
Sending files uploaded via a form to your Dropbox is a smart way to easily manage those files or keep them safe from server corruption.
However, you may wonder how to do that. If you’re using Magento 2, then this post is for you. Here, we will walk you through a step-by-step guide on how to automatically save Blue Form Builder form file uploads to Dropbox using Zapier plugin.
Table of contents
1. Create File Upload Form
After installing Blue Form Builder on your website, you can use the extension to create any desired forms. In this case, you should build a form containing a file upload field. For a detailed guide, please refer to this tutorial.
2. Connect Your Form with Dropbox
After creating a file upload form, what you need to do next is to connect it with Dropbox so that the copy of any uploaded file will be automatically sent to this storage service. To do this, we’ll use Zapier, an online automation tool that allows connecting your apps and other services. Let’s see how!
Step 1: Integrate Zapier with Blue Form Builder
First, make sure that you have a Zapier account already. If not, you can create one at zapier.com. You can choose the free plan or paid tiers based on how many zaps you’ll be using.
To integrate Zapier with Blue Form Builder, it’s required to install the Zapier plugin that gives you the ability to connect Blue Form Builder forms with 2000+ web apps.
After installing the plugin, you need to create a Zapier API key that will connect Blue Form Builder with your Zapier account. Please follow these steps to create one.
Step 2: Create a zap in Zapier
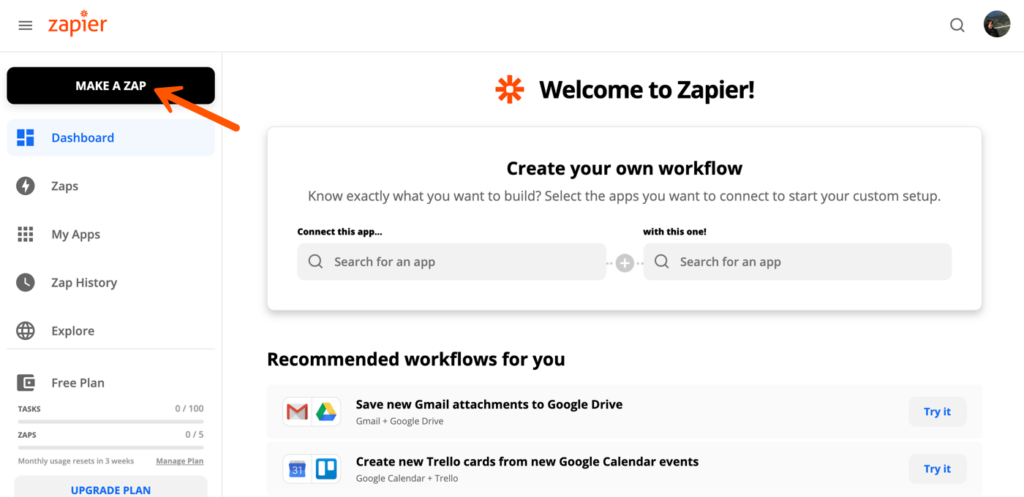
Log in to your Zapier account, then click MAKE A ZAP button on the upper left corner to create a zap:

