
Your Magento 2 forms are too long with a lot of fields? Wish to make it shorter and more tidy to encourage customers to submit? One of effective ways that you can consider is display them in multiple columns. In this article, we’ll show you 2 ways to create multi-column Magento 2 forms with Blue Form Builder:
Resize form element
To get started, you need to install Magento 2 Blue Form Builder. For more details, please refer to step-by-step installation guide of the extension.
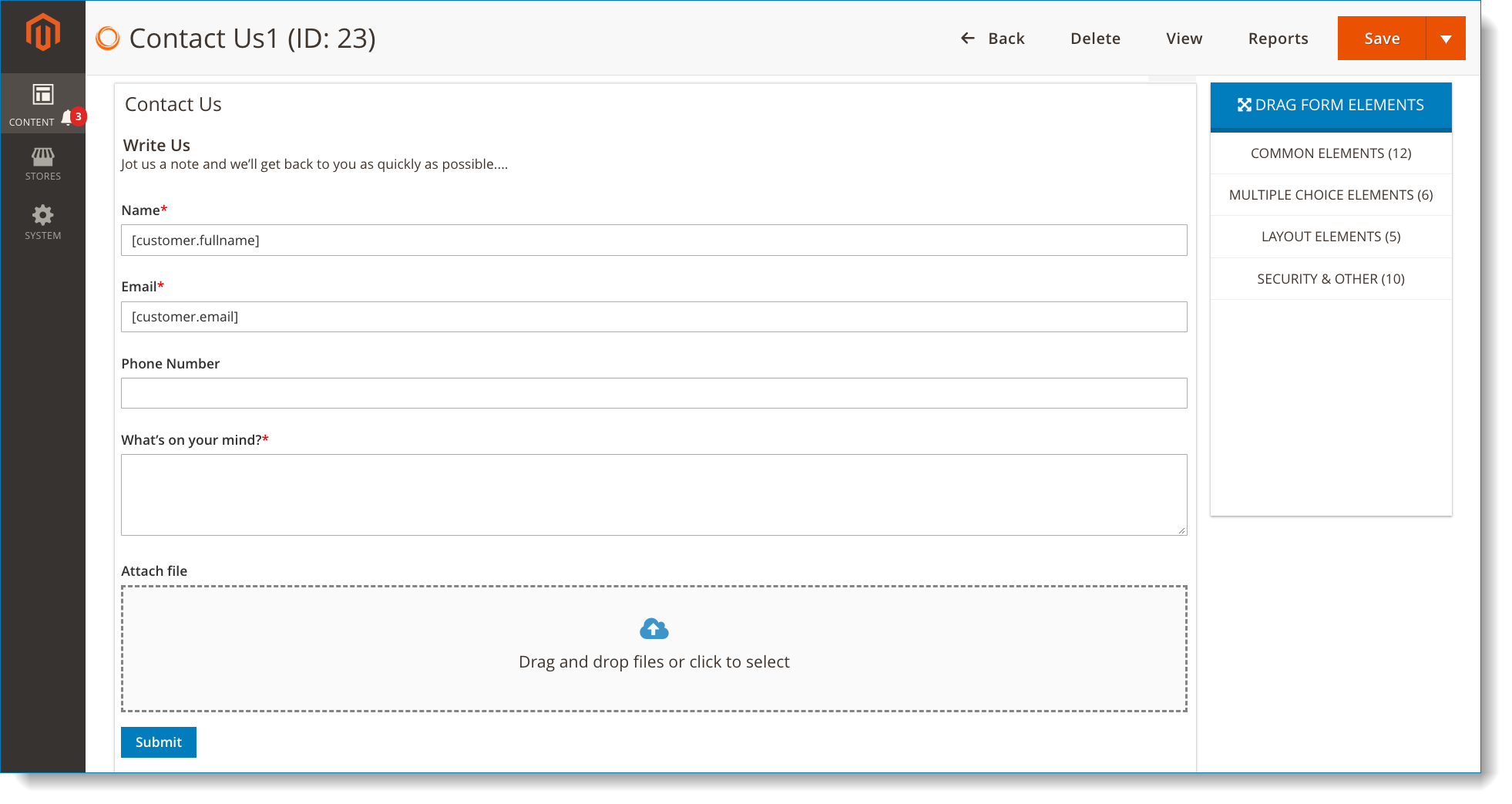
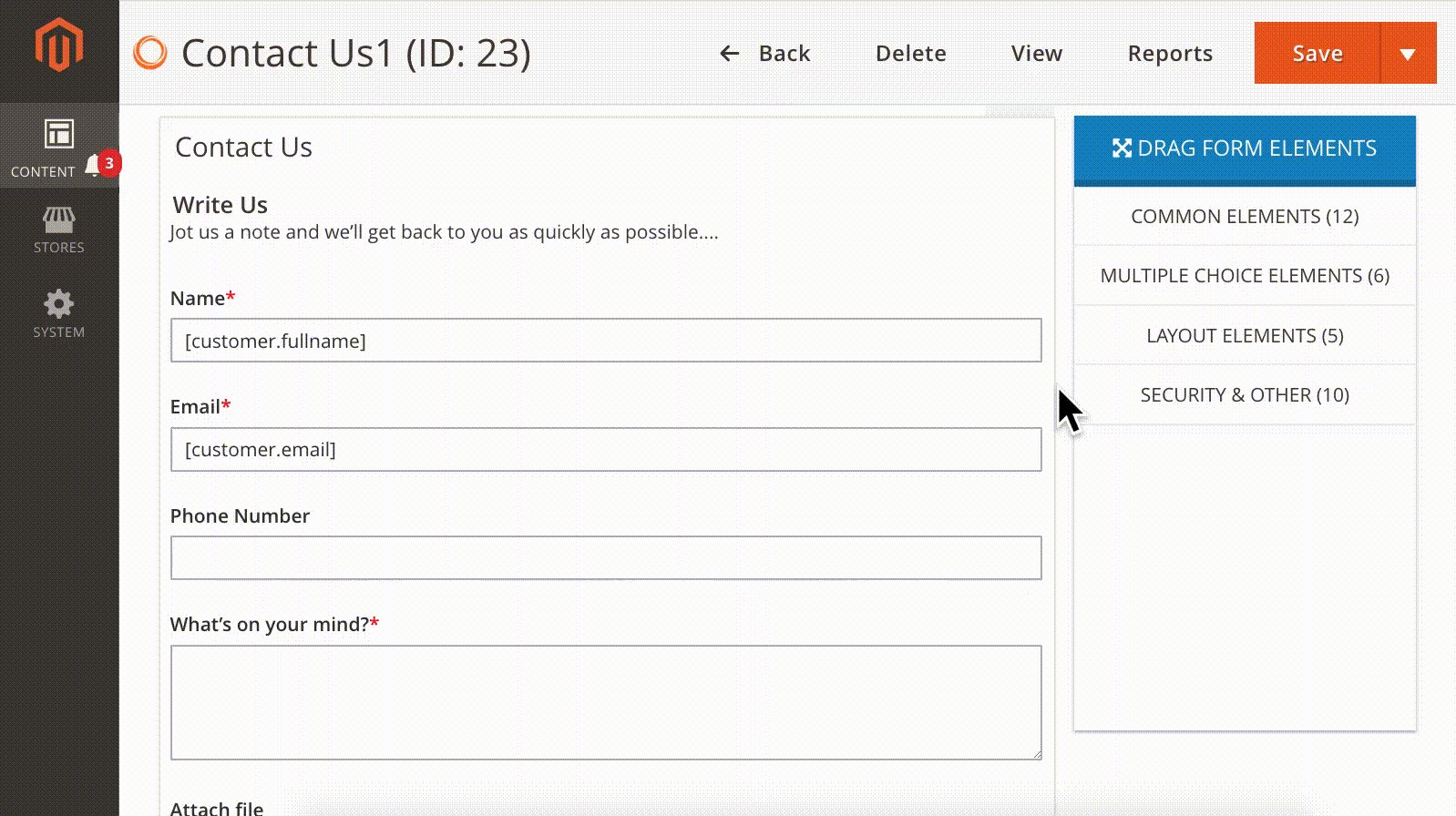
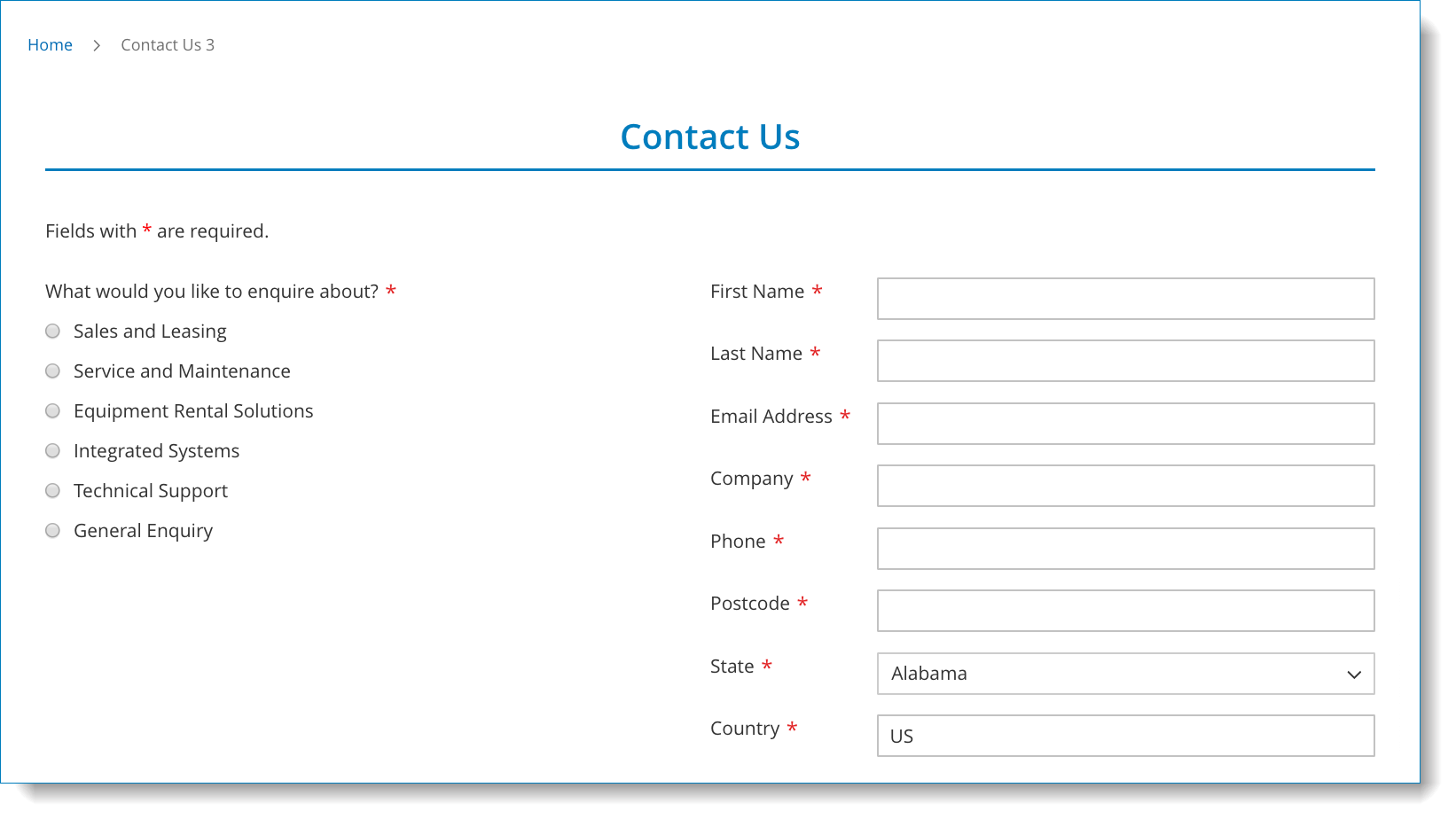
Now suppose that you’ve created a form, like this:

As you can see, the form is displayed in a single column. Now you want to, for example, display it in 2 columns. The first column contains Name element. The second one contains Email element. Let’s see how to do this:
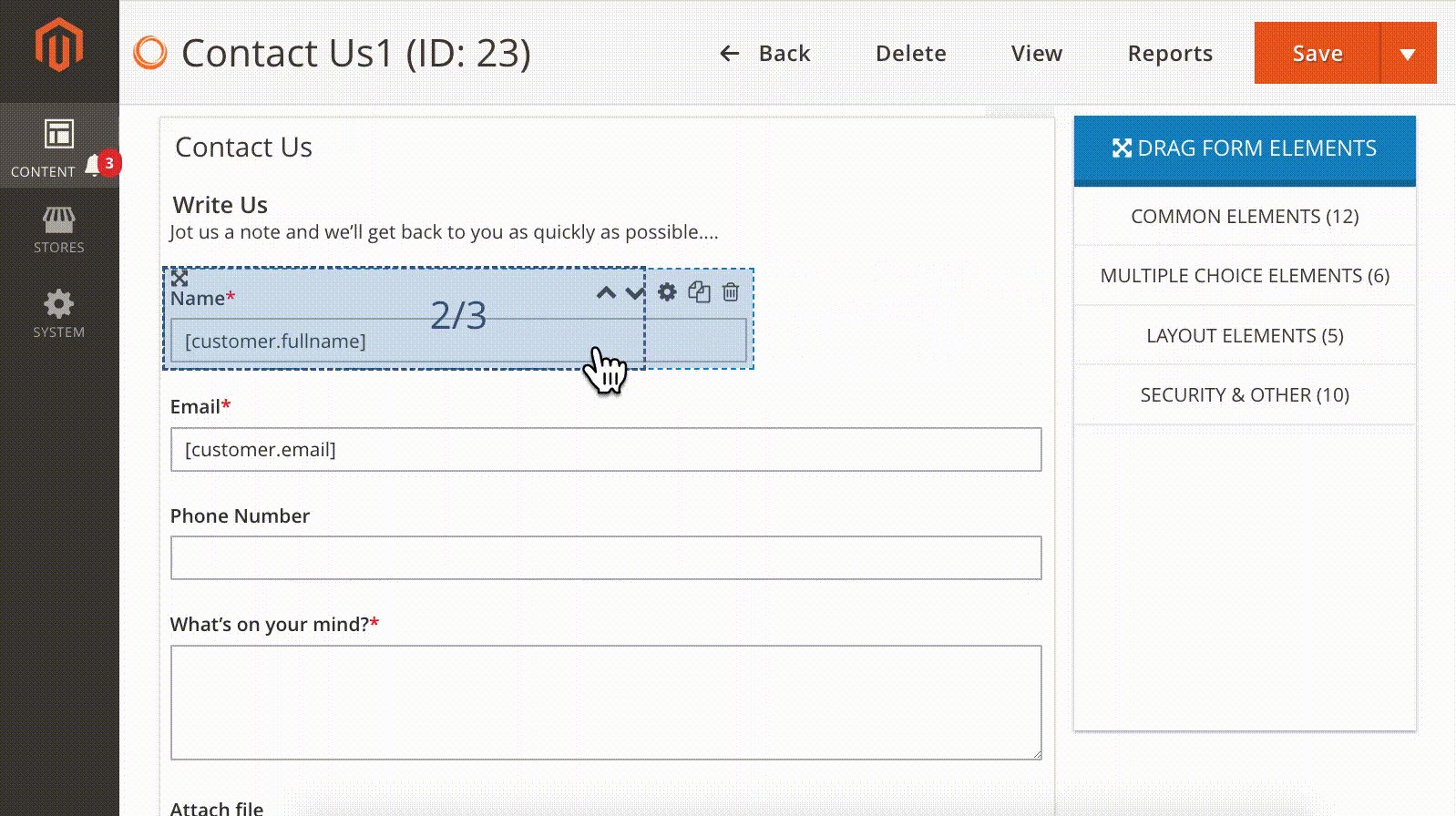
- First, resize Name element to ½ of full length.
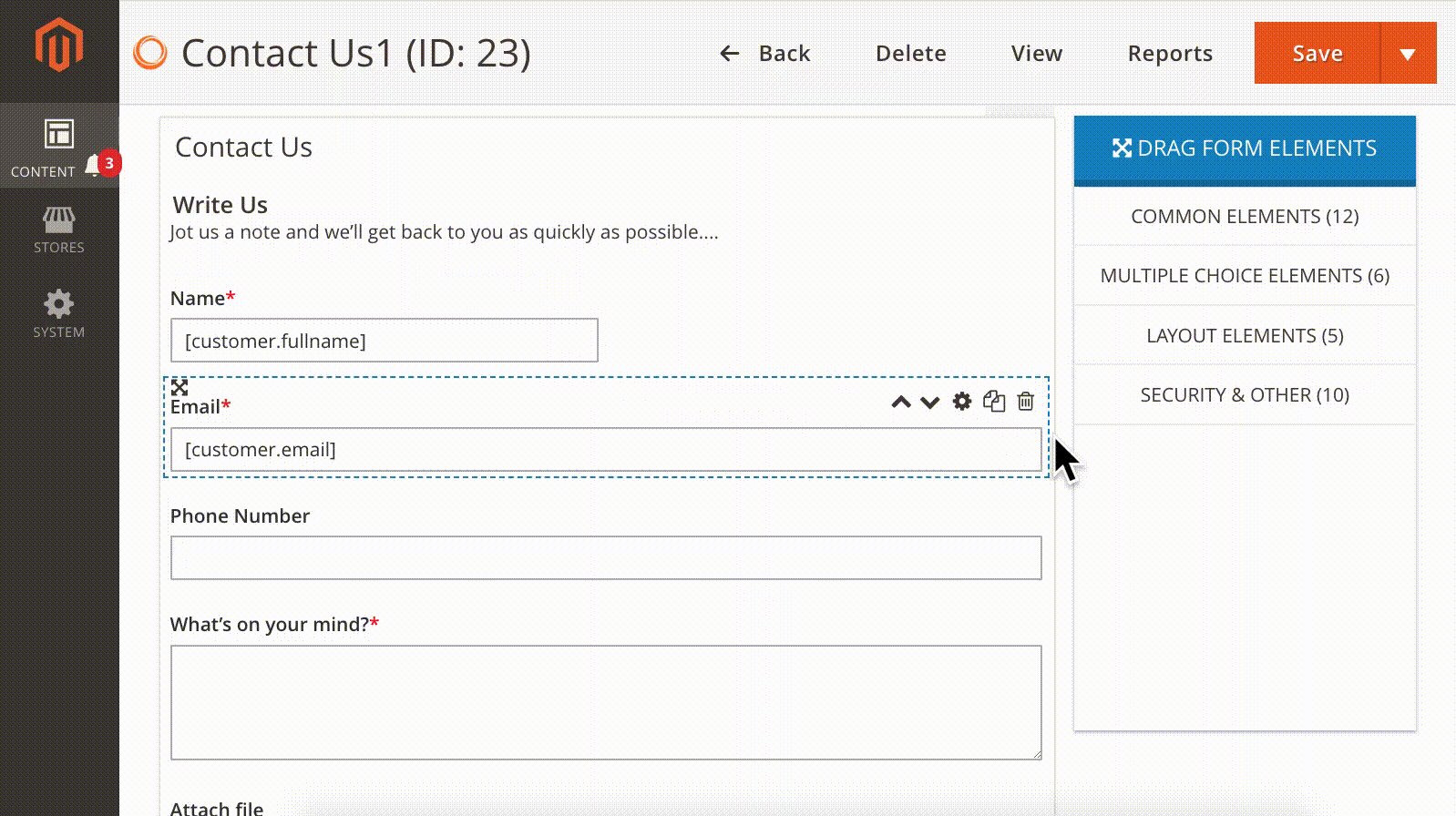
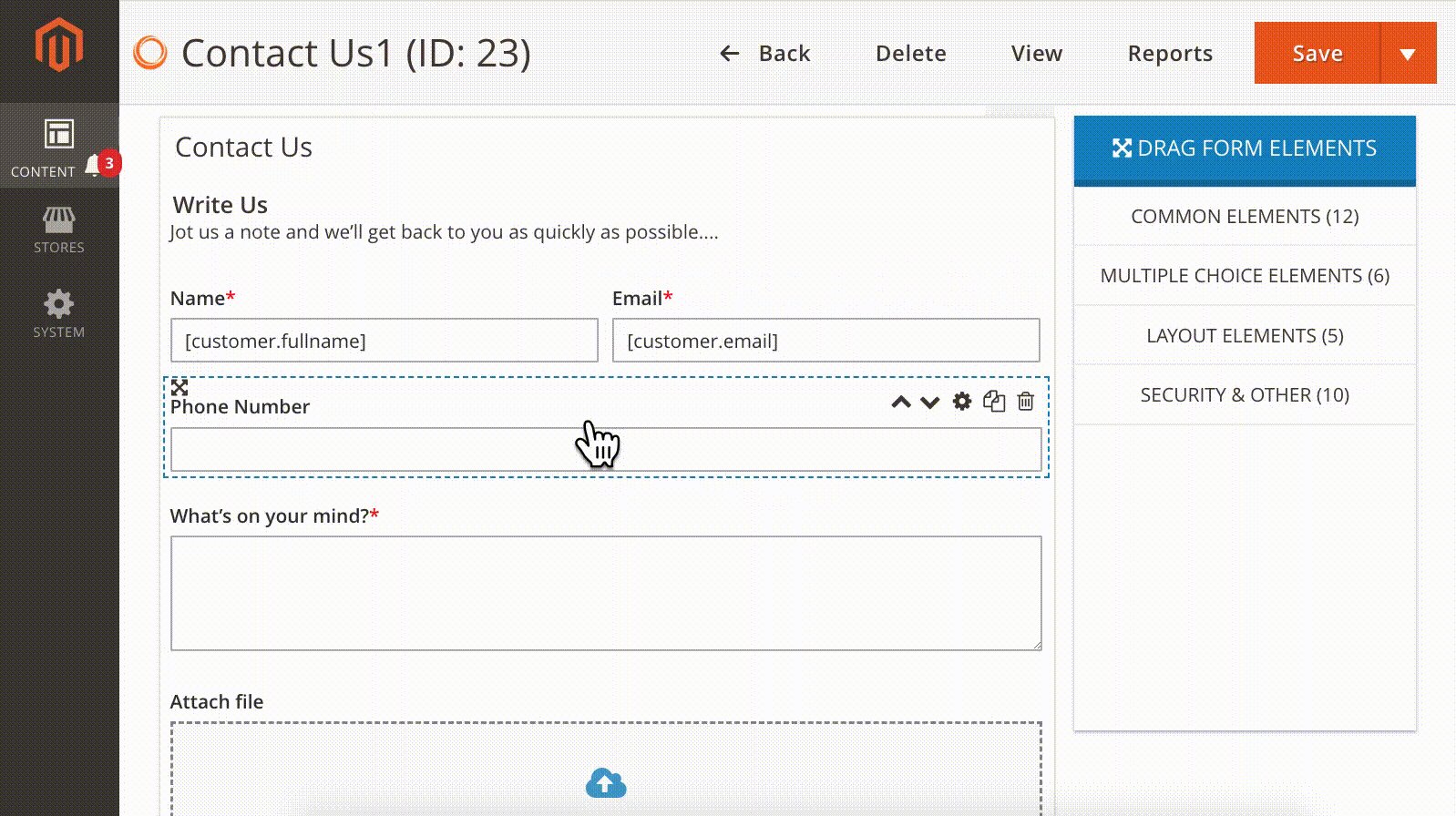
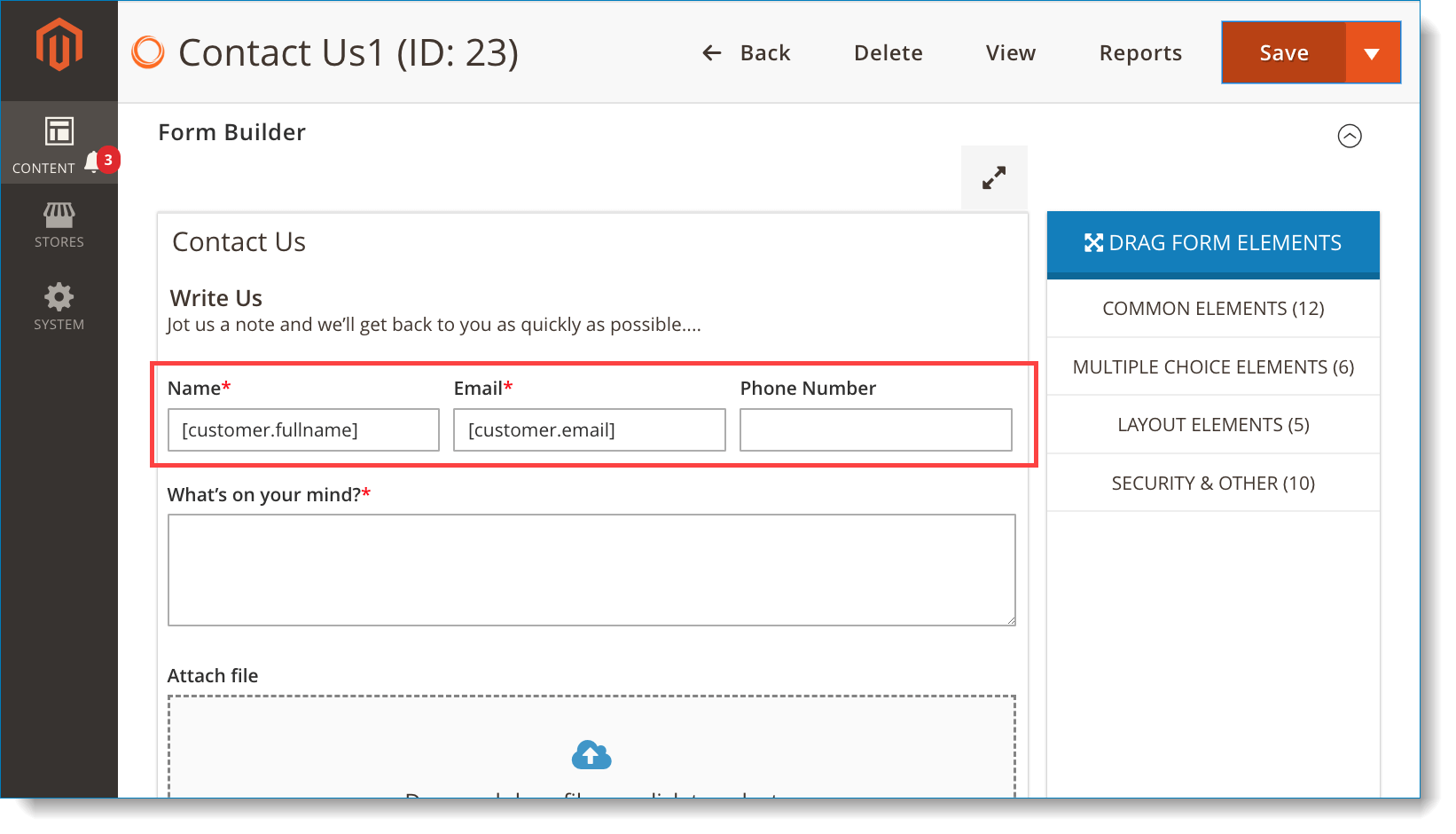
- Second, resize Email element to ½ of full length. Then it will automatically move to the same row of Name element. This is because, by default, if the field below fits the space next the field above, it will automatically move to this space.

Similarly, if you need to create 3-column form, just adjust form fields to ⅓ of full length. The same for any number of columns.

Use Container element
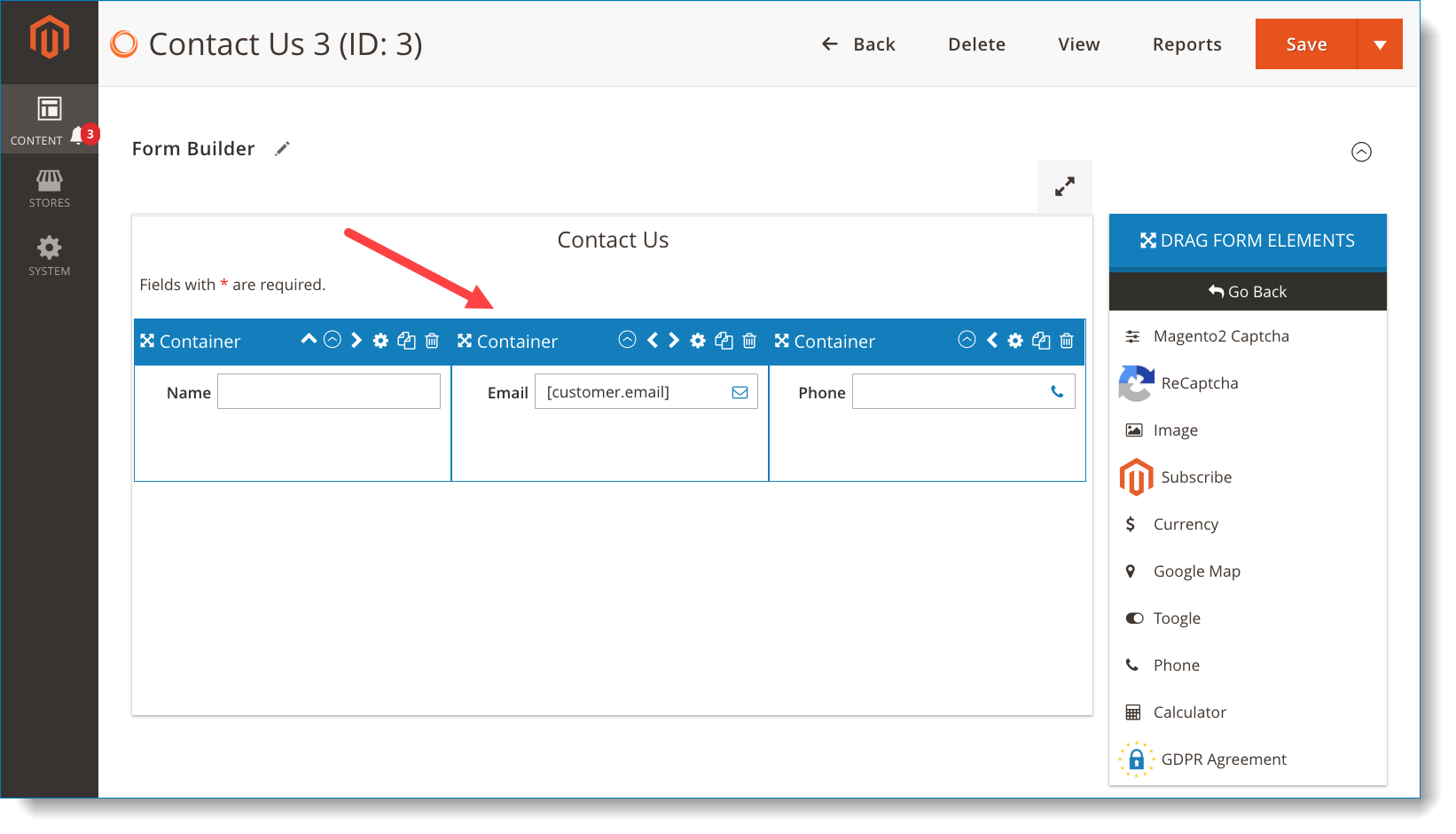
On the right panel, click LAYOUT ELEMENTS tab and you’ll see Container element. To create 2 columns, for example, you will:
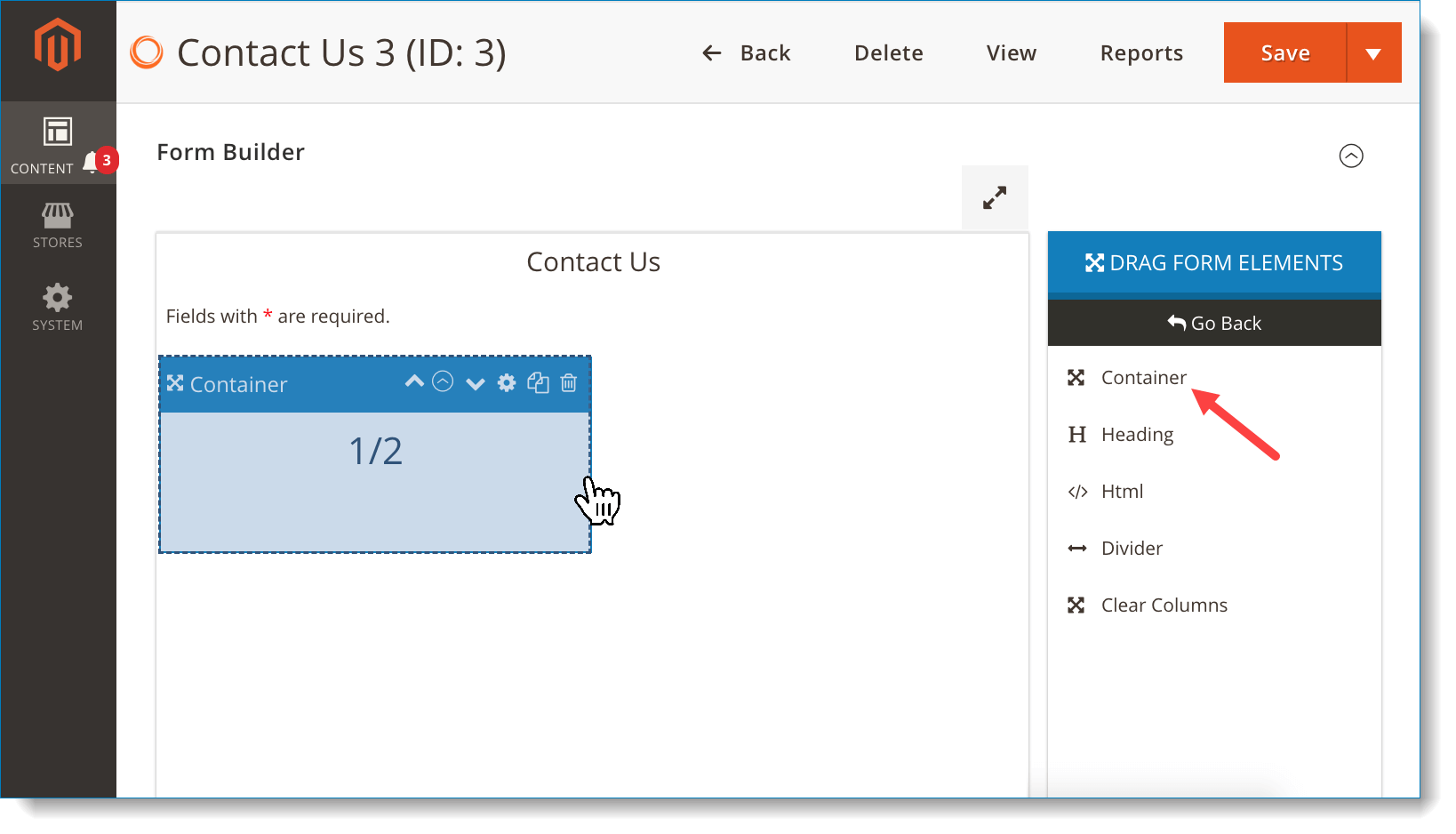
- Drag and drop element into the editor on the left. Resize it to ½ of full length, like this:

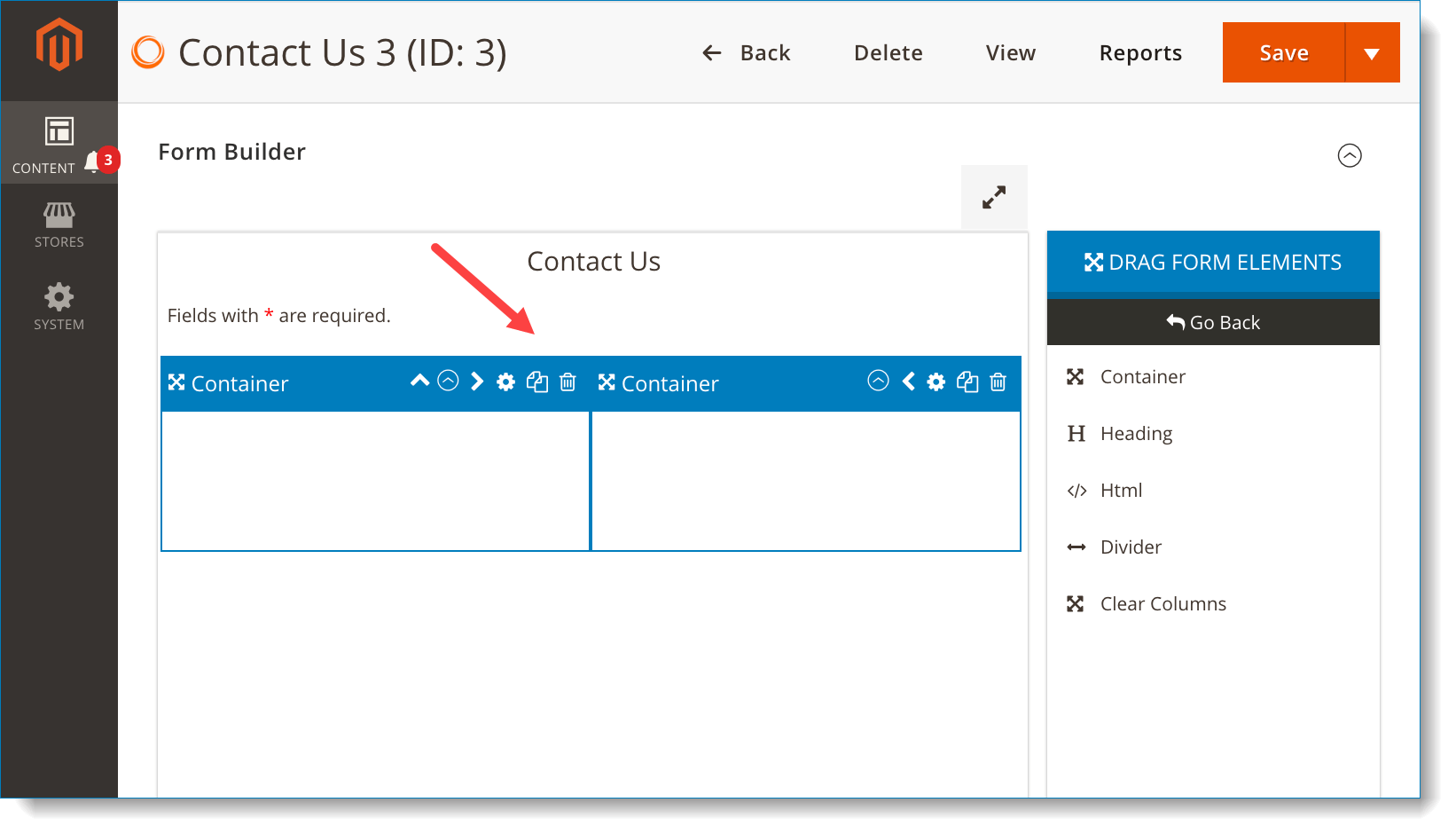
- Similarly, drag another Container element into the editor and resize it to ½ of full length. The second Container element will auto move next to the first one, like this:

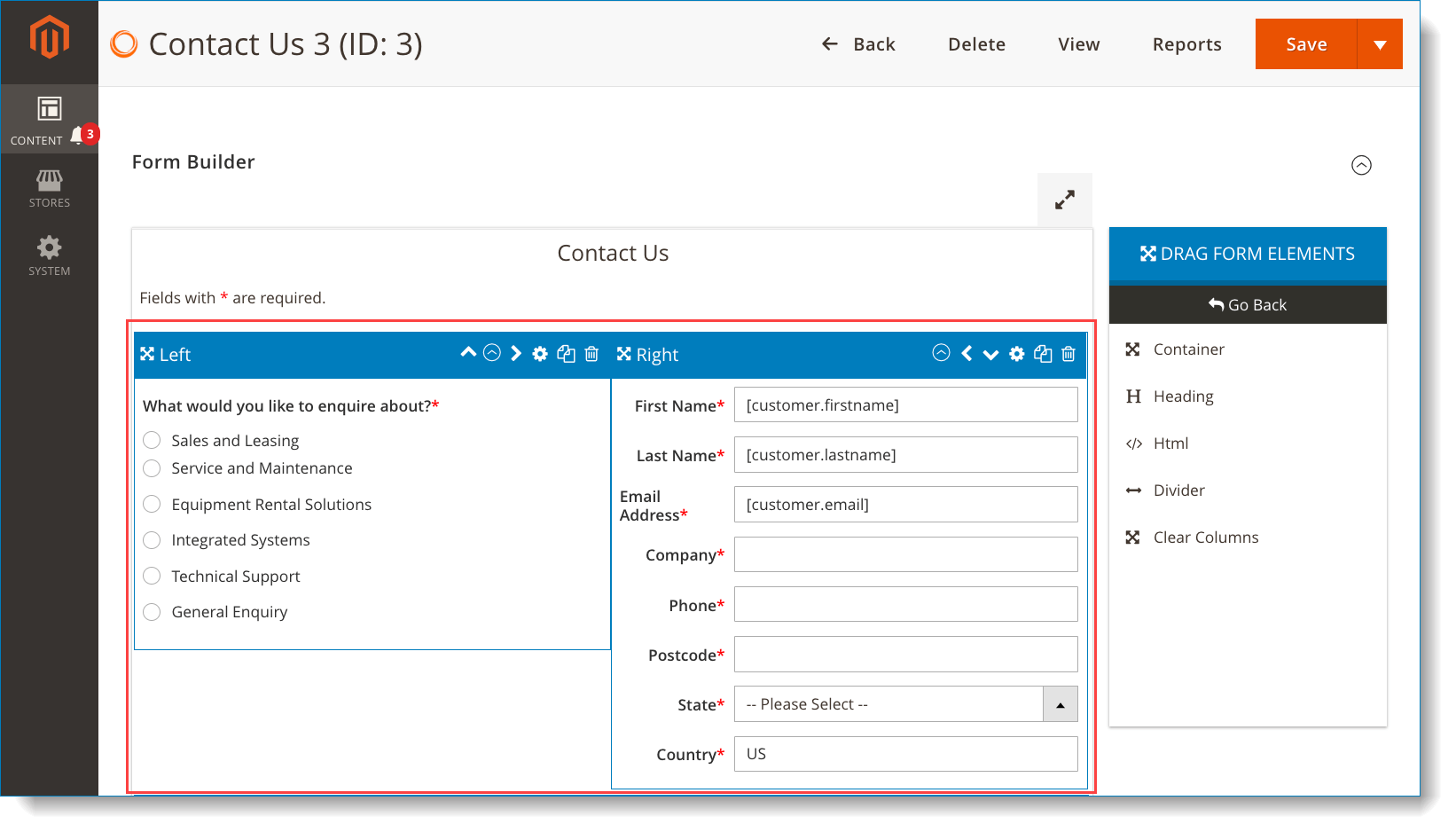
- Now you can drag n drop other elements into Container element as normal.

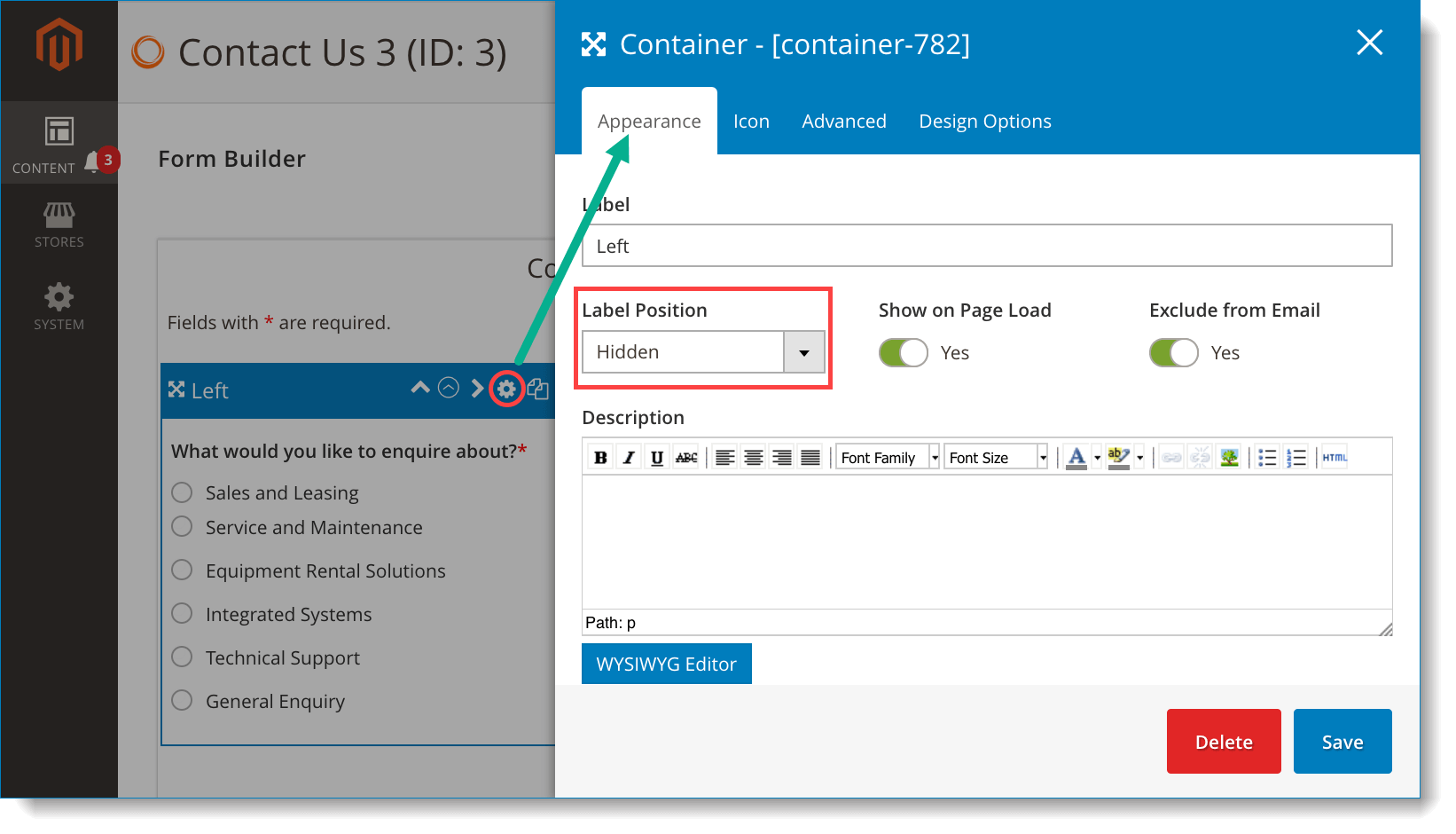
Note: Click settings icon of Container element to show a popup. In Label Position field, choose Hidden so that this element will be invisible on frontend form.

Here is how the form looks on frontend:

Similarly, you can create 3 columns by dragging 3 Container elements and resize them to ⅓ of full length. The same with any number of columns.

Conclusion
In this article, we’ve walked you through 2 ways to create multi-column Magento 2 form with Blue Form Builder. Hope that it’s useful for you. And don’t forget to leave us a comment below.

Try FREE Blue Form Builder demo today
Create whatever type of Magento form in any style you want just in minutes. Just by drag & drop.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites