
Livening up your web page designs has never been this easy with the help of Magezon Page Builder. No need for a designer, you yourself can create a captivating landing page that definitely grabs viewer’s attention. And in this tutorial blog, I’m thrilled to talk about how to add shadow to elements. In other words, we are going to learn how to customize the box-shadow CSS in Magezon Page Builder.
Table of contents
What Is Box-Shadow CSS in Magezon Page Builder?
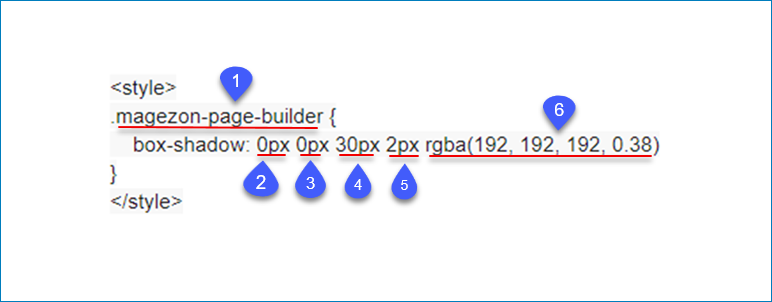
In layman’s terms, a box-shadow is a template containing formulas that rule the design of element shadow. To make it clear, I’ll give you an example of a box-shadow template and explain each part of them.

There are 6 factors that are worth being mentioned: 1: Class name, 2: Horizontal Length, 3: Vertical Length, 4: Blur Radius, 5: Spread Radius, 6: Shadow Color.
- The class name is like an ID, you can name it whatever you want (but my advice is that it should be simple and easy to remember)
- Horizontal Length decides the width of shadow. A positive number means the shadow will be on the right of the element, a negative number will put the shadow on the left of the element.
- Vertical Length rules the height of shadow, a negative one means the box-shadow will be above the element, a positive one means the shadow will be below the element.
- Blur Radius helps you to set the sharpness of the element. The greater the number, the more blurred the shadow will be, and the further out the shadow will extend.
- Spread Radius decides the size of shadow. Positive values increase the size of the shadow, negative values decrease the size. If you set the value to 0, the shadow size will be the same as the blur.
- Shadow Color allows you to choose a color for the shadow. Normally people will prefer semi-transparent colors for the best effect.
I think that’s quite enough for the theoretical background. Now let’s dig into an example so that you can create your own design.
| Read more: How to Style CSS Border in Magezon Page Builder How to Add Custom CSS in Magezon Page Builder Get to Know CSS Icon Box in Magento 2 Page Builder Open Source |
How to Add Box-Shadow CSS in Magezon Page Builder
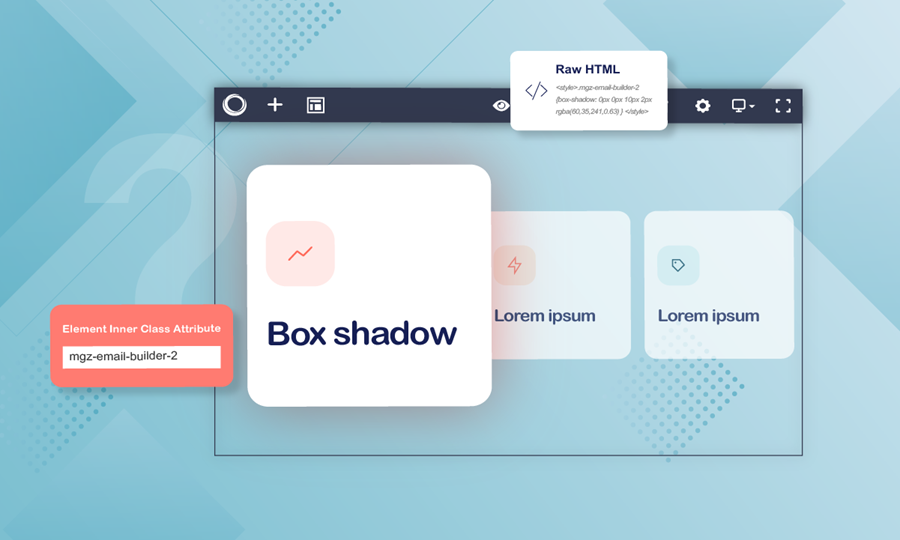
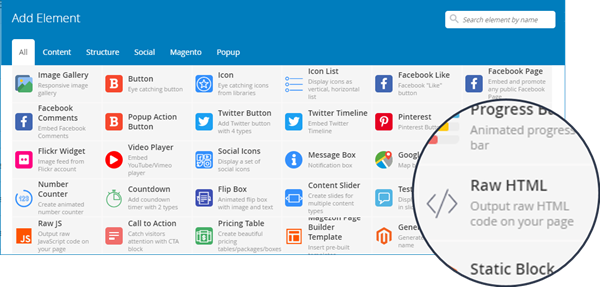
Step 1: Create a Raw HTML element

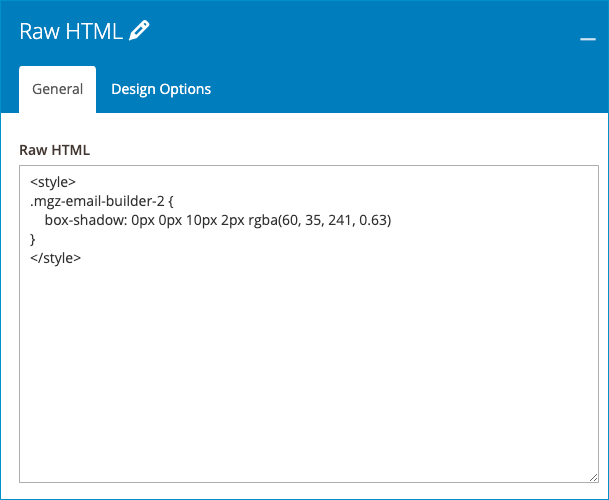
Step 2: Insert the template:
<style>
.mgz-email-builder-2 {
box-shadow: 0px 0px 10px 2px rgba(60, 35, 241, 0.63)
}
</style>
into the raw HTML field of the element

Customize your shadow design like the above instructions and save it.
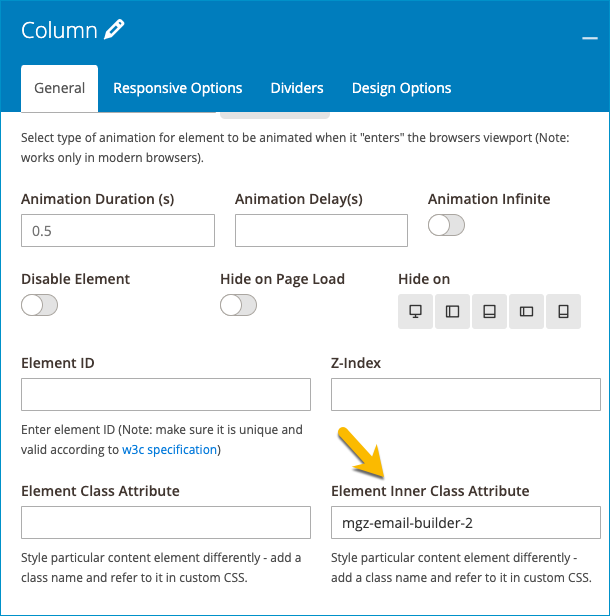
Step 3: Enter the class name in the “element inner class attribute” field of the element you want to add shadow (specifically, my example here is adding shadow to a column, so my element is column)

Step 4: Save and see the result

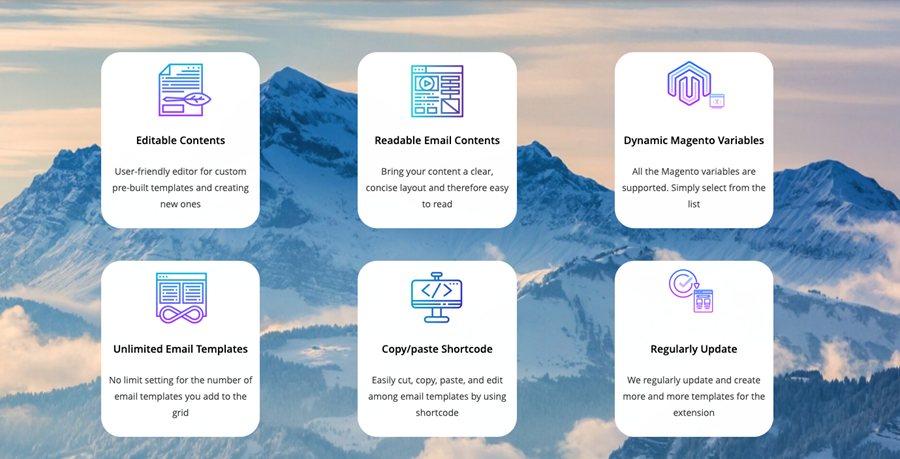
Columns without shadow

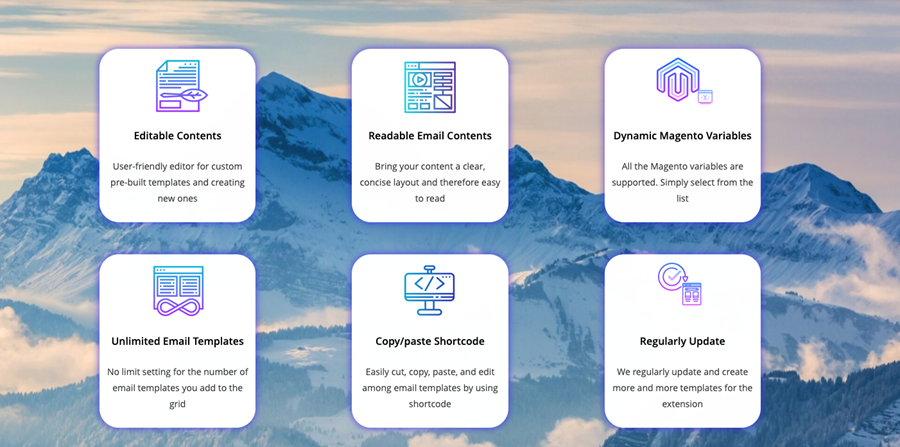
Columns with shadow
In a Nutshell
We have given you steps to create box-shadow CSS in Magezon Page Builder. Hoping that this tutorial could help you to add life and creativity to your web page. Visit our Magezon Page Builder tutorial series to know more about boosting your web design. Feel free to leave some comments on the comment section below.

Try FREE Magezon Page Builder demo today
Easily create beautiful, engaging Magento website in any style whenever you want without relying on developers or designers. Just by drag & drop.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites




