
Hi! Have you ever struggled to provide information on your online store in the most effective way? It‘s quite possible with the CSS Icon Box from Magento 2 Page Builder Open Source by Magezon.
CSS Icon Box is a new element in Magezon Page Builder to display icons with text and buttons. You can arrange data in a simple and effective way to attract viewers. Let’s see how we can work with it!
Table of contents
What is the CSS Icon Box?
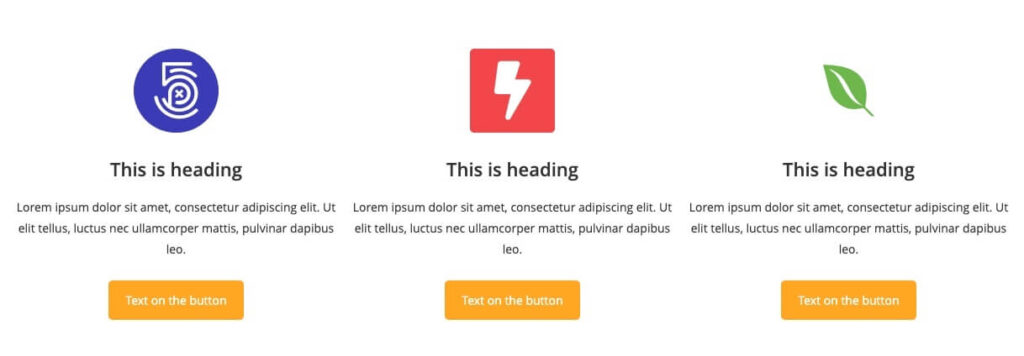
This new element- The icon box of Magezon Page Builder for Magento allows you to add a short text about your products or feature information of your site with a heading together with a style icon and button. There are various options that you can use with the Icon Box element to create a stunning section for your site. This is the combination version of Icon, Button, Heading, Text Block in Magezon Page Builder, so you can make your column of products faster and easier.

How to Use CSS Icon Box
1. Icon Design
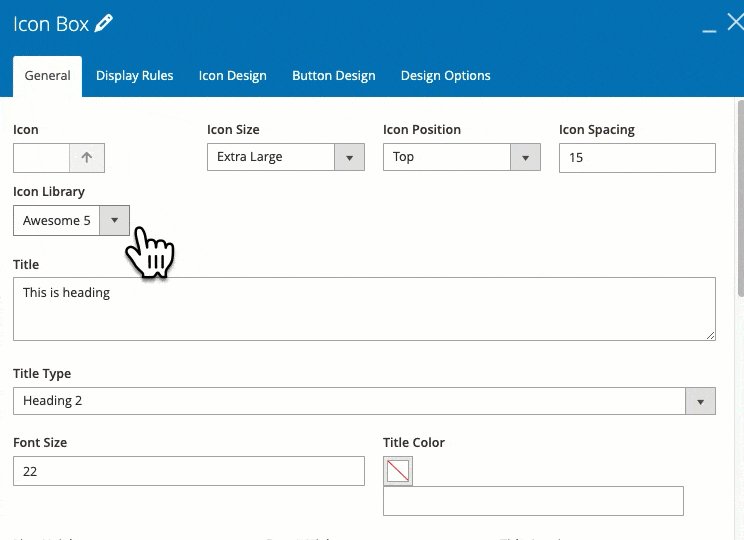
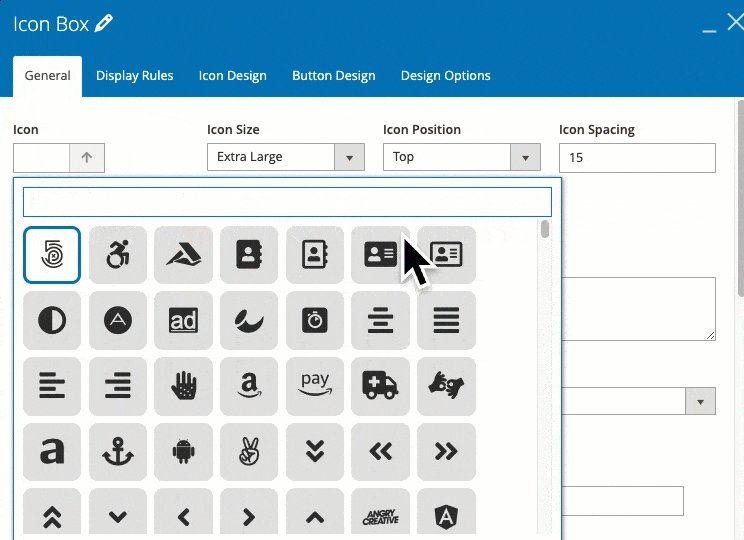
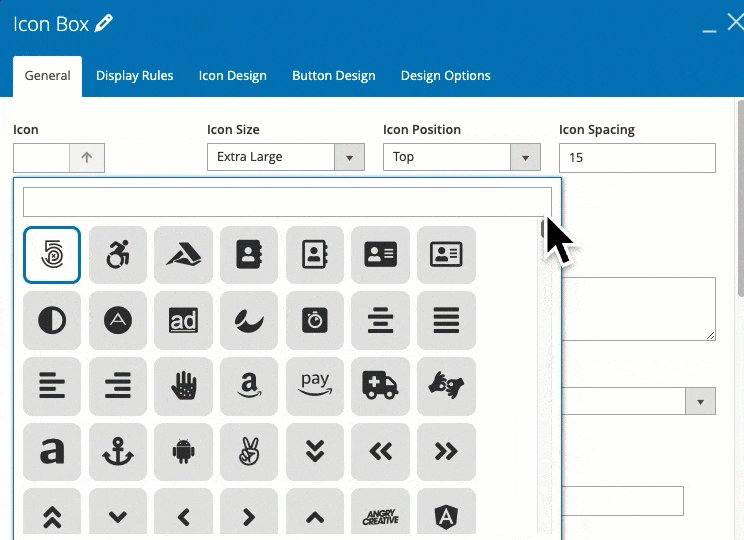
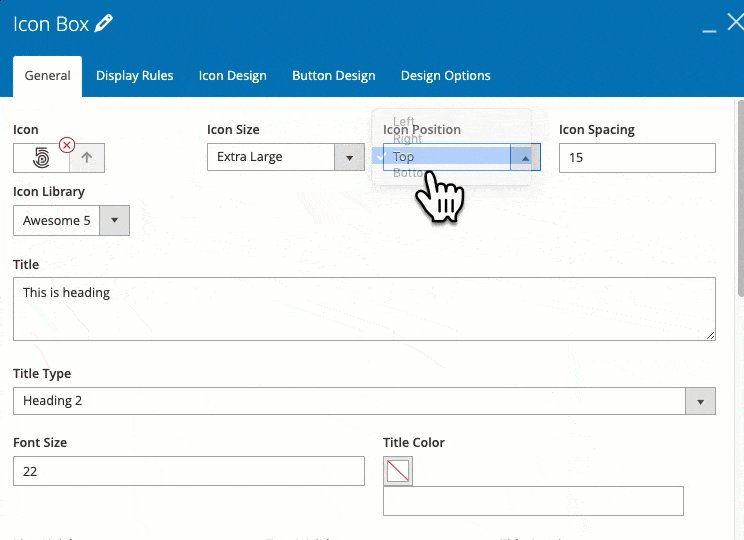
When adding an Icon box to the row, you will see the General tab appear first. In this tab, you can choose the type of icon from 2 icon libraries: Awesome 5 and Open iconic. Besides, you will have 5 options to choose icon size from mini, small, normal, large, to extra large.
Magento 2 Page Builder open source not only enables smart functions but also supports you to arrange icons on the website. You will also have 4 selections of positions to locate the Icon on the top/ bottom or left/ right with ease.

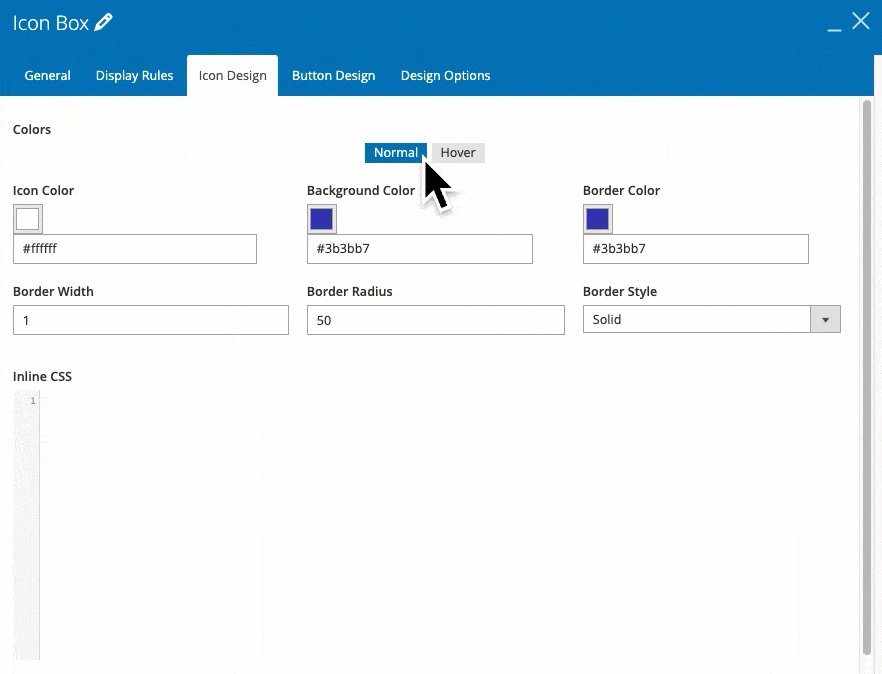
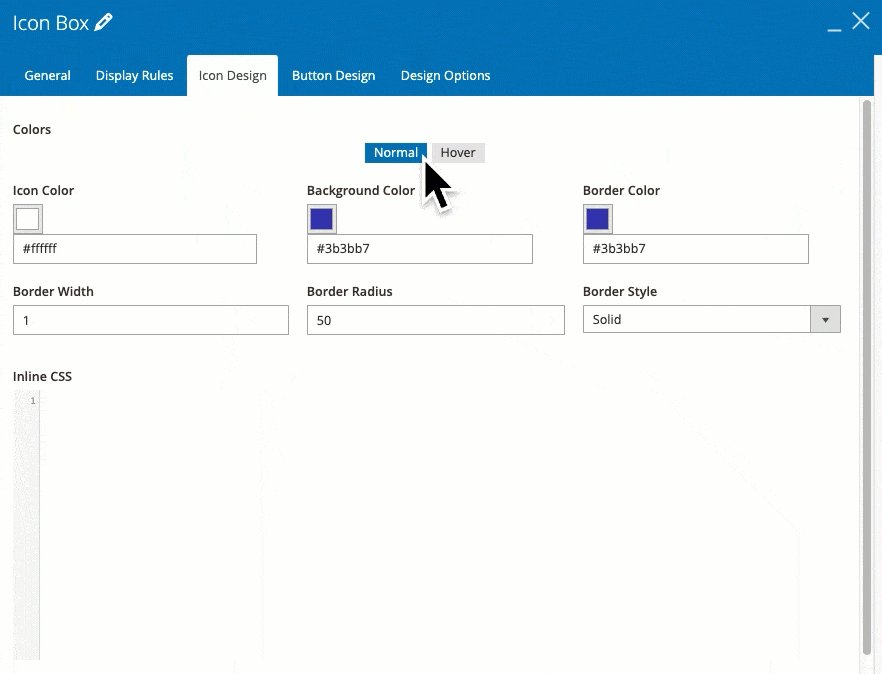
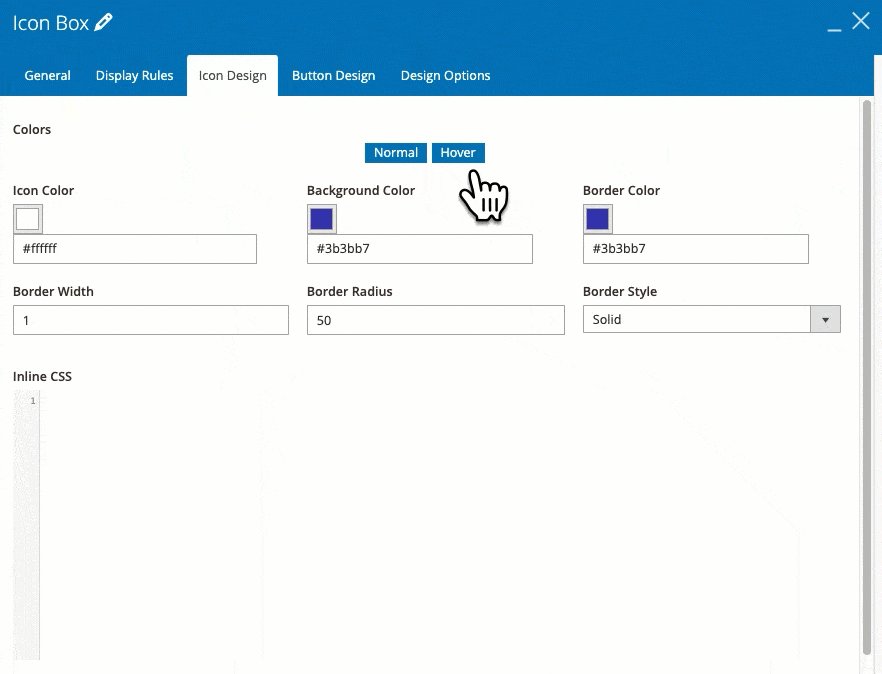
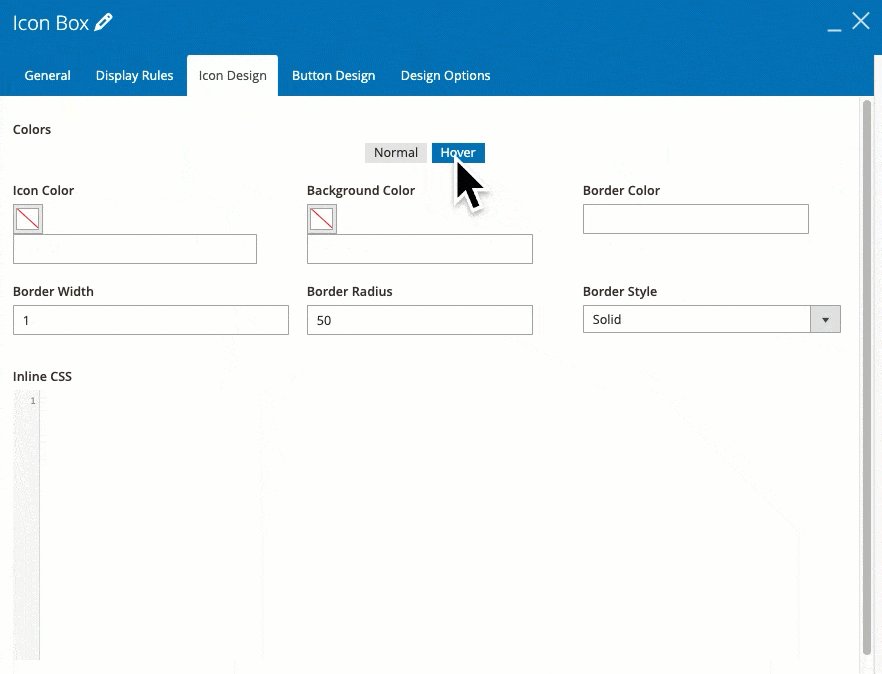
Furthermore, you yourself can set your own Icon Color, Border, and Background with normal and hover effect in the Icon Design tab.

2. Text
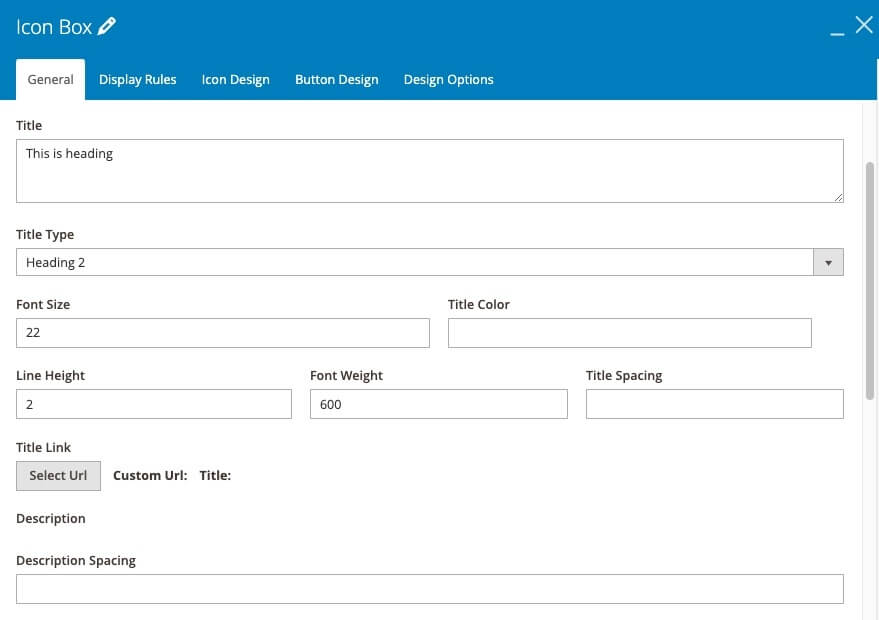
One of the most important parts of the Icon box is content-box. In this field, you can add a title and description of the product or service on the site. Control over the content including text and heading in the CSS Icon Box is very easy. For example, you can choose various title heading tags from H1 to H6 with multiple font-weight. Compared with the Text Block and Heading element, this function in the icon box is similar, thus you just only need some seconds to manage it.


Try FREE Magezon Page Builder demo today
Easily create beautiful, engaging Magento website in any style whenever you want without relying on developers or designers. Just by drag & drop.
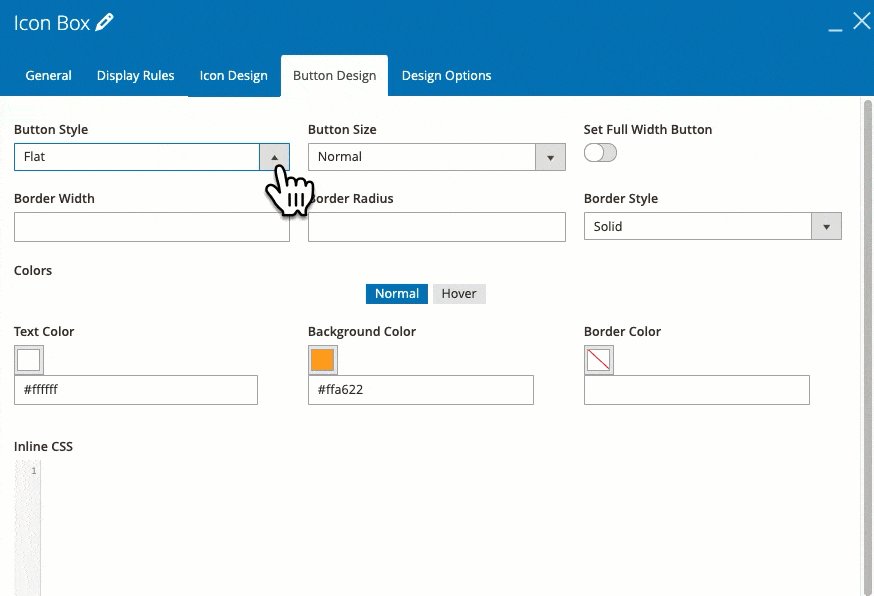
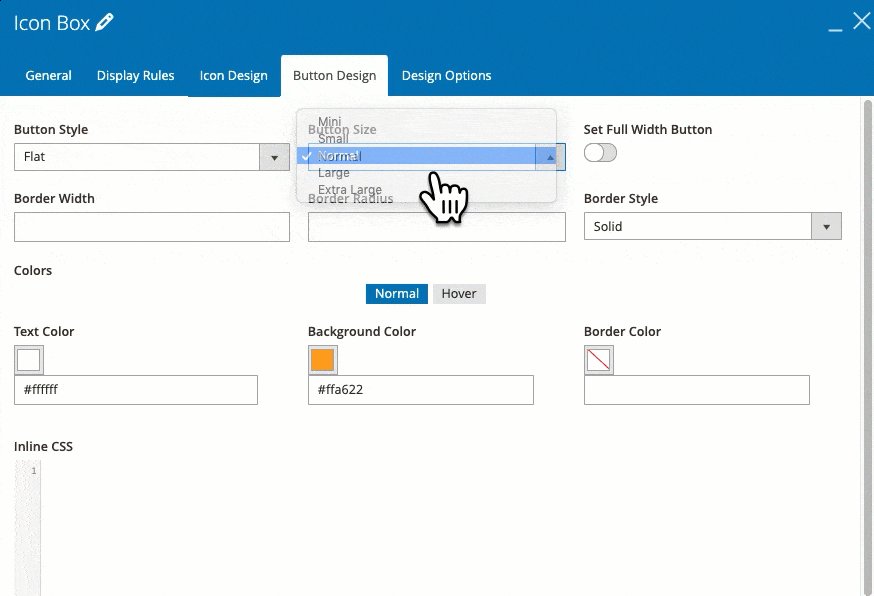
3. Button Design
On websites, Button can take many roles of call to action such as purchase, get information, subscribe, add to cart, etc. Button in CSS Icon Box can meet all of these requirements. Thus, you can add a button for your box.
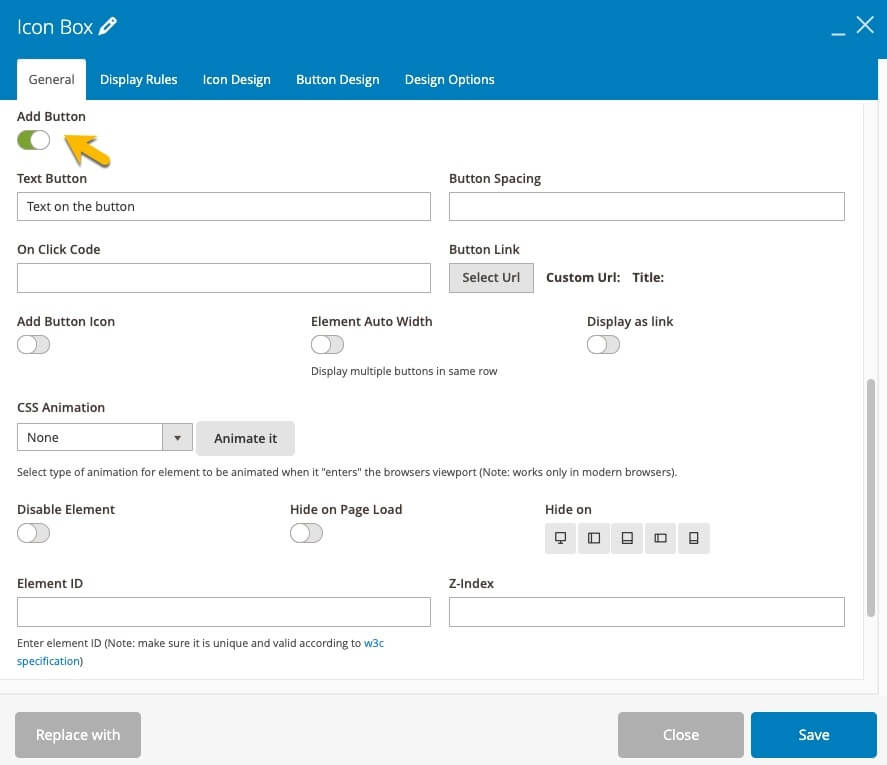
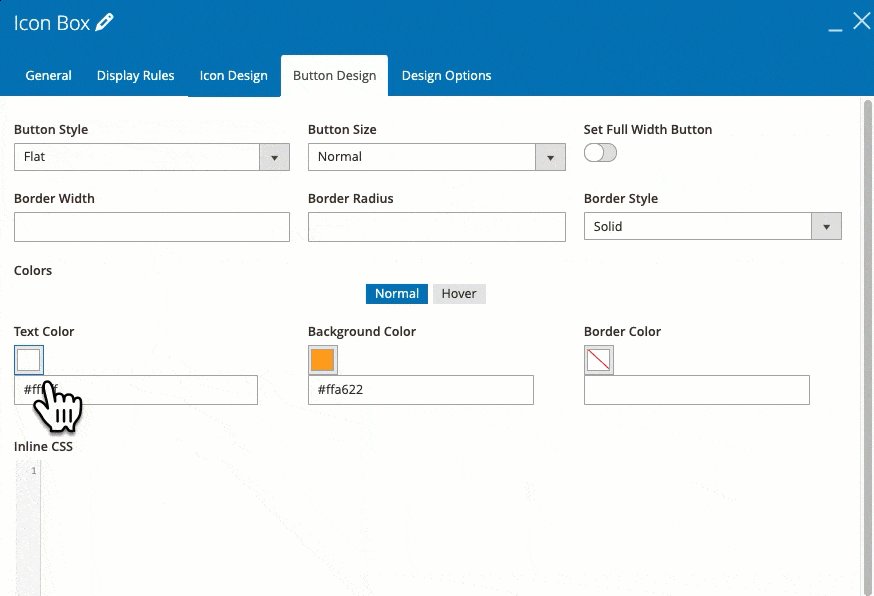
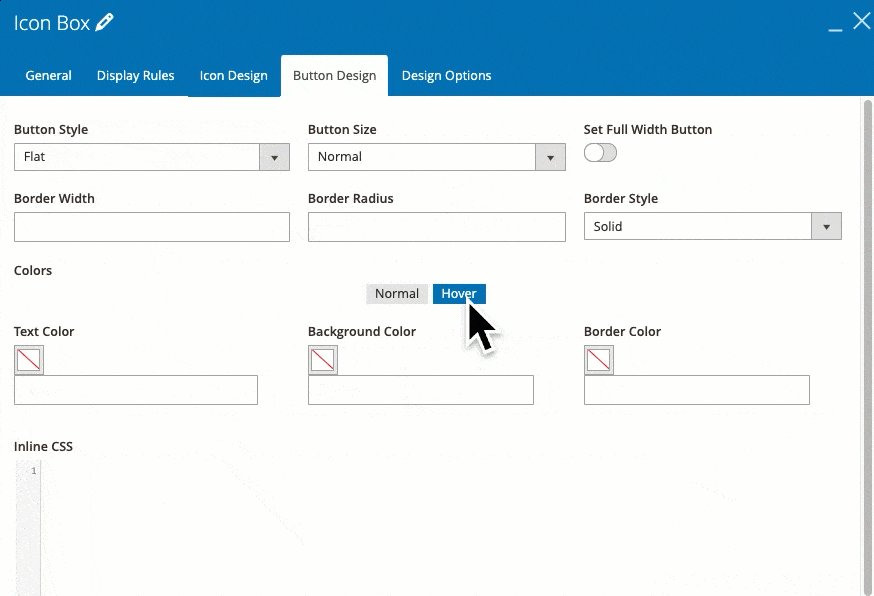
Similar to icons, with the button you also take a chance to edit its color, style, size, text. Just to remember to click on the “Add Button” mode to enable this function. Write whatever you want to appear on the button in the Text button box. Specially, you can use CSS animation features in all capacities like other elements in Magento 2 Page Builder Open Source to grab attention from clients.

To make your button become more fashionable, our Magento Page Builder extension offers a Button Design tab that you can set all parameters such as Border Width, Border Style. Plus, you will be able to create a hover effect for the button in this tab too. Truly, buttons with color and effect will make a feeling of activeness and engage customers to click on, which helps your site enrich traffic and conversion from clients’ actions.

| Learn more about other Magezon Page Builder elements: Magento 2 Page Builder Accordion – Benefits and Configurations How to Create an Image Gallery in Magezon Page Builder How to Create a Section Made With Call To Action Element in Magezon Page Builder |
Conclusion
A new element but contains many functions of other elements, it’s useful, right? Hope this post can help you with a deep understanding of using CSS Icon Box to display information from our Magento Drag and Drop Page editor.

Try FREE Magezon Page Builder demo today
Easily create beautiful, engaging Magento website in any style whenever you want without relying on developers or designers. Just by drag & drop.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites




