When creating a product for your Magento store, you must complete its attribute fields. Each field may have a different data type and format, allowing you to display the product information appropriately, such as text, multi-select, date, and time. These formats for data entry are called input types.
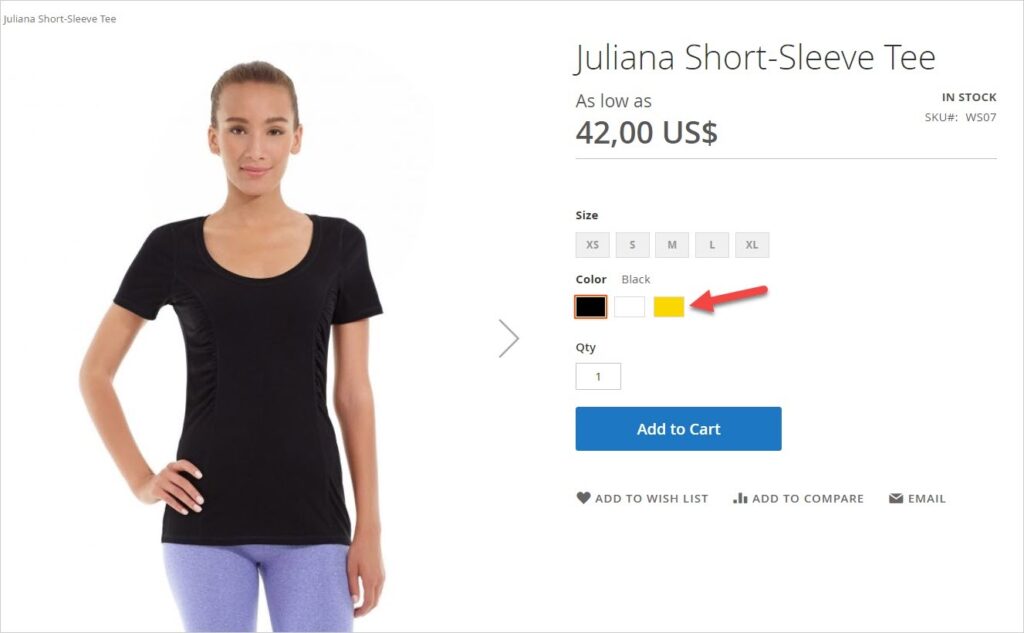
To customers, some attributes with certain input types are required to select or fill before adding to the cart. For example, customers will not buy a product if they don’t select one of the Color attribute’s values (Black, yellow, white).

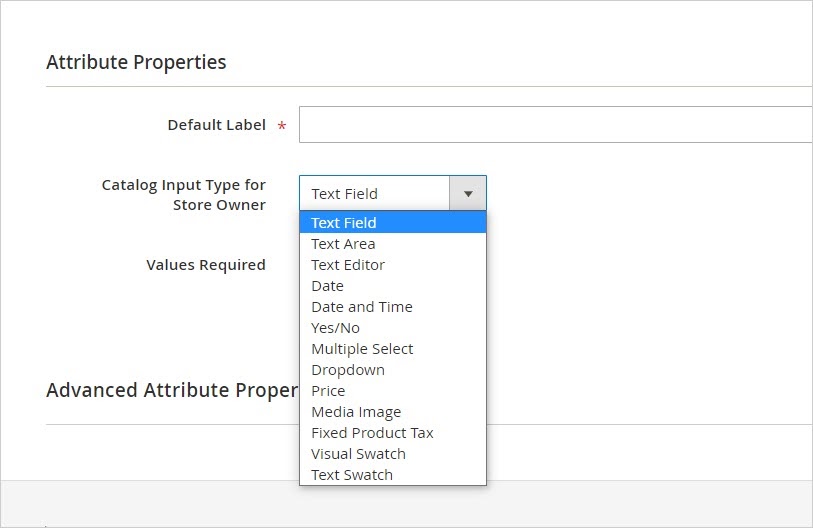
Okay, that’s the definition and example that helps you understand the input type. Now, it’s time to dive deeper into all 13 Magento product input types (They’re located in the Catalog Input Type for Store Owner). Specifically, we’ll help you answer what they are and when they should be used.

Table of contents
| Get more tutorials on Catalog at: Catalog Tutorial |
13 Magento Product Input Types
1. Text Field
- The first product input type I want to introduce is Text Field. It’s the type that lets store owners enter one single line of text. When we create a particular product, product name, and SKU are common attribute fields using this input type.

2. Text Area
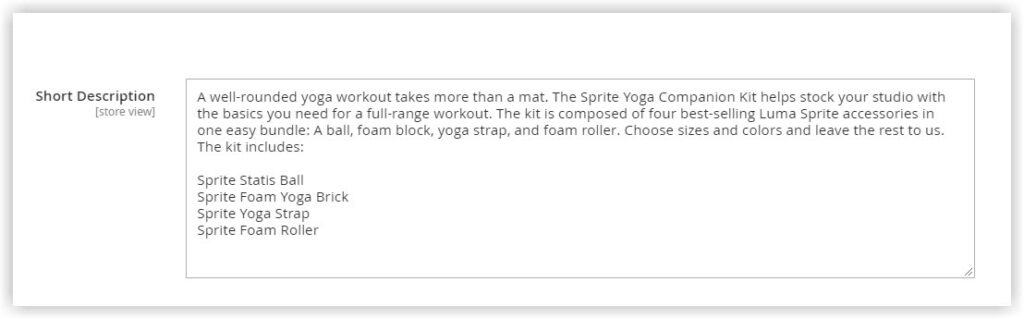
- Text Area should be your choice if you provide customers with more information, such as product details. This input type lets you enter multiple lines of text, like a paragraph.

| These blogs may be useful to you: How to Create Magento Product Attributes (Detailed Guide) How to Configure Magento 2 Custom Options Magento 2 Image Types: Swatch, Base, Small, Thumbnail Images |
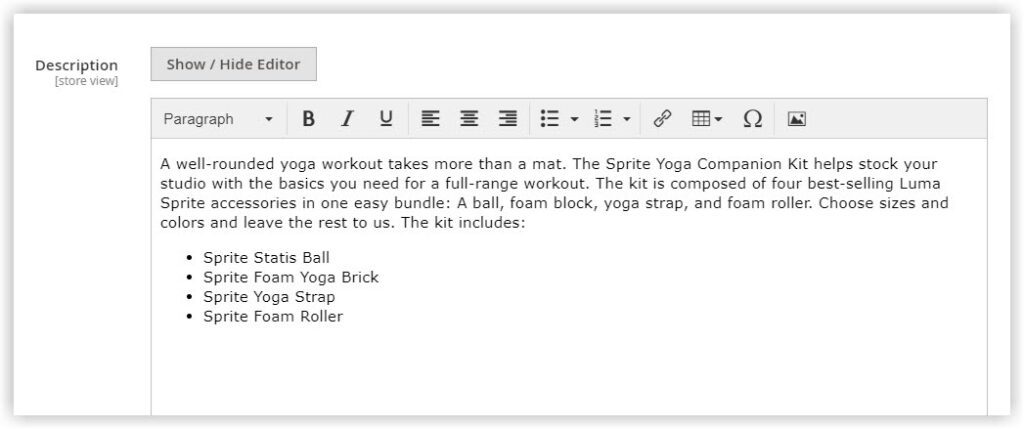
3. Text Editor
- Another option for text entry is Text Editor. Like Text Area, it allows you to add and edit texts. But the difference is that Text Editor provides advanced tools that help you perform more complex actions such as changing headings, styling your texts (bold, italic, and underline), and inserting images/links/tables.

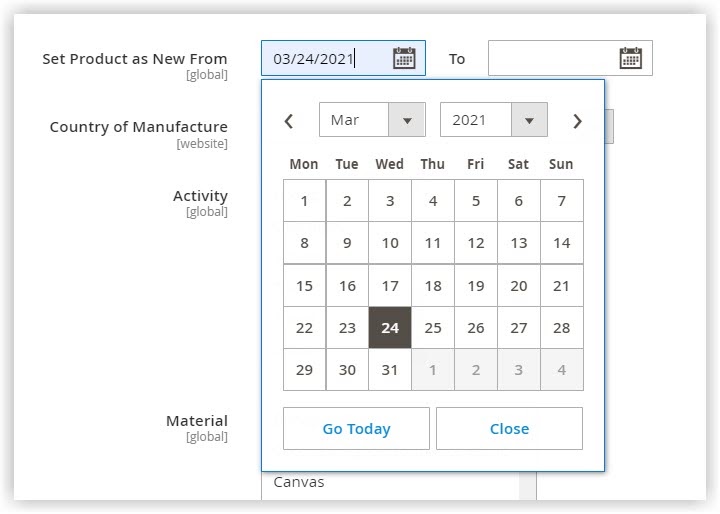
4. Date
- Date is the input type that gives you the ability to select the date from a date picker. Or you can type the date directly into the field, depending on your system configuration. The Date input type is often used to set the date range for a product on sale or a product marked as new.

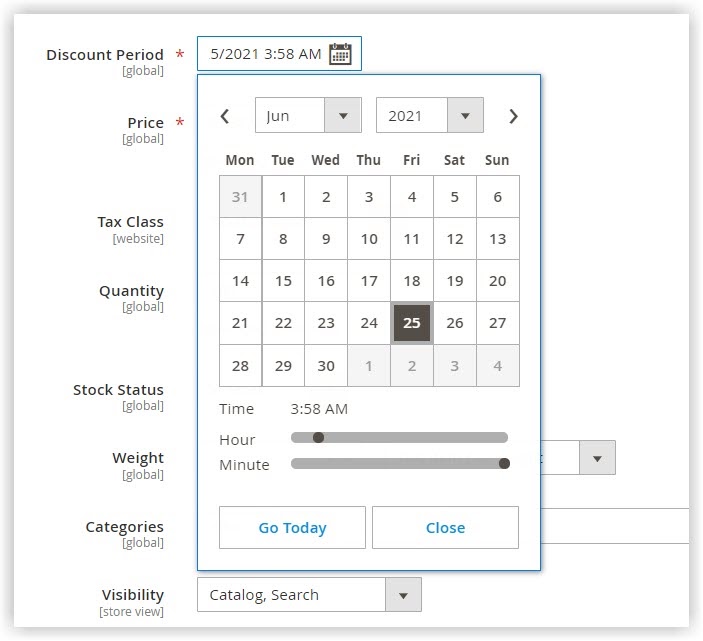
5. Date and Time
- Date and Time: This input type enables customers to select the time and date from the date picker. Or, you can enter them manually. Besides, the default date and time format in the image below is MM/DD/YYYY HH:MM. You can change it to your desired format from the backend.

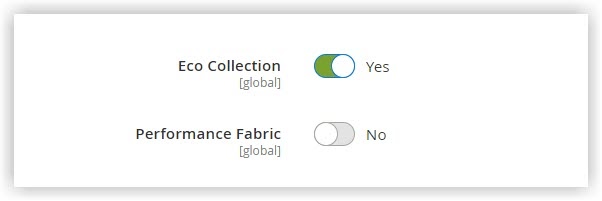
6. Yes/No
- Yes/No: The field with this input type accepts only one option, Yes or No.

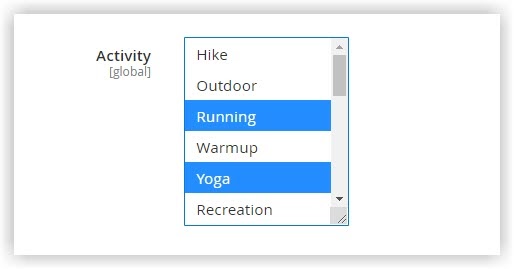
7. Multiple Select
- Multiple Select: With this input type, you can select multiple options from a list.

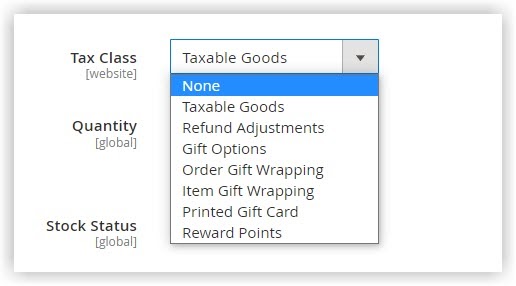
8. Dropdown
- Like Multiple Select, the Dropdown enables you to select the option. The difference here is you can only choose ONLY ONE OPTION from the list if you use Drop-down as the input type.


Optimize Your Magento Store With Powerful Extensions!
Looking for fast, efficient, and well-coded extensions to boost sales for your Magento stores? Then visit the Magezon website and grab the necessary add-ons to optimize yours today!
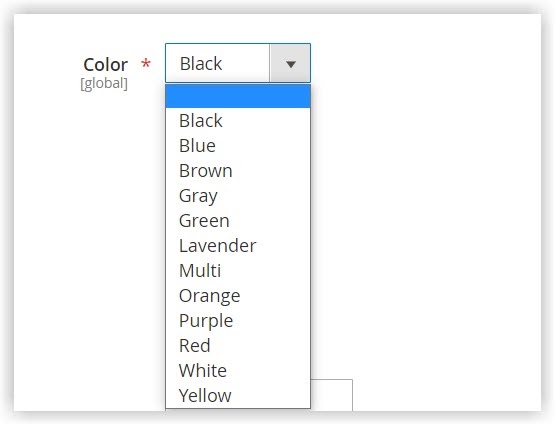
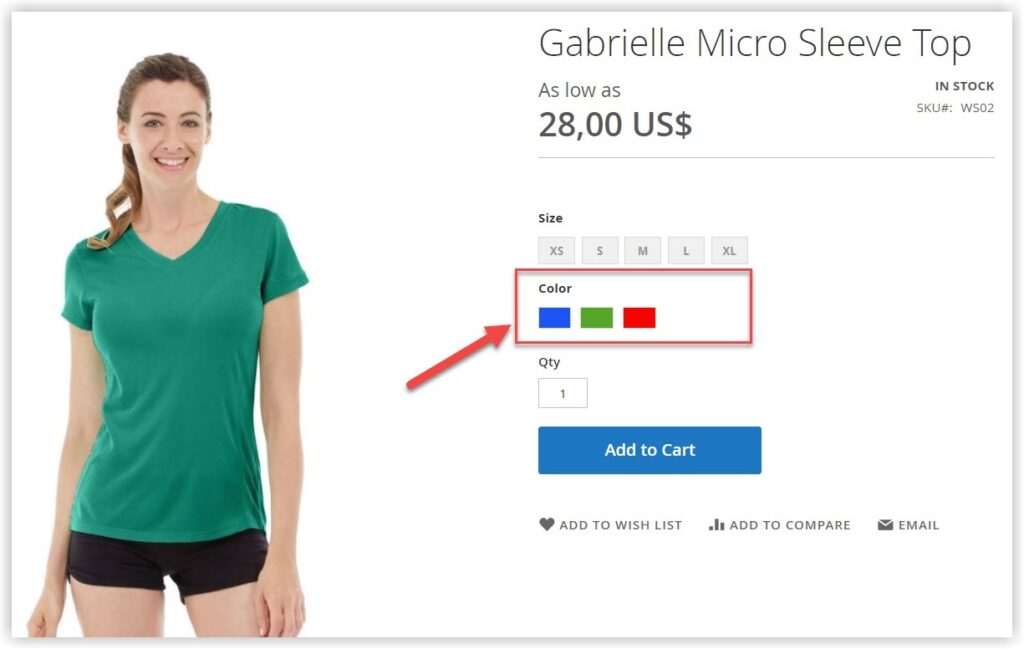
9. Visual Swatch
- Visual Swatch: A configurable product’s color, texture, or pattern is illustrated with a swatch. You can create swatches by uploading the image or using hexadecimal color values. In the front end, this makes it easier and quicker for customers to select what they need.


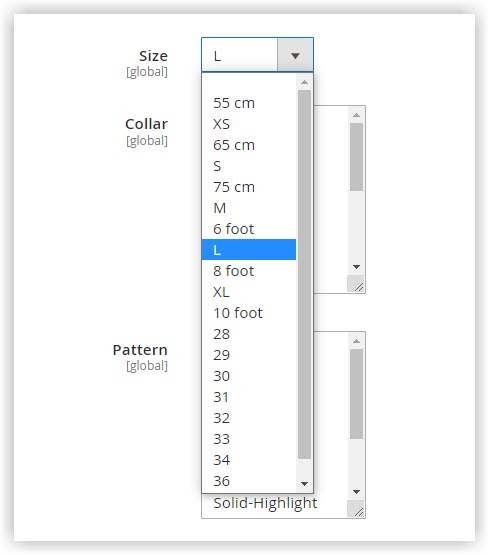
10. Text Swatch
- Text Swatch gives you the ability to use texts that represent the option. A familiar attribute field we often use this input type for is Size. On the front end, customers can’t choose more than one option at the same time.

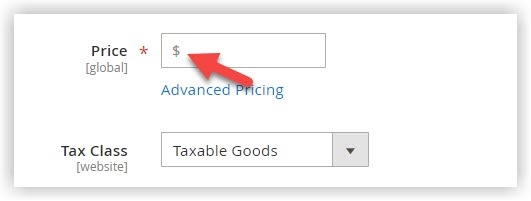
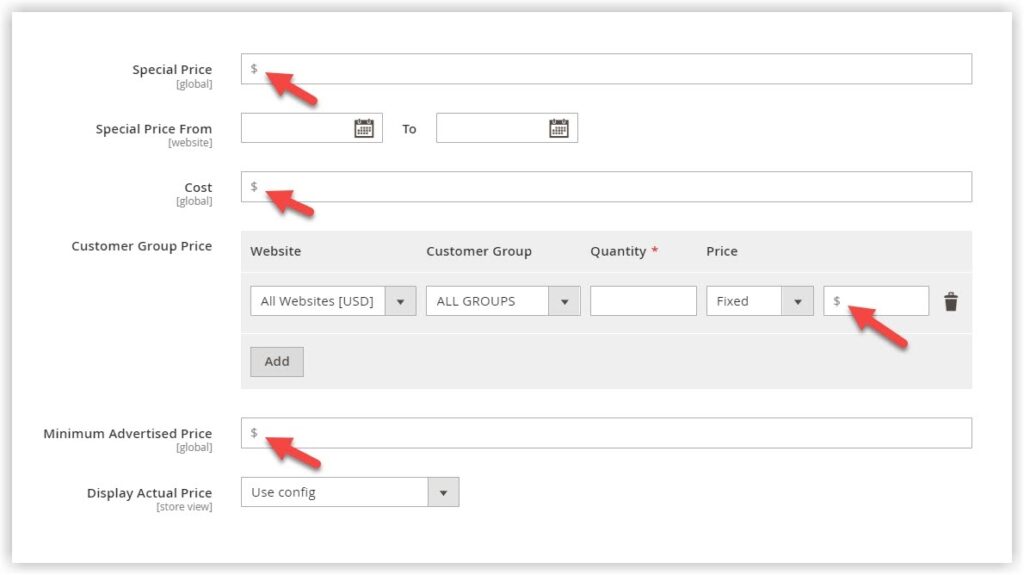
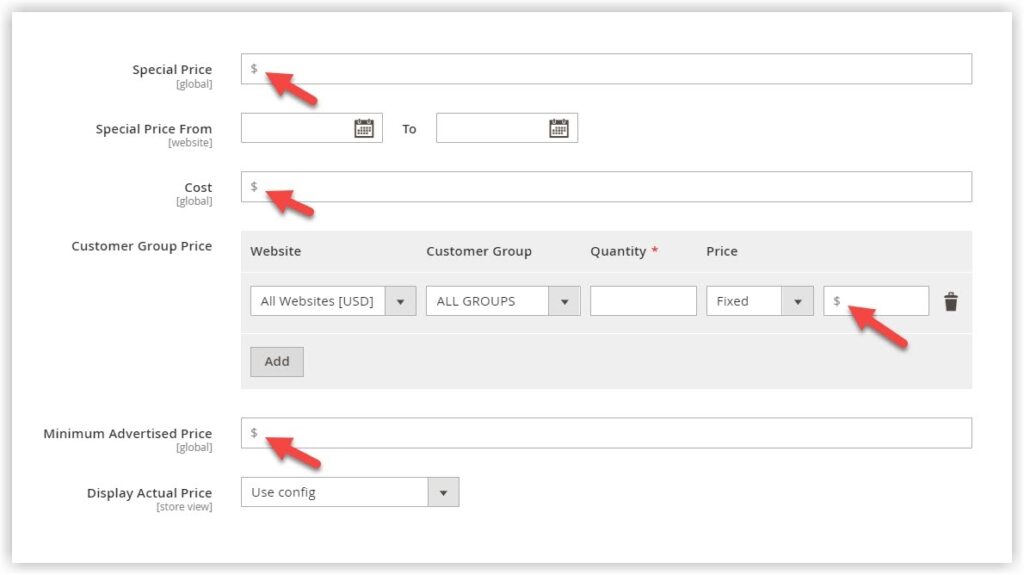
11. Price
- The Price input type creates price fields such as Price, Special Price, Tier Price, and Cost. Besides, the currency unit is based on the system configuration (In the image below, $ is the currency unit).


12. Media Image
- Media Image: This input type is useful for adding additional images associated with the products, such as the product logo, labels for the product’s ingredients, purchasing policy, and guidelines (infographic). When you create an attribute whose input type is Media Image and assign it to the attribute set of a product, it becomes one of the image types (along with Base, Small, Thumbnail, and Swatch).

13. Fixed Product Tax
- Fixed Product Tax: You can set FPT rates based on your location’s needs.
That’s all About Magento 2 Attribute Input Types
Hopefully, this blog post helps you better understand 13 Magento 2 attribute input types, making creating products in your Magento store easier.
Visit our Magento tutorials to learn more about Magento knowledge and tips. Comment down below if you have any questions or ideas.
Take a quick tour of the Magezon store to take extensions for your Magento stores.

Optimize Your Magento Store With Powerful Extensions!
Looking for fast, efficient, and well-coded extensions to boost sales for your Magento stores? Then visit the Magezon website and grab the necessary add-ons to optimize yours today!
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites

