
You have a contact form through which customers can attach files to send to you. And you want to automatically save these files to Google Drive.
In this post, we’ll walk you through detailed steps on how to send uploaded files in form submission to Google Drive with Blue Form Builder for Magento 2.
Table of contents
1. Why Upload Files to Google Drive?
Normally, the files uploaded from a form will be saved to your website’s server. If a lot of customers upload multiple files to your site, it will take up your hosting space for sure. More seriously, these files may be lost in case your server gets corrupted or inaccessible.
Uploading files to Google Drive will be a smart solution for this situation. By doing this, you’ll send a copy of the uploaded files to your Google Drive, so no need to worry about losing them on your server. Also, you are able to delete these files from the server to free up space.
2. How to Send File Uploads via Form to Google Drive
To save uploaded files via your form to Google Drive, please follow these steps:
2.1 Create File Upload Form
First of all, install Blue Form Builder on your website. Then use this module to create a Magento 2 form that contains the file upload field. Please view this guide for a detailed tutorial.
2.2 Connect Your Form with Google Drive
After creating an upload form, you need to connect it with Google Drive so that a copy of the uploaded files will be automatically saved to this storage service. To do this, we’ll use Zapier, an online automation tool that allows connecting your apps and other services. Let’s see how!
Step 1: Integrate Zapier with Blue Form Builder
First, make sure that you have a Zapier account already. If not, you can create one at zapier.com. You can choose the free plan or paid tiers based on how many zaps you’ll be using.
To integrate Zapier with Blue Form Builder, it’s required to install the Zapier plugin that gives you the ability to connect Blue Form Builder forms with 2000+ web apps.
After installing the plugin, you need to create a Zapier API key that will connect Blue Form Builder with your Zapier account:
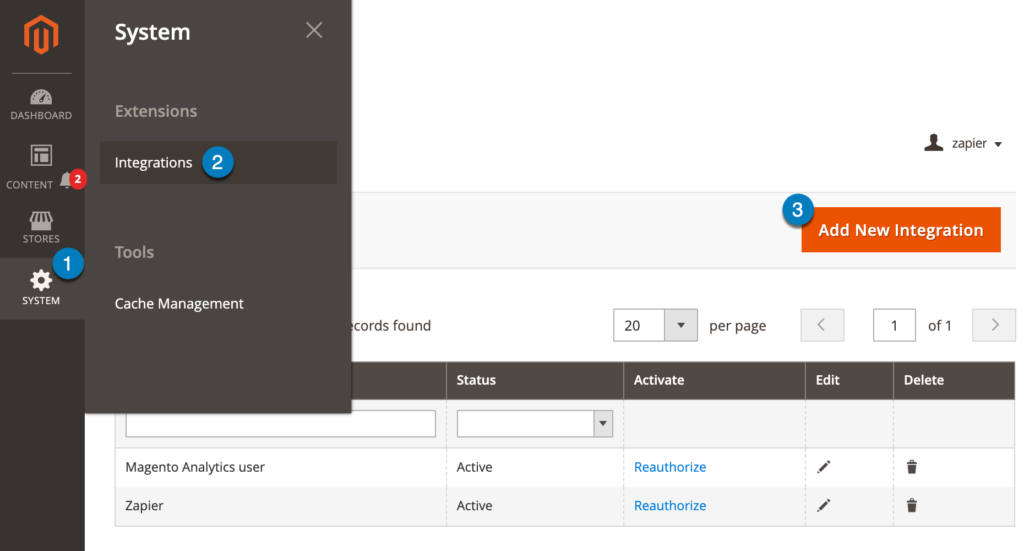
– Go to System > Extensions > Integrations and click Add New Integration to create a new integration:

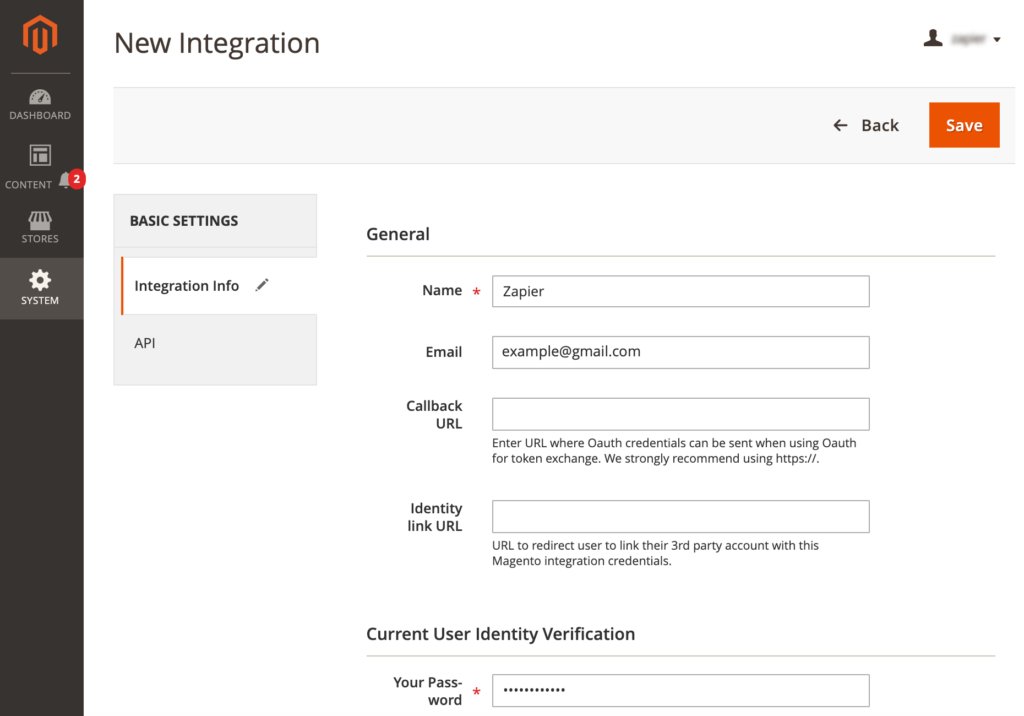
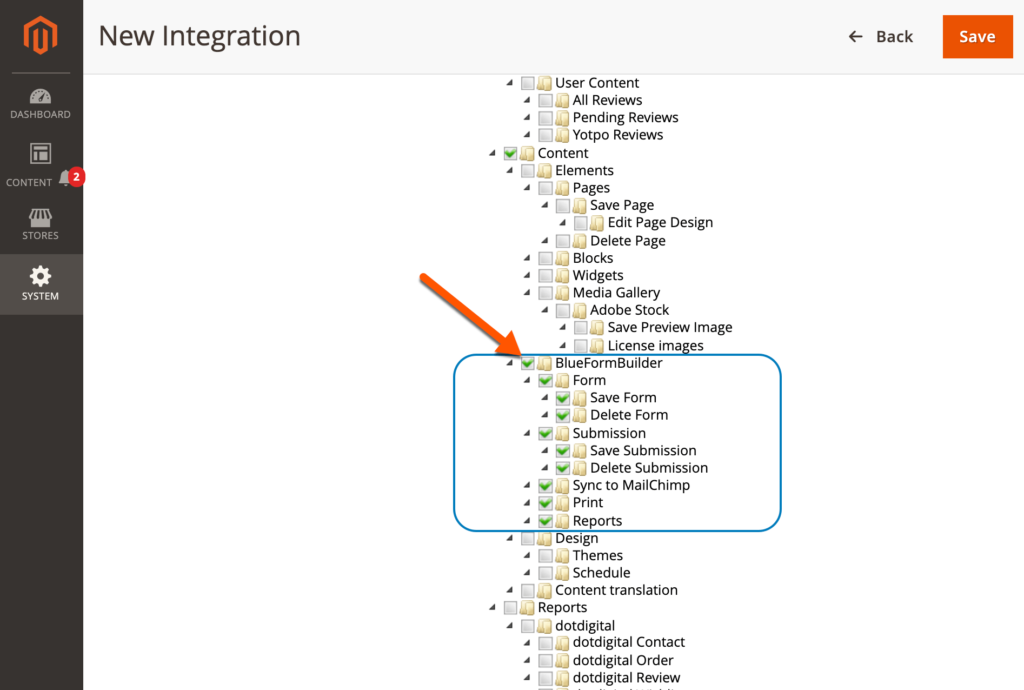
– In the BASIC SETTINGS panel on the left, there are 2 tabs: Integration Info and API. After filling all necessary information in Integration Info section, open API tab and tick the Blue Form Builder checkbox:


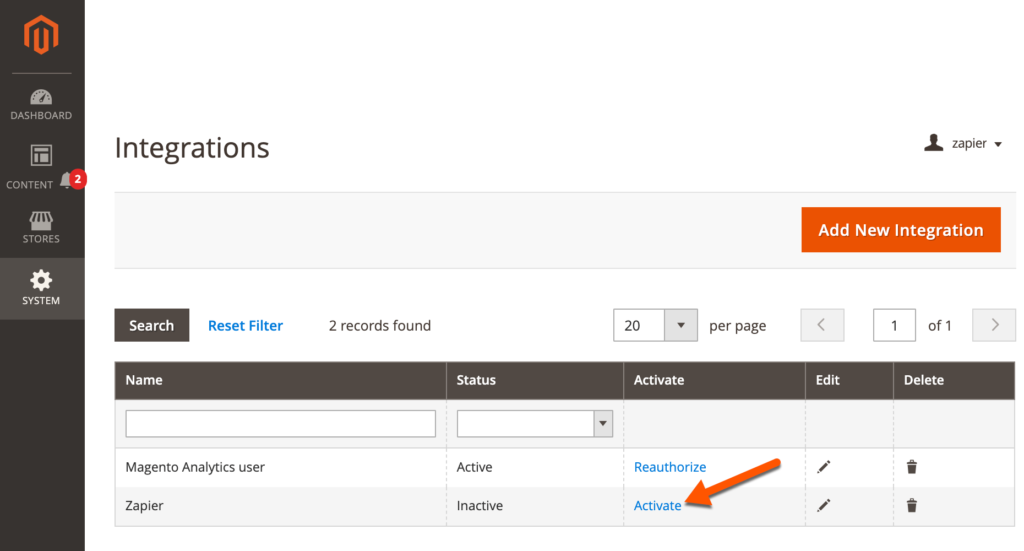
– After saving the settings, go to the integration grid page and activate the integration you’ve created:

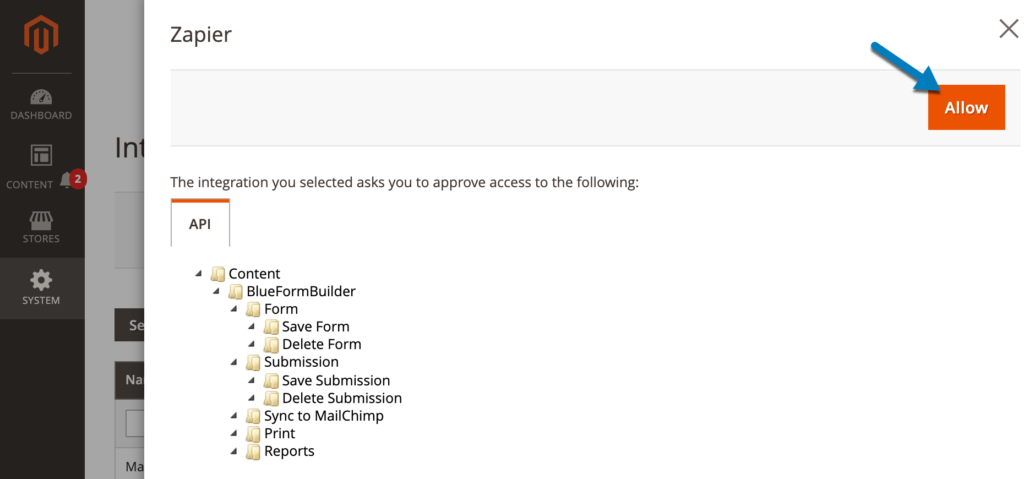
A popup will appear like this, and you need to click Allow to continue:

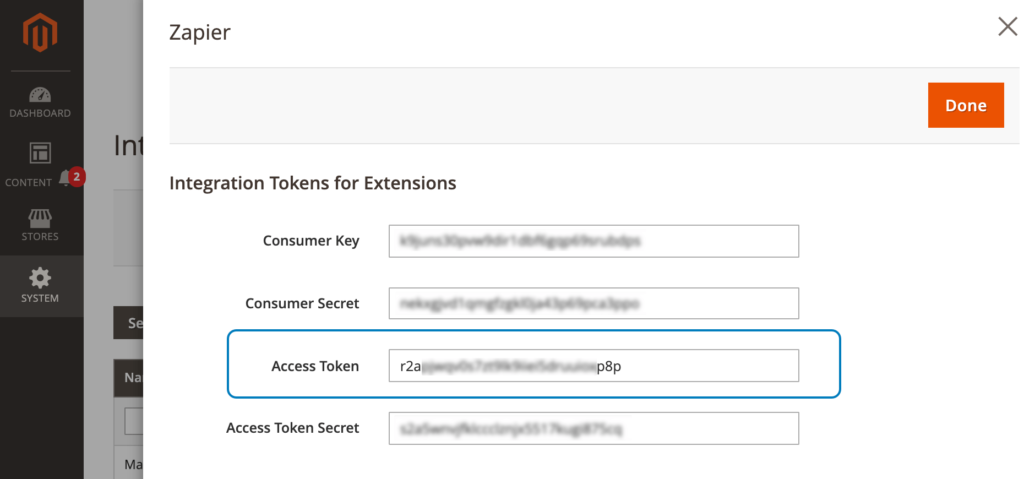
After that, another popup appears where you can find the Zapier API key in the Access Token field. Click the Done button to finish.

