
Hi everyone, in this sneak peek, we’re excited to reveal one of the most significant upgrades of our new Page Builder that we’re working on. They’re the Global Elements and Global Presets features. These advanced features will empower you to set global settings for any element and add it anywhere on your site with a single click.
In addition, you will no longer need to adjust each element’s style individually, and you can instead modify them in a single place. It will help you save time and increase productivity in the process of building the site. Let’s dig into these features to explore how they work.
Table of contents
Global Elements

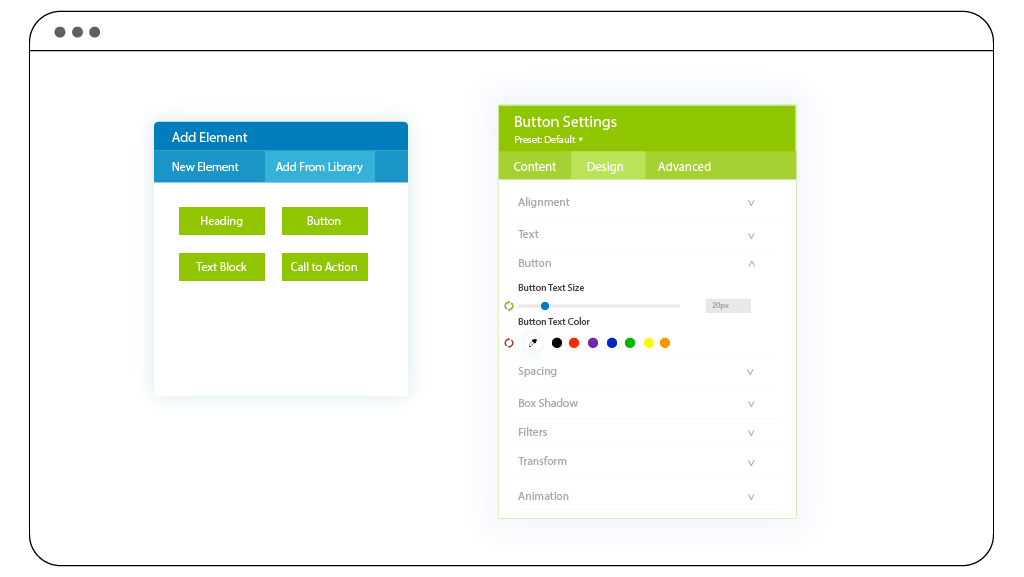
Global Elements are the elements that you create then save and add to the Library. For example, if you have any element’s style that is used repeatedly, you can make it global by saving it to the library. Once the element becomes global, whenever you adjust it, the changes will be automatically updated to each instance of the global element. It’s incredibly time-saving.
Especially, the global elements are coming up with selective sync. So when you make an element global, you can freely set which options are used for global.
For instance, you create a button element and save it to the library as a global element. Once you save it, you can selectively sync only the settings in the Design and Advanced options. So the Content option, which includes the text button, button link, and admin label, doesn’t become global.
It means that when you update the global button element, only the settings in the Design and Advanced option will be updated instantly in the entire website. At the same time, the settings in the Content option (button text, link, and admin label) of each global button element still remain unique.
Global Presets

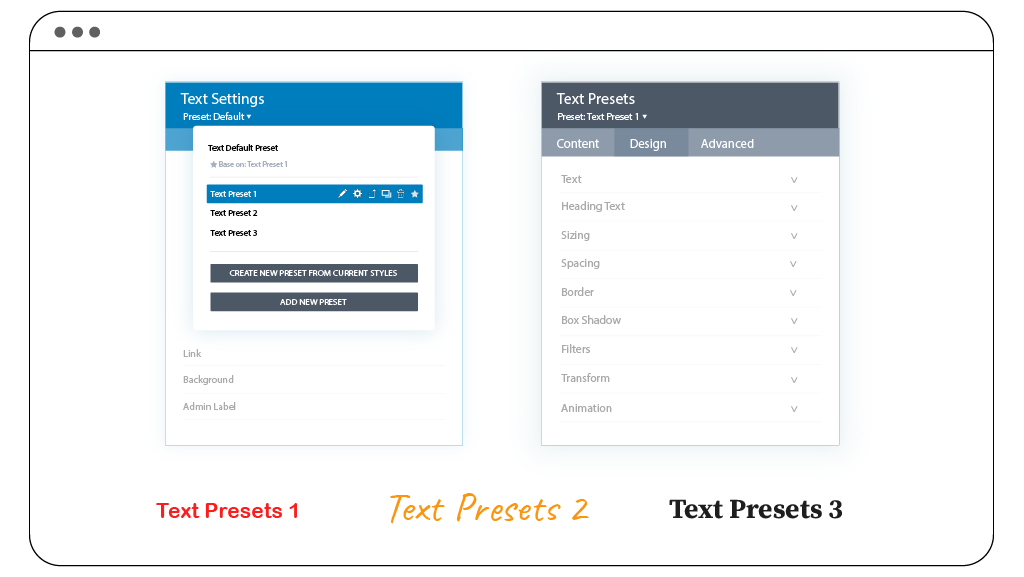
Each element has a range of customizable settings, and the global presets feature will allow you to create and save multiple presets for all settings of a particular element. So you can reuse them for that element anywhere on your website.
Furthermore, whenever you modify the global preset settings at a single place, it will automatically reflect all associated elements using this preset site-wide. Thus, it will make your work faster and ensure consistency in elements’ styles. Besides changing multiple-element styles on the global preset settings, you can further customize each element individually on its local side.
On the other hand, this feature also enables you to set Default Preset for the element. If you create multiple presets, you can choose your most desired one as the default preset of the element. For example, when you set default preset styles for a button, all button elements you add later will automatically display with those settings unless you select other presets for them or customize them in their local settings.
Let us provide you with an example of the global presets feature.
Suppose you have three main sections on a page and prefer each of them to have a different heading style. With the Page Builder, you can create different global presets for different heading styles. Then apply those global presets side-wide later whenever you create headings without building the styles from scratch.
Note: What you see in the sneak peek’s illustration images doesn’t reflect our final Page Builder that will be published. As the extension is still in development, any change may happen.
Wrap Up
After reading this sneak peek, we hope you have an overview of how the global elements and presets features can be used. We think it’s a massive upgrade to the new Page Builder and is promised to blow you away by how much time they save you. Feel free to leave comments below if you have any questions about these two features as well as our new Page Builder. We’d love to hear your thoughts.
Stay tuned for next week’s sneak peek because we still have lots of exciting features we are developing to share with you.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites