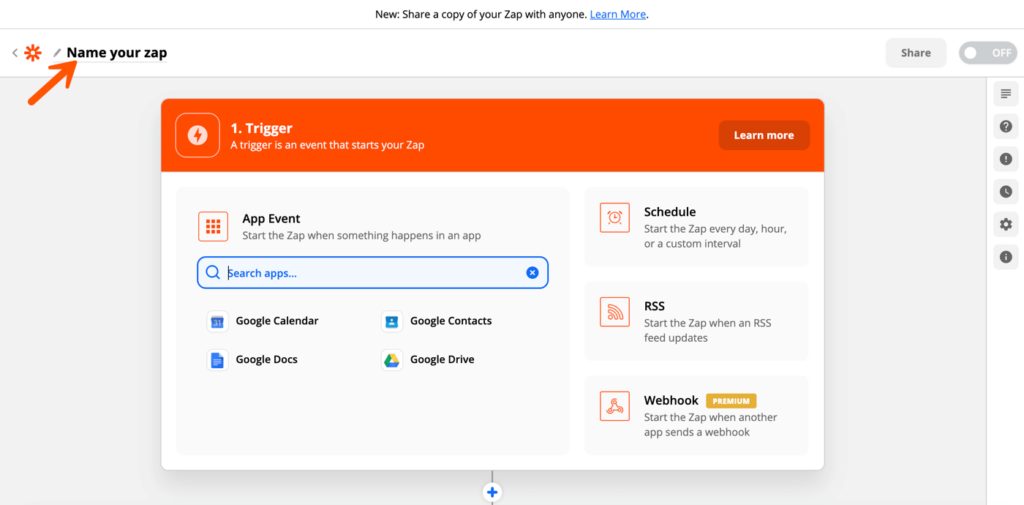
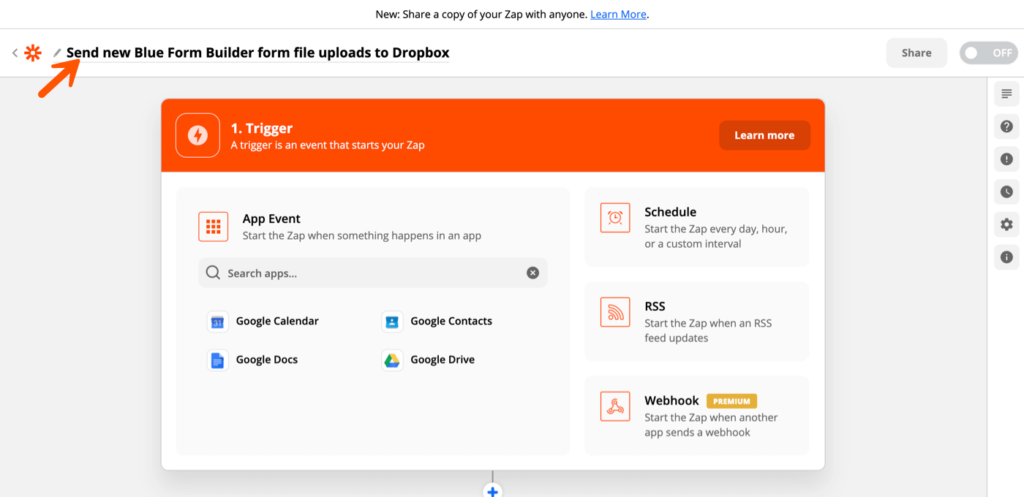
And you’ll go to the setup page of the new zap. Click Name your zap on the upper left corner to rename your zap:

For example, we’ll rename the zap to Send new Blue Form Builder form file uploads to Dropbox:

– SET UP TRIGGER:
Trigger is an event that starts a Zap. You’ll set up the trigger in the 1. Trigger section.
+ Choose trigger app & event:
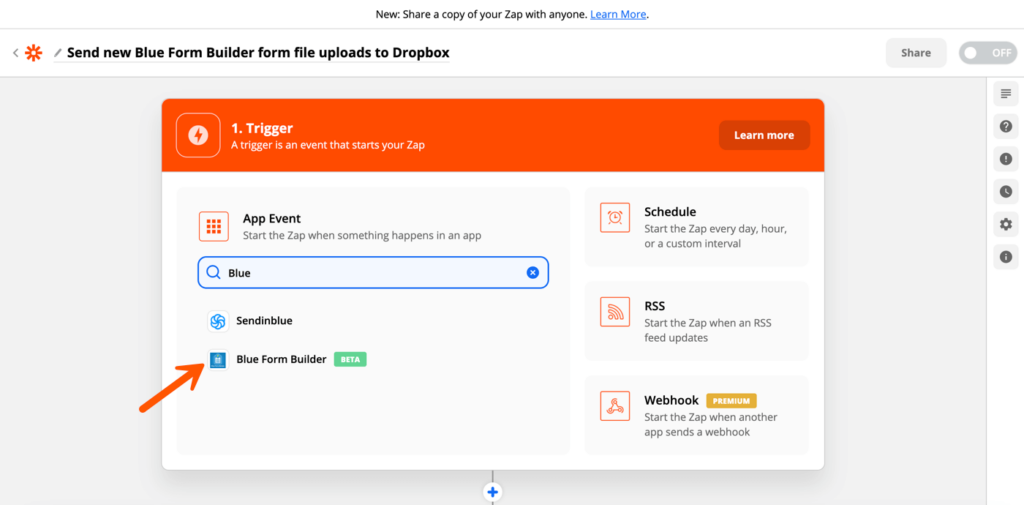
- Select trigger app: in the App Event section, you’ll choose your trigger app. The trigger app you need to select here is Blue Form Builder. In the search box, type Blue Form Builder and click Blue Form Builder from the result list.

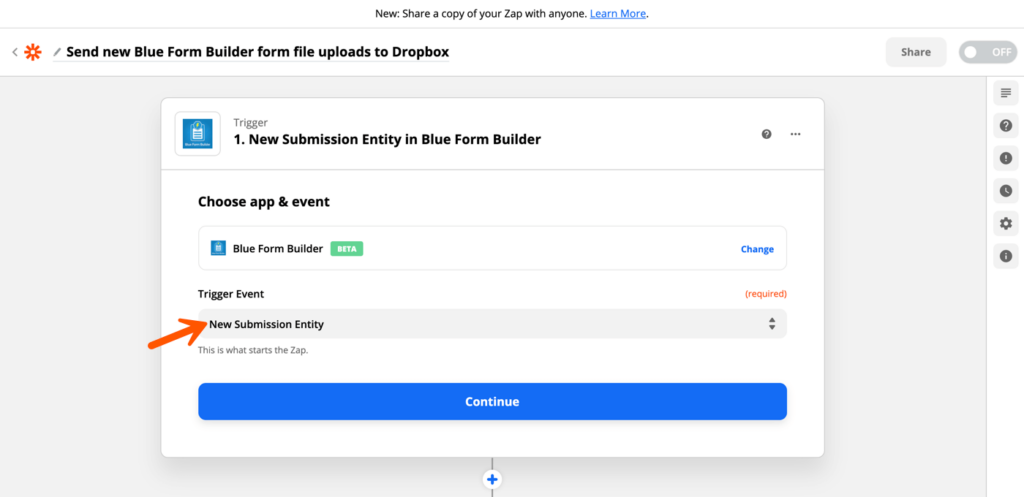
- Select trigger event: Blue Form Builder only has 1 trigger: New Submission Entity.

Click the Continue button to proceed.
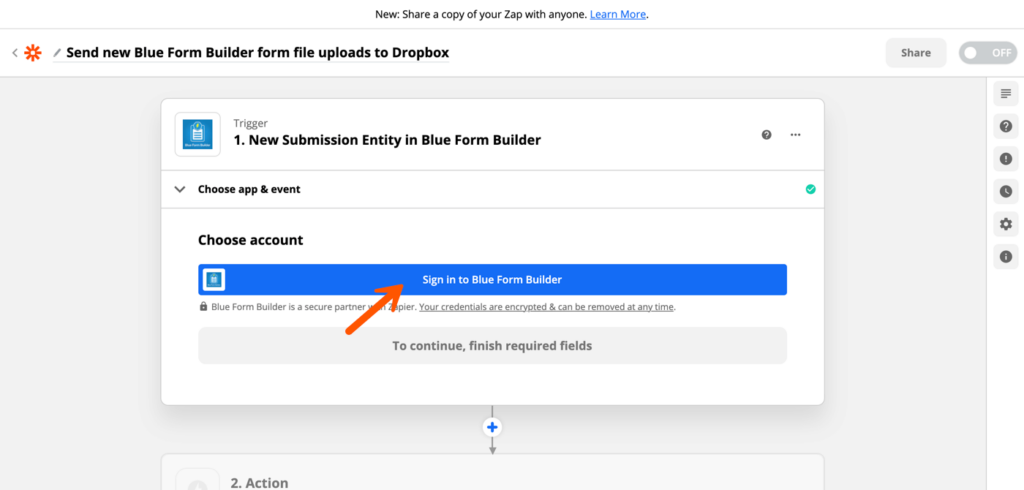
+ Connect Zapier and Blue Form Builder: To connect Zapier and Blue Form Builder on your website, click on the Sign in to Blue Form Builder button:

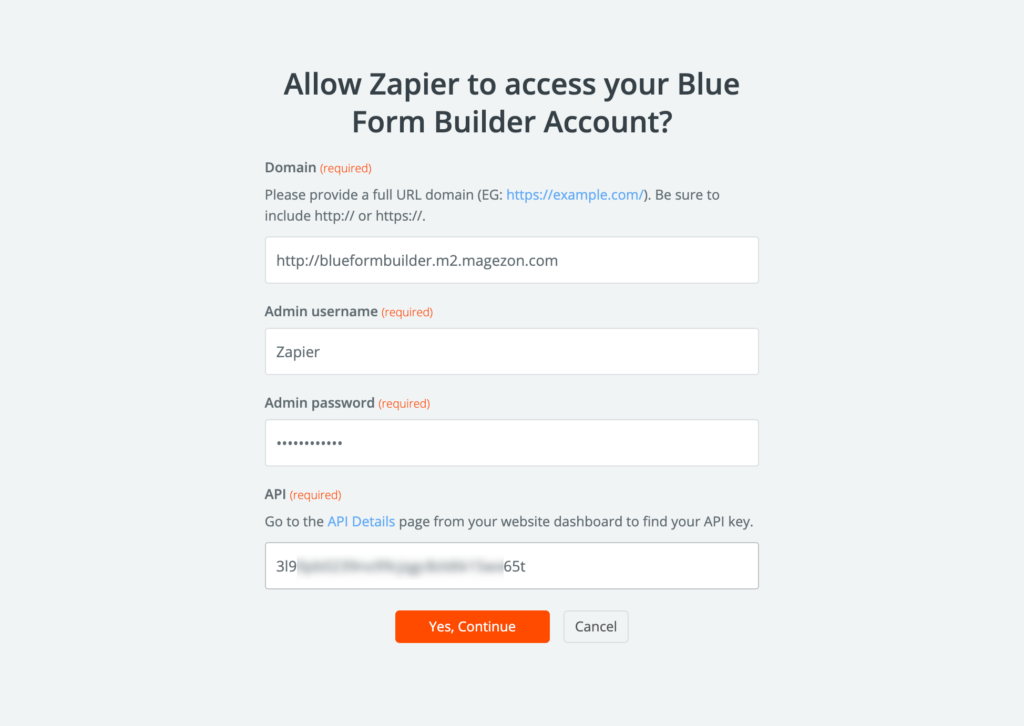
A new window will appear:

- Domain: enter the full URL of the domain in which Blue Form Builder is installed.
- Admin username: enter admin username.
- Admin password: enter admin password.
- API: enter the access token key here. Then click Yes, Continue button to finish the connection.
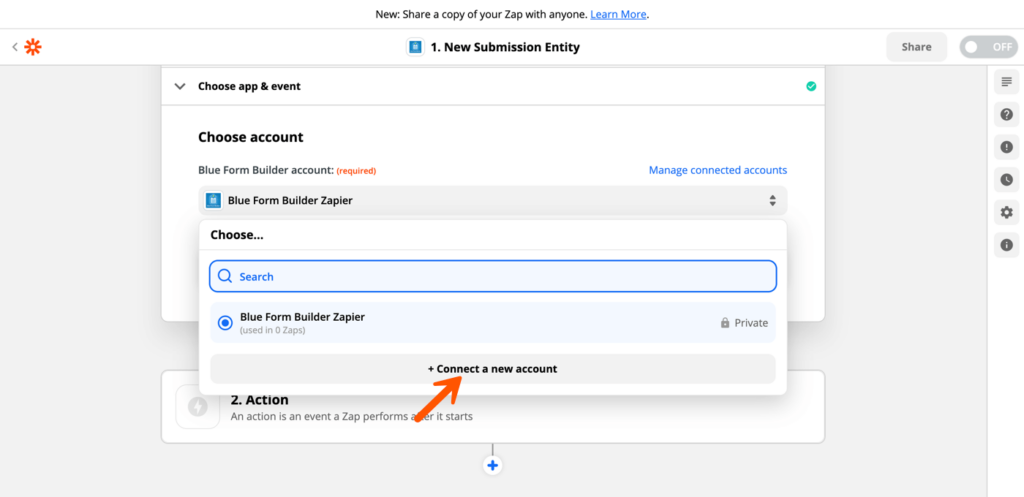
You can connect Zapier with multiple Blue Form Builder accounts by clicking on the +Connect a new account. Then choose the account you want to connect with from the drop-down list.

Click Continue to proceed.
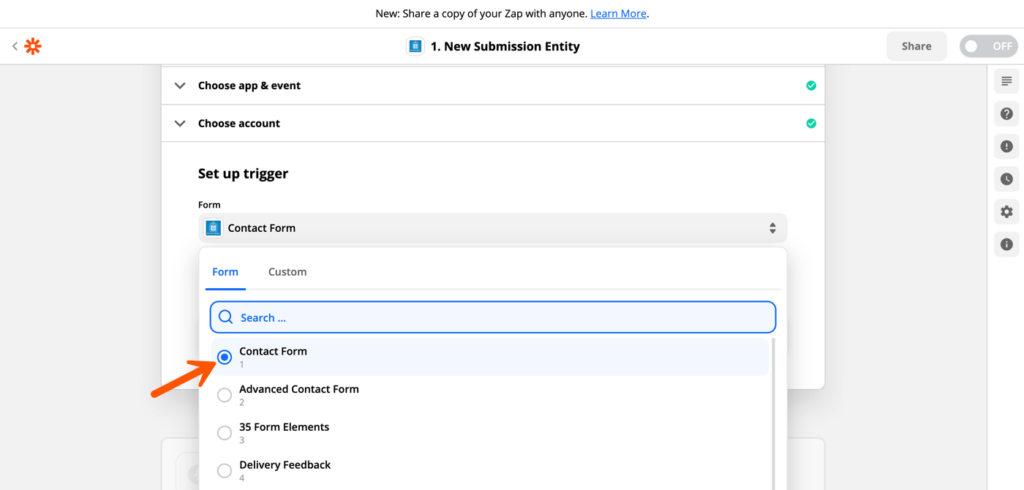
+ Select form: Select the form you want to use in this zap, then click Continue.

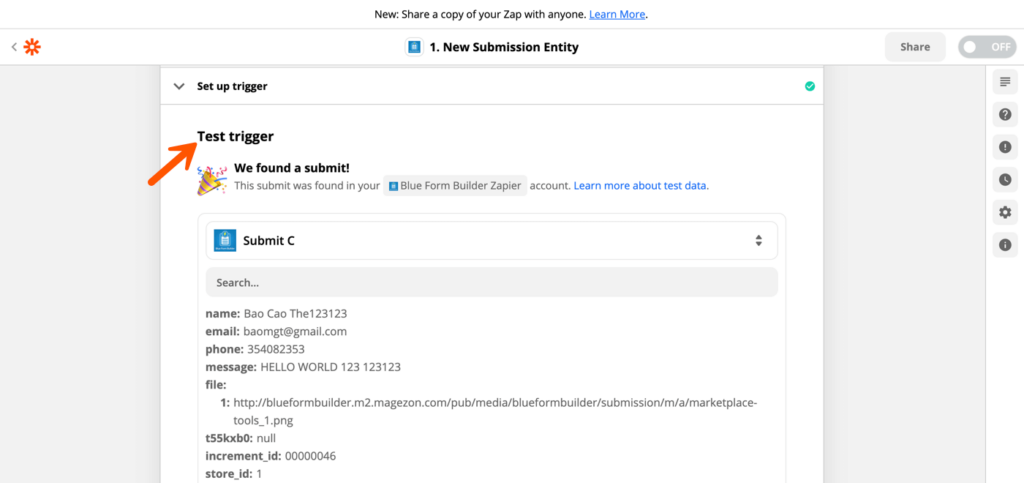
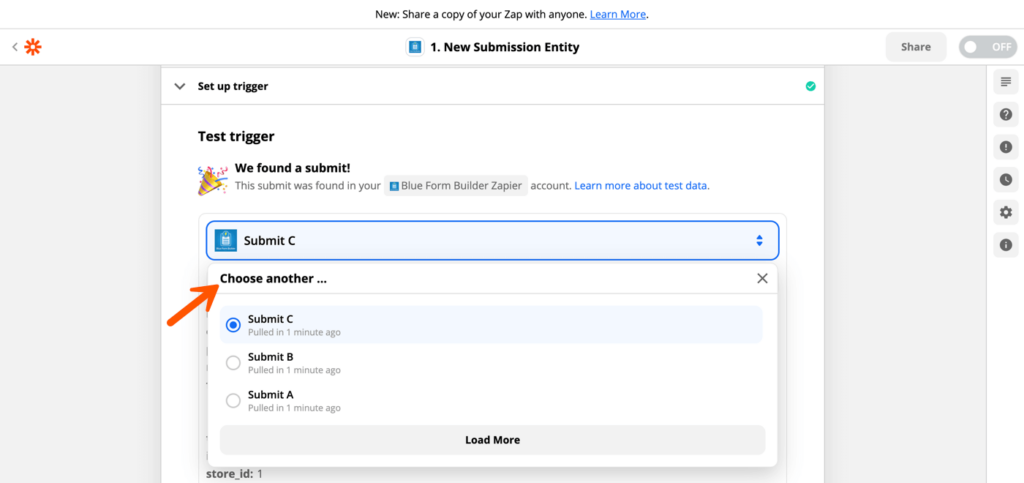
+ Test trigger: In this step, you are able to test your connection using sample submission data pulled in. Please make sure that the form you selected has at least one submission to test. After clicking the Test Trigger button, you should see a submission found with all related data:

You can choose another submission to test from the drop-down list where latest submissions are listed:

Click the Continue button to proceed.
– SET UP ACTION:
An action is an event that a Zap performs after it is triggered. You will set up action in the Action section.
+ Choose action app & event:
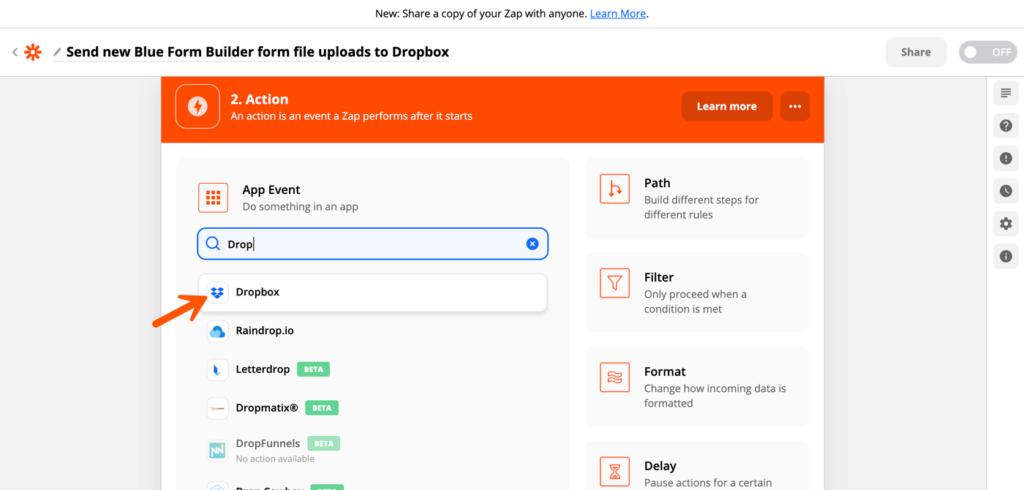
- Select action app: in the App Event section, choose Dropbox.

