
Color is one of the important elements in web design because it affects your audience’s emotions. For example, warm colors like red, orange, or yellow evoke passion and energy, while cool colors make websites look calm and professional. However, creating your own website color palettes may be overwhelming. To make the process easy for you, in this post, we compiled a list of the best color palette generators you can use to set the tone for your project.
You may also use some of these generators to find color palettes based on color trends for web design. Besides, in this article, we’ll show you a step-by-step guide for creating your own with the help of color palette tools.
Table of contents
- 7 Steps to Create Color Palette for Web Design
- STEP 1: Find Your Color
- STEP 2: Decide How Many Colors to Use (Suggested: 3)
- STEP 3: Use Secondary Colors When Needed
- STEP 4: Remember to Include Your Neutral Colors (White, Black, Grey)
- STEP 5: Where Should Primary, Secondary, and Neutral Colors Be Added?
- STEP 6: Check the Process a Few Times
- STEP 7: Brainstorm When Needed
- 15+ Best Color Palette Generators
- Frequently Asked Questions
- Wrapping Up
7 Steps to Create Color Palette for Web Design
STEP 1: Find Your Color
If your brand already has a logo or style guide, one dominant color is in your designs. If so, move on to the next step, as you already have your primary color. Consider the vibe you want to give your audience if you don’t have any branding. Keep in mind that each hue has a particular mood attached to it.
Try this quiz first to figure out what primary color would work best for your brand, along with an overview of what it means and the common feelings it conveys. To encourage your ideas, you can also check this list of hex code palettes featuring some of the most well-known brands in the world.
Make sure to immediately use color palette software to get the hex code of a very eye-catching design or image and save it to your favorites list.
STEP 2: Decide How Many Colors to Use (Suggested: 3)
The next step after choosing your primary color is to choose how many other hues you will use in the design. A three-color combination is suggested to use in your project. More precisely, a triadic color scheme involves three colors equally spaced around the color wheel. This color scheme will have one primary color and two accent colors.
Moreover, it is a good idea to follow an old designer’s rule, also known as the 60-30-10 rule to create a color palette for web design. According to this rule, you may divide your colors into percentages and use them accordingly rather than using equal amounts of each color. The application of this concept is similar to a man’s suit, where the blazer and pants make up around 60% of the look, the shirt takes up 30%, and the tie is for 10%.
STEP 3: Use Secondary Colors When Needed
Once you know the number of colors you’ll use, it’s time to decide on your secondary colors. Though it could be difficult, don’t give up – we’re here to support you!
There is a variety of color palette software available online to make this work much more straightforward. For example, one of the best color palette generators is ColorSpace. There are more color palette tools below in this article; find the suitable one for your design.
So, precisely what’s the purpose of adding secondary colors? Sometimes, a design calls for more than simply a few primary colors. That’s the case for websites with plenty of content and landing pages such as products, enablement materials, downloadable assets, etc.
To improve user experience and raise conversion rates, secondary colors can draw attention to significant elements like headings, captions, and buttons. You should consider using more shades and tints of your primary colors rather than searching for new ones. Sometimes simple is the best.
STEP 4: Remember to Include Your Neutral Colors (White, Black, Grey)
Use neutral colors (like black) for the background to make good use of your secondary colors and create contrast for key features. But these can also be used for simple text. Users can better absorb the text and prioritize information on the page thanks to neutral colors used in web design.
It’s a good idea to combine one dark (black) and one light neutral color (white) for many usage situations. Although it may be more challenging to harmonize shades of your primary and secondary colors as neutrals instead of white, black, and grey, the results may be surprising.
STEP 5: Where Should Primary, Secondary, and Neutral Colors Be Added?
You now know which colors will be your primary, secondary, and neutral choices. Where do they go, though, and why?
- Primary colors should stand in the “hot places” of your website. Use these bold, striking colors to grab viewers’ attention and motivate them to take action. You should use primary colors to emphasize CTA buttons, headlines, benefit icons, download forms, and other crucial information.
- Secondary colors draw attention to the less important information on the web page, such as secondary buttons, subheadings, active menu items, backgrounds, or supporting text like FAQs and testimonials.
- Neutral colors are for text and background, but they may also be helpful in more colorful portions of the site to help tone it down and refocus the attention.
STEP 6: Check the Process a Few Times
Test them out in different cases when you’ve finally decided on your web color schemes. Are they print-compatible? What if you choose to launch a product line? Do they have the impacts on visitors you expected? It’s ideal to go through this process a few times and create a different color palette for web design. You’ll have a backup plan if one doesn’t meet your requirements.
STEP 7: Brainstorm When Needed
Finding grand color schemes is not difficult if you know where to look. Below is a compilation of valuable tools to help you hunt for the appropriate web color schemes.

Try FREE Magezon Page Builder!
Easily create your engaging Magento pages in any style whenever you want without relying on developers or designers, just by drag & drop.
15+ Best Color Palette Generators
It can be challenging to create a palette from the beginning. Color palette generators help generate initial palettes or, as sources, find inspiration. Here are over 15 of the best color palette generators to assist you with your upcoming design project.
A. Find Your Inspiration
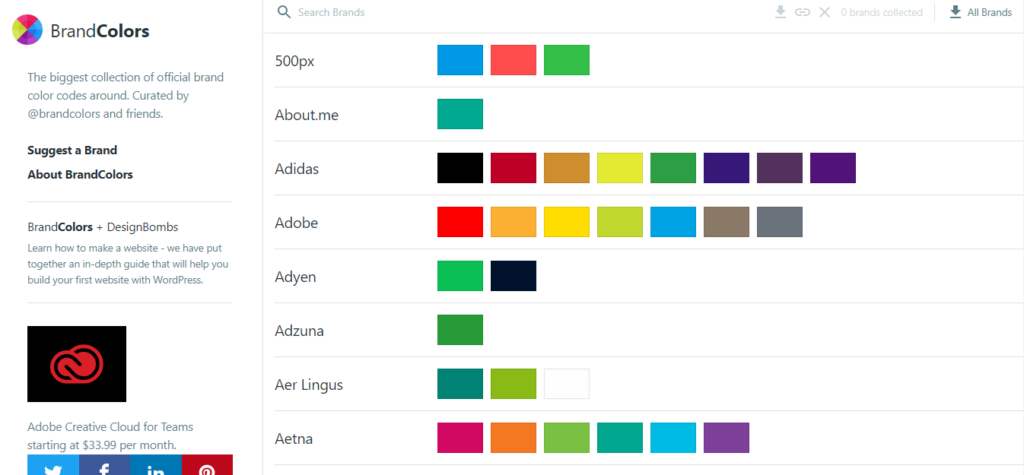
1. BrandColors

BrandColors, one of the best color scheme generators, demonstrates how top brands use color to distinguish their offerings, share their brand stories, and convey their values to consumers. You can browse a list of corporations, nonprofits, and startups alphabetically or search by brand name.
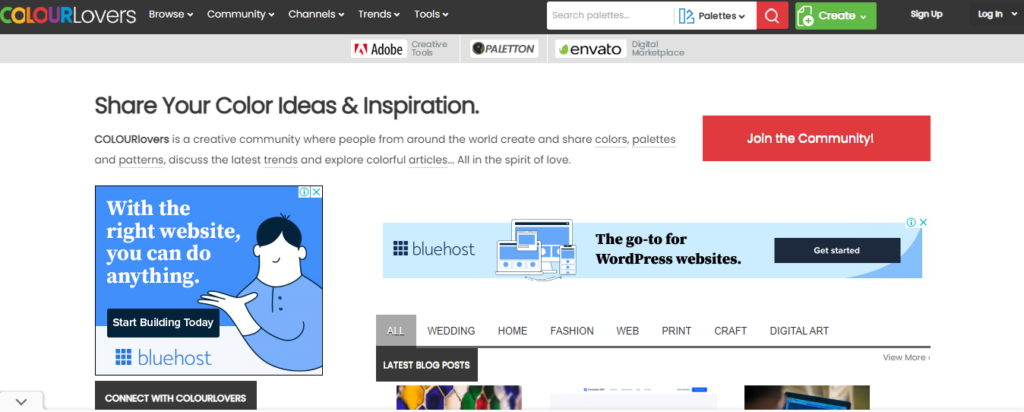
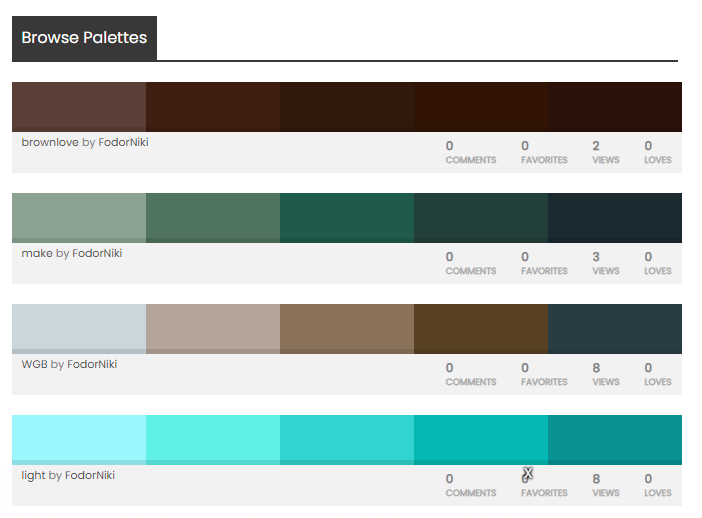
2. Colourlovers

Trying to find a readymade palette? This free color palette generator is for you. Nearly 2 million palettes have been uploaded by users to ColourLovers, a community website for palette design. You can browse, follow designers, or look up “palettes that include this color.” Variants of the same palette are frequently available, providing ready-made hue and saturation choices.

