
You have never built a website like this before. As a critical extension at Magezon, Magezon Page Builder allows you to create and manage your best Magento websites without having to touch any line of code and in mere minutes. Just about everyone loves it because of the ease, intuitive interface, mobile readiness, SEO friendliness, Magento WYSIWYG integration, to name a few. 50+ elements, also known as widgets in Elementor or content types in Magento Page Builder, also contribute to the widespread popularity of this extension.
Mainly, which elements are the most crucial here? And how beneficial they are? Without any further ado, let’s check them out right below.
Table of contents
1. Heading
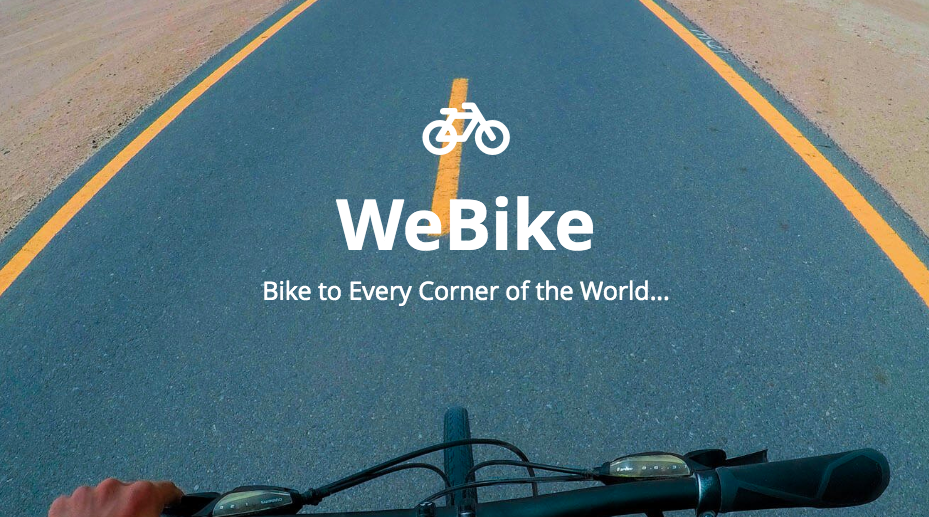
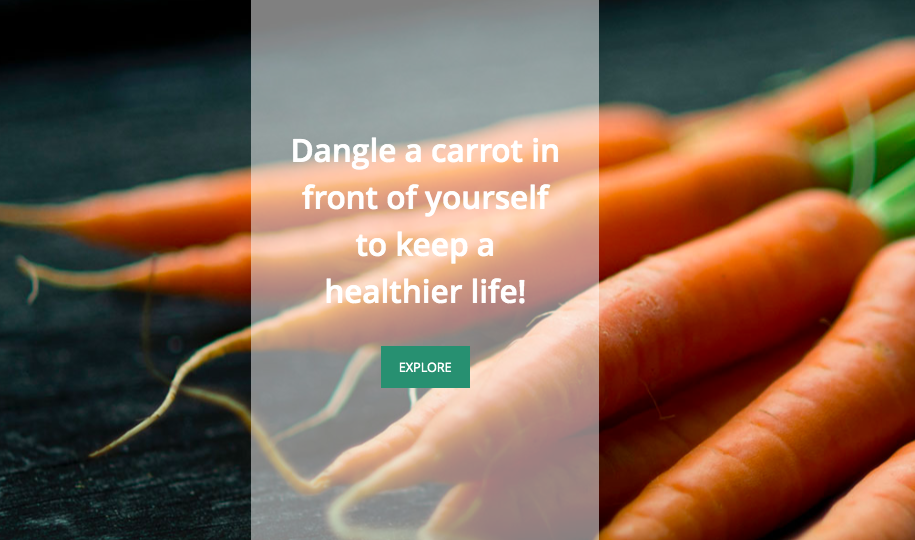
Our Heading element enables you to add titles/outlines with six supported types. Free to customise it, from size, colour, font-weight, to line-height with differing styling selections.
Take a look at this landing page:

2. Rows
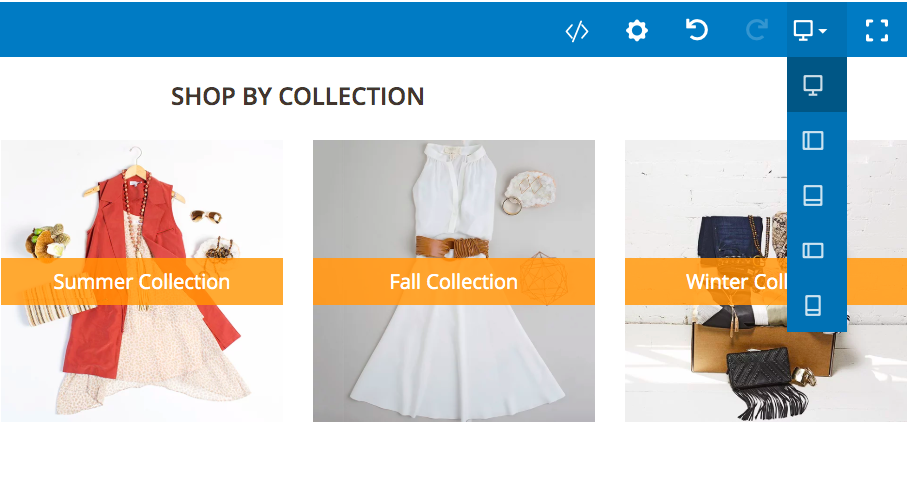
Count on Magezon Page Builder to build any layout in line with our Bootstrap principles. Add columns and rows, to begin with. Follow by adding any desired content inside.
What is more? Thanks to site structures set up in a user-friendly way, you will be able to conveniently work with a whopping 12 available columns within one line. Aside from adding more columns, you can stack them together within one row.

Another thing to note, every column and row that Magezon Page Builder creates is 100% responsive. There is not any difficulty setting rows at full height or full width and setting columns at equal height. It is even easy to adjust column width for the best fit for each screen size.
Besides, we have configured the next row into three equal columns and added several designs for their resulting appealing appearance. Design Options tab is also available to enable customizing border, margin and padding, adding video and image background with different effects such as parallax.
3. Text Block
You may want to use this standard and essential element for text added to your site. Notably, our Text Block features the default Magento WYSIWYG editor, which helps you manage all the aspects of the text – for example, alignment, heading, background color, and image. Above all, this editor is customizable – meaning that you can change the font size and font color with the utmost ease.

4. Single Image
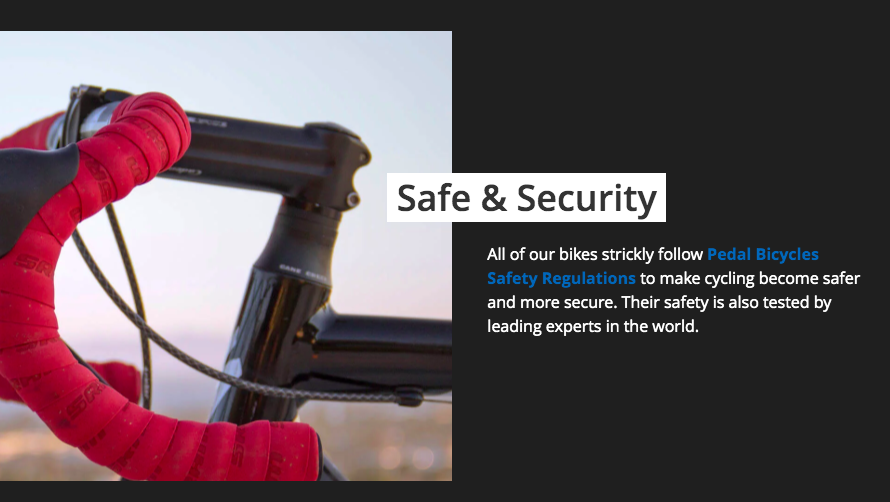
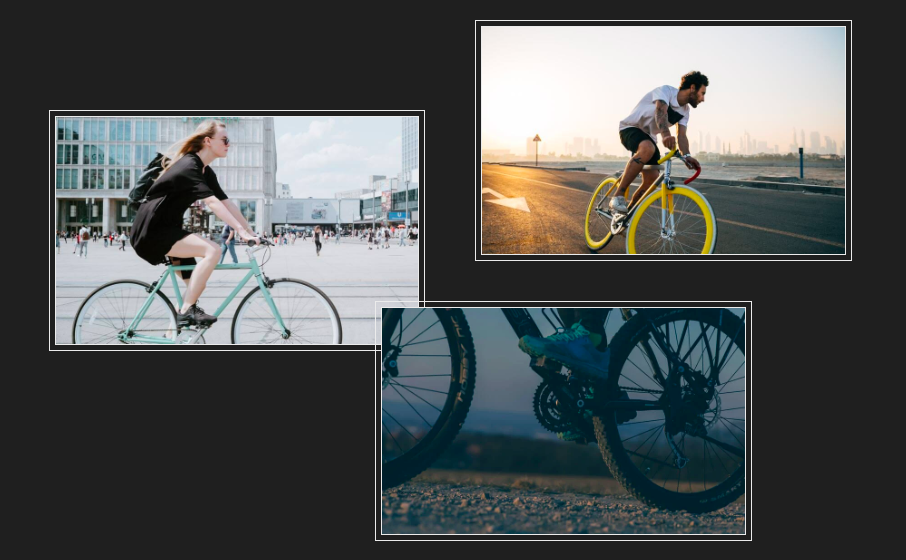
This Single Image element from Magezon Page Builder allows you to add individual images from your Media Library or the external link.
What makes this element a standout is multiple available custom choices: three hover effects, five image styles, border style, radius, width, and color. With them, you can create a perfect match with your page’s overall look and feel effortlessly.

Not all, make your images most SEO-friendly by resizing them and adding the proper title, alt text, and description. You can set your images to auto adapt with various devices.

Try FREE Magezon Page Builder demo today
Easily create beautiful, engaging Magento website in any style whenever you want without relying on developers or designers. Just by drag & drop.
5. Accordion
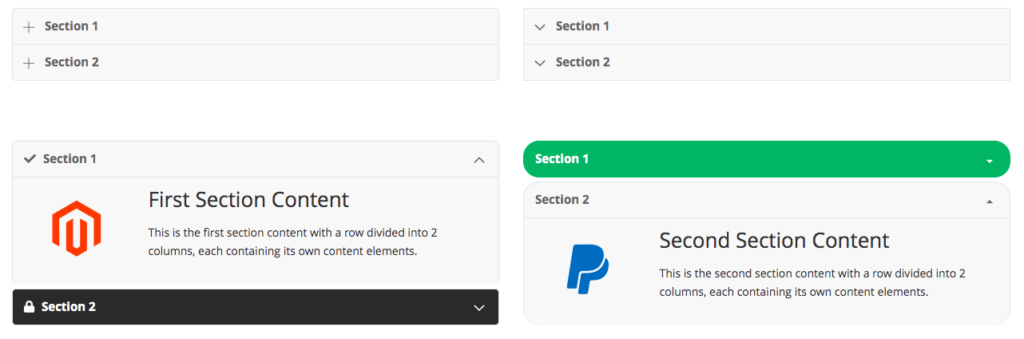
Users tend to follow complex content displayed in separate sections more easily. It is perfect for producing a FAQ page as well. And our accordions element will help you with that. Other than allowing you to showcase a large quantity of content into sections, it is useful for controlling the section showing/hiding with toggle.
Each section features a title and the original content possibly created through the use of 50+ handy elements of Magezon Page Builder.

Further, it is easy to set active sections on your page load and manage collapsible options that enable either one part to be opened at one time or every section to be closed/ opened at a time.
Plus, with the element, you can flexibly customize the look of your accordion with font size, icons, border, color, and more.
6. Slider
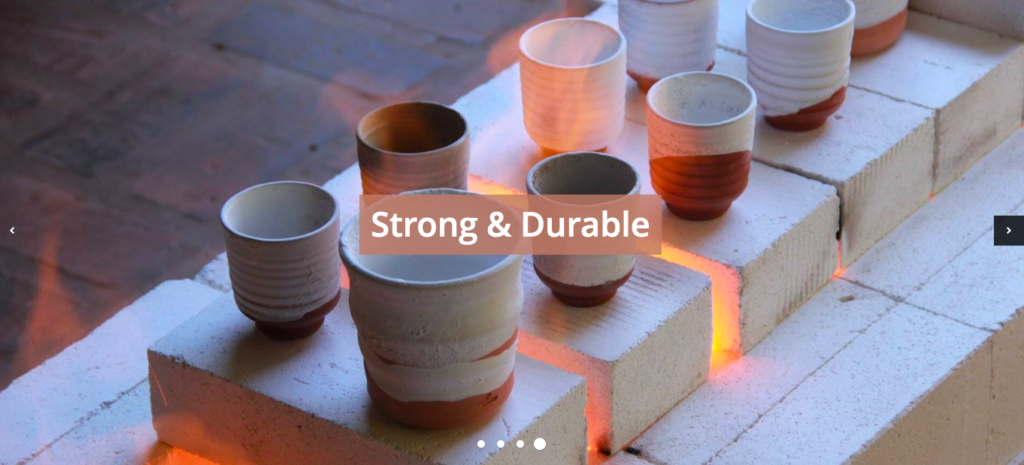
Magezon Page Builder’s Slider element is an excellent way of building visually attractive and interactive slideshows inclusive of written content, images, and videos. It helps draw your users’ attention fast and motivate them to take action.
Three background types supported are videos from Youtube, videos from Vimeo, and images. You can display captions, headings, and even buttons across the background and use different options to customize them. And ultimately, make your sliders more lively with two image hover effects and a heap of animations.

On top of that, our sliders are fully responsive, thus appearing perfect on all the devices out there today.
7. Video Player
Adding videos from Vimeo and Youtube cannot be easier and faster with this Video Player element. Just copy and paste the video link in the backend and call it done.
Various video options are right there for you to customize. Determine video aspect ratio, auto-play video on your page load, auto replay videos? Add preview images with a play icon? Open videos in one lightbox? All of these features apply to both Vimeo and Youtube videos.

Not all, with Youtube videos, you can define start and end time as well as showing related videos. For Vimeo videos, they allow you to decide not only the start time but also display/hide introduction title, introduction portrait, introduction byline, and manage the player color.
8. Social Icons
As its name suggests, this element enables adding social icons to your site. Once visitors click on the icons, they will be navigated to the social pages in a matter of seconds.
Twelve social media supported are Facebook, Pinterest, Twitter, Tumblr, Instagram, Linkedin, Skype, Dribbble, Flickr, Vimeo, RSS, and Youtube. Rather than adding all of them, you should select the icons you want to showcase.

Further, you can hide/ show the Follow button next to these icons. Customize their size and radius. Select color and hover color for each icon’s background as well.
9. Button
It is amongst the essential parts of your website and often performs as a navigation link to another page. And believe it or not, the Button element of Magezon Page Builder allows you to create any button that you can ever imagine.

Showcase buttons in five sizes and four types. Alternately, set them at full-width. Whether they are border style, radius, or thickness, customize them freely. After inserting the icon from two libraries (Open Iconic and Awesome 5) inside the button, specify its position. Last, select colors for icon, text, background, and border when they are on hover and normal.
10. Google Maps
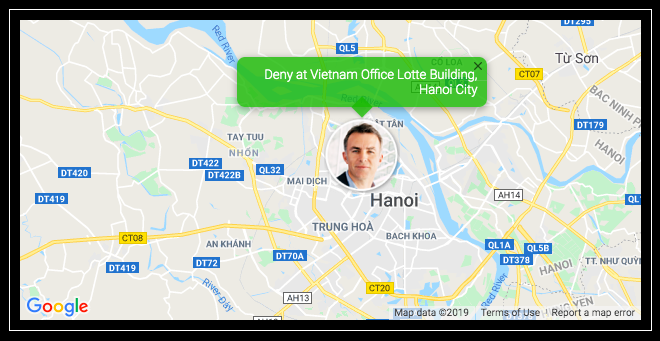
As you incorporate a map to your site, you can impress visitors with your exactly displayed office addresses. Magezon Page Builder’s Google Maps element makes adding Google Maps a breeze.

Four map types are available for you to choose from. Next, insert multiple locations and create the custom style for your map using the marker and info box.
| Popular posts: Looking for Magento 2 Elementor? This Can Help You Magento 2 Page Builder Accordion: Benefits and Configurations How to Create an Image Gallery in Magezon Page Builder |
Take Home Message
Take your website a whole new level with the incredibly advanced elements of Magezon Page Builder. Notably, it can be enjoyed by not just design professionals but newcomers and provides anyone with the power to produce spectacular designs with exceptional ease and efficiency.

Try FREE Magezon Page Builder demo today
Easily create beautiful, engaging Magento website in any style whenever you want without relying on developers or designers. Just by drag & drop.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites




