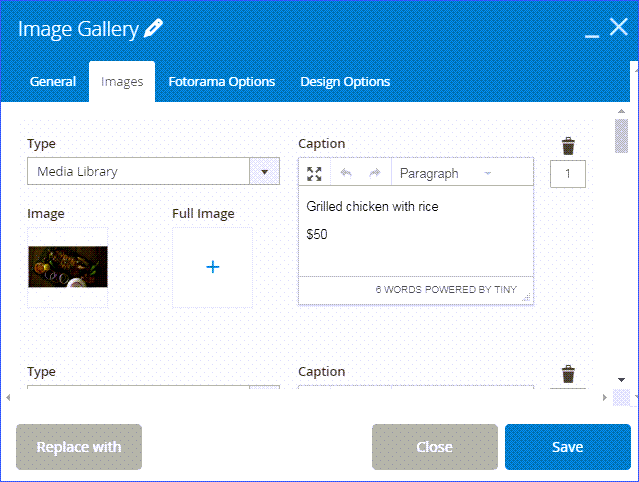
2. Images Tab
Step 1: Select Media Library as Type.
Step 2: Upload Image or select the image from the media gallery.
Step 3: Type relevant Caption for the image.
Here is the setting of Images tab:

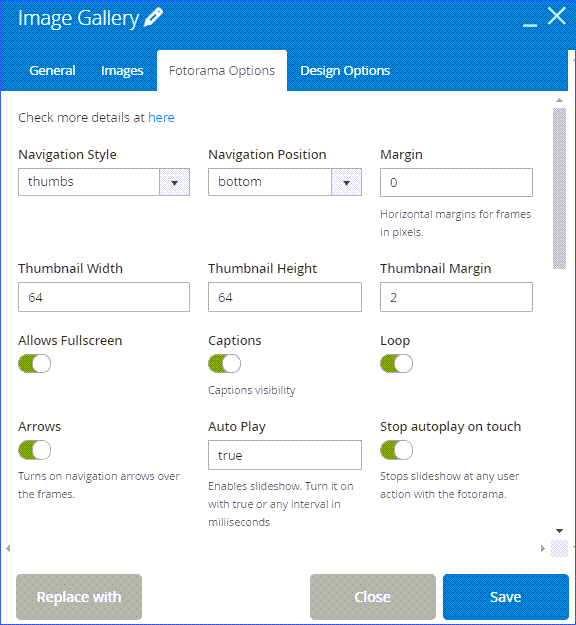
3. Fotorama Options
Step 1: In Navigation Style, choose Thumb, short for Thumbnail. In Image Gallery, we can use Thumbnails as Dot Navigation instead of Dot. Navigation position here is Bottom.
Step 2: Then, set 64 to Thumbnail width and Thumbnail height. Fill 2 in Thumbnail Margin to make the space between these small images.
Step 3: Toggle the fields like below:

| Learn how to Use Other Magezon Page Builder elements: Get to Know CSS Icon Box in Magento 2 Page Builder Open Source How to Create a Section Made With Call To Action Element in Magezon Page Builder How to make a Stunning Image Carousel With Magezon Page Builder |
To Wrap It up
Image Gallery is indeed a great option to display a lot of images in less space. Also, it makes users easier to find their needed information. We hope you understood how to create an Image Gallery in Magezon Page Builder effectively. If you have any questions related, share with us in the comment section below.

Try FREE Magezon Page Builder demo today
Easily create beautiful, engaging Magento website in any style whenever you want without relying on developers or designers. Just by drag & drop.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites




