
For those of you who have used our Page Builder, you’re probably familiar with the Navigator that helps control layers on a page. Today, I’m excited to announce that this feature will be improved in the upcoming Page Builder version. It’s renamed Layers. These improvements help speed up your workflow by allowing you to access the hierarchical layer structure of each and every element. Take a tour to know more details about this feature!
Table of contents
How To Access Layers
There are two easy ways to access the new layers panel. The first way is to click the layers icon on the top navigation bar of the builder to display the structure of an entire page.
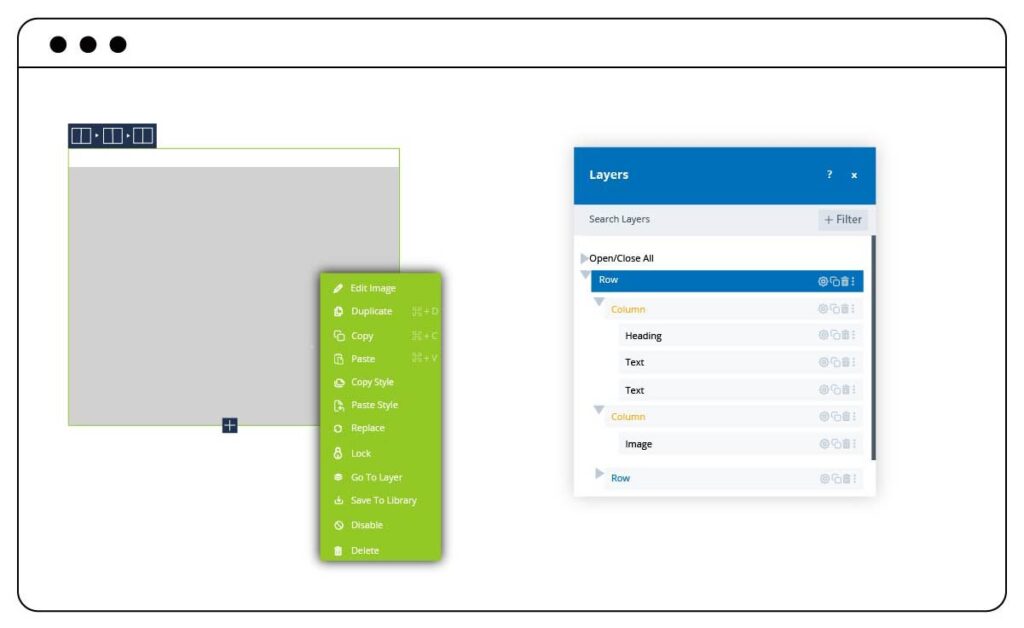
The second way is to right-click on any element and then choose “Go To Layer” on the drop-down menu to locate that element within the layers window. You can also move the Layers panel to anywhere on the builder interface.

What You Can Do With Layers
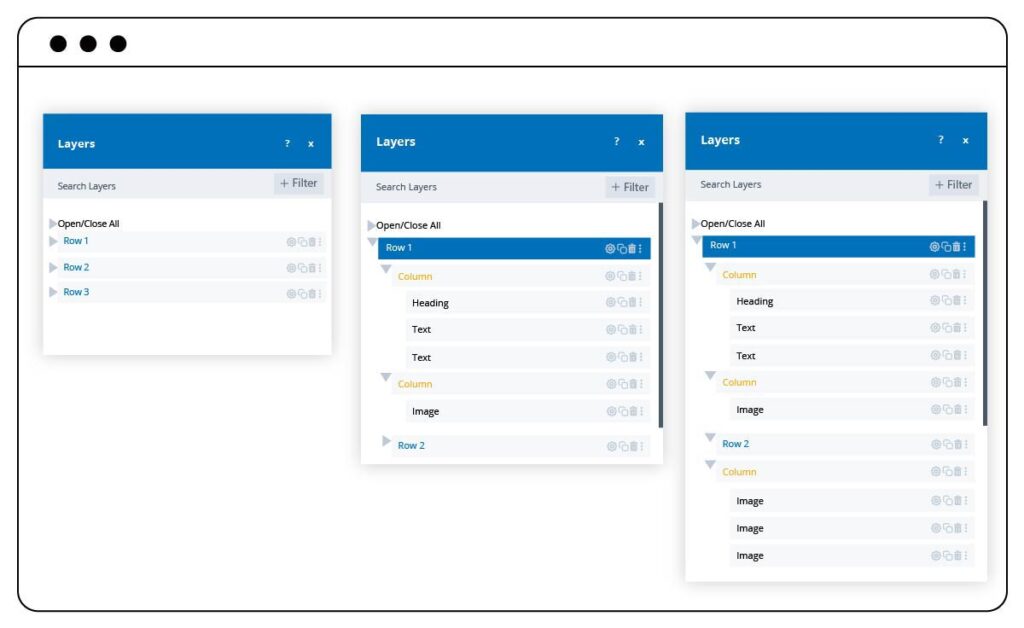
1. Expand & Collapse Elements
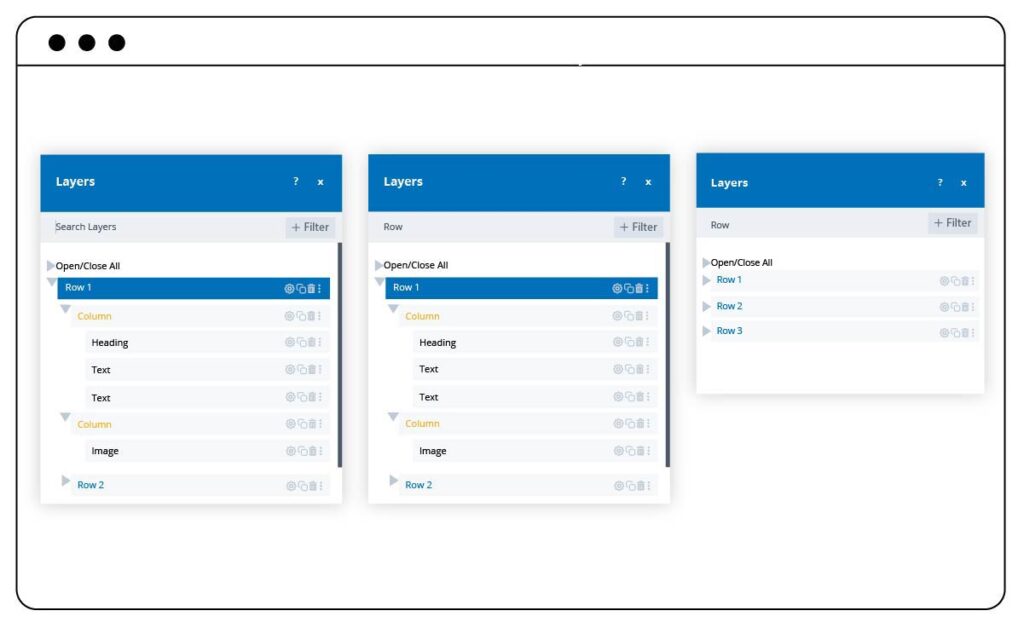
If you want to see what elements it contains, simply expand this parent element in the Layers panel. On the other hand, collapse its nested list.

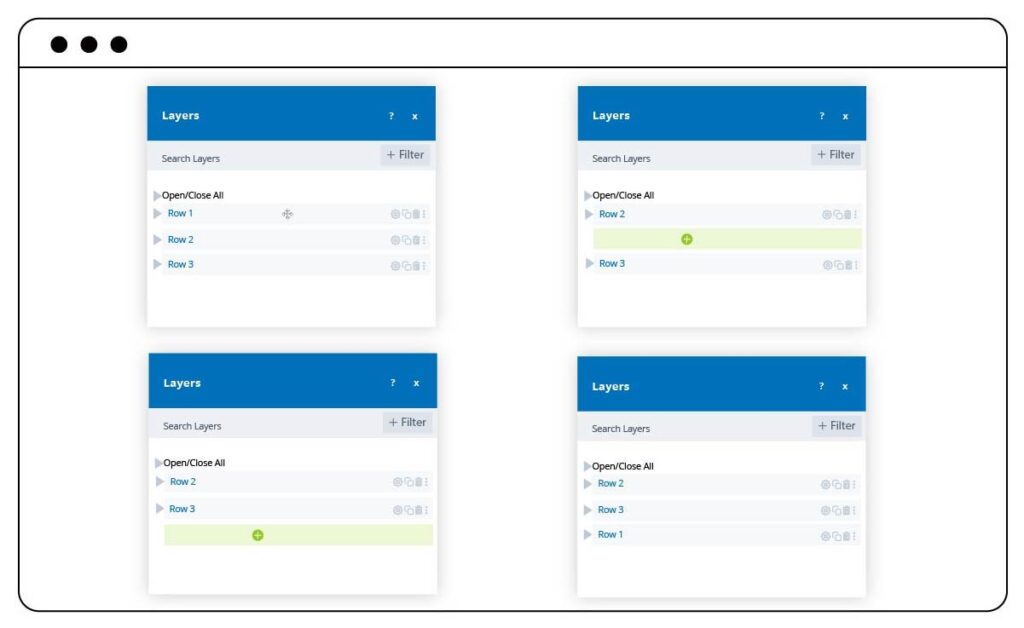
2. Drag & Drop
If you want to move an element from the bottom to the top of a long-scrolling page, what would you do? Don’t worry! You can drag and drop elements easily on the Layers window and instantly see the change in the builder.

3. Search Layers
The Layers panel will include a search bar on the top of the window. When you want to find any element, fill in the name on the search bar then you will see it.

4. Filter By Element Type
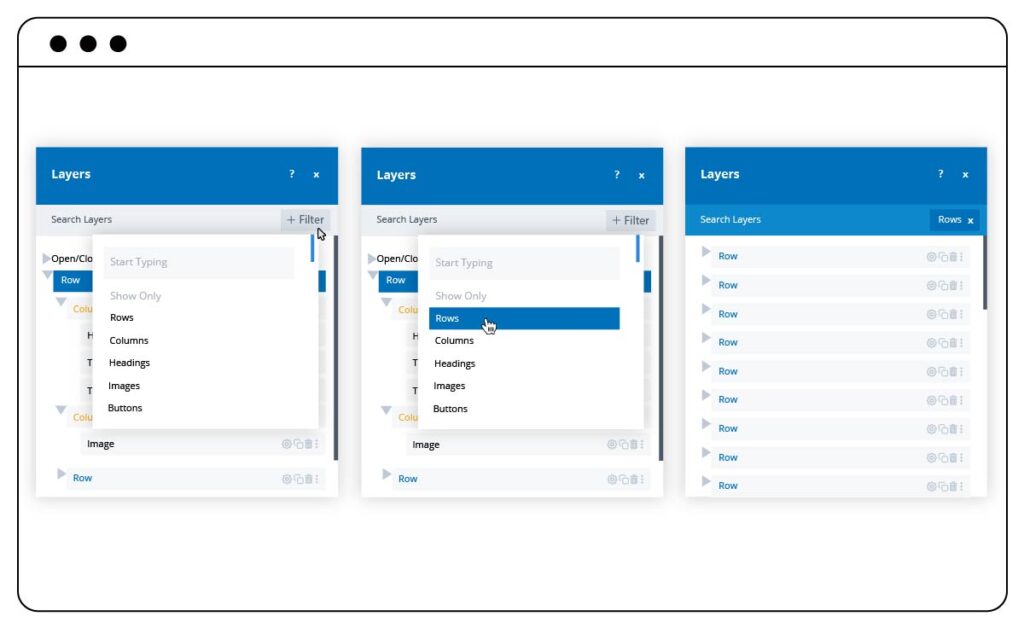
On a page, there are many different types of elements such as rows, columns, images, and so on. When you want to display all elements of one type, just use the filter on the Layers panel.

5. Multi-Select
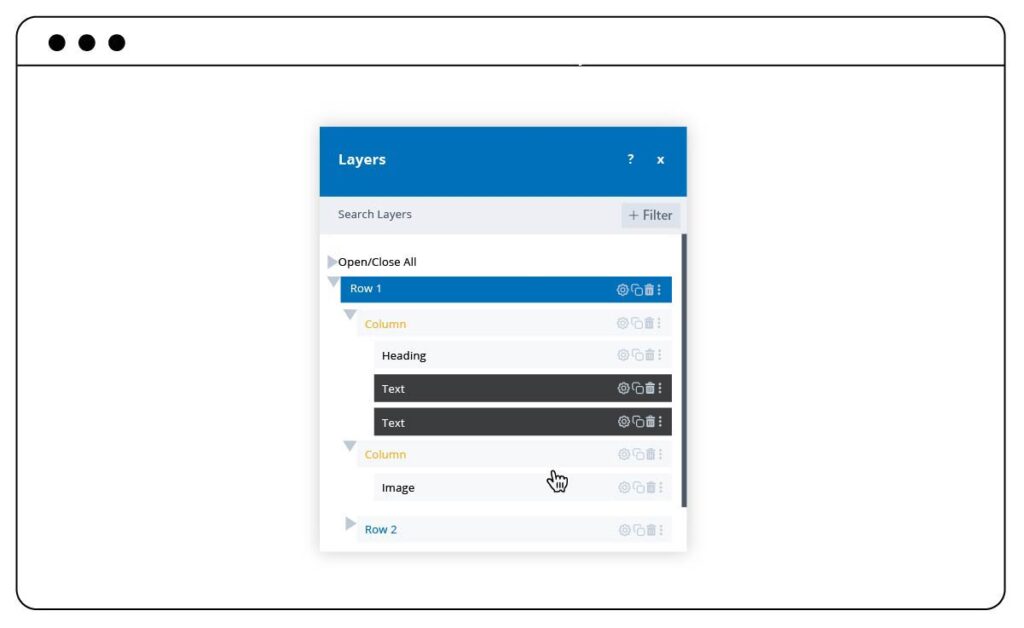
The Layers feature will allow you to select multiple elements at once and do batch processing.

6. Rename
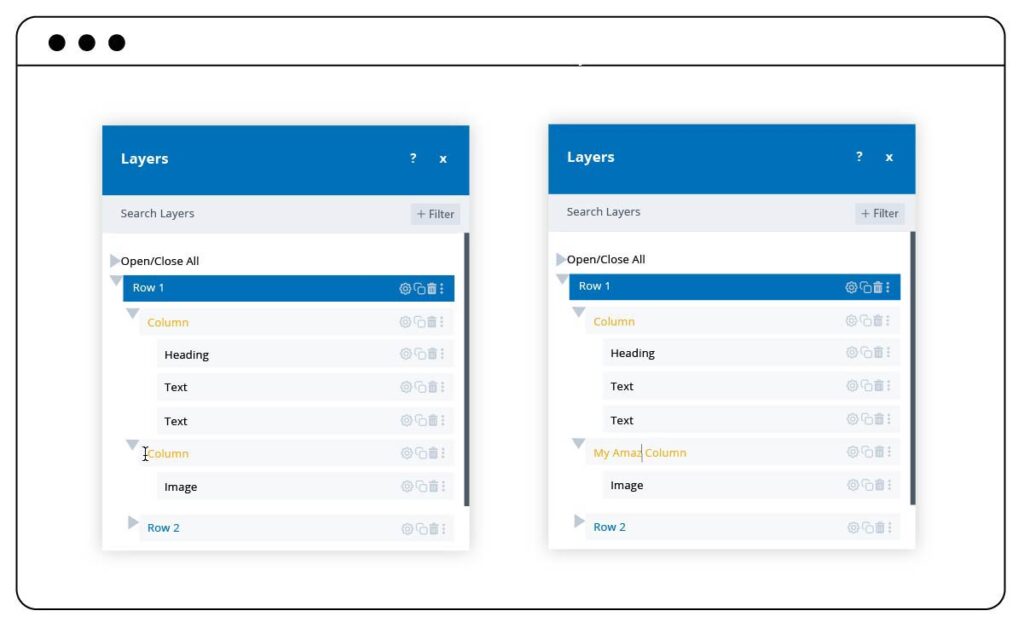
If you want to quickly change the name of a row, column, or element just open the Layers panel and change it as you want.

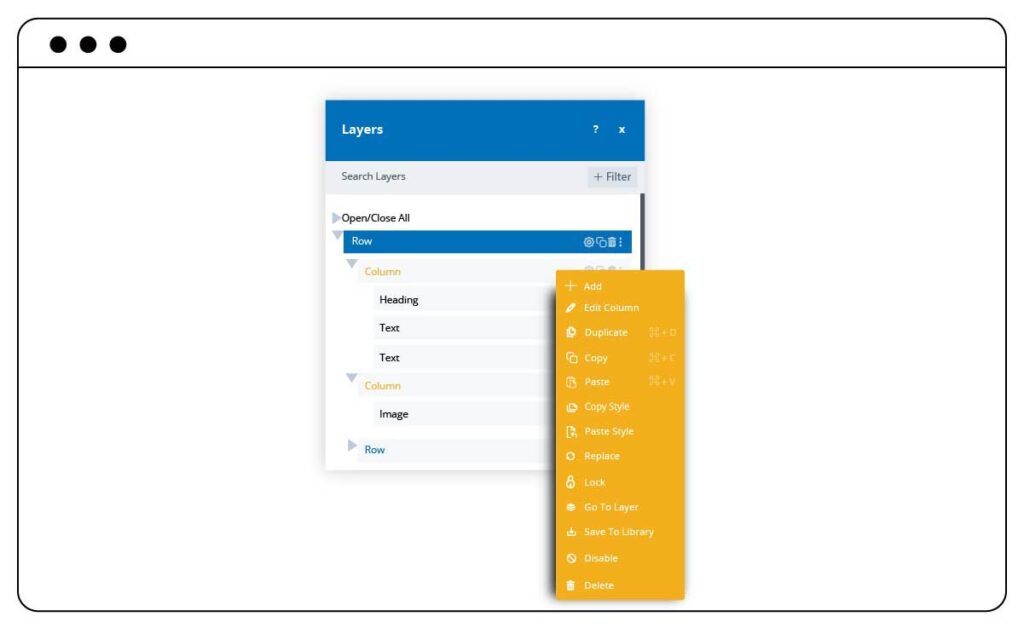
7. Right-click
On the Layers panel, you can use right-click to perform actions on an element. These actions include duplicate, copy and paste, add elements, and so on.

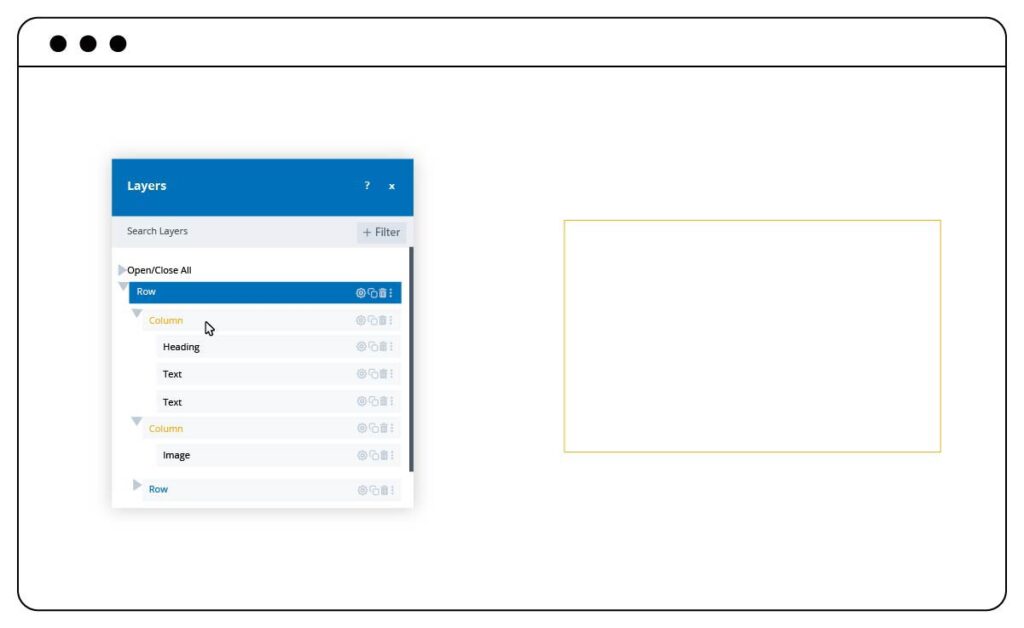
8. Highlight
Highlight is a smart feature in Layers. When you hover over an element on the Layers modal, it will highlight that element on the builder. When you click on the element, it will automatically scroll to that element on the builder.

Note: What you see in the sneak peek’s illustration images doesn’t reflect our final Page Builder that will be published. As the extension is still in development, any change may happen.
Wrap up
Layers is an updated version of the Navigator. It includes many new features that are convenient for managing layers on your page. They will help you speed up your workflow.
What do you think about this new feature? Let us know by leaving a comment below. We are willing to hear your feedback. And don’t forget to stay updated with the latest news on our new Page Builder.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites




