
Parallax scrolling is a special effect in web design where background content (e.g. images) moves at a slower speed than foreground content while scrolling. Parallax scrolling creates an illusion of depth with a 3D effect, thus definitely making your sites more lively and grabbing visitors’ attention.
In today’s article, we’ll look at how to add background with parallax scrolling effect in Magezon Page Builder.
Table of contents
Step 1: Add Background
* Please note that with Magezon Page Builder, you can add background for rows, columns and even elements.
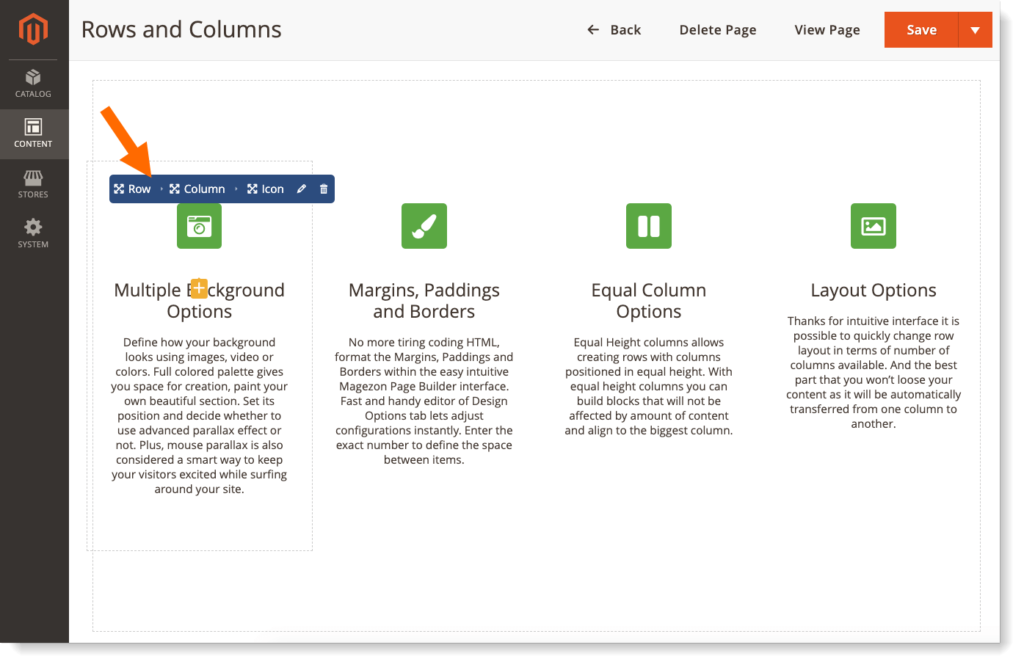
1. Open the page you are building with Magezon Page Builder. In the builder area, hover over the row, column or element you want to add background. A top bar will show up like this:

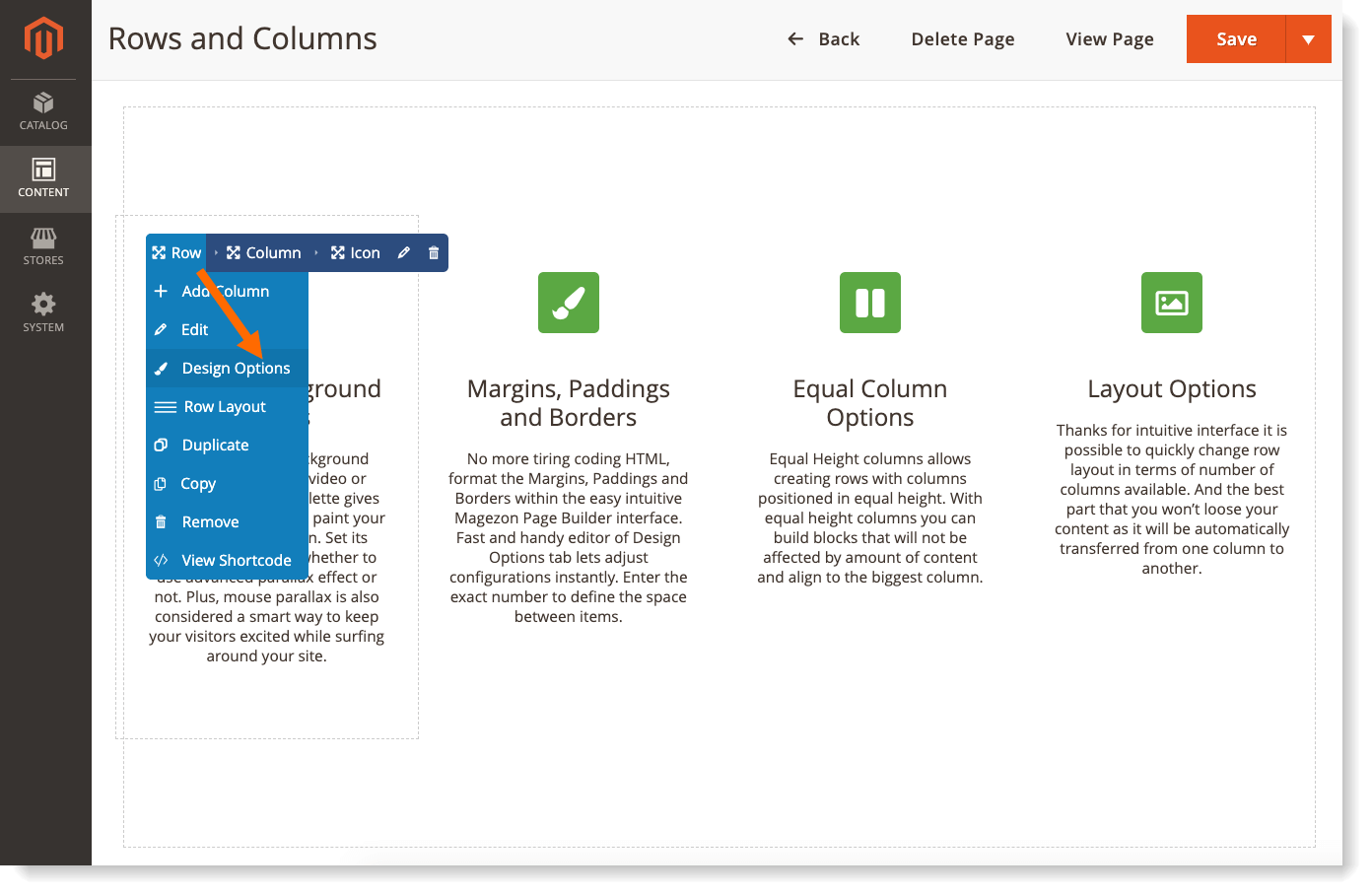
2. Hover over Row section in the bar, then click Design Options in the drop-down menu to add background for the row. Do the same to add background for column and element.

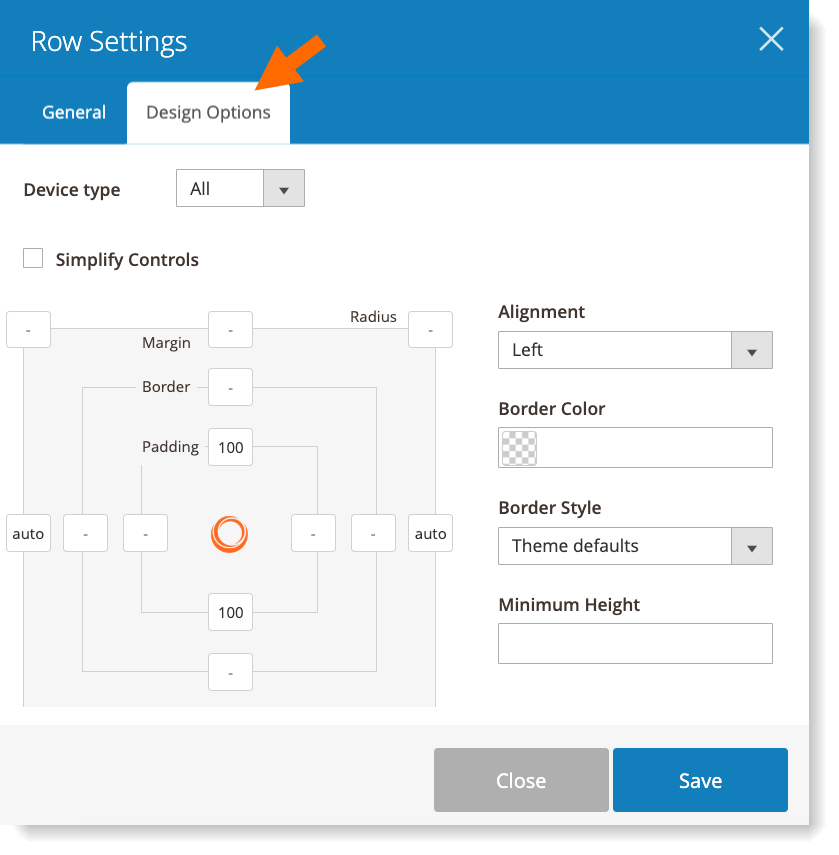
A popup will be opened as follows:

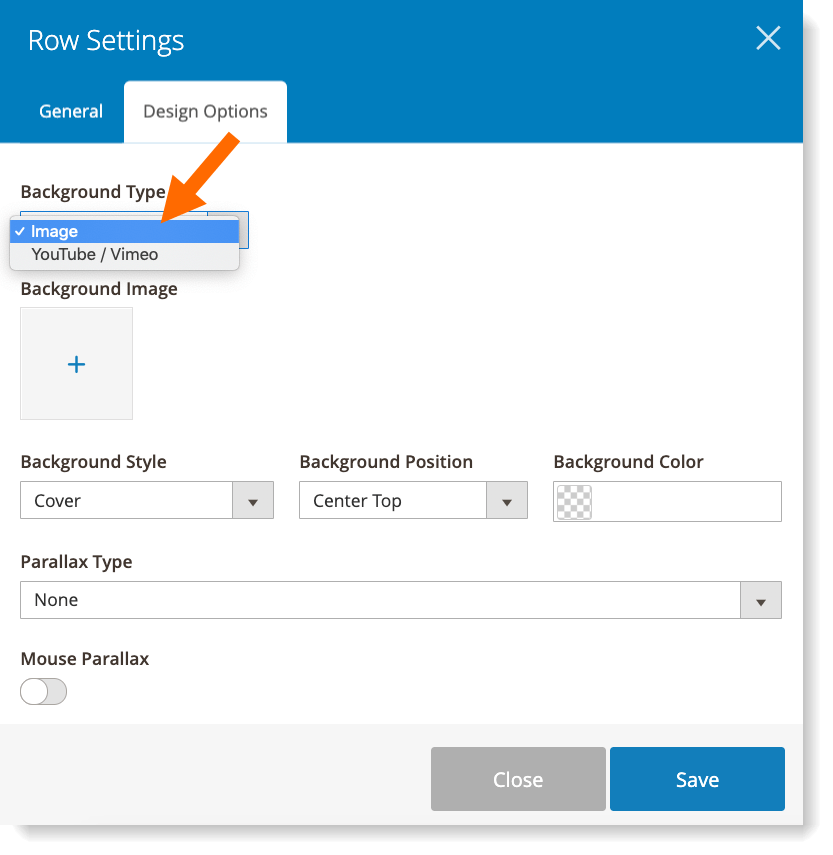
3. Scroll down and you’ll see Background Type with 2 options: Image and Youtube/Vimeo. Just choose your wanted background type.

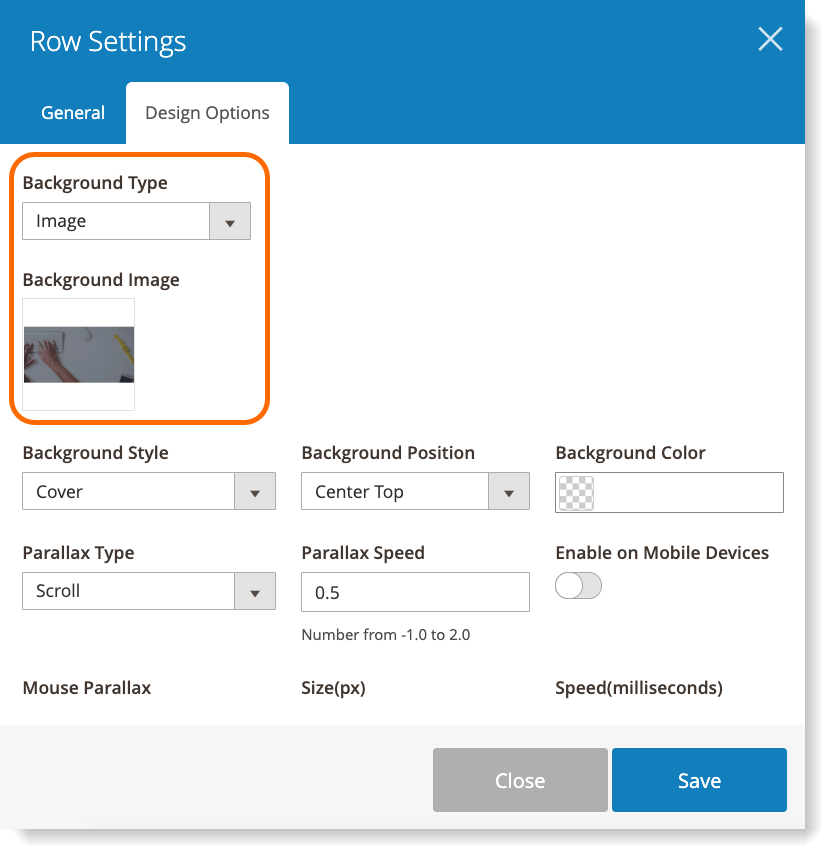
If you select Image type, simply upload an image or select it from the media gallery to set as background.

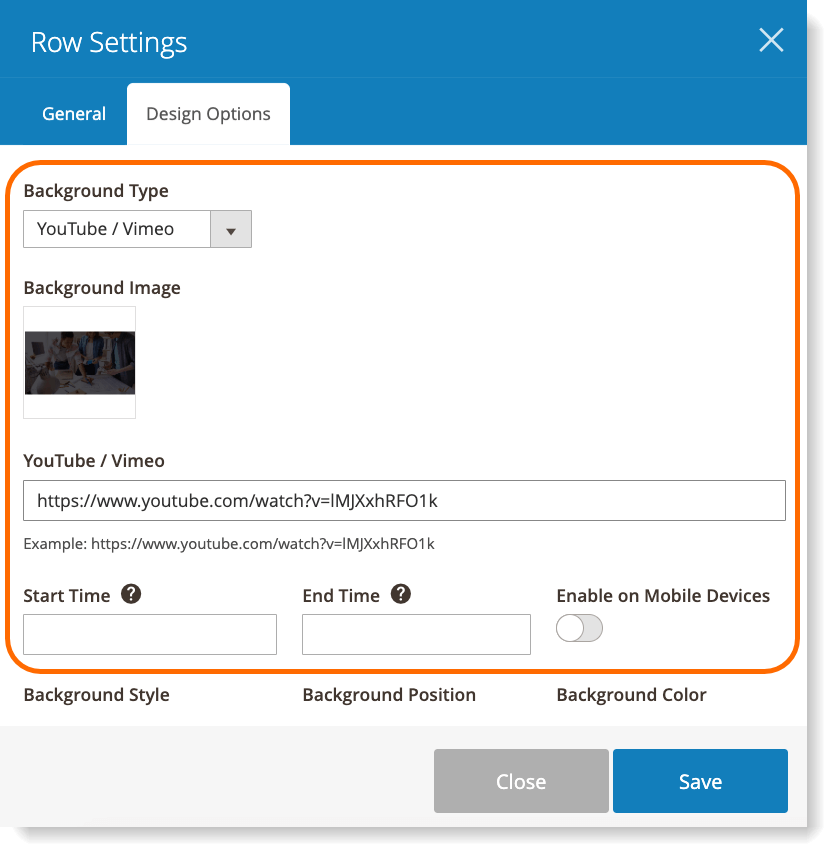
If you select Youtube/Vimeo type, you need to both upload an image and enter video link to make the video background work. Also, you can decide Start Time and End Time of the video (in seconds) and whether or not to enable video background on mobile.

