
Two-column layout is a popular and smart way to display your content, normally with image in one column and text in the other. This looks cool on desktop; however, the column order may get messed up when you switch to mobile view.
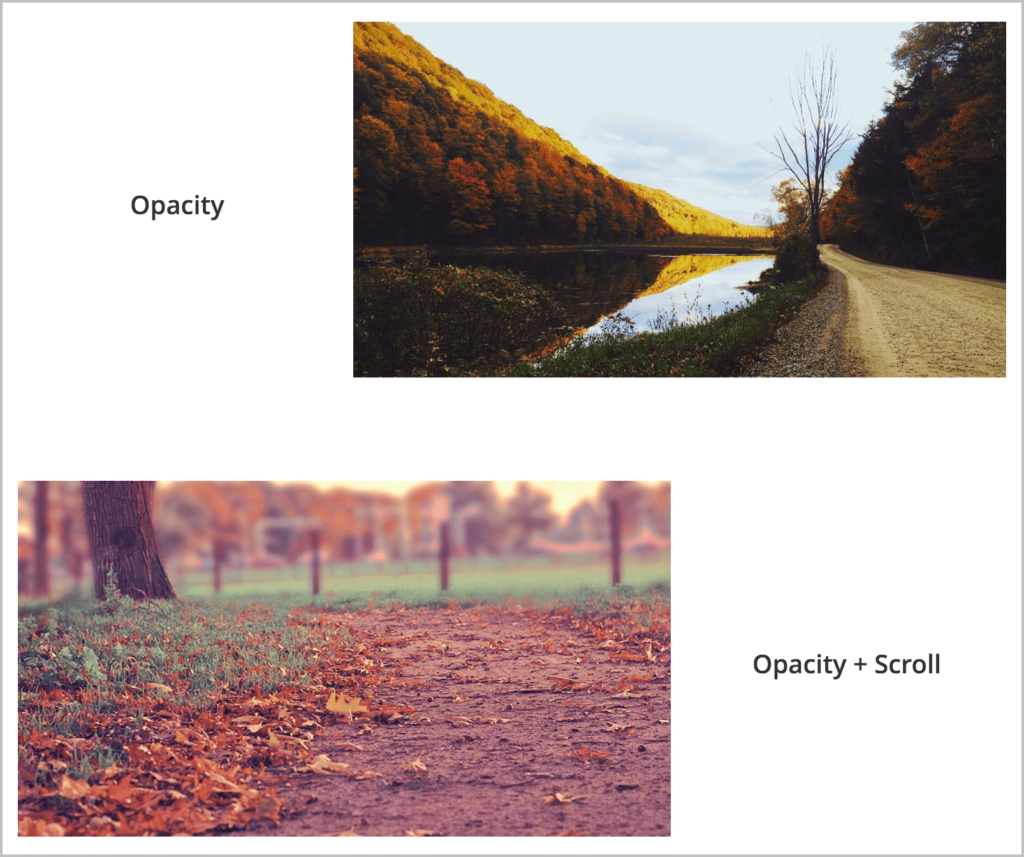
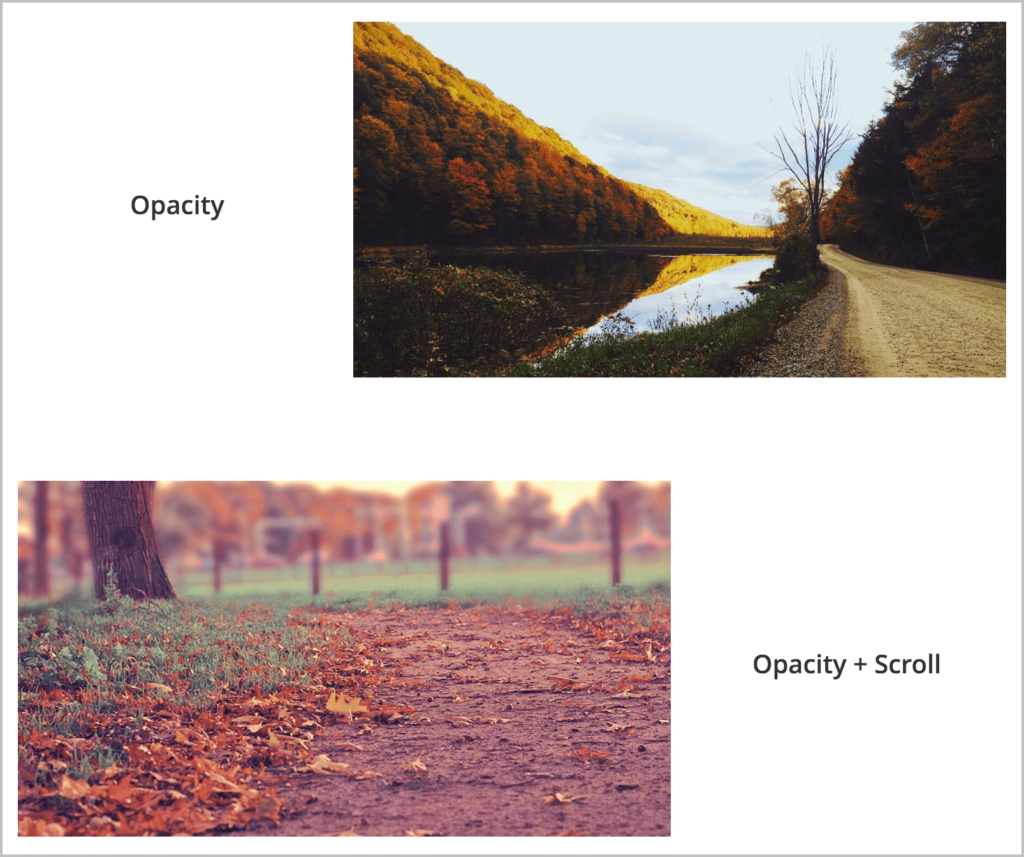
Let me take an example for this. In Magezon Page Builder editor, we create 2 rows, each of which has 2 columns. In the first row, we have text in the first column and image in the second one. Meanwhile, in the second row, we have image in the first column and text in the second one.

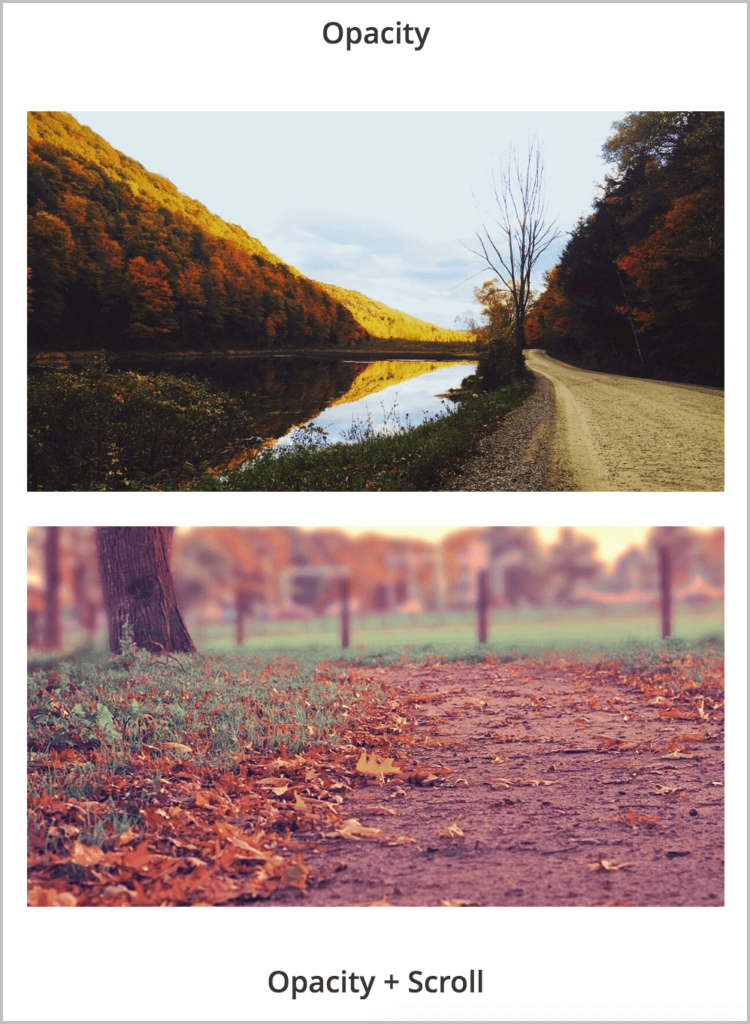
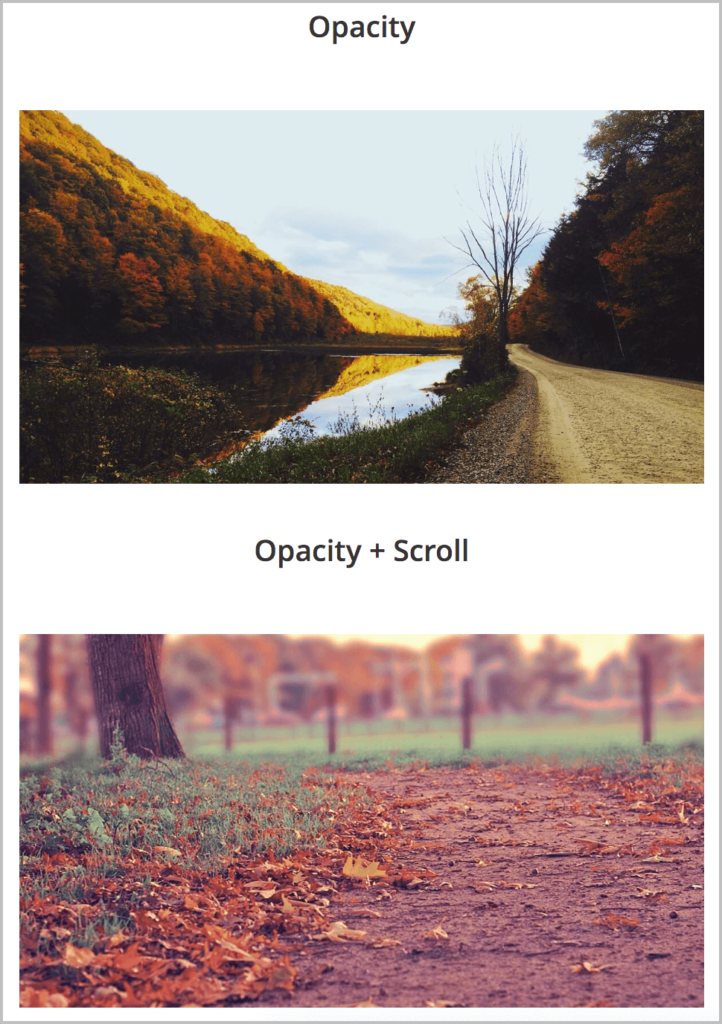
On the desktop, you’ll see the same layout as you can see in the image above. However, if you view on mobile, all columns are placed in a vertical order like this: text in the 1st row >> image in the 1st row >> image in the 2nd row >> text in the 2nd row.

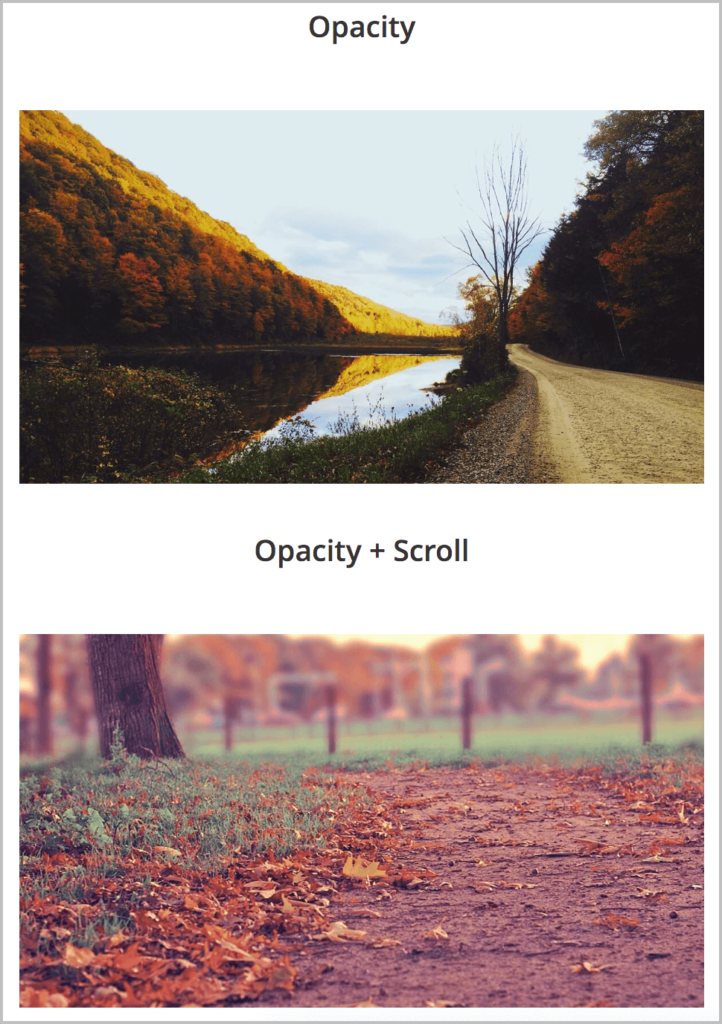
This order seems inconsistent and makes you somewhat confused which text comes with which image. It’d be better if you can reverse the stacking order of either the column pair in the first row or that in the second row, like this:

Now you may wonder how to reverse the column order in the way as above. Fortunately, Magezon Page Builder supports this feature which allows you to quickly swap column order on mobile. Let’s see how!
Table of contents
Reverse Column Order in Magezon Page Builder
Taking the same example, in our drag and drop page editor, you add 2 rows, each of which has 2 columns. In the first row, you add text in the left column and image in the right column. In the second row, you add image in the left column and text in the right column.

If you aren’t clear about how to create multiple columns in Magezon Page Builder for Magento, please refer to this tutorial.
Suppose that you want to swap order of 2 columns in the second row in mobile view. So please follow these steps:
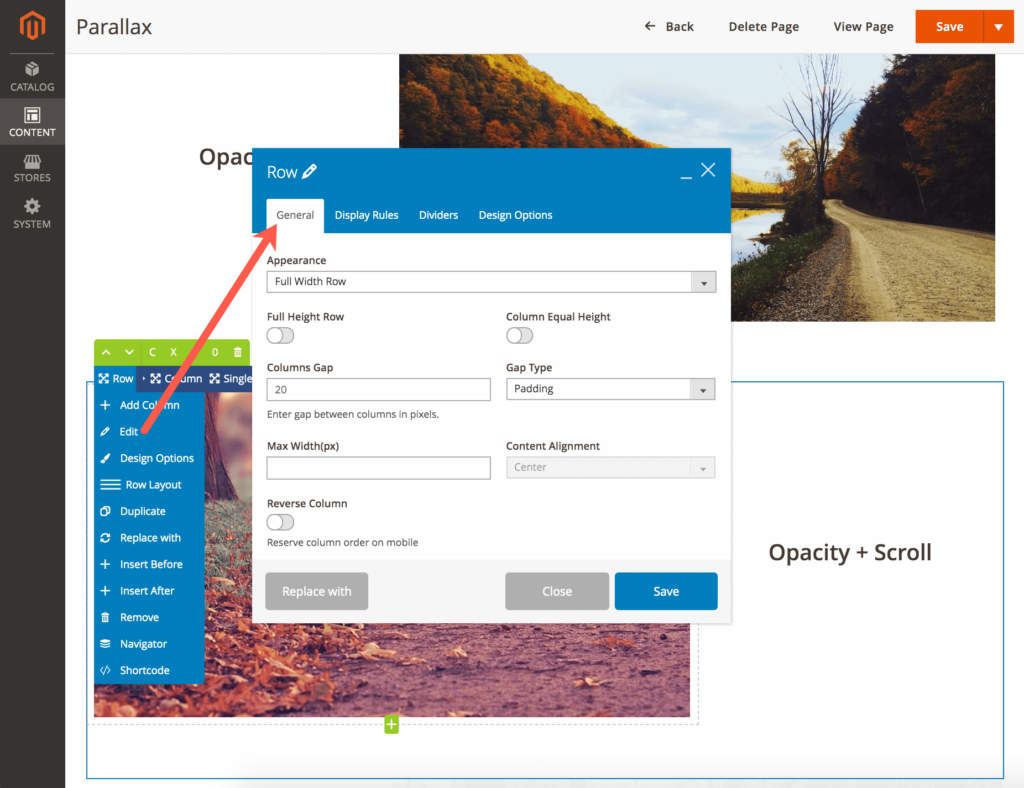
Step 1: Open settings of the second row.

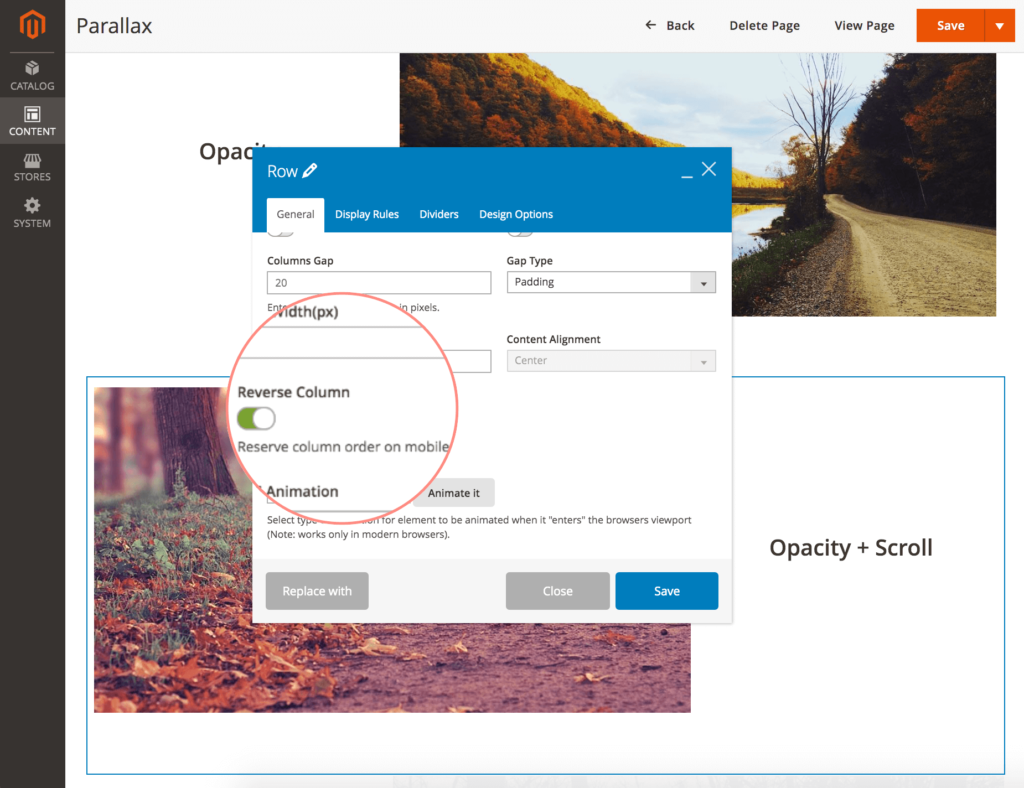
Step 2: In General tab, find Reverse Column button. Just turn on the button and done! No more steps are needed.

If you check these columns in mobile mode, you can see that they are swapped.

| You may also like: Spacing Columns by Gap Type and Column Gap in Magezon Page Builder How to Create Equal Height Columns in Magezon Page Builder Magezon Page Builder: How to Create Multiple Columns |
To Sum Up
Find this feature useful? Please let us know by leaving a comment below. Also, don’t hesitate to let us know if you have any questions.

Try FREE Magezon Page Builder demo today
Easily create beautiful, engaging Magento website in any style whenever you want without relying on developers or designers. Just by drag & drop.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites




