
The border of elements in Magento 2 CMS Page Builder may be a boring topic and people usually do not pay much attention to them. Sometimes we even ignore borders without knowing that just a few changes in the border setting can make great changes to our page layout. So if you have ever struggled before with how to style CSS border in Magezon Page Builder, this blog would reveal the tips for you.
Browse through our example to get a taste of the stunning CSS border in Magezon Page Builder. Then we’ll walk you through the steps of creating one.
Table of contents
1. An Example of Styling CSS Border in Magezon Page Builder
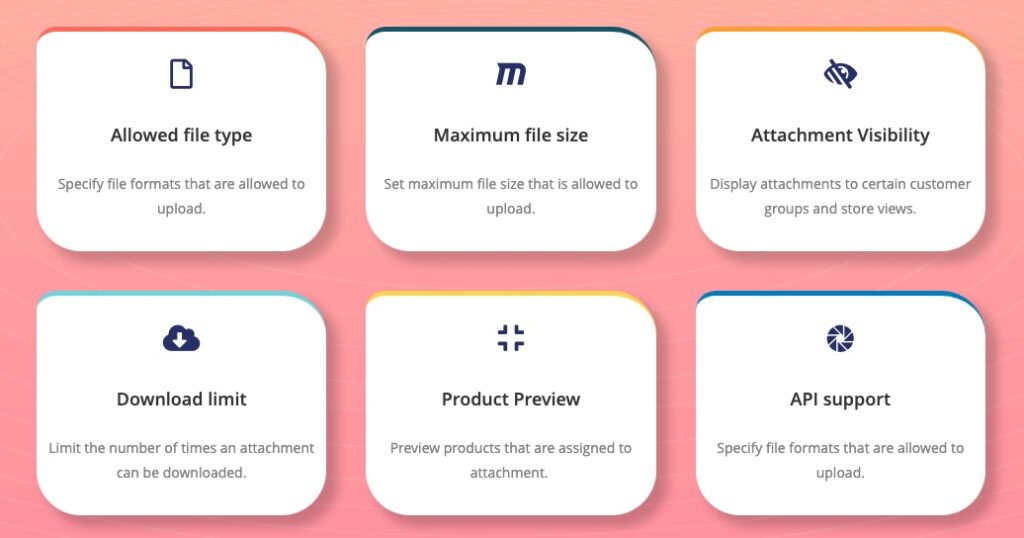
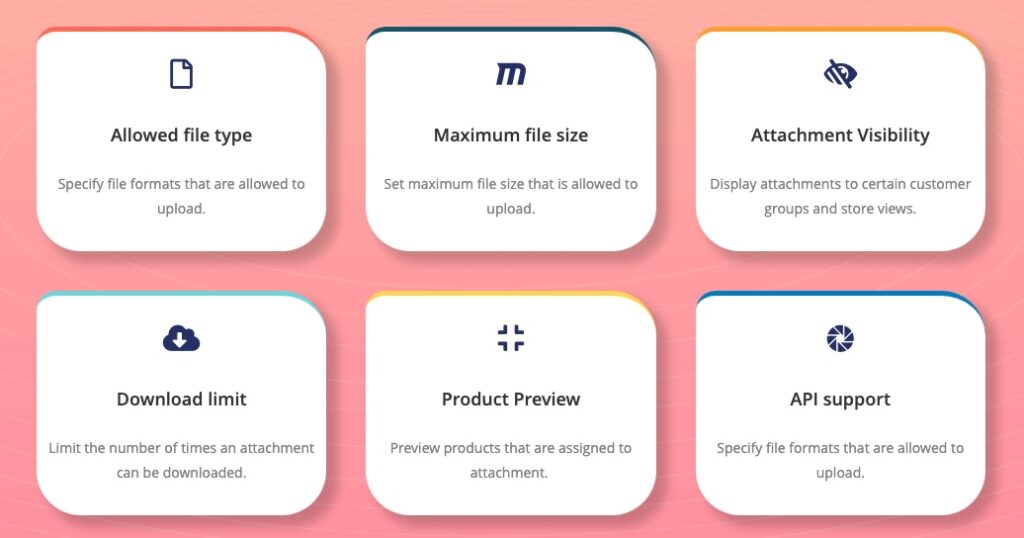
Take a look at the example, do you think the 6 columns are photoshop’s products? Actually they are not. To make these one-of-a-kind looks, we just do some simple setting of columns borders like 3 steps below.

2. Steps to Style CSS Border in Magezon Page Builder
Step 1: Customize border-radius
First, to make these columns look more stunning, I will change the shape of them by rounding their corners.
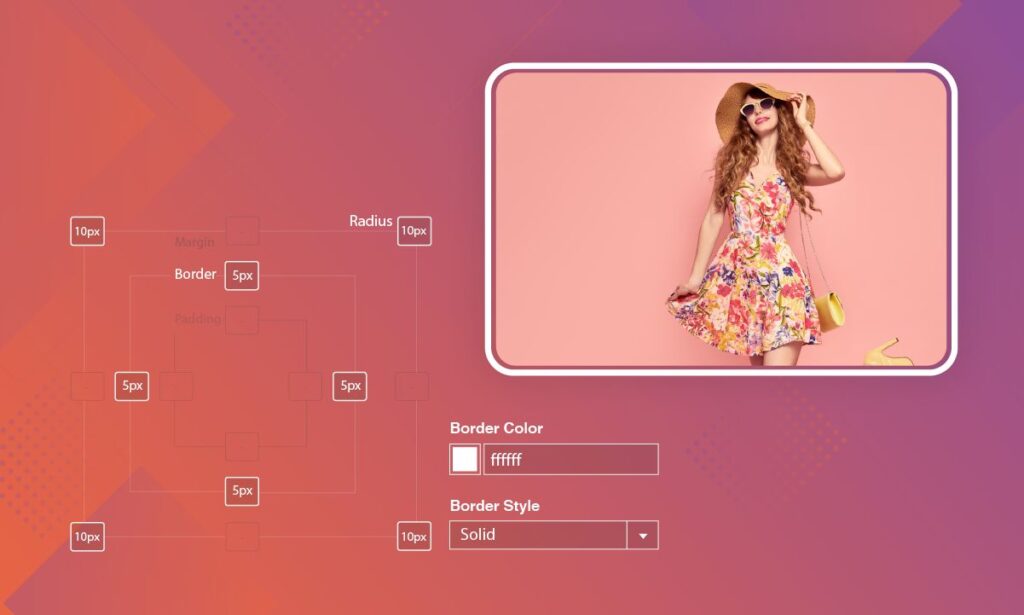
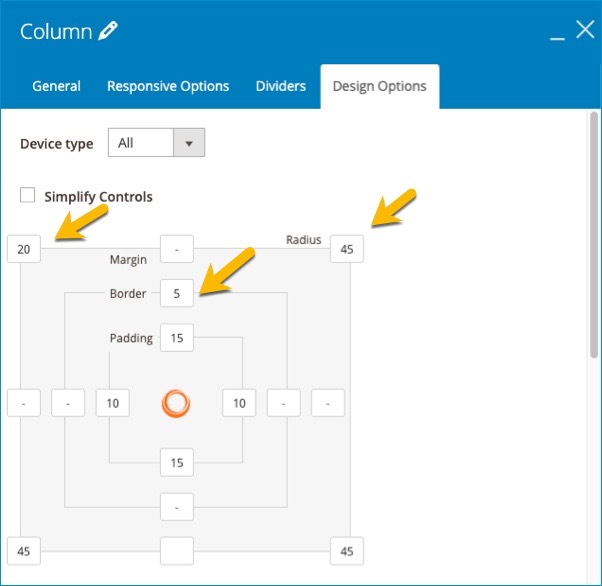
In the Design Option tab, enter values for border-radius. The top left corner will be another value in order to create a unique shape. You can customize columns with your own values to get your desired shapes.
Don’t forget to enter the border’s values that rule the border thickness.

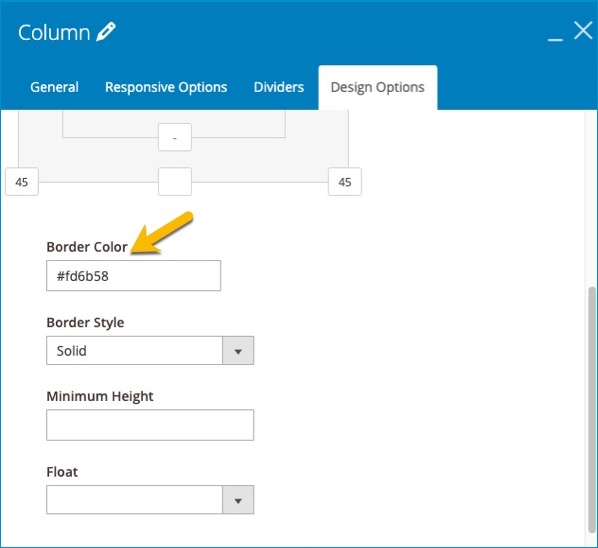
Step 2: Add the border-color
In this example, I will select different colors for each column because I want to create a colorful section.

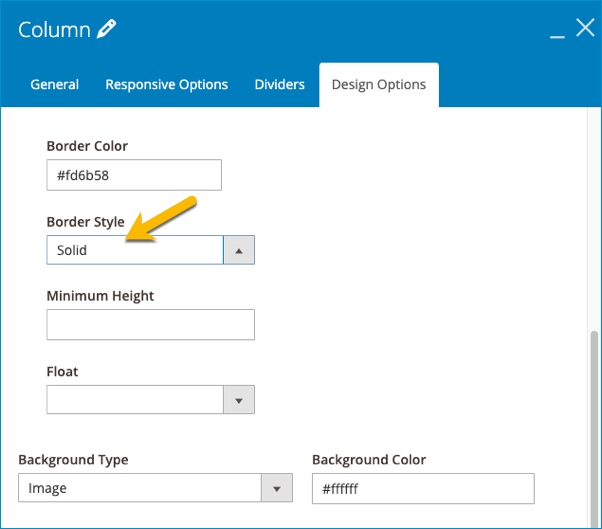
Step 3: Choose the border style
Our Magento 2 cms page builder offers up to 12 border styles for users to unleash their imagination. My column “border style” here is “solid”.

To make the columns more amazing, read our blog about box shadow CSS to know how to add shadow to the columns easily.
Finally do not forget to save and see your great job.
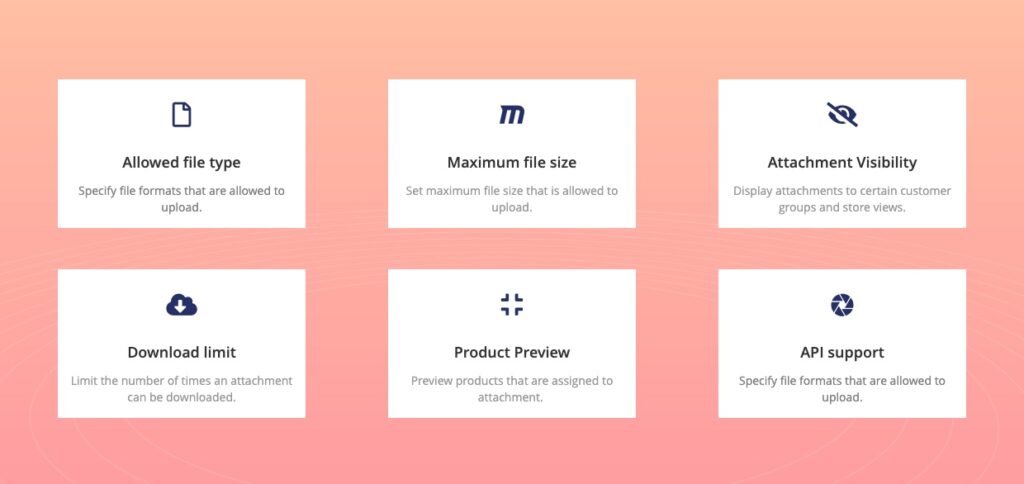
See the differences between before and after styling CSS border:

Before styling CSS border

After styling CSS border
Conclusion
I hope that you get your mind opened after reading this tutorial. If you have any ideas about styling CSS border. Or want to say something, please feel free to leave some words below. You can also find us on Facebook, Twitter, and Youtube.

Try FREE Magezon Page Builder demo today
Easily create beautiful, engaging Magento website in any style whenever you want without relying on developers or designers. Just by drag & drop.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites