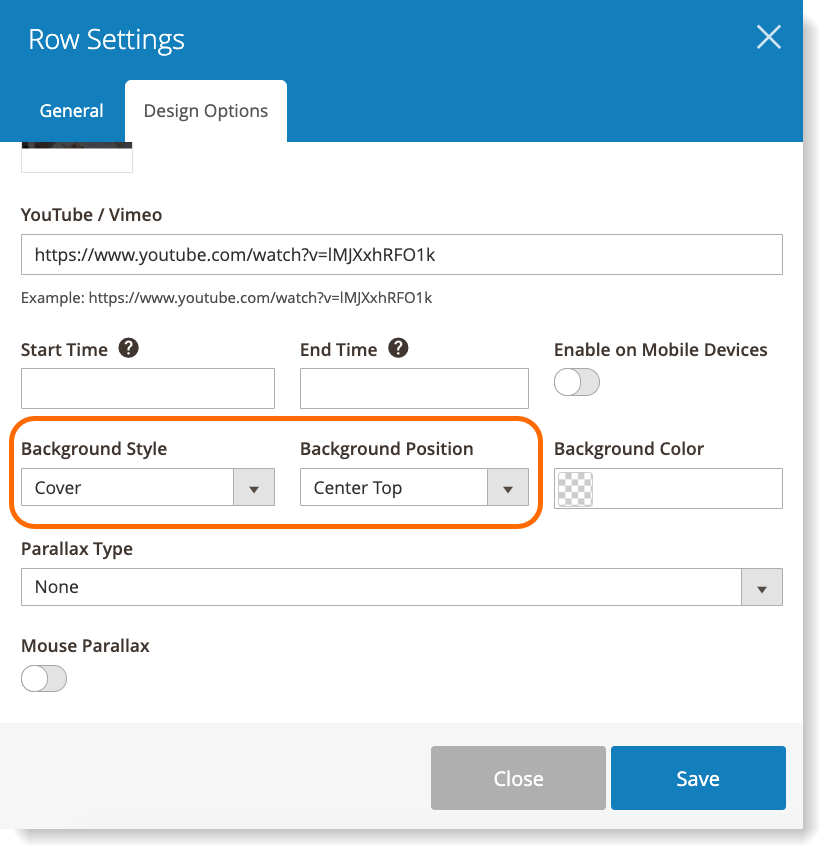
4. Choose style and position for your background in Background Style and Background Position.

Step 2: Apply Parallax Scrolling Effects
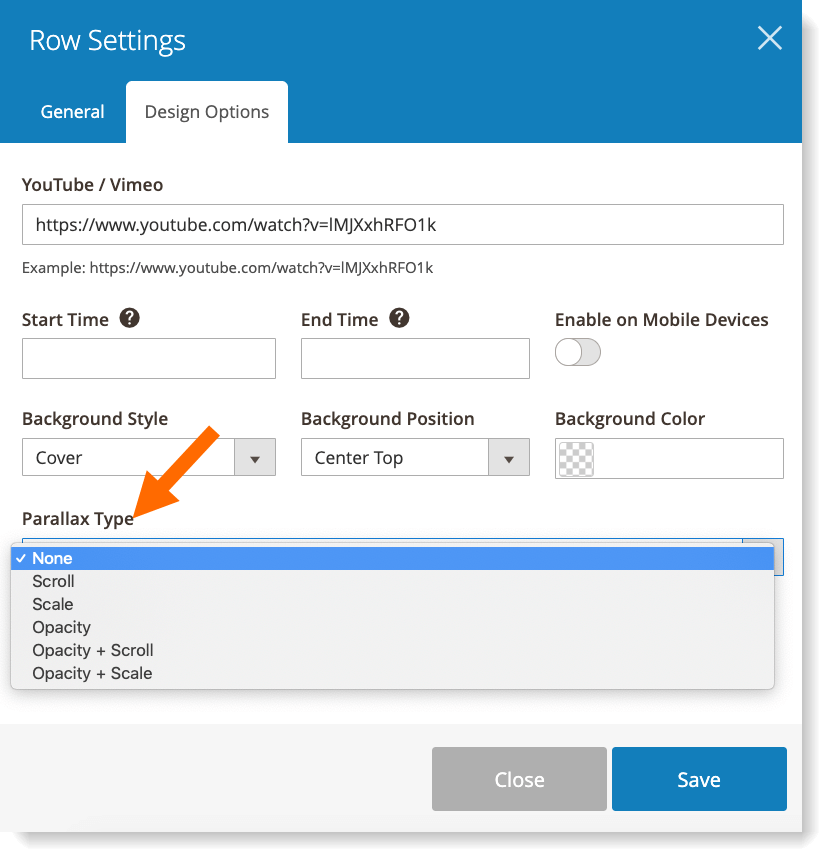
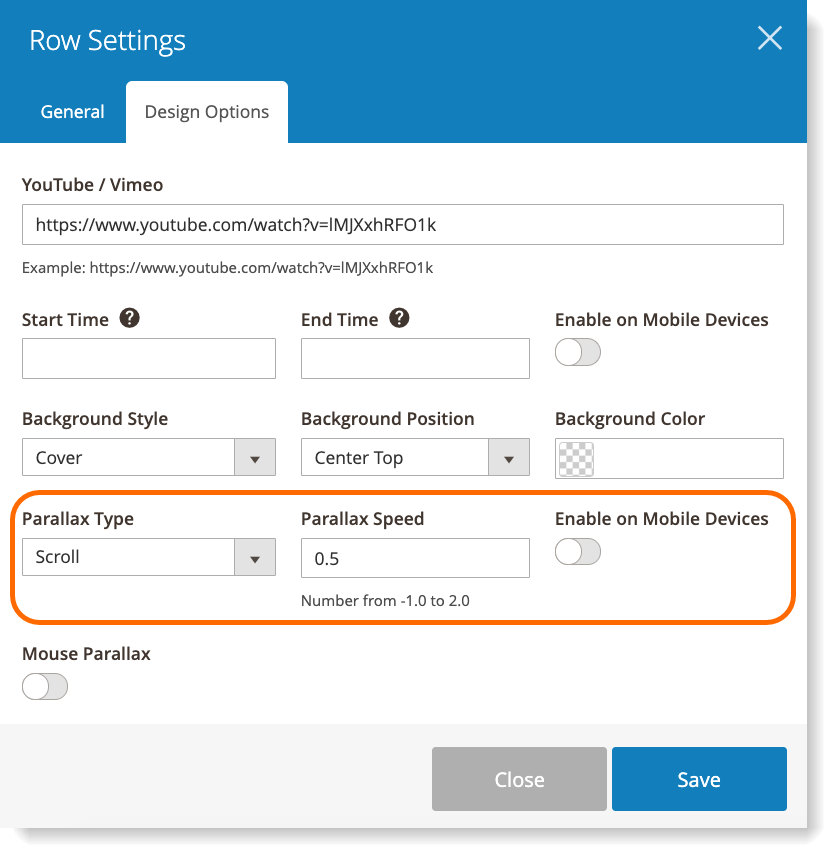
1. In Parallax Type, choose your desired parallax effect for the background.

Adjust parallax speed (in seconds) in Parallax Speed field.
Turn on Enable on Mobile Devices button so that the parallax background will work on mobile.

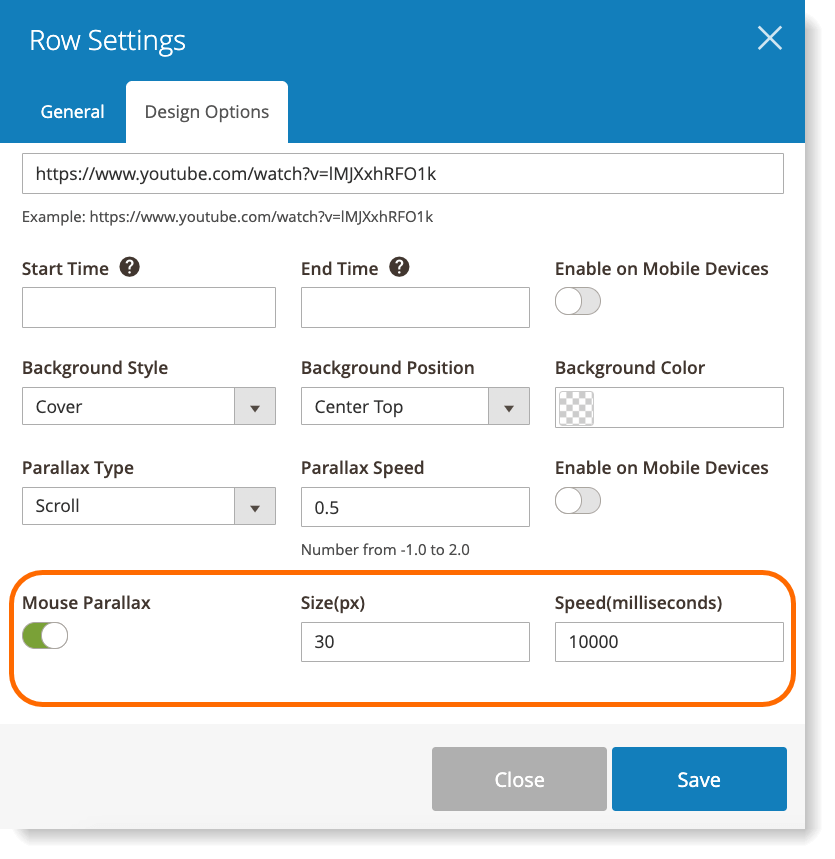
2. Enable Mouse Parallax toggle button if you want the background to move on mouse hover.

Note:
– Parallax scrolling works with both image and video background.
– A parallax background for row will look better if the row is at full width (in other words, the row stretches to cover the full width of the browser). To set a row at full width in Magezon Page Builder, please do the following:
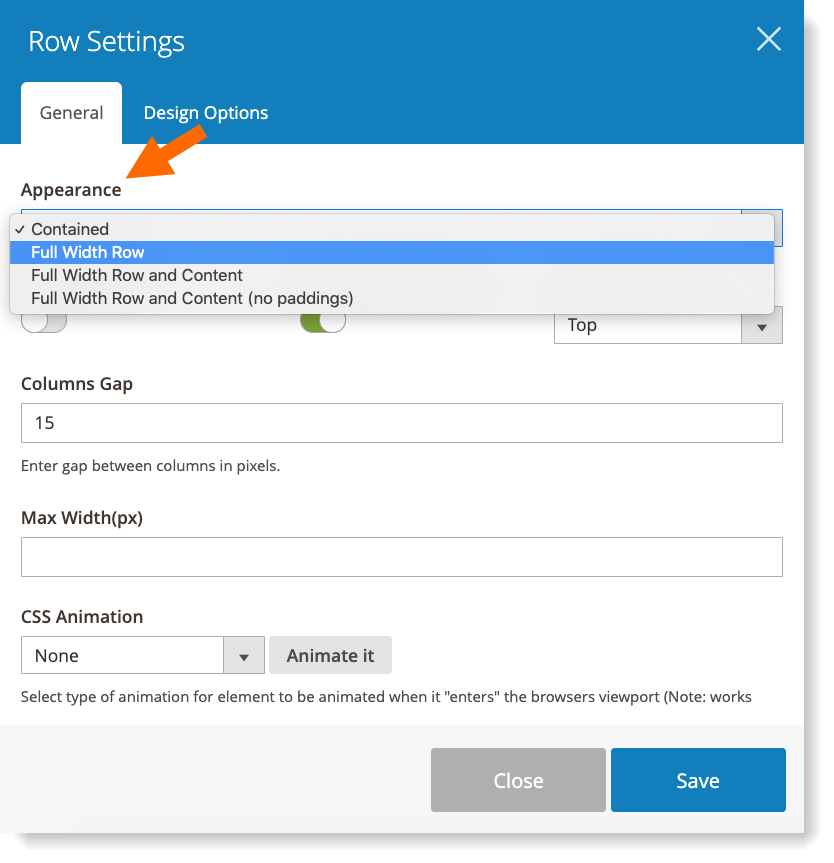
1. In Row settings popup, open General tabs.
In Appearance field, choose from 3 options: Full Width Row, Full Width Row and Content and Full Width Row and Content (no paddings) to set the row at full width.

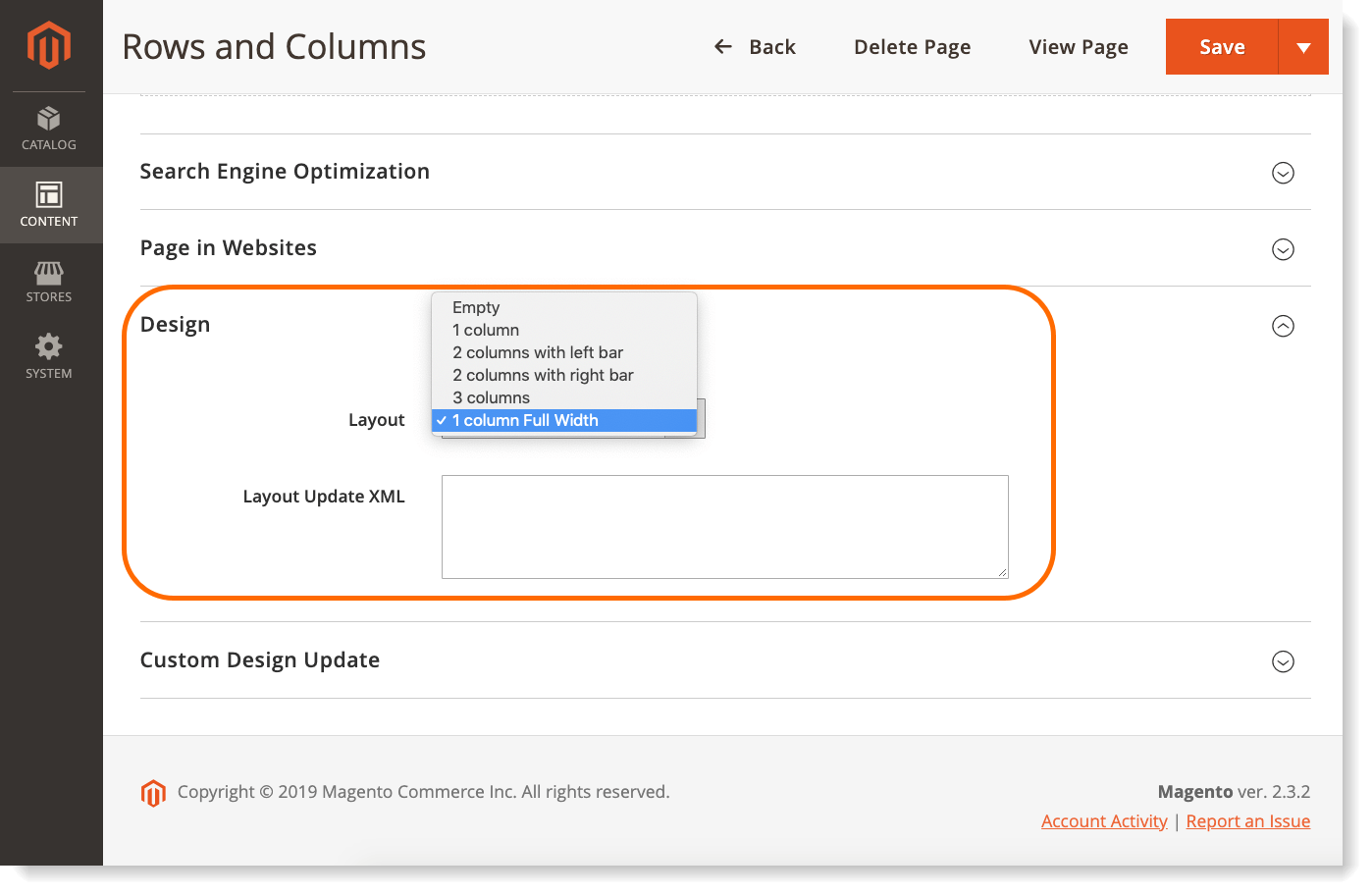
2. Next, open Design tab in the page you’re editing and choose 1 column Full Width in Layout.

| You may also be interested: How to Create a Eye-Catching Landing Page With Parallax Effect |
To sum up
Hope that through this article, you know how to add parallax background in Magezon Page Builder to make your site more dynamic and interesting. Feel free to leave a comment if you have any questions.

Try FREE Magezon Page Builder demo today
Easily create beautiful, engaging Magento website in any style whenever you want without relying on developers or designers. Just by drag & drop.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites




