
Magento 2 Breadcrumbs play a crucial role in SEO Optimization nowadays. To make your website more professional, you need to understand how to custom it. This article will show you how to show/remove and custom Magento breadcrumbs.
Table of contents
What are Magento 2 Breadcrumbs?
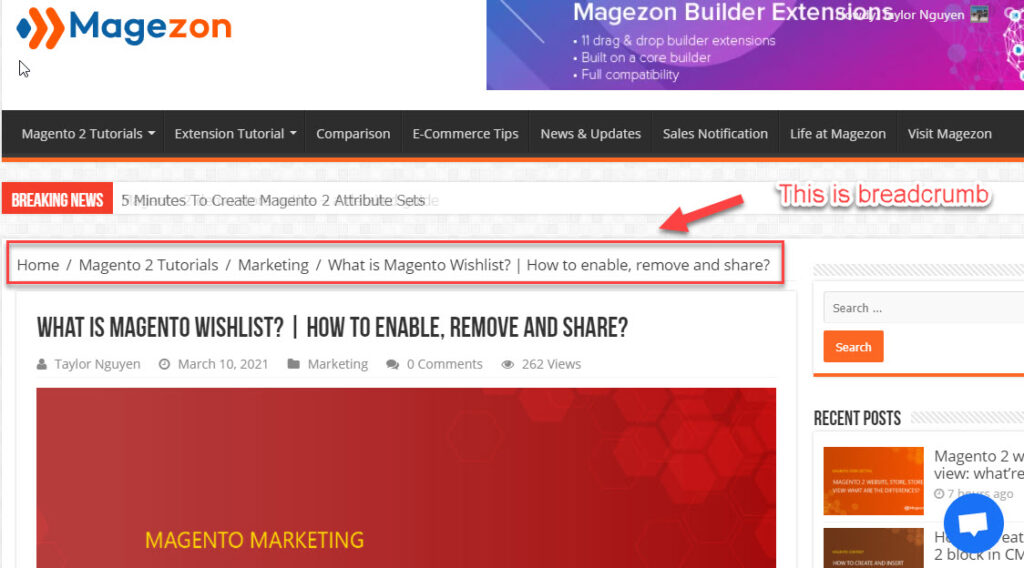
They are the same as other platform’s breadcrumbs, which are website links that show exactly what categories users clicked on to stay on the page they are viewing. In other words, those help users know where they are on the website in detail.

Breadcrumbs are a useful UX feature because they categorise and supply information to keep users interested and stay on a website. Therefore, Breadcrumbs play an essential role in SEO.
In other words, Breadcrumb is a must-have feature of all websites, even though they are content sites or e-commerce sites. Let’s find out what we can do with it.
How to show Magento 2 Breadcrumbs

To show breadcrumbs is quite easy. Please do the following steps.
- Go to Stores > Settings > Configuration.
- Expand General tab > Web.
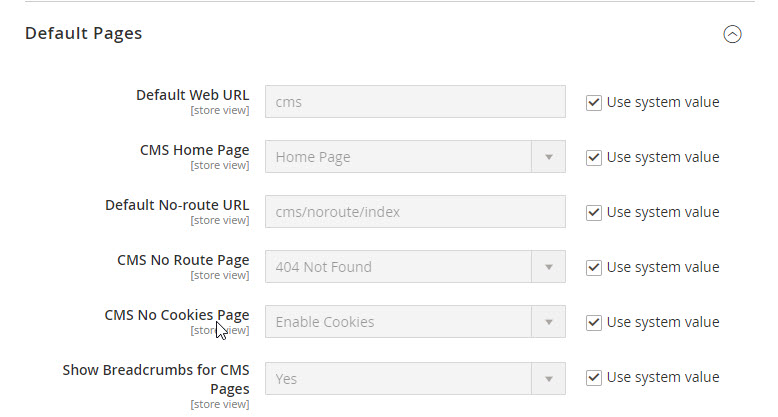
- In Show Breadcrumbs for CMS Pages, choose Yes.
- In Default Web URL, choose CMS.
- In CMS Home Page, choose Home Page.
- In Default No-route URL, choose CMS/noroute/index.
- In CMS No Route Page, choose 404 Not Found.
- In CMS No Cookies Page, choose Enable Cookies.
- Click Save Config
Magento 2 remove Breadcrumbs in 3 Steps

To remove breadcrumbs, you only need two basic steps different from showing it.
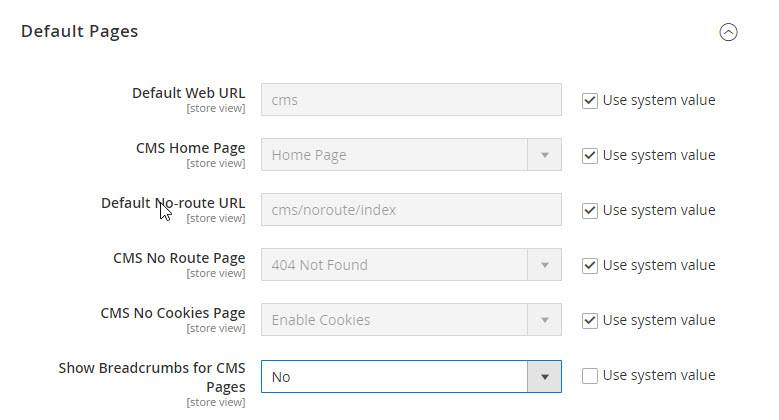
- Clean the Use system value checkbox.
- Switch the Show Breadcrumbs for CMS Pages to No.
- Then, click Save Config.
Magento 2 add Breadcrumbs to the custom page
As you know, Breadcrumbs are only displayed at CMS pages, Category and Product page. So in this blog, I will explain how to add breadcrumbs to a custom extension.
Breadcrumbs are always added to blocks. So you need to open the block that you want to add breadcrumbs to.
1. Write a protected function
protected function _addBreadcrumbs()
{
$isShowBreadcrumbs = 1; // You can add this value at Configuration of module.
if ($isShowBreadcrumbs && ($breadcrumbsBlock = $this->getLayout()->getBlock('breadcrumbs'))) {
$breadcrumbsBlock->addCrumb(
'home',
[
'label' => __('Home'),
'title' => __('Go to Home Page'),
'link' => $this->_storeManager->getStore()->getBaseUrl()
]
);
$breadcrumbsBlock->addCrumb(
'an_alias',
[
'label' => 'Add Label here',
'title' => 'Add Title here'
//'link' => '#'
]
);
}
}
2. Then you find the function
protected function _prepareLayout()If there is not this function in the block. You can create it.
3. Then call _addBreadcrumbs() to it:
protected function _prepareLayout()
{
// Something of your codes...
$this->_addBreadcrumbs();
// Something of your codes...
}
Magento 2 add Breadcrumbs XML
You can also add breadcrumbs to layout XML. It can be added to an override layout or a new layout in your custom extension. In this guide, I use checkout_cart_index.xml layout to guide you.
Firts, create file Your_Vendor/Your_Module/view/frontend/layout/checkout_cart_index.xml. Then add the code below:
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="breadcrumbs">
<action method="addCrumb">
<argument name="crumbName" xsi:type="string">Home</argument>
<argument name="crumbInfo" xsi:type="array">
<item name="title" xsi:type="string" translate="true">Home</item>
<item name="label" xsi:type="string" translate="true">Home</item>
<item name="link" xsi:type="string">/</item>
</argument>
</action>
<action method="addCrumb">
<argument name="crumbName" xsi:type="string">Shopping Cart</argument>
<argument name="crumbInfo" xsi:type="array">
<item name="title" xsi:type="string" translate="true">Shopping Cart</item>
<item name="label" xsi:type="string" translate="true">Shopping Cart</item>
</argument>
</action>
</referenceBlock>
</body>
</page>
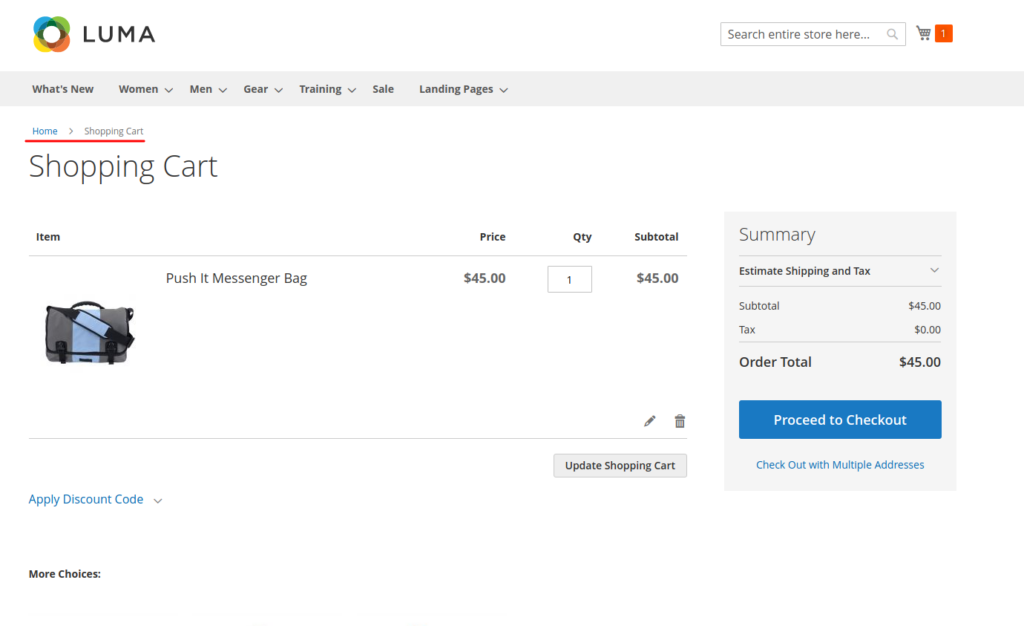
You can see the result below:

Bottom line
Magento 2 Breadcrumbs customization is a difficult technique. However, if you read our article carefully, it might no longer be an obstacle for you. Because this article displays how to show and remove breadcrumbs; add custom breadcrumbs; add breadcrumbs XML comprehensively, hope it will be useful for you.
At Magezon, we also provide you with many fast, well-coded yet affordable extensions for your store optimization. Visit our website to opt for necessary ones!

Optimize Your Magento Store With Powerful Extensions
Looking for fast, efficient and well-coded extensions to build or optimize your Magento stores for sales boosting? Then visit Magezon website and grab necessary add-ons for yours today!
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites