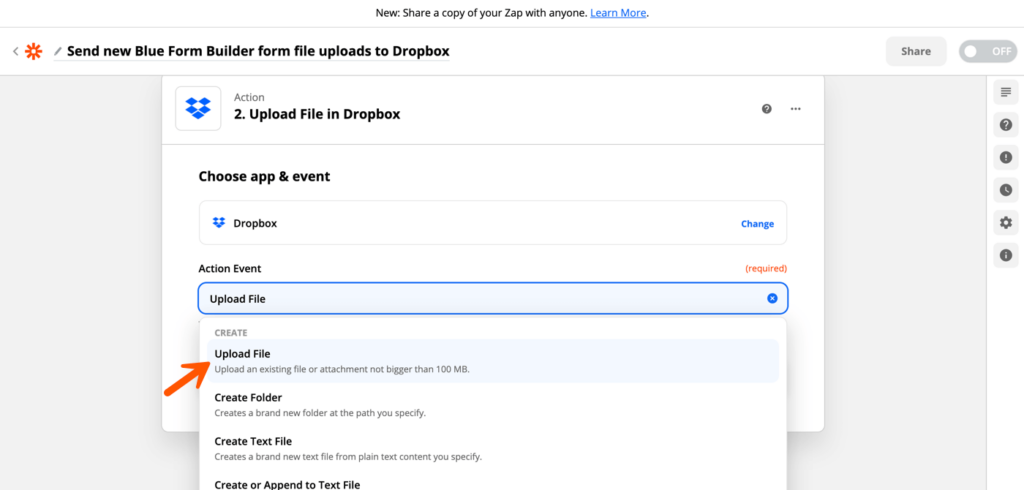
- Select action event: choose Upload File.

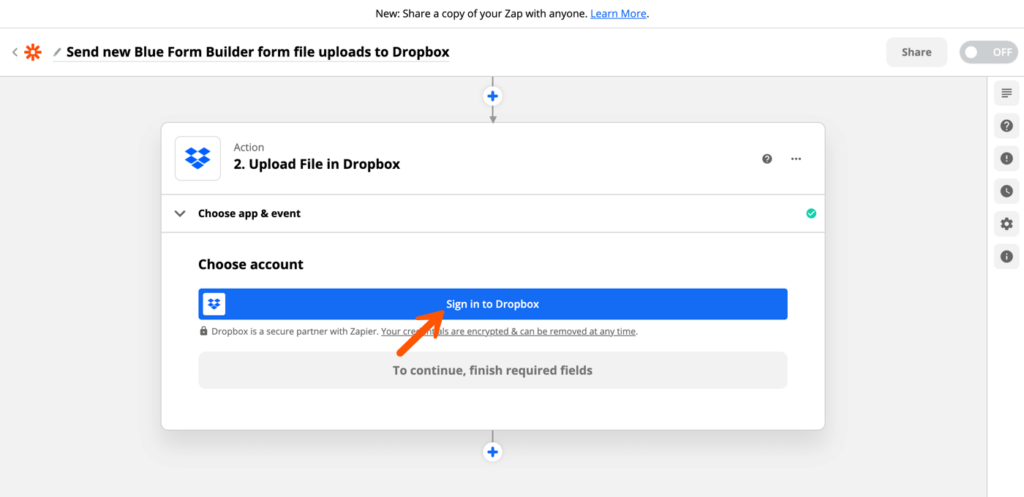
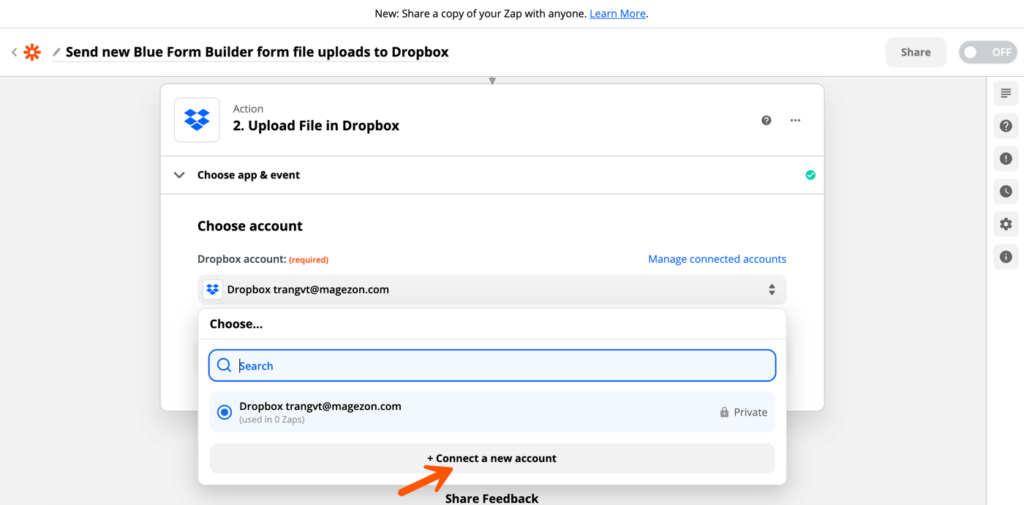
+ Connect Dropbox account: now it’s necessary to connect Zapier with your Dropbox account. Log in to your Dropbox account by clicking on the Sign in to Dropbox button and allow Zapier to access your Dropbox account.

Please note that you can connect to multiple Dropbox accounts by clicking on +Connect a new account button:

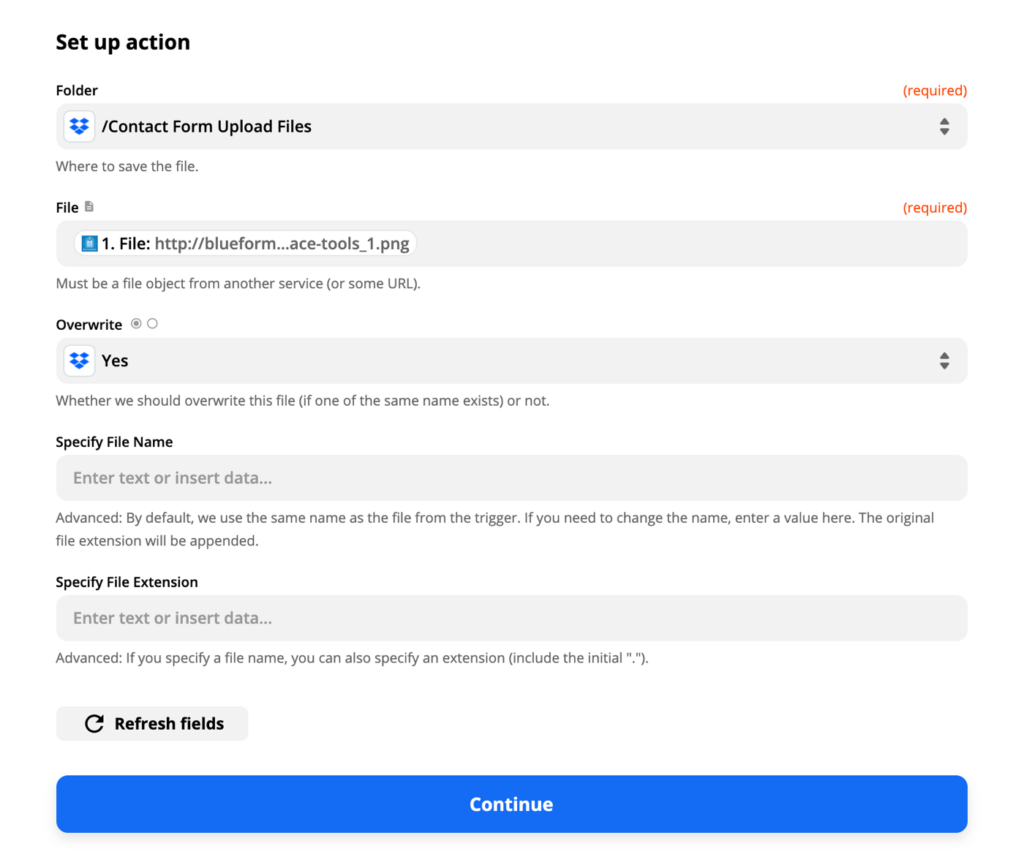
+ Set up action:
In this step, you need to set up the action Upload File:

- Folder (required): select a folder in your Dropbox account to save the file.
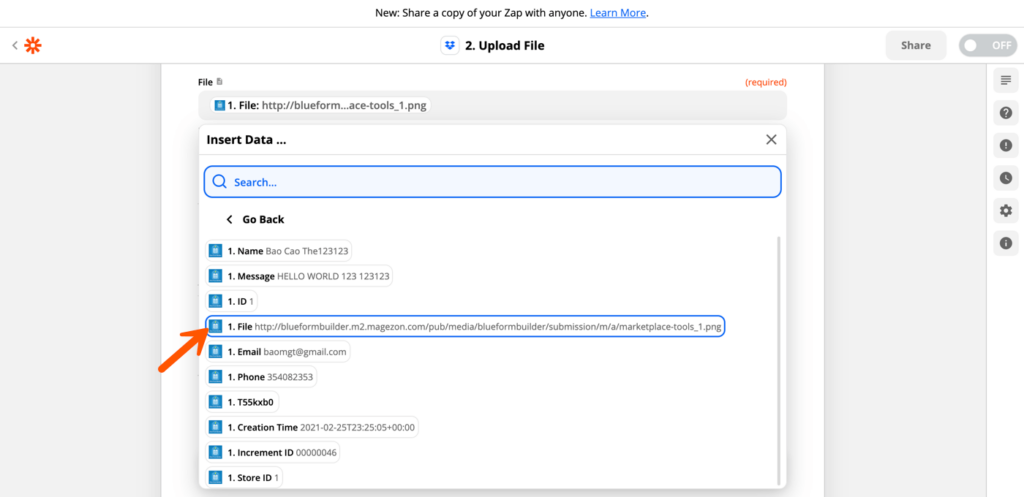
- File (required): select the file to save to your chosen Dropbox folder. From the dropdown list, you should choose the field that contains the files uploaded via the form:

- Overwrite: Decide whether this file should be overwritten (if one of the same name exists) or not.
- Specify File Name: By default, we use the same name as the file from the trigger. If you need to change the name, enter a value here. The original file extension will be appended.
- Specify File Extension: If you specify a file name, you can also specify an extension (include the initial “.”).
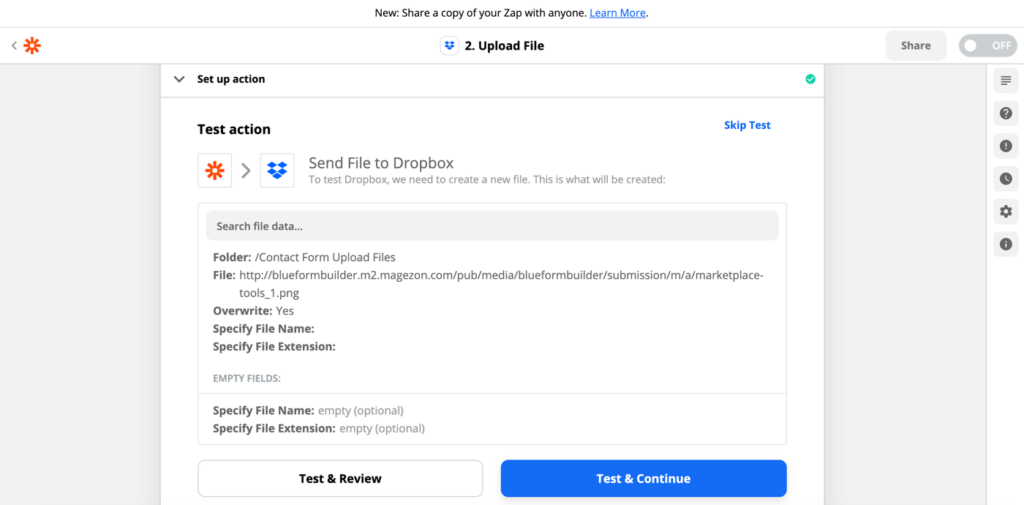
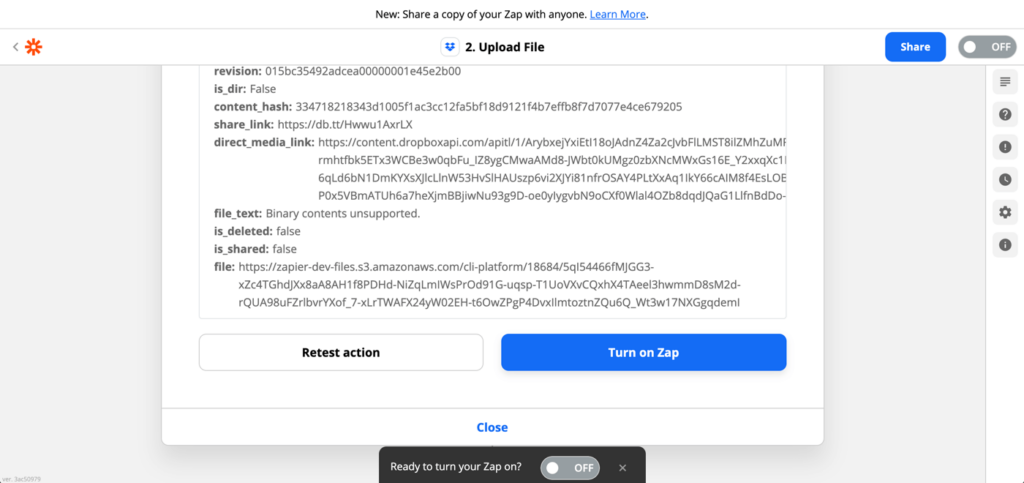
+ Test zap: Now you need to test your zap to make sure that it works by clicking the Test & Review or Test & Continue button. Then go to your Dropbox account to check if the file in your test form has been uploaded.

If you see the file uploaded to your Dropbox, then your integration is successful.
You can Retest Action or Turn On Zap right away, then click Done Editing to finish:

To Sum Up
In this post, we’ve shown you how to send uploaded files via a form to your Dropbox. If you are not clear about any step, please leave a comment below and we’ll reply to you as soon as possible.

Try FREE Blue Form Builder demo today
Create whatever type of Magento form in any style you want just in minutes. Just by drag & drop.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites