
We all know Magezon Page Builder is open source code. Thus, you can modify and create your own CSS code and apply it on the site. The question is, where should you put it in Magezon Page Builder?
This article, we will show you 2 ways to do this.
Table of contents
| Learn more: How to Style CSS Border in Magezon Page Builder How to Add Box-Shadow CSS in Magezon Page Builder |
Method 1: Add Inline CSS
Adding inline CSS means you restrict it to a single page, block or just an item. For instance, you get a homepage and you only want to add your custom code to shape that page. Follow these steps:
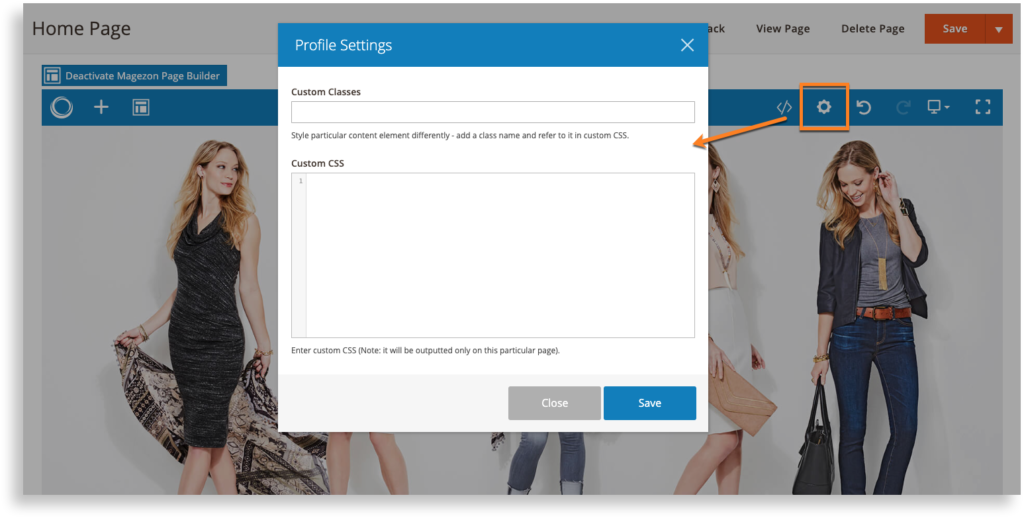
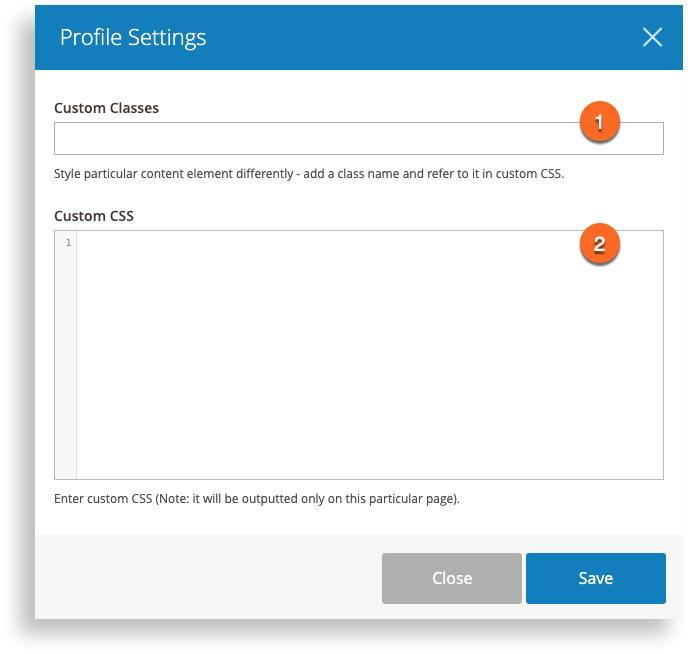
1.1 Click on the Setting icon in the top right of the editor. There will be a pop up like this:

1.2 Enter the class names that need to be modified into (1). Then, add custom CSS and refer the names respectively in (2).

Don’t forget to hit Save after configuring.
Method 2: Add Global CSS
Follow these steps:
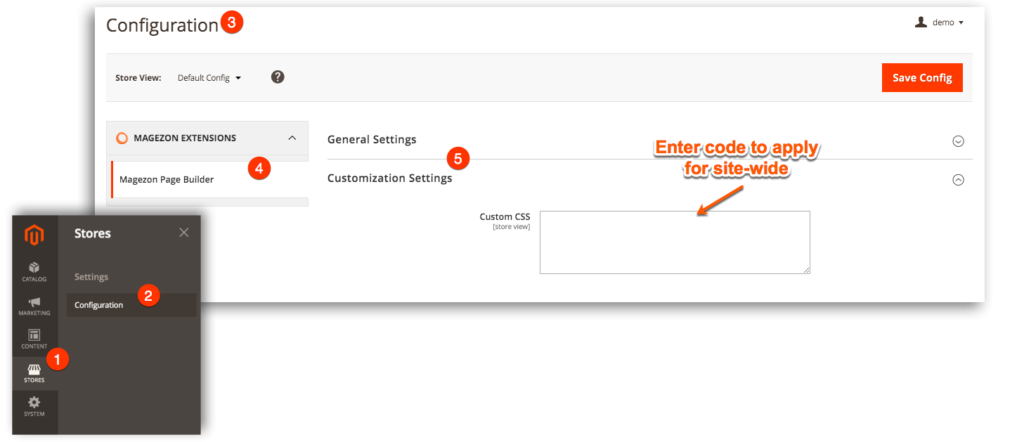
Backend > Stores > Configurations > Magezon Extensions > Magezon Builder > Customization Settings

Enter the custom code in the Custom CSS field then it will be automatically applied for all the pages of your site, whether or not the page or post built with Magezon Page Builder.
Last, never forget to hit Save Config
We hope this article can help you in the configuring process. Any further question or need support about complex code, feel free to contact us.

Try FREE Magezon Page Builder demo today
Easily create beautiful, engaging Magento website in any style whenever you want without relying on developers or designers. Just by drag & drop.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites