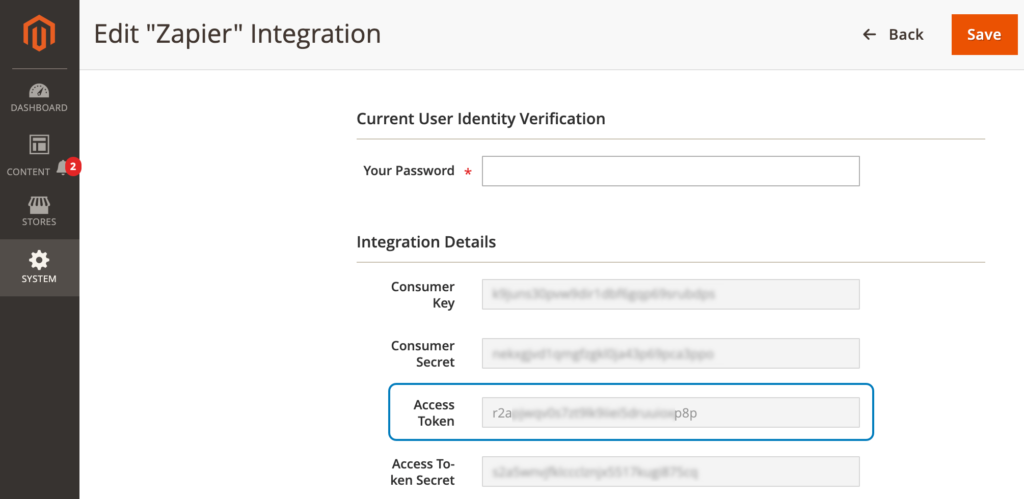
Or to find the key again, you can open the integration edit page, then open the Integration Info tab and you should see a new section called Integration Details with Access Token field. Copy this key that will be used when you create a zap in Zapier.

Step 2: Create a zap in Zapier
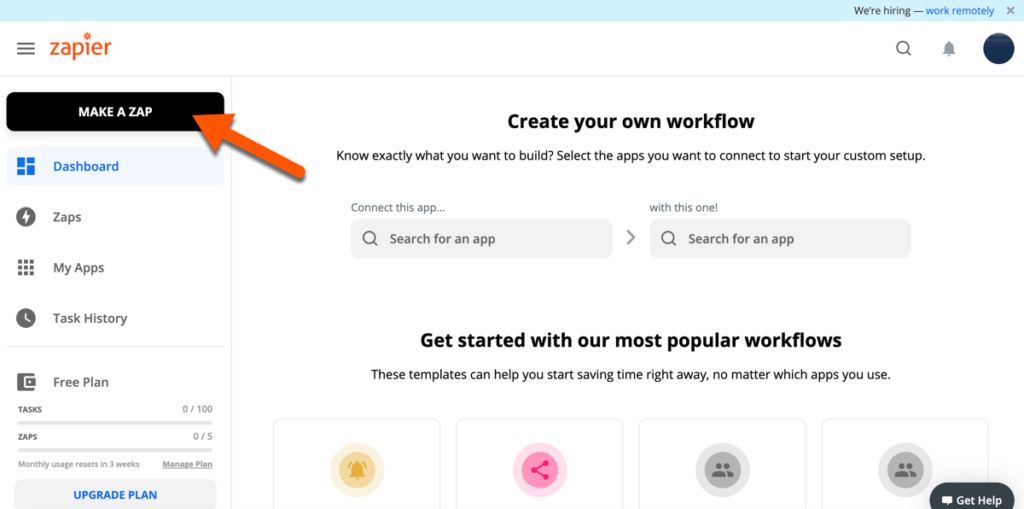
Log in to your Zapier account, then click MAKE A ZAP button on the upper left corner to create a zap:

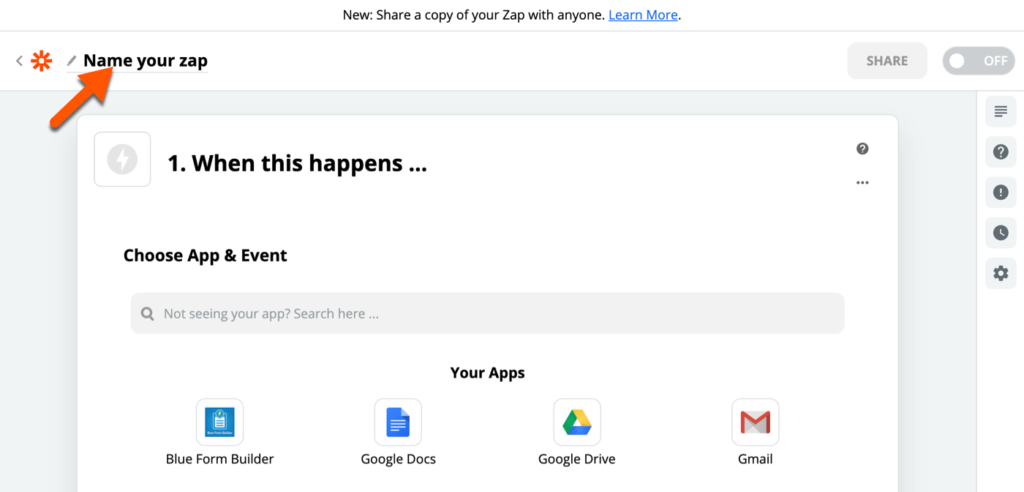
And you’ll go to the setup page of the new zap. Click Name your zap on the upper left corner to rename your zap:

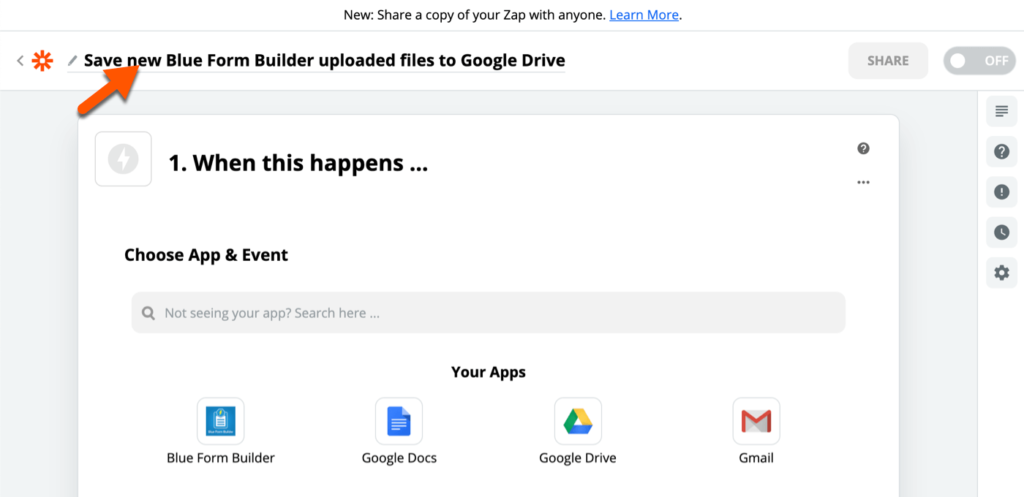
For example, we’ll rename the zap to Save new Blue Form Builder uploaded files to Google Drive:

– SET UP TRIGGER:
Trigger is an event that starts a Zap. You’ll set up the trigger in the 1. When this happens… section.
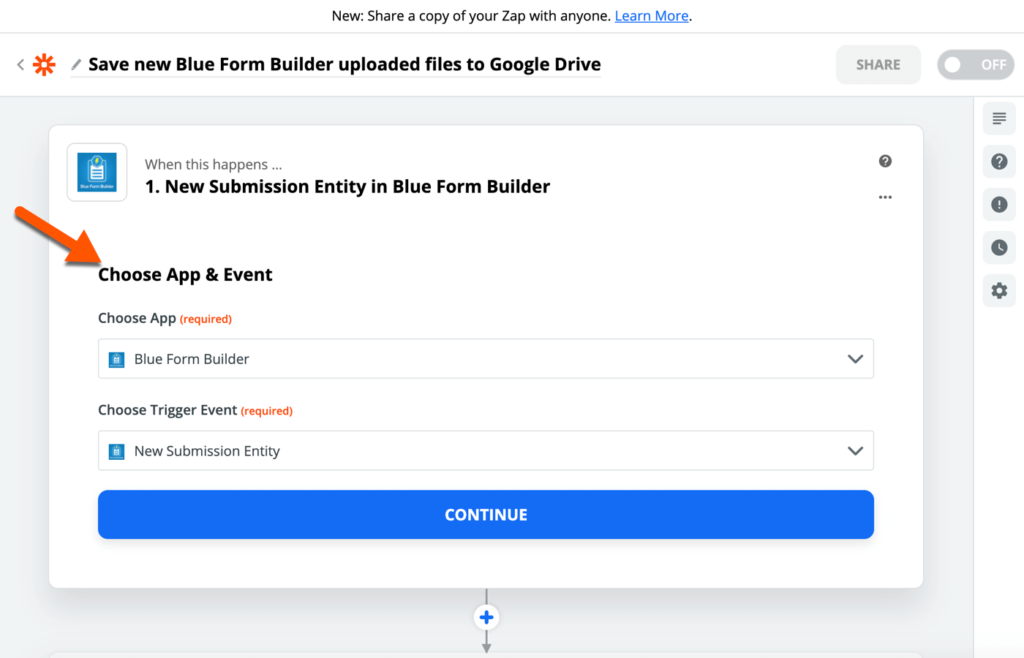
+ Select trigger app & event: in Choose App & Event section, you’ll choose your trigger app and event.

- Choose App: The trigger app you need to select here is Blue Form Builder. In the search box, type Blue Form Builder and click Blue Form Builder from the result list.
- Choose Trigger Event: Blue Form Builder only has 1 trigger (New Submission Entity) and it’s automatically selected.
Click the Continue button to proceed.
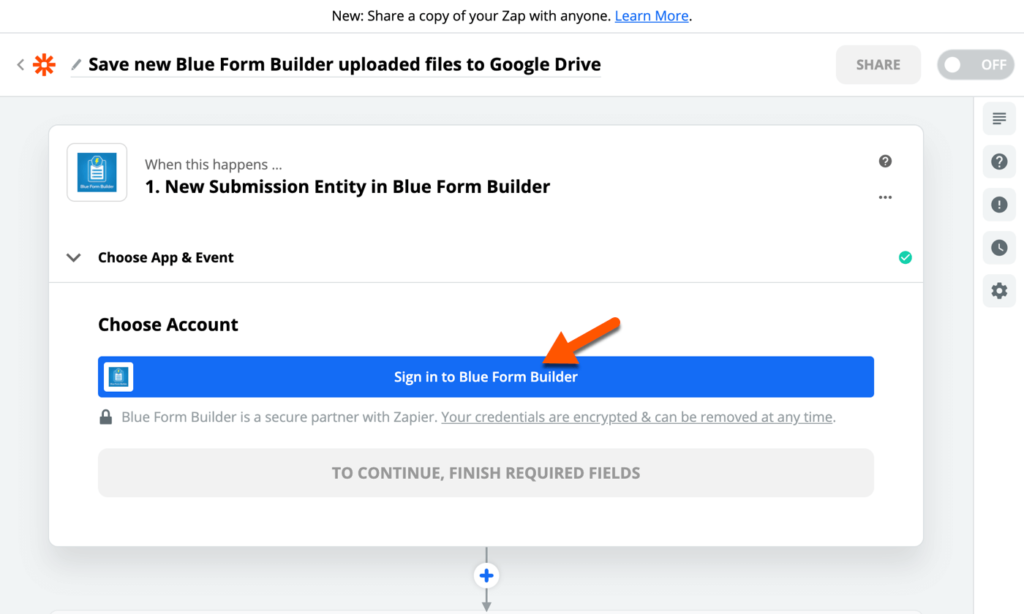
+ Connect Zapier and Blue Form Builder: To connect Zapier and Blue Form Builder on your website, click on the Sign in to Blue Form Builder button:

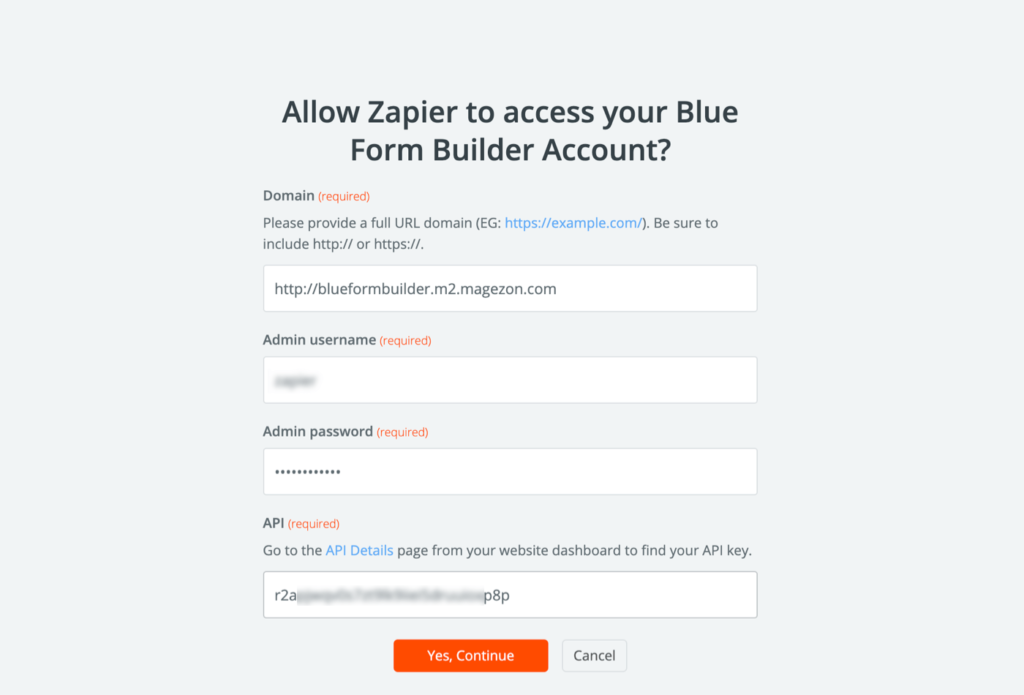
A new window will appear:

- Domain: enter the full URL of the domain in which Blue Form Builder is installed.
- Admin username: enter admin username.
- Admin password: enter admin password.
- API: enter the access token key here. Then click Yes, Continue button to finish the connection.
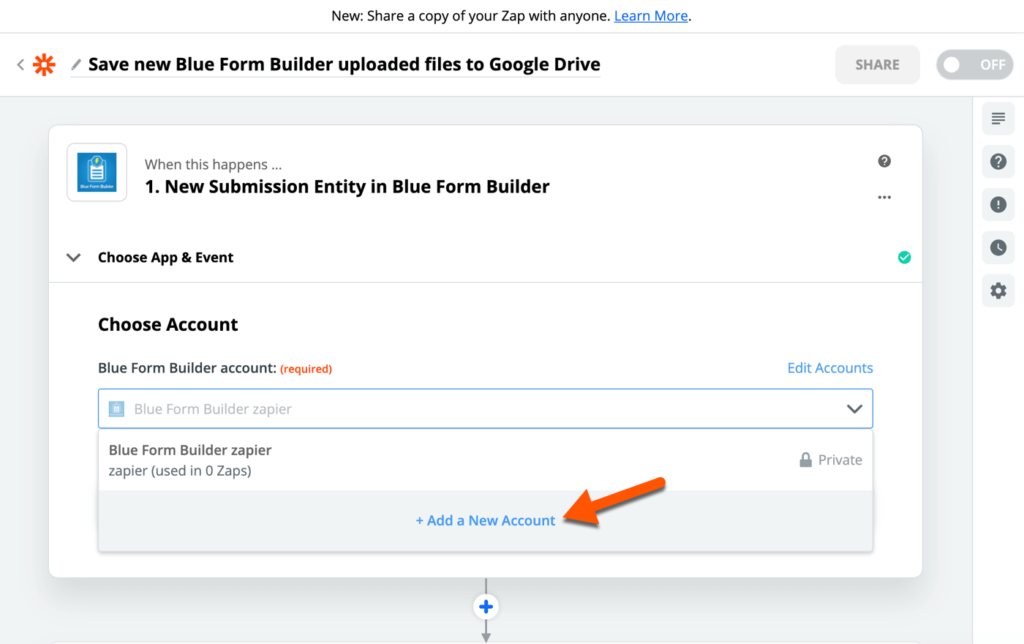
Please note that you can add multiple Blue Form Builder accounts by clicking Add a New Account:

Click Continue to proceed.
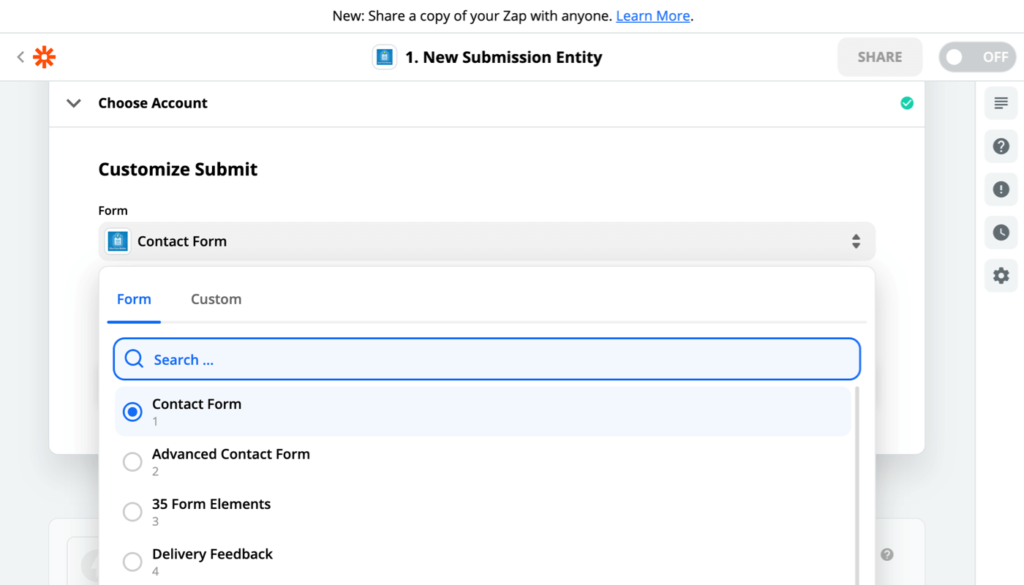
+ Select form: Select the form you want to use in this zap, then click Continue.

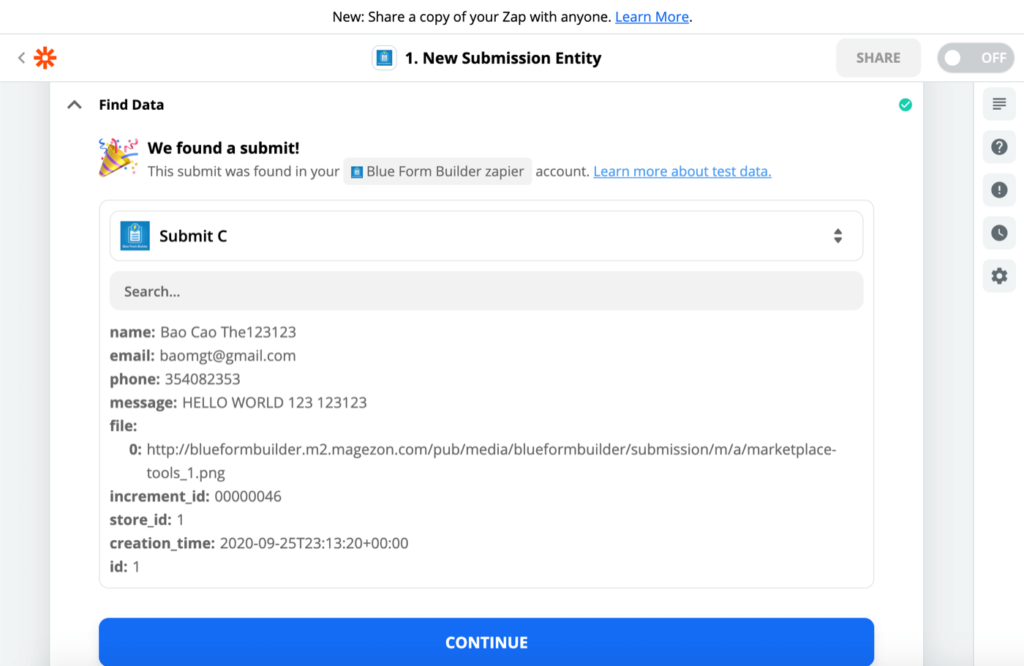
+ Test trigger: In this step, you are able to test your connection using sample submission data pulled in. Please make sure that the form you selected has at least one submission to test. After clicking the Test Trigger button, you should see a submission found with all related data:

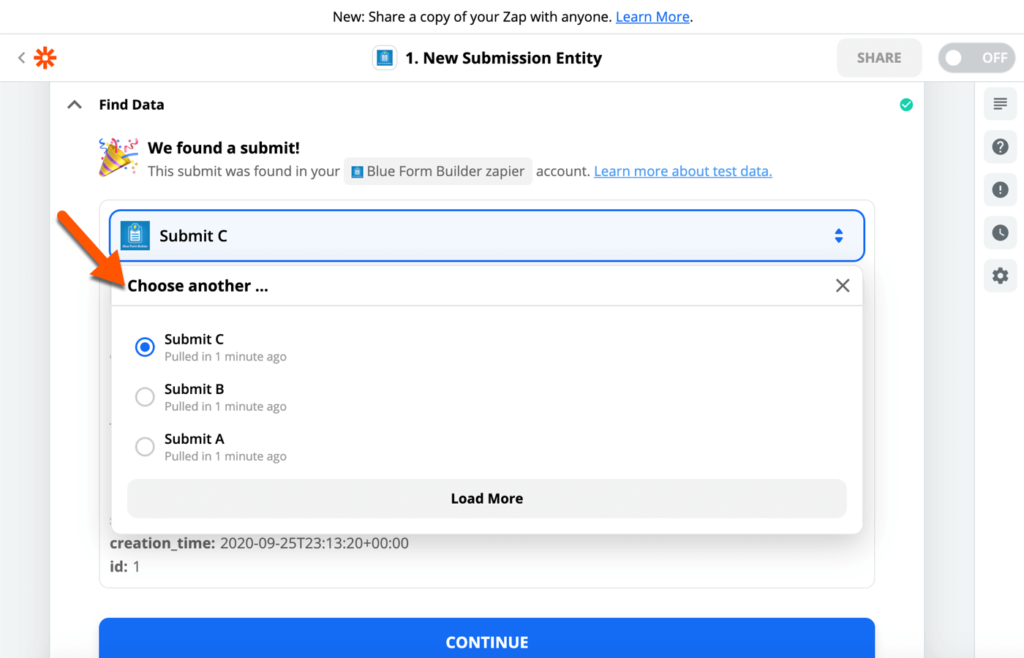
You can choose another submission to test from the drop-down menu where latest submissions are listed:

Click the Continue button to proceed.
– SET UP ACTION:
An action is an event that a Zap performs after it is triggered. You will set up action in the 2. Do this… section.
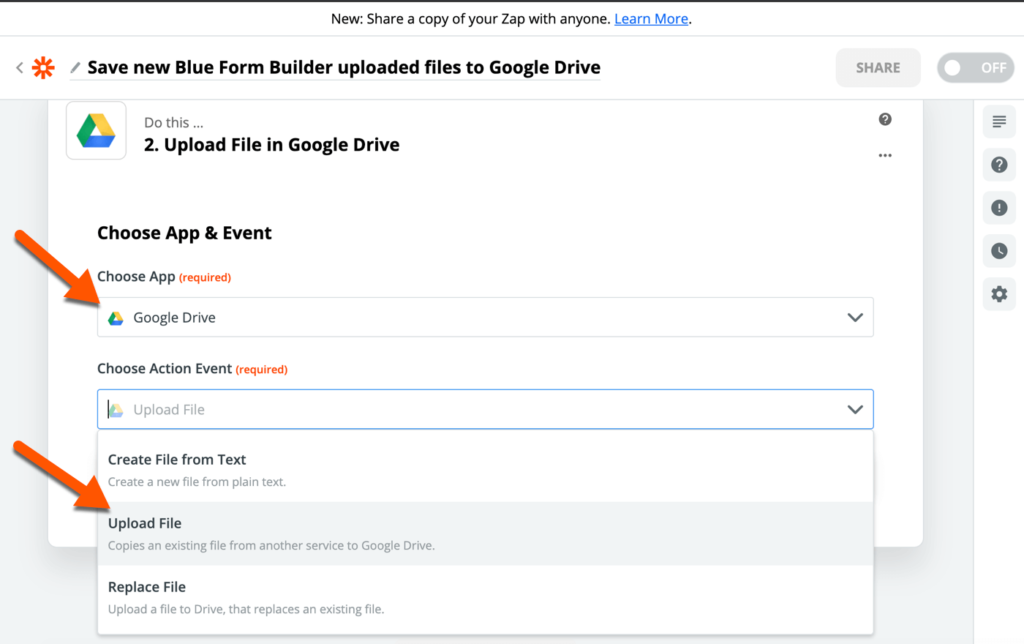
+ Select action app & event: in the Choose App & Event section, choose the app which you want to send your submission data to and the action event also.

- Choose App: select Google Drive.
- Choose Event: select Upload File.
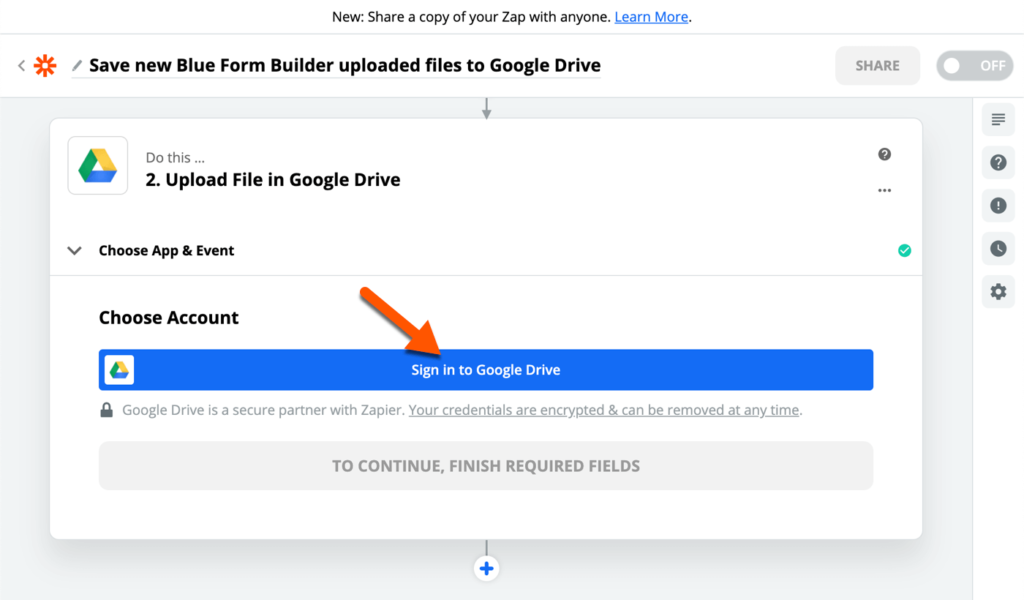
+ Connect Google Drive accounts: now it’s necessary to connect Zapier with your Google Drive account. Log in to your Google Drive account by clicking on Sign in to Google Drive button and allow Zapier to access your Drive.

Please note that you can add multiple Google Drive accounts.
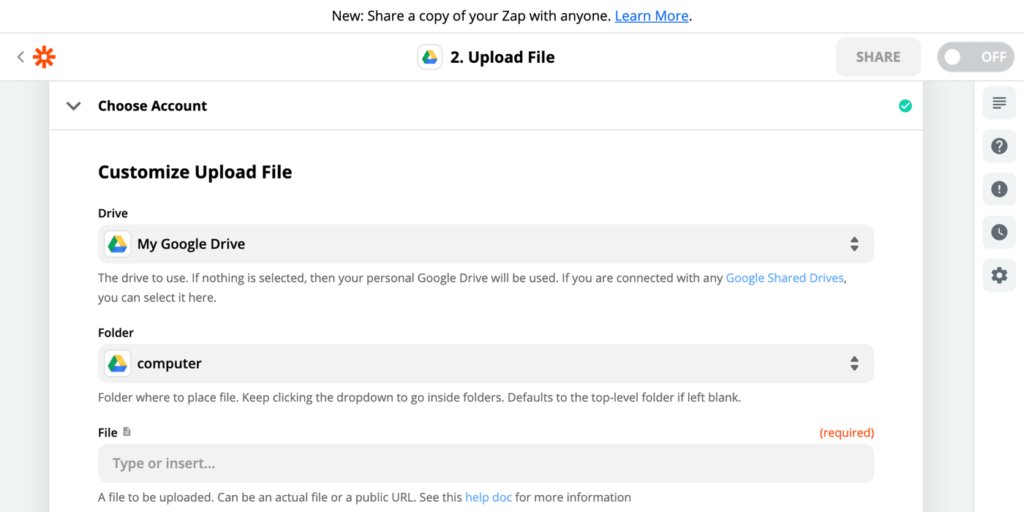
+ Customize upload file:
- Choose your default Google Drive and a folder to save your uploaded files:

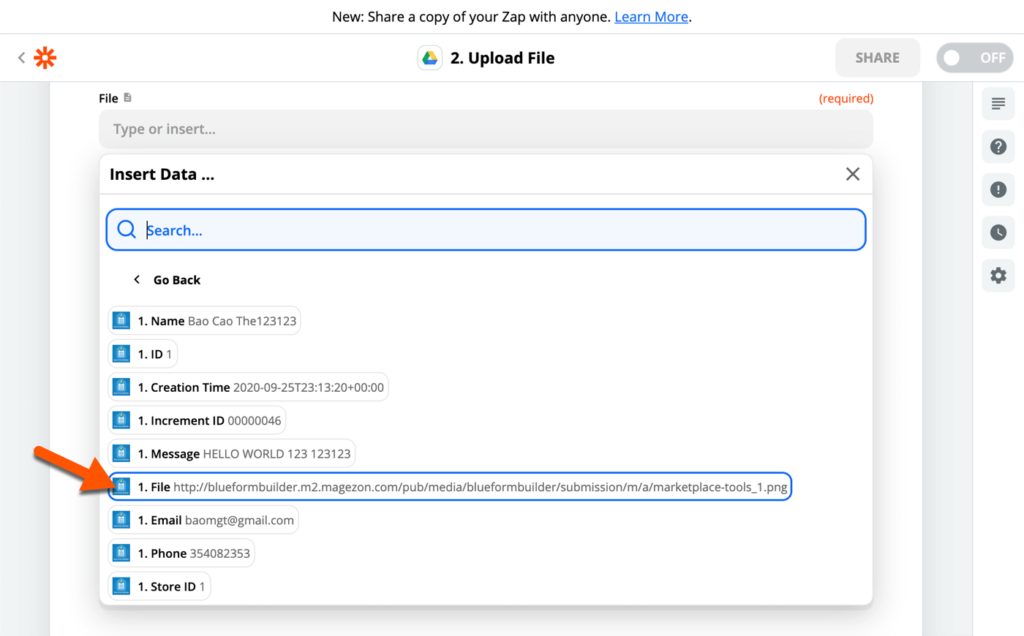
- In the File option, choose the File field that contains the files uploaded via the form:

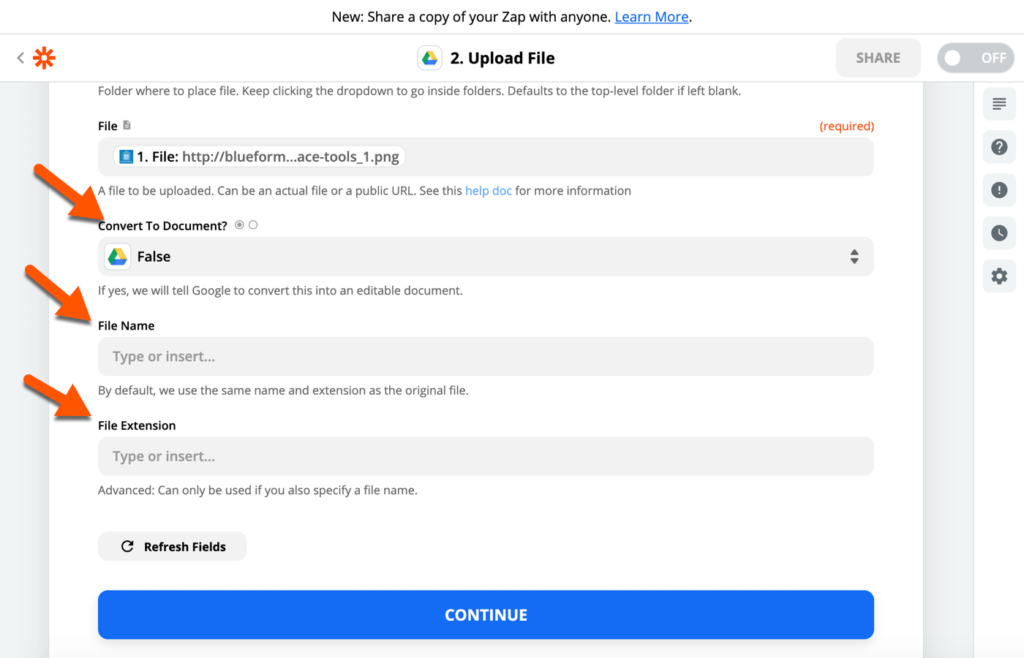
- Convert To Document: if yes, your files will be converted to an editable document.
- File Name / File Extension: enter the name and extension that will replace the file’s original ones. If you leave these fields blank, the original file name and extension will be used:

Note: If your form has an upload field that allows uploading multiple files, these files will be put in a zip file and saved to Google Drive.
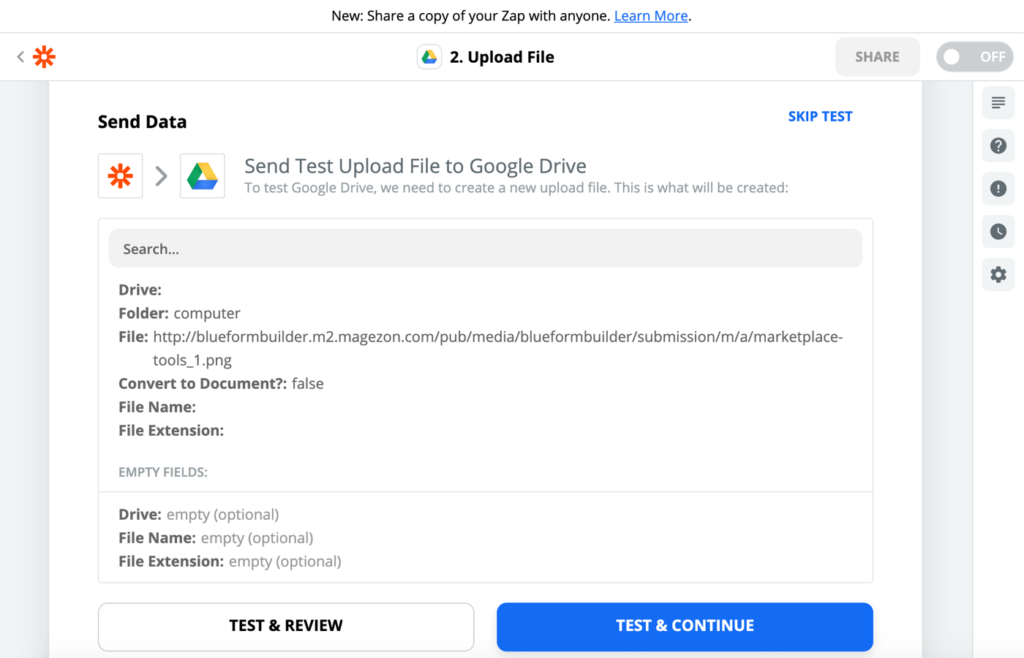
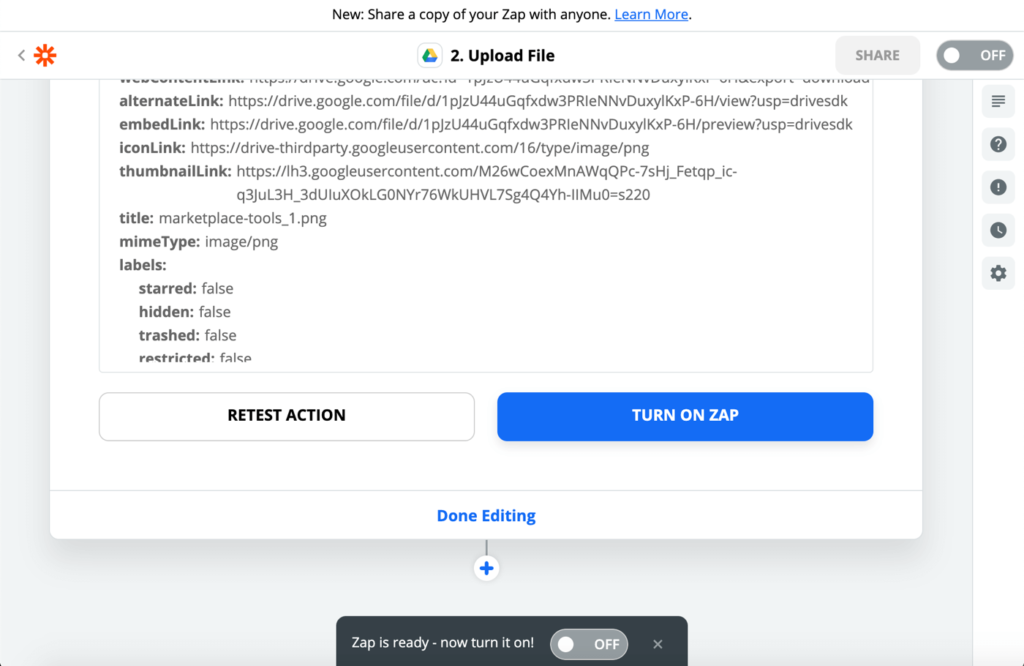
+ Test zap: now you’ll need to test your zap to make sure that it works by clicking the Test & Review or Test & Continue button. Then go to your Google Drive folder to check if the uploaded files in your test form have been saved. If you see the files, then your integration is successful.

You can Retest Action or Turn On Zap right away, then click Done Editing to finish:

After the zap is turned on, every time a customer submits your chosen form, the uploaded files will be automatically sent to your Google Drive.
To Sum Up
You’ve taken a look at a step-by-step tutorial on how to send uploaded files via a form to your Google Drive using Magento 2 Blue Form Builder. If you are not clear about any step, please leave a comment below and we’ll reply to you as soon as possible.

Try FREE Blue Form Builder demo today
Create whatever type of Magento form in any style you want just in minutes. Just by drag & drop.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites




