
Gathering customers’ ratings and reviews is a great way to improve your products and services. This helps you know customers’ feelings, thus boosting their experience, enhancing relations with them and increasing overall sales.
But how can you find out what customers think of your business? One of the most effective way is to add user ratings to your form so that customers can easily express their thoughts.
In this article, we’ll show you how to add user ratings to Magento 2 forms with Blue Form Builder.
Table of contents
1. Get started
The first thing you need to do is install Blue Form Builder. For detailed instructions, please check out installation guide of the extension.
Next, create a new Magento 2 form. You can refer to 5 steps to create a Magento 2 contact form for a quick start.
2. Add a ratings form field
Once you’ve finished, follow these steps:
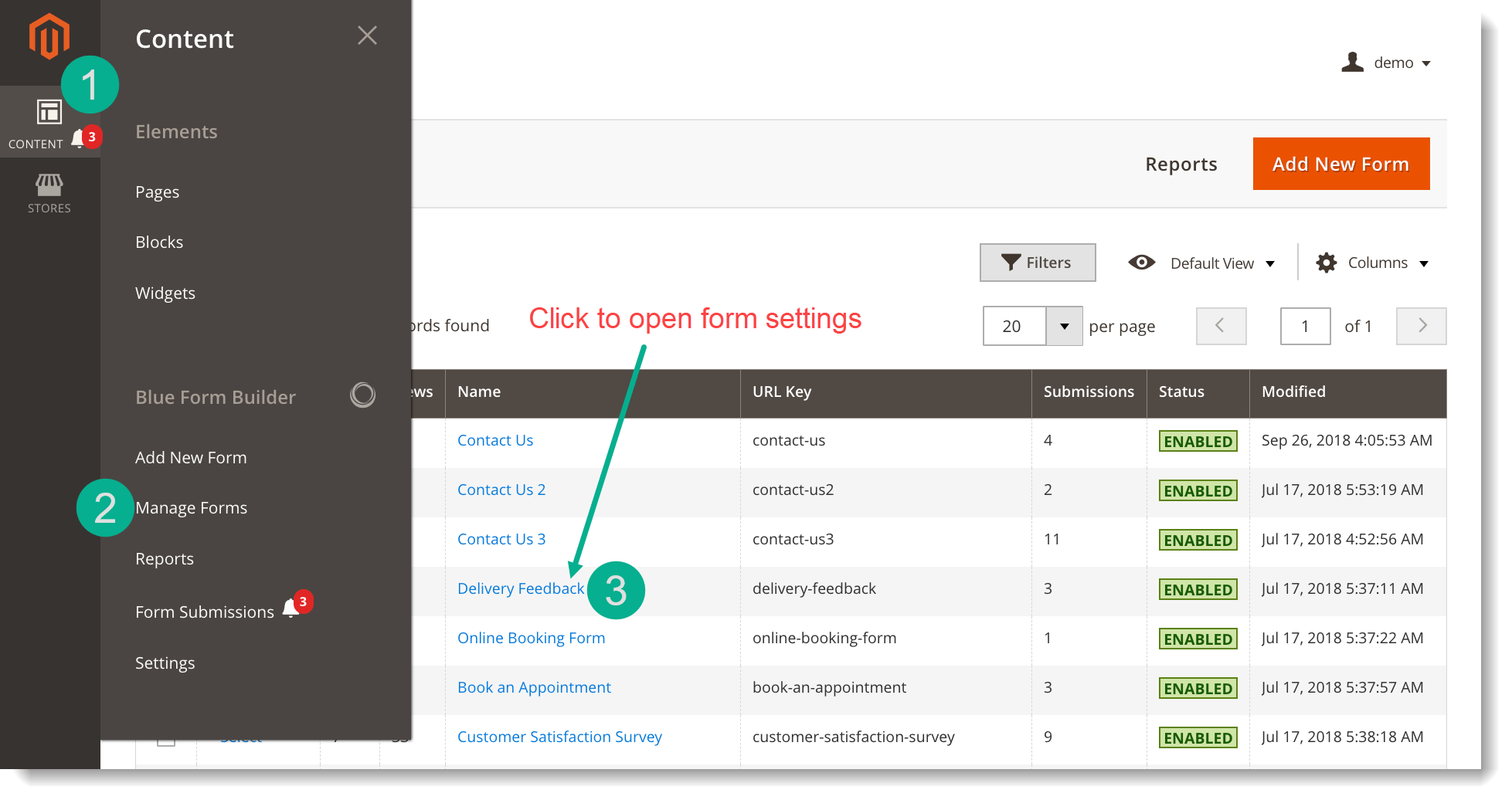
Step 1: Go to Content > Blue Form Builder > Manage Forms. Open your wanted form in the grid.

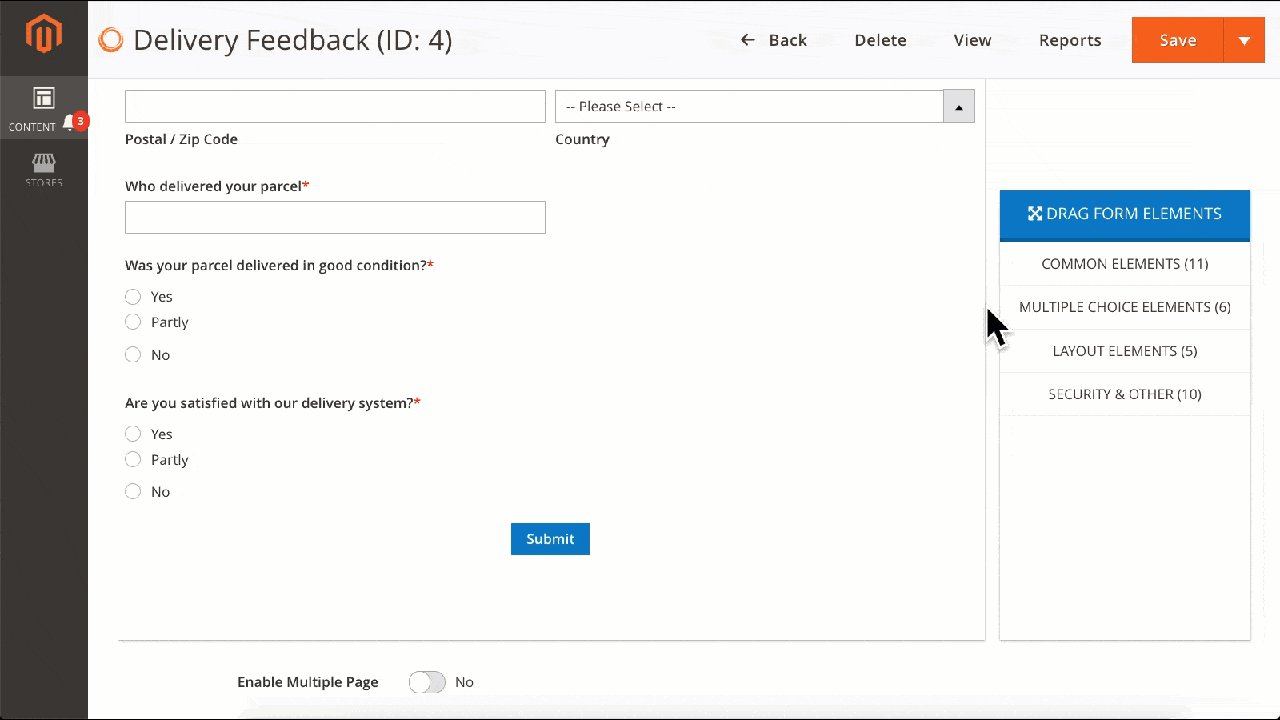
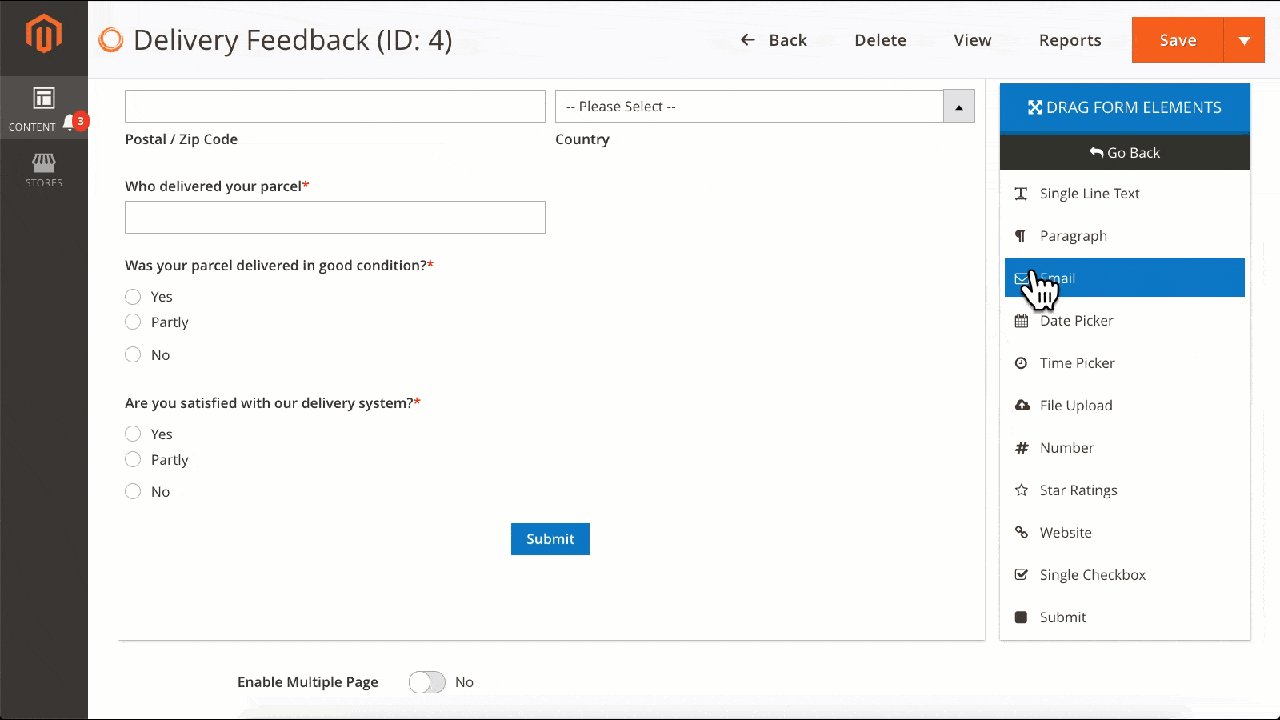
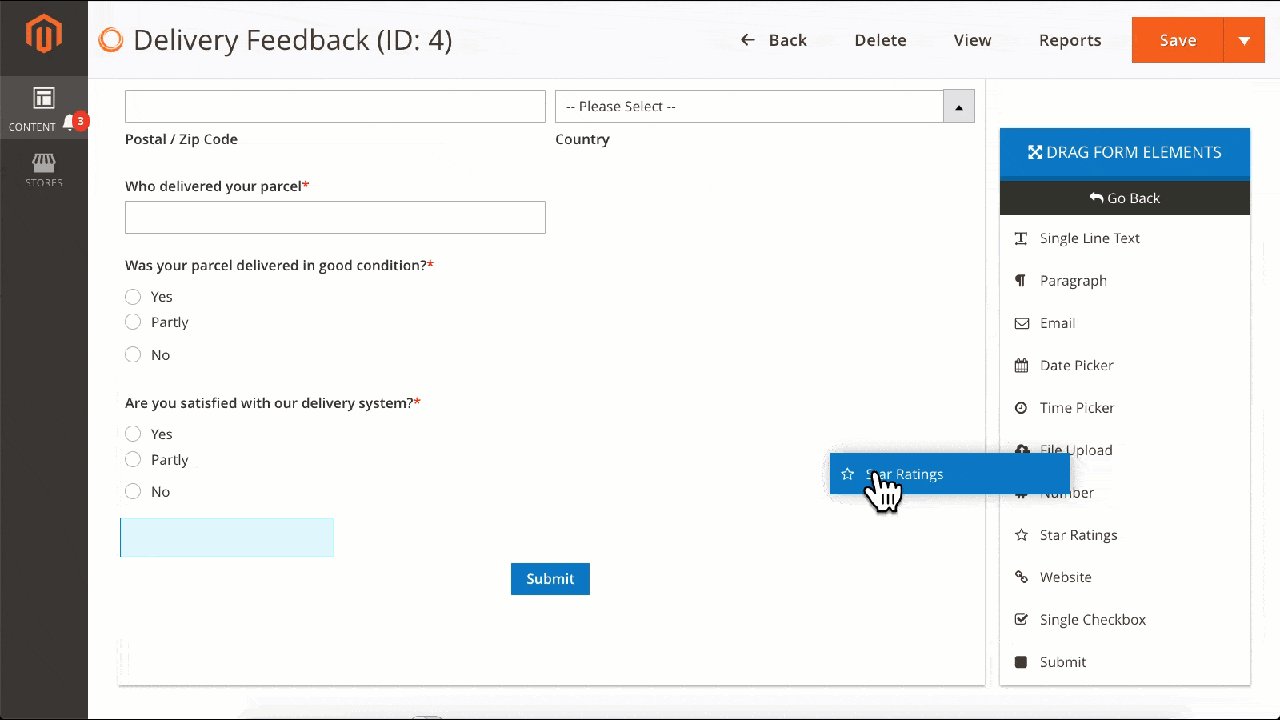
Step 2: Open the Form Builder tab. On the right panel of the editor, you can see 4 types of element. Click COMMON ELEMENTS, then drag and drop Star Ratings elements into the editor.

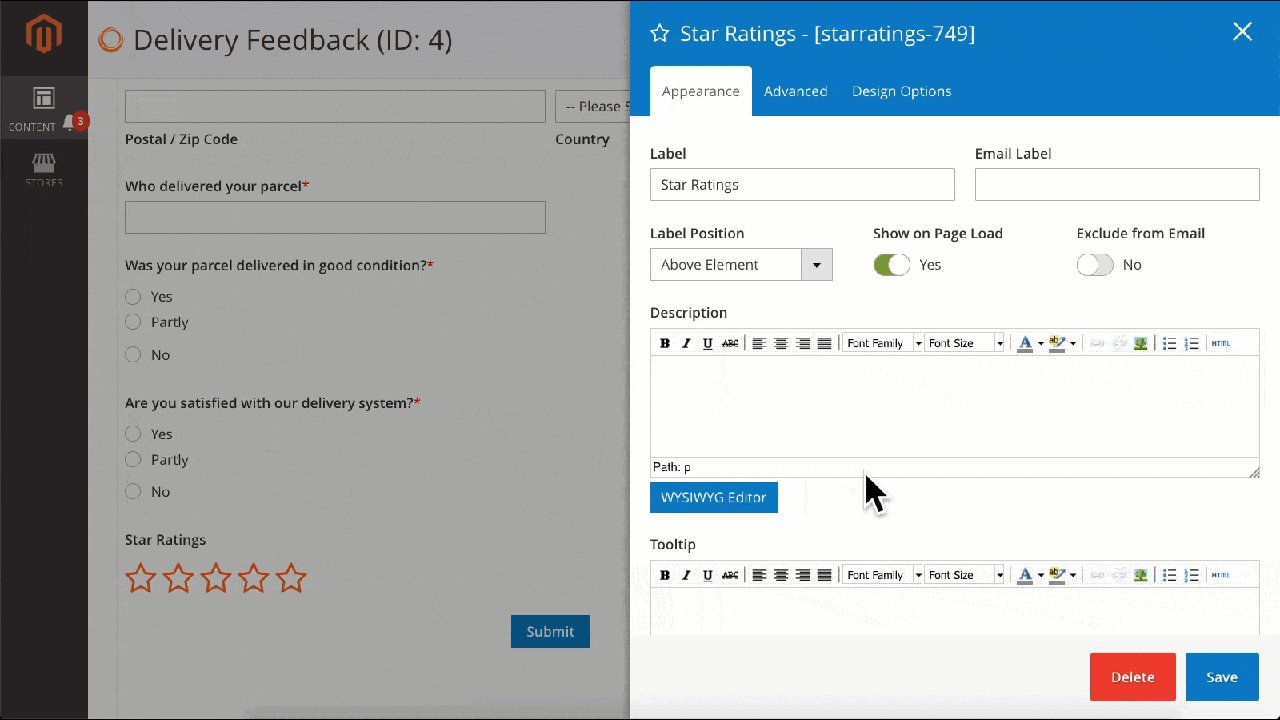
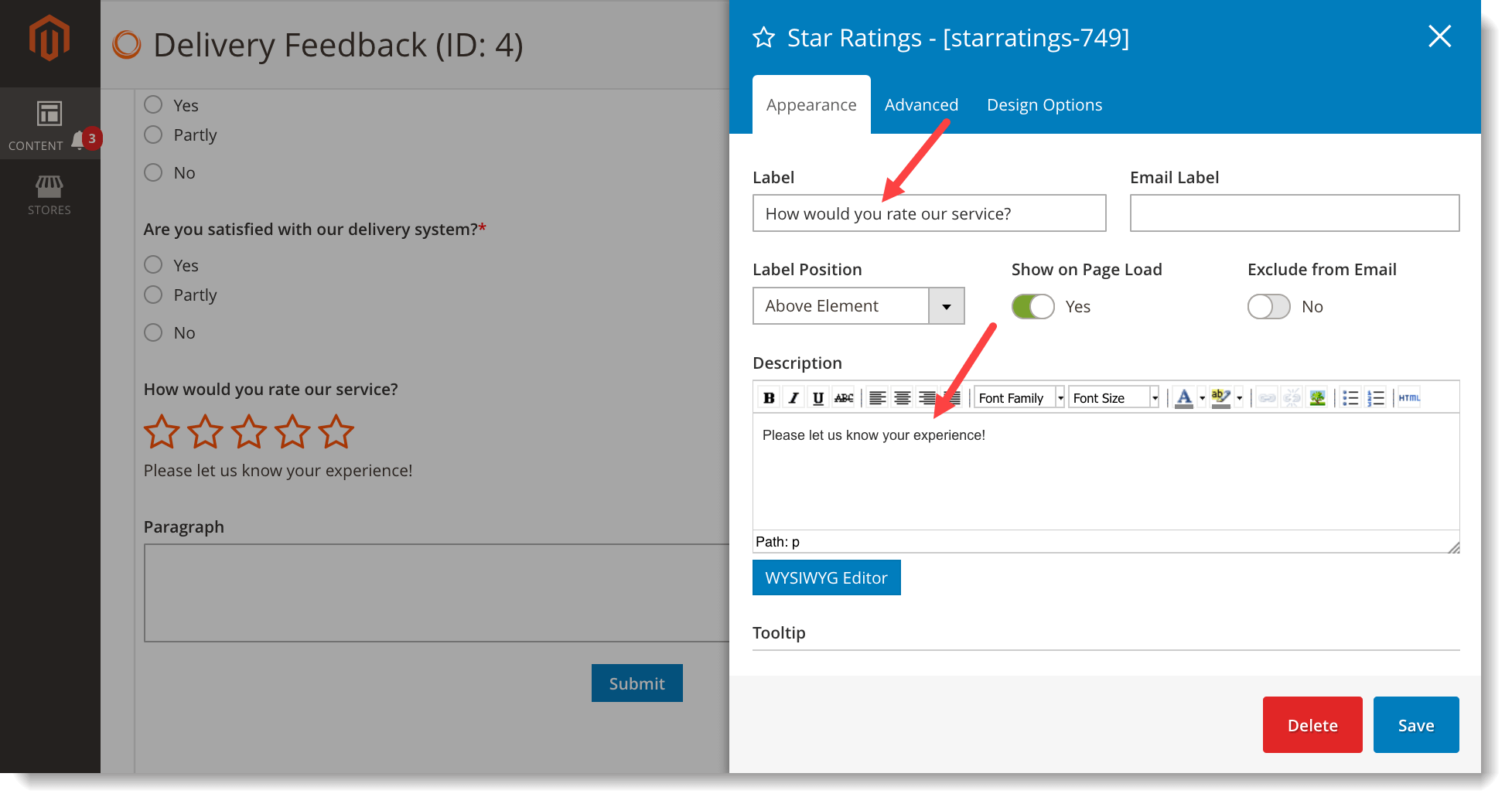
Step 3: Once the element is added to the editor, a popup will show up for you to customize. Please pay attention to the followings:
– Appearance section:

- Label your ratings field in Label field.
- Choose label position in Label Position field.
- Give the ratings field a description in Description editor to let customers know what you want them to rate.
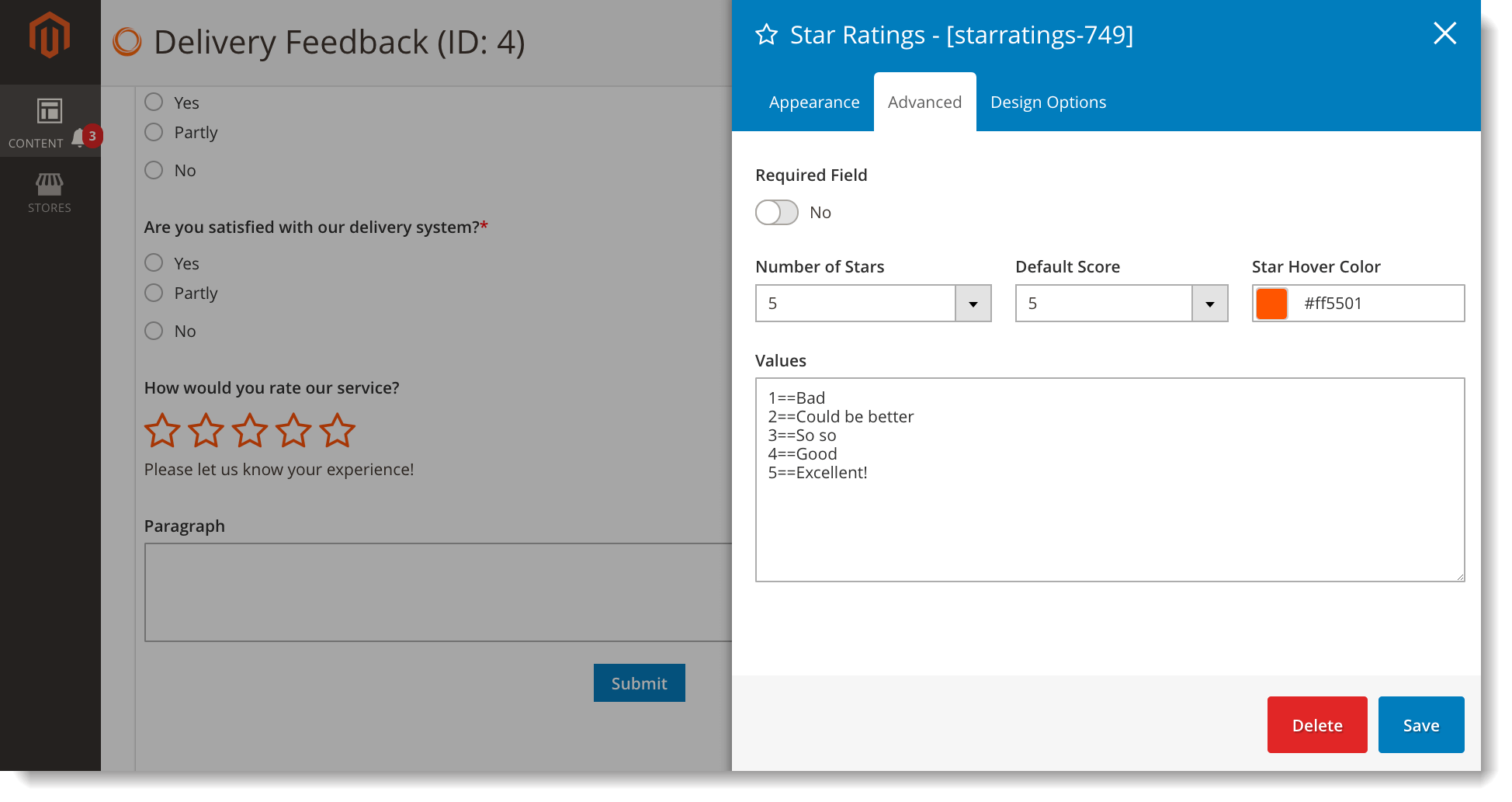
– Advanced section:

- Turn on Required Field button to make this form field required to fill out.
- Change the number of stars in Number of Stars field.
- Decide how many stars will be chosen by default when customers open the form in Default Score field.
- Change color of the stars when hovering the mouse over in Star Hover Color field.
- In Value field, you will decide the value of star number in the format of “Number==Value” (see the above image). What included in the email notifications that you and customer receive is the value, not the number.
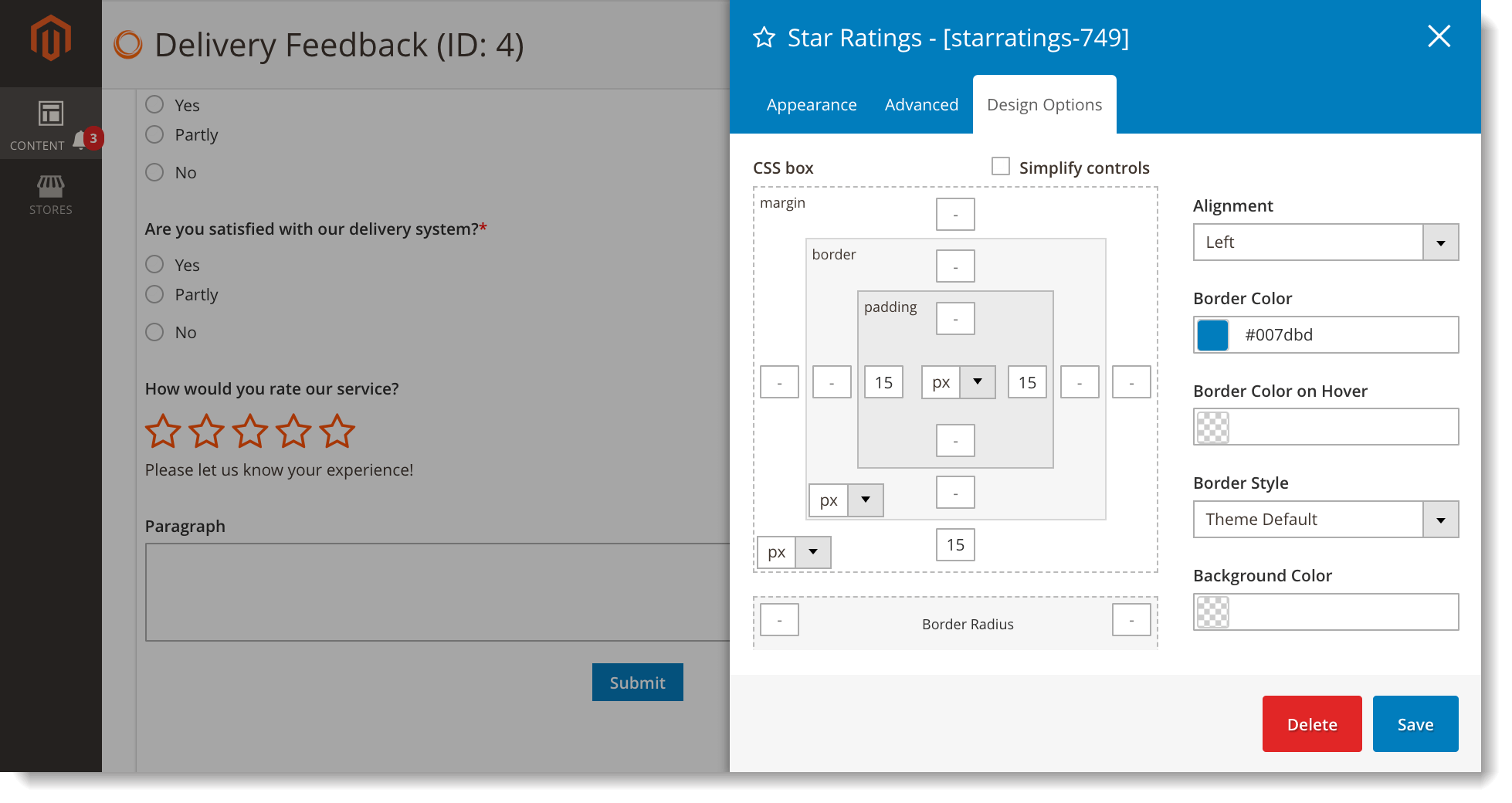
– In Design Options section, you can customize the star ratings field in terms of border, background, etc.

3. Use Conditional Logic
By using conditional logic, you can show or hide certain fields based on customers’ ratings.
In this example, the logic is that if users rate 1 or 2 stars, a Paragraph form field will show up for them to fill out with explanations.
Step 1: Install Smart Conditional Logic plugin. After installation, this plugin will be integrated with existing Blue Form Builder on your website.
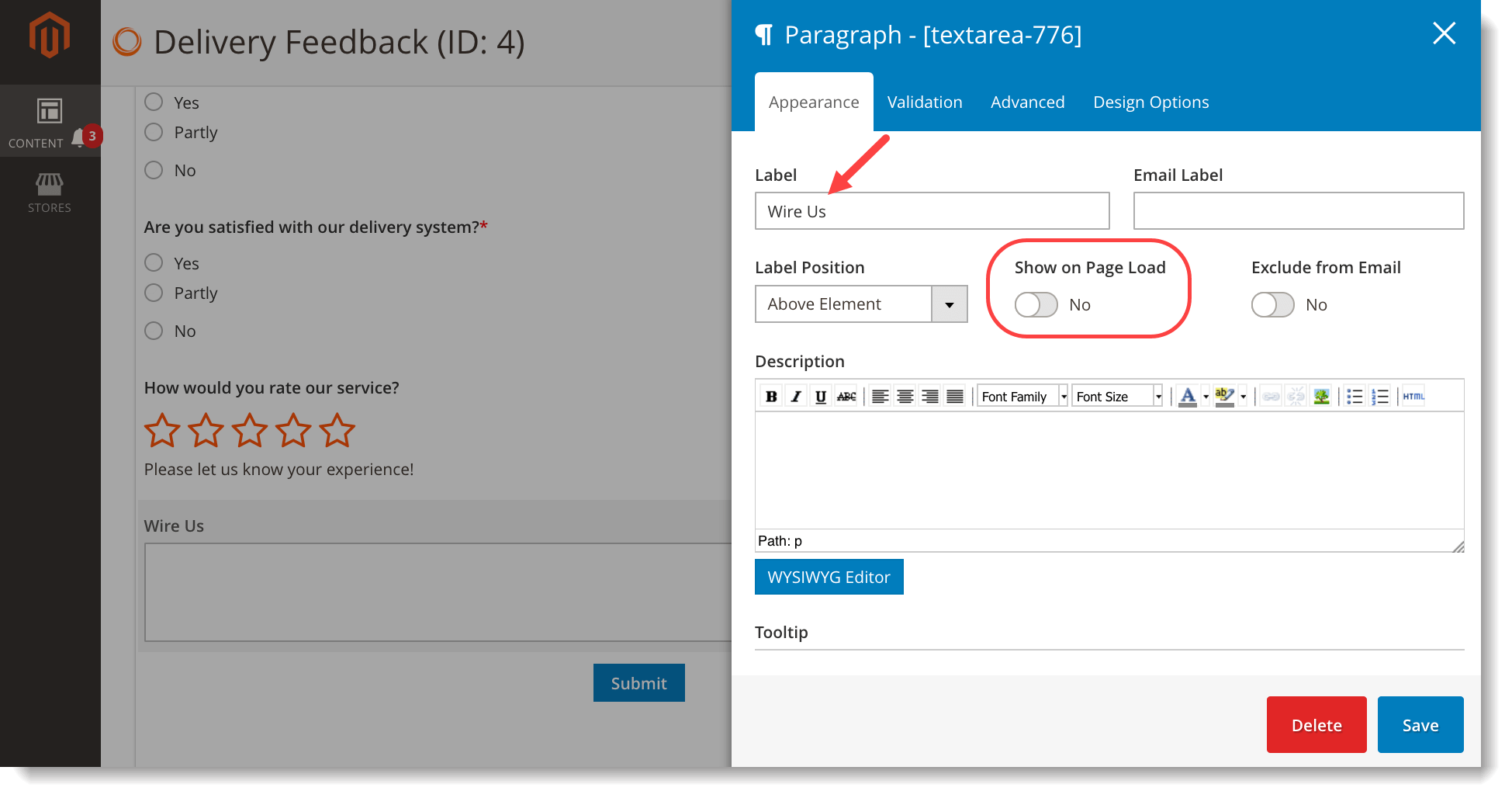
Step 2: In the form builder, open COMMON ELEMENTS tabs on the right panel. Add Paragraph element to the form. In Appearance section, change the element label into Wire Us, for example, to show users what they should fill out. Also in this section, turn off the toggle button Show on Page Load. Now when filling out the form, customers cannot see the Paragraph field unless they select 1 or 2 stars.

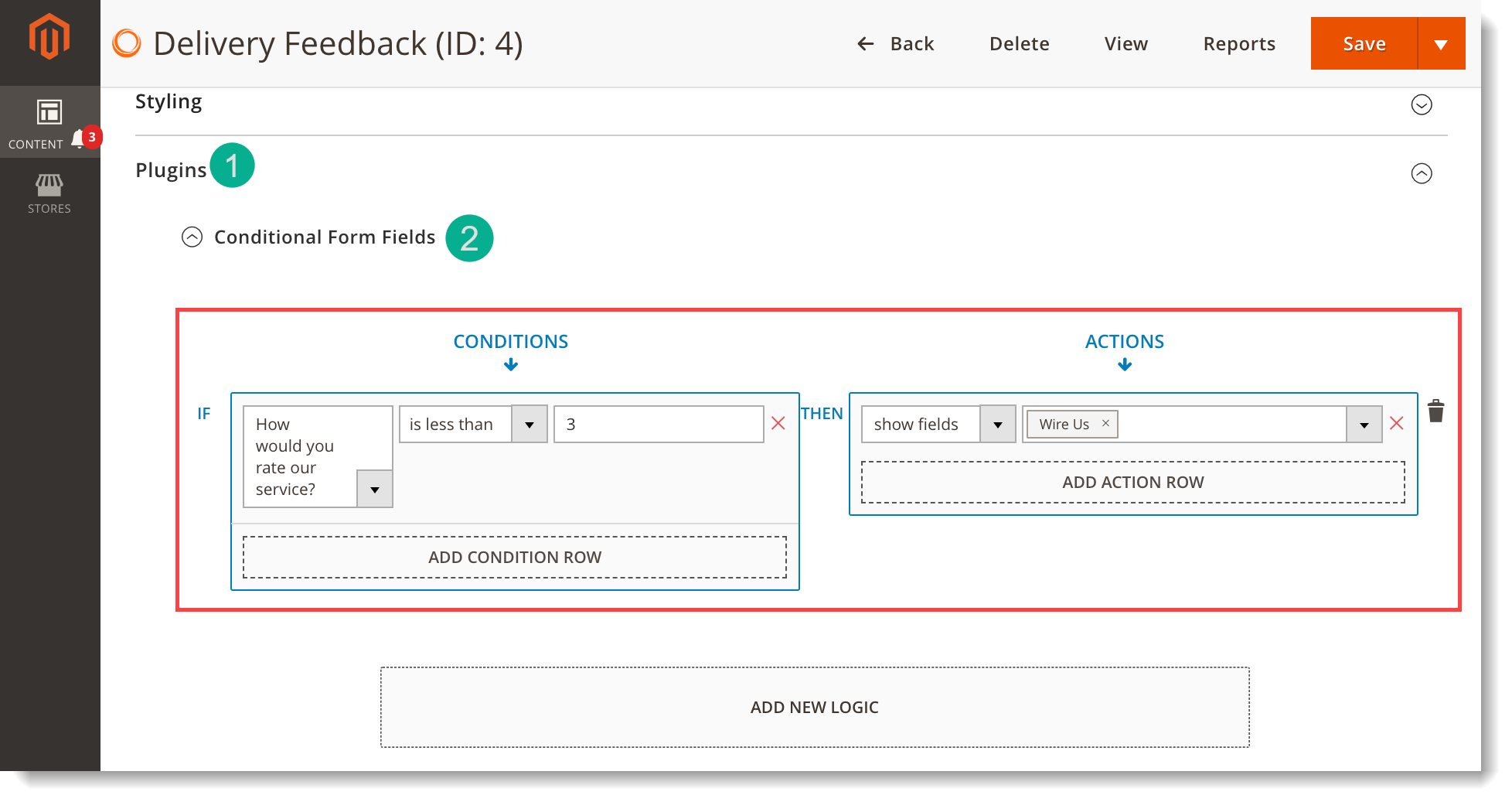
Step 3: Open Plugins > Conditional Form Fields. Set the logic like this:

Remember to save after finishing.
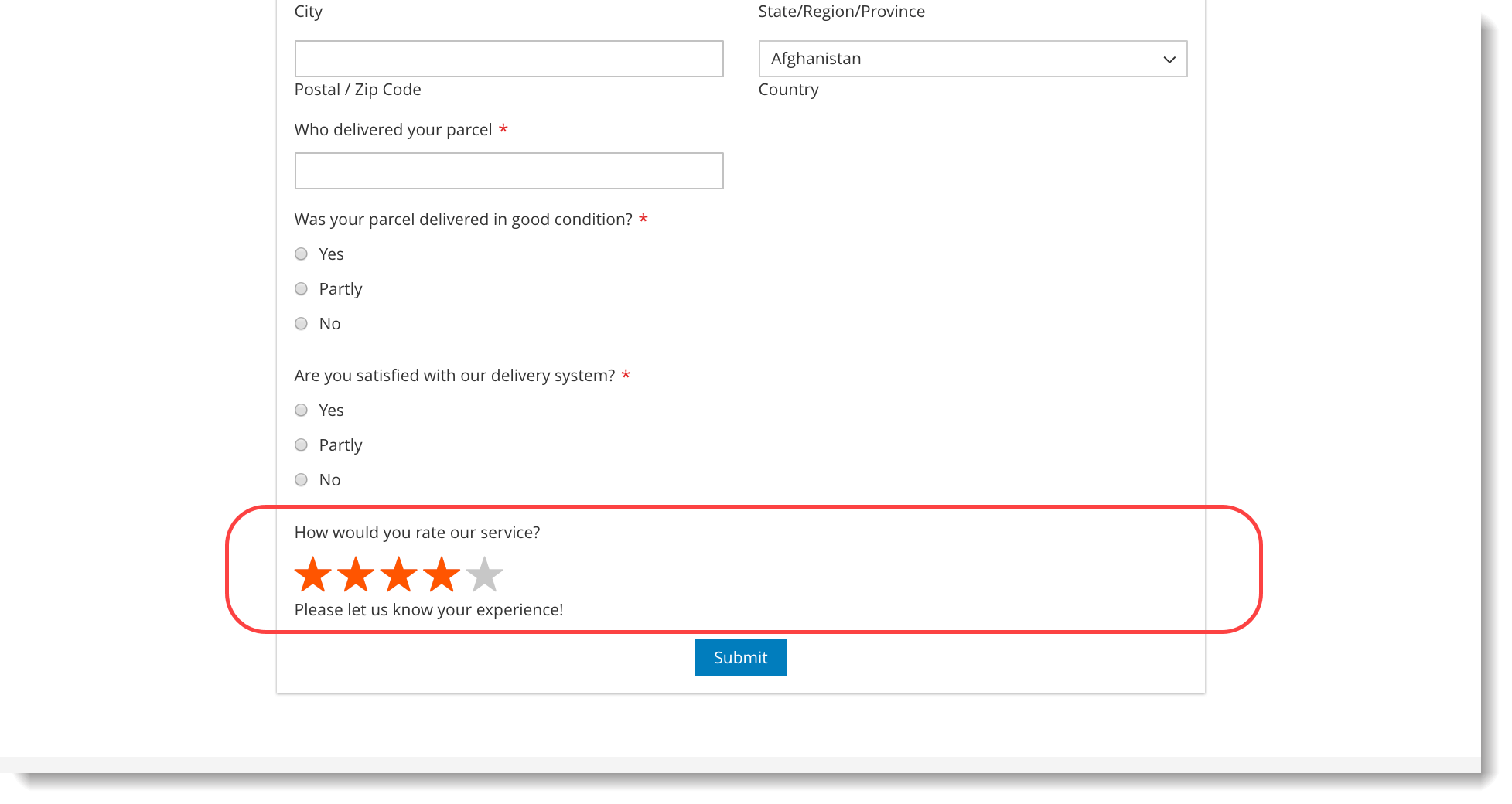
Now let’s see how the logic works on frontend:
- With more than 2 stars selected:

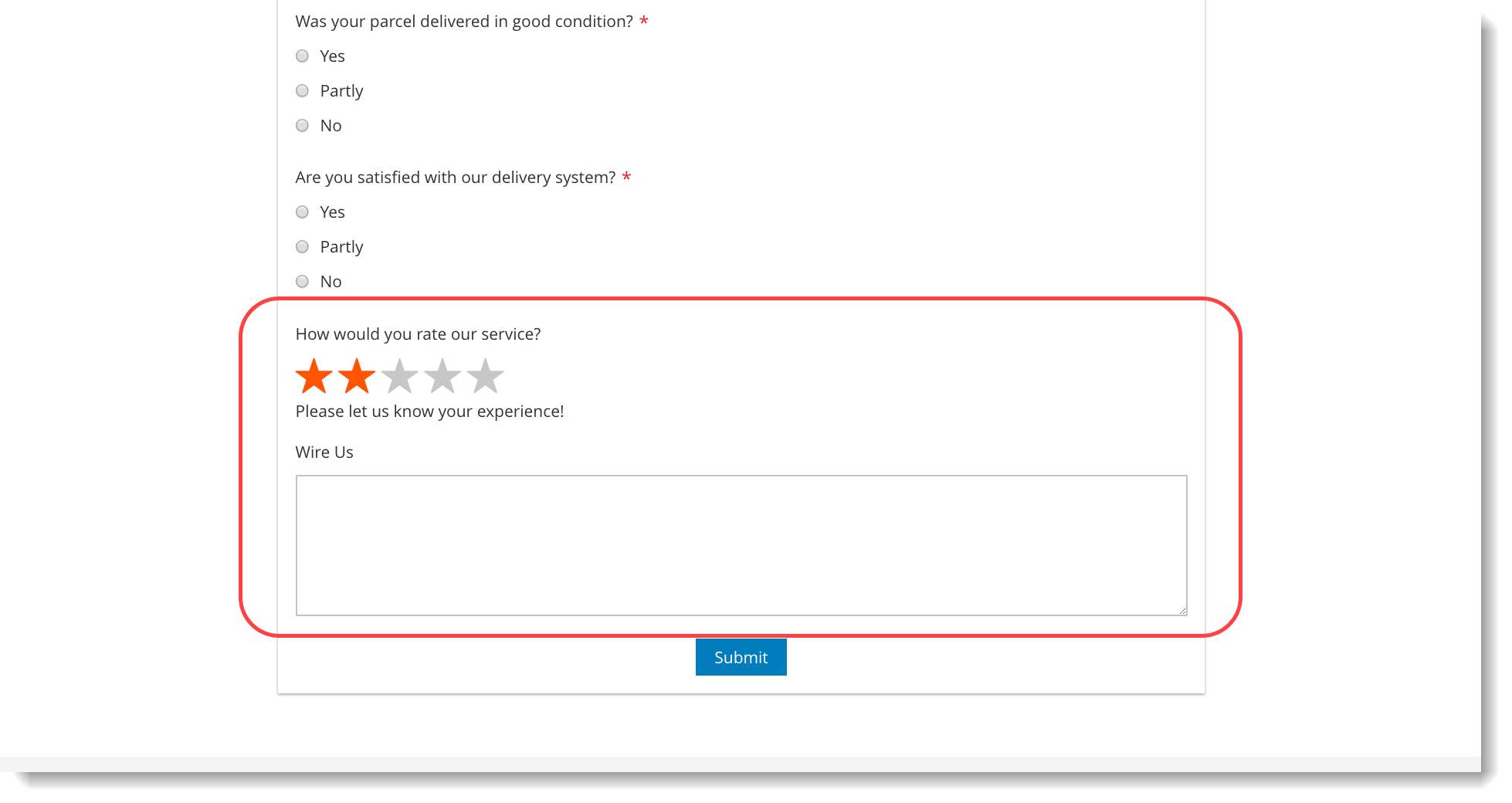
- With fewer than 3 stars selected:

Conclusion
In this article, we’ve walked through the process of adding a ratings field to a Magento 2 form in Blue Form Builder. Besides, you can apply conditional logic to this form field to ask users for more information depending on their ratings. Thank you for reading and hope that you find it useful. Feel free to leave us a comment. We’ll get back to you asap!

Try FREE Blue Form Builder demo today
Create whatever type of Magento form in any style you want just in minutes. Just by drag & drop.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites