
If you’re looking for an easy way to display a category list on the sidebar of your Magento 2 websites, then this article is for you.
In this article, we’ll show you how to add a category list on sidebar in Magento 2 using Magezon Page Builder, an intuitive drag & drop Magento page builder.
Table of contents
Create a Block Containing Category List
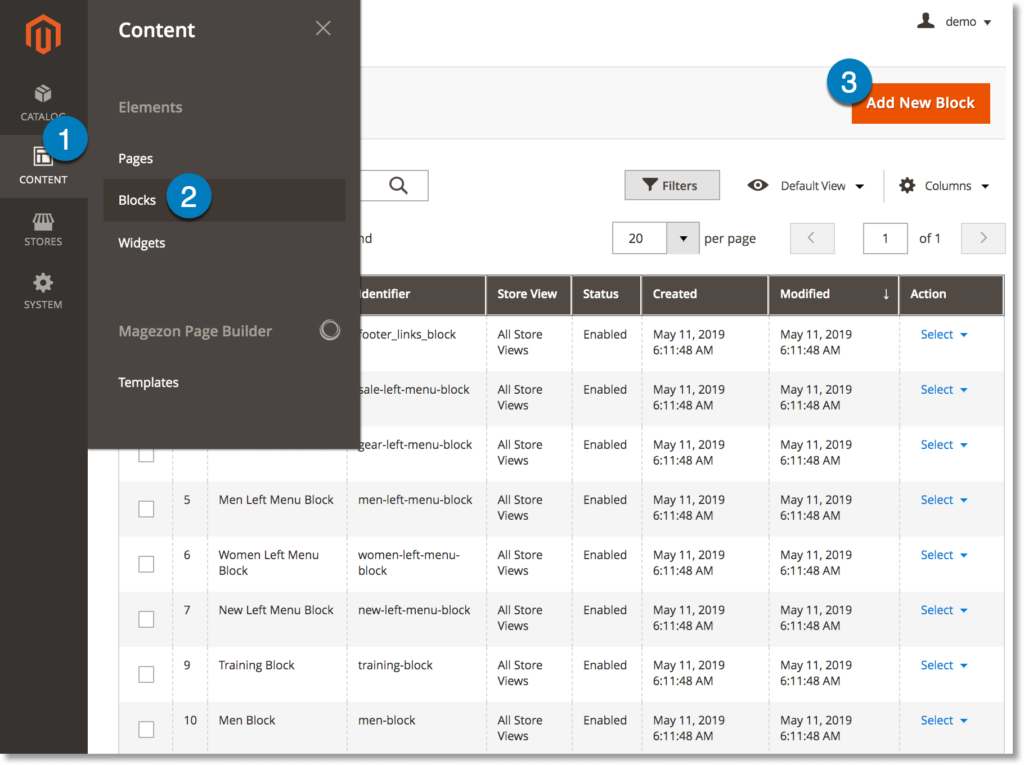
Go to Content > Elements > Blocks to create a new block.

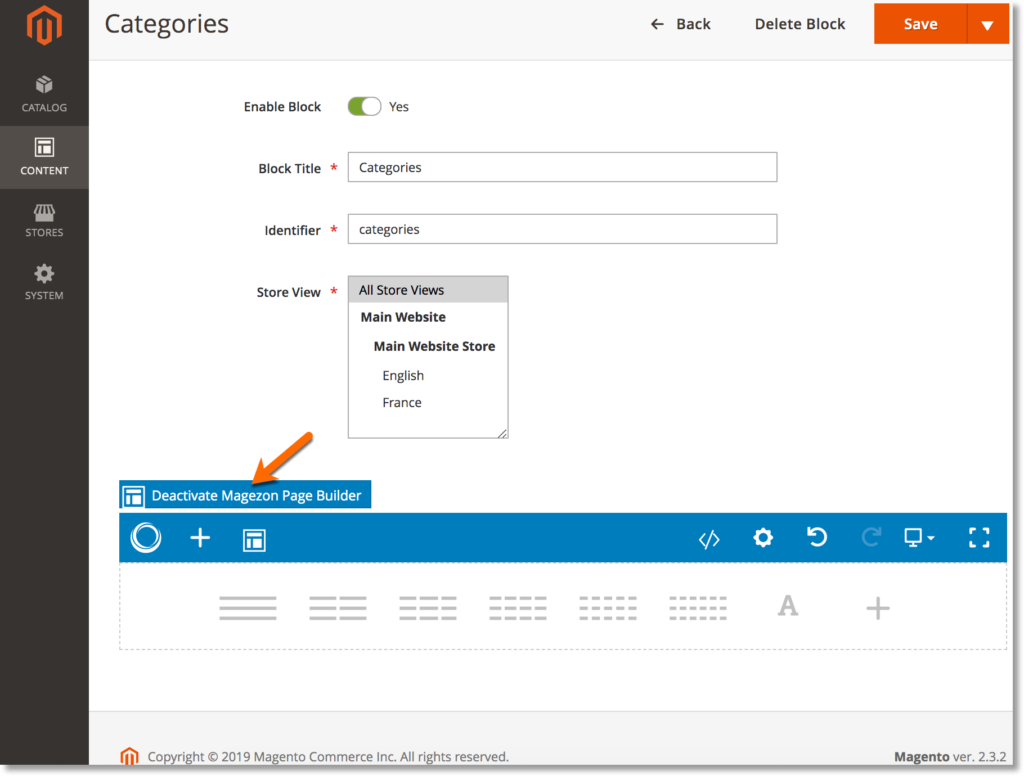
Remember that after you install Magezon Page Builder, the WYSIWYG editor in the new block will be auto converted into Magezon Page Builder interface.

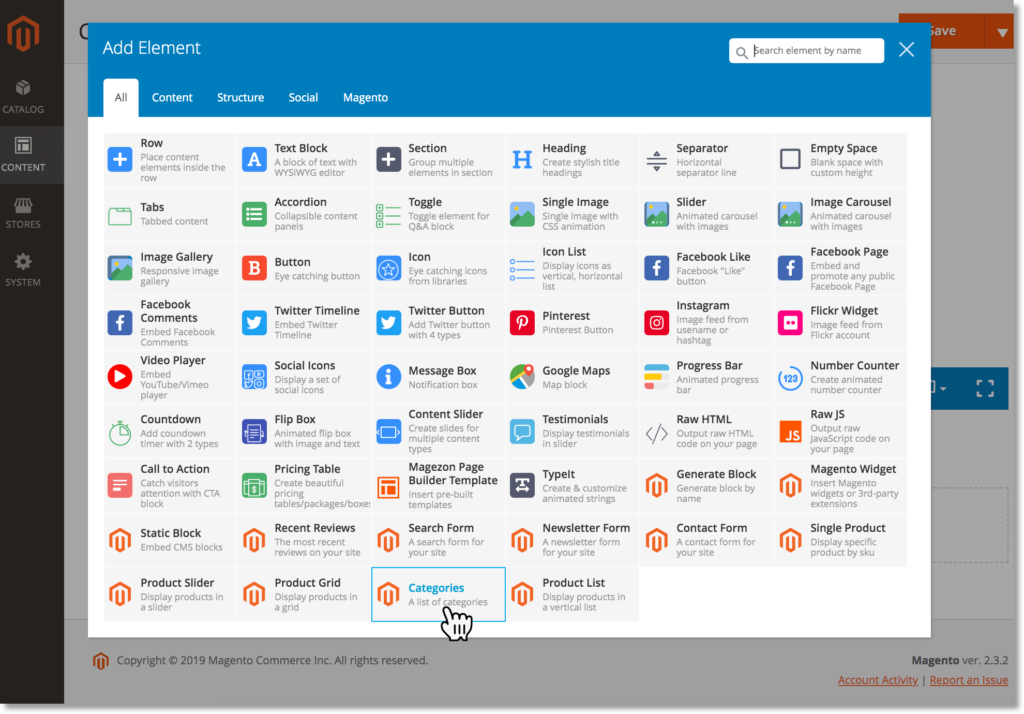
In the builder section, add Categories element.

Then customize the element in its settings.
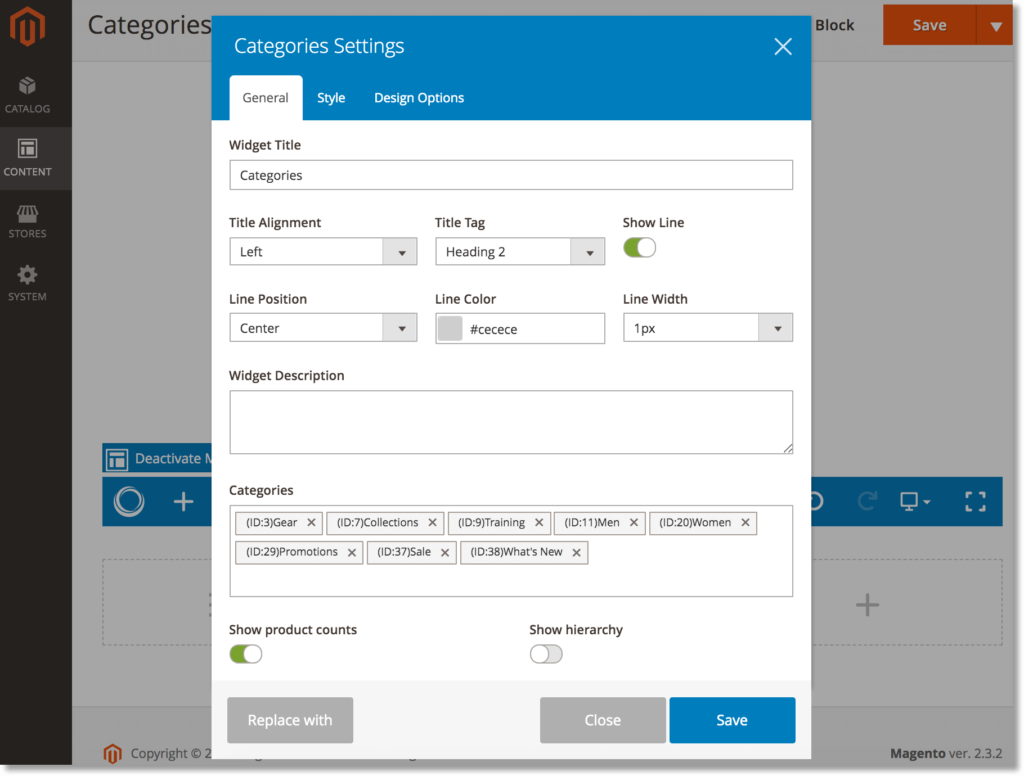
– General tab:

- Enter Widget Title.
- Choose Title Alignment and Title Tag.
- Enable / disable Show Line. If enabled, you can specify Line Position, Line Color and Line Width.
- In Categories, enter the categories you want to display.
- Show product counts: enable to show product number of each category in the list.
- Show hierarchy: enable to show subcategories.
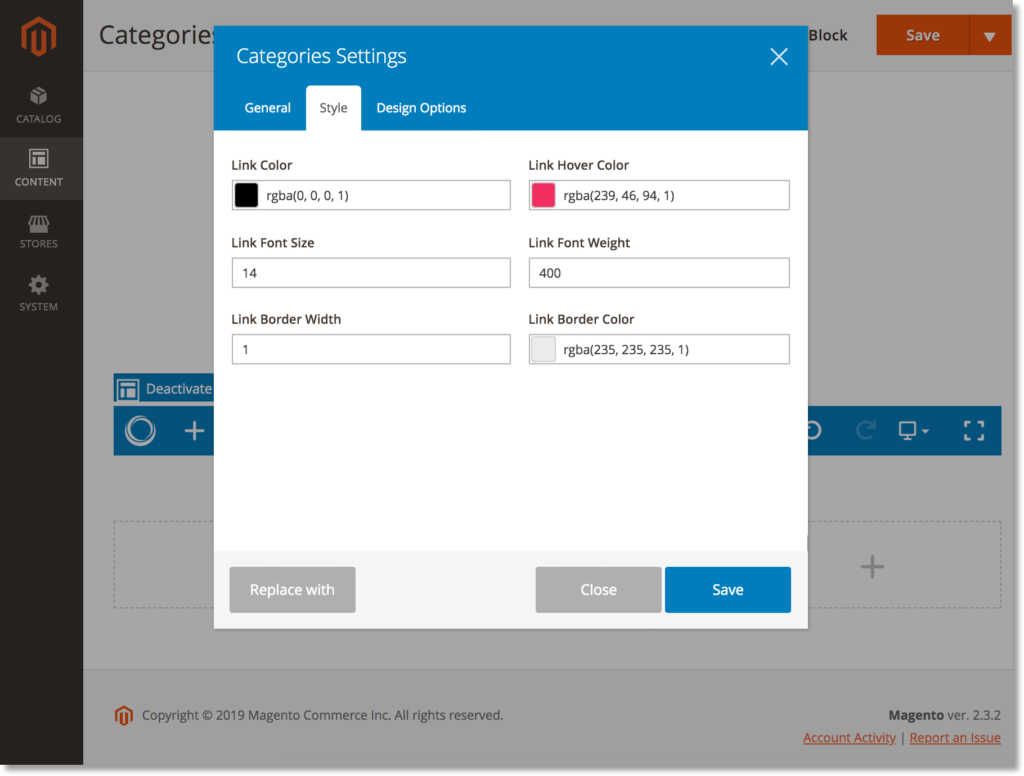
– Style tab:

- Choose category Link Color and Link Hover Color.
- Specify category Link Font Size and Link Font Weight.
- Link Border Width: thickness of borders that separate between category links.
- Link Border Color: color of borders that separate between category links.
NOTE: Each category in the category list will be linked to its own page.
Use Widget to Display Category List on Sidebar
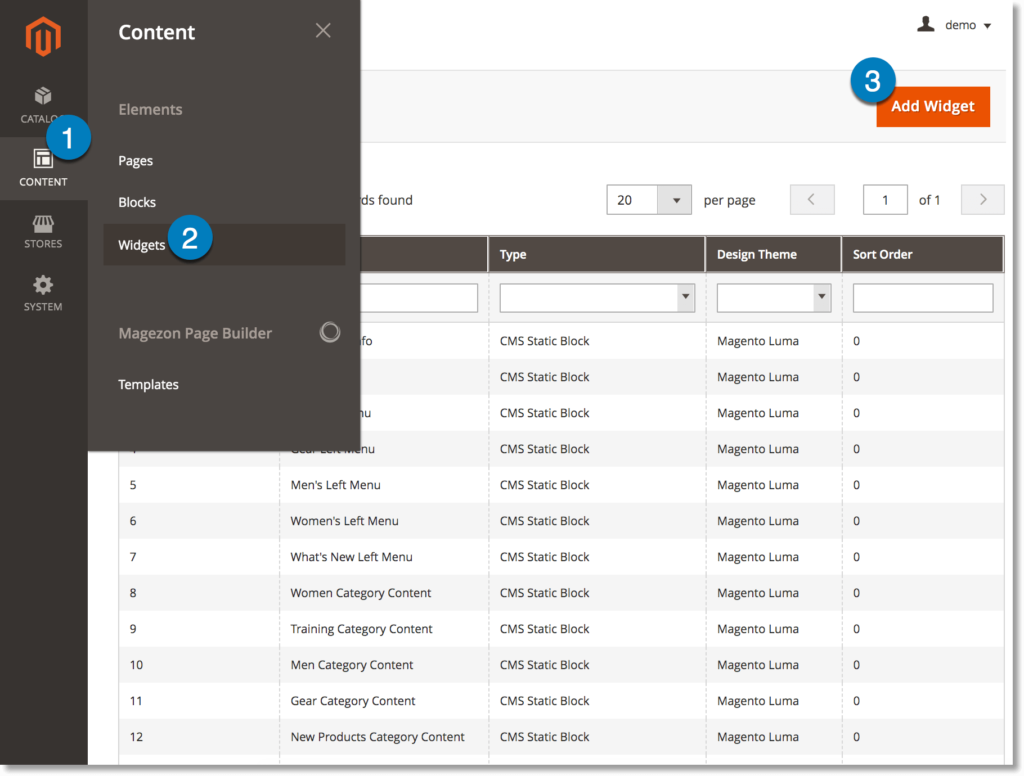
Navigate to Content > Elements > Widgets to create a new widget.

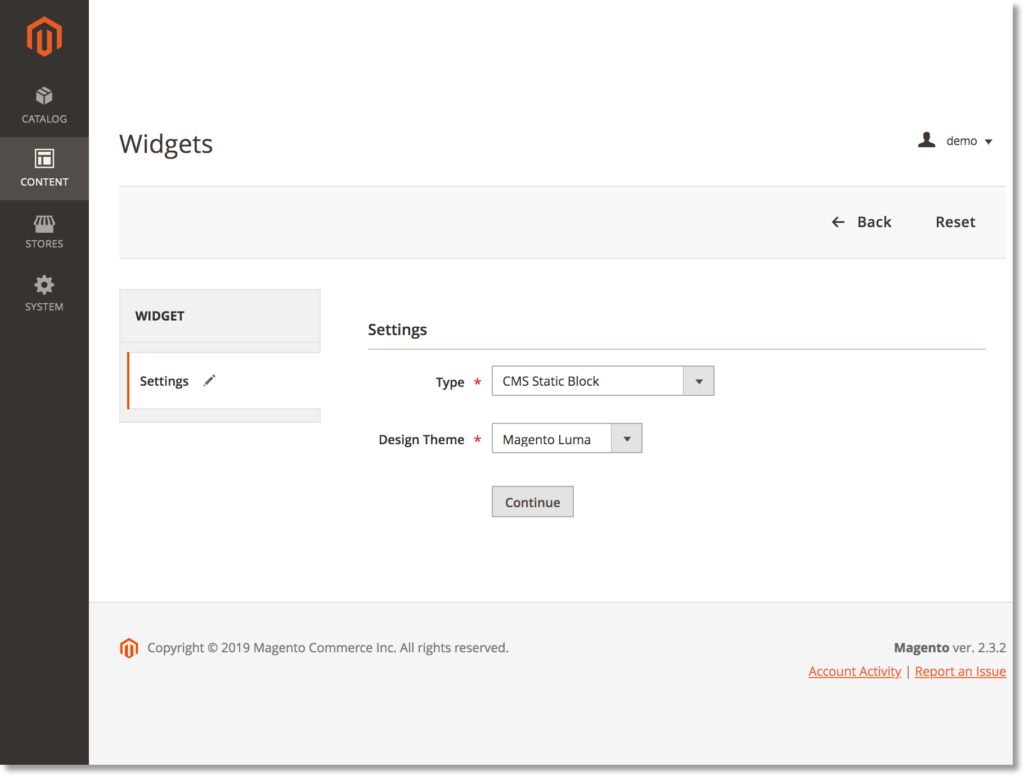
- Type: choose CMS Static Block.
- Design Theme: choose the current theme of your website.
Then click Continue.

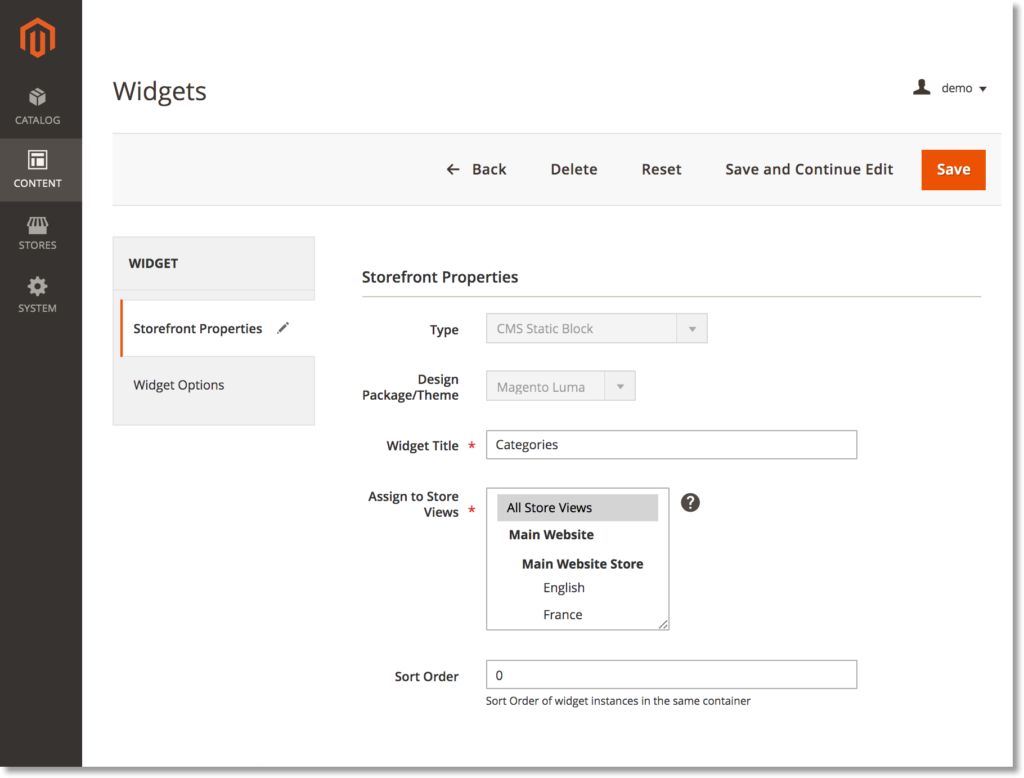
– In Storefront Properties, enter Widget Title and choose store views to apply the widget in Assign to Store Views.

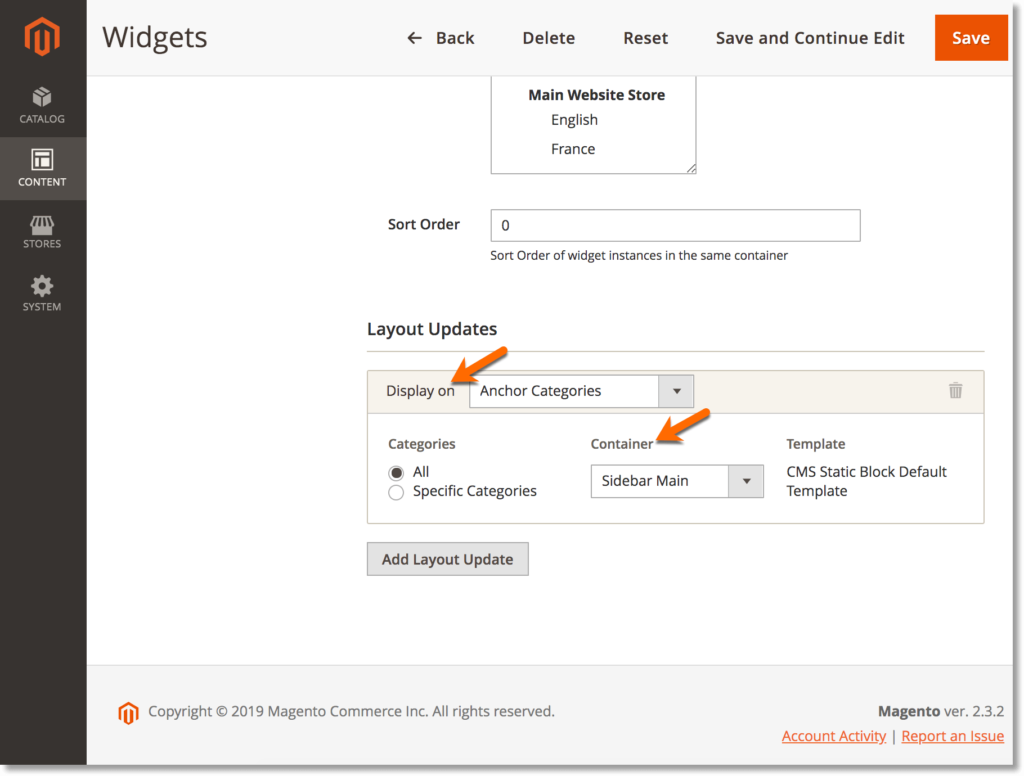
– In Layout Updates, choose where to add the widget in Display on. Then in Container, choose Sidebar Additional or Sidebar Main.

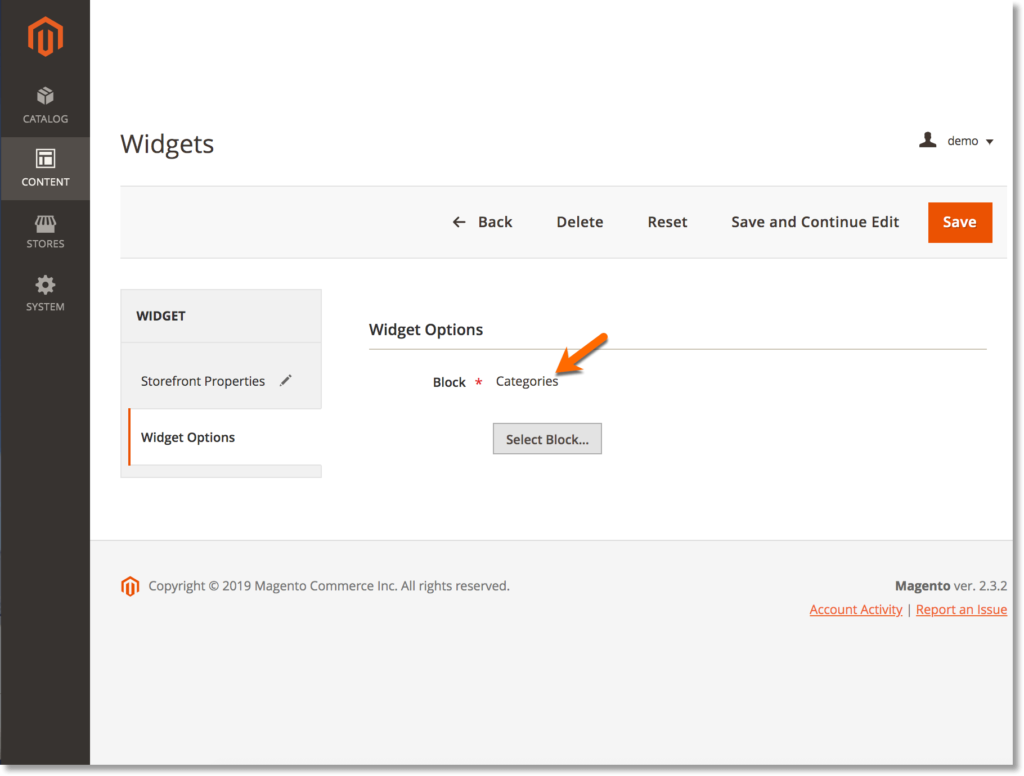
– In Widget Options, select the block you’ve created.

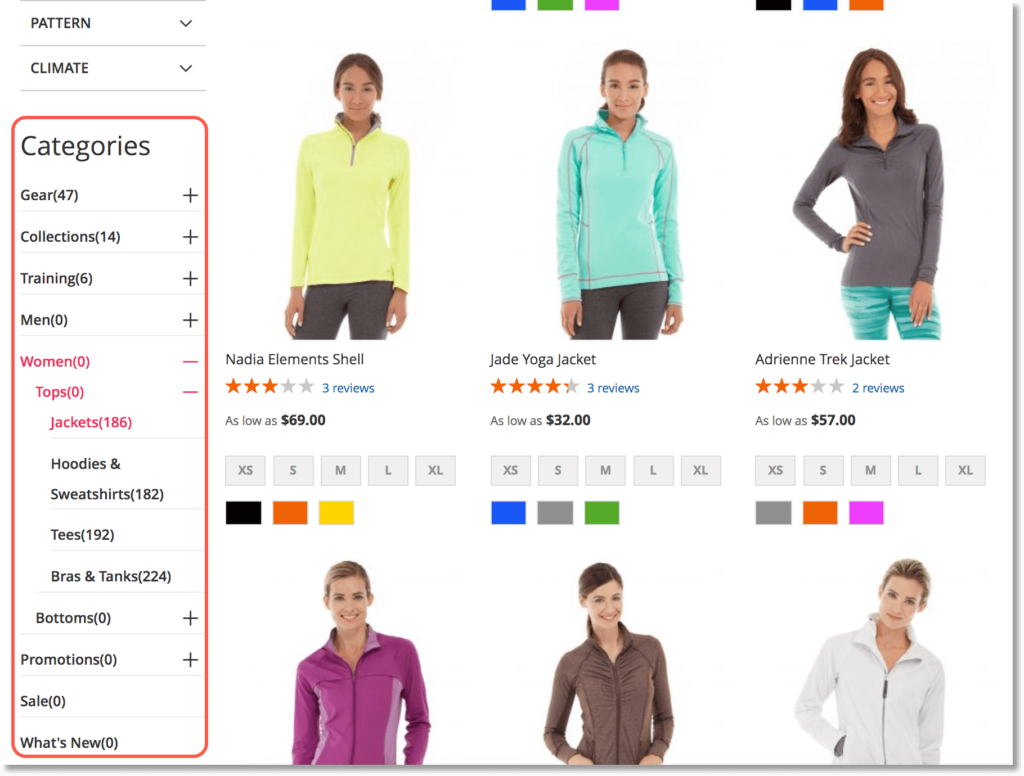
NOTE: If you display the category list on the sidebar of a category page, this category will be opened in the list by default on page load.
Here’s the Jackets category page. In the category list added on the sidebar, you’ll see that the Jackets category is opened automatically like that:

| You may also like: Step-by-step Tutorial on Using Category Page Builder How to Create a New Root Category in Magento 2 How to Create a New Category in Magento 2 |
To Sum Up
That’s all about how to display a category list on the sidebar in Magento 2 with Magezon Page Builder. If you have any questions, just feel free to leave us a comment below.

Try FREE Magezon Page Builder demo today
Easily create beautiful, engaging Magento website in any style whenever you want without relying on developers or designers. Just by drag & drop.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites




