
Magezon Page Builder is a handy tool to build and manage your CMS page. Many of you who have certain experience with this builder will find removing elements so easy. But do you know that there are not just one or two ways to eliminate a block?
In this post, we will show you 4 ways to remove elements in our drag and drop editor. Next time, maybe you can use these tips to create your stunning sites.
Table of contents
Method 1: Use the Remove Function
This is the most basic way that every user of Magezon Page Builder should know. To remove an element, hover the mouse onto the element’s name at the upper left of the block. After a dropdown appears, click the Remove tab. The element will be cleared right away.

| You may also be interested in: How to Overlap Elements in Magezon Page Builder Top 10 Most-Used Content Elements in Magezon Page Builder How to Use Design Options Tab to Customize Elements |
Medthod 2: Use the Deactivate Tab
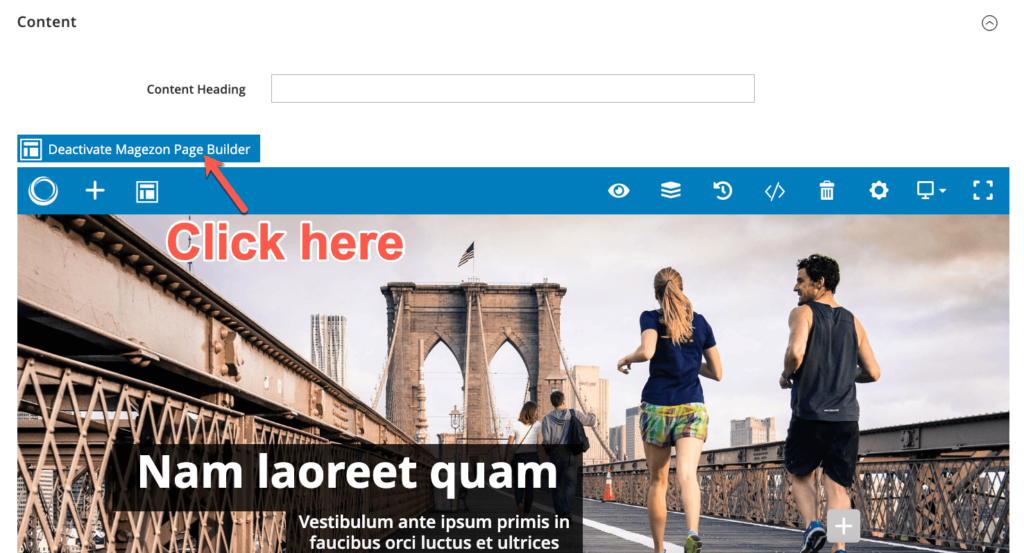
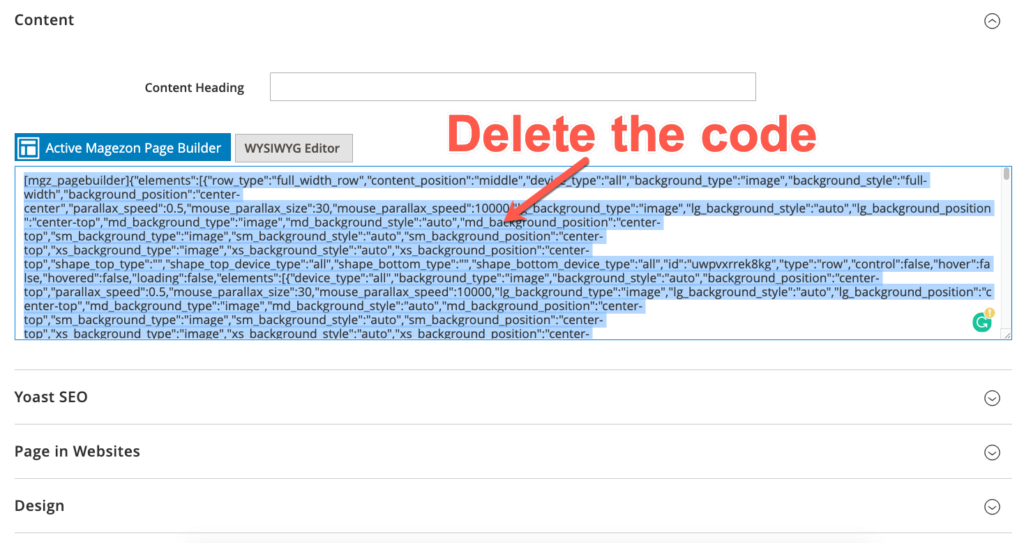
Another way to go is by using Deactivate Tab. Click the Deactivate Magezon Page Builder tab. Then delete all the code inside. Correspondingly, the whole content is removed.

Click the Deactivate Magezon Page Builder tab

Medthod 3: Delete Shortcode
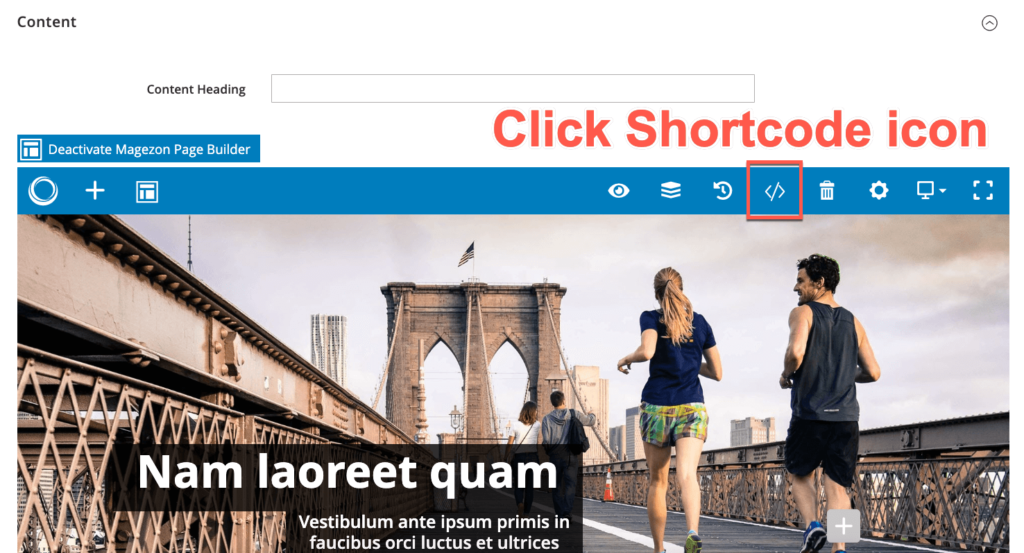
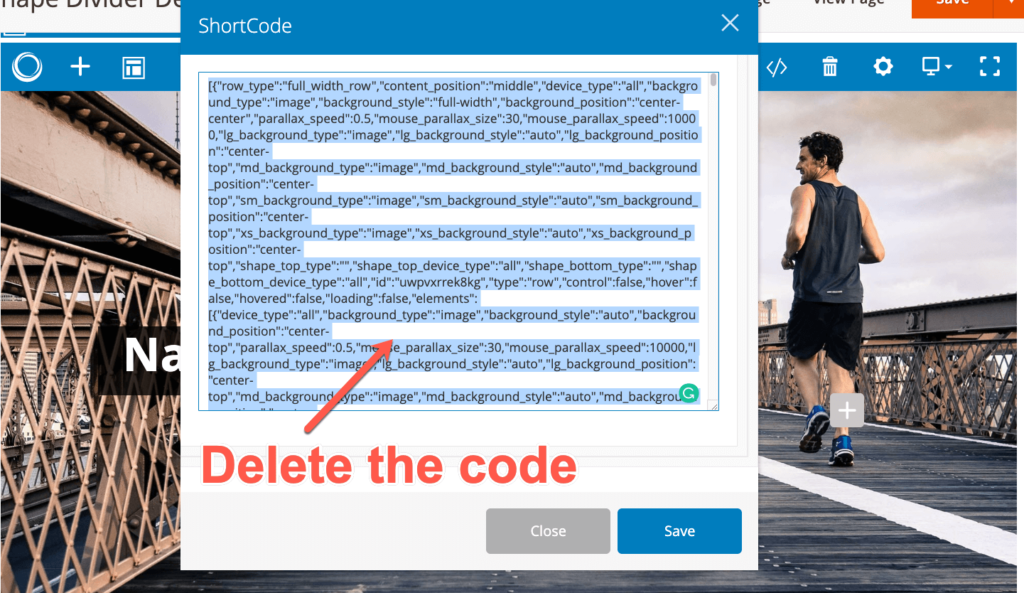
You can also Click the Shortcode icon on the Toolbar. After that, the Shortcode window will appear. By deleting the total shortcode here, all elements within the page you are building are cut out.


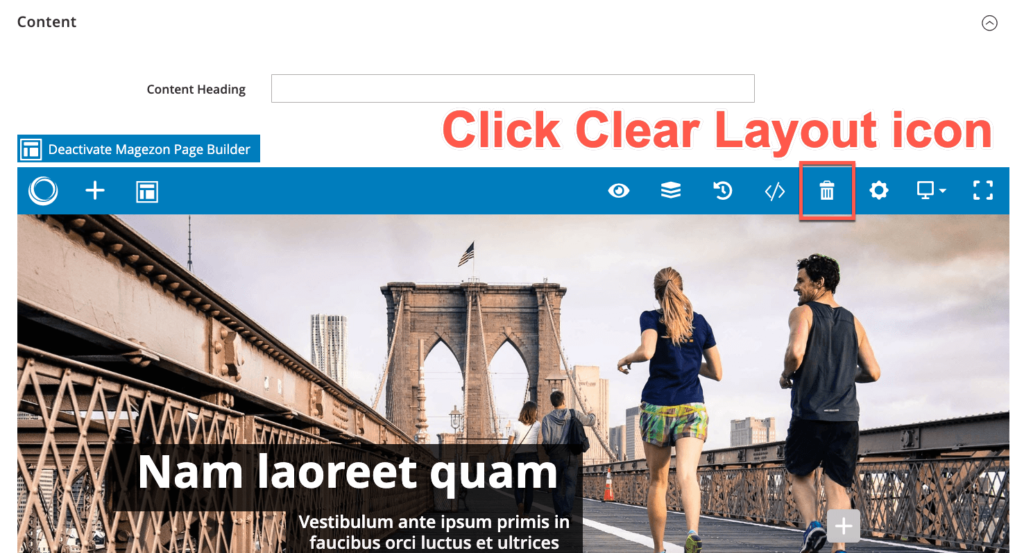
Medthod 4: Clear Layout
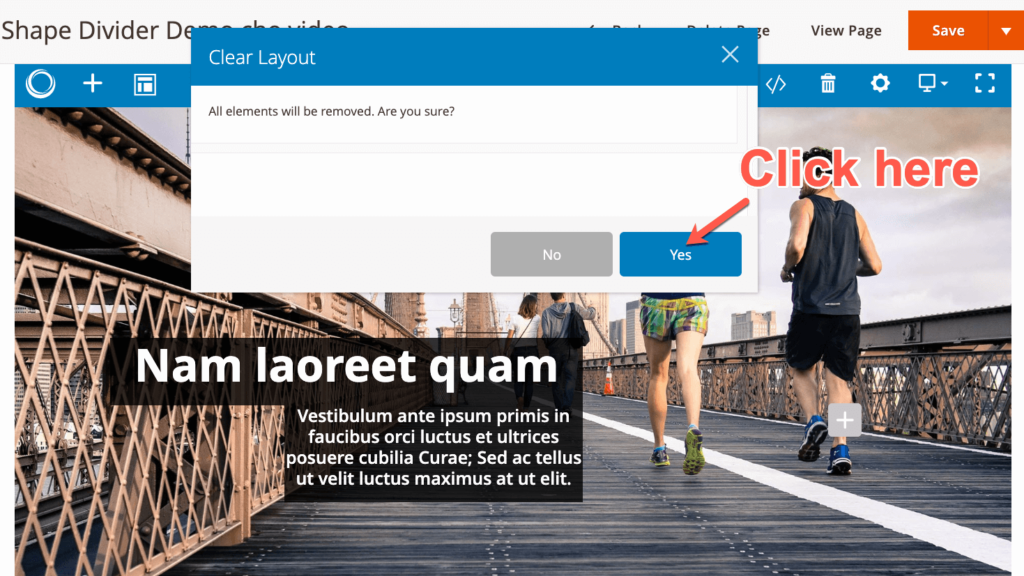
Last but not least, Clear Layout is a very quick way to mass delete your content. Click into the Clear Layout icon on the Toolbar. As a result, you will see a Clear Layout popup. Click Yes to eliminate the whole content of the page.


Now you have found 4 ways to remove elements. We are trying to enhance your experience with our products by doing more posts like this from now. Do you think our tutorial is helpful? Comment down below to let us know what you think. We appreciate that a lot!

Try FREE Magezon Page Builder demo today
Easily create beautiful, engaging Magento website in any style whenever you want without relying on developers or designers. Just by drag & drop.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites




