
You may be familiar with radio buttons that are used when the users can choose only one out of multiple options. Normally, radio buttons come with text. However, sometimes you may want to use images also so that users can quickly select their wanted options.
In this post, we’ll show you how to add images for radio buttons in Magento 2 forms using Blue Form Builder.
How to Add an Image Next to Radio Buttons
The first thing you need to do is to download and install Blue Form Builder on your website (here is the installation guide). Then you can use our extension to create any desired form.
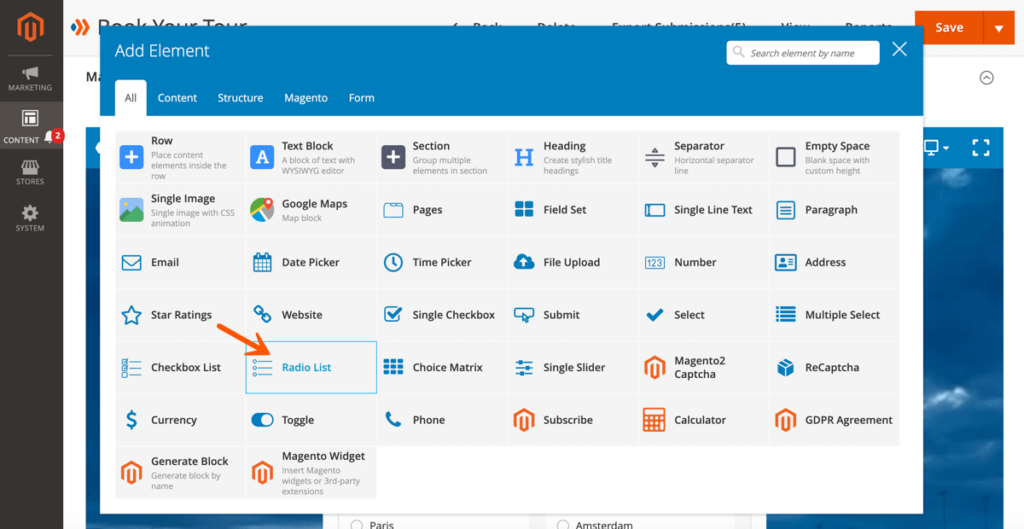
Step 1: Add Radio List Element to the Form
On the form’s edit page, open Magezon Blue Form Builder section, then add the Radio List element to this section:

Step 2: Add an Image to Radio Buttons
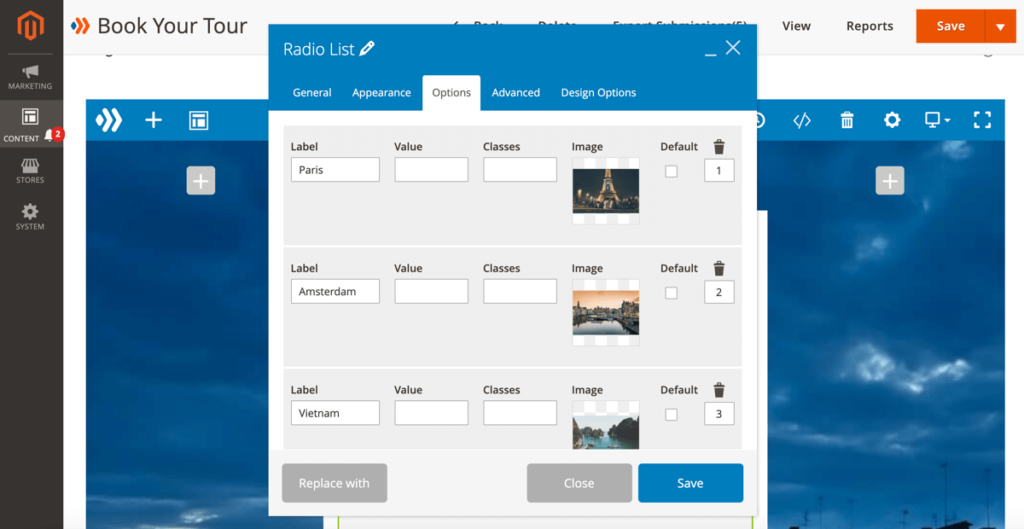
After you add the Radio List element, its settings will show up in a window. Open Options tab to customize the options:

- Label field allows you to specify a label for each option.
- Image box lets you upload an image for each option or select it from the media gallery.
Step 3: Customize Images
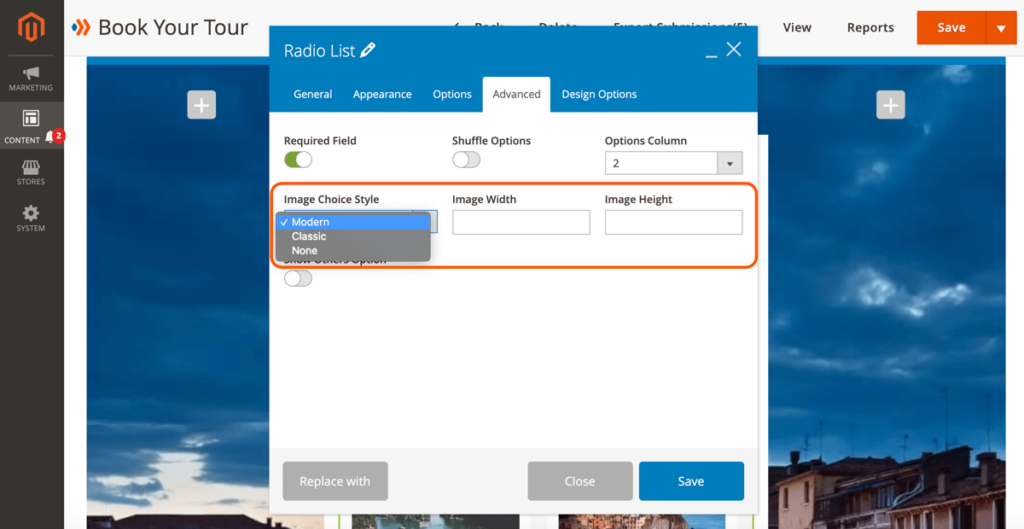
To customize your images, open Advanced tab:

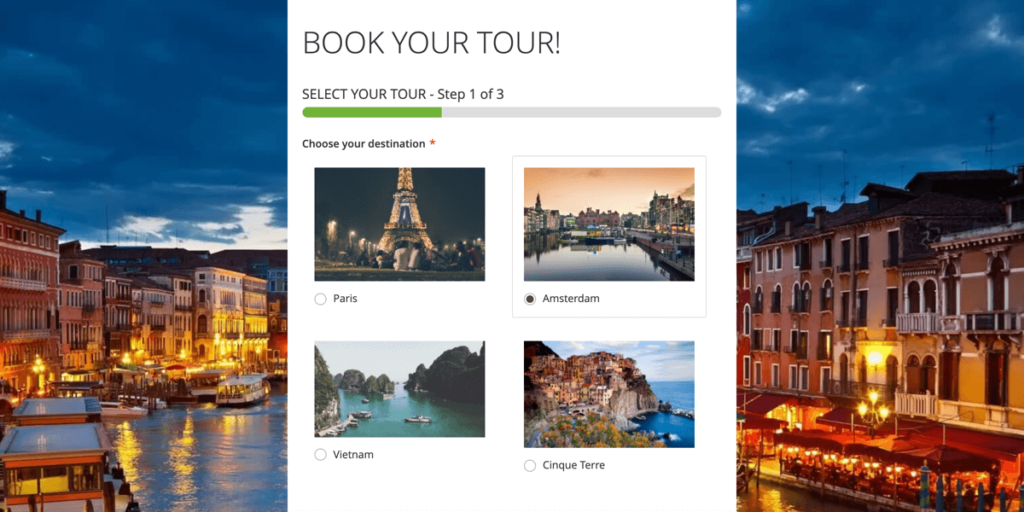
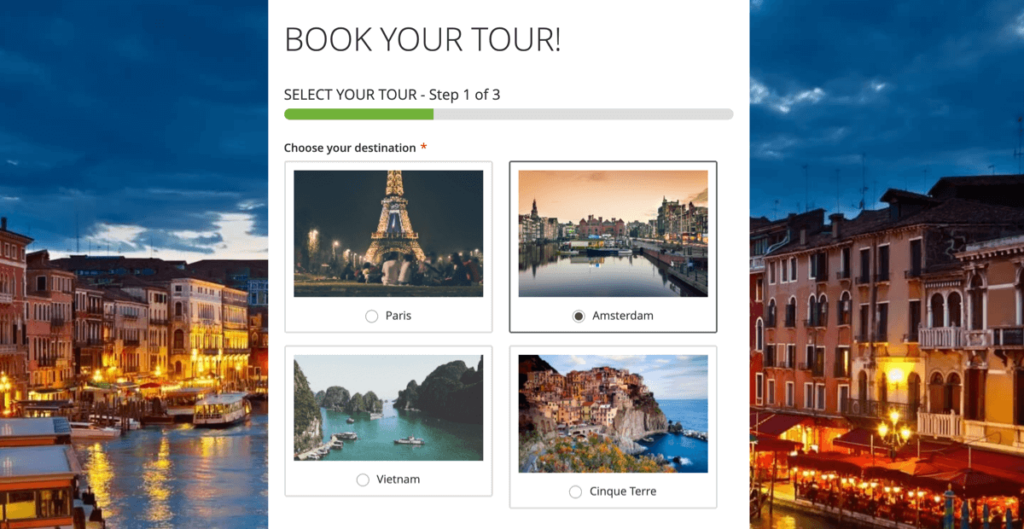
- Image Choice Style: choose the display style for your images with 2 options: Modern and Classic.


- Image Width / Image Height: specify the image’s width and height.
Conclusion
We’ve walked you through a detailed guide on how to add an image for radio buttons using Magento 2 Blue Form Builder. If you have any questions or need further information, please leave us a comment below.

Try FREE Blue Form Builder demo today
Create whatever type of Magento form in any style you want just in minutes. Just by drag & drop.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites




