
If you’re familiar with web design, then full width row is not something new. Normally, it requires you to add some code to make a row full width, which is definitely a challenge for those with no or little coding skills. Realizing that, some page builder extensions have been integrated with this function to make it easier for everyone. And Magezon Page Builder for Magento 2 is not an exception.
In this tutorial, we’ll show you in detail how to create full width rows with our Magezon Page Builder.
Table of contents
Step 1: Set Full Width Layout
So suppose that you have a page created with Magezon Page Builder.
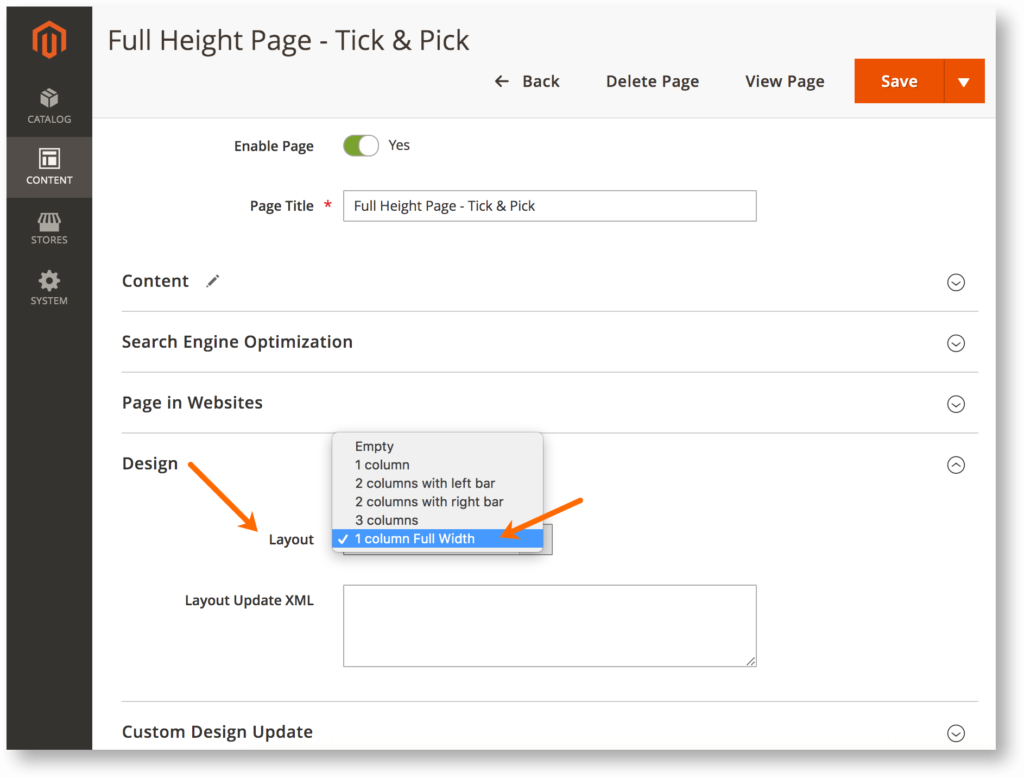
When you open the page in backend, open Design tab and make sure that you choose “1 column Full Width” in Layout drop-down. Please note that this option is only available when you install our Page Builder.

| Related posts: How to Create Equal Height Columns With Magezon Page Builder How to Create Multiple Columns With Magezon Page Builder How to Reverse Column Order in Magezon Page Builder |
Step 2: Choose Full Width Options
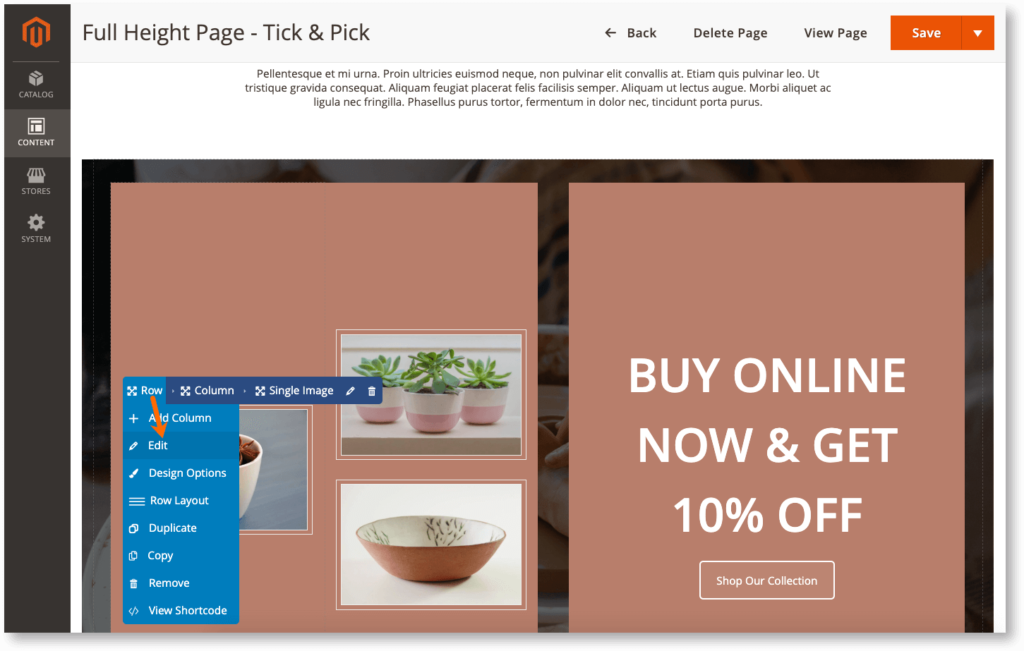
Now open our Page Builder section, hover over the row you want to make full width. Move the mouse to Row in the top bar and click Edit in the drop-down.

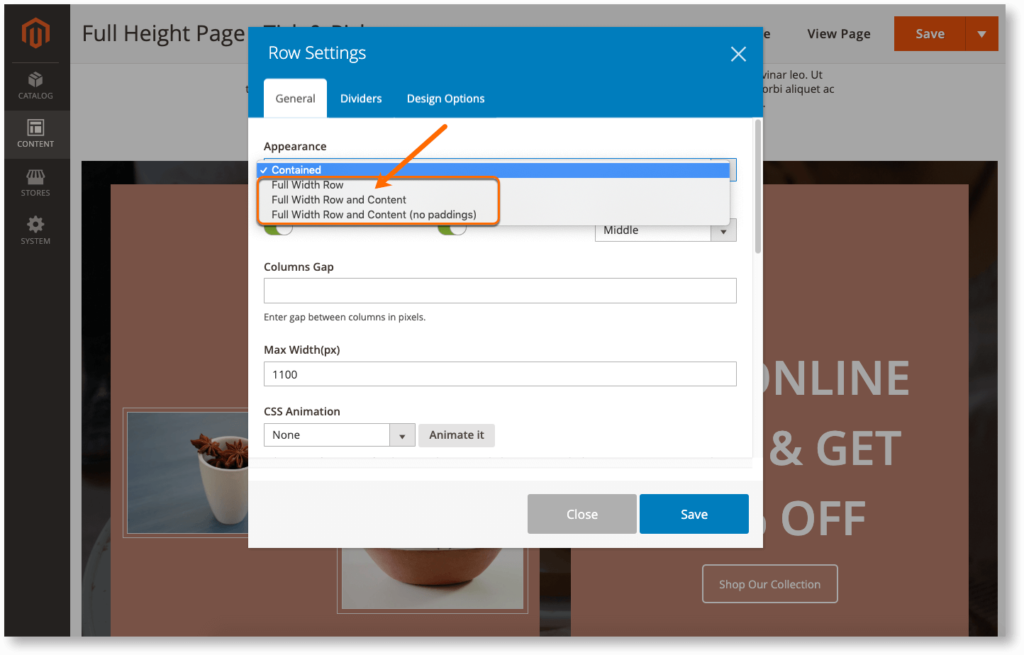
Then row settings will be displayed in a popup.
In General tab, find Appearance and choose from the drop-down one of 3 options depending on your purposes: Full Width Row, Full Width Row and Content, Full Width Row and Content (no paddings).

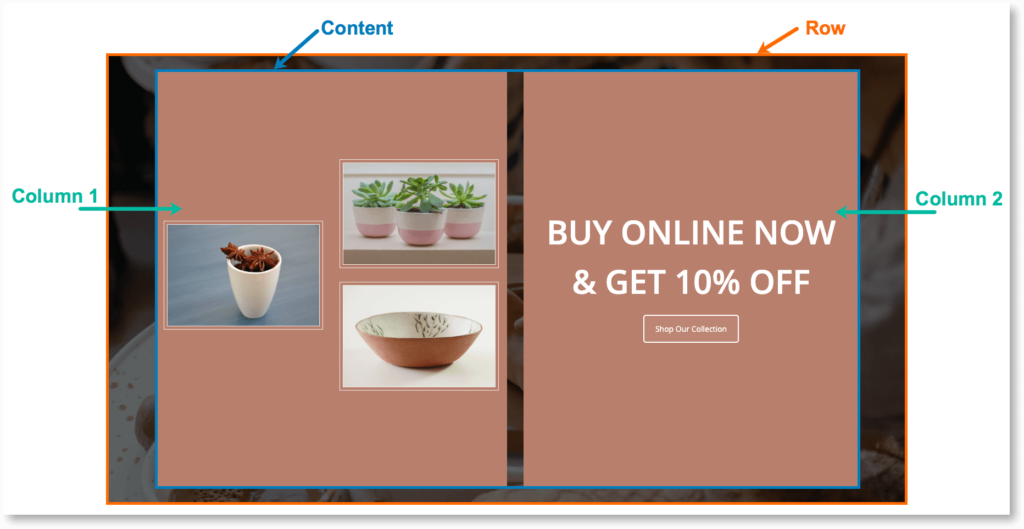
- Full Width Row: the row covers full width of the screen but the row content doesn’t.

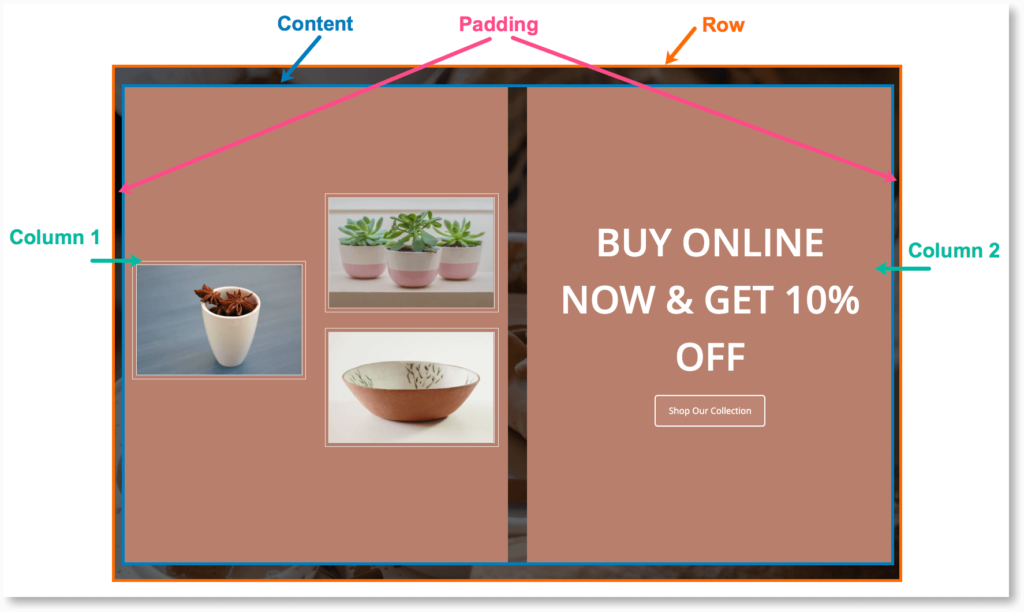
- Full Width Row and Content: both the row and the row content cover full width of the screen but there are still paddings on both left and right side of the row content.

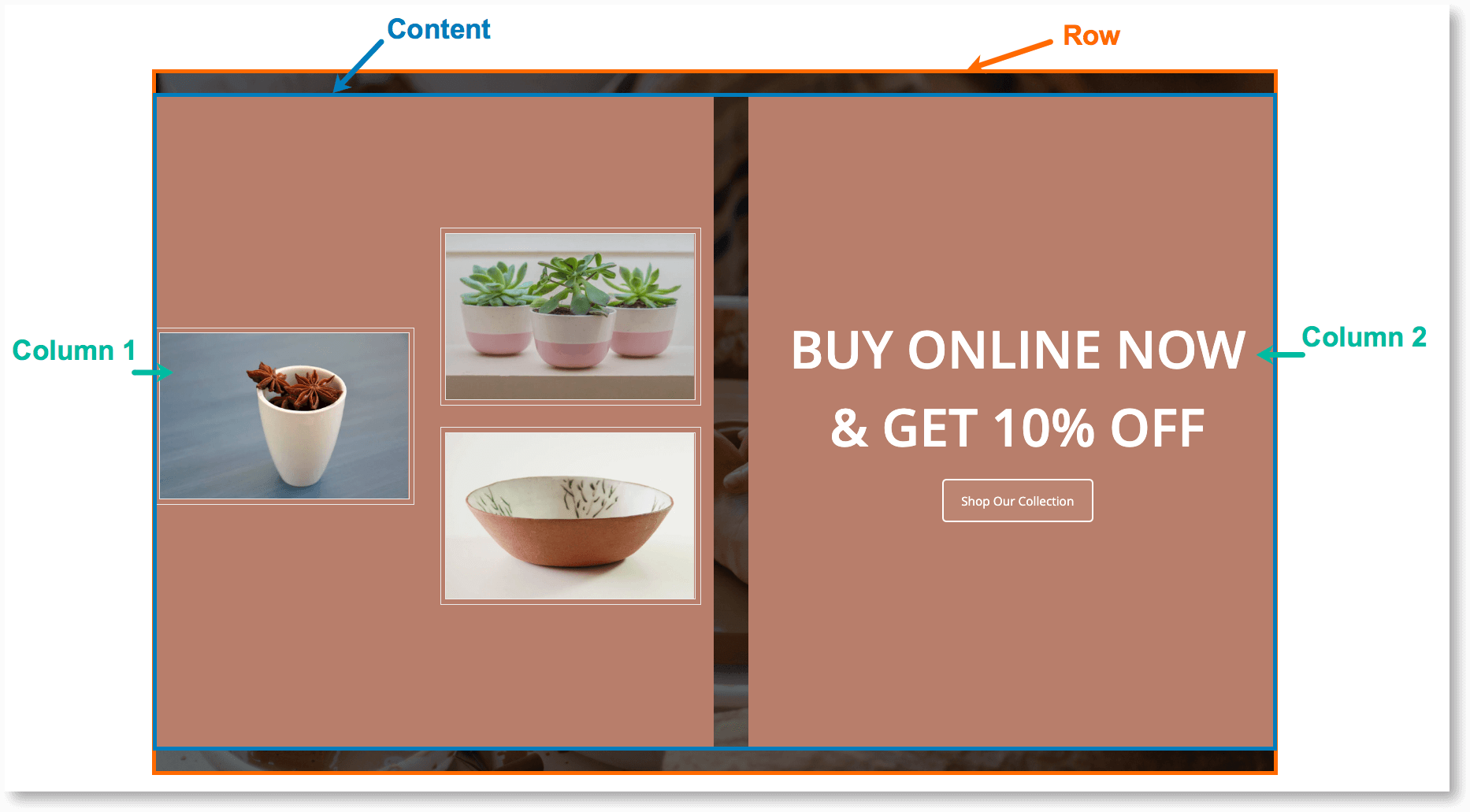
- Full Width Row and Content (no paddings): both the row and the row content cover full width of the screen but there are no paddings on both left and right side of the row content.

Finally, remember to save your changes. That’s all steps to create full width row with Magezon Page Builder.

Try FREE Magezon Page Builder demo today
Easily create beautiful, engaging Magento website in any style whenever you want without relying on developers or designers. Just by drag & drop.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites