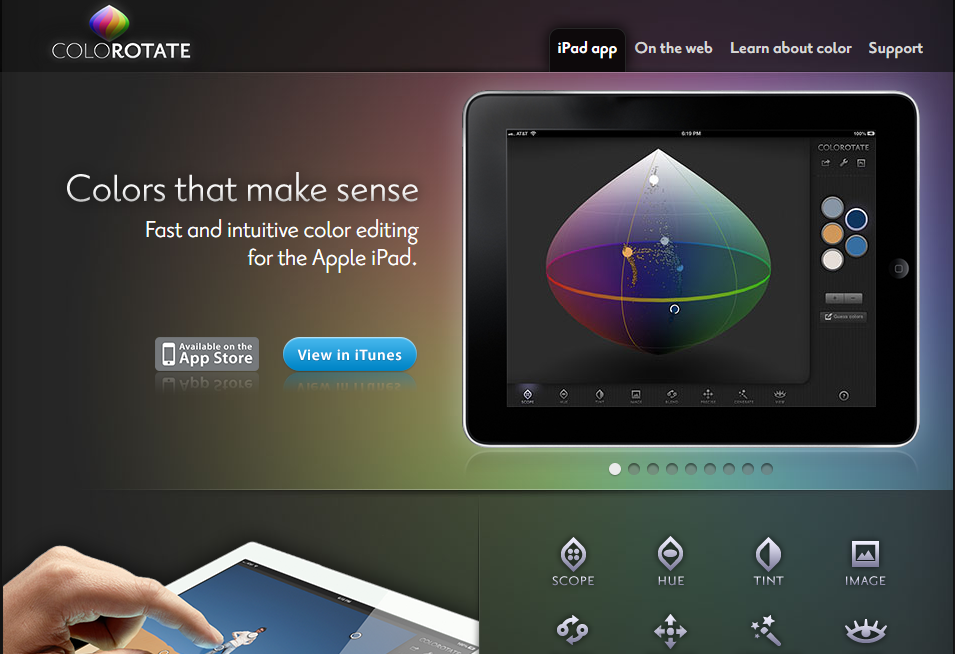
3. ColoRotate

Next in the best color scheme generator list is ColoRotate. You can browse, choose, and modify the color schemes in the library from ColoRotate. Using a 3D color tool, you may create your own design from the start. Additionally, with the ColorRotate plugin and iPad app, you may use the design you generated directly in PhotoShop or Fireworks.
B. Matching Your Branding
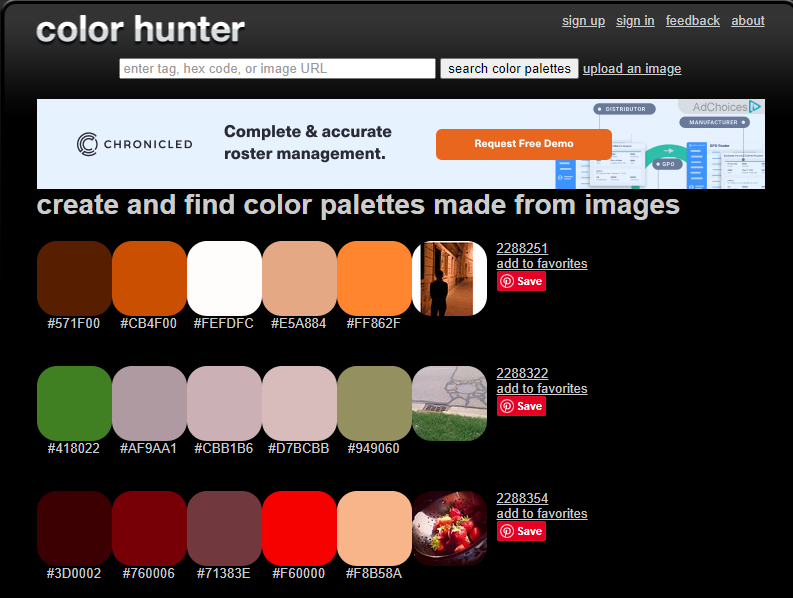
4. Color Hunter

Unlike some of the all-in-one powerhouses on this list, Color Hunter doesn’t have many features. Instead, it’s a good strategy for finding a specific color. When you visit the website and drop a picture in, the tool will use it to generate a palette for you. This is an effective method for creating color palettes around the images your site needs to combine. You can also use it to replicate the palettes of other websites you like the look of.
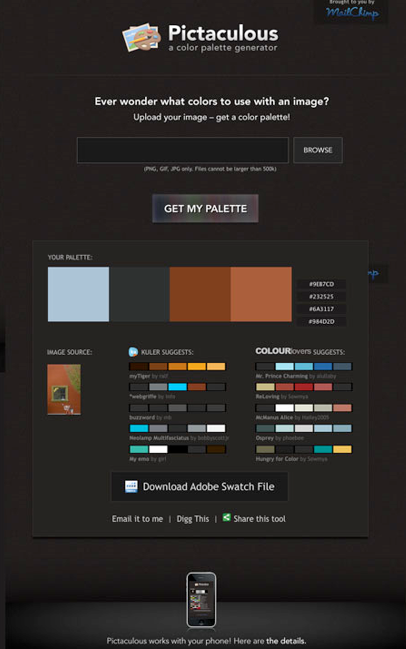
5. Pictaculous

Like Color Hunter, Pictaculous, a free color palette generator, will recommend colors to match the photo you upload. Moreover, Pictaculous will provide ready-made color schemes that match a palette based on the uploaded photo.
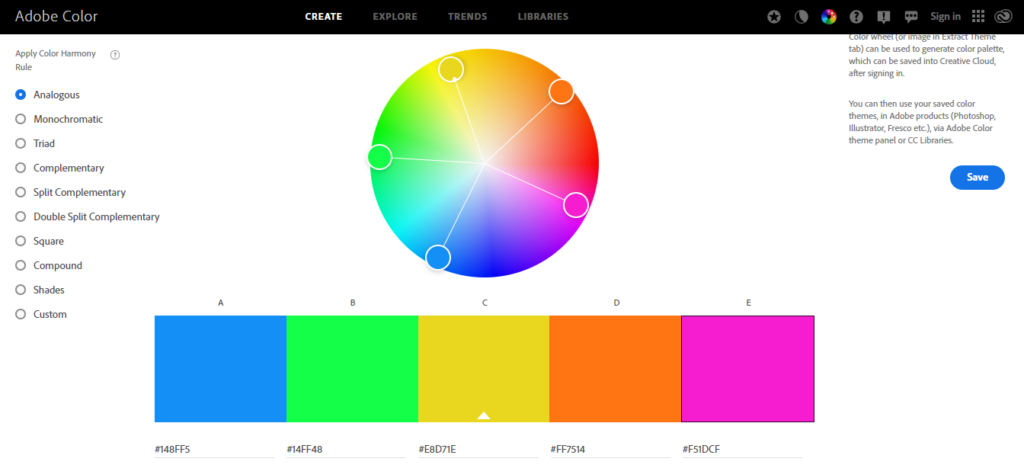
6. Adobe Color CC Color Wheel

This application was formerly Adobe Kuler and began as a simple color comparison website. It’s now one of the best color palette generators. It allows you to experiment with, compare, and save color combinations based on a color sphere. You can select palette types and create five-color palettes with varying amounts of input from the tool, including entirely manual and near-automatic.
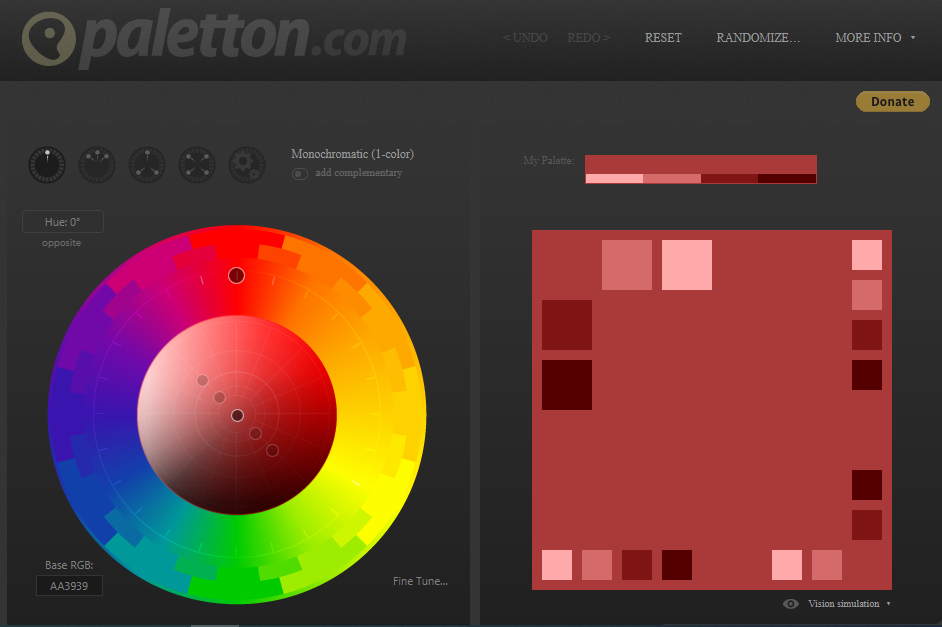
7. Paletton

Paletton makes it simple to create a color palette free. You can choose from the following schemes: mono, complementary, triadic, tetradic, analogous, or emphasized analogously. The other colors in the scheme will then adjust to match the color you change.
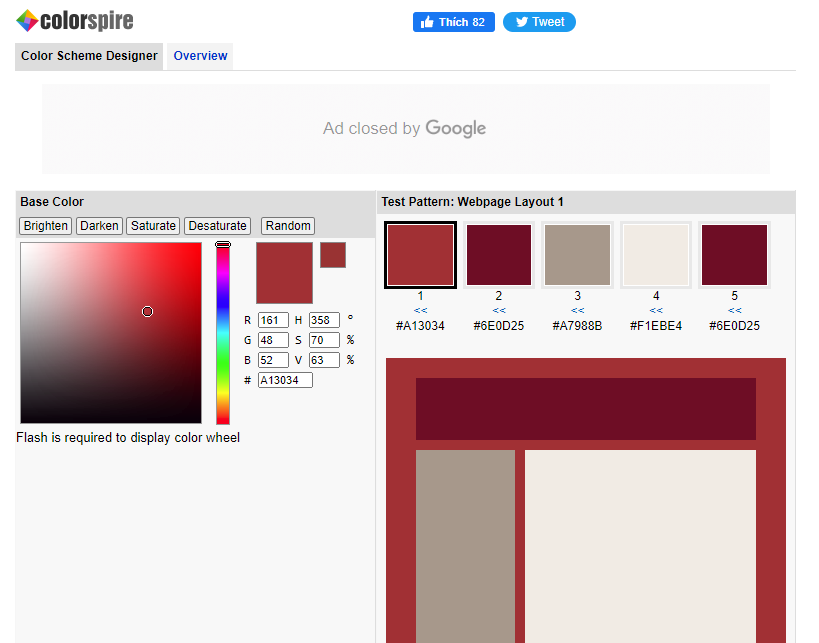
8. Color Spire

One of the other best color palette generators is Color Spire. This tool creates a color palette for you based on a single color. You choose a beginning color, and Color Spire proposes a palette of colors to go with it. Additionally, it offers a preview to see how the colors it suggests might appear on an example website.
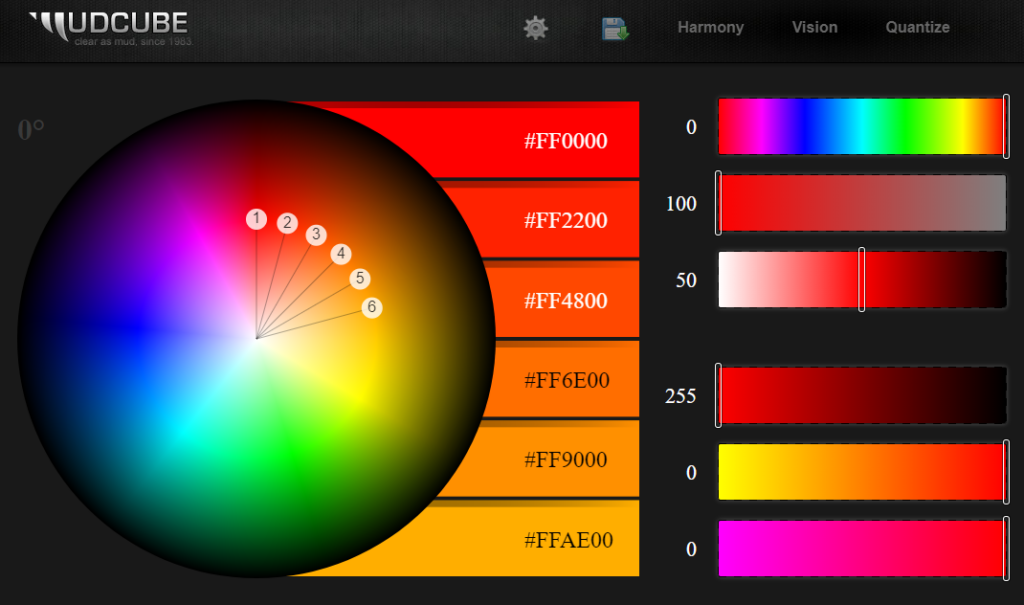
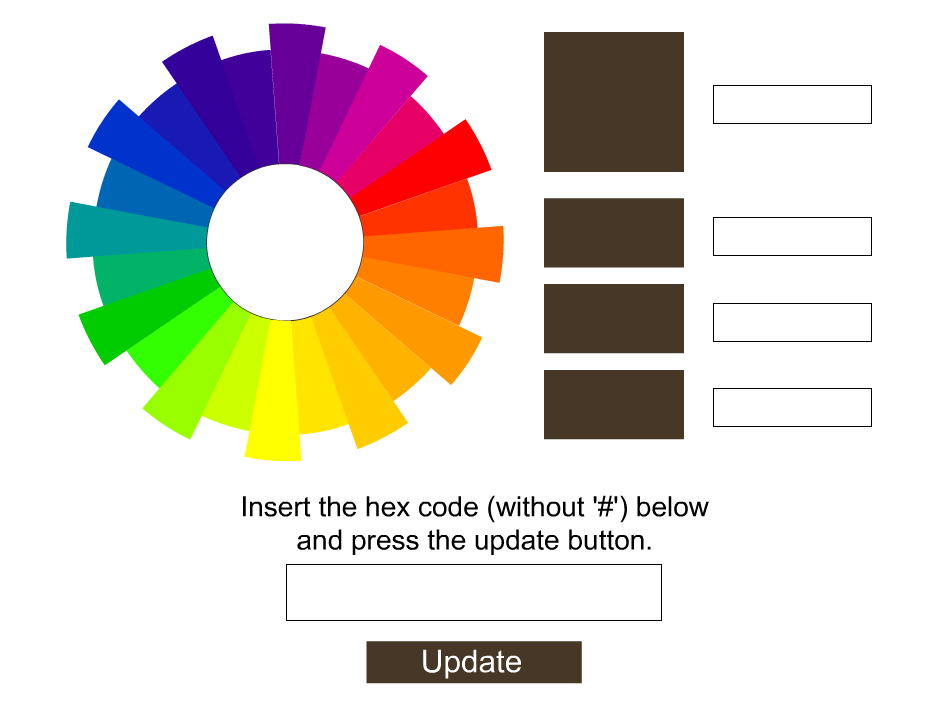
9. MudCube Color Sphere

MudCube’s Color Sphere is a Chrome plugin that allows you to harmonize colors, regulate colorblindness, and recognize hex codes. Color schemes can be exported directly into Illustrator, PhotoShop, and CoIRD.com.
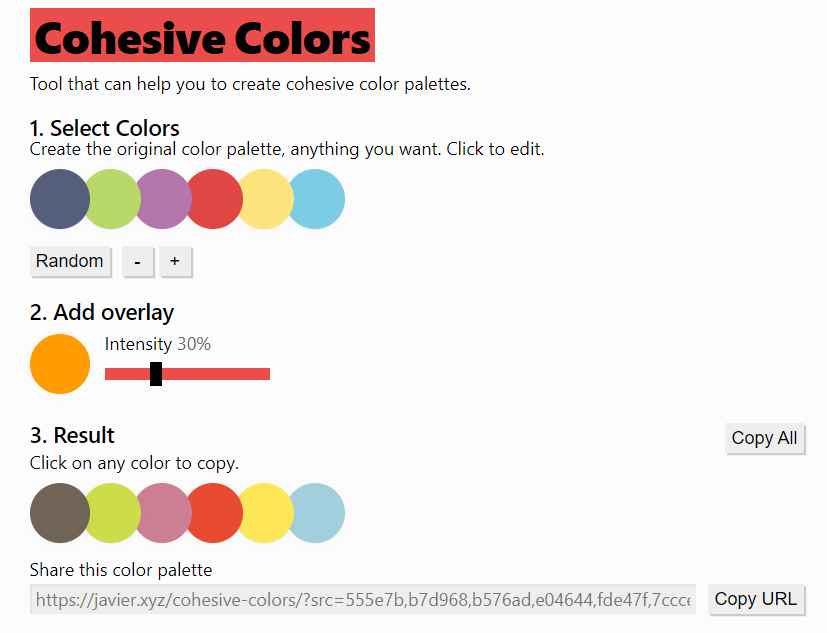
10. Cohesive Colors

With the help of Cohesive Colors, you may modify your current palette by adding an overlay tint in any hue you like and fast and easily create a new palette from an existing one.
11. Hex Color Scheme Generator
This free color palette generator allows you to create colors that go well with another color you currently have. It is a little more straightforward than some of the color sphere tools on this list. When you enter a Hex number into the tool or click on the color wheel, it provides a list of three other colors that match, complete with Hex codes.

C. Building Your Colors
Some of these tools require you to start with a color. If you don’t have any existing branding to match and BrandColors didn’t offer you anything that attracted your attention, you can start from scratch.
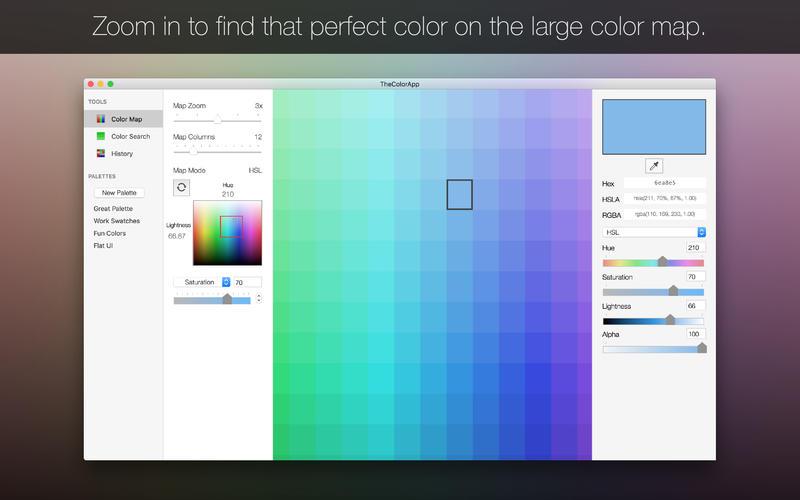
12. The Color App

Rather than arranging similar colors in gradients like in color wheels and spheres, this iOS application allows you to arrange them clearly with space between them, helping you make a good decision. Large color grids enable full-screen usage (iPad Pro users, rejoice!). Additionally, it enables you to find RGB, Hex, and HSLA values, sample colors, and build a custom color palette for web design.
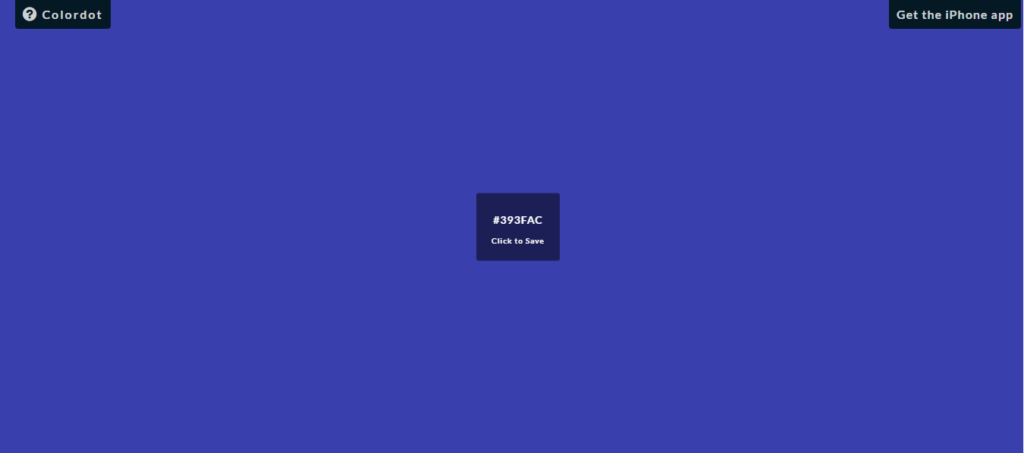
13. Color

HailPixel’s Color app allows you to identify the exact color you want and then provides the associated Hex code.
It seems like a color sphere that continuously keeps sending Hex codes when you hover over the screen since the color changes very slightly as you do. To adjust color or saturation, scroll across the screen or up and down accordingly.
D. Get the Codes for a Color
These are the best color palette generators for you if you have seen a color elsewhere but are unsure of its name.
14. SpyColor

You can get details on any color from SpyColor, including the Hex, RGB, CMYK, and other codes. The tool displays a variety of scheme types on each color page, including complementary, split-complementary, triadic, clash, and analogous.

Try FREE Magezon Page Builder!
Easily create your engaging Magento pages in any style whenever you want without relying on developers or designers, just by drag & drop.
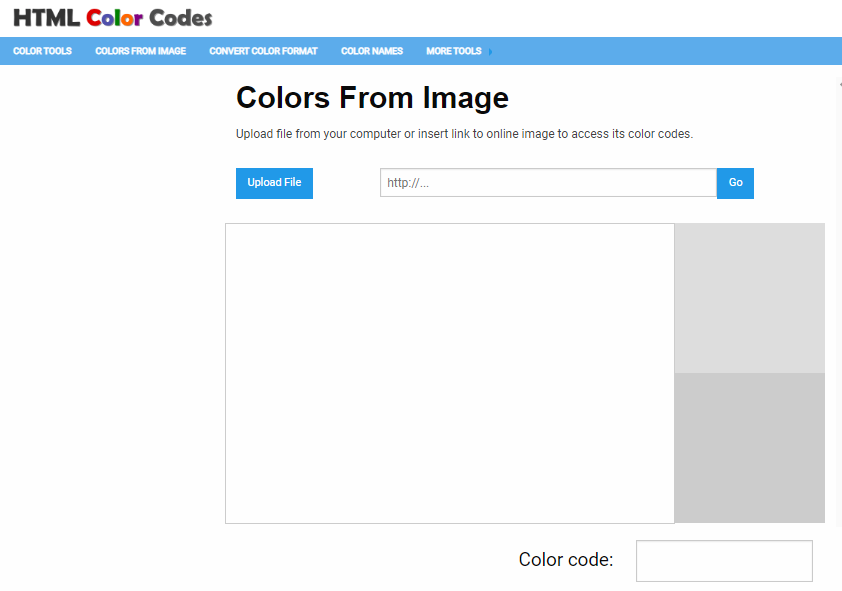
15. HTML Color Codes

In your browser, HTML Color Codes identify hex codes for image colors. You choose a photo from your desktop, click “view the image,” and then hover over the image to see the Hex codes for the different parts.
E. Test Your Palette
Once you’ve chosen a color scheme, you need to know if it will appeal to a wide range of visitors.
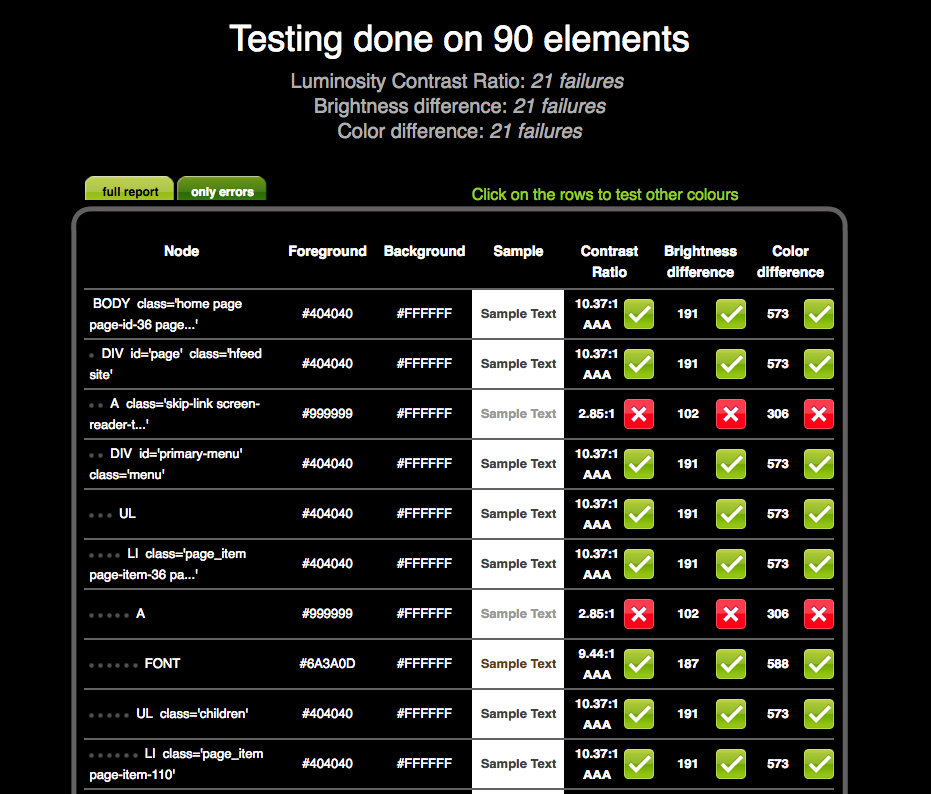
16. Check My Colours


Check my Colours allows you to verify if your color scheme’s foreground and background colors give enough contrast for a person with color deficiencies. This tool is essential to make your website colorblind-proof or simply find the most valuable and intuitive color combinations from a UX perspective. When you enter a URL, a report is generated that looks through the entire site’s code and assigns visibility ratings to all visual components.
F. Matching Images
You need photos to go with your color scheme now that it’s in place and you know how noticeable it is.
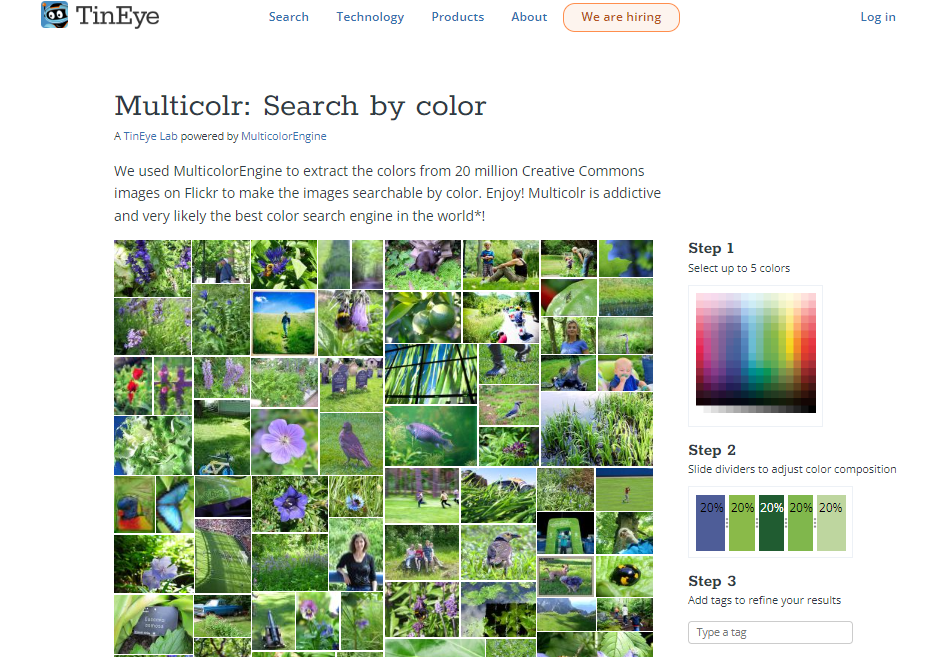
17. TinEye

More people are familiar with TinEye as a Google Image Search alternative. However, it also functions as a way to discover color combinations thanks to a collection of more than 10 million Flickr images with Creative Commons licenses. This is a great, simple way to find photographs with the ideal color scheme if you’re seeking them.
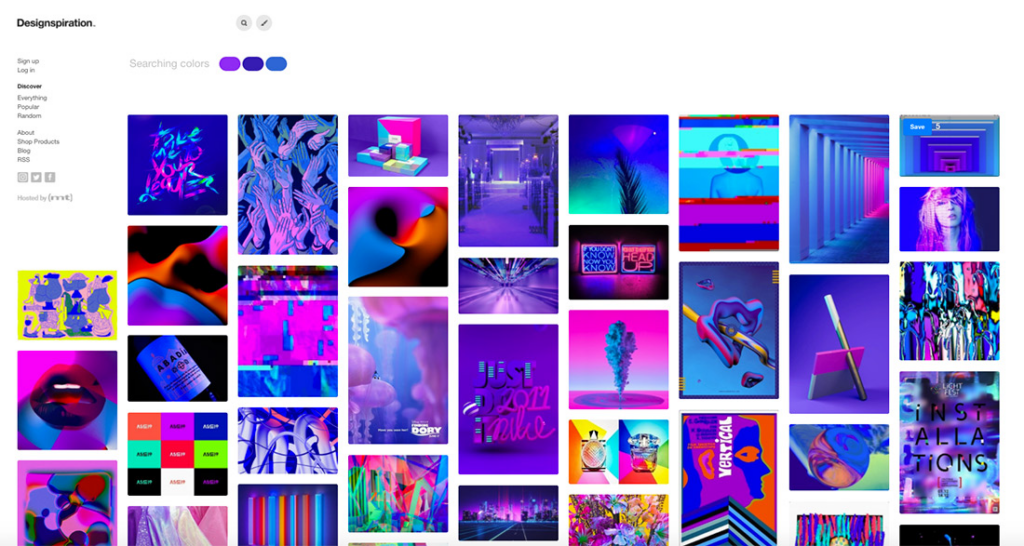
18. Designspiration

With Designspiration, you may choose up to five colors from a full-page palette, making it possible to view the colors clearly. The website then shows every image with that color scheme in its database. You can click on specific Hex numbers displayed in clear detail. In addition to downloading images, you can save them to collections on the website.
After you know how to create your own color scheme, you should think about presenting the colors that catch your viewers’ eyes. Finding which colors will dominate the design is a must to do.
In contrast to recent years’ sophisticated, edgy color trends, we anticipate returning to the basics in the upcoming year. We’re discovering trends ranging from soft, muted tones and plain color schemes to cozy, nostalgic hues, offering creative yet well-known palettes with a modern style.
Are you curious about which colors will dominate the creative industries? Here are some of the most inspirational color trends to watch in the coming year.
- Pastel Gradients

2. Muted Earth Tone

3. Light and airy

4. Colorful Memphis design

5. Vintage flower power

6. Jewel tones with neutrals

7. Retro 70s and 80s color schemes

8. Hyper-saturated color contrast
9. Pantone color of the year: Very Peri

Frequently Asked Questions
What Feelings Do Different Colors Represent?
The ideal color palette for web design will be determined by the atmosphere you want to create and the emotions you want to express to your visitors. Blue, for example, is a standard color in website color schemes since it represents reliability.
You can find other effects of hues on human behavior based on the study of color psychology. Scientists have demonstrated via numerous studies and experiments that colors and their three dimensions, hue, saturation, and brightness, emotionally impact viewers.
But there’s one thing you should be aware of is that colors have various connotations in different cultures. For instance, white represents marriage in Western cultures but is frequently connected to death in Eastern cultures. Furthermore, the hues and tones, as well as their dimensions, will influence the feelings they evoke. Finally, how you blend various hues will also affect their meanings.
11 primary colors and the feelings they evoke
- White is the symbolic color of innocence, simplicity, and purity. It is frequently used for simple and minimal designs.
- Red represents desire, passion, and love. It draws attention more than any other color but sometimes increases heart rate and blood pressure. Therefore, you should apply this color carefully to not overwhelm the audience. It works well in businesses like sports, entertainment, and food that aim to express energy, strength, and passion.
- Yellow, the color of the sun, is associated with joy, happiness, intellect, and energy. However, it also has some negative associations. Aggression and irritability can also result from prolonged exposure to yellow. So, using the right amount of yellow can promote happiness and positivity.
- Orange denotes playfulness, joy, and creativity. This primary-color combines the energy of red and the happiness of yellow. It can be used in web design to highlight the brand’s enthusiasm and attract the attention of impulse consumers.
- Pink, one of the gentlest colors, is also linked to innocence, optimism, calmness, and femininity. It could be an excellent alternative for the cosmetics and fashion industries.
- Green, the color of nature, symbolizes harmony, prosperity, and calmness. As a result of its connotations with prosperity, it is frequently employed by organic and natural businesses as well as in the banking and real estate industries.
- Blue, one of the most popular colors, symbolizes trust, competence, and high quality. Blue is an excellent choice for web designers that want to convey dependability, security, and peacefulness.
- Purple, a combination of red and blue, evokes power. It’s a good color choice for brands trying to convey a high-end or luxury appeal because it’s often connected with elegance and mystery.
- Brown‘s earthy tone represents honesty and stability, reliability, and resilience. As a result, it is frequently employed in the transportation and construction industries and by law companies.
- Grey is a symbol of modesty and formality. Grey can also imply seriousness and dependability in branding and web design; however, it’s frequently combined with other colors.
- Black means power, strength, and authority. This mysterious color is associated with opposing ideals such as sin and holiness, good and evil, and prosperity and poverty.

Try FREE Magezon Page Builder!
Easily create your engaging Magento pages in any style whenever you want without relying on developers or designers, just by drag & drop.
What Do Gender Color Differences Mean?
All top-performing websites have in common that they are aware of their target market. Why do they know?
Because various demographics are affected differently by colors, design choices, typography, and many other factors. Colors are not just perceived differently by different demographics. It seems that men and women have varied color preferences as well.
One study found that among men, blue was their preferred color (42%), followed by green (25%) and purple (14%). In addition, 29% of women cited blue as their first choice, followed by purple (27%) and green (19%).
The success of a brand may be strongly impacted by the slight differences between men’s and women’s color choices. Moreover, it’s also crucial to consider the colors that are least liked by both sexes when designing a color scheme for a website.
Orange and brown are unpopular with both men and women. Grey was listed as one of the three least favored colors by 17 percent of women. It’s interesting to note that both genders regard these hues as “cheap” or “inexpensive.”
What Colors Catch People’s Eyes the Most?
Using the proper color combinations can assist you in creating a visual hierarchy — and arranging components in the order of priority. As a result, users can quickly separate the essential components and identify the most crucial information.
However, structure in design is provided by more than just numerous color combinations. Colors naturally take several forms according to how they affect our emotions, senses, and behavior.
Bold hues that demand our full attention, like red, yellow, or orange, are impossible to ignore.
Neutral and weaker hues, on the other hand, such as grey, white, or pale blue, help to generate contrast and highlight crucial features.
Bold colors should be used to improve navigation, foster an intuitive user experience, provide consistency between pages, and enable visitors to find what they’re looking for more quickly.
What Can I Do to Boost Brand Recognition?
Color, along with name, typography, and images, is one of the most crucial components of a distinctive brand.
Because viewers’ attention spans are incredibly short (eight seconds), you can employ visual information, like color, to boost their interest. Aesthetic information can be processed in only 13 milliseconds, making it more efficient than any other type of content.
According to research, color improves brand recognition by 80%. This also helps establish a familiarity for businesses. We also tend to trust familiar things.
Using the appropriate colors can help users identify your brand with the right feelings and keep it in mind for a while. We must learn more about the association between colors and emotions to affect how users perceive and feel about your brand.
Wrapping Up
To sum up, whether you are a designer or not, you can create a stunning website color scheme. With a comprehensive understanding of color psychology, the principles of color theory, and a list of valuable tools, you can create a color palette free, making your brand look visually stunning.
Spend time going through the best color palette generators, experimenting with various color schemes, and identifying complementary hues. It doesn’t matter what color you use if it supports your brand, encourages engagement, and increases brand recognition.
If you are a Magento merchant and don’t know which extension to build your website, consider Page Builder from Magezon. As a trusted Adobe partner, we have satisfied thousands of customers with a vast collection of drag-and-drop extensions, helping you create a high-converting and unique store in minutes.
Don’t take my words for granted; see how your website can be with Magezon Page Builder and what others say about us:
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites