
It is clear that an original layout creating by overlapping elements will make your web page spectacular and set a specific tone for it. Everyone understands that Z-index plays a pivotal role in that concept, but did you fully and completely know how to overlap elements in Magezon Page Builder for Magento? We will explore the trick in further detail below.
Table of contents
I. How Does an Overlapping Layout Look?
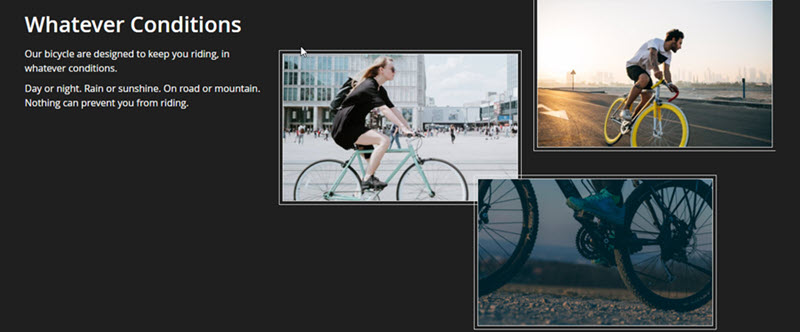
There are a variety of ways to create an overlapping layout in Magezon Page Builder. Let’s look at some of our examples.



II. How to Overlap Elements in Magezon Page Builder
We have 2 scenarios to overlap elements in Magezon Page Builder that are default overlapping rules in Magezon Page Builder and using the Z-index box, let’s dive straight into it.
1. Default Overlapping Rules in Magezon Page Builder
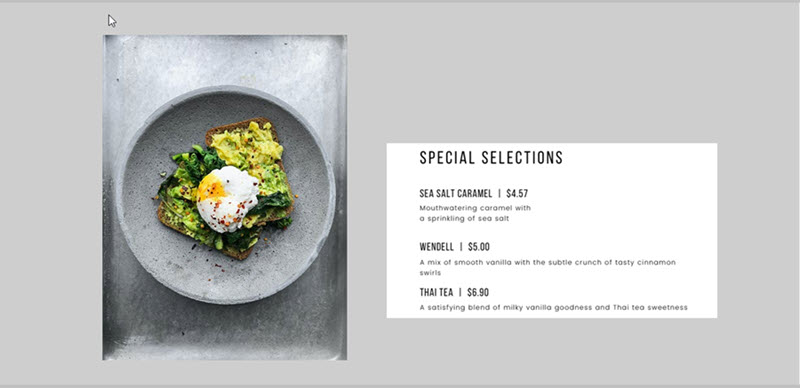
First of all, I’d like to mention the step to create the most basic overlapping layout. Take this case, for example, there are 2 single image elements in a row.

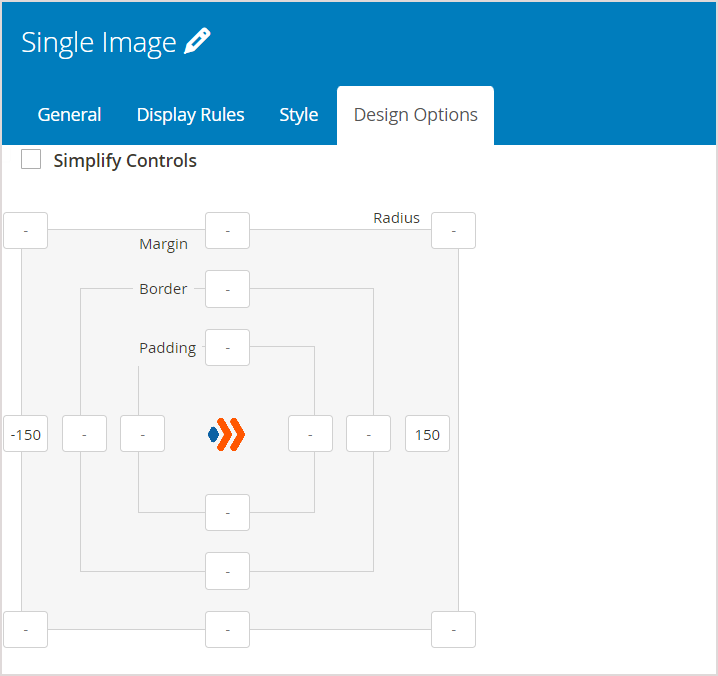
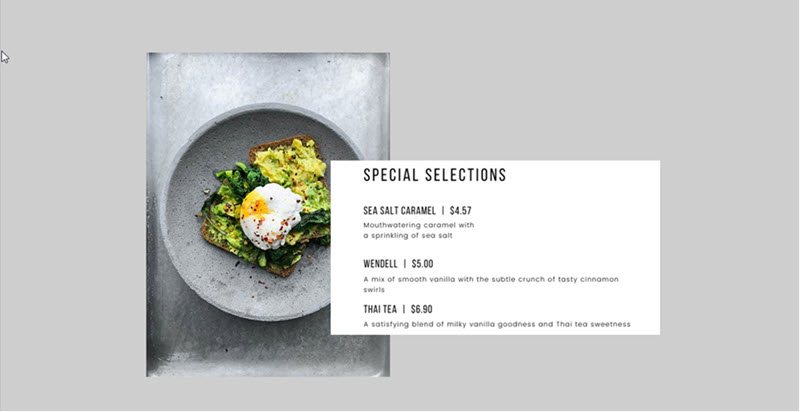
To place the menu image over the food image, we simply change the margin parameter of the menu image into a negative number.

And the result:

However, we can not place the food image over the menu image because, in this scenario, Magezon Page Builder rules for overlapping elements are:
- Only the element on the right-hand side can overlap the element on its left-hand side.
- Only the below element can overlap its above element.
But I want the food image to be over the menu image, how can I do that? The answer is in our next scenario.
2. Using Z-index to Decide the Element’s Stack Order
What’s Z-index? Surely I can not put it better than Wikipedia: Z-index is an ordering of overlapping two-dimensional objects or objects in a 3D application. When two windows overlap, their Z-index determines which one appears on top of the other.
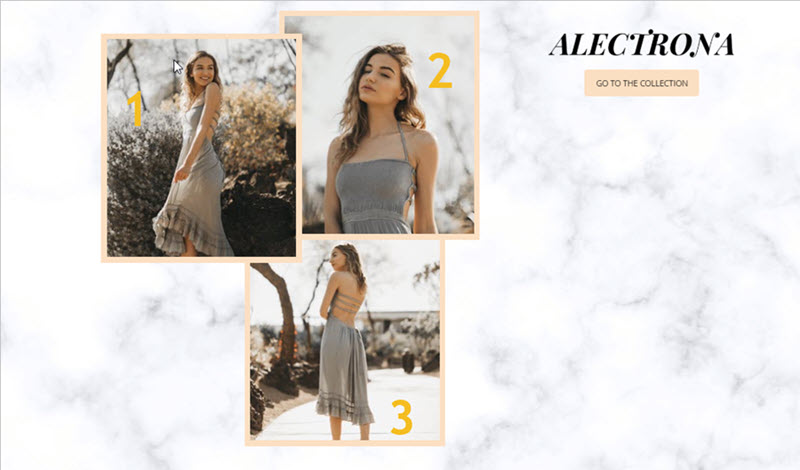
In this case, I’ll number the images so that you can easily follow the steps. Just bear in mind that an element with a greater Z-index will be above an element with a lower z-index.

We have column 1 overlaps column 2, both column 1 and 2 overlap column 3. That means the Z-index of column 1 must be larger than that of column 2, and the Z-index of column 2 must be larger than that of column 3.
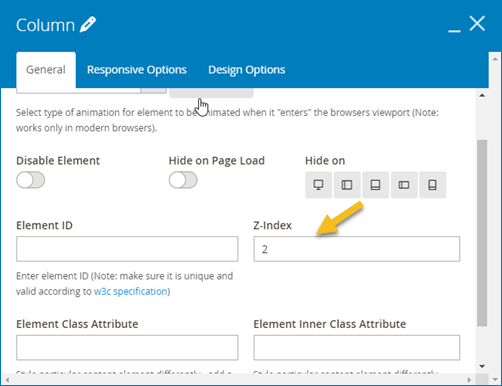
Consequently, add “2” to the Z-index of column 1:

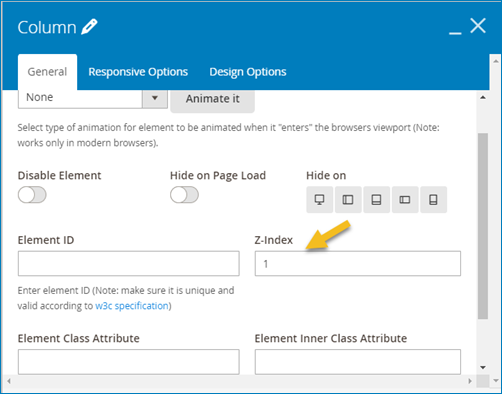
Add “1” to the Z-index of column 2:

And we do nothing to the Z-index of column 3.
One more thing, you are enabled to create opacity effects when you overlay elements in Magezon Page Builder. That means it allows the overlapped elements to show through if the above elements are configured by opacity color. To make it clear, we’ll give you a quick demonstration.


| Learn more about other Magezon Page Builder elements: Live Preview Mode in Magezon Page Builder: All You Need to Know Full Height Page With Magezon Page Builder: Sample and Instructions How to Overlap Elements in Magezon Page Builder |
In a nutshell
We hope that after reading this tutorial, you will understand how to overlap elements in Magezon Page Builder. Read more our Magezon Page Builder tutorial articles and find it easy to create a unique style for your Magento website. If you have any questions, don’t hesitate to leave us some words in the comment section below.

Try FREE Magezon Page Builder demo today
Easily create beautiful, engaging Magento website in any style whenever you want without relying on developers or designers. Just by drag & drop.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites




